Que sont les tailles d’image WordPress et comment les modifier ?
Publié: 2024-02-29
La taille des images WordPress est un facteur majeur dans les performances de tout site. Le professionnel du marketing Jeff Bullas a découvert que les pages Web contenant des images obtiennent environ 94 % de vues supplémentaires au total.
Mais malgré les avantages des images, l’utilisation d’une mauvaise taille d’image peut affecter l’apparence de votre site Web. Les images volumineuses peuvent affecter votre vitesse de chargement et votre classement dans les moteurs de recherche, tandis que les images trop petites peuvent donner un aspect désordonné à votre site Web.
En tant que tel, il est important de se renseigner sur les tailles d'image WordPress et comment les appliquer correctement. Cet article explique tout ce dont vous avez besoin pour contrôler la taille de vos images et améliorer leurs performances globales.
Table des matières:
- Qu'est-ce qu'une taille d'image ?
- Pourquoi la taille des images WordPress est-elle importante ?
- Comment WordPress traite-t-il les images ?
- Comment modifier les tailles d'image par défaut
- Comment modifier la taille de l'image à l'aide de l'éditeur d'images WordPress
- Comment modifier la taille de l'image sur vos publications ou pages
- Comment ajouter des tailles d'image WordPress personnalisées
- Comment ajouter des tailles d'image WordPress personnalisées avec le plugin Perfect Images
- Comment ajouter manuellement des tailles d'image WordPress personnalisées
- Comment optimiser votre image
- Choisissez le meilleur format de fichier image
- Compressez vos images WordPress
- Conclusion
- Questions fréquemment posées
Qu'est-ce qu'une taille d'image ?
Le terme « taille de l’image » fait référence aux dimensions (largeur et hauteur) des tailles d’image WordPress en pixels . La taille de l'image est un attribut important qui détermine la résolution visuelle et la qualité globale de l'image.
La taille d'une image peut également faire référence à la taille de son fichier. Une image aux dimensions de 8 000 × 8 000 pixels peut être trop grande pour une page Web. De même, une image d’une taille de fichier de 9 Mo est également trop volumineuse pour une page Web.
Lorsque vous travaillez sur la taille d’une image WordPress, vous devez créer un équilibre entre les dimensions et la taille du fichier.
Pourquoi la taille des images WordPress est-elle importante ?
Des images de taille incorrecte peuvent nuire à votre site de plusieurs manières. Voici les rôles que jouent les tailles d’image WordPress sur les sites Web WordPress.
- Vitesse de chargement des pages : les images volumineuses peuvent ralentir considérablement la vitesse de chargement de votre site Web. Les images volumineuses peuvent entraîner des temps de chargement plus longs sur votre site.
- Expérience utilisateur : les chances qu'un visiteur quitte votre site WordPress augmentent à chaque seconde nécessaire au chargement. L'optimisation de la taille de vos images garantit une expérience de navigation plus rapide à vos visiteurs.
- Réactivité mobile : les utilisateurs mobiles disposent souvent de forfaits de données limités et de connexions plus lentes. Lorsque vous optimisez la taille des images pour des écrans plus petits et une bande passante plus faible, cela contribue à offrir une meilleure expérience aux visiteurs mobiles.
- Optimisation des moteurs de recherche (SEO) : la vitesse des pages est un facteur de classement majeur sur Google et d'autres moteurs de recherche. Les pages à chargement plus rapide ont plus de chances d’être classées dans les résultats de recherche. L'utilisation des bonnes tailles d'image augmente la vitesse de votre site et la probabilité d'être bien classé dans les moteurs de recherche.
Comment WordPress traite-t-il les images ?
Lorsque vous téléchargez une image dans la bibliothèque d'images WordPress, WordPress génère trois tailles d'image par défaut supplémentaires : miniature, moyenne, grande et pleine taille.
Ainsi, vous vous retrouverez avec 4 images. Les trois premières sont les images générées, tandis que la « taille réelle » est l'original que vous avez téléchargé. La résolution par défaut des tailles d'image générées peut être la suivante :
- Miniature : carré de 150 px
- Taille moyenne : 300 px de largeur et de hauteur maximales
- Grande taille : 1 024 px de largeur et de hauteur maximales
- Taille réelle : la taille originale que vous avez téléchargée
WordPress utilise différentes tailles d'image pour différentes zones. Les images miniatures sont généralement utilisées pour les aperçus de blogs, tandis que les images WordPress de grande taille sont utilisées pour les images d'en-tête WordPress.
Les tailles d'image par défaut sur votre site Web peuvent cependant légèrement différer de celles que nous avons ici, selon le thème que vous utilisez.
Heureusement, vous pouvez modifier la taille des images à votre guise.
Comment modifier les tailles d'image par défaut
Vous pouvez ajuster la taille d’image WordPress par défaut comme vous le souhaitez.
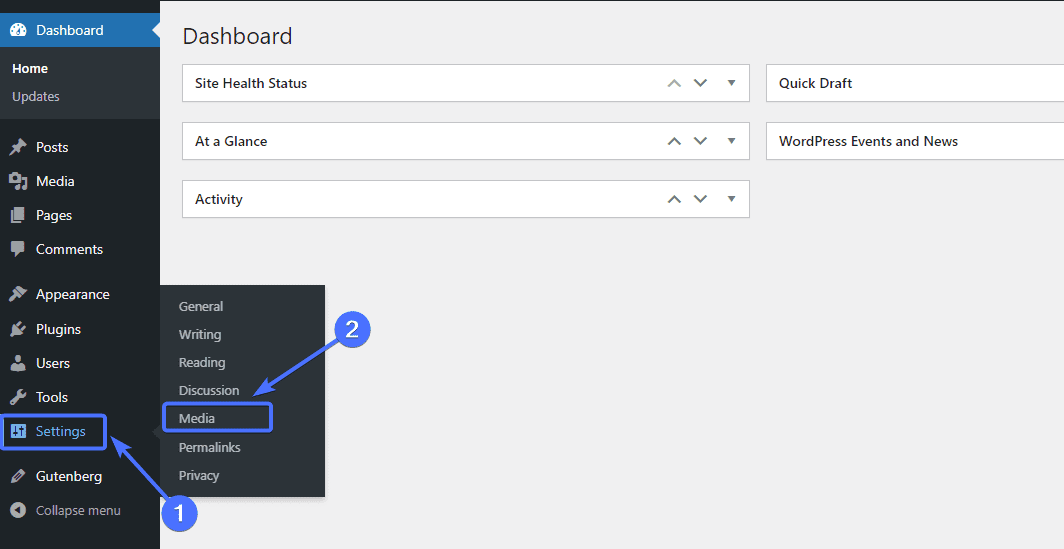
Pour ce faire, accédez àParamètres >> Médias depuis votre tableau de bord WordPress.

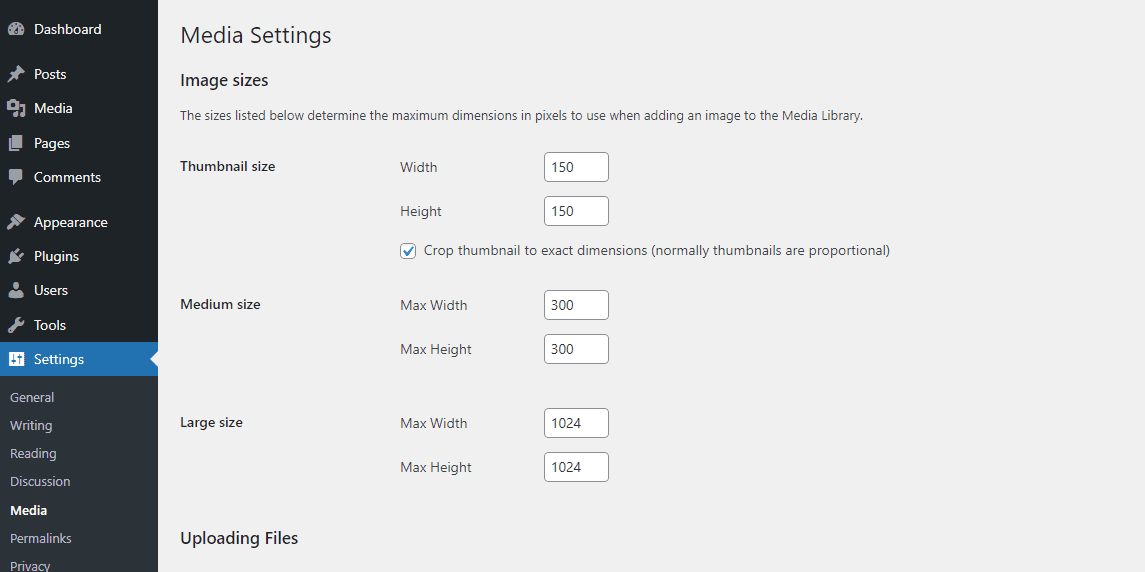
Cela vous mènera à la page « Paramètres multimédia », où vous pourrez modifier les tailles d'image par défaut.

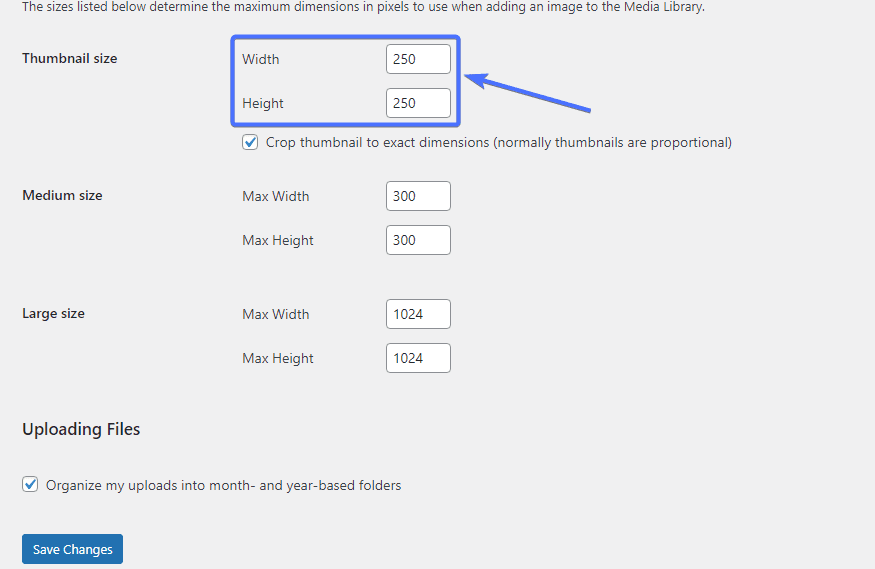
Par exemple, si vous souhaitez modifier la taille de la vignette, il vous suffit de saisir la nouvelle hauteur et la nouvelle largeur.

Une fois que vous avez terminé, faites défiler vers le bas et cliquez surEnregistrer les modifications pour enregistrer les tailles modifiées.

Comment modifier la taille de l'image à l'aide de l'éditeur d'images WordPress
L'éditeur d'images WordPress constitue l'un des moyens les plus simples de définir la taille des images présentées, des images de blog et d'autres applications d'images sur votre site. L'éditeur vous permet de modifier manuellement la taille de chaque image que vous téléchargez dans la médiathèque WordPress.
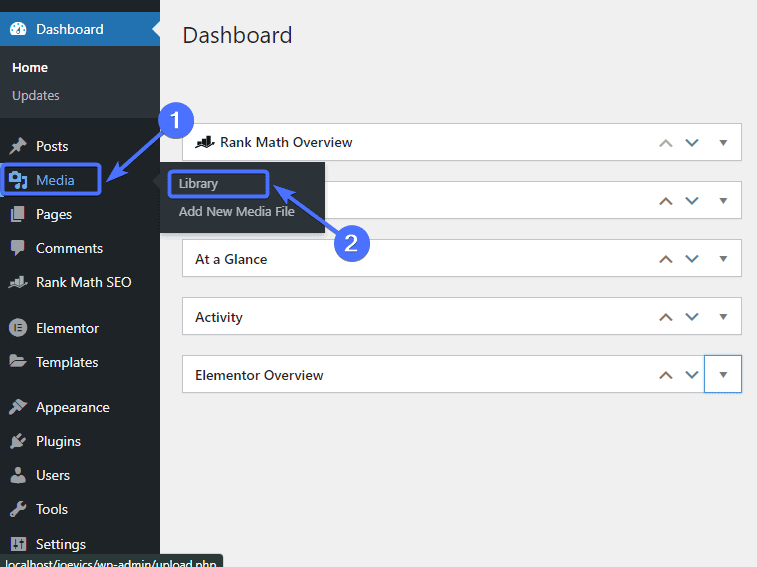
Pour modifier une image à l'aide de l'éditeur, accédez àMedia>>Library .

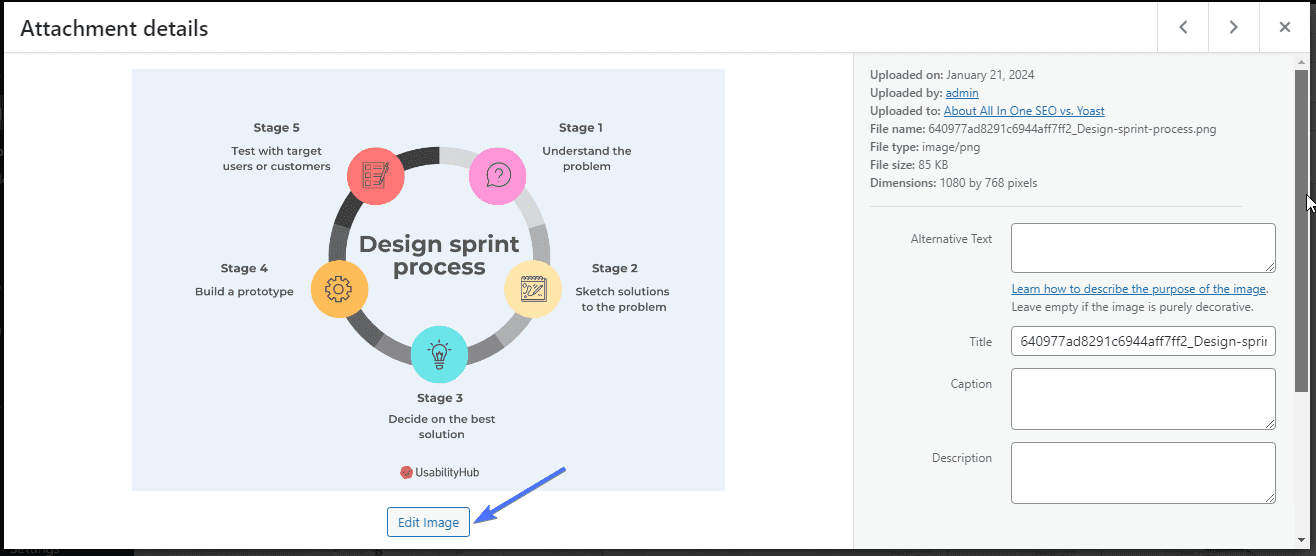
Cliquez ensuite sur l'image que vous souhaitez modifier.

Ensuite, cliquez surModifier l'image .

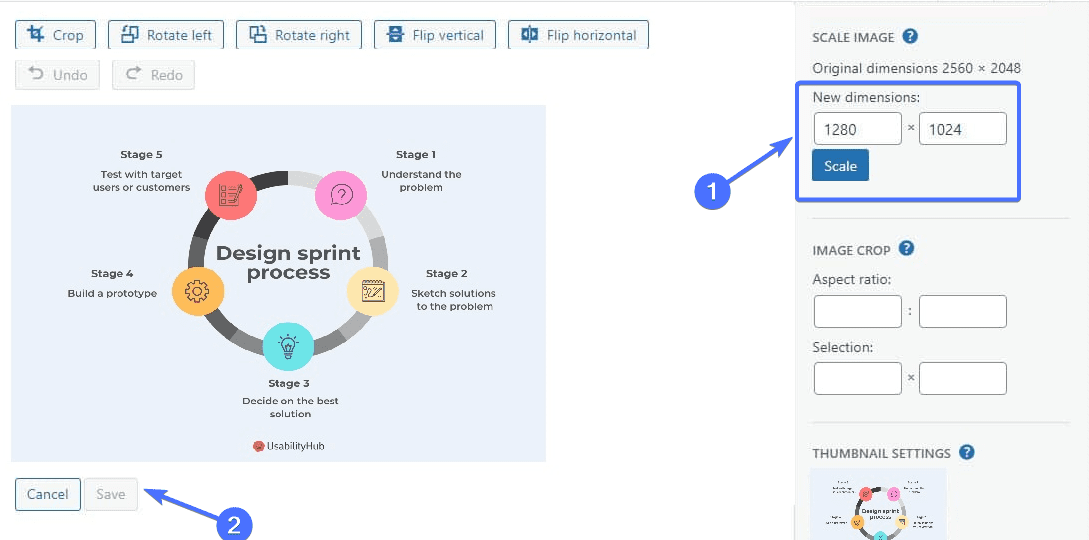
Cela ouvrira l'éditeur d'images. Vous pouvez désormais définir une largeur et une hauteur personnalisées.
Par exemple, la taille originale de l'image ci-dessous est de 2560 x 2048. Supposons que nous souhaitions modifier la taille de l'image en 1380 x 1024. Nous entrerons la taille, puis cliquerons surÉchelle pour traiter l'édition de l'image.
Cliquez ensuite sur Enregistrer .

Désormais, la taille réelle de l’image passera à 1380 x 1024.
Comment modifier la taille de l'image sur vos publications ou pages
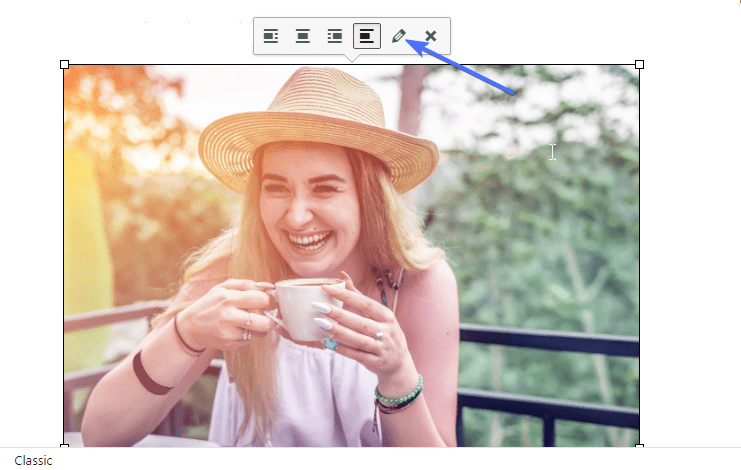
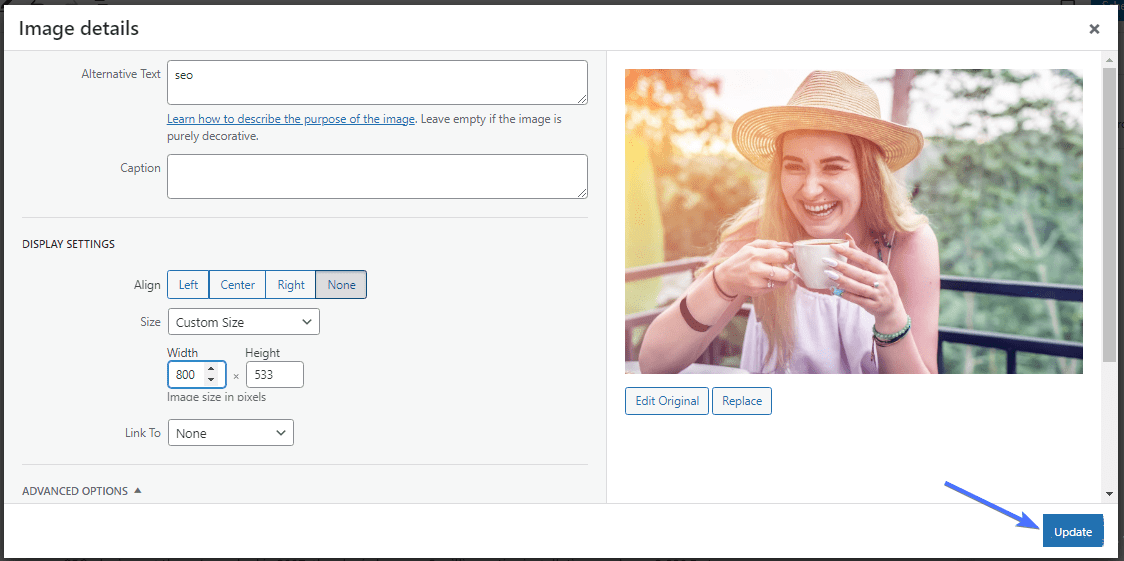
WordPress vous permet de modifier la taille des images lorsque vous les ajoutez à des articles ou des pages. En règle générale, vous verrez l'icône d'édition lorsque vous sélectionnez l'image que vous souhaitez modifier.
Cliquez sur l'icône.

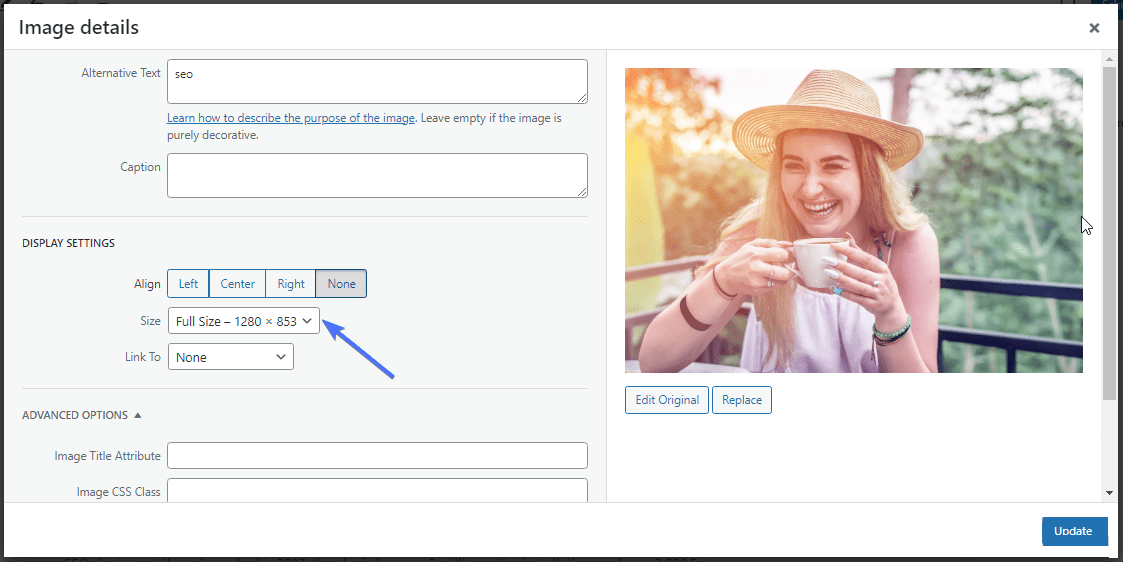
Cela vous mènera à l'éditeur d'images.
Cliquez sur la section « taille » pour afficher une liste déroulante.

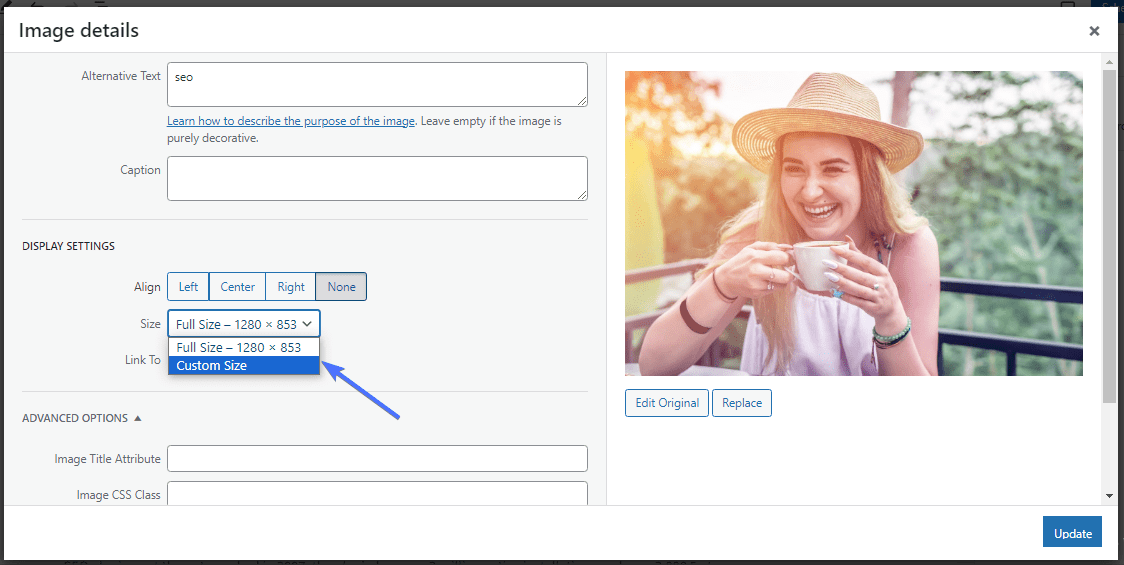
ChoisissezTaille personnalisée dans la liste déroulante.

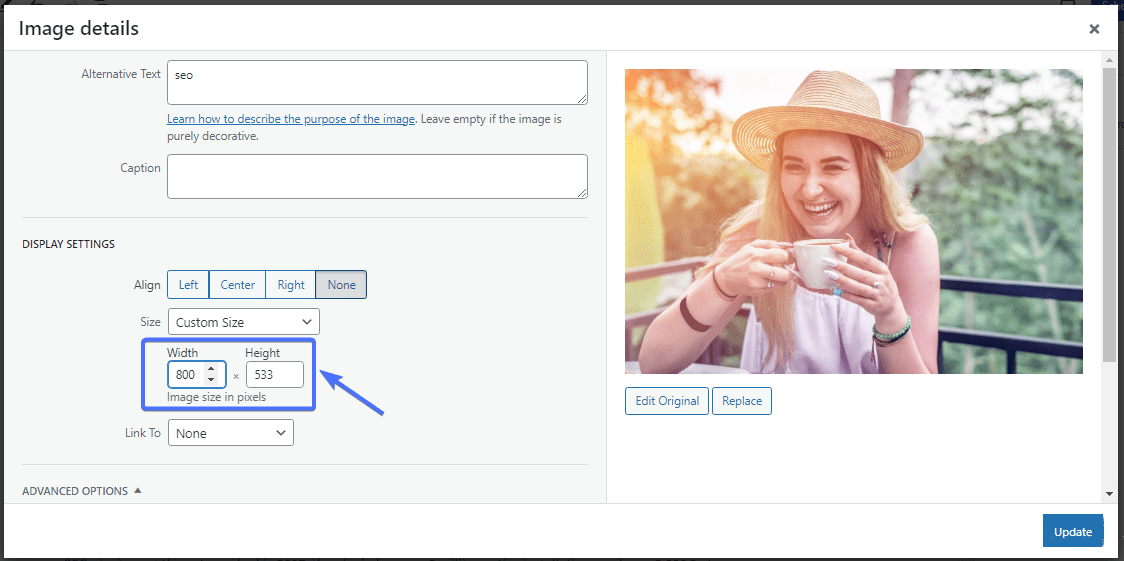
Maintenant, entrez la nouvelle largeur et la nouvelle hauteur souhaitée pour l'image.

Cliquez surEnregistrer .

Et c'est tout. La nouvelle taille d'image sera appliquée au blog ou à la page.
Comment ajouter des tailles d'image WordPress personnalisées
Le plus souvent, les trois tailles d’image par défaut peuvent ne pas suffire à répondre à tous vos besoins. Heureusement , vous pouvez ajouter des tailles d'image personnalisées à votre site.
Vous pouvez le faire soit avec un plugin de tailles d'image WordPress, soit en modifiant le code de votre thème.
Comment ajouter des tailles d'image WordPress personnalisées avec le plugin Perfect Images
Perfect Images est un plugin exceptionnel qui vous permet de contrôler la taille de vos images. Le plugin vous permet de créer facilement des tailles d'image personnalisées, de régénérer des images existantes et d'optimiser vos images.
Pour commencer , vous devez d’abord installer le plugin Perfect Images.
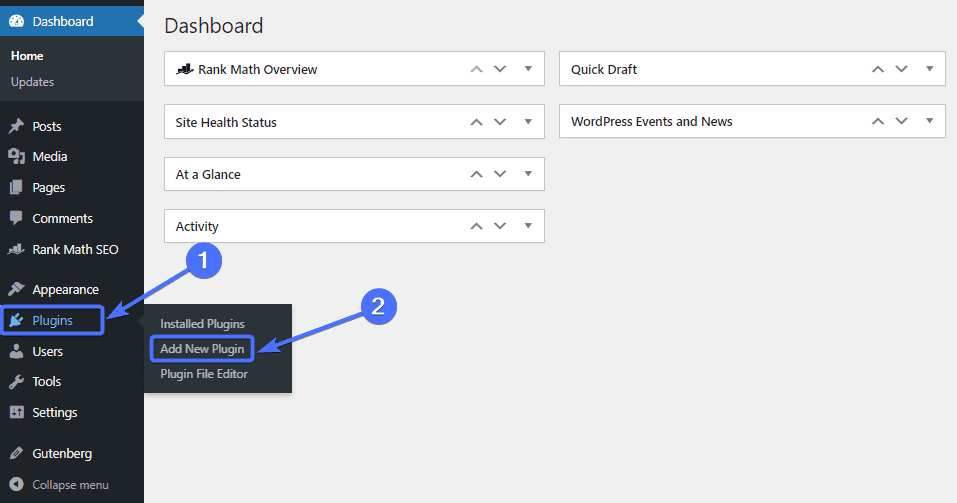
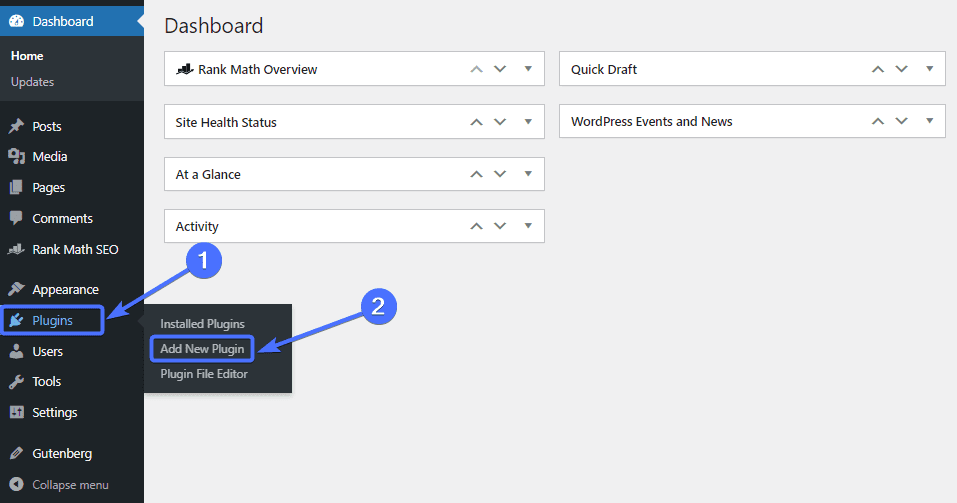
Accédez àPlugins >> Ajouter un nouveau plugin .

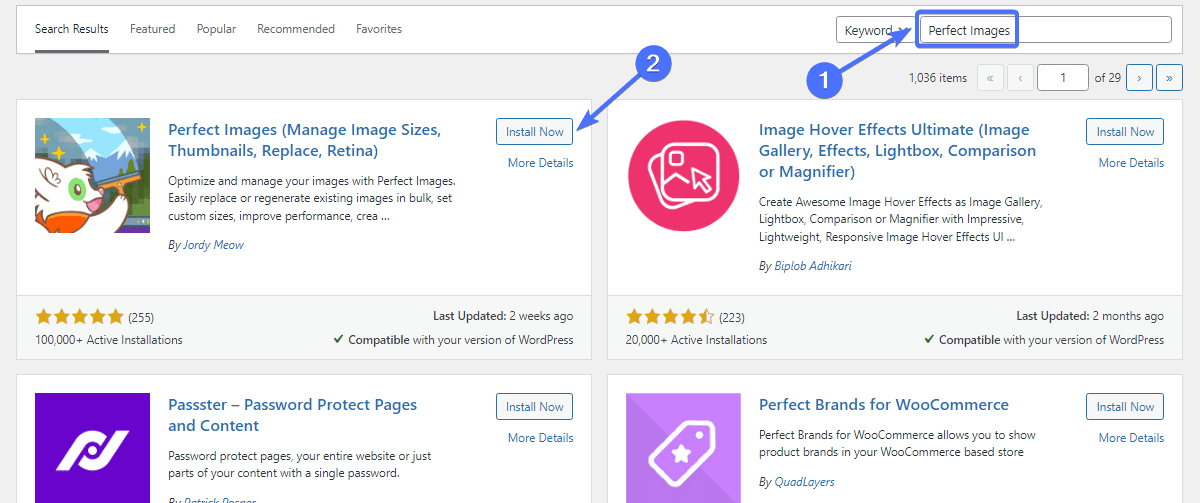
Tapez « Images parfaites » dans la barre de recherche. Recherchez ensuiteImages parfaites (Gérer les tailles d'image, Miniatures, Remplacer, Retina) et cliquez sur Installer maintenant.

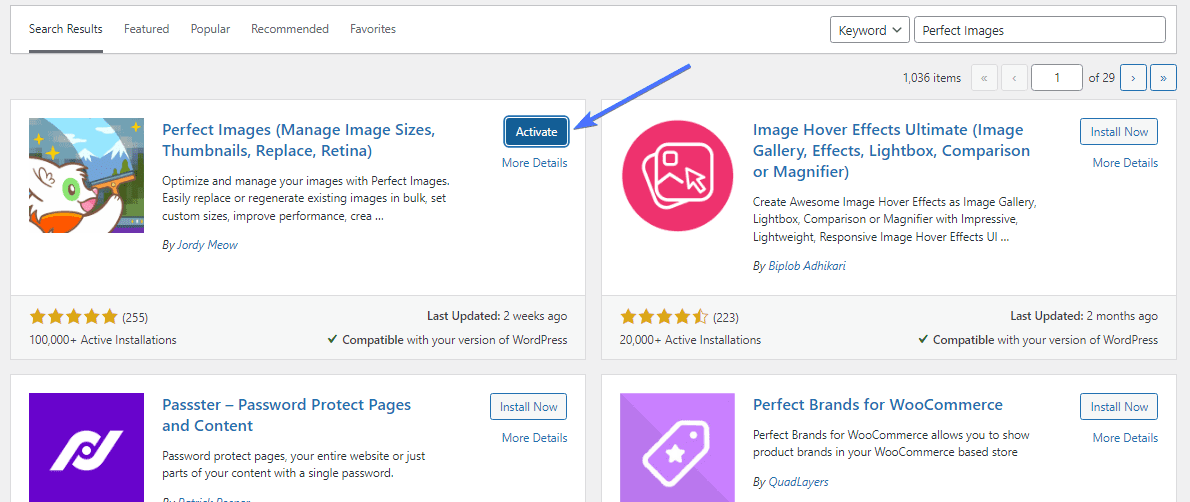
Ensuite, cliquez surActiver .

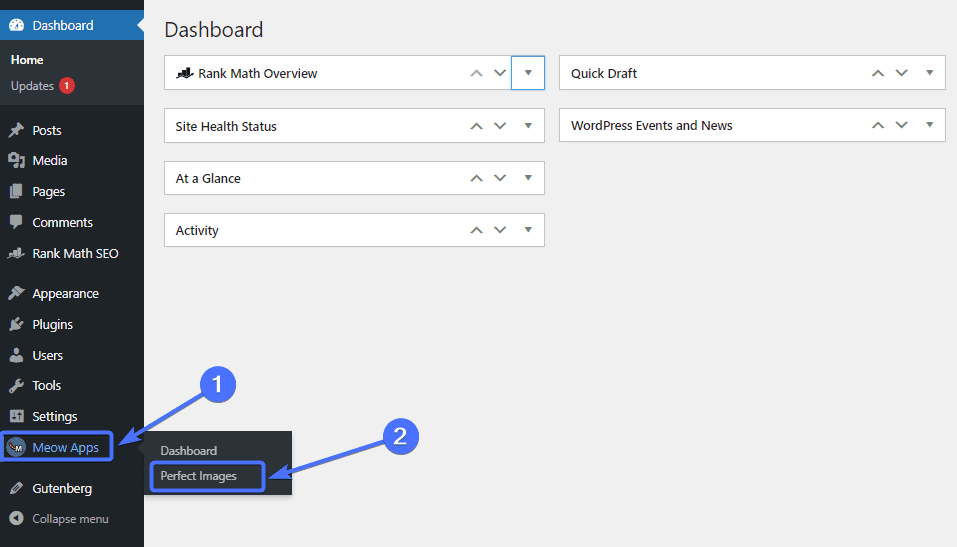
Une fois que vous l'avez activé, le plugin apparaîtra sous le nom « Meow Apps » sur le tableau de bord WordPress.
Pour créer une nouvelle taille d'image WordPress, accédez àMeow Apps >> Perfect Images .

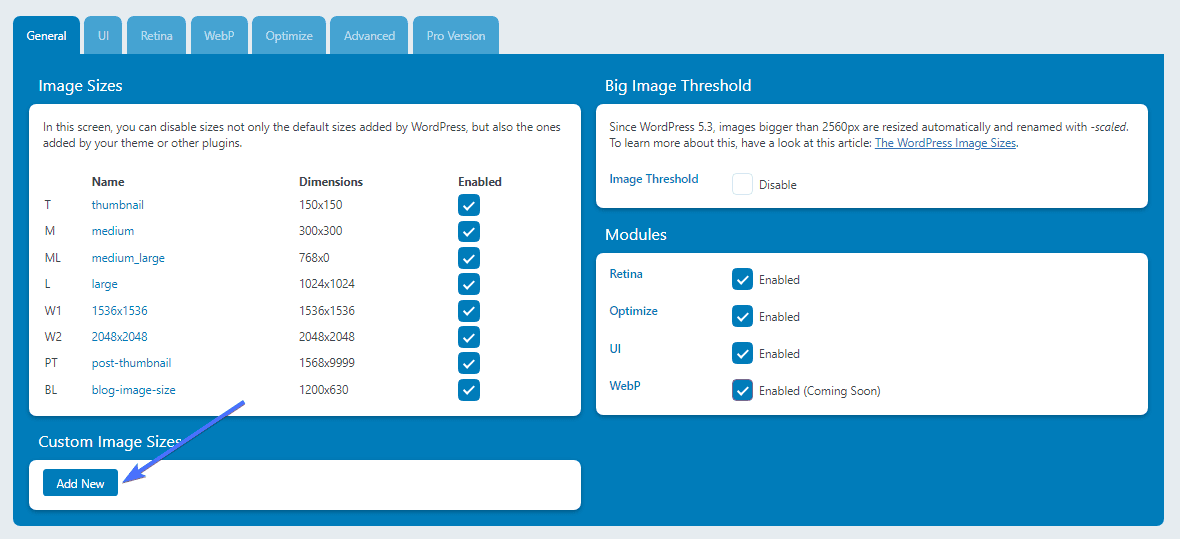
Sur la page « Images parfaites », faites défiler vers le bas et cliquez surAjouter nouveau .

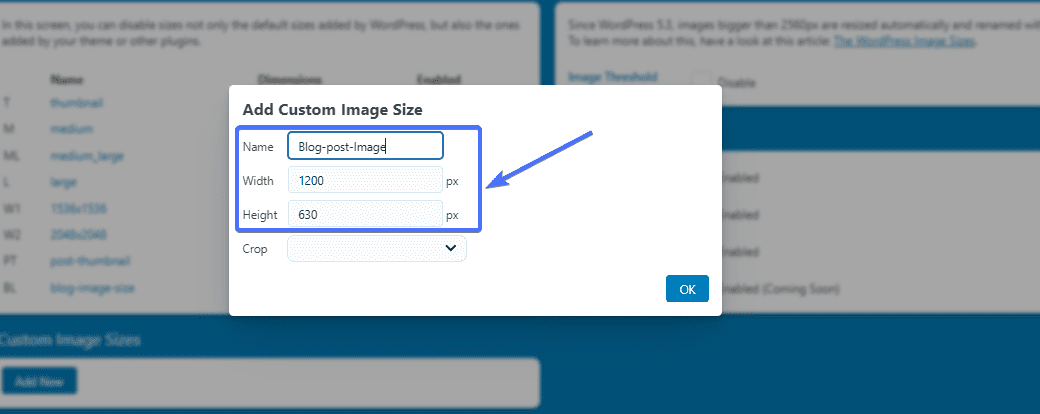
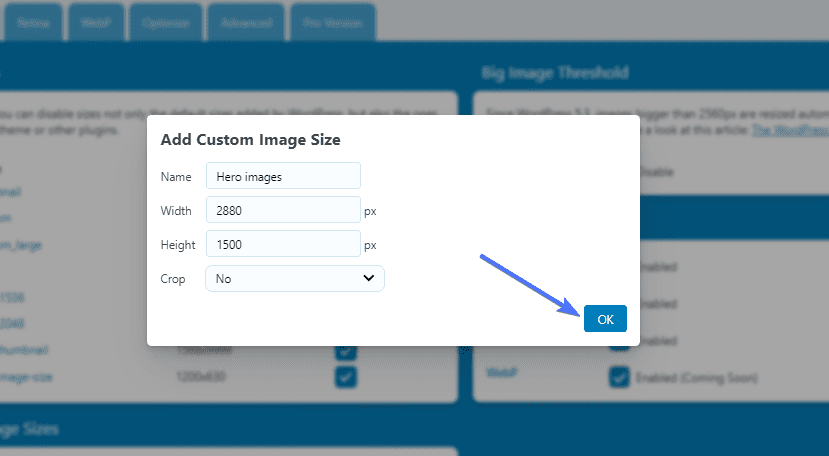
Cela fera apparaître un formulaire à remplir. Entrez le nom de la nouvelle taille d'image personnalisée, ainsi que le poids et la taille.

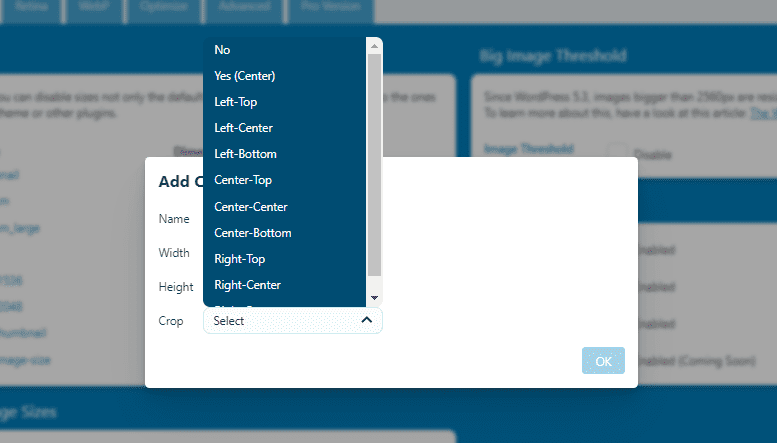
Ensuite, décidez si vous souhaitez recadrer les images pour cette taille. Les images recadrées conviennent aux images en vedette et aux photos de profil. La sélectionde Oui recadre l’image.ChoisissezNon si vous ne souhaitez pas recadrer.

Cliquez surOK une fois que vous avez tout rempli.

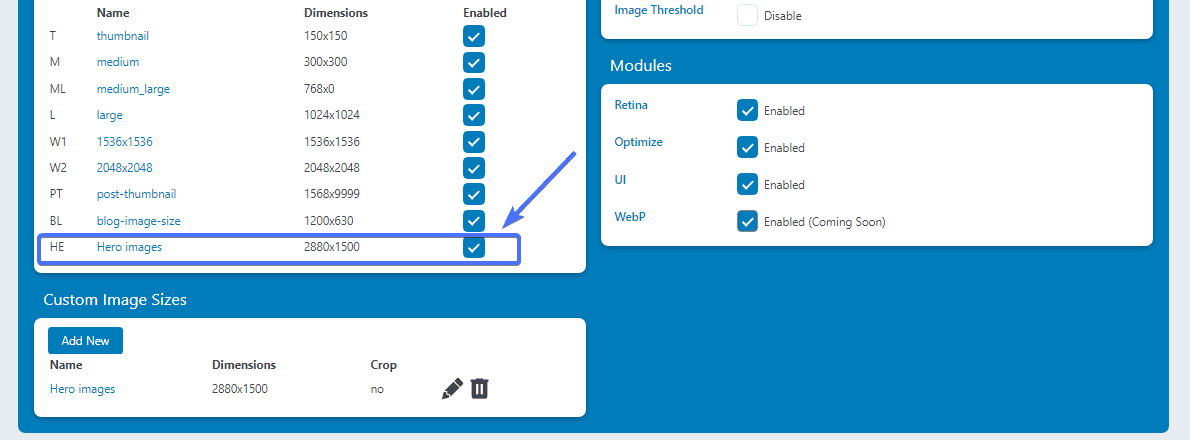
Le plugin créera la nouvelle taille d'image WordPress pour votre site WordPress.

Et c'est tout. Vous avez ajouté avec succès une nouvelle taille d'image à votre site Web. Vous pouvez suivre les mêmes étapes pour ajouter des tailles d'image supplémentaires.
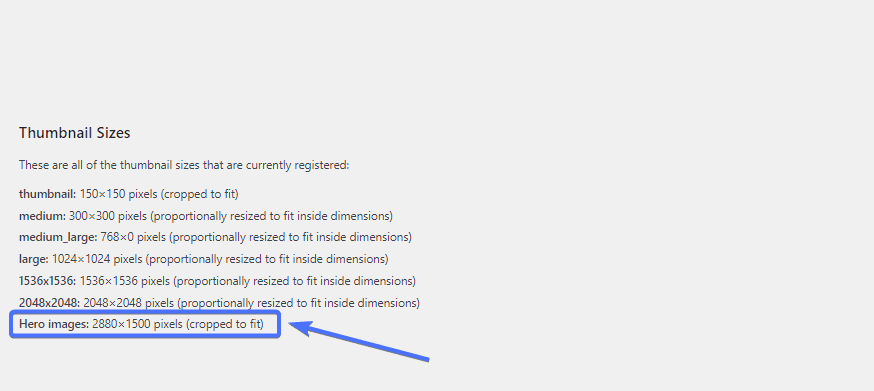
La plupart des plugins WordPress n'ont aucun moyen de vérifier la taille des images. En tant que tel, vous pouvez utiliser un plugin comme Regenerate Thumbnails pour cela. Le plugin répertorie toutes les tailles d'image sur le site Web.

Comment ajouter manuellement des tailles d'image WordPress personnalisées
Examinons maintenant les étapes à suivre pour ajouter des images personnalisées en modifiant le code de votre thème. Bien que simple, ce processus nécessite certaines connaissances techniques. Il est donc préférable de confier cette tâche à un professionnel si vous n'avez aucune expérience en codage.

Pour commencer , vous devez d’abord créer une sauvegarde de votre site Web. Il est important de le faire pour protéger vos données en cas de problème pendant le processus. Cet article explique comment effectuer une sauvegarde WordPress régulière de votre site Web .
Une fois que vous avez terminé le processus de sauvegarde, accédez au tableau de bord WordPress.
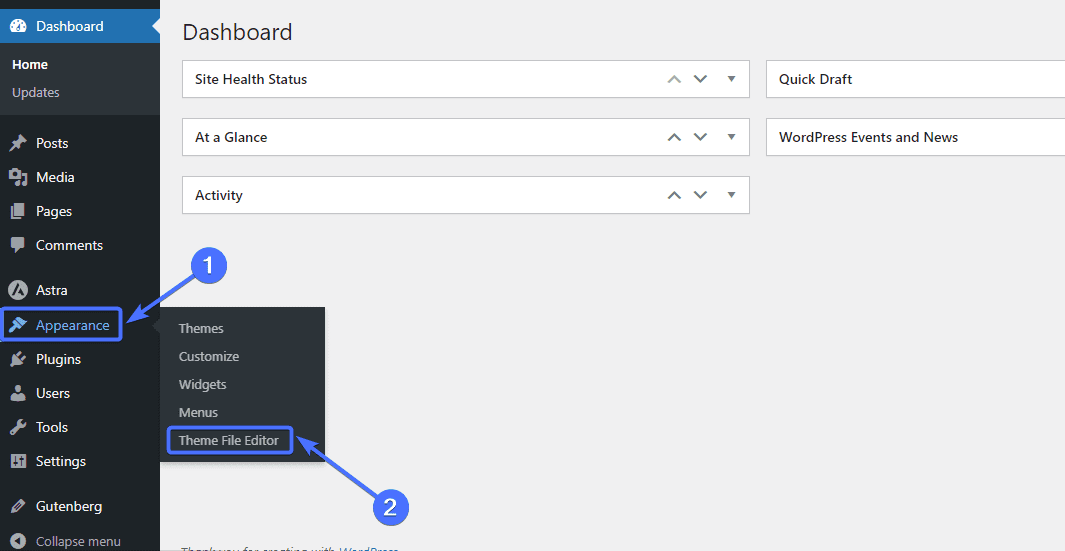
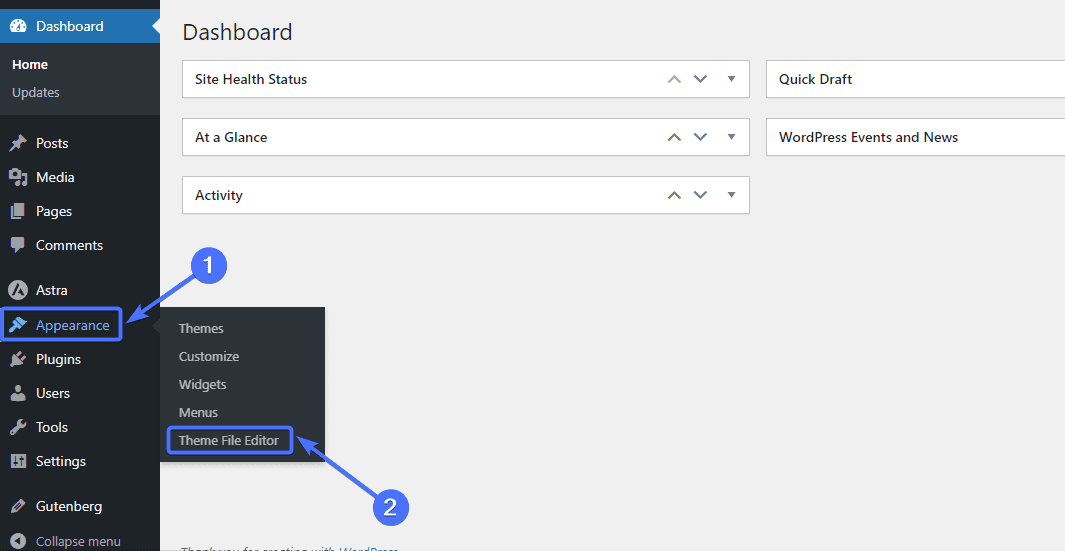
Ensuite, allez dansApparence >> Éditeur ou Éditeur de fichiers de thème.

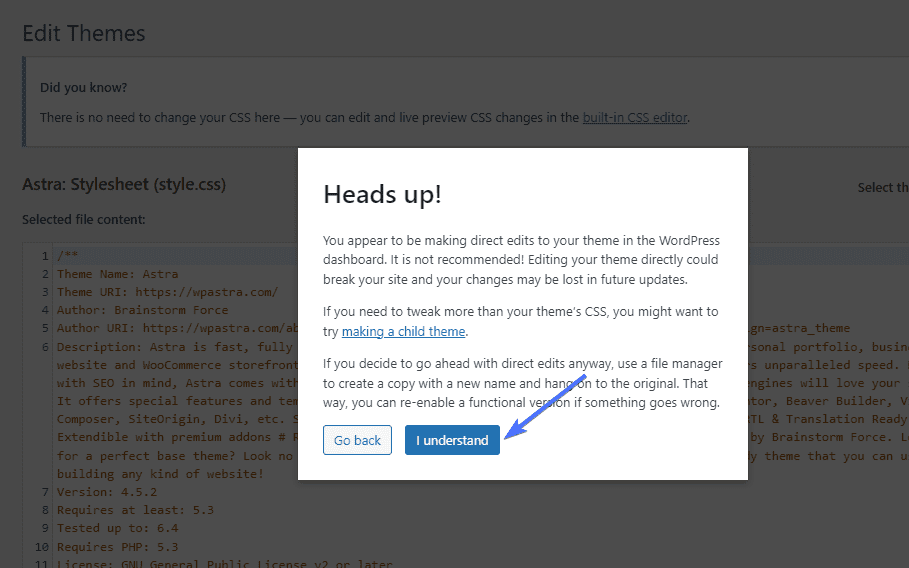
Vous serez probablement averti de la nécessité de modifier le code.
Cliquez simplement surJe comprends pour continuer.

Activer la prise en charge des images personnalisées
La première étape pour ajouter des images personnalisées à votre site Web consiste à activer la prise en charge des miniatures de publication. Pour ce faire, vous devez ajouter la chaîneadd_theme_supportci-dessous dans le fichier php de tailles d'image WordPress de votre site Web :
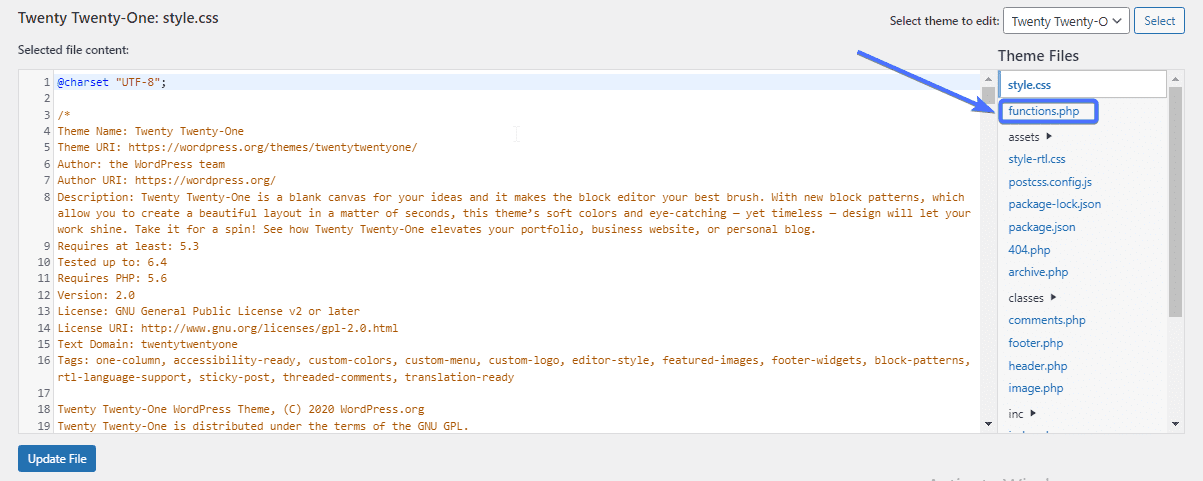
add_theme_support( 'post-vignettes' );Cliquez sur le fichierfunction.php .

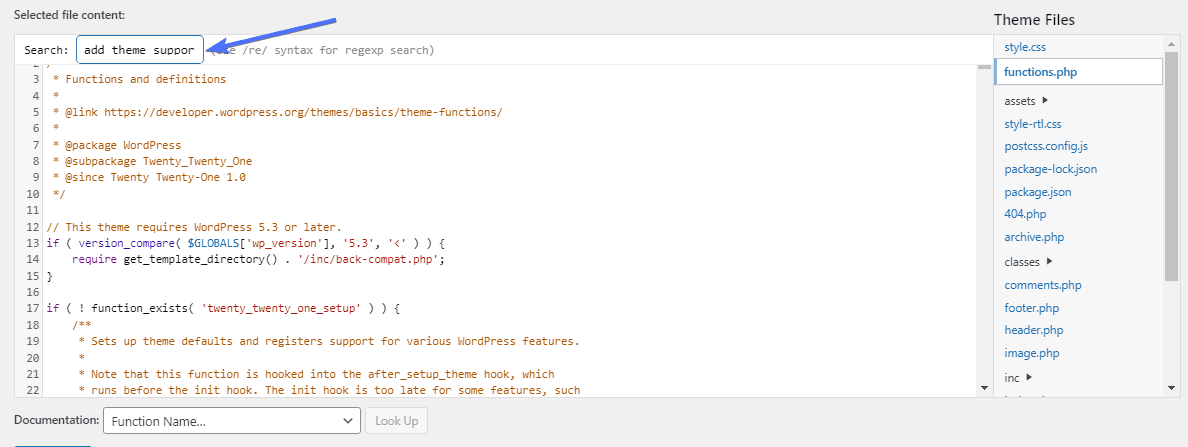
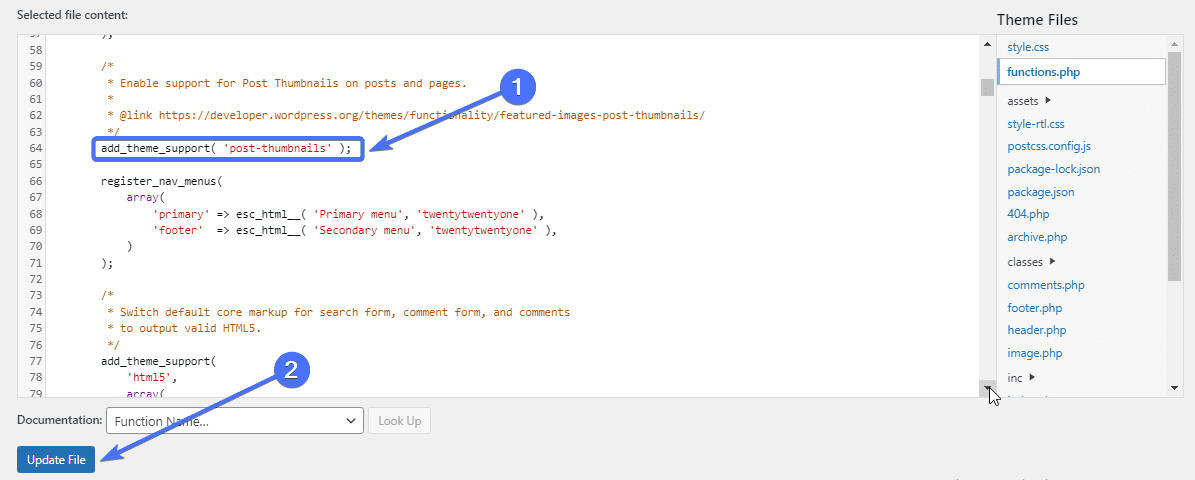
Ensuite, recherchez si la chaîneadd_theme_supportest déjà là.

Si le code n'est pas là, collez-le. Cliquez ensuite surMettre à jour le fichier .

Cela activera la fonction qui vous permet d'ajouter des images personnalisées à votre site.
Ajouter un code d'image personnalisé
L'étape suivante consiste à ajouter le code correspondant à la taille d'image personnalisée que vous souhaitez créer.
Pour ce faire, vous devez localiser et modifier le code « add_image_size » dans le fichier function.php.
Tout d’abord, vérifiez si le code est déjà là en utilisant la fonction de recherche pour le trouver. Si ce n'est pas là, vous pouvez l'ajouter. Voici le code « add_image_size » :
add_image_size( 'nom', largeur, hauteur, true/false );Examinons maintenant les paramètres du code. Le premier argument est le « nom », qui représente le nom souhaité pour la taille de l'image. Il est important de choisir un nom descriptif pour la taille de l'image.
Les deuxième et troisième arguments sont la largeur et la hauteur en pixels. Vous pouvez choisir n’importe quelle taille d’image spécifique de votre choix. Le dernier paramètre est le recadrage. Cela permet de définir le type de recadrage ou son positionnement (nous en reparlerons par la suite).
Comment ajouter une image personnalisée à l'aide du code
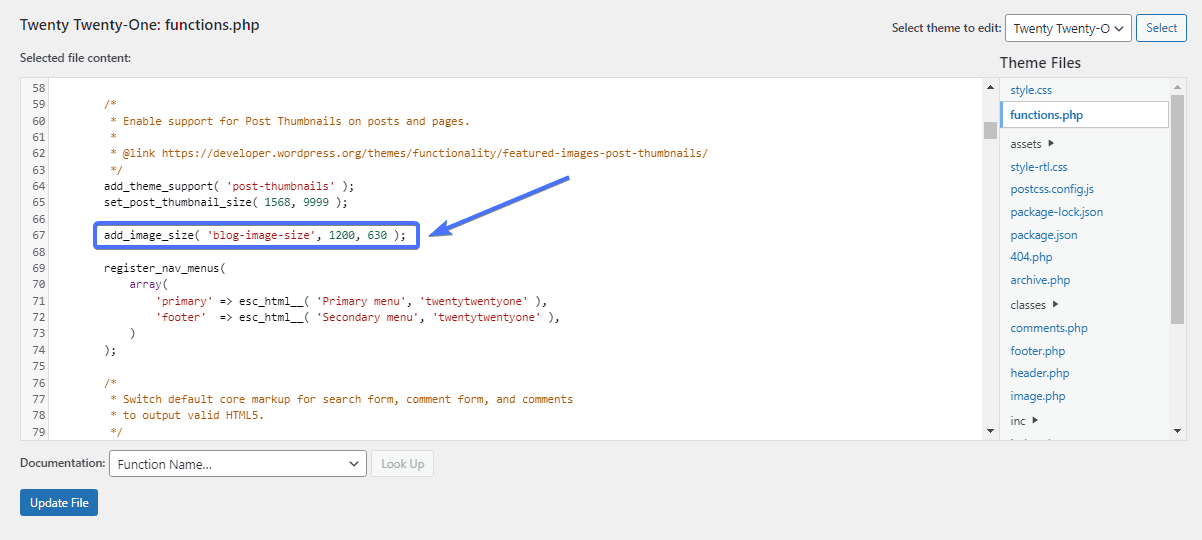
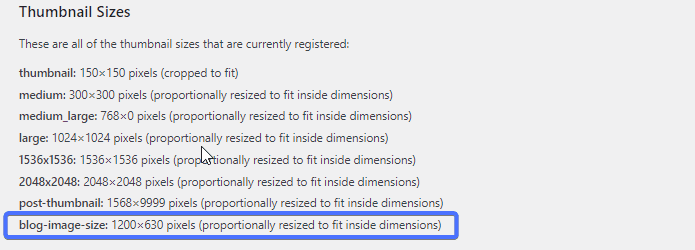
Par exemple, disons que vous souhaitez ajouter une nouvelle taille d'image pour les articles de blog avec une hauteur et un poids de 1 200 x 630 px.
Dans ce cas, le code ressemblera à ceci sans aucun recadrage appliqué :
add_image_size( 'blog-image-size', 1200, 630 ); 
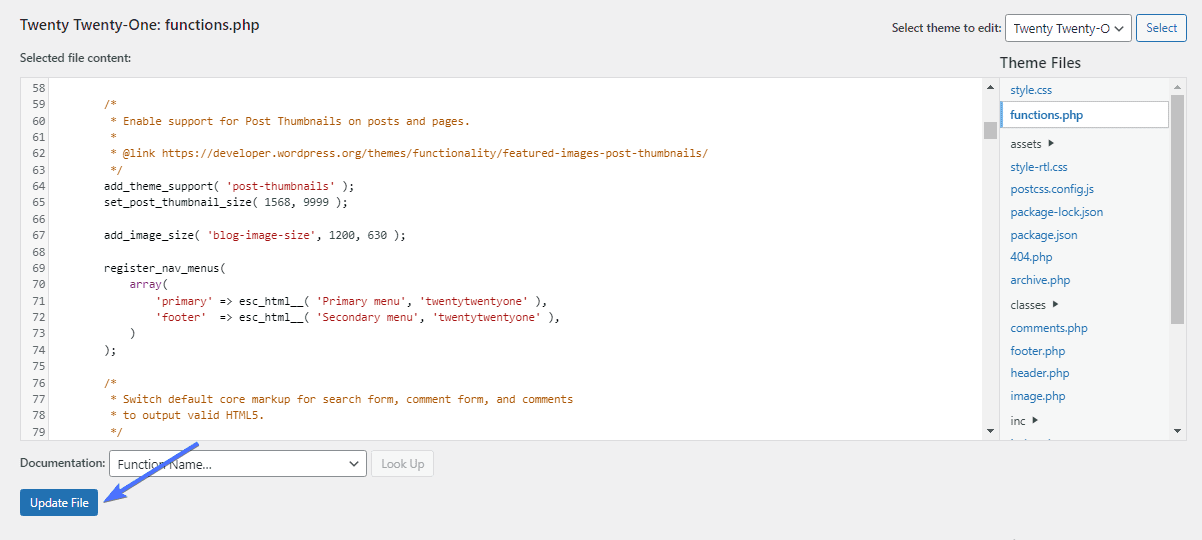
Une fois que vous avez collé le code, cliquez surMettre à jour le fichier .

Recadrer votre image
Le recadrage est le dernier argument du code add_image_size. Cela vous permet de définir l'état de recadrage de la taille de l'image en choisissant vrai ou faux.
add_image_size( 'nom', largeur, hauteur, true/false );Lorsque vous n'appliquez pas de recadrage à votre code, l'image est simplement réduite à sa nouvelle taille. Cependant, lorsque vous recadrez une image, une partie de celle-ci est coupée tandis que la partie restante s'ajustera à la nouvelle taille.
Si votre objectif est de réduire la taille de l’image, le recadrage n’est peut-être pas pour vous puisqu’il implique de supprimer des éléments de l’image. Le recadrage est logique si la découpe d'une partie de l'image n'affecte pas le résultat global.
Comment ajouter un recadrage en fonction de votre taille
Pour ajouter un recadrage à une image, vous devez ajouter « vrai » à la fin du code de taille de l'image.
Si vous ne souhaitez pas que les images soient recadrées, ajoutez « false » à la fin ou supprimez tout l'argument. WordPress n’appliquera pas le recadrage si vous le laissez complètement de côté.
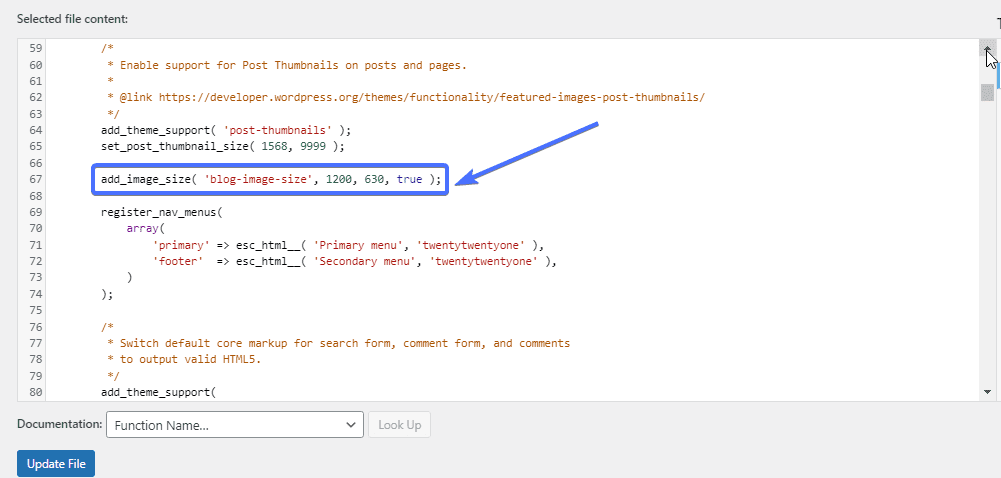
Par exemple, disons que nous envisageons toujours de recadrer la taille de l'image de l'article de blog de 1 200 x 630 px. Dans ce cas, le côté recadrage du code sera « vrai », comme ceci :
add_image_size( 'blog-image-size', 1200, 630, true ); 
Votre code ressemblera à ceci si vous ne souhaitez pas recadrer la taille de l'image.
add_image_size( 'blog-image-size', 1200, 630, false ); add_image_size( 'blog-image-size', 1200, 630, );Ajoutez de nouvelles tailles d'image personnalisées à votre thème
Une fois que vous avez ajouté la taille d'image personnalisée, la prochaine étape consiste à faire en sorte que votre thème l'affiche. Pour ce faire, vous devez éditer le fichier de thème index.php, qui contient la boucle posts, et y ajouter ce code :
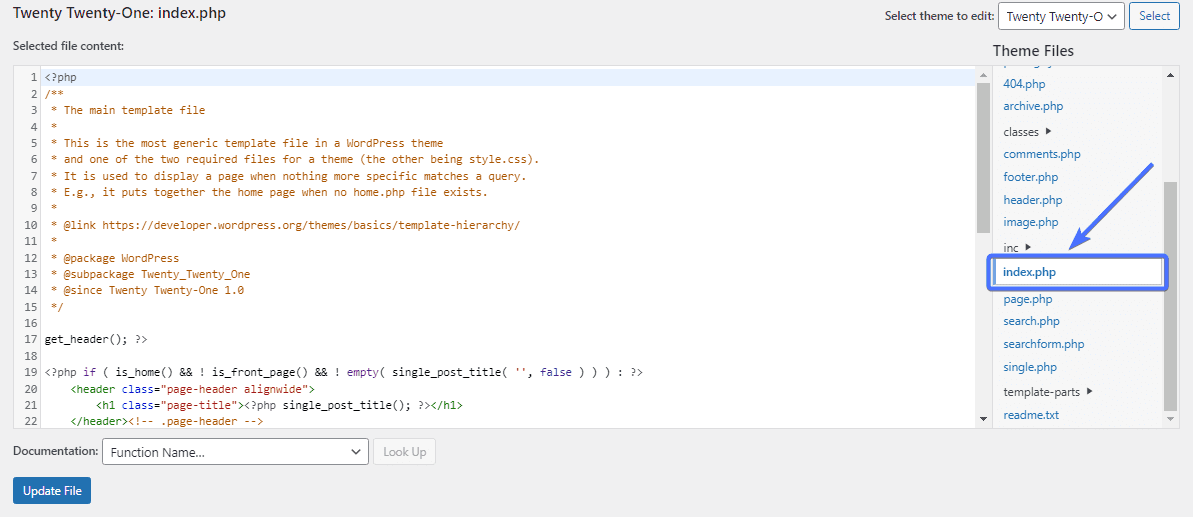
the_post_thumbnail( 'nom-taille-image' );Accédez àApparence >> Éditeur ou Éditeur de fichiers de thème.

Cliquez ensuite sur le fichier index.php.

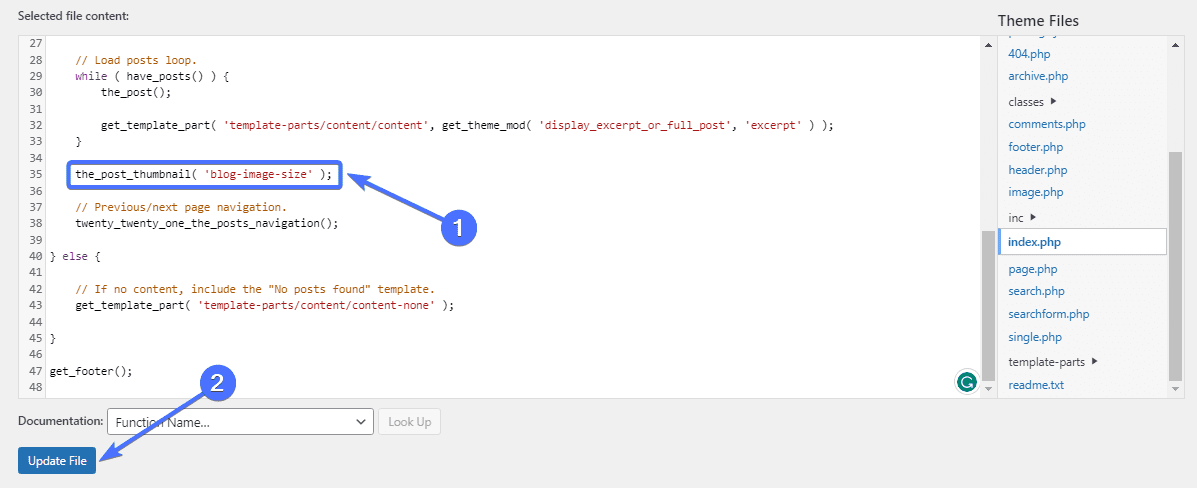
Ajoutez maintenant le code ci-dessus pour afficher la nouvelle taille d'image de votre thème.
Remplacez le nom de la taille de l'image par le nom de la taille de l'image que vous avez utilisée lors des étapes précédentes. Dans notre cas, le nom de la taille de l’image était blog-image-size. Notre code ressemblera donc à ceci :
the_post_thumbnail( 'blog-image-size' ); 
Et c'est tout. Vous verrez désormais la nouvelle taille de l’image comme option lorsque vous téléchargez une nouvelle image sur votre site Web.

Appliquer une nouvelle taille d'image aux anciennes images
Le problème de cette configuration manuelle est qu’elle ne s’applique qu’aux nouvelles images. Les images plus anciennes conserveront leur taille actuelle et vous devrez les mettre à jour pour appliquer la nouvelle taille d'image.
Heureusement, certains plugins permettent de le faire. L'un d'eux est Regenerate Thumbnails, un plugin gratuit qui vous permet de mettre à jour la taille de vos images.
Mettre à jour les tailles d'image avec régénérer les vignettes
Le plugin Regenerate Thumbnails, comme son nom l'indique, régénère la taille des vignettes WordPress pour les images de votre médiathèque. Puisque nous avons ajouté une nouvelle taille d'image, Régénérer les vignettes « régénérera » cette nouvelle taille pour les images plus anciennes.
Pour commencer, vous devez d'abord installer le plugin.Accédez à Plugins>> Ajouter un nouveau plugin .

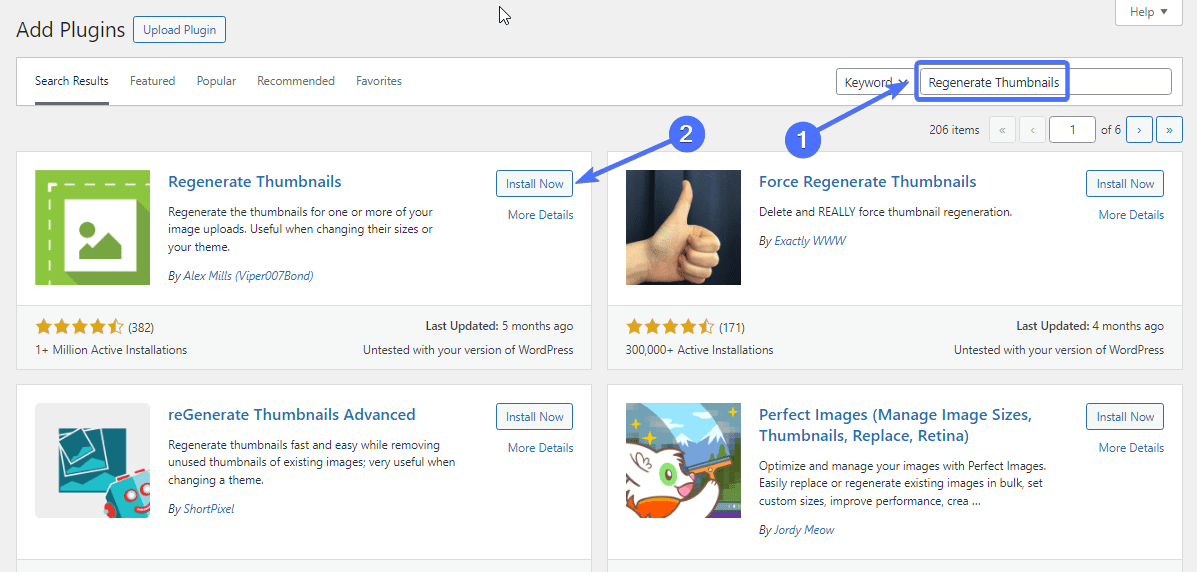
Tapez maintenant « Régénérer les vignettes » dans le champ de recherche. Recherchez le plugin Regenerate Thumbnails et cliquez surInstall Now .

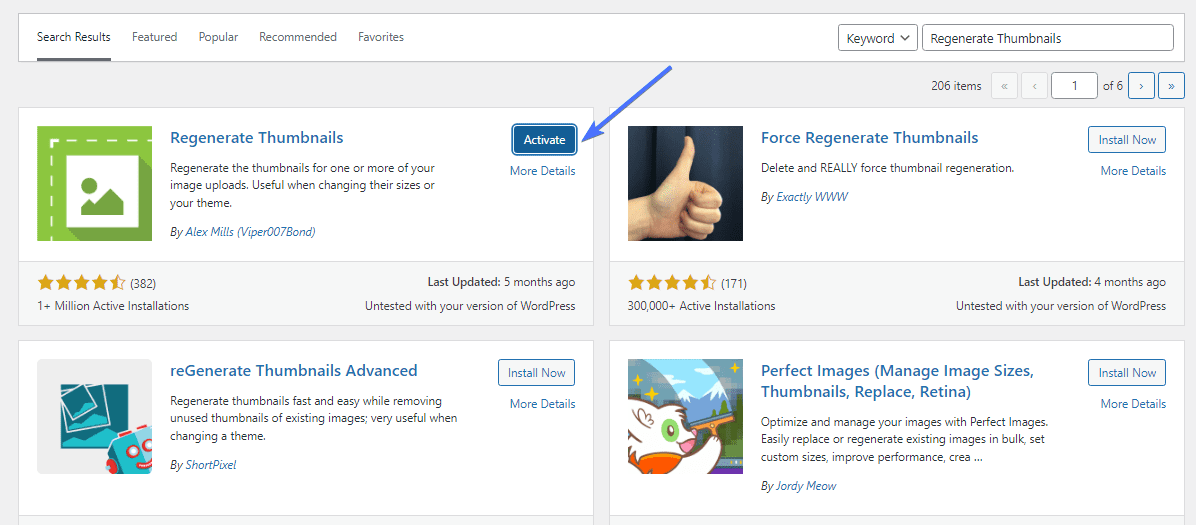
Une fois installé, cliquez surActiver .

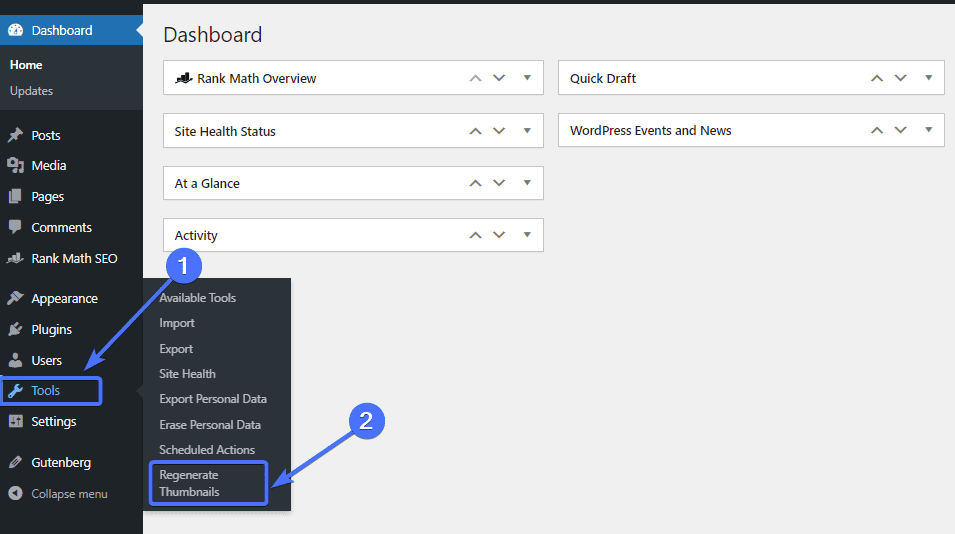
Le plugin Regenerate Thumbnails apparaîtra dans le menu Outil de votre tableau de bord WordPress.
Pour régénérer vos images, accédez àOutils >> Régénérer les vignettes .

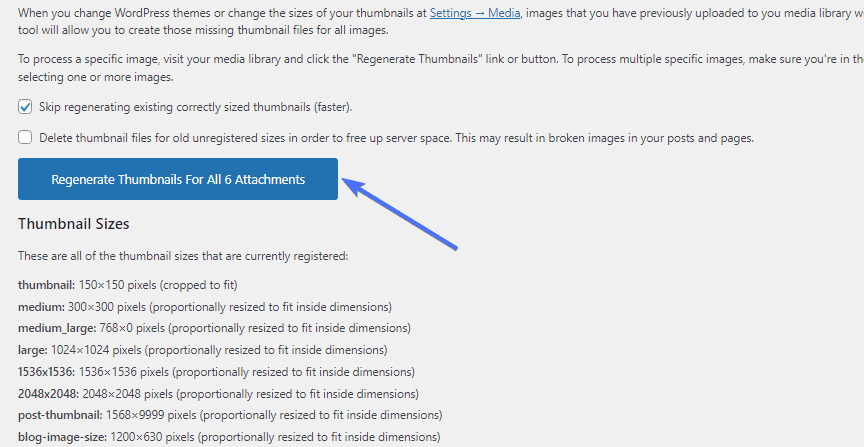
Une fois sur la page du plugin, il vous suffit de cliquer surRégénérer les vignettes pour toutes les pièces jointes .

Le plugin prendra quelques secondes/minutes pour régénérer les images aux nouvelles tailles d’image WordPress. Et c'est tout.

Comment optimiser votre image
La taille des images WordPress implique également la taille du fichier image. Bien que la modification des dimensions de l'image vous permette de contrôler la taille, vous devrez peut-être optimiser l'image sans modifier les dimensions.
Voici deux façons d’optimiser la taille de vos images WordPress :
Choisissez le meilleur format de fichier image
Le format de fichier que vous choisissez, qu'il s'agisse de PNG, JPEG ou WebP, peut affecter la taille de votre image. Par exemple, les images webP ont des tailles de fichier plus petites que les fichiers PNG.
Ainsi, vous pouvez convertir vos images PNG au format WebP pour réduire leur taille. Cet article en explique plus sur les images WordPress WebP .
La conversion de vos images peut cependant potentiellement réduire la qualité de l’image. Vous devez comparer la qualité de l'image originale à celle de l'image convertie pour vous assurer qu'il n'y a pas de baisse de qualité notable.
Des plugins tels que EWWW Image Optimizer, Optimole et ShortPixel Image Optimizer vous permettent de contrôler le format de fichier image de votre site Web.
Compressez vos images WordPress
Une autre façon de réduire la taille d’une image consiste à la compresser. La compression d'image consiste à minimiser la taille d'une image sans dégrader sa qualité.
Les images compressées sont beaucoup plus légères que les images non optimisées.
Plusieurs plugins vous permettent de compresser rapidement vos images, dont Optimole. Une fois que vous avez configuré le plugin, il peut automatiquement compresser toute image que vous téléchargez.
Conclusion
La taille des images WordPress est un problème important qui peut affecter l’apparence, la vitesse et le classement des sites Web WordPress.
Ce guide des tailles d'image WordPress a expliqué quelles sont les tailles d'image et comment vous pouvez modifier les tailles d'image de votre site Web. Vous pouvez donc suivre les étapes décrites ci-dessus pour modifier les tailles d’image par défaut de votre WordPress et ajouter des tailles personnalisées.
Si vous souhaitez également en savoir plus sur les images WordPress, vous devriez consulter cet article sur la façon de résoudre les problèmes de téléchargement d'images dans WordPress . Une image WordPress bien optimisée peut améliorer la vitesse du site Web. Cependant, certains problèmes peuvent survenir avec l'image de votre site. L'article explique donc comment résoudre ces problèmes.
N'oubliez pas que l'équipe de FixRunner est prête à répondre à tous les besoins de votre site WordPress. Nous proposons un développement personnalisé, une maintenance WordPress et bien plus encore. Remplissez ce formulaire pour obtenir un examen gratuit du site Web .
Questions fréquemment posées
Quelles sont les fonctions de taille d’image dans WordPress ?
La fonction de taille d'image dans WordPress est add_image_size(), qui vous permet d'ajouter des images de taille personnalisée. La fonction complète estadd_image_size( 'name', width, height, true/false );. Vous pouvez également modifier les tailles d'image WordPress par défaut en accédant à Paramètres >> Médias.
Comment obtenir une taille d’image personnalisée dans WordPress ?
Vous pouvez ajouter des tailles d'image personnalisées sur WordPress à l'aide d'un plugin comme Perfect Images, ou vous pouvez le faire manuellement avec du code. add_image_size() vous permet d'ajouter des tailles d'image personnalisées en modifiant le code de votre thème.
Comment obtenir l’image en taille réelle dans WordPress ?
Lorsque vous téléchargez une image sur WordPress, il génère automatiquement trois images par défaut en plus de l'image en taille réelle. Ainsi, vous disposerez généralement de quatre options d’image et pourrez simplement choisir l’option d’image en taille réelle lors de la création d’un article ou d’une page.
WordPress réduit-il la taille des images ?
Non, WordPress ne réduit pas la taille de vos images. Cependant, il existe des options pour réduire la taille de votre image après son téléchargement. Vous pouvez également utiliser divers plugins pour réduire la taille de l'image.
