Optimisation de la vitesse du site Web pour 2020
Publié: 2022-06-30Du référencement aux conversions, en passant par l'expérience utilisateur et au-delà, la vitesse des pages a une corrélation directe avec le succès de votre site Web. L'investissement en temps et en ressources dans l'élaboration d'un plan d'optimisation de la vitesse du site Web bien pensé en vaut la peine, car lorsqu'elles sont bien faites, les actions que vous entreprenez peuvent étendre votre portée, augmenter le nombre de clics et, en fin de compte, générer des revenus.
La vitesse des pages est apparue pour la première fois en 2010, lorsque Google a officiellement annoncé qu'elle serait impliquée dans les calculs de classement de recherche . Les experts SEO ont rapidement commencé à optimiser les éléments sur la page pour maintenir et améliorer le classement des pages. Ceux qui n'ont pas pris du retard.
Avant cela, la vitesse était importante pour une raison particulière : les conversions. Aujourd'hui, de nombreux utilisateurs s'attendent à ce que les pages se chargent en 2 secondes ou moins, abandonnant les visites si les temps de chargement prennent trop de temps. Un délai d'une seconde dans la réponse de la page peut entraîner une réduction de 7 % des conversions .
Jetons un coup d'œil aux optimisations de sites Web que tout le monde peut faire. Nous explorerons les outils, les techniques et la technologie disponibles pour les propriétaires de sites et fournirons des stratégies concrètes pour mettre en œuvre des améliorations de vitesse. De cette façon, vous êtes en mesure de créer l'expérience utilisateur que vous souhaitez et de favoriser la croissance du site que vous recherchez.
Optimiser les images
Trop souvent, les concepteurs de sites Web créent et téléchargent des fichiers image avec des résolutions élevées. Les images haute résolution signifient des fichiers de plus grande taille. Des fichiers de plus grande taille signifient des temps de chargement plus longs.
Un délai d'une seconde dans la réponse de la page peut entraîner une réduction de 7 % des conversions.
L'une des techniques d'optimisation de la vitesse des sites Web les plus rapides (et les plus faciles) est la compression d'image. Il est important de prendre en compte deux attributs principaux lors du processus d'optimisation :
- Taille
- qualité

Si les images sont trop optimisées, leur qualité en souffre. Selon ConversionXL , les utilisateurs passent en moyenne 5,94 secondes à regarder l'image principale d'un site . Si cette image n'est pas de haute qualité, ces utilisateurs vont instantanément chercher ailleurs. Des images et une conception de mauvaise qualité peuvent être tout aussi problématiques en termes de taux de rebond que de ne pas se charger en premier lieu.
L'optimisation des images est simple avec l'hébergement géré . Tous les plans WordPress et WooCommerce sont livrés avec un plugin d'optimisation d'image qui se lance automatiquement chaque fois que vous téléchargez un nouvel actif. Cela optimise votre temps et vous permet de travailler sur ce que vous voulez, au lieu d'avoir à vous concentrer sur la meilleure façon d'optimiser une image.
Si vous souhaitez gérer les fichiers image manuellement :
- Les fichiers PNG sont bons pour les graphiques et les illustrations car ils sont conçus pour compresser les images autant que possible sans perte de qualité.
- Les fichiers JPEG sont les meilleurs pour les photographies. La compression JPEG fonctionne bien avec les images complexes - assurez-vous simplement de vérifier qu'elles restent d'une qualité appropriée.
- Mesurez l'espace requis par une image au préalable. S'il doit s'asseoir dans un espace de 100 × 100 pixels, utilisez un canevas de cette taille lors de sa construction.
- Si possible, les SVG sont efficaces pour minimiser la taille des fichiers et maintenir la qualité en raison du code.
Simplifiez la conception Web
Lorsqu'il s'agit d'optimiser la vitesse d'un site Web, moins c'est presque toujours plus. Au lieu d'ajouter des fonctionnalités supplémentaires là où elles ne sont pas nécessaires, réfléchissez à la façon dont les fonctionnalités affecteront la livraison du site aux utilisateurs.
Cela étant dit, une conception de site Web simple ne signifie pas sans fonctionnalités. Cela signifie plutôt considérer où vous voulez qu'un utilisateur aille et comment vous pouvez rendre son voyage aussi simple et pertinent que possible.
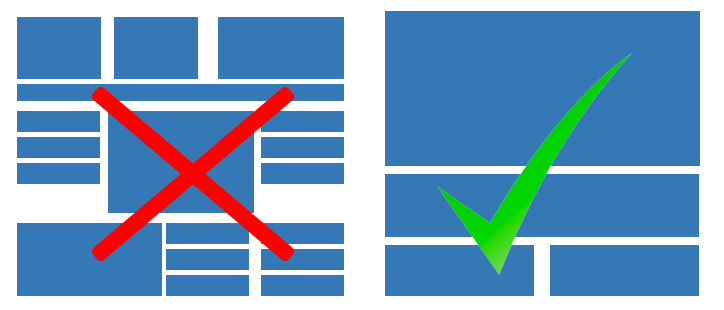
Les sites visuellement complexes sont jugés moins beaux que leurs homologues plus simples.
C'est aussi mieux si la conception du site Web n'est pas complexe. Dans une première étude UX menée par Google , qui a préparé le terrain pour la conception UX au cours des dernières années, il a été constaté que les utilisateurs ont tendance à juger l'esthétique d'un site Web entre 1/50e et 1/20e de seconde. Les sites visuellement complexes ont presque toujours été jugés moins beaux que leurs homologues plus simples.

Nous croyons fondamentalement que la création de sites Web simples devrait être facile. À cette fin, nous avons regroupé le plug-in Beaver Builder avec tous nos plans d'hébergement géré WordPress et WooCommerce. Beaver Builder aide les concepteurs de sites avec un générateur de pages par glisser-déposer simple et facile à utiliser, ainsi que les options de personnalisation dont les propriétaires de sites ont besoin.
Lorsque vous simplifiez la conception de votre site Web, faites attention à ces éléments :
- Quel est le but de votre site Web ? Où voulez-vous que les utilisateurs atterrissent ? Considérer comment les faire passer du point A au point B est essentiel, non seulement pour simplifier un site, mais aussi pour optimiser l'expérience utilisateur.
- Plus tôt cette année, nous avons constaté que 85 % des magasins d'entreprise n'utilisaient pas d'images phares . Il s'agit d'un élément essentiel de leur stratégie d'optimisation de la vitesse de leur site Web. Quelle est l'importance de vos images de héros ? Peuvent-ils être plus simples ?
- Le code Javascript fonctionne souvent dans les coulisses des sites Web modernes. Le code JavaScript de votre site est-il pertinent et nécessaire ?
Activer la mise en cache
La mise en cache est la solution miracle de la vitesse du site. Il aide les propriétaires de sites Web à fournir automatiquement du contenu à davantage d'utilisateurs à des vitesses plus rapides. Il fonctionne en stockant des éléments de page sur l'ordinateur d'un visiteur la première fois qu'il visite un site. Lors de visites ultérieures, au lieu de devoir les retélécharger depuis le serveur, l'utilisateur pourra utiliser la copie stockée sur son ordinateur.
Cependant, il y a des limites à ce que la mise en cache peut et ne peut pas faire. La mise en cache traditionnelle n'affecte que les éléments statiques. Cela inclut les images et certains types de code. Cela n'aide pas avec les éléments dynamiques comme les paniers d'achat.

Il existe des options de mise en cache dynamique disponibles pour les magasins de commerce électronique, mais celles-ci ont tendance à nécessiter une personnalisation et une configuration plus approfondies.

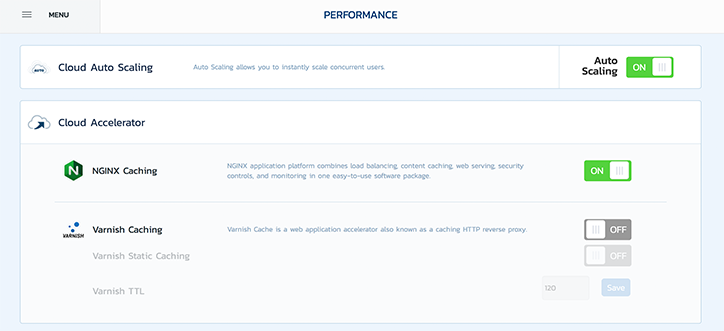
Les solutions Nexcess sont livrées avec des options de mise en cache activées et optimisées par défaut. L' accélérateur cloud Nexcess permet d'activer notre système de mise en cache avancé Nginx en un seul clic dans votre portail client, ce qui améliore considérablement la vitesse du site Web.
Lorsque vous envisagez d'utiliser des outils de mise en cache pour votre site Web, pensez aux éléments suivants :
- Quels outils de mise en cache sont à votre disposition et lesquels conviennent à votre site ? Si vous n'êtes pas sûr, parlez-en à votre fournisseur d'hébergement. Nos experts techniques sont toujours heureux de vous expliquer vos options pour vous aider à prendre une bonne décision.
- Devriez-vous également mettre en cache des ressources dynamiques ? C'est souvent une bonne idée pour les magasins de commerce électronique. Le vernis est une bonne option pour les vitrines Magento.
- Le nombre de travailleurs PHP prenant en charge votre site est tout aussi important que la mise en cache (c'est plus important pour les magasins de commerce électronique). Vérifiez le nombre d'offres de votre solution et voyez si vous avez besoin d'une mise à niveau.
Explorez différentes options d'intégration
Les intégrations et les modules complémentaires de fonctionnalité peuvent être tout aussi préjudiciables à la vitesse du site que les éléments sur la page. Une stratégie d'optimisation bien exécutée considère dans quelle mesure les intégrations sont utilisées et si elles ont été correctement mises en œuvre.
Les intégrations peuvent inclure des plugins, des extensions ou des add-ons, et ils peuvent vivre sur le même serveur que votre site, ou ils peuvent exister dans un conteneur externe. Peu importe où ils existent, il est important de considérer deux choses :
- Quels sont les besoins en ressources d'une intégration ?
- Quel effet une intégration a-t-elle sur l'expérience utilisateur ?
Les solutions Nexcess proposent deux options pour optimiser vos intégrations. Le premier d'entre eux est les modules complémentaires de conteneur . Ceux-ci sont conçus pour fonctionner en dehors de votre compte d'hébergement principal, économisant des ressources pour les visiteurs du site et la vitesse du site Web.
Les intégrations, lorsqu'elles sont utilisées efficacement, peuvent fournir des fonctionnalités solides sans sacrifier les ressources indispensables.
Le second d'entre eux est spécifique aux solutions WordPress et WooCommerce - des packages de plugins optimisés pour la vitesse du site. De Glew.io (analyse qui s'exécute en dehors d'un serveur) à l'optimisation automatique des images, chaque plugin a été sélectionné en fonction de sa capacité à améliorer la vitesse du site et l'expérience utilisateur.
Lorsque vous choisissez les intégrations à ajouter à un site, tenez compte :
- Quels sont ses besoins en ressources ? Les logiciels d'analyse peuvent être particulièrement gourmands en ressources.
- Des outils de planification comme RabbitMQ. Ceux-ci peuvent aider à réduire la pression des intégrations gourmandes en ressources en les programmant pour qu'elles s'exécutent pendant les heures creuses.
- Intégrations basées sur des conteneurs qui s'exécutent en dehors de votre compte d'hébergement principal. Découvrez les différentes options de conteneurs proposées par Nexcess .
Utiliser un CDN
Avez-vous déjà visité un site international et été confronté à une page d'accueil qui rampe ? Il y a de fortes chances que le site vous fournisse du contenu d'ailleurs dans le monde. C'est le temps qu'il faut pour vous joindre qui cause des temps de chargement plus longs.
La réponse est de mettre en place un CDN (Content Delivery Network). Un CDN met en cache des éléments statiques (comme des images) dans des endroits du monde entier, afin que les visiteurs de votre site puissent les télécharger depuis leur emplacement le plus proche. Cela peut augmenter considérablement la vitesse.
Un CDN permet la livraison localisée d'actifs aux visiteurs du site basés n'importe où dans le monde.
Nexcess propose un service CDN avec l'ensemble de nos solutions d'hébergement. Selon votre plan de base, cela peut coûter plus cher. Si vous ne savez pas quel forfait convient à votre site, parlez-en à un membre de l'équipe Nexcess.
Lors du choix d'un CDN, faites attention à :
- Combien d'emplacements propose-t-il ? Sont-ils situés à proximité de votre public cible ?
- De quelle bande passante dispose le CDN ? Si vous n'êtes pas sûr de ce dont vous avez besoin, parlez à l'un de nos experts qui peut vous aider à déterminer ce qui est optimal pour votre entreprise.
- Le CDN inclut-il un SSL ? Un certificat SSL vous aidera à garantir la sécurité de votre site.
Donner la priorité à l'optimisation de la vitesse du site Web
Des stratégies efficaces d'optimisation de la vitesse du site Web sont ciblées. L'optimisation est souvent effectuée avec un objectif principal à l'esprit. À cette fin, réfléchissez aux pages les plus importantes pour l'expérience de votre site et concentrez-vous sur celles-ci en priorité.
Dans la plupart des cas, les pages d'accueil sont vitales. Ils servent souvent de point de départ pour les visiteurs. S'assurer qu'ils se chargent efficacement peut engager un visiteur lorsqu'il arrive pour la première fois sur votre site et réduire considérablement votre taux de rebond.
Si vous gérez une boutique en ligne, les pages de produits sont également importantes. Ils servent de points de contact solides au bas de l'entonnoir pour la conversion. S'ils se chargent lentement, vous verrez un taux de rebond plus élevé que prévu.
L'optimisation devrait avoir un effet sur votre site dans son ensemble. Cependant, vous concentrer sur les pages principales vous aidera à améliorer rapidement et efficacement des expériences utilisateur spécifiques et de grande valeur.
L'optimisation de la vitesse du site Web est essentielle pour offrir la bonne expérience utilisateur. Il existe de nombreuses méthodes pour optimiser un site, chacune pouvant être ajustée pour s'aligner sur votre objectif principal. Travailler sur chacun et tester la vitesse de votre site est essentiel pour obtenir les meilleurs résultats.
Démarrez avec une solution d'hébergement infogéré qui fournit des optimisations par défaut. Apprendre encore plus.
