Comment ajouter un sélecteur de langue de site Web dans WordPress
Publié: 2023-01-24Un sélecteur de langue de site Web pourrait être l'un des outils les plus importants que vous puissiez ajouter à votre site Web. Si vous souhaitez atteindre un public mondial avec votre contenu et lui offrir la meilleure expérience utilisateur possible, vous devez d'abord vous assurer qu'il peut afficher votre site dans la langue appropriée.
Les outils de sélection de langue sont disponibles dans une gamme de formats différents. Vous pouvez ajouter un lien texte vers votre site, un bouton ou un menu déroulant, selon vos préférences. Habituellement, vous trouverez des outils de sélection de langue WordPress situés dans l'en-tête ou le pied de page d'un site.
Essentiellement, ces outils permettent à vos utilisateurs de traduire instantanément votre contenu dans leur langue préférée. Que vous dirigiez une boutique en ligne ou un blog, votre outil de sélection de langue améliorera l'expérience utilisateur de vos clients.
Dans le didacticiel d'aujourd'hui, nous allons voir comment vous pouvez ajouter un sélecteur de langue de site Web à WordPress et comment vous pouvez utiliser cet outil efficacement.
Les avantages d'utiliser un sélecteur de langue de site Web
L'avantage le plus évident d'un sélecteur de langue de site Web est qu'il permet à votre utilisateur d'adapter son expérience sur votre site à ses besoins. Dans tout projet de conception ou de développement Web, votre objectif principal en tant que propriétaire d'entreprise doit être de fournir une expérience utilisateur incroyable. Plus le « UX » de votre site Web est bon, plus vos clients sont susceptibles de revisiter vos pages et d'interagir avec votre marque.
Avec un sélecteur de langue WordPress, vous pouvez créer un site mondial qui offre aux clients une expérience locale. Ils pourront choisir la langue dans laquelle ils souhaitent voir vos pages en un clic. Dans certains cas, vous pouvez même utiliser des fonctionnalités de sélection automatique de la langue sur vos pages. Cela permet au site de détecter l'emplacement d'un utilisateur et de convertir automatiquement votre langue.
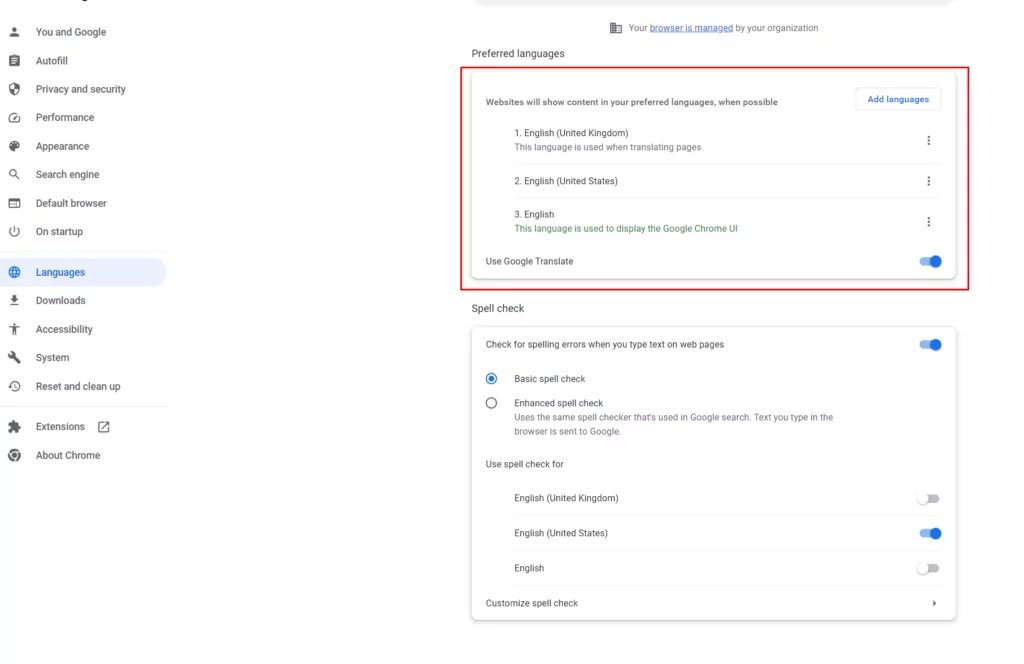
Par exemple, les utilisateurs de Google disposant d'un compte Google verront automatiquement tout le contenu présenté dans la langue qui les concerne en fonction de leurs paramètres.

Comment ajouter un sélecteur de langue WordPress à votre site : 3 façons
Si vous avez votre propre site WordPress, le moyen le plus simple d'ajouter un sélecteur de langue est d'utiliser un plugin. Le meilleur plugin est de loin TranslatePress. Il vous offre une gamme de différentes façons d'ajouter des outils de sélection de langue à vos pages, que nous aborderons ci-dessous.
Étape 1 : Installez TranslatePress
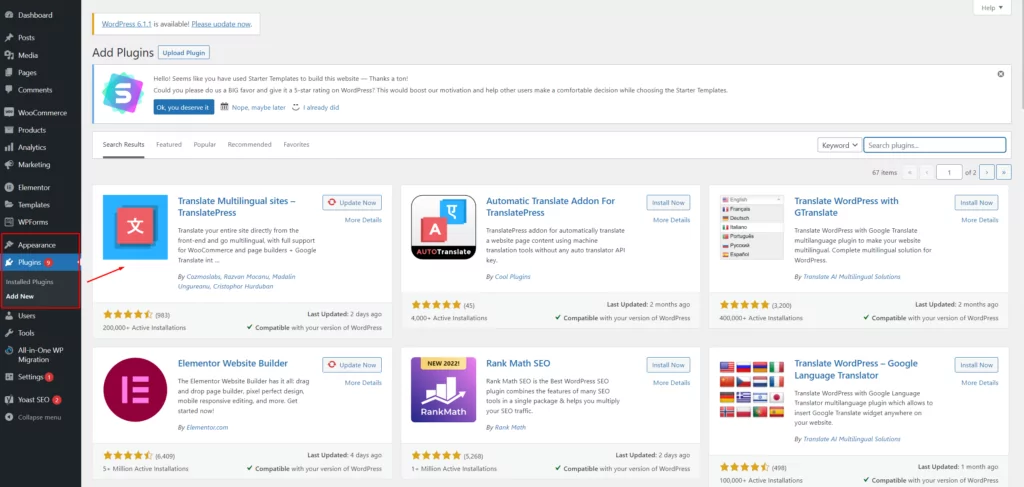
Avant de commencer à apporter des modifications à votre site, bien sûr, vous devrez ajouter le plugin. Allez dans votre compte WordPress, et cliquez sur Plugins . À l'aide de la barre de recherche, tapez "TranslatePress" puis cliquez sur Installer puis sur Activer .

Après avoir activé votre nouveau plugin, vous pourrez traduire facilement l'intégralité de votre site WordPress, à l'aide d'une interface visuelle intuitive. Le plugin TranslatePress prend en charge la traduction de tout, des types de publication personnalisés aux formulaires de contact et aux images contenant du texte.
Cet outil convivial fonctionne également de manière transparente avec d'autres plugins populaires comme Elementor ou WooCommerce. La solution fonctionne en utilisant DeepL ou Google Translate pour traduire automatiquement le contenu. Vous pouvez également apporter des modifications à vos traductions une fois qu'elles sont créées.
Étape 2 : Choisissez vos langues
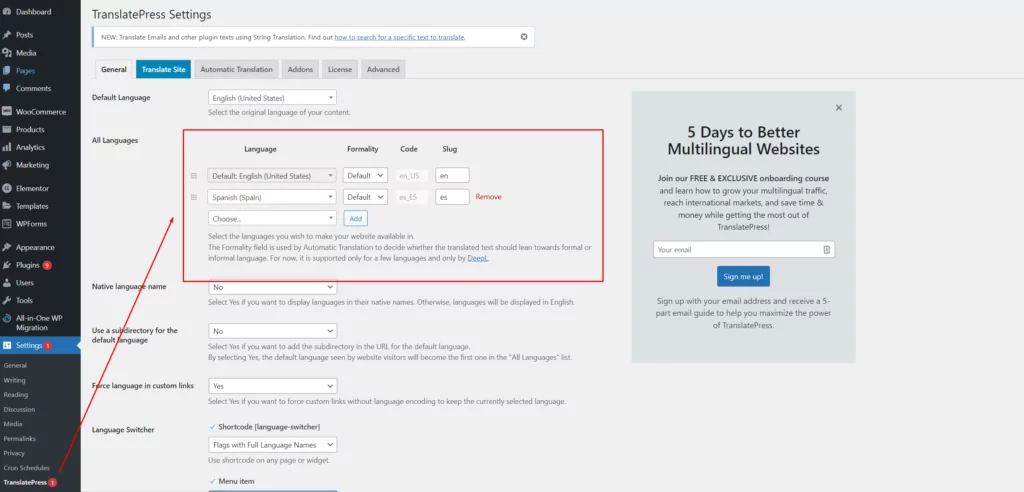
Tout d'abord, vous devrez décider quelles langues vous souhaitez ajouter à votre site Web. Rendez-vous sur votre page de paramètres WordPress, puis cliquez sur TranslatePress. Dans la page Paramètres généraux , vous pourrez sélectionner votre langue principale, puis toutes les autres langues que vous souhaitez ajouter à vos pages WordPress.
Pour cet exemple, j'utilise l'espagnol, mais vous pouvez ajouter autant de langues que vous le souhaitez avec TranslatePress premium.

Voici vos options pour configurer l'une des trois options de sélection de langue de site Web proposées par TranslatePress.
Étape 3 : Choisissez votre sélecteur de langue
Une fois que vous avez défini vos langues, faites défiler la page Général jusqu'à ce que vous voyiez la section Sélecteur de langue . C'est ici que vous pouvez choisir comment vous allez ajouter un sélecteur de langue à votre site. Il y a trois options :
- Shortcode : Cela affiche un sélecteur de langue sur n'importe quelle page ou widget.
- Élément de menu : cela vous permet d'ajouter un élément de menu à votre site avec plusieurs langues au choix.
- Sélection de langue flottante : cela ajoute une liste déroulante flottante qui apparaît sur toutes les pages de votre site Web.
Examinons de plus près chaque option.
1. Sélecteur de langue de code court
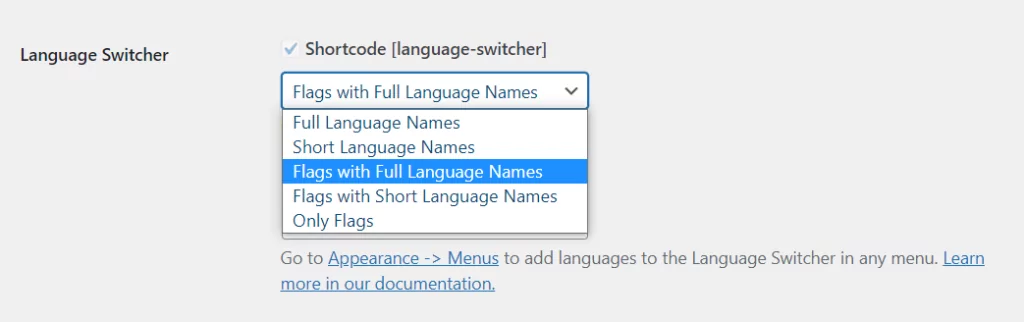
Le sélecteur de langue de shortcode vous permet d'ajouter un sélecteur de langue WordPress à n'importe quelle partie de votre site qui autorise les shortcodes. Pour accéder à cette fonctionnalité, faites défiler jusqu'à la section Language Switcher de la page General de TranslatePress et cochez la case à côté de Shortcode .
Dans le menu déroulant ci-dessous, vous pourrez déterminer comment vous souhaitez que votre sélecteur de langue apparaisse. Par exemple, vous pouvez utiliser des drapeaux avec des noms de langue courts ou longs, ou simplement les noms.

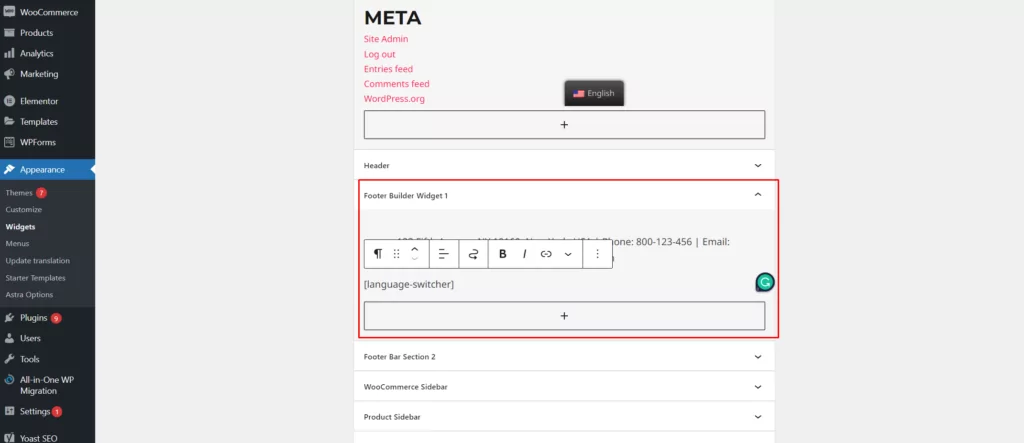
Sélectionnez votre option et cliquez sur Enregistrer les modifications . Ensuite, utilisez le shortcode [language-switcher] sur n'importe quelle page où vous souhaitez que votre outil apparaisse. Dans cet exemple, nous ajoutons le sélecteur de langue au pied de page de notre site Web. Pour cela, rendez-vous dans la section Apparence → Widgets de votre site. Faites glisser un widget texte dans le pied de page et saisissez le shortcode :

Sur le front-end, votre site doit afficher un nouveau bouton de langue qui ouvre une liste déroulante au survol :

2. Sélecteur de langue des éléments de menu
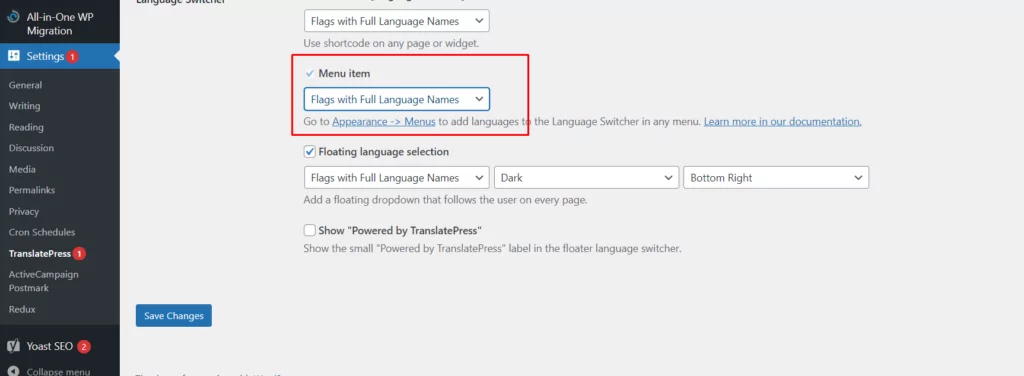
L'option d'élément de menu vous permettra d'ajouter des options de langue au menu de navigation de votre site. Il existe à nouveau quelques options différentes pour ce que le sélecteur de langue WordPress affichera. Vous pouvez choisir d'afficher uniquement les drapeaux, les drapeaux avec des noms longs ou courts, ou seulement des noms longs ou courts.

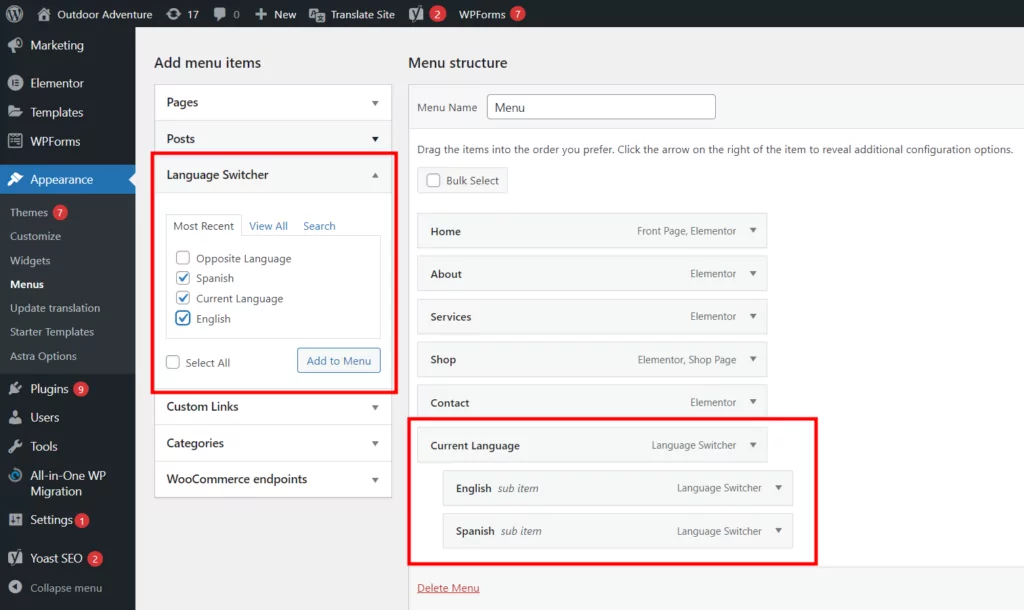
Sélectionnez l'une de ces options, puis accédez à Apparence → Menus pour ajouter l'option de navigation à votre site. Dans l'onglet Modifier les menus , cliquez simplement sur Sélecteur de langue pour cocher toutes les cases des langues souhaitées. Ensuite, cliquez sur Ajouter au menu.

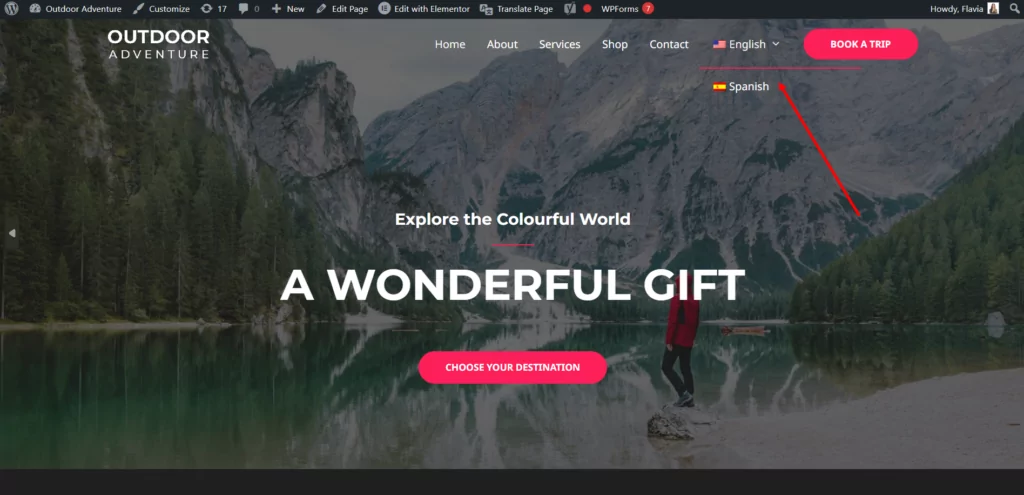
L'ajout de l'élément Langue actuelle et des éléments de langue que vous avez choisis pour votre menu affichera un sélecteur de langue classique qui s'ouvre au survol.
Vous pouvez également ajouter l'option Langue opposée qui affichera un bouton pour la langue secondaire uniquement. Par exemple, si le site Web principal est en anglais, le bouton n'affichera que "Espagnol" et il n'y aura pas de liste déroulante. Cela ne fonctionne que si votre site Web est bilingue.
Sur le front-end de votre site Web, vous devriez voir un nouvel élément de menu de changement de langue, placé à côté de vos éléments de menu existants.


3. Sélecteur de langue flottant
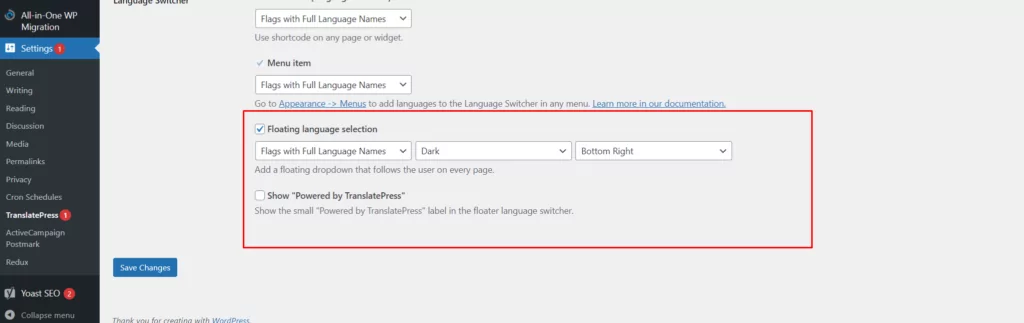
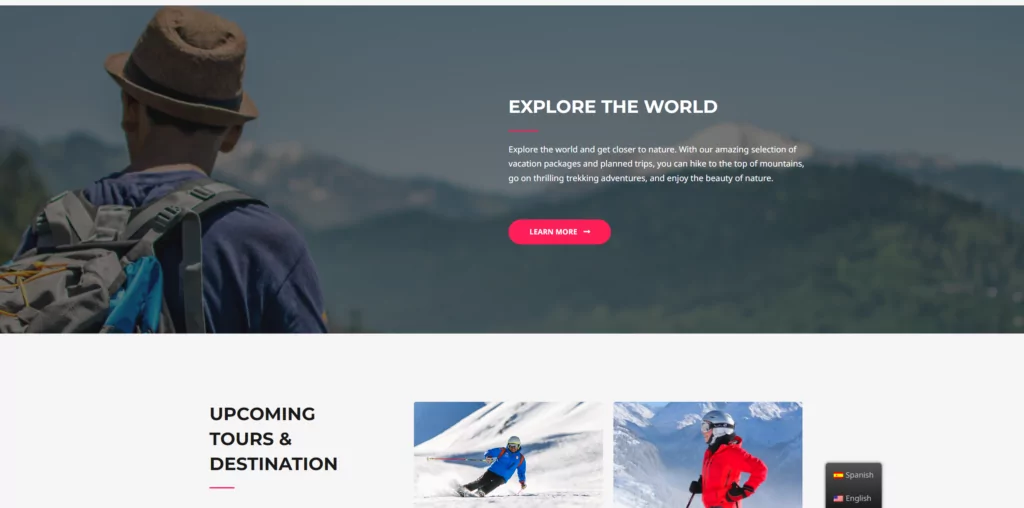
Les listes déroulantes flottantes de votre boutique offrent aux utilisateurs un moyen pratique d'accéder à leur langue préférée. Ils apparaissent sur toutes les pages de votre site Web. Avec TranslatePress, vous pouvez choisir comment votre sélecteur flottant va fonctionner et apparaître.
Vous pourrez choisir si vous souhaitez afficher le nom complet de la langue, un nom court et un drapeau. De plus, vous pouvez opter pour des thèmes sombres ou clairs en fonction de la conception de votre site Web. Il existe également une option pour déterminer où exactement votre barre de langue sera représentée.

Faites vos choix, puis cliquez sur Enregistrer les modifications.
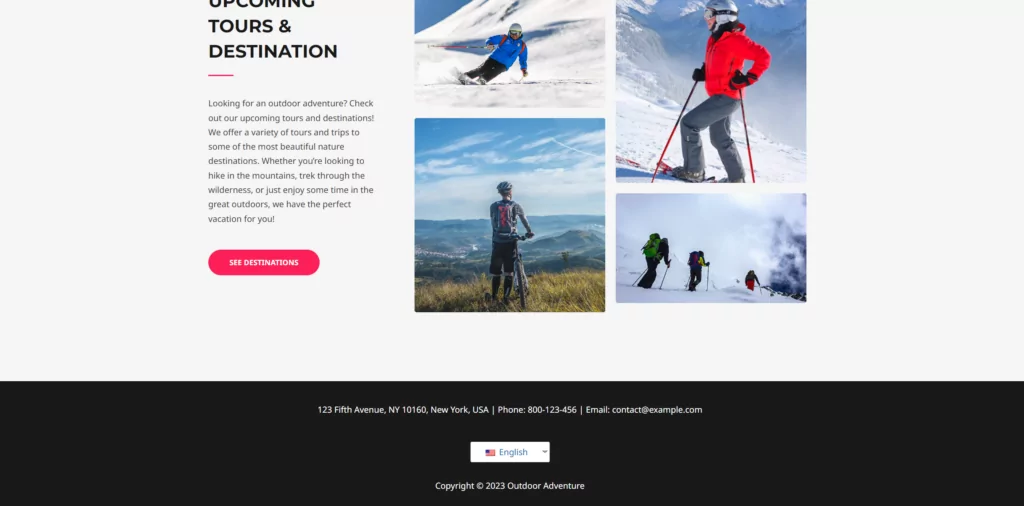
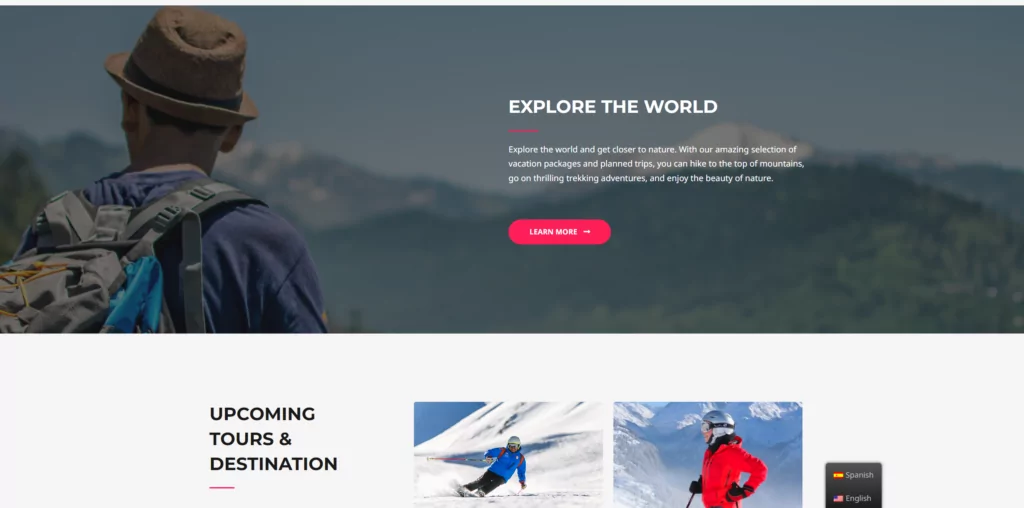
Une fois que vous avez terminé, actualisez le front-end de votre site et vous verrez à quoi ressemble la barre flottante pour vos visiteurs :

Assez simple non?
Peu importe laquelle des trois options que vous choisissez, vous êtes assuré d'offrir aux visiteurs de votre site Web une meilleure expérience. N'oubliez pas que vous pouvez également configurer le reste des paramètres dans le plugin Translate Press. Cela vous permettra de décider si vous souhaitez utiliser la traduction automatique ou non. Pour ce faire, allez dans Paramètres → Traduction automatique.
Une fois votre configuration terminée, il vous suffit de parcourir votre site, une page à la fois, et elles seront automatiquement traduites. Vous pourrez également utiliser l'éditeur de traduction visuelle pour sélectionner un certain morceau de texte et le modifier si vous n'êtes pas satisfait de la traduction automatique. Vous pouvez trouver plus de conseils sur la façon de créer un site WordPress multilingue dans ce guide.
Principaux conseils pour utiliser un sélecteur de langue WordPress
TranslatePress facilite la création du site Web multilingue ultime en un rien de temps. Cependant, il y a encore quelques étapes supplémentaires que vous voudrez peut-être suivre pour vous assurer que le sélecteur de langue de votre site Web est aussi efficace que possible. Voici quelques conseils rapides pour vous mettre sur la bonne voie.
1. Choisissez le bon placement
TranslatePress vous donne toute liberté quant à l'endroit où vous allez placer le sélecteur de langue de votre site Web. La meilleure chose que vous puissiez faire est de vous assurer qu'il est facile pour vos clients de trouver l'outil. Si vos clients ne trouvent pas le sélecteur de langue, ils peuvent simplement appuyer sur le bouton de retour.
La plupart du temps, les utilisateurs de sites Web s'attendent à voir des options de langue en haut ou en bas de leurs pages. Ajouter un sélecteur de langue à votre pied de page ou à votre en-tête est généralement une bonne idée. Du point de vue de la découvrabilité, le bas à droite de la page est généralement la meilleure option. Cependant, il n'y a pas de règles strictes ici. Tout dépend de ce qui fonctionne pour vos clients.
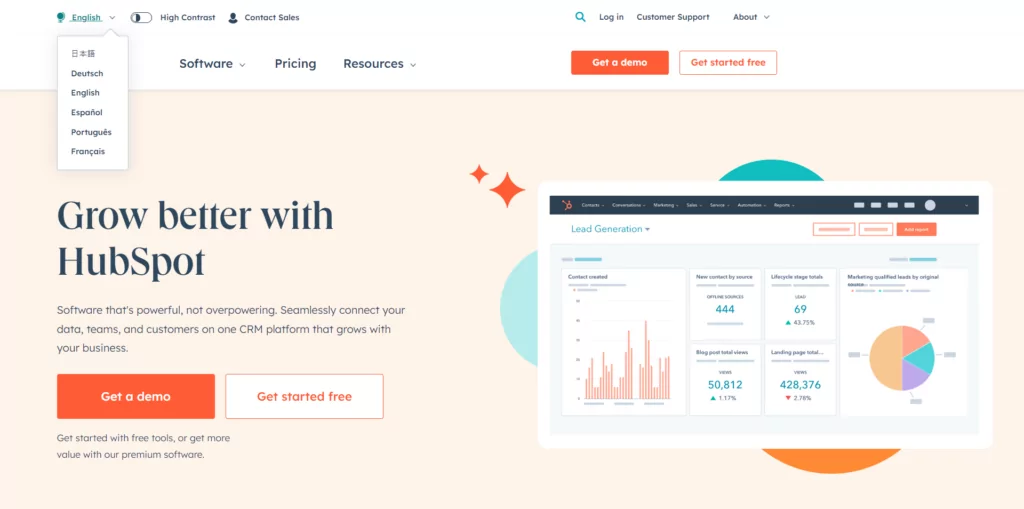
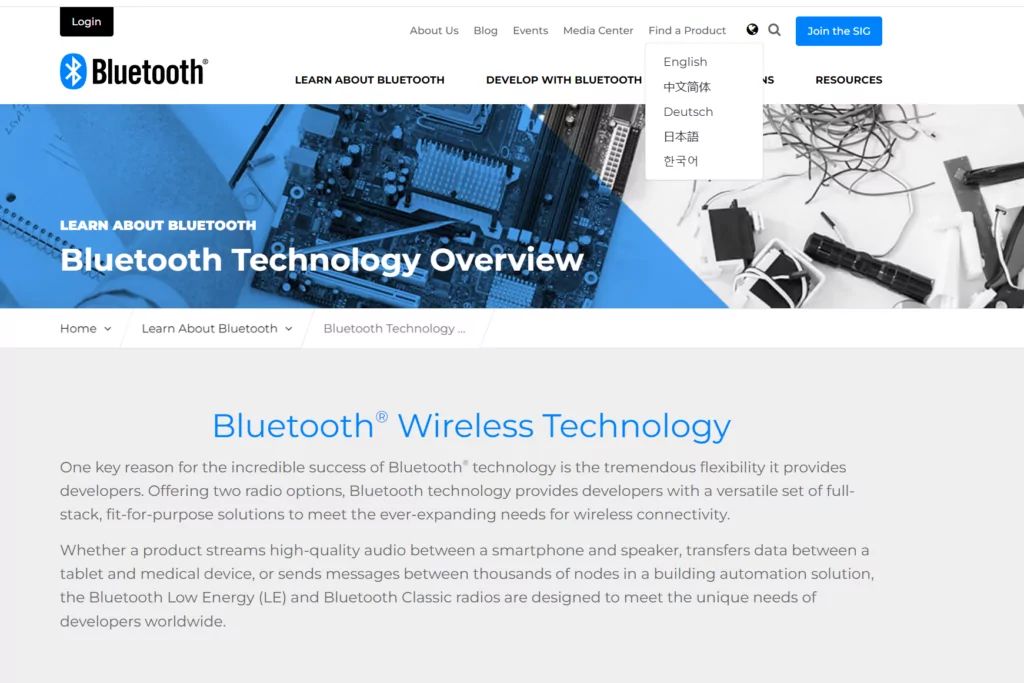
HubSpot a mis son sélecteur de langue sur sa barre de navigation supérieure.

2. Assurez-vous que le style correspond à votre site
N'oubliez pas que chaque nouveau widget ou outil que vous ajoutez à votre site Web doit correspondre à la conception de votre site. Du point de vue de l'interface utilisateur, il est important de s'assurer que tout est cohérent. Faites attention aux couleurs, aux polices et à l'apparence générale de vos boutons et menus.
Certains outils de sélection de langue WordPress vous obligent à modifier le fichier CSS de votre site Web ou le thème pour configurer l'apparence du bouton. TranslatePress, d'autre part, utilise la conception existante de votre site pour générer un bouton de langue complémentaire. Cela signifie que vous n'avez pas à modifier le code vous-même.
Vous pouvez également envisager d'ajouter une icône de bouton de langue à votre site, comme un globe ou une bulle de dialogue. Cependant, si vous affichez un drapeau avec le plugin TranslatePress, vous ne devriez pas avoir besoin d'une icône supplémentaire pour améliorer la découverte.

3. Afficher correctement les noms de langue et les initiales
Après avoir ajouté un sélecteur de langue à votre site, vous aurez la possibilité d'afficher un nom complet ou l'abréviation de la langue. L'une ou l'autre option devrait être relativement simple à naviguer pour vos visiteurs. Mais ce qui est plus important, c'est la possibilité de répertorier chaque langue dans son format natif. Par exemple, au lieu de l'espagnol, vous utiliseriez Espanol.

Les lecteurs qui utilisent un alphabet différent, comme les russophones par exemple, ne reconnaîtraient pas nécessairement immédiatement les versions anglaises de leurs langues. L'utilisation du bon format est essentielle pour améliorer l'expérience utilisateur.
4. Restez simple
Si vous essayez de développer un site Web mondial, il peut être tentant d'ajouter autant de langues que possible à vos pages. TranslatePress vous donne la possibilité d'ajouter un nombre illimité de langues avec les plans pro. Cependant, il convient de se rappeler qu'un menu ou un bouton complexe peut avoir une influence négative sur la convivialité.
Plus vous incluez de langues dans votre sélecteur de langue, plus le menu ou le menu déroulant sera long. Limitez-vous aux langues que vous savez que vos clients utilisent au début. N'oubliez pas que vous pouvez toujours ajouter plus de langues au mix ultérieurement, en fonction des commentaires des utilisateurs.
5. Essayez la détection automatique de la langue
L'un des meilleurs moyens d'améliorer l'expérience utilisateur sur votre site pour vos visiteurs est de réduire la quantité de travail qu'ils doivent effectuer. La mise en œuvre de la détection automatique de la langue signifie qu'ils n'auront pas à se soucier de cliquer sur des boutons ou de trouver des sélecteurs.
La redirection automatique de la langue permet au site de percevoir automatiquement où se trouve l'utilisateur en fonction des paramètres IP ou du navigateur. De cette façon, la solution peut traduire la langue sans aucune autre action de la part de l'utilisateur.
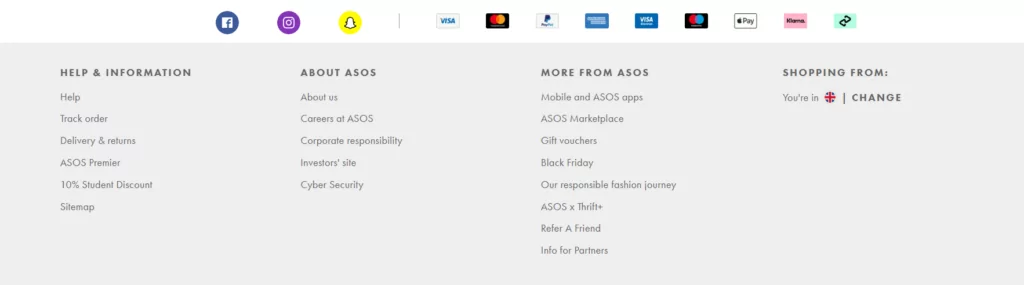
ASOS est un excellent exemple de marque qui a tiré parti de cette approche automatique. Le magasin détectera automatiquement votre emplacement et vous proposera du contenu en fonction de l'endroit où vous vous trouvez.

Si vous souhaitez faire la même chose sur votre site, vous pouvez l'implémenter avec la fonction de détection automatique de la langue de TranslatePress.
Ajoutez facilement un sélecteur de langue WordPress à votre site dès aujourd'hui
L'ajout d'un sélecteur de langue de site Web à votre site Web est un excellent moyen d'améliorer l'expérience utilisateur. Vous pouvez vous assurer que chaque visiteur de votre site, d'où qu'il vienne, puisse personnaliser son expérience en fonction de ses besoins. Le résultat peut être plus de ventes et une meilleure réputation de la marque.
Heureusement, TranslatePress permet d'ajouter rapidement et simplement des sélecteurs de langue à votre site en un rien de temps. Vous pouvez choisir parmi une gamme d'options différentes. De plus, vous pouvez personnaliser votre sélecteur de langue comme bon vous semble.

TraduirePresse Multilingue
TranslatePress est le moyen le plus simple de traduire votre site WordPress. C'est rapide, ne ralentira pas votre site Web, fonctionne avec N'IMPORTE QUEL thème ou plug-in et il est optimisé pour le référencement.
Obtenir le plug-inOu téléchargez la version GRATUITE
Avez-vous encore des questions sur les sélecteurs de langue du site ? Faites-nous savoir dans la section commentaires ci-dessous!
