22 meilleurs sites Web de bien-être en 2024
Publié: 2024-01-19Bienvenue dans notre guide complet, où nous explorons certains des meilleurs sites Web sur le bien-être.
Nous explorerons comment la conception de chaque site Web contribue à une expérience utilisateur plus engageante et intuitive, rendant le voyage vers le bien-être informatif et visuellement captivant.
De l'utilisation intelligente des couleurs et des images qui évoquent la tranquillité et l'équilibre aux mises en page innovantes qui facilitent la navigation, ces sites se démarquent pour une raison.
De plus, nous examinerons comment ces sites Web de bien-être utilisent des éléments interactifs et une conception réactive pour se connecter avec leur public, offrant une expérience transparente sur différents appareils.
Ces sites font un effort supplémentaire pour garantir que votre parcours de bien-être numérique soit enrichissant et accessible.
Cet article couvre :
- Meilleurs sites Web de bien-être
- Journal de Yoga
- Avocat
- L'art de vivre sainement
- Manger de la nourriture pour oiseaux
- Musculation et remise en forme
- Maman bien-être
- Nutrition dépouillé
- Mindbodyvert
- Les vrais diététistes alimentaires
- Santé au quotidien
- VousAligné
- Mantra Bien-être
- Magazine Prospérer
- EST UN
- Mélange
- LOFF
- Roczen
- Nu Performance
- Mamanpotame
- Né Fitness
- Athlète de 12 minutes
- Le tableau noir
- Qu'est-ce qui fait un excellent site Web sur le bien-être
- FAQ sur les sites Web de bien-être
- Quels éléments de conception rendent un site Web de bien-être visuellement attrayant ?
- Quelle est l’importance de la réactivité mobile pour un site Web de bien-être ?
- Quelles fonctionnalités améliorent l’engagement des utilisateurs sur un site Web de bien-être ?
- Comment un site Web de bien-être peut-il garantir qu'il est accessible à tous les utilisateurs ?
- Quel rôle la mise en page du contenu joue-t-elle dans la conception d'un site Web de bien-être ?
Meilleurs sites Web de bien-être
Chaque site Web que vous êtes sur le point de visiter offre un mélange unique de design et de fonctionnalités.
Utilisez-les comme source d’inspiration lors de la création de votre site de bien-être étonnant et prospère.
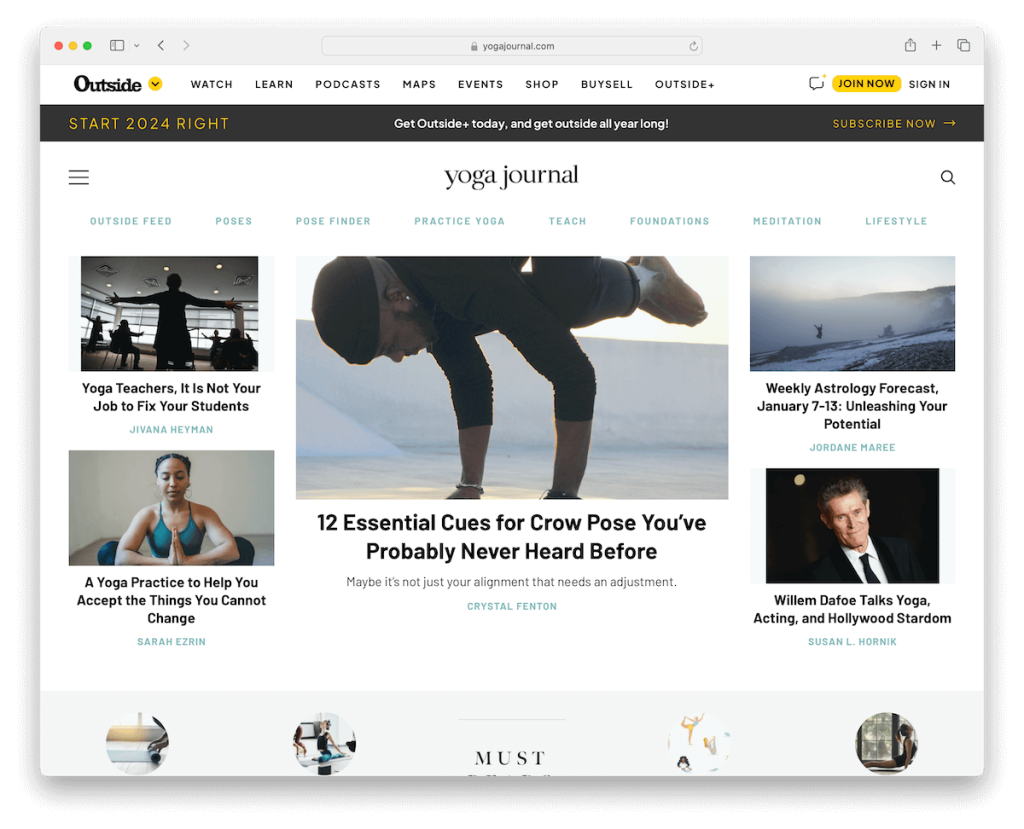
1. Journal de yoga
Construit avec : WordPress

Yoga Journal est un site Web de bien-être de premier ordre avec un design léger de style magazine qui incarne la tranquillité et la pleine conscience.
Le site présente un en-tête flottant avec un menu hamburger intuitif, simplifiant la navigation tout en conservant une esthétique minimaliste.
Un grand espace blanc améliore la lisibilité, créant une expérience utilisateur sereine et épurée. Son pied de page sombre et contrasté ancre le design, offrant un équilibre visuellement saisissant.
De plus, le site Web intègre intelligemment des publicités flottantes en bas de l'écran, garantissant une visibilité sans perturber le parcours de l'utilisateur à travers son contenu enrichissant.
Remarque : créez un design de site Web léger et minimaliste pour que votre contenu apparaisse davantage.
Pourquoi nous l'avons choisi : Yoga Journal se démarque par son contenu complet sur le yoga et le bien-être, présenté dans un design serein et convivial.
Découvrez comment créer un site Web avec WordPress en utilisant un thème bien-être WP qui simplifie ce processus.
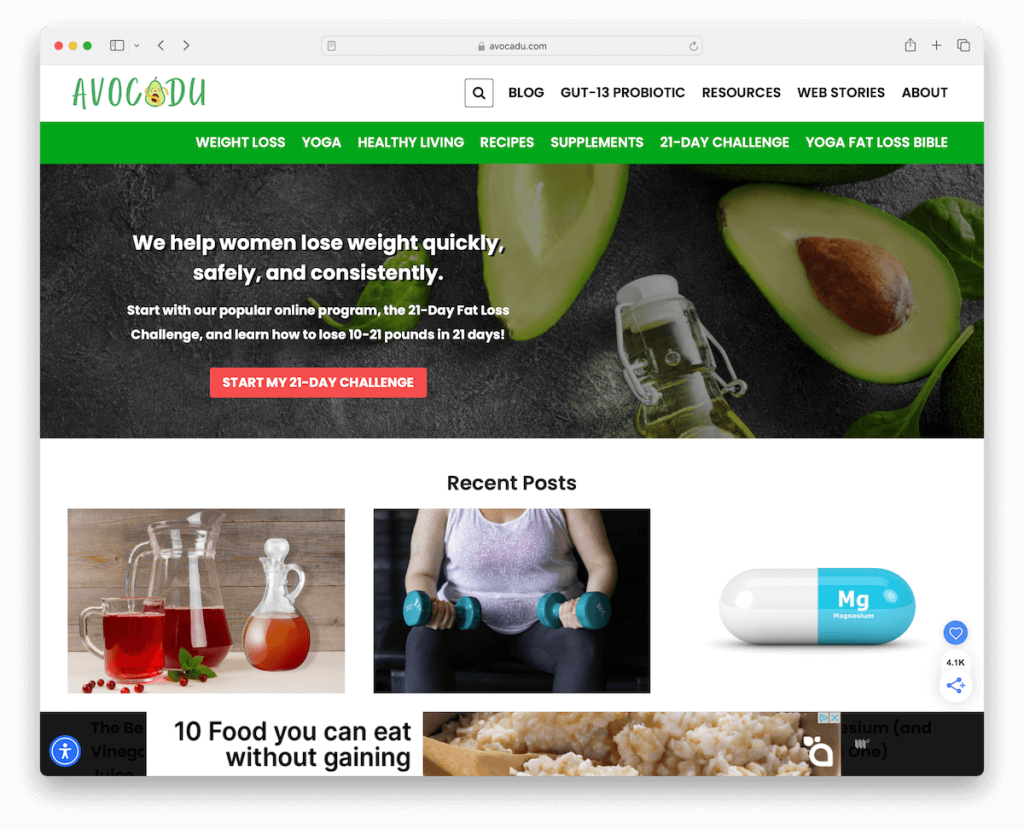
2. Avocat
Construit avec : WordPress

Le site Web de bien-être d'Avocadu se distingue par sa conception pratique et attrayante. Il comporte un en-tête en deux parties qui organise soigneusement les liens de menu pour une navigation facile.
La disposition pratique en grille à trois colonnes affiche efficacement les informations sans surcharger l'utilisateur.
Avocadu améliore l'engagement des utilisateurs avec une fenêtre contextuelle offrant un cadeau gratuit en échange d'un e-mail, construisant intelligemment sa communauté.
De plus, le site comprend un configurateur d'accessibilité, ce qui le rend inclusif et convivial pour les visiteurs ayant des besoins et des préférences différents.
Remarque : créez un configurateur/menu d'accessibilité dans votre site Web afin que davantage de visiteurs puissent profiter de votre site.
Pourquoi nous l'avons choisi : Avocadu est un mélange équilibré de contenu de bien-être accessible, de conception conviviale et de fonctionnalités engageantes et de renforcement de la communauté.
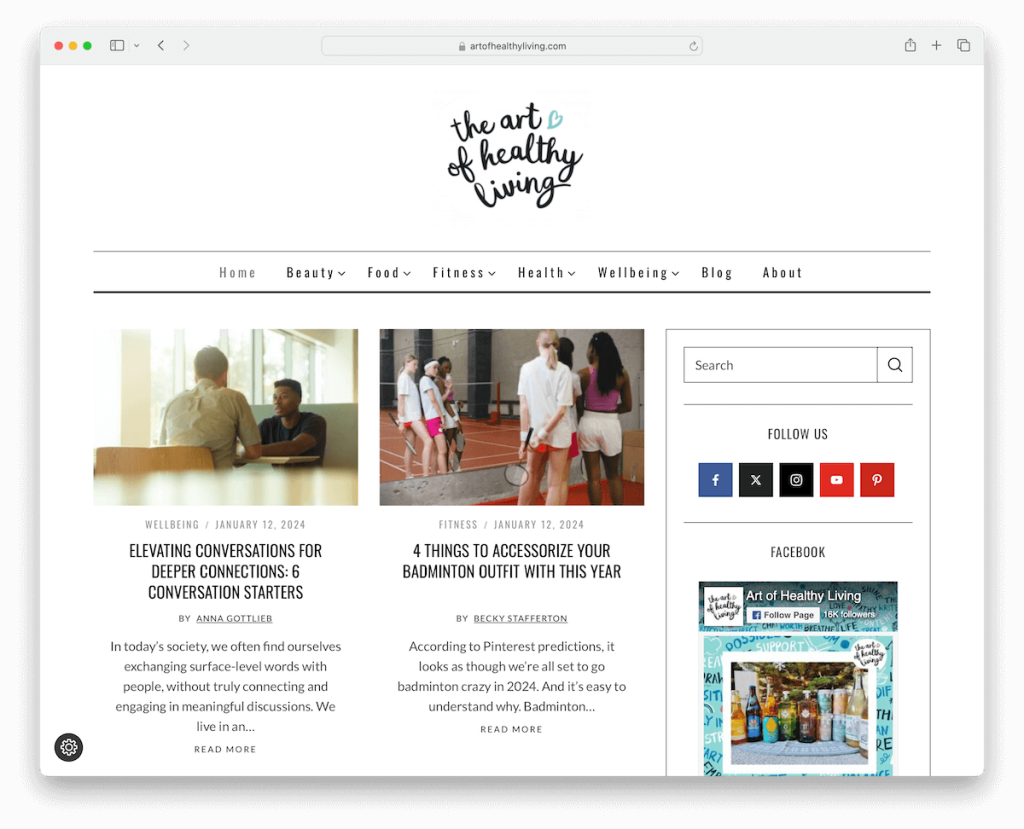
3. L'art de vivre sainement
Construit avec : WordPress

Le site Web de bien-être Art Of Healthy Living a un en-tête minimaliste qui respire la simplicité et l’élégance. Il est complété par un méga menu pour des options de navigation étendues mais organisées.
La mise en page comprend une barre latérale droite pour le contenu supplémentaire et une mise en page de publication à deux colonnes qui améliore la lisibilité et l'engagement des utilisateurs.
Le site Web intègre de manière créative un flux Instagram dans son pied de page, présentant une communauté dynamique et des mises à jour en temps réel. Un formulaire d'abonnement dans le pied de page invite également les utilisateurs à rester connectés, favorisant ainsi une communauté de bien-être croissante.
Remarque : utilisez la puissance du méga menu si vous avez beaucoup de contenu pour une expérience de navigation plus pratique.
Pourquoi nous l'avons choisi : The Art Of Healthy Living allie design épuré, navigation conviviale et intégration sociale, offrant une expérience de bien-être immersive et connectée.
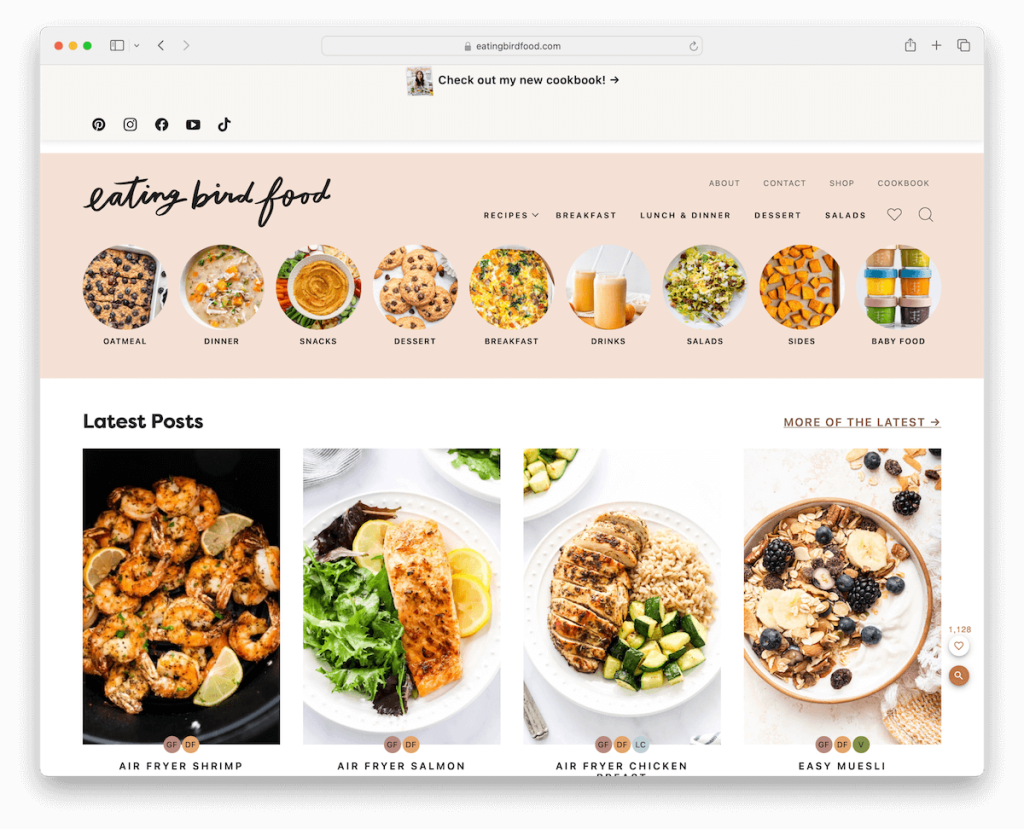
4. Manger de la nourriture pour oiseaux
Construit avec : WordPress

Eating Bird Food se distingue par sa présentation en boîte, offrant une expérience utilisateur propre et organisée.
La grande barre supérieure fait la promotion efficace d'un livre de recettes et offre un accès rapide aux icônes des réseaux sociaux. Son magnifique en-tête présente une navigation unique avec des images, améliorant l'attrait visuel et la convivialité.
Le site comprend une fonction de recherche avec des résultats en direct et des vidéos intégrées pour une exploration interactive du contenu.
Une fenêtre contextuelle proposant une offre spéciale engage stratégiquement les visiteurs, tandis que le simple pied de page avec des liens et des icônes de réseaux sociaux résume parfaitement les ressources du site.
Remarque : utilisez judicieusement une barre supérieure pour les promotions, les offres spéciales, etc.
Pourquoi nous l'avons choisi : Eating Bird Food allie attrait esthétique et design fonctionnel, offrant un contenu riche et des fonctionnalités interactives.
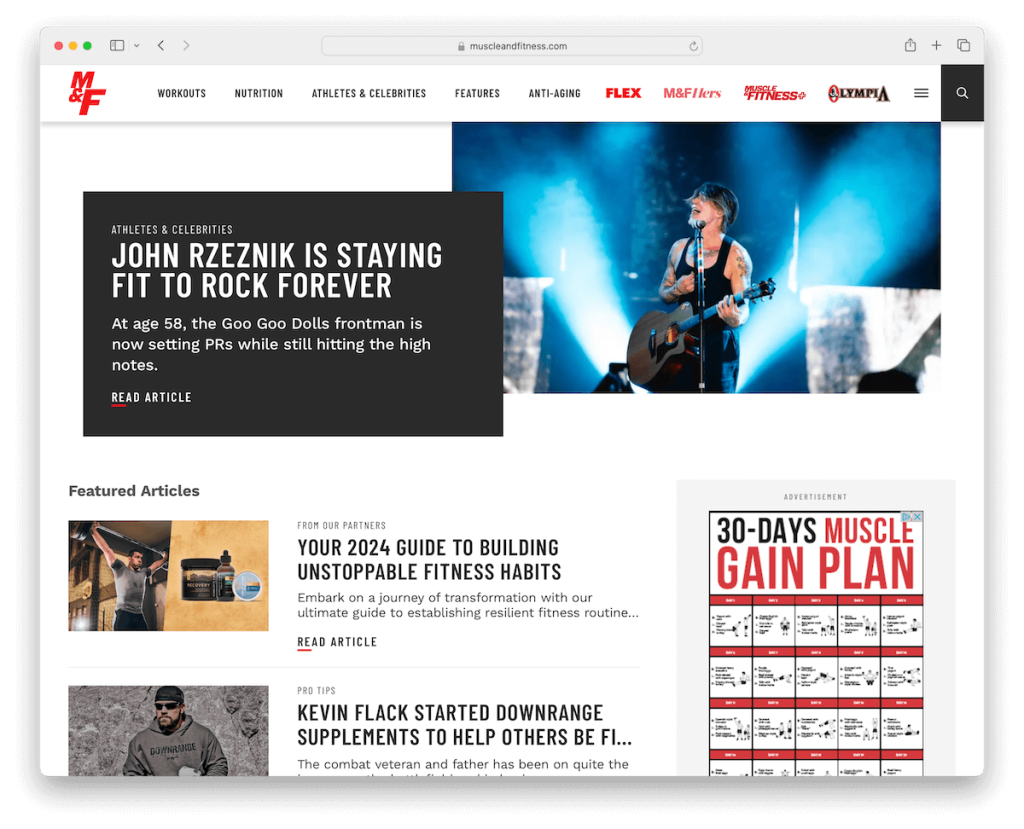
5. Muscles et forme physique
Construit avec : WordPress

Le site Web de bien-être de Muscle & Fitness excelle avec une conception riche en fonctionnalités. Ses menus méga et hamburger garantissent une navigation sans effort, tandis que l'en-tête flottant maintient les options essentielles toujours disponibles.
La page d'accueil est stratégiquement divisée, offrant aux utilisateurs un accès facile à de nombreuses ressources de fitness. De plus, le navigateur d’exercices bien organisé simplifie la sélection des entraînements.
Un pied de page avec plusieurs colonnes présente soigneusement les liens, les connexions aux réseaux sociaux et l'inscription à la newsletter, garantissant que les visiteurs peuvent accéder à un contenu précieux et rester engagés avec la communauté.
Remarque : Créez un en-tête flottant et améliorez l'expérience utilisateur de votre site.
Pourquoi nous l'avons choisi : Muscle & Fitness propose une navigation conviviale et une organisation stratégique du contenu.
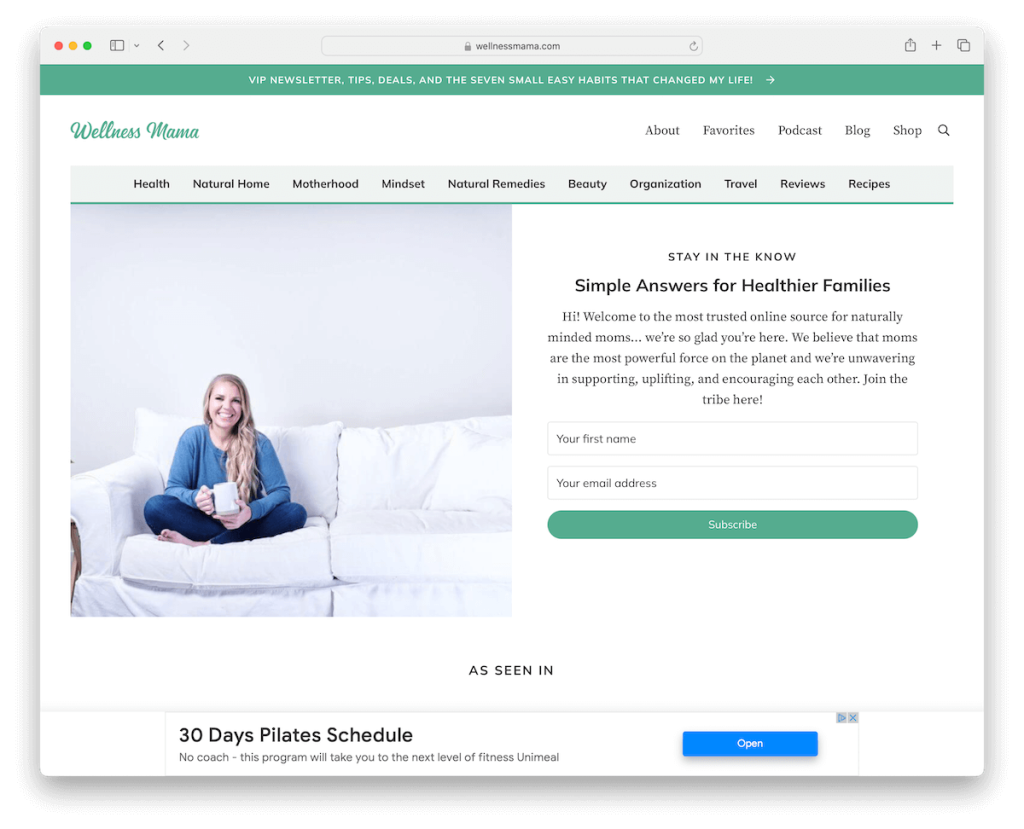
6. Maman bien-être
Construit avec : WordPress

Le site Web bien-être de Wellness Mama offre une expérience unique grâce à sa conception réfléchie. Une notification dans la barre supérieure tient les visiteurs informés, tandis qu'un formulaire d'abonnement placé bien en évidence au-dessus de la ligne de flottaison permet de créer une liste de diffusion.
Sous le pli, une section de recherche exposée simplifie la découverte de contenu, ce que vous ne verriez normalement pas sur un site de blog/magazine.
Les articles tendances et récents fournissent des informations à jour, tandis que les promotions de livres et de produits répondent à divers intérêts en matière de bien-être.
Cette approche holistique fait de Wellness Mama une destination unique pour ceux qui recherchent des informations et des ressources complètes sur le bien-être.
Remarque : assurez-vous que la barre de recherche de votre site Web est clairement visible afin que les visiteurs puissent trouver facilement et rapidement ce qu'ils recherchent.
Pourquoi nous l'avons choisi : Wellness Mama a une conception axée sur l'utilisateur, offrant un contenu précieux, une interaction communautaire et une accessibilité aux ressources.
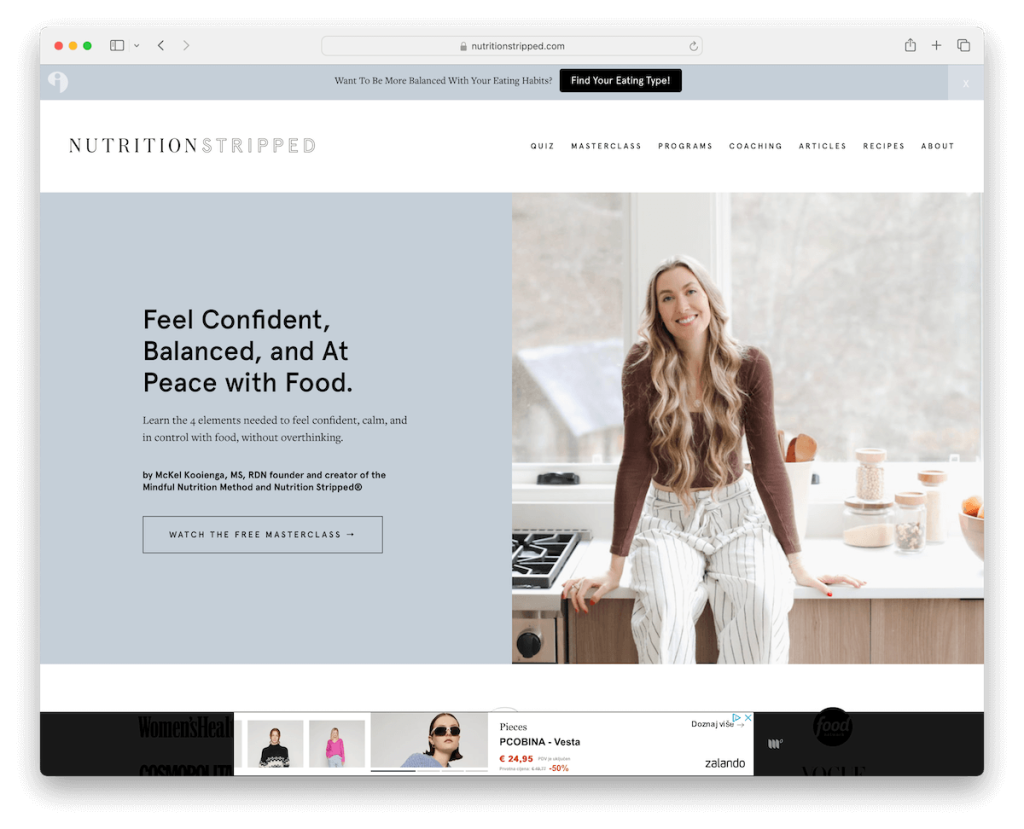
7. Nutrition dépouillée
Construit avec : WordPress

Le site Web de bien-être de Nutrition Stripped captive les visiteurs avec ses fonctionnalités étonnantes. Un quiz contextuel bien visible engage les utilisateurs, tandis qu'une notification dans la barre supérieure flottante les tient informés.
La section des héros divisés équilibre un texte convaincant et un appel à l'action avec des visuels accrocheurs. Sous le pli, les logos des principales publications renforcent la crédibilité et un curseur de témoignages renforce la confiance.
Les sections de recettes, d'articles et de produits répondent à divers besoins de bien-être, tandis qu'un flux Instagram ajoute un élément interactif.
Remarque : Intégrez les flux de médias sociaux à votre site Web pour un affichage de contenu supplémentaire et une interactivité sociale.
Pourquoi nous l'avons choisi : Nutrition Stripped rocks offre un design attrayant, un contenu soutenu par des experts et des fonctionnalités interactives, ce qui en fait un choix de premier ordre pour les amateurs de bien-être.
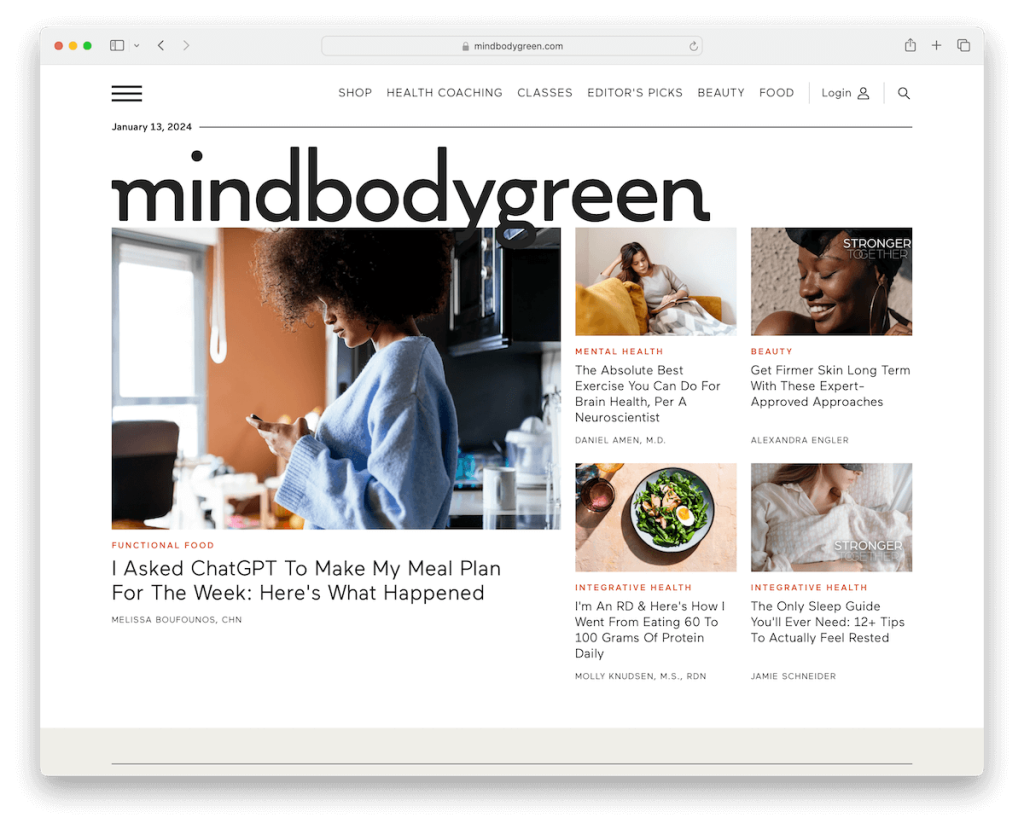
8. Mindbodygreen
Construit avec : WordPress

Le site Web de bien-être de Mindbodygreen présente un design moderne et minimaliste incarnant la simplicité et l'élégance.
Ses liens vers le menu principal, complétés par un menu hamburger, garantissent une navigation facile, tandis qu'une icône de connexion bien visible améliore l'accessibilité des utilisateurs. Il dispose également d’un en-tête collant pour plus de commodité.
Le carrousel des derniers articles contenant uniquement du texte donne la priorité au contenu, et l'utilisation de couleurs d'arrière-plan claires et vives rend les sections visuellement frappantes.
Un pied de page ingénieux propose des liens supplémentaires et des icônes sociales, offrant aux visiteurs une expérience de bien-être complète et engageante.
Remarque : Adoptez le minimalisme en cas de doute sur l’approche de conception de site Web à suivre.
Pourquoi nous l'avons choisi : Mindbodygreen excelle par son design moderne, son interface conviviale et son contenu précieux.
9. Les vrais diététistes alimentaires
Construit avec : WordPress

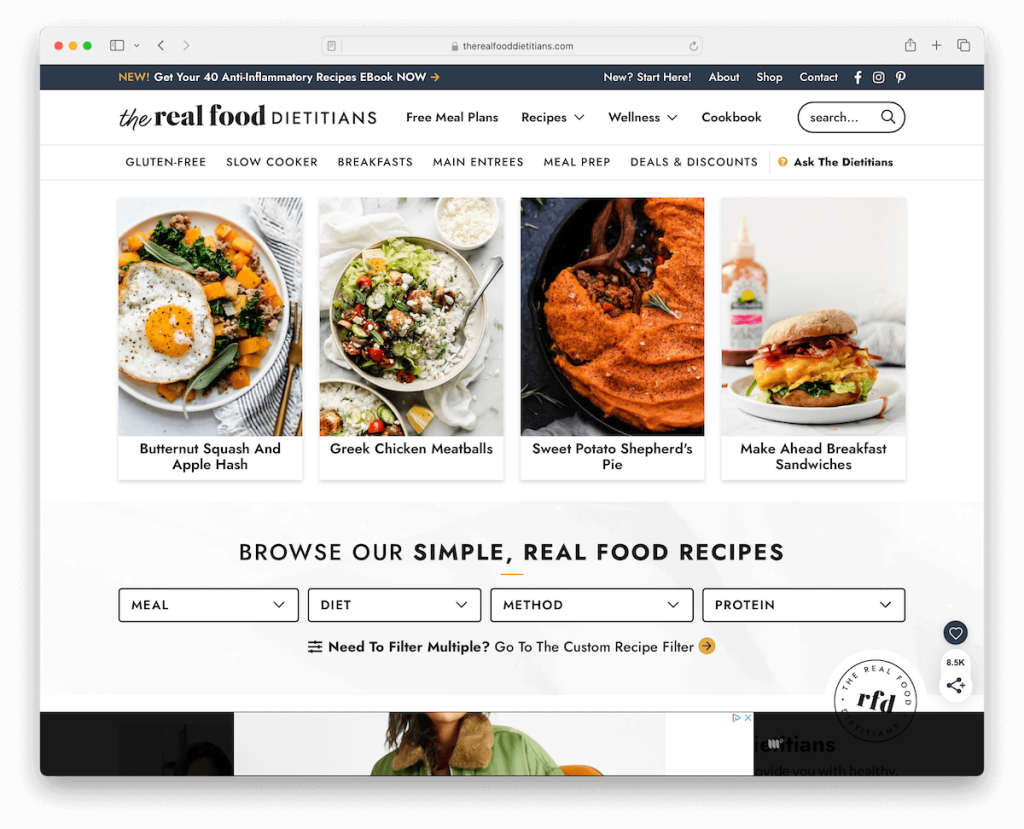
Le site Web de bien-être de Real Food Dietitians impressionne par ses fonctionnalités bien pensées pour améliorer l'UX.
Un menu déroulant à plusieurs niveaux améliore la navigation, simplifiant l'accès à une richesse de contenu. La fonction de recherche avancée de recettes facilite la recherche de repas nutritifs.
Plusieurs sections de grille affichent avec élégance diverses ressources alimentaires, tandis que les vidéos intégrées ajoutent un élément interactif.
Divers formulaires disséminés sur le site Web visent à collecter des e-mails pour de futures campagnes marketing.
Enfin, un bouton de retour en haut pratique garantit une navigation sans effort. De plus, lorsque vous commencez à faire défiler, le site The Real Food Dietitians comporte une section collante pour les recettes avec navigation horizontale au lieu d'un en-tête flottant traditionnel.
Remarque : Offrez aux utilisateurs une expérience de recherche plus raffinée grâce à une recherche avancée.
Pourquoi nous l'avons choisi : La conception conviviale et les ressources pratiques de The Real Food Dietitians en font un choix de premier ordre.
10. Santé au quotidien
Construit avec : Sitefinity

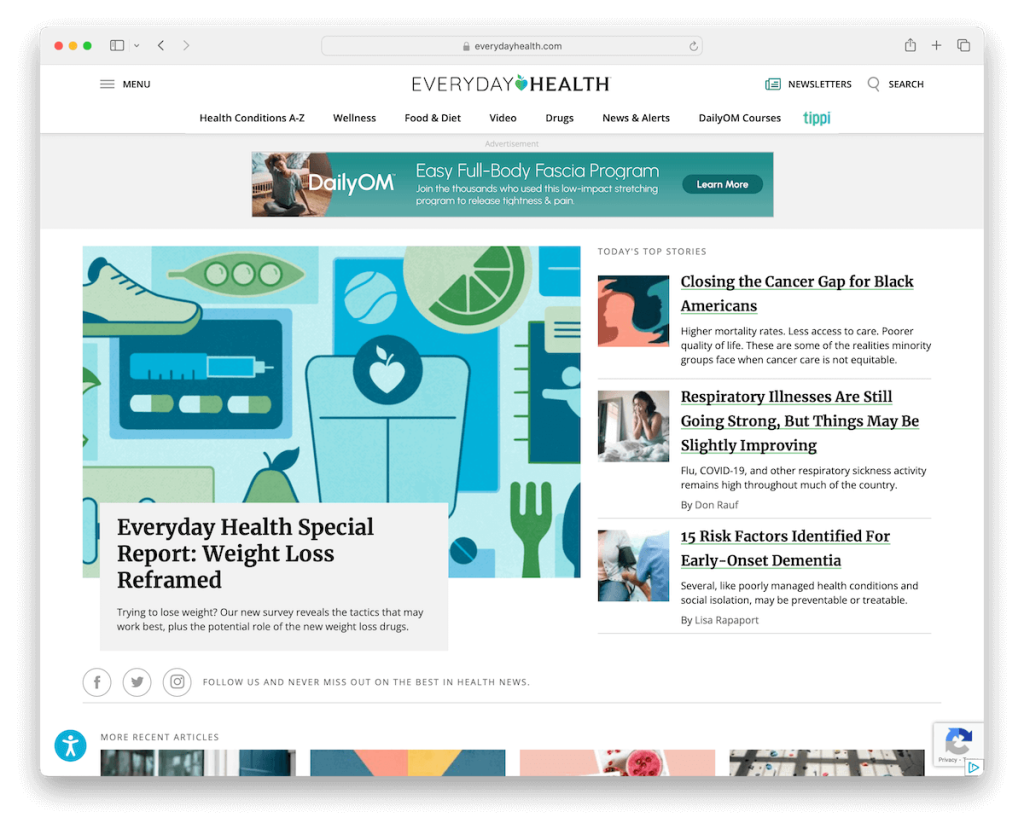
Le site Web de bien-être d'Everyday Health propose un design moderne et dynamique de style magazine.
Son en-tête flottant avec un menu hamburger garantit une navigation facile, tandis qu'une option d'abonnement à la newsletter dans la barre de navigation encourage l'engagement des utilisateurs.
Un menu d'accessibilité améliore l'inclusivité afin qu'un plus grand nombre de visiteurs puissent profiter du contenu du site.
De plus, les carrousels et les vidéos fournissent un contenu interactif, tandis qu'un pied de page riche en fonctionnalités offre des ressources précieuses.
Avec son approche globale du bien-être et sa conception conviviale, Everyday Health est une destination incontournable pour les personnes soucieuses de leur santé.
Remarque : Un menu hamburger est une alternative pratique à la création d'un en-tête minimaliste avec des fonctionnalités de navigation complètes.
Pourquoi nous l'avons choisi : Le design moderne d'Everyday Health, ses fonctionnalités conviviales et ses nombreuses ressources de bien-être en font un produit de premier ordre.
11. Vous êtes aligné
Construit avec : WordPress

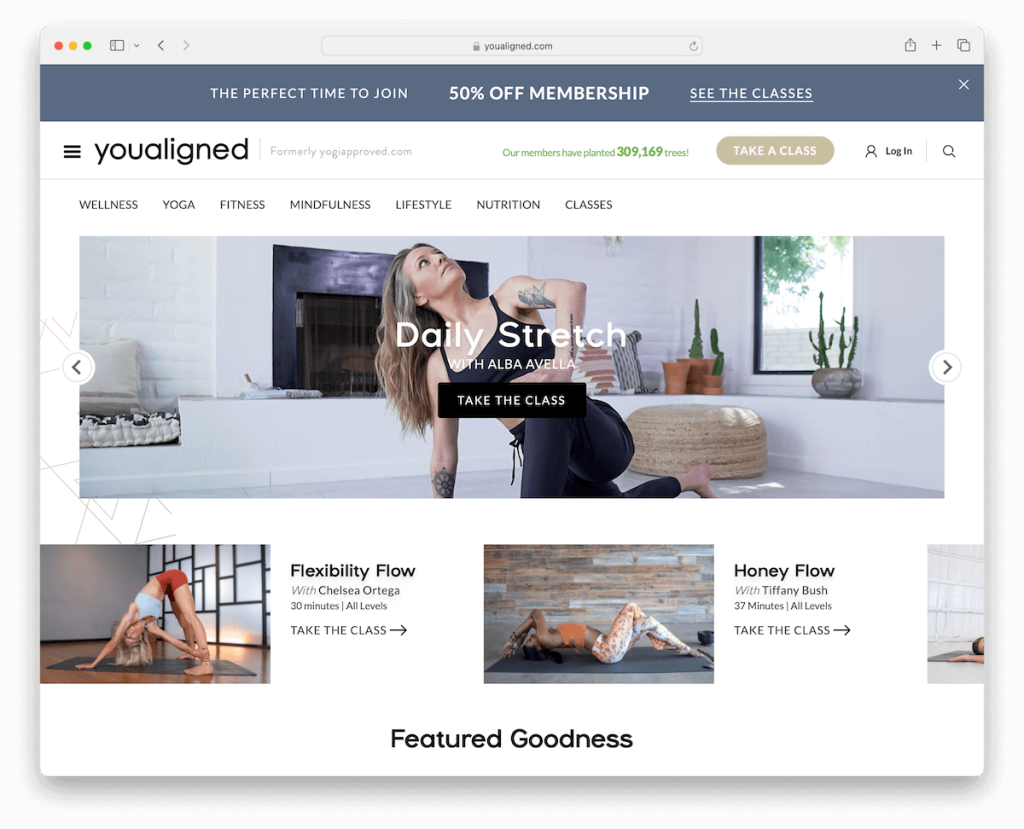
Le site Web de bien-être de YouAligned apparaît avec une barre supérieure audacieuse et invitante faisant la promotion de son programme d'adhésion.
La superposition de recherche pratique offre un accès rapide aux cours populaires et aux articles recommandés. Ce qui est également intéressant, c'est qu'il permet aux utilisateurs de rechercher des articles ou des cours spécifiquement.
Un curseur dynamique comportant un texte convaincant et des boutons CTA engage efficacement les visiteurs.
La mise en page en boîte garantit l'organisation du contenu, tandis que les carrousels et les arrière-plans vidéo améliorent l'attrait visuel.
Et un grand flux Instagram favorise l'engagement et l'inspiration de la communauté.
Remarque : Un curseur fonctionne très bien pour économiser de l'espace et garantir un effet accrocheur.
Pourquoi nous l'avons choisi : L'approche YouAligned propose une expérience de bien-être captivante et connectée.
12. Mantras bien-être
Construit avec : Wix

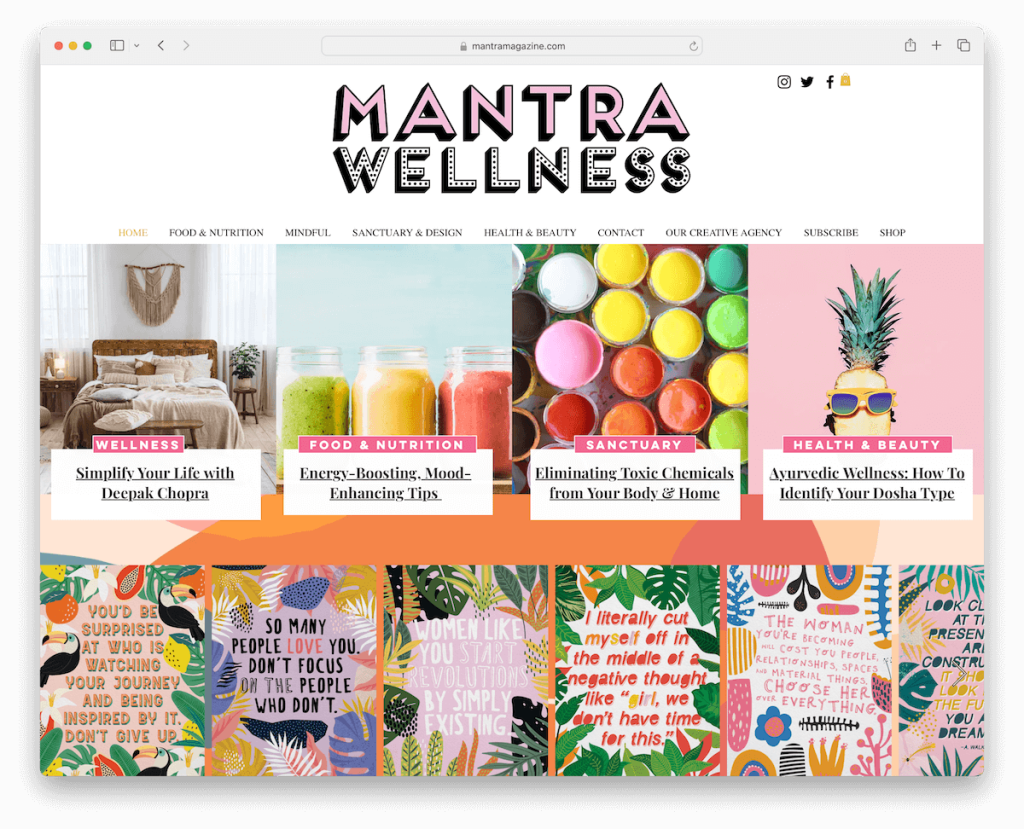
Le site Web Mantra Wellness se distingue par son design serein et minimaliste – mais dynamique.
Un abonnement popup discret encourage l'engagement des visiteurs dès le départ. Ensuite, le motif d’arrière-plan personnalisé ajoute un intérêt visuel et la structure de grille du site Web sur toute la largeur offre une expérience utilisateur épurée.
L'en-tête épuré comporte un grand logo centré, avec des icônes sociales au-dessus et des liens de menu en dessous, garantissant une navigation facile. Et un simple pied de page résume clairement les informations essentielles.

Remarque : Pimentez le tout avec un arrière-plan personnalisé qui reflète votre entreprise et votre image de marque.
Pourquoi nous l'avons choisi : Mantra Wellness incarne la simplicité et la convivialité, offrant un espace en ligne tranquille pour les chercheurs de bien-être.
N'oubliez pas de consulter d'autres sites Web fantastiques construits sur la plateforme Wix.
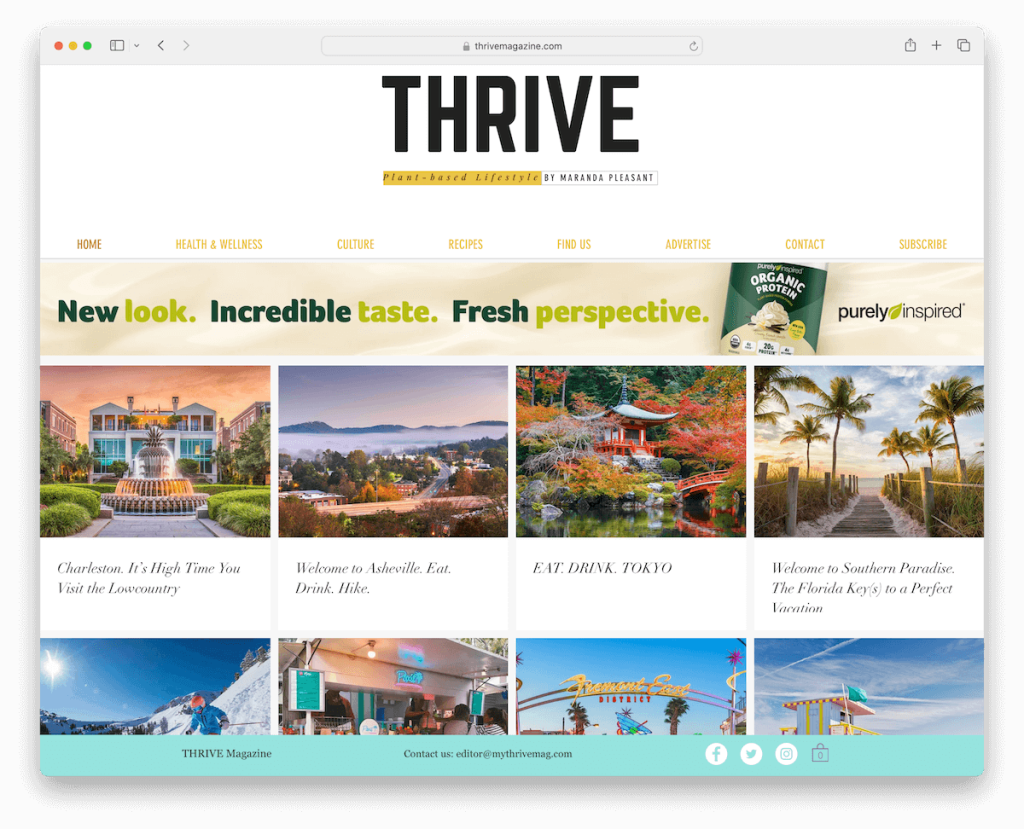
13. Magazine prospère
Construit avec : Wix

Le site Web de bien-être de Thrive Magazine adopte une approche minimaliste du design, permettant à son contenu d'occuper le devant de la scène.
À l'arrivée, une fenêtre contextuelle discrète propose des options de localisation du magasin et d'abonnement au magazine, simplifiant ainsi les choix des utilisateurs.
Le site Web présente un en-tête et un pied de page clairs et discrets, avec un formulaire d'abonnement à la newsletter comme seul élément du pied de page.
Une barre inférieure flottante offre un accès pratique aux informations de contact, aux icônes sociales et à un panier. Bien qu'il n'y ait pas de barre de recherche, la simplicité et la conception épurée de Thrive Magazine offrent une expérience sans distraction.
Remarque : Rendre les icônes sociales accessibles afin que les visiteurs puissent se connecter plus facilement.
Pourquoi nous l'avons choisi : Le design minimaliste et sans distraction de Thrive Magazine et l'accès facile aux fonctionnalités essentielles créent un environnement de bien-être serein.
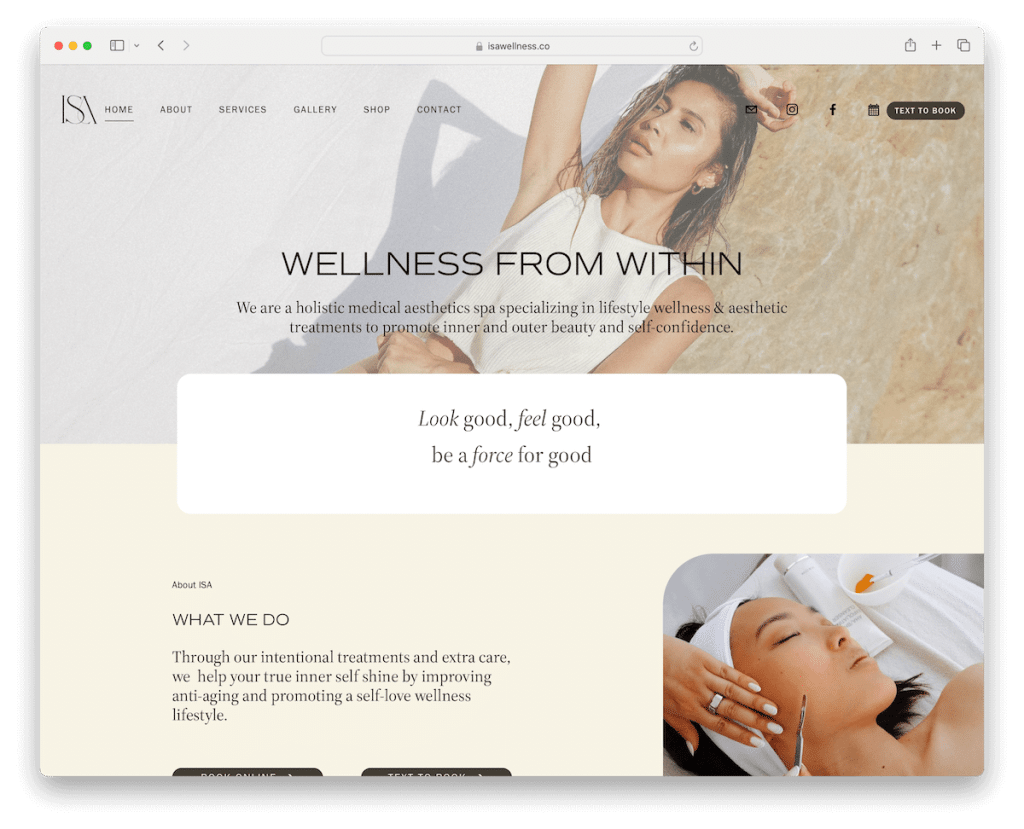
14. ISA
Construit avec : Squarespace

Le site Web de bien-être d'ISA offre un design élégant et moderne qui s'adapte parfaitement à l'interaction des utilisateurs. L'en-tête transparent se transforme en une barre de navigation solide et collante au fur et à mesure que vous faites défiler, garantissant un accès facile aux fonctionnalités clés.
Les boutons d'appel à l'action dans la barre de navigation guident efficacement les utilisateurs vers la fonction de calendrier ou de synthèse texte-livre.
Un flux de grille Instagram avec une fonction lightbox ajoute un attrait visuel et une interactivité, tandis que le pied de page fournit des informations précieuses, notamment des liens supplémentaires, les heures de travail et les coordonnées.
Remarque : Ajoutez des liens et des boutons d'action d'abord (CTA) dans la barre de navigation afin que les utilisateurs puissent y naviguer facilement.
Pourquoi nous l'avons choisi : La conception centrée sur l'utilisateur d'ISA en fait un site Web Squarespace convivial et attrayant pour l'exploration du bien-être.
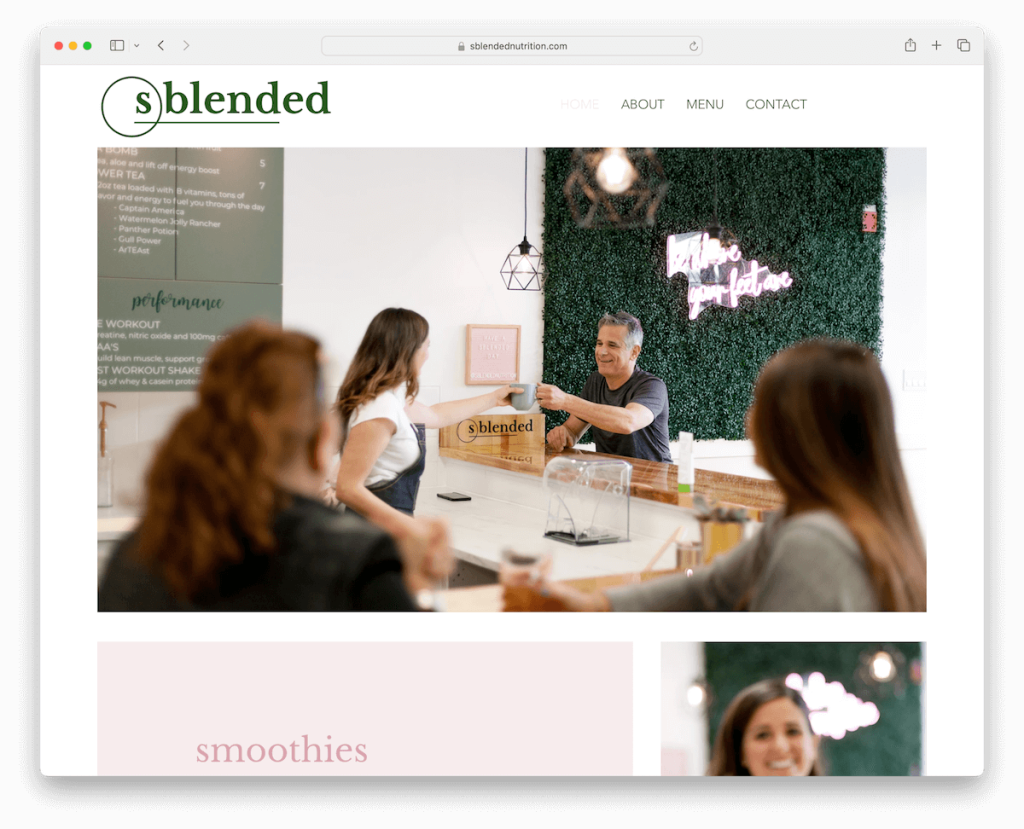
15. Mélange
Construit avec : Wix

Le site Web bien-être de Sblend se distingue par son look épuré et minimaliste. L'en-tête et le menu transparents respirent la simplicité, garantissant une expérience utilisateur épurée.
Au-dessus du pli, une grande bannière sans texte ni CTA captive les visiteurs par son esthétique moderne et épurée. Il se poursuit dans quelques sections supplémentaires, en se concentrant sur les images pour stimuler l'engagement.
Remarque : Créez une atmosphère plus soignée avec un en-tête transparent (mais cela pourrait ne pas fonctionner de manière optimale s'il est collant – cela dépend néanmoins de la conception globale du site Web.)
Pourquoi nous l'avons choisi : L'engagement de Sblended en faveur de la simplicité et de l'élégance crée un environnement en ligne serein, ce qui en fait une plateforme invitante pour l'exploration du bien-être.
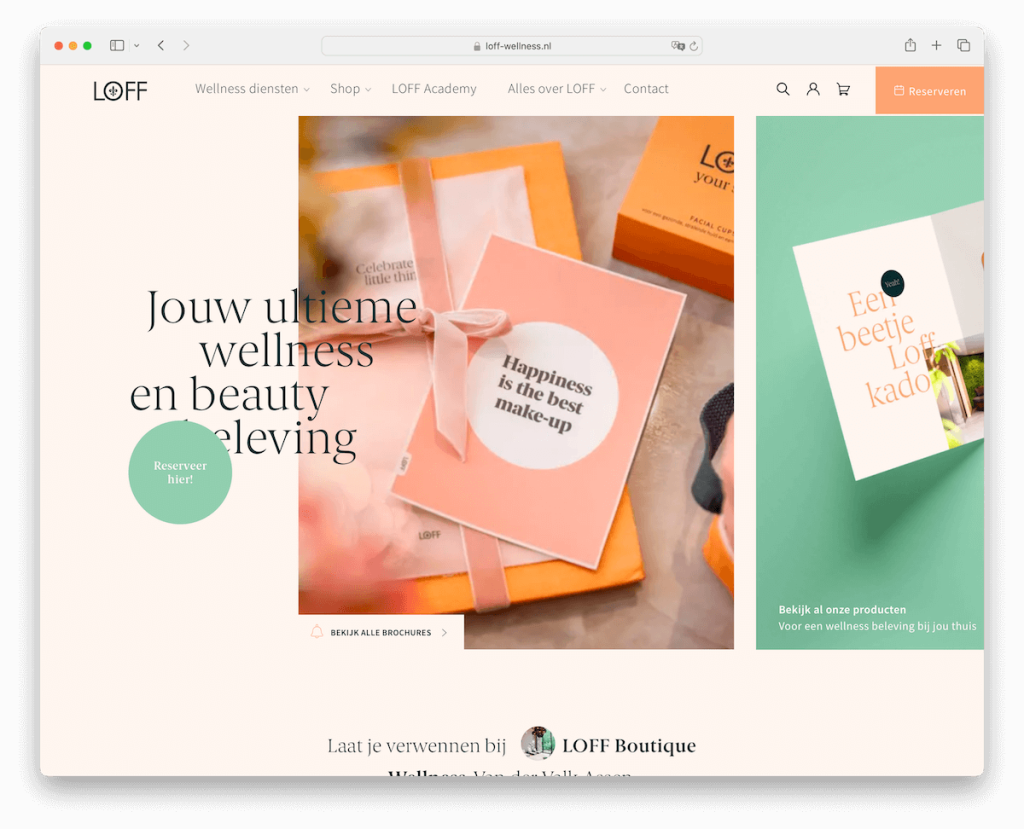
16. LOFF
Construit avec : WordPress

Le site Internet bien-être du LOFF présente un design moderne et interactif qui suscite immédiatement l'intérêt.
L'en-tête flottant avec profil, icônes de panier et bouton de réservation garantit une navigation transparente. En plus de cela, le site dispose également d'un méga menu pour offrir une meilleure expérience de navigation.
Un effet de survol aquatique captivant ajoute une intrigue visuelle au-dessus du pli.
De plus, le contenu se charge dynamiquement au fur et à mesure que vous faites défiler, améliorant ainsi l'engagement des utilisateurs. L'ajout d'un widget WhatsApp dans le coin inférieur droit offre une commodité de communication instantanée à tous les visiteurs.
Remarque : implémentez les effets de survol de manière stratégique pour offrir plus d'engagement et d'interactivité.
Pourquoi nous l'avons choisi : Le mélange de connectivité et d'esthétique de LOFF crée une destination bien-être conviviale et visuellement attrayante.
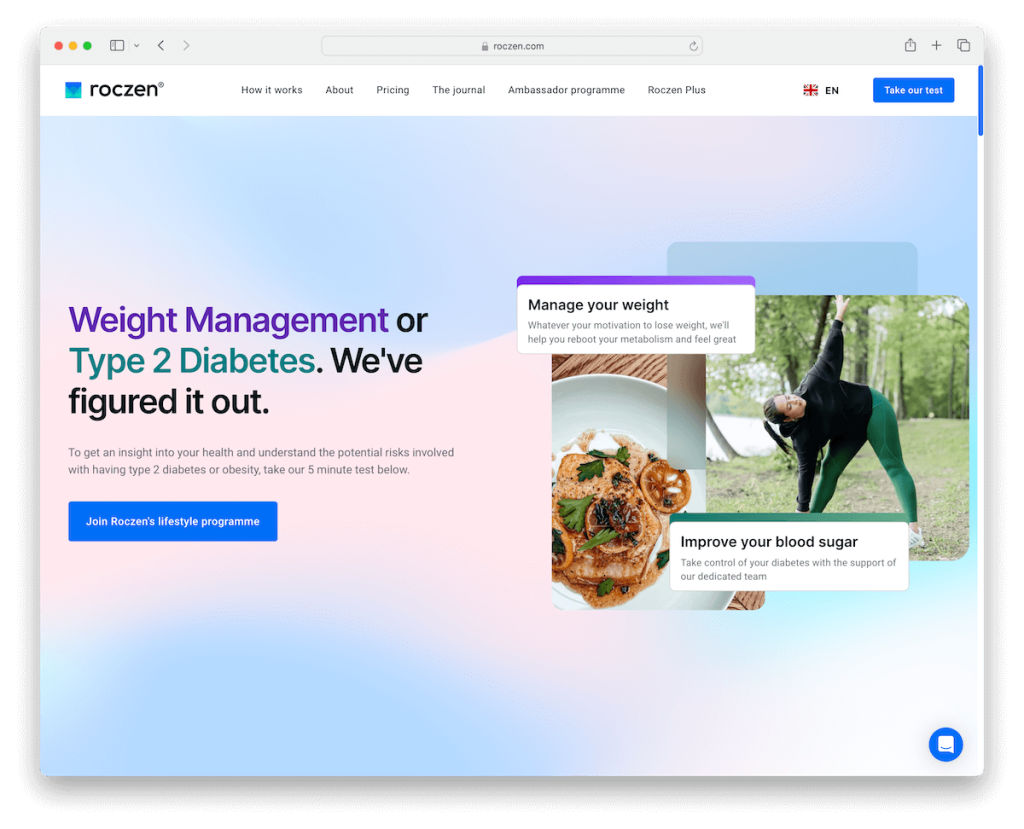
17. Roczen
Construit avec : Webflow

Le site Web Roczen illustre le design moderne dans l'industrie du bien-être avec son interface de type application mobile et son accessibilité mondiale via un sélecteur de langue.
Il comprend une grille de témoignages, une galerie de vignettes et une vidéo promotionnelle intégrée, améliorant la connexion des utilisateurs.
De plus, ce site Web Webflow comprend des accordéons conviviaux pour les FAQ et un pied de page complet à plusieurs colonnes avec des liens et des informations supplémentaires, démontrant un engagement en faveur de l'accessibilité.
Nous aimons également beaucoup les sections de fond apaisantes qui complètent bien leur modèle économique.
Remarque : utilisez les couleurs de votre marque de manière stratégique sur votre site Web afin que les visiteurs se sentent comme chez eux.
Pourquoi nous l'avons choisi : Roczen est le meilleur site Web de bien-être pour son design moderne, ses fonctionnalités diversifiées et son contenu engageant et informatif.
18. Nu Performance
Construit avec : WordPress

Le site Web de bien-être Nu Performance se distingue par une expérience de défilement unique, rendant la navigation à la fois engageante et informative.
Son design, caractérisé par des bords arrondis, imite une application mobile, améliorant ainsi l'interaction avec l'utilisateur. L'esthétique du site Web est légère et épurée, favorisant un sentiment de calme et de clarté.
Les témoignages de clients sont mis en évidence, fournissant des informations concrètes sur l'efficacité de leurs services.
Une fonctionnalité remarquable est le compteur sympa en bas de la page qui affiche la distance parcourue en kilomètres, ajoutant un élément direct et amusant à l'expérience utilisateur.
Remarque : Introduisez des animations, des effets et des éléments amusants sympas et ajoutez de la vie à votre site Web.
Pourquoi nous l'avons choisi : Le mélange de design innovant et de fonctionnalités interactives fait de Nu Performance un exemple remarquable en matière de conception Web de bien-être.
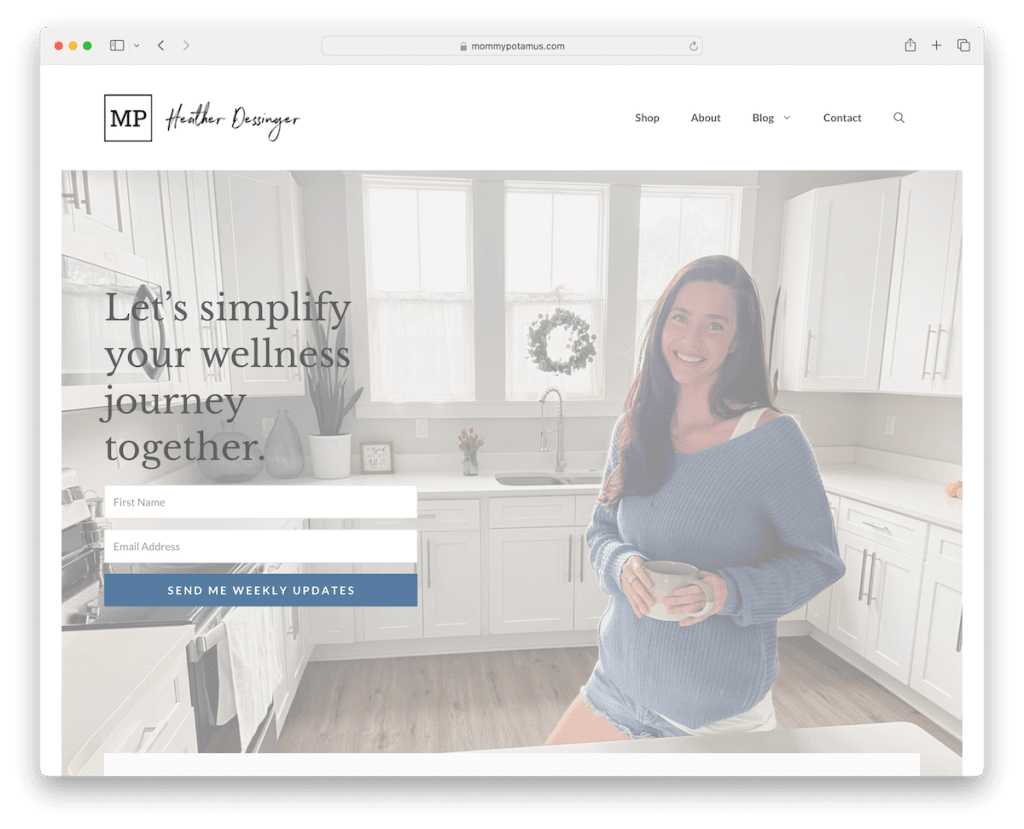
19. Mamanpotame
Construit avec : WordPress

Le site Web bien-être de Mommypotamus se démarque par son design léger et invitant, favorisant une atmosphère calme et informative.
Au premier plan se trouve une grande bannière au-dessus de la ligne de flottaison, promouvant efficacement l'abonnement à la newsletter, renforçant ainsi l'implication des utilisateurs.
Le site propose un menu déroulant à plusieurs niveaux, simplifiant la navigation sur divers sujets.
De plus, la section « Tel que présenté dans » ajoute de la crédibilité, mettant en valeur les approbations de sources réputées.
Les derniers articles sont soigneusement affichés dans une grille, offrant un accès facile au nouveau contenu. Enfin, le pied de page épuré comprend des icônes sociales, des liens essentiels et des détails commerciaux.
Remarque : utilisez des témoignages, des avis et d'autres facteurs de confiance sur votre site Web pour renforcer votre crédibilité.
Pourquoi nous l'avons choisi : Mommypotamus brille par son design invitant, sa promotion de newsletter attrayante et sa section crédible « Tel que présenté dans ».
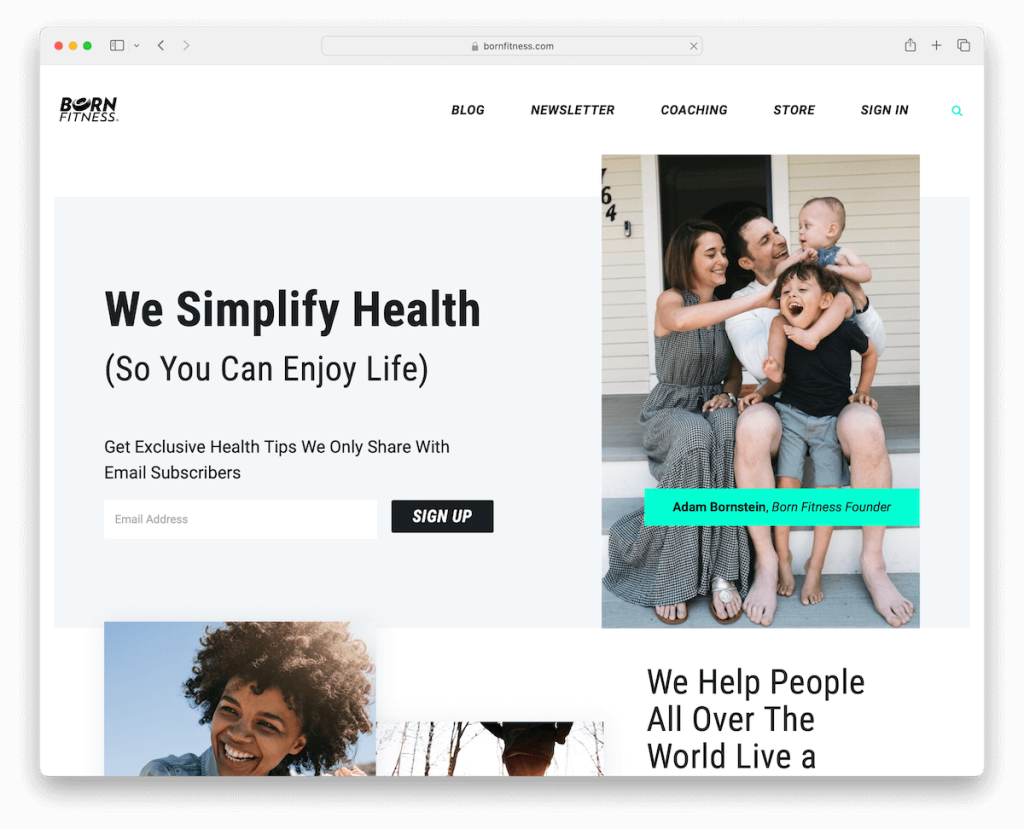
20. Né Fitness
Construit avec : WordPress

Le site Web de bien-être Born Fitness se distingue par une barre supérieure qui favorise efficacement l'abonnement à la newsletter, engageant instantanément les visiteurs.
La barre de recherche n'est pas seulement fonctionnelle mais propose également des recommandations, améliorant ainsi l'expérience utilisateur.
Les témoignages de clients et de personnalités notables ajoutent une couche de confiance et de crédibilité.
Son design moderne et minimaliste garantit une expérience de navigation ciblée et sans encombrement. Cette esthétique s'étend à la fois à l'en-tête et au pied de page, qui sont épurés et rationalisés, fournissant des informations essentielles sans surcharger l'utilisateur.
Remarque : Simplifiez l'expérience de recherche des visiteurs avec des recommandations en direct.
Pourquoi nous l'avons choisi : Born Fitness combine de manière unique une barre supérieure de newsletter attrayante, des recommandations de recherche perspicaces, des témoignages de haut niveau et une esthétique minimaliste et moderne.
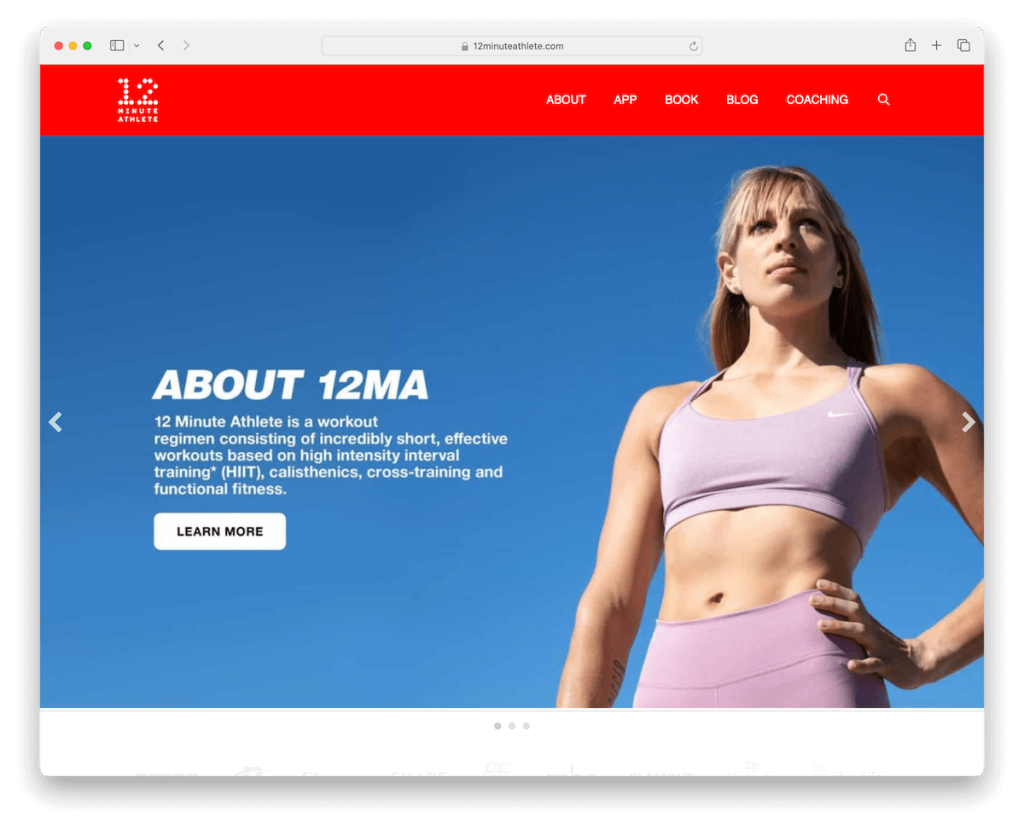
21. Athlète de 12 minutes
Construit avec : WordPress

Le site Web de bien-être 12 Minute Athlete séduit par ses détails rouges saisissants, créant une ambiance dynamique et énergique.
Un grand curseur au-dessus de la ligne de flottaison attire immédiatement l'attention, présentant le contenu et les offres clés.
Le site Web fait la promotion efficace de ses divers produits, notamment un livre, une application et divers programmes, garantissant ainsi aux utilisateurs une bonne information. De plus, il met en valeur la fondatrice, Krista, ajoutant une touche personnelle et de la crédibilité.
L'inclusion d'un formulaire d'abonnement à la newsletter engage davantage les visiteurs, les gardant connectés et informés.
Remarque : Créez des détails sur votre site Web avec votre couleur principale et votre éclat.
Pourquoi nous l'avons choisi : Le mélange d'un design dynamique et d'un contenu complet fait du site Web 12 Minute Athlete un exemple remarquable.
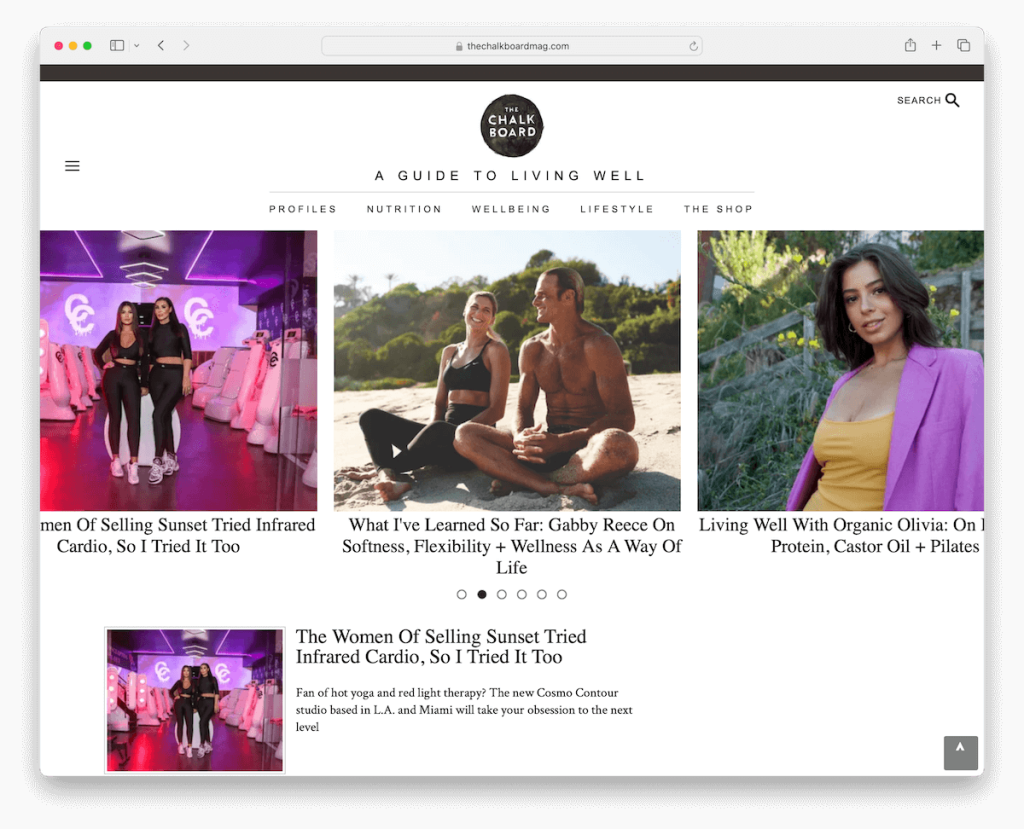
22. Le tableau noir
Construit avec : WordPress

Le site Web de bien-être Chalkboard Mag se démarque avec sa newsletter contextuelle attrayante, garantissant que les visiteurs sont immédiatement invités à se connecter.
Le site combine intelligemment un menu hamburger avec les principaux liens de navigation, offrant simplicité et profondeur de navigation. De plus, la barre de recherche fournit des résultats en direct, améliorant ainsi l'UX.
Un carrousel de publications dynamique au-dessus de la ligne de flottaison présente le contenu le plus récent et le plus populaire avant de plonger plus profondément dans le contenu.
La mise en page principale de l'article de blog comporte une barre latérale droite pour du contenu et des publicités supplémentaires, tandis qu'un bouton de retour en haut élimine le défilement.
Un pied de page simplifié complète la conception, rendant les informations facilement accessibles mais discrètes.
Remarque : Bénéficiez de la barre latérale droite pour inclure des informations supplémentaires, du contenu et des publicités.
Pourquoi nous l'avons choisi : Le Chalkboard Mag mélange fonctionnalités interactives, navigation intuitive et design épuré.
Qu'est-ce qui fait un excellent site Web sur le bien-être
Ces fonctionnalités améliorent l'UX et garantissent que chaque visite du site Web contribue positivement à l'amélioration du parcours de santé et de bien-être de l'utilisateur.
- Interface conviviale : un bon site Web sur le bien-être doit avoir une mise en page intuitive et facile à naviguer qui facilite la recherche d'informations pour les utilisateurs de tous âges et de toutes capacités techniques.
- Contenu de qualité : le contenu doit faire autorité, être bien documenté et régulièrement mis à jour, couvrant un large éventail de sujets liés au bien-être tels que la nutrition, l'exercice, la santé mentale et les pratiques holistiques.
- Outils interactifs : des fonctionnalités telles que des plans de bien-être personnalisés, des quiz interactifs et des trackers de santé peuvent impliquer plus profondément les utilisateurs, faisant du site Web non seulement informatif mais également un outil pratique dans leur parcours de bien-être.
- Conception réactive : le site Web doit être fonctionnellement cohérent sur différents appareils, notamment les smartphones, les tablettes et les ordinateurs de bureau, garantissant une expérience transparente pour les utilisateurs en déplacement.
- Engagement communautaire : les forums, les sections de commentaires ou l'intégration des médias sociaux permettent aux utilisateurs d'interagir, de partager des expériences et d'offrir un soutien, favorisant ainsi la communauté et l'appartenance.
- Attrait visuel : un design esthétique avec des couleurs apaisantes, des images de haute qualité et une mise en page épurée peuvent améliorer l'expérience de l'utilisateur. (Rendre le site Web plus attrayant et agréable à utiliser.)
- Fonctionnalités d'accessibilité : l'intégration de fonctionnalités d'accessibilité, telles que des options de synthèse vocale, du texte alternatif pour les images et des polices faciles à lire, garantit que le site Web est inclusif et utilisable pour les personnes ayant des capacités différentes.
FAQ sur les sites Web de bien-être
Quels éléments de conception rendent un site Web de bien-être visuellement attrayant ?
Les éléments de conception clés incluent une mise en page claire et épurée, des couleurs apaisantes, des images de haute qualité et des polices faciles à lire. Ces éléments créent une atmosphère apaisante et accueillante qui résonne avec le thème du bien-être.
Quelle est l’importance de la réactivité mobile pour un site Web de bien-être ?
Extrêmement important. Avec l’utilisation croissante des smartphones, un site Web de bien-être doit s’adapter à différentes tailles d’écran pour garantir une expérience utilisateur fluide sur tous les appareils.
Quelles fonctionnalités améliorent l’engagement des utilisateurs sur un site Web de bien-être ?
Les fonctionnalités interactives telles que les quiz sur la santé, les trackers de bien-être et les infographies interactives peuvent améliorer considérablement l'engagement des utilisateurs. De plus, une navigation facile et des temps de chargement rapides maintiennent l’intérêt des utilisateurs et réduisent les taux de rebond.
Comment un site Web de bien-être peut-il garantir qu'il est accessible à tous les utilisateurs ?
La mise en œuvre de fonctionnalités d'accessibilité telles que la navigation au clavier, la compatibilité avec les lecteurs d'écran et le texte alternatif pour les images contribue à rendre le site Web utilisable par les personnes handicapées, garantissant ainsi l'inclusivité. Une autre excellente solution consiste à mettre en œuvre un configurateur d’accessibilité afin que les visiteurs puissent ajuster le site en fonction de leurs besoins.
Quel rôle la mise en page du contenu joue-t-elle dans la conception d'un site Web de bien-être ?
Une présentation de contenu bien organisée aide les utilisateurs à trouver rapidement les informations qu'ils souhaitent. Les titres, les puces et les paragraphes courts améliorent la lisibilité, tandis que le placement stratégique d'incitations à l'action peut guider les utilisateurs à travers le site.
