Qu'est-ce qu'un favicon WordPress ?
Publié: 2022-06-28Avoir un favicon WordPress attaché à votre site Web WordPress peut sembler être un petit détail dans l'image plus grande de la construction et de la maintenance d'un site réussi. Mais les favicons sont un élément essentiel pour rendre votre site Web mémorable et professionnel pour les visiteurs de votre site.
La reconnaissance est absolument cruciale si vous voulez que votre site Web réussisse à long terme. Dès le début, lorsque vous avez créé (ou fait créer pour vous) le logo parfait, jusqu'à la production de messages et de contenus étonnants, plus les visiteurs de votre site reconnaissent rapidement votre image de marque exacte, plus ils se souviendront de votre site Web.
Et lorsque votre site est mémorable pour les utilisateurs, ils seront beaucoup plus susceptibles de passer de la curiosité du site Web à une conversion complète.
Mais il est important de comprendre que trouver le bon niveau de reconnaissance fiable ne concerne pas toujours les éléments importants et évidents de votre site. Lorsque vous créez un site reconnaissable, même le moindre détail l'aidera immédiatement à se démarquer de vos concurrents et attirera beaucoup plus d'attention de la part des clients potentiels.
Et c'est le rôle exact d'un favicon WordPress (abréviation de "icône préférée") qui est montré aux utilisateurs de votre site sur leur :
- Onglets du navigateur Web
- Signets
- Appareils mobiles (un favicon apparaîtra comme image de l'application sur le téléphone d'un client lorsqu'il ajoutera votre site Web en tant que raccourci sur son écran d'accueil)
Cependant, de nombreux propriétaires de sites WordPress négligent complètement l'importance d'avoir un favicon unique sur leur site. Au-delà de cela, certains ne savent pas comment ils sont ajoutés, modifiés ou comment en appliquer un à leurs sites Web WordPress.
Si vous ne savez pas comment fonctionnent les favicons WordPress ou comment en créer un sur votre site Web, vous êtes au bon endroit. Dans ce guide complet, nous expliquerons en détail exactement ce qu'est un favicon, pourquoi ils sont si importants et comment vous pouvez les activer sur la plateforme WordPress.
Nous allons jeter un coup d'oeil.

Qu'est-ce qu'un favicon WordPress ?
Si vous vous dirigez vers la page d'assistance officielle de WordPress, vous verrez qu'elle définit les favicons comme : "Icônes associées à une page Web ou à un site Web particulier".Cependant, cette description simpliste ne rend pas nécessairement justice aux favicons. La réalité est que les favicons sont partout, vous fixent tout le temps, et sont étroitement associées à l'image de marque de chaque site Web que vous visitez.
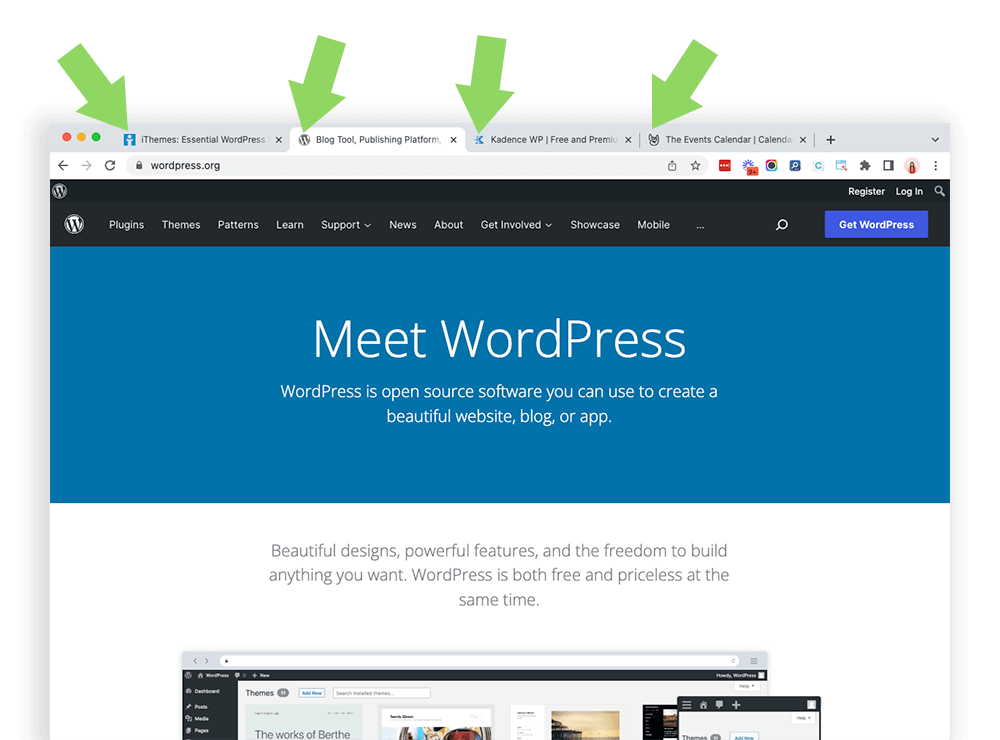
À quoi ressemble réellement un favicon sur le plan fonctionnel ? Si vous utilisez un ordinateur de bureau ou un ordinateur portable, jetez un coup d'œil à l'onglet de votre navigateur sur ce site Web. Si vous êtes sur un appareil mobile, regardez juste en dessous de la barre d'adresse.
Que vois-tu? L'image carrée bleue avec la silhouette d'une personne est le favicon d'iThemes, et elle apparaîtra au même endroit chaque fois que vous atterrirez sur le site Web d'iThemes. C'est un favicon.

Dans de nombreux cas, un favicon est identique (ou très similaire) au logo d'une marque. La différence est qu'il est réduit pour s'adapter aux navigateurs mobiles et Web. Lorsqu'il n'est pas possible d'utiliser un logo comme favicon (par exemple, si votre logo est trop détaillé ou complexe pour être réduit à la taille d'un favicon), les propriétaires de sites Web intelligents opteront pour des éléments thématiques et des schémas de couleurs similaires qui garantissent une cohérence continue dans l'image de marque.
Dès que vous commencez à remarquer des favicons, il est presque impossible de ne pas les voir ; des applications mobiles aux signets et aux pages Web, l'icône de favicon que vous avez choisie est entièrement liée à votre marque et à votre site.
Cela signifie qu'il est important de réfléchir sérieusement à votre favicon et de choisir judicieusement.
Taille recommandée de favicon
La taille recommandée d'un favicon dans WordPress est de 512 x 512 pixels. Et l'icône favicon que vous téléchargez sur votre site est stockée sous forme de fichier .ico dans le répertoire racine de votre serveur WordPress.
Pourquoi les favicons WordPress sont-ils si importants ?
Considérez votre favicon WordPress comme la devise visuelle de votre marque. Les favicons sont littéralement partout, des navigateurs Web de bureau aux applications mobiles. Et ils deviennent immédiatement un élément clé de la stratégie de marque globale de votre site Web WordPress.
Pour cette raison, une conception et un déploiement efficaces de votre favicon vous offrent ces trois avantages :
1. Amélioration de la reconnaissance de la marque
Votre favicon WordPress peut être considéré comme votre carte de visite : Le favicon doit toujours être reconnaissable, simple et cohérent.
Et plus votre favicon apparaît aux utilisateurs du site, mieux c'est. En effet, les utilisateurs commenceront à connecter votre image d'icône à votre site WordPress en général.
La raison pour laquelle la cohérence est si importante avec votre favicon est que de nombreuses personnes ont plusieurs onglets de navigateur ouverts. Et quand ils le font, il y a moins d'espace pour les descriptions de texte de votre site sur leur onglet ouvert. En fait, si un utilisateur a suffisamment d'onglets ouverts dans son navigateur, la seule salle d'affichage disponible est celle du favicon.
2. Augmentez la confiance de vos consommateurs
Bien que les utilisateurs de votre site Web ne puissent probablement pas définir exactement ce que sont les favicons ou comment ils fonctionnent, les icônes de favicon leur sont toujours très familières. En fait, ils sont si familiers aux utilisateurs de sites Web que les sites dépourvus de favicon se démarqueront de la foule pour toutes les mauvaises raisons.
De même que pour sécuriser les connexions au site et le contenu pertinent des médias sociaux, les favicons sont une pièce essentielle du puzzle qui renforce la confiance des consommateurs dans les services et les produits qui vivent sur votre site WordPress.
3. Cohérence sur les appareils mobiles
Comme la plupart d'entre nous le comprennent maintenant, nous ne pouvons plus ignorer l'énorme impact que les appareils mobiles ont eu sur les habitudes des utilisateurs. En fait, les tablettes et les smartphones dépassent désormais largement les appareils de bureau en tant que principal moyen d'interaction en ligne pour les consommateurs.
L'utilisation du bon favicon vous permet de vous assurer que votre image de marque se traduit facilement sur tous les appareils mobiles. Et lorsqu'un utilisateur crée des signets vers votre site sur ses écrans d'accueil mobiles, le favicon que vous utilisez s'affiche plutôt qu'un lien.
Lignes directrices pour la création d'un favicon WordPress
Si vous ne savez pas exactement comment commencer à créer le favicon de votre site WordPress, cette section est faite pour vous.
Décrivons quelques-unes des meilleures pratiques pour la création de favicon WordPress.
1. Assurez-vous d'avoir la bonne taille
Comme indiqué précédemment dans cet article, un favicon aura normalement la taille de 512 x 512 pixels. Bien qu'il soit possible d'utiliser une plus grande taille de favicon dans WordPress, la plate-forme demandera probablement que l'image soit recadrée selon cette spécification exacte.
2. Gardez votre WordPress Favicon simple et propre
Bien que vous puissiez facilement ajouter des personnalisations et des couleurs d'arrière-plan à votre favicon, c'est souvent la meilleure option pour le garder aussi simple que possible. Et par simple, nous voulons dire que vous devez opter pour la transparence sur les couleurs d'arrière-plan audacieuses.
C'est aussi une bonne pratique de garder le nombre de couleurs de premier plan contenues dans votre favicon à une seule (ou deux au maximum).

Dans un monde parfait, votre favicon WordPress devrait ressembler presque exactement au logo de votre marque. Mais s'il n'est pas possible pour vous de le faire, il est important d'extraire de votre logo des éléments reconnaissables (tels que des schémas de couleurs ou des formes) qui aident à se lier au favicon que vous créez.
3. Soyez intelligent à propos de votre décision de favicon la première fois
Bien que vous puissiez certainement modifier votre image favicon à tout moment (nous vous expliquerons comment procéder avant la fin de cet article), c'est certainement une bonne idée de limiter le nombre de fois où vous le modifiez le minimum.
Et voici pourquoi :
Lorsqu'un utilisateur est exposé à un favicon différent à chaque fois qu'il accède à votre site WordPress, il n'aura jamais la possibilité d'associer une image spécifique à votre marque. Et l'image de marque est l'un des facteurs les plus importants pour lesquels il est si vital d'utiliser un favicon en premier lieu.
L'essentiel est le suivant : il est en fait préférable de laisser votre site sans aucun favicon jusqu'à ce que vous le réduisiez à celui qui convient le mieux à notre site. Et lorsque vous le téléchargez, ne prévoyez pas de le changer plus tard, sauf si c'est absolument nécessaire.
Activer les favicons dans WordPress
Lorsqu'il sera temps de charger et d'exécuter votre favicon WordPress sur votre site Web, vous aurez trois options différentes pour le faire :
- Utiliser la fonctionnalité Icône du site dans WordPress
- Installer un plugin WordPress favicon
- Téléchargez vous-même votre favicon WordPress
Examinons chacune de ces options en détail.
1. Utilisez la fonctionnalité d'icône de site dans WordPress
Depuis la sortie de la version 4.3 de WordPress, le CMS (système de gestion de contenu) WordPress a inclus une fonction Site Icon qui activera les favicons. Tout ce que vous avez à faire est de préparer votre fichier image selon les spécifications, qui peuvent être .ico, .jpeg, .png ou .gif.
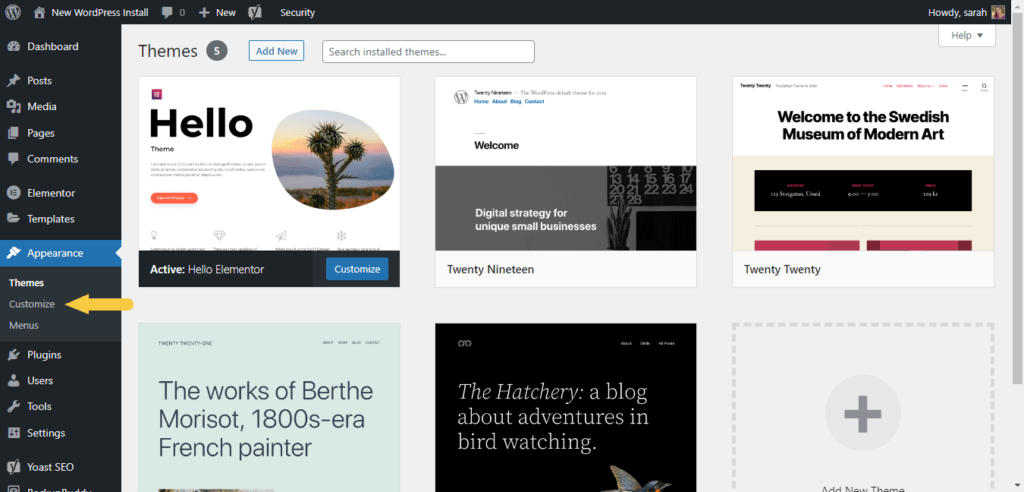
Lorsque vous êtes prêt avec votre fichier image, accédez à la zone Administrateur de votre site Web WordPress.
À partir de là, vous voudrez cliquer sur "Apparence" puis sur "Personnaliser". Cliquez ensuite sur "Identité du site".
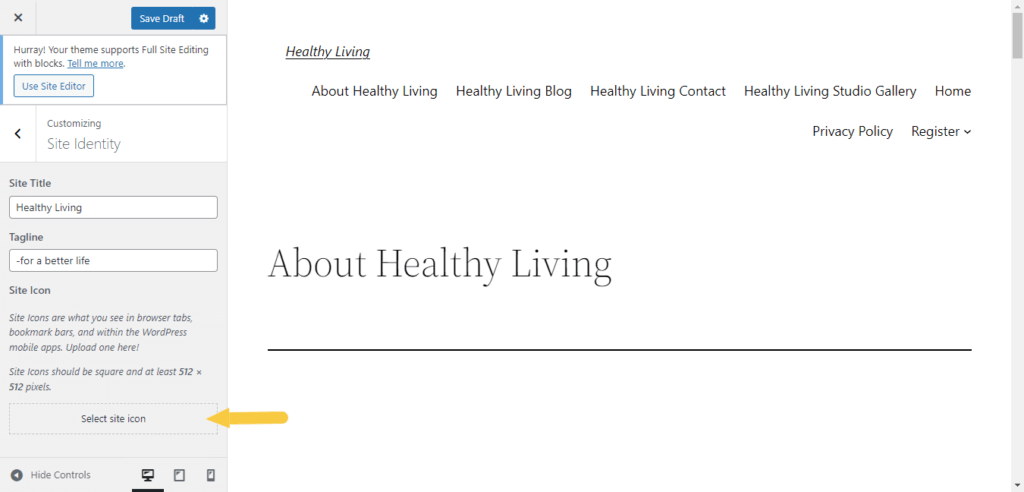
Après cela, cliquez sur "Sélectionner une image" sous le sous-titre de l'icône du site, puis téléchargez votre fichier préparé.
Si vous êtes satisfait de l'aperçu du favicon, vous n'avez rien d'autre à faire. Le favicon commencera à se charger chaque fois que vous et vos utilisateurs accéderez à votre site.
Si vous n'aimez pas ce que vous voyez, vous pourrez facilement supprimer le fichier et en télécharger un nouveau plus à votre goût.
2. Installez un plugin WordPress Favicon
Plutôt que d'utiliser la fonctionnalité WordPress Site Icon, vous pouvez également utiliser un plugin pour appliquer votre favicon à votre site. Un plugin qui fait un excellent travail avec cette fonction est Favicon de RealFaviconGenerator.
Certains propriétaires de sites WordPress considèrent qu'il s'agit d'un plugin indispensable car il fait plus que simplement télécharger votre favicon. Le plug-in garantit également la création de plusieurs versions de favicon qui répondent toutes aux exigences des différents appareils utilisateur et systèmes d'exploitation.
Tout ce que vous avez à faire est de vous assurer que l'image que vous utilisez pour votre favicon mesure au moins 70 x 70 pixels. Après cela, RealFaviconGenerator s'occupera automatiquement de tout le reste pour vous.
3. Téléchargez votre favicon WordPress par vous-même
Si vous êtes le type de personne qui préfère faire les démarches par vous-même, vous pouvez également créer et télécharger votre propre favicon directement sur votre site Web WordPress.
Pour ce faire, vous devez d'abord créer une image favicon d'au moins 16 x 16 pixels. Ensuite, vous voudrez enregistrer ce fichier en tant que fichier .ico.
Après cela, utilisez un client FTP tel que FileZilla pour télécharger votre fichier directement dans le dossier principal du thème WordPress que vous utilisez sur votre site. Ce sera généralement au même endroit que vos dossiers wp-content et wp-admin.
Bien que ce processus devrait immédiatement afficher votre nouveau favicon sur la plupart des navigateurs Web utilisés aujourd'hui, certaines des anciennes versions de navigateurs nécessiteront que vous modifiiez le code HTML dans l'en-tête WordPress.
Et le résultat ?
Nous vous déconseillons de faire des favicons DIY à moins que vous ne soyez très familier avec le côté technique du fonctionnement de WordPress.
Comment changer votre favicon WordPress
Maintenant que vous avez une compréhension complète de l'importance des favicons et de la façon d'en appliquer un à votre site WordPress, jetons un coup d'œil à une procédure pas à pas simple sur la façon dont vous pouvez changer votre favicon WordPress si jamais vous en avez besoin.
1. Connectez-vous à votre site WordPress
Une fois la connexion réussie, vous consulterez le tableau de bord WordPress de votre site Web.

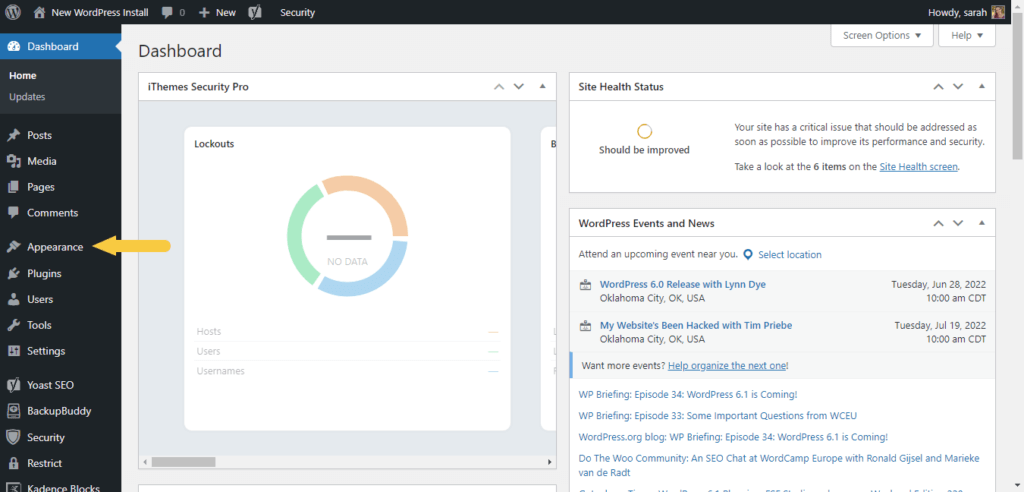
2. Cliquez sur "Apparence"
Regardez sur le côté gauche de votre page et vous verrez le menu WordPress. Ici, cliquez sur "Apparence".

3. Cliquez sur "Personnaliser"
Vous verrez que les paramètres "Apparence" se développeront, vous offrant ainsi des options supplémentaires. Choisissez "Personnaliser".

4. Cliquez sur "Identité du site" et ajoutez votre nouveau favicon WordPress sous "Icône du site"
Il s'agit de la zone de votre tableau de bord où vous pouvez définir le nom, le slogan, le logo et l'icône de votre site Web. L'image que vous téléchargez sous "Icône du site" sera utilisée par WordPress comme nouveau favicon pour votre site.

Était-ce simple ? Vraiment, il n'y a plus d'excuses pour ne pas utiliser le favicon parfait sur votre site WordPress.
L'importance des favicons WordPress
S'il est vrai que les favicons ne représentent qu'une petite partie de la construction de votre site Web, ils sont également cruciaux pour la reconnaissance des utilisateurs de votre site Web.
Des favicons clairs et cohérents permettront aux utilisateurs du site de se souvenir facilement de vous et de conserver les mêmes connexions mentales avec votre site sur les appareils mobiles, les tablettes et les ordinateurs de bureau.
Il n'y a pas de meilleur moment pour que votre favicon WordPress soit opérationnel qu'aujourd'hui !
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. En tant que directrice marketing chez iThemes, elle se consacre à vous aider à trouver les meilleurs moyens de créer, gérer et maintenir des sites Web WordPress efficaces. Kristen aime également tenir un journal (consultez son projet parallèle, The Transformation Year !), faire de la randonnée et du camping, faire du step, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.
