Gutenberg E01 : Qu'est-ce que WordPress Gutenberg ?
Publié: 2018-07-09Bienvenue dans le premier épisode de la série de développement WordPress Gutenberg par Pressidium. Cette saison de notre projet, nous vous guiderons à travers la nouvelle interface de l'éditeur WordPress. À la fin, vous aurez une bonne idée de ce qu'est Gutenberg et de ce qu'il peut faire avec votre contenu.
Mais pourquoi devriez-vous vous soucier de WordPress Gutenberg en premier lieu ?
Alors, qu'est-ce que WordPress Gutenberg et pourquoi a-t-il été créé ??
WordPress Gutenberg est le nouvel éditeur WordPress, qui sera introduit dans la version 5.0. Son nom vient de Johannes Gutenberg, inventeur de l'imprimerie. Tout comme la presse à imprimer de Gutenberg, l'éditeur WordPress Gutenberg vise à révolutionner la façon dont les gens publient leur contenu numérique et à rendre l'ensemble du processus intuitif et facile à utiliser.
"Reconnaissant qu'il s'agit d'un grand changement pour la communauté WordPress, l'équipe de développement officielle a annoncé que la mise à jour n'aura lieu qu'une fois que Gutenberg sera prêt et suffisamment testé."
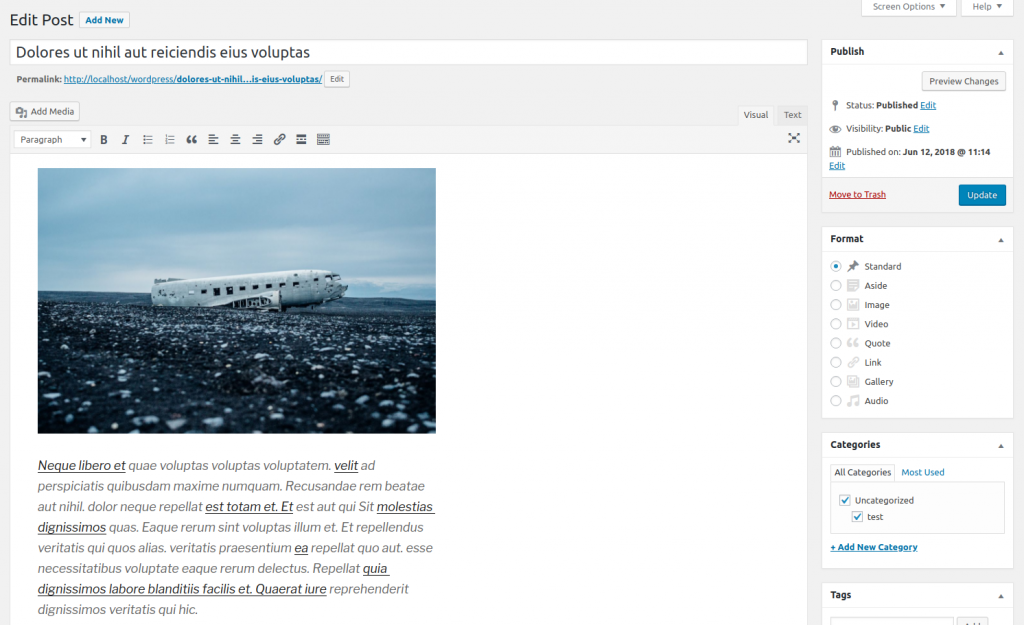
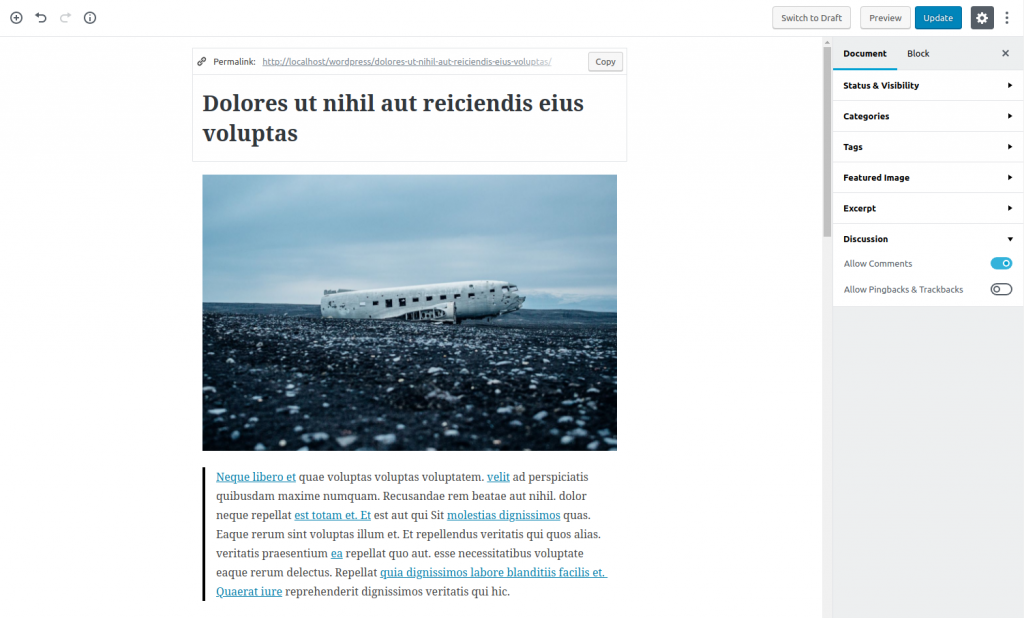
Votre nouvel écran de publication de Gutenberg !
Eh bien, comparons la page de publication d'édition existante avec le nouvel éditeur WordPress Gutenberg.
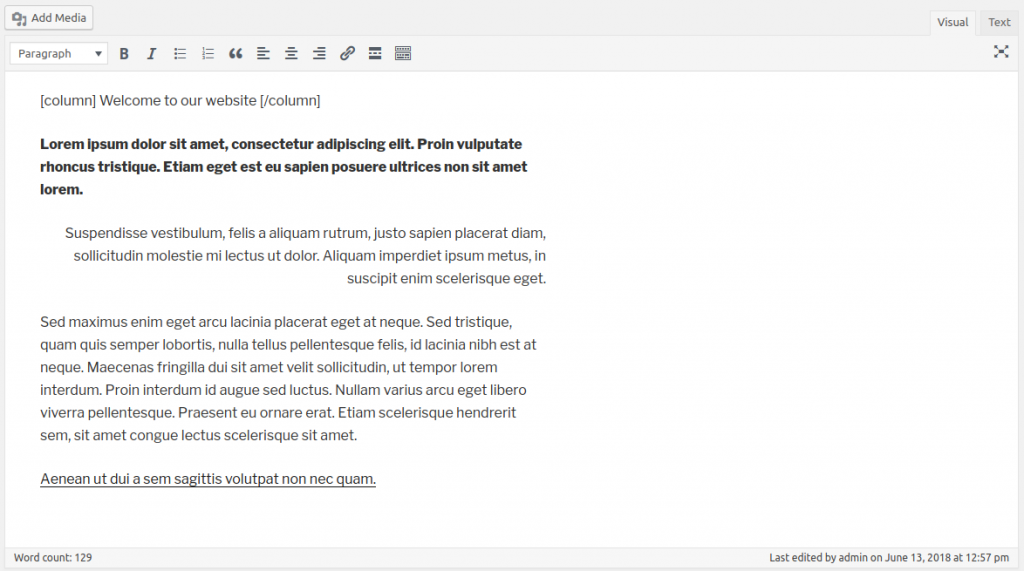
Avant de

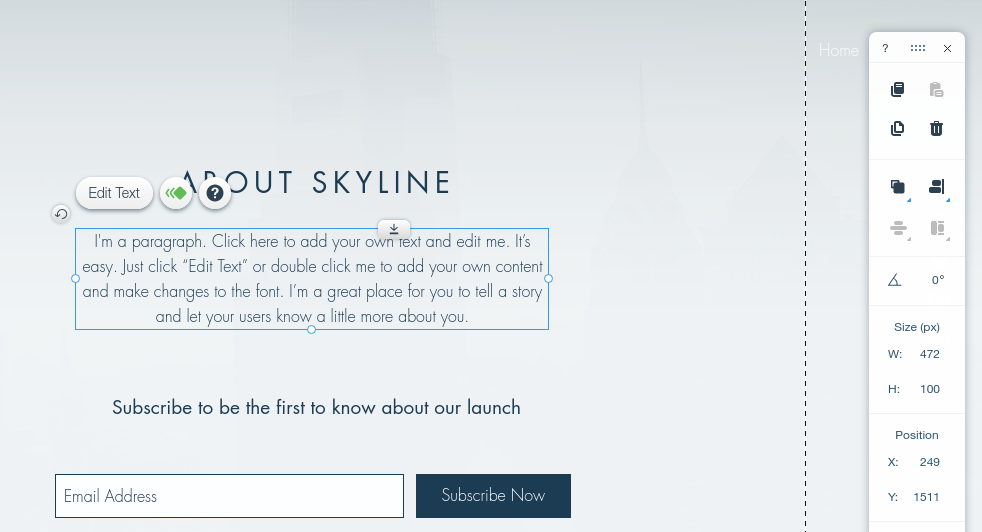
Après

Grosse différence, hein ?
Comment ajouter du contenu dans WordPress Gutenberg
Les blocs sont votre nouvel ami
Avec TinyMCE, vous avez un champ de corps de message avec une seule zone de texte riche où vous pouvez ajouter des codes courts, du texte, des en-têtes, des liens, des fichiers, des images, etc.

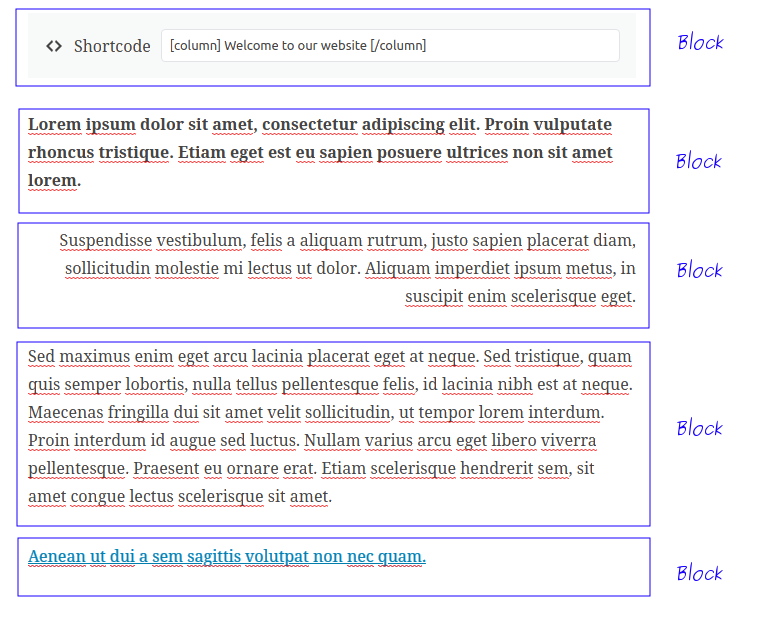
D'autre part, Gutenberg transforme votre corps de message en une collection de blocs .
Les blocs sont les parties individuelles de votre contenu qui, lorsqu'elles sont combinées dans une collection, constituent votre corps de publication final. Un bloc peut être n'importe quoi, comme un morceau de texte, une image, une liste, un tableau, une carte, une recette, une carte, etc.

En utilisant la structure de blocs, il est plus facile de déplacer le contenu, de le réaligner et de le modifier individuellement. C'est ce que tous les constructeurs de pages s'efforcent d'accomplir.
Gardant cela à l'esprit, nous pouvons dire en toute sécurité que " Gutenberg est un constructeur de pages avancé, minimal et facile à utiliser" . Il accomplit facilement ce que recherchent tous les autres constructeurs de pages.
Pourquoi l'éditeur Gutenberg a-t-il été créé ?
La vérité est qu'au fil des années, TinyMCE a été un choix valable et fiable pour l'édition de contenu. Il fournit tout ce que vous attendez d'un éditeur WYSIWYG (What You See Is What You Get) et il a régulièrement amélioré sa fonctionnalité et sa fiabilité au fil des ans.
Pourtant, TinyMCE manque de quelques fonctionnalités importantes.
TinyMCE ne convient plus
Lorsque WordPress est apparu pour la première fois, il était principalement utilisé comme plateforme de blogs. Cela signifiait que le contenu d'un message était assez simple. À l'époque, il suffisait d'ajouter uniquement le titre et le corps du message. Ces jours-ci cependant, ce n'est plus le cas.
WordPress est désormais un CMS puissant et flexible. Les sites ont également évolué au cours de cette période, et un simple texte ne suffira plus. Le besoin de contenu dynamique, de médias riches et de la façon dont tout cela peut être fusionné dans le noyau WordPress, a conduit l'équipe WordPress à abandonner l'éditeur avec lequel elle a commencé son voyage.
Malgré son évolution constante, TinyMCE a toujours le même aspect que lors de sa première livraison avec WordPress . Il se compose uniquement d'une barre d'outils et du corps principal du message, où les utilisateurs peuvent écrire leur contenu. Malheureusement, le paysage des éditeurs n'est plus ce qu'il était. Il existe de nombreuses interfaces modernes et intuitives pour éditer du contenu comme medium.com et wix.com.
TinyMCE dans les dernières versions WordPress

Editeur chez Medium.com

Éditeur de page de wix.com

Propriété et maintenabilité - L'avantage Gutenberg
TinyMCE est un logiciel tiers, développé par Ephox. Bien sûr, il est avantageux d'utiliser un outil sans réinventer la roue, mais cet outil sera toujours quelque chose de séparé qui n'aura pas à s'aligner sur les besoins présents ou futurs de WordPress.
Extensibilité
Les développeurs de thèmes et de plugins ont régulièrement besoin d'ajouter des boutons personnalisés à l'éditeur afin qu'il fournisse aux éditeurs de contenu des fonctionnalités personnalisées. Malheureusement, TinyMCE est un outil externe écrit en JavaScript, et il nécessite que les développeurs écrivent un plugin TinyMCE, qu'ils accrocheront à WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
En d'autres termes, cela signifie que les développeurs WordPress doivent également être des développeurs TinyMCE, jusqu'à un certain point, juste pour ajouter une fonctionnalité simple.

Concevoir des pages et des champs personnalisés est une folie de métabox
Compte tenu des faiblesses de TinyMCE, la communauté des développeurs WordPress a créé une variété de plugins et de fonctions de thème personnalisées pour les surmonter. Cependant, à côté de la variété, vient un manque important de cohérence.
Dans le monde WordPress, il n'existe aucun moyen standard de créer des pages dynamiques. Par conséquent, chaque site WordPress finit par utiliser un cocktail différent de thèmes et de plugins pour obtenir le résultat souhaité.
Vous avez probablement vu des métaboxes similaires dans votre page de publication d'édition, n'est-ce pas ?


D'une part, comme vous pouvez l'imaginer, ce n'est pas une solution fiable puisque chaque page WP-Admin finit par être différente, et les utilisateurs doivent se familiariser avec un workflow de publication différent .
D'autre part, les métabox offrent un certain degré de flexibilité qui les rend inestimables . Pour cette raison, l'équipe WordPress a décidé de les intégrer au cœur de WordPress, éliminant ainsi tous les inconvénients.
Page Builders et folie des shortcodes

"Les 10 thèmes les plus vendus sur Themeforest incluent tous un Page Builder. Le plugin le plus vendu sur CodeCanyon est un constructeur de page (et le reste sont des curseurs… beaucoup de curseurs) »
Comme vous pouvez le constater, le besoin de créateurs de contenu visuel est incontestable dans la communauté WordPress. Cependant, s'appuyer sur des plugins externes pour ce travail présente de nombreux inconvénients.
- Les utilisateurs doivent apprendre une nouvelle interface utilisateur chaque fois qu'ils travaillent avec un autre Page Builder. Ils peuvent avoir la même philosophie derrière eux, mais ils ont toujours un flux différent pour créer de nouveaux blocs de contenu.
- Les développeurs ont du mal en matière de maintenance et d'extensibilité, car chaque constructeur a son API et son architecture uniques.

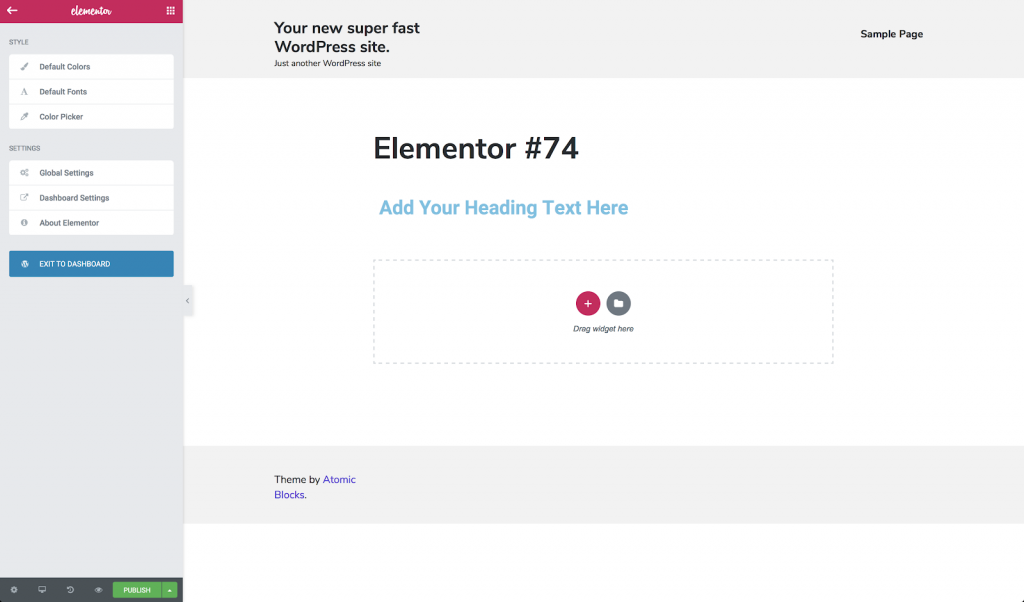
Voici à quoi ressemble l'interface du générateur de pages Elementor. Aucune cohérence avec le reste de l'admin de WordPress.
Il est juste de dire que les constructeurs de pages, lorsqu'ils sont utilisés, remplacent les fonctionnalités les plus élémentaires de WordPress : l'édition et la publication de contenu. Leur utilisation a conduit à de nombreuses histoires d'horreur, et WordPress Gutenberg vise à résoudre ce problème en repensant la fonctionnalité de base de l'éditeur de contenu.
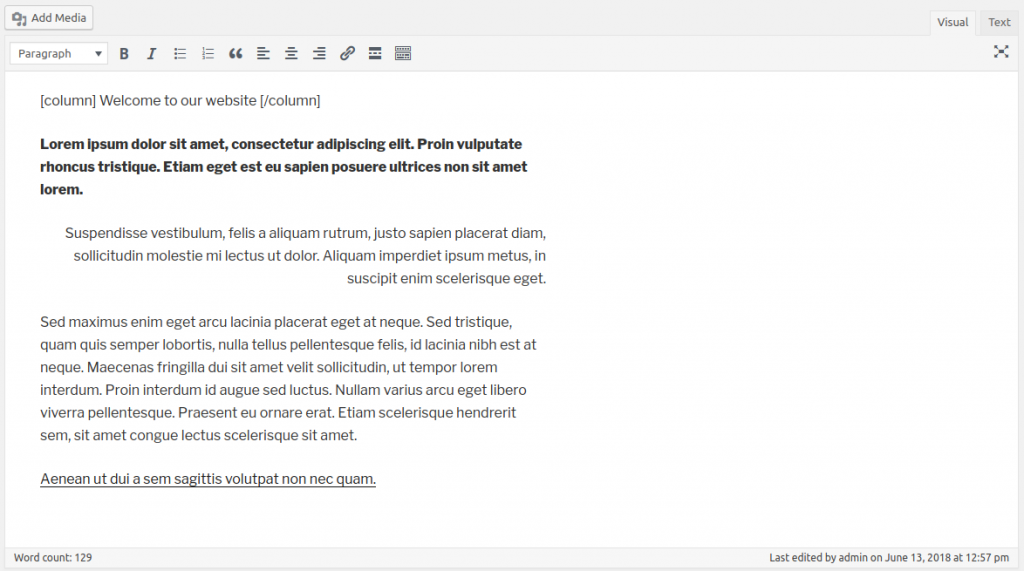
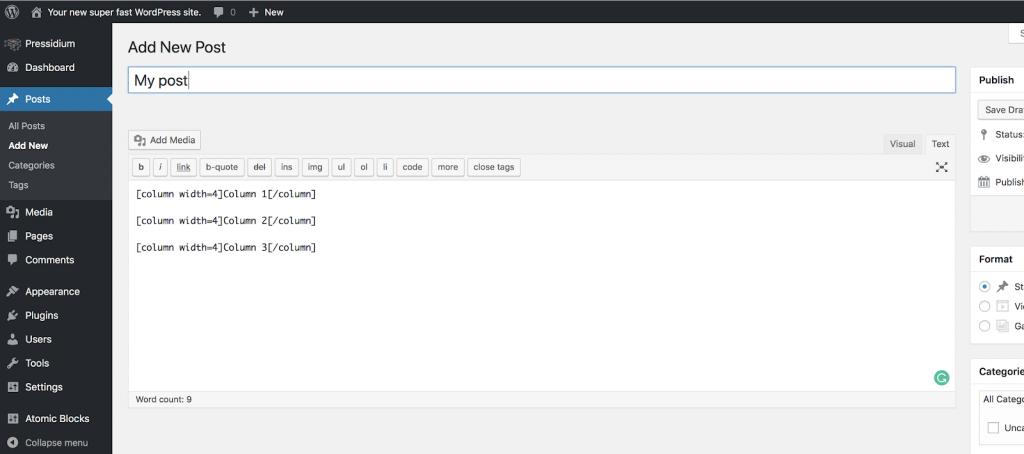
De plus, les shortcodes sont une autre fonctionnalité puissante mais surutilisée de WordPress. Les shortcodes sont utilisés pour insérer dans le contenu tout ce dont l'éditeur TinyMCE n'est pas capable. Par exemple, les colonnes, les boutons personnalisés et les formulaires de contact sont parmi les codes abrégés les plus utilisés. Malheureusement, l'utilisation intensive de codes abrégés rend votre contenu peu clair et difficile à maintenir . On pourrait dire que cela ressemble à du codage puisque les shortcodes ne montrent pas, à l'intérieur de l'éditeur, à quoi ressemblera votre contenu une fois publié.

Quel est le piège?
Gutenberg semble être un bon choix pour WordPress, couvrant ses défauts et le mettant à égalité avec d'autres outils modernes.
Cependant, WordPress Gutenberg va introduire des changements radicaux dans la façon dont le contenu est créé et dans la façon dont les thèmes et les plugins sont également développés.
Si vous faites partie de ces personnes qui s'énervent lorsque leur environnement préféré est repensé et essaient de trouver où tout est allé, alors vous aimerez certainement notre prochain épisode où nous présentons en détail la nouvelle interface de l'éditeur WordPress Gutenberg. Passez aux épisodes qui vous intéressent en utilisant les liens ci-dessous !
- Gutenberg E02 : Le nouvel écran de publication de Gutenberg
- Gutenberg E03 : Utilisation du nouvel éditeur de messages Gutenberg
- Gutenberg E04 : Les blocs par défaut en détail
- Gutenberg E05 : Blocs personnalisés
- Gutenberg E06 : Installez Gutenberg sur votre site WordPress
- Gutenberg E07 : ressources et outils Gutenberg supplémentaires
