Qu'est-ce qu'un CDN d'image et pourquoi l'utiliser pour l'optimisation d'image ?
Publié: 2022-04-20Les CDN d'images (réseaux de diffusion de contenu) font partie des meilleurs outils disponibles pour l'optimisation des images. Les images non optimisées et lourdes sont l'une des principales raisons pour lesquelles votre site Web peut être lent, ce qui entraîne une mauvaise expérience utilisateur.
Pour éviter d'éventuels problèmes de performances, pourquoi ne pas essayer d'implémenter un CDN d'image ? Selon web.dev, cela peut entraîner une économie de 40 à 80 % sur la taille d'un fichier image !

Dans cet article, nous clarifions la principale différence entre un CDN d'image et un CDN traditionnel. Nous expliquons également comment un CDN peut aider à l'optimisation des images. En prime, nous partageons des moyens supplémentaires de préparer et d'optimiser des images pour le Web à l'aide d'Imagify.
Qu'est-ce qu'un CDN pour les images ?
Un CDN pour les images est spécialisé dans l'optimisation, la conversion et la diffusion d'images dans le monde entier. Ils sont comme un réseau API qui modifie les images pour les distribuer plus rapidement des serveurs à l'écran de votre visiteur. Un CDN d'images réduit la charge utile des images et envoie instantanément des images optimisées du point de présence (PoP) à l'utilisateur.
Quelle est la différence entre un CDN traditionnel et un CDN d'image ?
La principale différence entre un CDN d'images et un CDN traditionnel est la capacité d'optimiser et de transformer les images à la volée au lieu de les livrer telles quelles. Un CDN traditionnel met en cache tous les actifs tels que CSS, JS et les images, tandis qu'un CDN d'image dispose d'un ensemble intégré de fonctionnalités dédiées aux images : recadrer, redimensionner, aligner, faire pivoter, retourner, convertir dans un autre format, appliquer des filtres, filigranes, etc. Il détecte également l'appareil de l'utilisateur pour servir la bonne taille d'image sur mobile ou ordinateur de bureau.
| Un CDN traditionnel (comme RocketCDN) | Un CDN d'images (comme Cloudimage) |
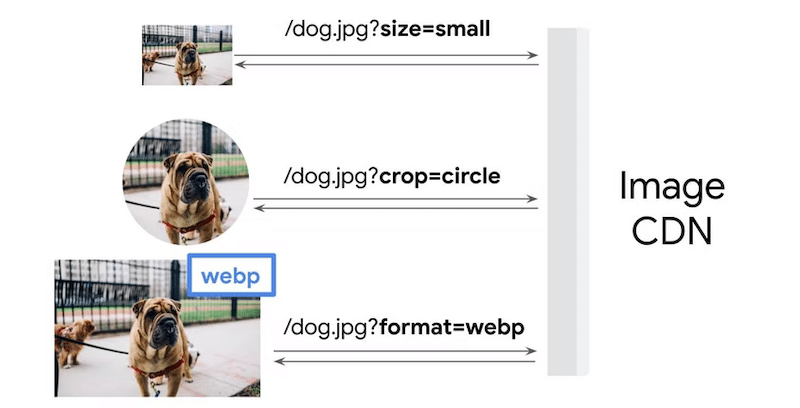
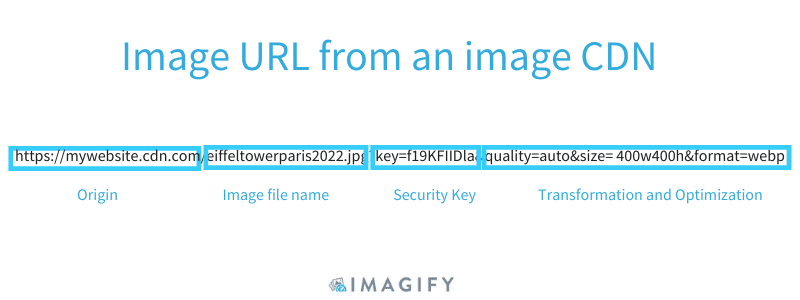
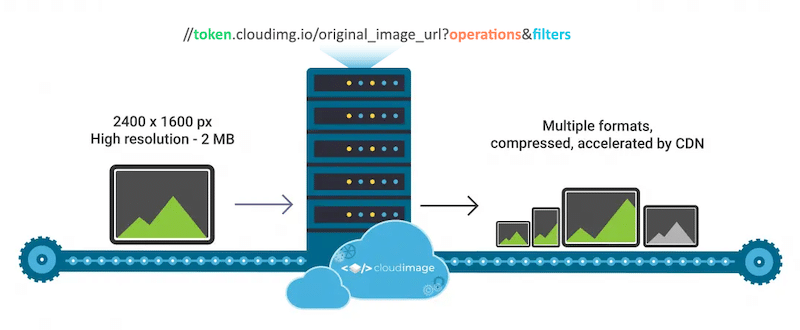
Un CDN centré sur les images les optimise tout en traitant les requêtes des utilisateurs. Un CDN d'image définit automatiquement les dimensions, les filtres et les filigranes de l'image à l'aide de chaînes de requête d'URL (également appelées paramètres). Par exemple, voici à quoi ressemble une URL d'un CDN d'image :

Un CDN d'image utilise l'URL de l'image pour indiquer les options d'optimisation telles que :
- Quelle image charger
- Format (par exemple, jpg, png, WebP)
- Taille et qualité (hauteur et poids, amélioration, recadrage, alignement, rotation)
- Réactivité : servir une taille optimisée en fonction de l'écran de l'utilisateur (iPhone ou ordinateur portable standard)
- API d'image intuitive pour créer des variantes (filigrane, recadrage intelligent, etc.)

| À retenir : les CDN traditionnels fournissent également des images via leur système, mais ils ne les modifient pas. Un CDN d'images optimise et traite les images en temps réel pour les servir encore plus rapidement à l'utilisateur. |
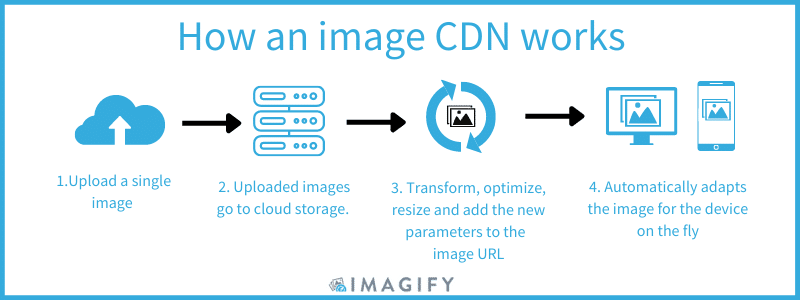
Comment fonctionne un CDN d'images
Un CDN d'images met en cache les images et les modifie pour fournir des images plus rapidement en fonction de l'appareil et de l'emplacement de l'utilisateur. Comme un CDN traditionnel, un CDN d'image fournit l'image à l'utilisateur et la met en cache sur ses serveurs pour les demandes futures.
L'ensemble du processus repose sur 4 grandes étapes :

- Télécharger - une seule version d'une image plutôt que de stocker plusieurs versions de la même image pour mobile, ordinateur de bureau et tablette.
- Store - les images sont stockées dans le cloud et lorsqu'une demande d'utilisateur arrive, le CDN d'image crée automatiquement l'image pour le bon appareil. Lorsque la même image est à nouveau demandée à partir du même type d'appareil, elle est déjà mise en cache par le CDN. Cela fait gagner beaucoup de temps et l'image sera rendue encore plus rapidement cette fois.
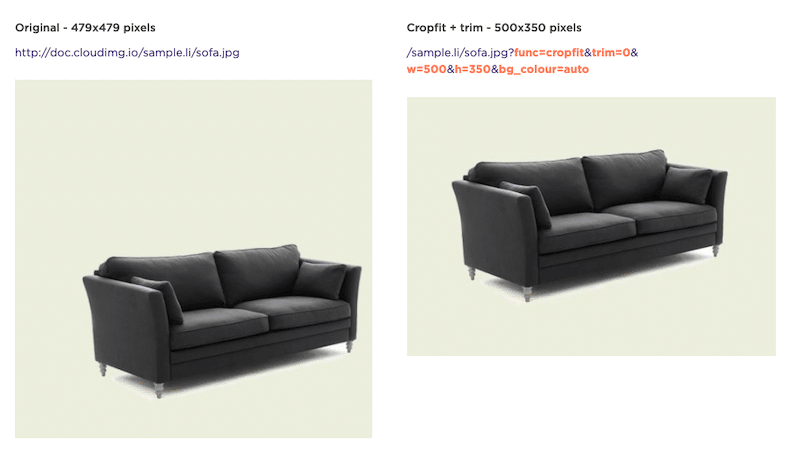
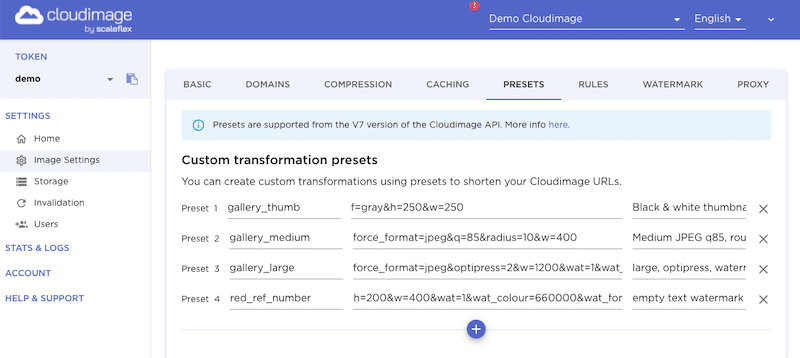
- Transformer - en utilisant l'URL de l'image, un CDN d'image applique de nouveaux paramètres pour optimiser l'image avec des opérations et des filtres. À titre d'exemple, voici le type de règles et de paramètres que vous pouvez appliquer avec Cloudimage :

- Livrer - la nouvelle image optimisée est livrée à l'utilisateur final via le serveur le plus proche (également appelé point de présence).
En conclusion, un CDN d'images peut transformer, optimiser et mettre en cache l'intégralité de votre bibliothèque d'images pour fournir le contenu plus rapidement aux utilisateurs du monde entier.
Saviez-vous que toutes ces optimisations et transformations profitent également à la vitesse et au référencement de votre site Web ? Cela nous amène à notre section suivante : pourquoi vous devriez utiliser un CDN d'image pour l'optimisation d'image.
Pourquoi utiliser un CDN d'images pour optimiser les images
En ce qui concerne l'optimisation des images, les CDN d'images présentent des avantages importants :
1. Améliorer le temps de chargement
La compression et le redimensionnement des images avec un CDN d'image réduiront la taille du fichier, ce qui se traduira par un site de chargement plus rapide. Les CDN d'images vous permettent de compresser, redimensionner et optimiser vos images en temps réel : vous définissez les paramètres principaux et obtenez le plus petit fichier disponible en fonction du contenu et de l'appareil sans compromettre la qualité.
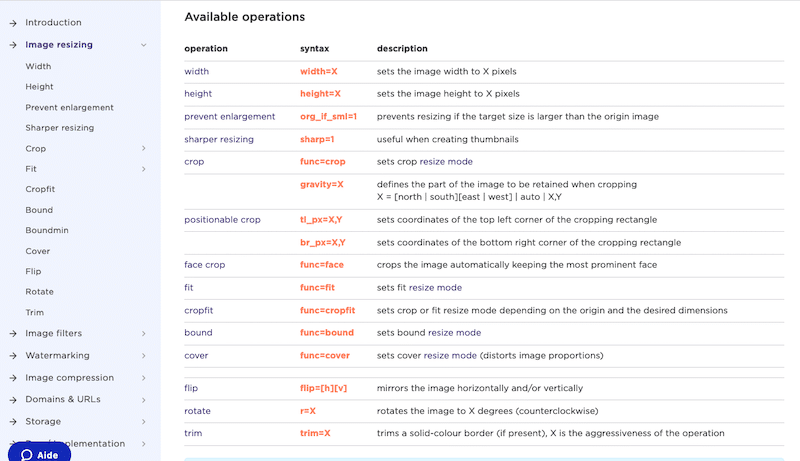
Par exemple, voici les opérations de redimensionnement d'image disponibles pour Cloudimage :

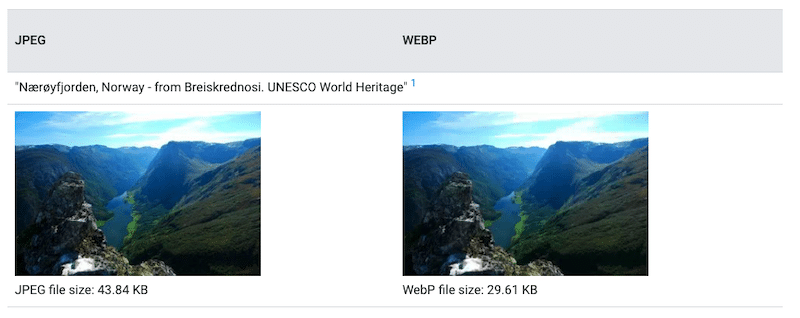
De plus, les CDN d'images améliorent les temps de chargement car ils peuvent convertir de JPEG ou PNG dans les formats de nouvelle génération comme WebP ou AVIF. Les deux derniers formats réduisent considérablement la taille du fichier d'une image et accélèrent votre site – selon une étude réalisée par Google. Le tableau ci-dessous montre que la conversion d'une image en WebP a réduit la taille du fichier de 25 %.

| La plupart du temps, vous pouvez modifier le niveau de compression d'une image (qualité et format final) en utilisant des filtres de compression depuis le tableau de bord du CDN d'images. |
2. Optimisation des scores PageSpeed Insights et des Core Web Vitals
Grâce à un CDN d'images, vous pouvez rapidement augmenter votre note de performance sur PageSpeed Insights et même optimiser vos Core Web Vitals.
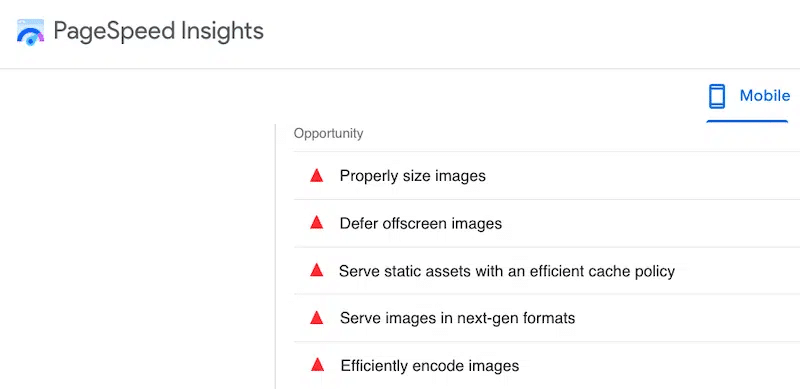
Lorsque vous exécutez un audit de performance avec Google PageSpeed Insights, il signale souvent plusieurs problèmes d'optimisation des images à résoudre :
- WebP et les formats nouvelle génération
- Taille de l'image
- Politique de mise en cache
- Encodage et réactivité
- Différer les images hors écran avec le chargement différé
Si vous n'êtes pas familier avec PSI, voici à quoi ressemble la section des opportunités :

Les problèmes mentionnés ci-dessus peuvent généralement être résolus grâce à un CDN d'image, ce qui améliore les performances de PageSpeed Insights. Un CDN d'images utilise la mise en cache et vous permet de redimensionner vos images pour chaque type d'appareil. Il peut également convertir vos images JPG en formats de nouvelle génération comme WebP.
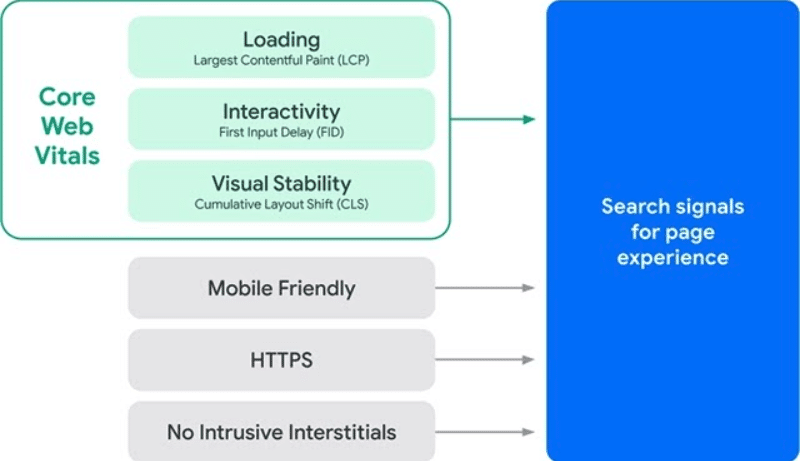
De plus, un CDN d'image booste vos Core Web Vitals , les mesures de performance centrées sur l'utilisateur introduites par Google en 2021. Un CDN d'image génère la version optimale d'une image pour chaque appareil, ce qui se traduit par une meilleure expérience utilisateur. En bref, vous améliorerez votre score de performance Lighthouse et obtiendrez de meilleures notes Core Web Vitals si vous optimisez vos images. Voici l'impact de l'utilisation d'un CDN d'image sur chaque Core Web Vitals :
- First Input Delay (interactivité) : le chargement lent des images peut retarder les temps d'exécution. L'utilisation d'un CDN d'image évite ce problème principalement grâce à la mise en cache et au redimensionnement de l'image.
- Plus grande peinture de contenu (chargement): Par en réduisant la charge utile de l'image et en optimisant le contenu de l'image, le contenu le plus volumineux sera rendu beaucoup plus rapidement.
- Cumulative Layout Shift (stabilité visuelle) : en créant plusieurs versions des images avec les bonnes dimensions, le navigateur connaîtra la quantité parfaite d'"écran" qu'il doit réserver pendant le chargement de l'image réelle. Pas de mouvements brusques du contenu !
3. Booster le référencement
Un CDN d'image peut également aider à améliorer votre classement SEO. Les Core Web Vitals ne sont qu'une partie de l'ensemble de l'expérience de la page Google - les autres facteurs sont la convivialité pour les mobiles, la navigation sécurisée, le HTTPS et l'évitement des publicités intrusives.


Un CDN d'images optimise le contenu en fonction de l'appareil de l'utilisateur final en tenant compte de tous les facteurs : taille de l'écran, ratio de pixels, système d'exploitation, etc. En conséquence, vous rendrez vos images adaptées aux mobiles.
De plus, un CDN assure une livraison sécurisée du contenu aux sites Web car il protège contre les attaques DDoS. Un CDN correctement configuré a l'avantage de protéger le trafic contre les pirates grâce aux serveurs de périphérie (points de présence). Un CDN atténue le nombre d'attaques entrantes qui frapperaient généralement très rapidement le serveur d'origine.
La navigation sécurisée, la convivialité mobile et les Core Web Vitals sont trois éléments clés qui définissent votre position sur Google. L'utilisation d'un CDN d'image est en corrélation positive avec ces facteurs et peut vous aider à obtenir un meilleur classement.
4. Réduire votre coût de bande passante avec des images réactives
Souvent, les images sont toujours plus grandes que nécessaire, ce qui entraîne une utilisation inutile de la bande passante. Lors de l'utilisation d'un CDN d'image, le code garantit que chaque utilisateur obtient des images appropriées en fonction de la taille de son écran. Cette fonctionnalité de « détection de périphérique » réduit les ressources de bande passante tout en obtenant une disposition parfaite ajustée à l'écran de l'utilisateur.

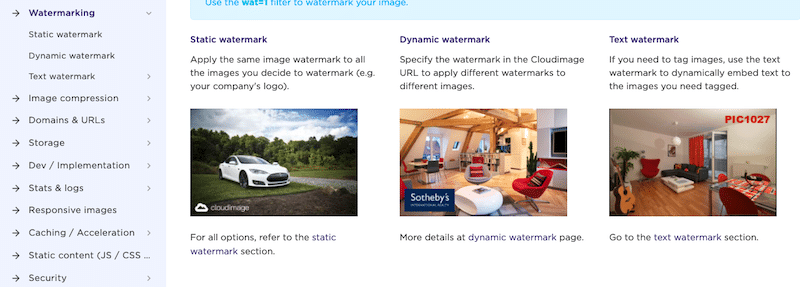
5. Génération de variantes d'image (filigranes et superpositions de texte)
Un CDN d'images peut placer automatiquement un filigrane sur vos images si vous souhaitez les protéger, ajouter votre logo ou un texte personnalisé. C'est vraiment un gain de temps !

Un autre moyen puissant d'optimiser les images
Si vous souhaitez aller plus loin dans le processus d'optimisation des images et ajouter plusieurs couches de compression à vos images, vous pouvez utiliser un outil comme Imagify (avec votre CDN ).
Un CDN d'image peut être coûteux, vous pouvez donc opter pour une solution moins chère et vous en tenir à Imagify à la place si vous avez un budget limité.
Imagify est un plugin d'optimisation d'images avec des fonctionnalités très similaires à un CDN d'images : il peut également optimiser, compresser et redimensionner vos images en quelques secondes.
Passons en revue les principales fonctionnalités d'Imagify qui peuvent vous aider à optimiser davantage vos images :
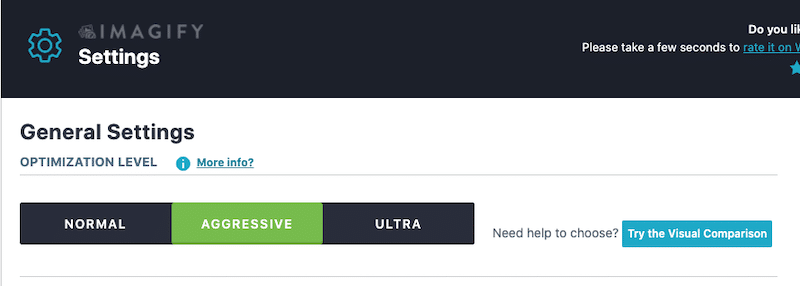
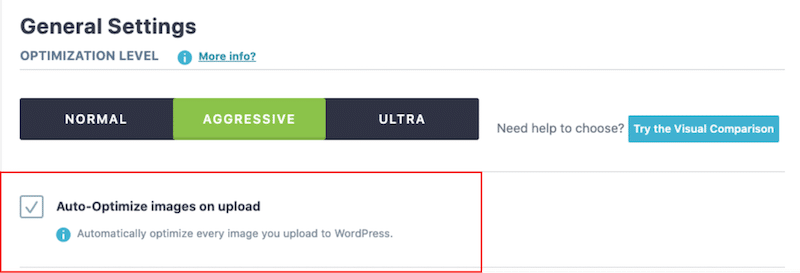
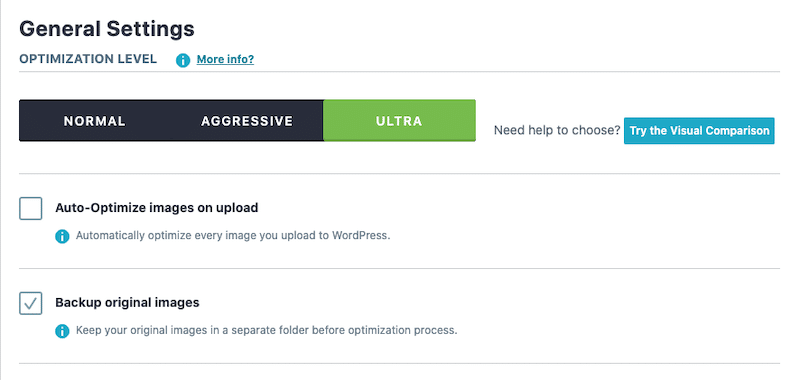
- Trois niveaux de compression
Vous pouvez utiliser jusqu'à trois niveaux de compression sans compromettre la qualité de votre image :

- Normal (compression sans perte)
- Agressif (compression avec perte)
- Ultra (compression avec perte encore plus agressive pour un maximum d'économies de fichiers)
Par exemple, c'est le type d'économies que nous pouvons obtenir sur la taille du fichier image (mode ultra) sans compromettre la qualité. Nous sommes passés d'une image non optimisée (PNG) de 797 Ko à une image WebP de 240 Ko (mode Ultra compression avec Imagify) :

- Compression et optimisation en masse et à la carte
Avec Imagify, vous avez le choix de redimensionner et compresser les images en bloc ou de les optimiser une par une.
| Optimisation en masse | Optimisation à la carte (depuis la médiathèque WordPress) |
- Un plugin WordPress et une application web
Si vous êtes un utilisateur de WordPress, il est plus pratique de télécharger le plugin gratuit Imagify pour optimiser vos images et les convertir en WebP.
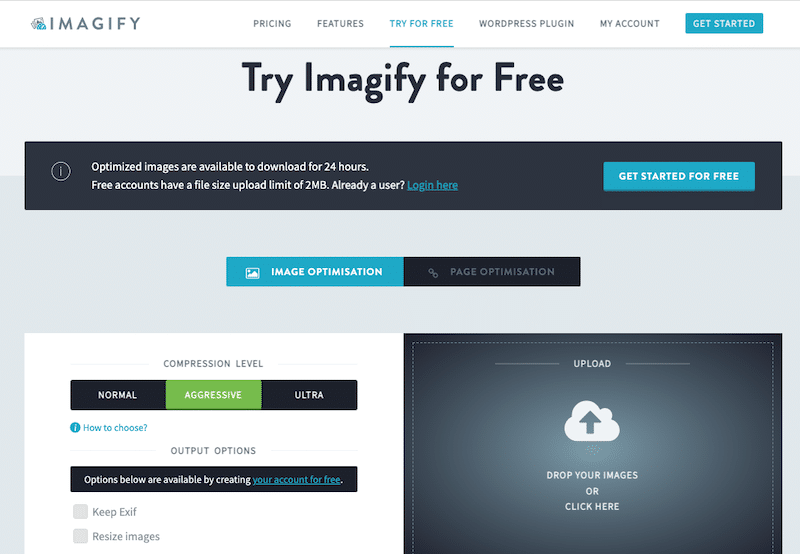
Une application web est également disponible gratuitement (pour les fichiers jusqu'à 2 Mo) si vous souhaitez optimiser vos images sans utiliser WordPress.

- Formats pris en charge
Imagify peut compresser et optimiser les formats PNG, JPG, GIF, PDF et WebP.
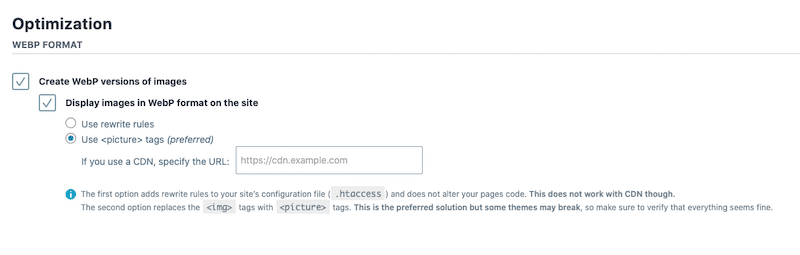
- Conversion en WebP
Comme recommandé par Google, la diffusion d'images dans des formats de nouvelle génération comme AVIF ou WebP permet une compression supérieure et des économies de qualité par rapport à leurs ancêtres JPEG, GIF et PNG.

| Nous avons également un guide dédié expliquant comment convertir des images en WebP en un clic, grâce à Imagify. |
- Options de redimensionnement et de compression
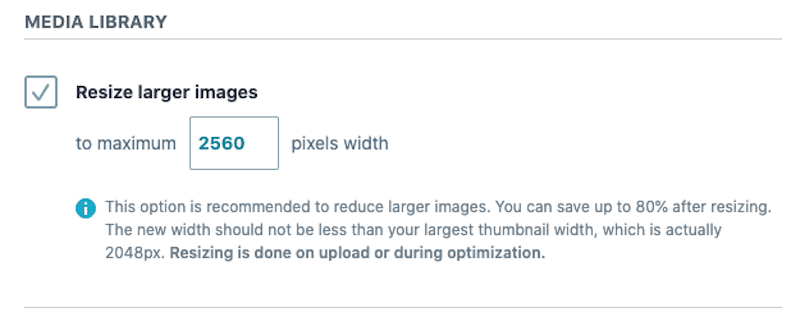
Le redimensionnement et l'optimisation peuvent être effectués lors du téléchargement ou pendant le processus d'optimisation sur des images déjà publiées.

Vous pouvez également décider de redimensionner automatiquement les images les plus grandes :

- Options de sauvegarde et de restauration disponibles
Imagify propose des options de restauration et de sauvegarde au cas où vous changeriez d'avis. Dans tous les cas, les images sont enregistrées même si vous décidez de supprimer le plugin.

Imaginez la tarification
La version gratuite vous permet de redimensionner et de compresser 20 Mo d'images par mois. Ensuite, il y a une option premium : 9,99 $ par mois pour une utilisation illimitée.
Bonus : mise en cache et chargement paresseux
La mise en œuvre de la mise en cache et du chargement différé sont des moyens bien connus d'améliorer les performances. Imagify ne met pas en cache ou ne charge pas vos images, mais notre autre plugin, WP Rocket, le fait !
Emballer
Vous vous demandez toujours si vous avez besoin d'un CDN d'images pour obtenir des images mieux optimisées ?
Si votre site Web est saturé d'images et que leur gestion commence à être écrasante, alors un CDN d'images pourrait s'avérer utile. Un CDN d'image fait tout le gros du travail d'optimisation en fonction de l'emplacement et de l'appareil de vos utilisateurs.
| CDN traditionnel | CDN d'images | |
| Diffusez du contenu via un réseau de serveurs dans le monde entier à l'aide de la mise en cache | ||
| Améliorez le chargement des pages en réduisant la distance entre l'utilisateur et les serveurs d'origine à l'aide de PoS | ||
| Réactivité : adaptée aux paramètres de l'appareil des utilisateurs (taille de l'écran, mobile ou ordinateur) | ||
| Modifications apportées au fichier image | (redimensionner, recadrer, améliorer, etc.) | |
| Réduire le coût de la bande passante | Économisez davantage sur les coûts de trafic en diffusant des images 100 % optimisées |
Si vous souhaitez compresser et optimiser encore plus vos images, rappelez-vous que vous pouvez combiner un CDN d'images avec Imagify. Commencez à optimiser vos images dès aujourd'hui, grâce à l'essai gratuit d'Imagify.
