Qu'est-ce que le score INP de Google et comment l'améliorer dans WordPress
Publié: 2023-08-25Vous vous demandez quel est le score INP de Google et comment l'améliorer sur votre site WordPress ?
L'interaction avec Next Paint (INP) est une métrique Core Web Vitals de Google. L'amélioration de ce score rendra votre site Web plus réactif envers vos utilisateurs.
Dans cet article, nous allons vous montrer comment améliorer votre score Google INP dans WordPress et vous expliquer ce qu'est le score INP de Google.

Voici un bref aperçu des sujets que nous aborderons dans ce guide :
- Que sont les éléments essentiels du Web de Google ?
- Qu'est-ce que Google INP ?
- Pourquoi Google change-t-il la métrique FID en INP ?
- Comment mesurer le score Google INP dans WordPress
- Comment améliorer le score Google INP dans WordPress
- Comment les propriétaires de sites Web peuvent optimiser leurs sites pour INP
- Comment les développeurs peuvent optimiser leur code pour INP
- Exemples de bonnes pratiques de codage JavaScript pour les développeurs
Que sont les éléments essentiels du Web de Google ?
Les Google Core Web Vitals sont des mesures de performances de sites Web que Google considère comme importantes pour l'expérience utilisateur globale. Ces scores essentiels au Web font partie du score global d'expérience de page de Google, ce qui aura un impact sur votre classement SEO.
Ces mesures sont utiles car, même si votre site WordPress se charge rapidement, il se peut qu’il ne soit pas entièrement fonctionnel pour les utilisateurs. Même si une page est chargée, un visiteur peut ne pas être en mesure de faire ce qu'il veut ou d'accéder aux informations dont il a besoin.
Core Web Vitals est conçu pour vous aider. Ils vous permettent de mesurer la rapidité avec laquelle votre site Web se charge, devient visible et est prêt à être utilisé par vos visiteurs.
Pour ce faire, Google utilise trois tests de qualité :
- La plus grande peinture de contenu (LCP)
- Délai de première entrée (FID)
- Changement de mise en page cumulatif (CLS)
Vous pouvez en savoir plus sur ces tests dans notre guide ultime sur la façon d'optimiser Core Web Vitals pour WordPress.
Cependant, Google remplace le FID par un nouveau test appelé INP (Interaction to Next Paint).
Ce changement a actuellement le statut « En attente » et sera finalisé en mars 2024. Cela vous laisse le temps de vous préparer afin que votre classement SEO ne soit pas impacté, et nous vous montrerons comment procéder plus loin dans cet article.
Qu'est-ce que Google INP ?
INP signifie « Interaction avec Next Paint ». Il s'agit d'une nouvelle métrique Google Core Web Vital qui mesure les interactions des utilisateurs qui entraînent des retards sur votre site Web.
Le test INP mesure le temps qu'il faut entre l'interaction d'un utilisateur avec votre site Web, par exemple en cliquant sur quelque chose, et la mise à jour visuelle de votre contenu en réponse. Cette mise à jour visuelle est appelée « prochaine peinture ».
Par exemple, un utilisateur peut soumettre un formulaire de contact sur votre site, cliquer sur un bouton ou sélectionner une image qui s'ouvre dans une lightbox. Le test INP mesurera le temps écoulé entre l'exécution de ces interactions par l'utilisateur et la visualisation effective du contenu mis à jour sur votre site Web.
Le test Google propose ensuite un score INP unique basé sur la durée de la plupart des interactions des utilisateurs sur votre site Web. Le score sera soit « Bon », « Besoin d'amélioration » ou « Mauvais », en fonction du temps nécessaire à la mise à jour visuelle de votre site Web.
Pourquoi Google change-t-il la métrique FID en INP ?
Le test FID actuel mesure la rapidité avec laquelle votre site Web répond à la première entrée de l'utilisateur après le chargement de la page, comme un clic de souris ou une pression sur le clavier. Pour ce faire, il mesure le temps entre la première entrée de l'utilisateur et le moment où votre site Web commence à agir sur cette entrée.
En d’autres termes, il mesure la réactivité de votre site Web lors de son premier chargement et la première impression qu’il donne aux vrais utilisateurs.
Cependant, cette mesure n’est pas aussi utile qu’elle pourrait l’être. Il existe deux limites au test FID :
- Il ne mesure que la première interaction utilisateur, pas toutes.
- Il mesure uniquement jusqu'à ce que le site Web commence à traiter l'interaction, et non le moment où l'utilisateur peut réellement voir le retour visuel sur l'écran.
Google modifie donc le test pour donner une image plus complète de la réactivité globale d'une page Web. INP mesurera tout le temps que l'utilisateur y passe jusqu'à ce qu'il quitte la page.
Comment mesurer le score Google INP dans WordPress
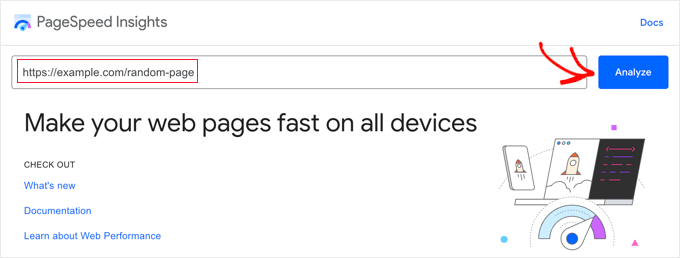
Le moyen le plus simple de tester votre score Google Core Web Vitals consiste à utiliser l'outil PageSpeed Insights. Entrez simplement l'URL que vous souhaitez tester et cliquez sur le bouton « Analyser ».

L'outil analysera la page Web pendant quelques secondes, puis vous montrera les résultats du test.
Remarque : Vous pouvez également afficher Core Web Vitals à l'aide du test de vitesse de site Web gratuit ou de l'extension Site Speed Chrome de DebugBear, qui sont préférés par certains développeurs.
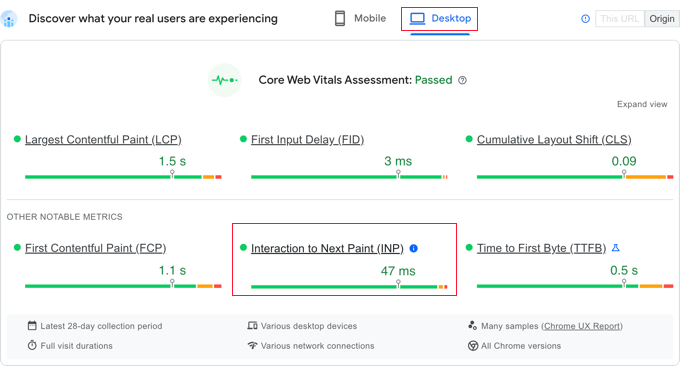
Désormais, avec d'autres Google Core Web Vitals, vous verrez également le score d'interaction avec Next Paint (INP) de la page.
Il y aura différents scores pour les utilisateurs mobiles et de bureau.

Dans la capture d'écran ci-dessus, vous pouvez voir que le score INP pour les utilisateurs d'ordinateurs de bureau consultant cette page Web sur WPBeginner est de 47 ms. Le point vert signifie que c'est un bon score.
Une fois que vous aurez vu le score de votre propre site, vous vous demanderez probablement comment il se compare à d’autres sites Web et s’il doit être amélioré.
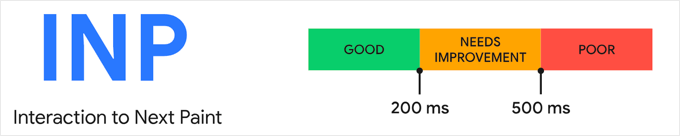
Google a fourni quelques lignes directrices pour interpréter votre score INP :
- Plus rapide que 200 millisecondes – bonne réactivité
- 200-500 millisecondes – doit être amélioré
- Plus lent que 500 millisecondes – mauvaise réactivité

Assurez-vous de vérifier votre score pour les utilisateurs mobiles et de bureau et visez une bonne réactivité.
Vous pouvez ensuite améliorer votre score INP en suivant les directives des sections ci-dessous.
Étude de cas : Trouver des interactions lentes sur les sites Web d'Awesome Motive
Mais d’abord, il peut être utile d’examiner une étude de cas. Nous avons commencé à mesurer les scores INP sur les sites de nos marques, notamment All in One SEO, MonsterInsights et WPForms.
Lorsque notre équipe a vérifié les scores INP de notre site Web, les premiers résultats ont montré que nos pages les plus populaires devaient être améliorées.
En utilisant le tableau de bord Chrome User Experience (CrUX), nous avons pu constater que :
- 80% de nos séances ont été jugées « bonnes »
- 12 % de nos sessions ont été jugées « à améliorer »
- 8 % de nos séances ont été jugées « mauvaises »
Désormais, nous ne savons pas encore quelles interactions spécifiques sur nos pages sont lentes et doivent être optimisées. Ces informations ne sont pas fournies par Google lors des tests.
Cela signifie que nous devrons ensuite exécuter nos propres tests pour détecter les interactions lentes sur les pages avec des scores INP inférieurs. Il s’agit d’une tâche détaillée et avancée qui est mieux exécutée par un développeur.
Cela se fait en accédant à chaque page qui doit être améliorée, puis en testant chaque interaction avec des clics, des tapotements et des pressions de touches réels. Ceux-ci doivent être chronométrés et évalués à l’aide d’outils.
Le blog des développeurs Chrome répertorie un certain nombre d'outils pouvant être utilisés pour les tests, tels que l'extension Chrome Web Vitals et le nouveau mode d'intervalle de temps dans le panneau Lighthouse de DevTools. Vous pouvez également consulter l'article de Google sur la façon de déboguer à l'aide de l'extension Web Vitals.
Il est important de noter que les sessions avec des notes inférieures ont probablement eu lieu sur des appareils ou des connexions plus lentes. Cela signifie que lors des tests, il est recommandé de limiter la vitesse de votre navigateur, sinon vous risquez de ne pas remarquer les interactions lentes.
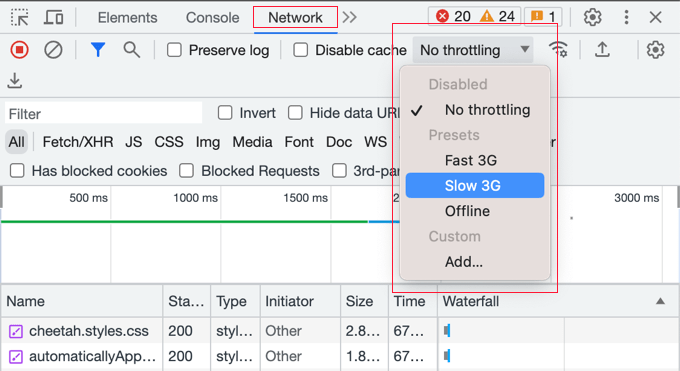
Vous pouvez le faire à l'aide de la fonctionnalité Inspecter les éléments de Chrome en accédant à View » Developer » Inspect Elements . Vous pouvez basculer vers l'onglet « Réseau » et sélectionner une option de limitation dans le menu déroulant.

Une fois que vous avez trouvé les scores INP de vos pages, vous pouvez utiliser les conseils de la section suivante de ce didacticiel pour les améliorer.
Comment améliorer le score Google INP dans WordPress
La plupart des travaux d'optimisation du score INP devront être effectués par les développeurs. Cela inclut les auteurs du thème et des plugins que vous utilisez sur votre site Web, ainsi que les développeurs de tout JavaScript personnalisé que vous exécutez.
En effet, le score INP est principalement lié au temps requis pour effectuer des interactions JavaScript sur votre site Web.
Par exemple, lorsqu'un utilisateur clique sur un bouton, du code JavaScript est exécuté pour exécuter la fonction attendue en cliquant sur le bouton. Ce code est téléchargé sur l'ordinateur de l'utilisateur et s'exécute dans son navigateur Web.
Pour optimiser votre score INP, les retards qui se produisent lors des interactions utilisateur JavaScript doivent être réduits. Il y a trois composantes à ce retard :
- Retard d'entrée, qui se produit lorsque votre site Web attend des tâches en arrière-plan sur cette page qui empêchent l'exécution du gestionnaire d'événements.
- Temps de traitement, qui est le temps requis pour exécuter les gestionnaires d'événements en JavaScript.
- Délai de présentation, qui est le temps nécessaire pour recalculer la page et peindre le contenu de la page à l'écran.
En tant que propriétaire de site Web, vous pouvez prendre certaines mesures pour améliorer les premier et troisième délais. Nous vous montrerons comment procéder dans la section suivante.
Cependant, pour apporter de réelles améliorations à votre score INP, vous devrez améliorer le deuxième délai, qui est le temps de traitement du code lui-même. Ce n'est pas quelque chose que vous pouvez faire vous-même.
Les développeurs de votre thème WordPress, de vos plugins et de votre JavaScript personnalisé devront peut-être optimiser leur code pour donner immédiatement des commentaires à vos utilisateurs. La bonne nouvelle est qu’ils y travaillent probablement déjà pour respecter l’échéance de mars 2024.
Nous proposons quelques conseils spécifiques aux développeurs avec des exemples plus loin dans cet article.
Comment les propriétaires de sites Web peuvent optimiser leurs sites pour INP
Même si l'impact le plus significatif sur le score INP de votre site Web viendra de l'optimisation de leur code par les développeurs, les propriétaires de sites Web peuvent prendre certaines mesures.
En particulier, vous pouvez vous assurer que les clics de souris et les frappes de vos utilisateurs sont reconnus le plus rapidement possible en optimisant les processus en arrière-plan sur votre site. De plus, vous pouvez vous assurer que la réponse à leur saisie s'affiche à l'écran le plus rapidement possible.
Voici quelques mesures que vous pouvez prendre pour y parvenir.
1. Assurez-vous que vous utilisez la dernière version de WordPress
La première chose à faire est de vous assurer que vous utilisez la dernière version de WordPress.
En effet, les versions 6.2 et 6.3 de WordPress ont introduit des améliorations significatives des performances. Ceux-ci amélioreront les performances de votre site Web côté serveur et côté client, ce qui améliorera votre score INP.
Pour des instructions détaillées, vous pouvez consulter notre guide sur la façon de mettre à jour WordPress en toute sécurité.
2. Optimiser les processus en arrière-plan dans WordPress
Les processus en arrière-plan sont des tâches planifiées dans WordPress qui s'exécutent en arrière-plan. Ils peuvent inclure la vérification des mises à jour de WordPress, la publication de publications programmées et la sauvegarde de votre site Web.
Si votre site Web est trop occupé à exécuter ces tâches en arrière-plan, il se peut qu'il ne réalise pas immédiatement que l'utilisateur a cliqué sur la souris ou appuyé sur une touche, ce qui entraînera un mauvais score INP.
Vous pourrez peut-être configurer vos scripts et plugins en arrière-plan pour réduire la quantité de travail qu'ils effectuent, mettant ainsi moins de pression sur votre site Web. Sinon, vous pourrez peut-être les exécuter uniquement lorsqu'ils sont nécessaires au lieu de les laisser s'exécuter en arrière-plan.
Pour des instructions détaillées, vous pouvez consulter la section Optimiser les processus en arrière-plan de notre guide ultime sur la façon d'augmenter la vitesse et les performances de WordPress.
3. Vérifiez les recommandations de performances de PageSpeed Insights
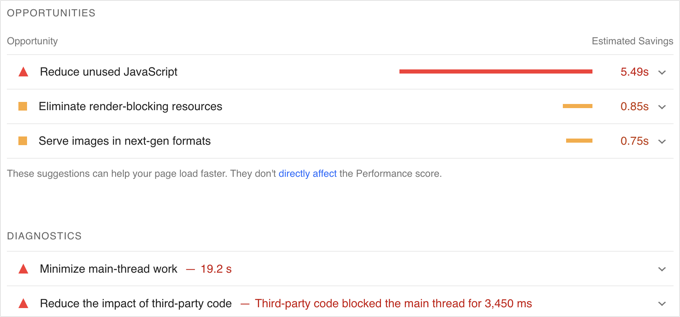
Après avoir exécuté le test PageSpeed Insights sur votre site Web, vous pouvez faire défiler jusqu'à la section Performances des résultats du test.
Vous trouverez ici quelques opportunités pour améliorer les performances de votre site ainsi que le gain de temps estimé si vous suivez les conseils.

Par exemple, vous pouvez voir des recommandations pour éliminer les ressources bloquant le rendu. Vous pouvez le faire en suivant notre guide sur la façon de corriger le JavaScript et le CSS bloquant le rendu dans WordPress.
Vous pouvez également voir une recommandation visant à réduire le JavaScript inutilisé. Vous trouverez un paramètre pour ce faire dans la plupart des meilleurs plugins de mise en cache WordPress, tels que WP Rocket.
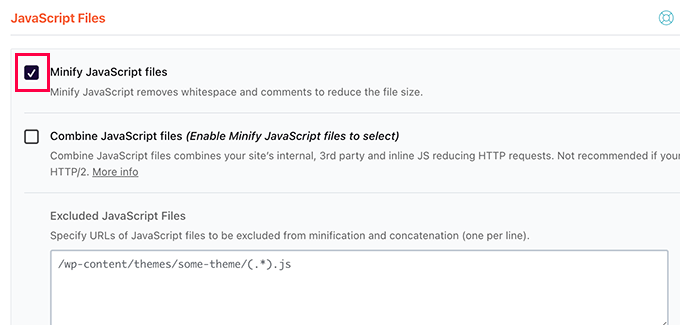
4. Réduire JavaScript dans WordPress
JavaScript doit être téléchargé sur l'ordinateur de l'utilisateur avant de pouvoir être exécuté. En rendant vos fichiers JavaScript aussi petits que possible, vous pouvez réaliser de légers gains de performances.
La réduction de votre JavaScript réduit la taille des fichiers en supprimant les espaces blancs, les lignes et les caractères inutiles du code source.
Cela n'aura pas d'effet dramatique sur vos performances, mais si vous cherchez à réduire de quelques millisecondes supplémentaires votre score INP, cela en vaut peut-être la peine.

Pour savoir comment procéder, vous pouvez consulter notre guide sur la façon de réduire les fichiers CSS et JavaScript dans WordPress.
Comment les développeurs peuvent optimiser leur code pour INP
Si vous êtes un développeur, les gains de score INP les plus importants proviendront de l'optimisation de votre code. Voici quelques choses que vous pouvez faire.
1. Reconnaître visuellement les entrées de l'utilisateur immédiatement
Voici la chose qui fera le plus de différence lors de l'optimisation du score INP de votre code : vous devez immédiatement donner un retour visuel à toutes les entrées de l'utilisateur.
L'utilisateur doit voir immédiatement que sa contribution a été reconnue et que vous agissez en conséquence. Cela rendra votre code plus réactif à l'utilisateur et se traduira par un excellent score INP.
Voici quelques exemples:
- Si un utilisateur clique sur un élément, vous devez alors afficher quelque chose qui montre que l'élément a été cliqué.
- Si un utilisateur soumet un formulaire, vous devez immédiatement afficher quelque chose pour l'accuser de réception, comme un message ou une flèche.
- Si un utilisateur clique sur une image pour l’ouvrir dans une lightbox, n’attendez pas simplement que l’image se charge. Au lieu de cela, vous devez afficher immédiatement une image de démonstration ou un spinner. Ensuite, lorsque l’image est chargée, vous pouvez l’afficher dans la lightbox.
Plus que toute autre chose, cela améliorera votre score INP, surtout si vous devez effectuer un traitement JavaScript lourd en réponse aux entrées de l'utilisateur.
Assurez-vous simplement de mettre à jour l'interface utilisateur avant de démarrer la tâche. Après cela, vous pouvez effectuer le travail gourmand en CPU dans un rappel setTimeout ou sur un thread séparé à l'aide d'un travailleur Web, puis enfin présenter les résultats à l'utilisateur.
Une fois que vous avez bien compris, vous pouvez faire quelques choses supplémentaires pour optimiser votre code.
2. Optimisez là où le navigateur passe la plupart de son temps
La prochaine chose que vous devez faire est de rechercher où le navigateur passe la plupart de son temps, puis d'optimiser ces parties.
Dans Google Chrome, lorsque vous accédez à View » Developer » Developer Tools » Performance , il est possible d'inspecter les fonctions JavaScript et les gestionnaires d'événements qui bloquent la prochaine peinture.
Grâce à ces connaissances, vous pouvez voir ce qui peut être optimisé afin de réduire le temps jusqu'à la prochaine peinture après interaction de l'utilisateur.
3. Réduisez vos mises en page
Parfois, une grande partie de l’activité du processeur consiste en un travail de mise en page.
Lorsque cela se produit, vous devez vérifier si vous pouvez réduire le nombre de fonctions relayout dans votre code.
4. Afficher d'abord le contenu au-dessus de la ligne de flottaison
Si le rendu du contenu de la page est lent, votre score INP peut être affecté.
Vous pouvez envisager d’afficher d’abord uniquement le contenu important « au-dessus de la ligne de flottaison » pour diffuser l’image suivante plus rapidement.
Exemples de bonnes pratiques de codage JavaScript pour les développeurs
Il peut être utile de vous montrer quelques exemples de la façon dont un mauvais code peut entraîner un mauvais score INP.
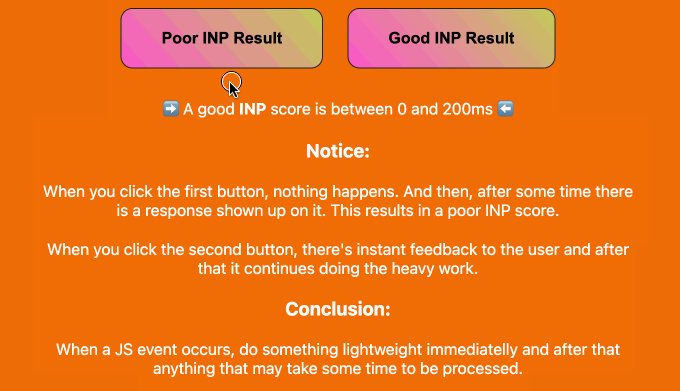
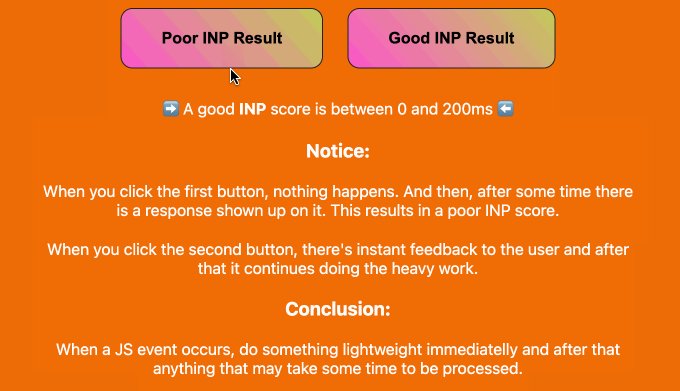
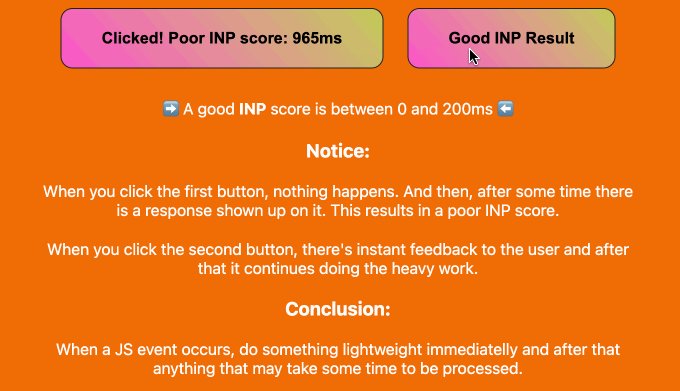
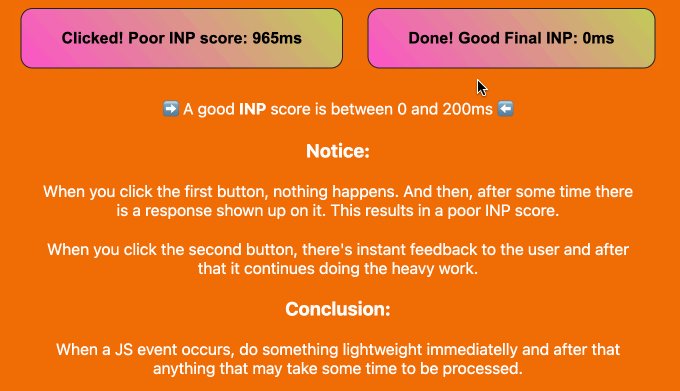
Nous avons rassemblé un exemple de projet sur CodePen que vous pouvez expérimenter. Vous pouvez examiner notre exemple de code, lire nos brèves explications et voir la différence que cela fait en cliquant sur les boutons.
Voici une animation de ce projet CodePen. Vous pouvez voir que l’exemple de code non optimisé entraîne un mauvais score INP de 965 millisecondes. La pression sur le bouton sera lente pour les utilisateurs.
En revanche, le code optimisé met immédiatement à jour le texte du bouton, ce qui permet d'obtenir le meilleur score INP possible.

Lisez la suite pour voir quatre exemples de la façon dont vous pouvez améliorer votre code pour optimiser le score INP.
Exemple 1 : mettre à jour l'écran avant d'exécuter une tâche gourmande en CPU
Les tâches gourmandes en CPU prennent du temps, ce qui peut entraîner de mauvais scores INP à moins que vous n'écriviez un bon code. Dans ce cas, il est préférable de mettre à jour l'écran avant d'exécuter cette tâche.
Voici un mauvais exemple où l'interface utilisateur est mise à jour après une lourde tâche CPU. Cela se traduit par un INP élevé :
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
Dans cet exemple amélioré, l'interface utilisateur est mise à jour immédiatement lorsque vous cliquez sur le bouton.
Après cela, la tâche lourde du processeur est déplacée vers un rappel setTimeout :
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
Cela permet au navigateur de mettre à jour l'écran avant de démarrer la tâche lente, ce qui entraîne un bon score INP.

Exemple 2 : Planifier un traitement non urgent
Vous devez également vous assurer que vous n'exécutez pas immédiatement un travail non urgent ou non essentiel dans un script, car cela pourrait retarder la réponse attendue par l'utilisateur.
Vous devez commencer par mettre à jour la page immédiatement pour accuser réception de la saisie de l'utilisateur. Après cela, vous pouvez utiliser requestIdleCallback pour planifier le reste du script lorsqu'il reste du temps libre à la fin d'une image ou lorsque l'utilisateur est inactif.
Voici un exemple:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
Cela rendra la page Web plus réactive pour l'utilisateur et vous obtiendrez un meilleur score INP.
Exemple 3 : planifier l'exécution d'une fonction avant le prochain Paint
Vous pouvez également utiliser requestAnimationFrame pour planifier l'exécution d'une fonction avant le prochain repeint :
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
Cela peut être utile pour les animations ou les mises à jour visuelles en réponse aux interactions des utilisateurs.
Encore une fois, vous devez donner votre avis à l'utilisateur en reconnaissant immédiatement sa contribution.
Exemple 4 : éviter les modifications de la mise en page
Des problèmes de mise en page se produisent lorsque vous lisez et écrivez à plusieurs reprises dans le DOM (Document Object Model), ce qui oblige le navigateur à recalculer la mise en page plusieurs fois.
Voici un exemple de mise en page mise en page :
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Cela peut être évité en regroupant vos lectures et écritures.
Voici un meilleur exemple :
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Nous espérons que ce didacticiel vous a aidé à apprendre comment améliorer votre score Google INP dans WordPress. Vous voudrez peut-être également consulter notre guide ultime du référencement WordPress ou nos sélections d’experts pour les meilleurs plugins et outils de référencement WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
