Conception réactive : qu'est-ce que c'est et pourquoi est-ce important ?
Publié: 2024-11-04Après avoir observé pendant des années des clients aux prises avec des conceptions maladroites et universelles, nous avons appris qu'un bon site Web doit s'adapter parfaitement à n'importe quel écran qu'il rencontre, quelle que soit la qualité de la conception.
Beaucoup voient le design réactif comme un labyrinthe technique, mais dans cet article, nous essaierons de vous guider à travers certains des défis (et de vous montrer comment Divi pourrait rendre ce voyage étonnamment agréable). Commençons.
- 1 Qu'est-ce que la conception réactive ?
- 2 Qu'est-ce qui rend le design vraiment réactif ?
- 3 Pourquoi le responsive design a-t-il un si grand impact ?
- 4 Rendre la conception réactive sans effort : pourquoi des milliers de designers choisissent Divi
- 4.1 Conception réactive : le bon, le rapide et l'IA
- 5 défis courants de conception réactive (et comment les résoudre)
- 5.1 1. Menus qui ne sont pas entièrement réactifs
- 5.2 2. Texte trop petit (ou occupant l'écran)
- 5.3 3. Mises en page qui ne coulent pas
- 5.4 4. Mise à l'échelle incorrecte de l'image
- 5.5 5. Formulaires et tableaux qui tâtonnent
- 6 points d'arrêt pour les percées : une conception réactive est un must
Qu’est-ce que le design réactif ?
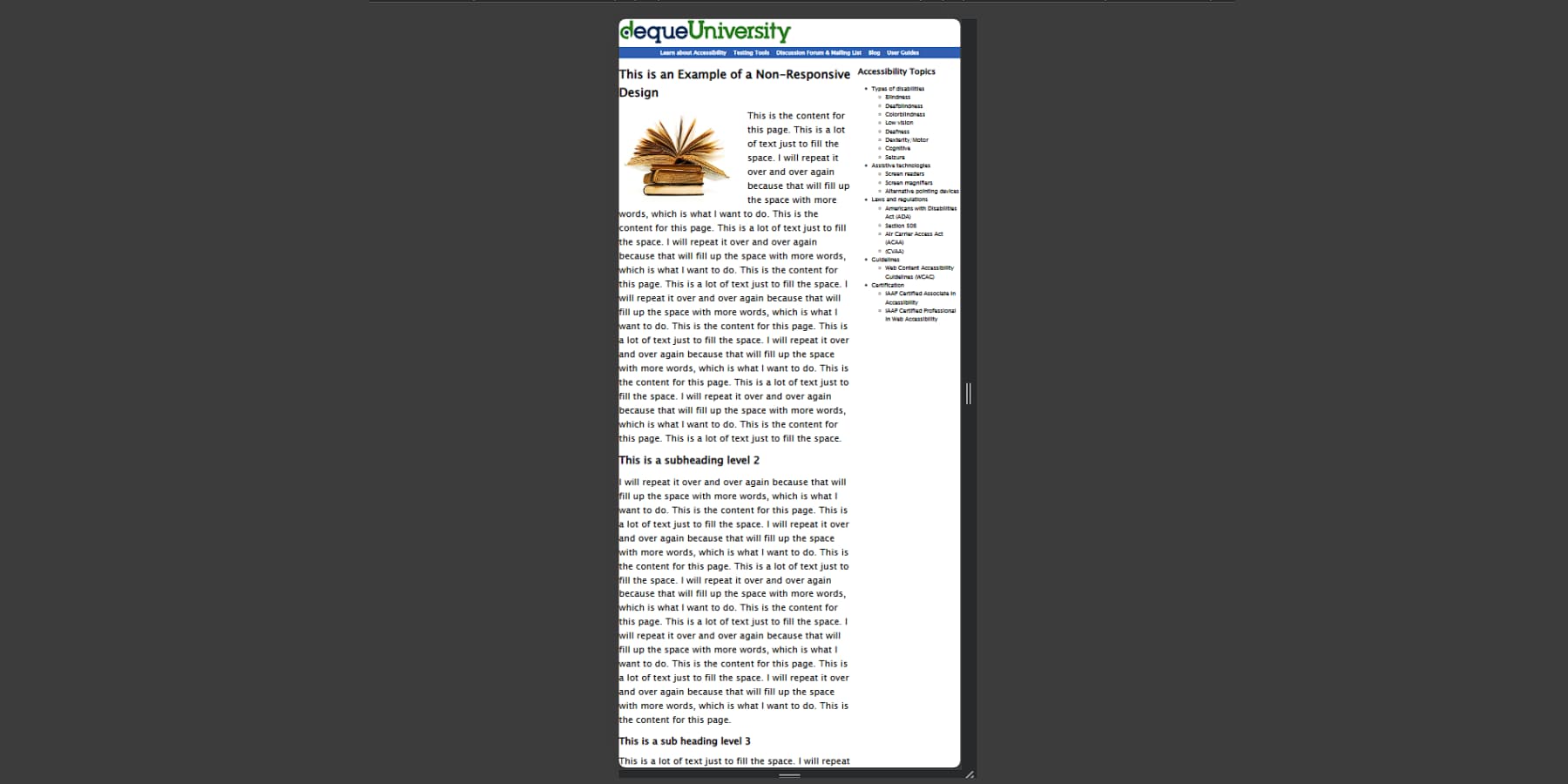
Lorsque vous parcourez des sites Web sur votre téléphone, vous avez peut-être rencontré des pages sur lesquelles vous deviez pincer, zoomer et faire défiler latéralement juste pour lire le contenu. Cela se produit généralement sur d’anciens sites Web ou sur des sites Web liés au gouvernement.

Ce serait un excellent exemple de site Web qui ne répond pas. Avant que le design réactif ne prenne d'assaut le domaine de la conception Web, vers 2010, chaque site Web était créé en pensant uniquement aux écrans de bureau, et des sites Web comme ceux-ci sont des reliques de cette époque.
Si vous êtes sur un ordinateur de bureau, saisissez le coin de votre navigateur et faites-le glisser plus petit. Remarquez comment les éléments de cet article de blog se réorganisent. Le menu peut se réduire en une icône de hamburger, les images sont réduites et les colonnes s'empilent verticalement.
Ces ajustements automatiques garantissent que les visiteurs ne seront jamais confrontés à un texte illisible ou à un défilement horizontal gênant, quel que soit leur appareil. C'est ça la réactivité.
La conception réactive permet aux sites Web d'ajuster automatiquement leur mise en page, leurs images et leurs fonctionnalités en fonction de la taille de l'écran du visiteur. La magie se produit grâce à des grilles fluides qui utilisent des pourcentages au lieu de largeurs fixes, des images qui évoluent dans leurs conteneurs et des règles CSS spécifiques qui s'appliquent à différentes tailles d'écran.
Qu’est-ce qui rend le design vraiment réactif ?
Lorsque vous parcourez des sites Web sur votre téléphone, avez-vous déjà remarqué à quel point certains se sentent naturellement adaptés aux mobiles tandis que d'autres se battent contre vos pouces ? La différence réside souvent dans la profondeur avec laquelle les principes de conception réactive ont été mis en œuvre sur l'ensemble du site.
De nos jours, chaque site Web doit d'abord être conçu pour les mobiles, au lieu de l'ancienne méthode de planification pour un ordinateur de bureau, puis d'optimisation pour les mobiles. Nous devons définir l'essentiel en commençant par les plus petits écrans avant de passer à des écrans plus grands. Cette approche change fondamentalement la façon dont nous structurons le contenu et le code, conduisant à des sites Web plus simples et à chargement plus rapide.
L’excellence de la conception réactive dépend de plusieurs composants critiques. Un bon design réactif repose sur trois piliers clés. Premièrement, la navigation doit s'adapter de manière transparente : ces menus de bureau étendus doivent se transformer en quelque chose qui fonctionne sur mobile sans perdre de fonctionnalité ni dérouter les utilisateurs. Deuxièmement, le contenu doit être adapté de manière appropriée : le texte reste lisible, les images restent nettes et tout s'adapte sans défilement horizontal. Les vidéos doivent également être mises à l’échelle de manière fluide et parfaite, quelle que soit la taille de l’écran.
De plus, les cibles tactiles doivent être dimensionnées pour les doigts réels, et non pour les pointeurs de souris au pixel près. Les boutons, les liens et les éléments de formulaire nécessitent un espacement et une taille adéquats pour éviter les erreurs de frappe frustrantes.
Les sites Web véritablement réactifs considèrent ces éléments de manière globale plutôt que de les traiter comme des préoccupations distinctes. Chaque composant doit fonctionner en harmonie avec les autres tout en s'adaptant aux différentes tailles d'écran et méthodes d'interaction.
Pourquoi le responsive design a-t-il un si grand impact ?
Le trafic mobile domine désormais le Web, avec près de 60 % des visiteurs naviguant sur téléphones et tablettes. Ce changement a transformé le design réactif, passant d'une fonctionnalité intéressante à un investissement commercial crucial qui a un impact direct sur les revenus, l'engagement des utilisateurs et la perception de la marque.
L'indexation mobile de Google favorise fortement les sites Web réactifs dans les classements de recherche. Les sites qui fonctionnent mal sur les appareils mobiles voient leur visibilité dans les résultats de recherche diminuer, ce qui entraîne une réduction du trafic organique. Alors que les coûts de la publicité payante continuent d’augmenter sur toutes les plateformes, cette perte de trafic organique gratuit crée un problème de plus en plus coûteux pour les entreprises qui dépendent d’une présence numérique.
Lorsque l’on examine le comportement des utilisateurs, le lien entre le design réactif et les revenus devient plus évident. La vitesse de chargement, un élément essentiel de la conception réactive, montre que chaque seconde de retard réduit les conversions jusqu'à 20 %. Les utilisateurs mobiles abandonnent les sites dont le chargement prend plus de trois secondes, ce qui rend les images réactives et les mises en page optimisées essentielles pour fidéliser les clients potentiels.
Ces efforts d'optimisation se traduisent directement par de meilleurs taux de conversion. Les sites optimisés pour les mobiles convertissent 2 à 3 fois plus vite que leurs homologues non réactifs. Pour les sites de commerce électronique, cela signifie des milliers de revenus supplémentaires grâce à des images de produits de taille appropriée, des paniers d'achat faciles à utiliser et des processus de paiement tactiles. Les sites Web de génération de leads bénéficient de la même manière, en voyant une augmentation du nombre de formulaires remplis grâce à des champs de saisie de taille appropriée et des boutons accessibles.
Au-delà des impacts immédiats sur les revenus, la conception réactive réduit considérablement les coûts de maintenance continus. Une base de code unique au service de tous les appareils élimine le besoin de versions mobiles et de bureau distinctes. Les mises à jour, les modifications de contenu et les ajouts de fonctionnalités se produisent une seule fois, ce qui génère des économies substantielles en ressources de développement au fil du temps.
La perception de la marque a un impact plus profond que la simple perte de ventes. Les utilisateurs mobiles sont devenus incroyablement avertis, abandonnant sans hésiter les sites maladroits et mal optimisés. Les visiteurs frustrés ne partent pas simplement : ils repartent avec une impression durable des normes et du professionnalisme de votre entreprise. Pensez-y comme si vous dirigiez un magasin physique avec des enseignes cassées et une porte d'entrée coincée. Vos concurrents, dotés de sites fluides et réactifs, ne se contentent pas de gagner des clics : ils établissent de véritables connexions avec chaque visiteur mobile satisfait.
Rendre le Responsive Design sans effort : pourquoi des milliers de designers choisissent Divi
La conception Web moderne vit ou meurt grâce à son expérience mobile – une réalité qui façonne la façon dont Divi aborde la conception réactive à partir de zéro. Développé par Elegant Themes, Divi est à la pointe des thèmes WordPress, alimentant des milliers de sites Web réactifs.

Plutôt que de traiter les mises en page mobiles après coup, les capacités réactives de Divi intègrent l'adaptabilité dans tous les aspects du processus de conception, aidant ainsi à créer des sites Web qui s'adaptent parfaitement à n'importe quelle taille d'écran.
La magie commence avec le système de mise en page adaptative de Divi. Les menus de navigation du bureau se transforment en douceur en icônes de hamburger peu encombrantes sur mobile, tandis que les blocs de contenu se réorganisent en fonction de l'espace de l'écran. Plutôt que d’imposer la disposition des bureaux sur les écrans des téléphones, Divi aide le contenu à trouver son flux naturel.
Grâce aux commandes spécifiques à l'appareil du générateur visuel, vous pouvez tout affiner, de la taille des polices à l'espacement, sans toucher au code. Vous voulez des titres plus marquants sur les tablettes mais des marges plus serrées sur les téléphones ? Quelques clics gèrent ce qui nécessitait auparavant une gymnastique CSS personnalisée.
Le mode de prévisualisation réactif donne vie à ces ajustements, affichant les changements en temps réel selon la taille des appareils. Modifier la présentation d'un bureau peut révéler des opportunités d'amélioration de l'expérience mobile, toutes visibles dans la même interface. Combinée à des outils visuels, cette flexibilité permet de créer des sites spécialement conçus pour chaque taille d’écran – et non seulement adaptés après coup.
Conception réactive : le bon, le rapide et l'IA
Divi accélère encore les flux de travail de conception réactive grâce à trois fonctionnalités puissantes. La vaste bibliothèque de mises en page prédéfinies propose plus de 2 000 sections et conceptions pleine page prêtes à être réactives, chacune optimisée pour chaque taille d'écran. Ces mises en page servent de blocs de construction, vous permettant de mélanger et d'associer des composants tout en conservant un comportement cohérent et réactif sur tous les appareils.

Divi Quick Sites va plus loin dans cette approche, en fournissant des packages de sites Web complets avec des en-têtes, des pieds de page et des modèles de page correspondants avec juste une description.
Chaque site généré est entièrement réactif, avec des points d'arrêt soigneusement conçus et des éléments optimisés pour les mobiles qui préservent l'intégrité de la conception sur toutes les tailles d'écran. Cela réduit considérablement le temps de développement tout en garantissant des résultats professionnels.
Comme nous l'avons déjà établi, la réactivité facilite réellement les conversions sur votre site Web. Des textes marketing et des graphiques de qualité stimulent également les conversions. C’est là que Divi AI s’avère utile. En un rien de temps, Divi AI peut générer du contenu et des images contextuels et correspondant à la marque.
Vous pouvez même éditer et améliorer des images à l’aide de Divi AI.
Divi AI peut également générer des mises en page personnalisées pour votre site Web. Ces mises en page conservent également une intégrité réactive tout en correspondant au style de votre marque. L'IA prend en compte les principes du mobile lors de la génération, créant des conceptions qui s'adaptent naturellement aux différentes tailles d'écran.

Arrêtez de vous battre avec les points d’arrêt et les requêtes multimédias. Rejoignez les designers qui laissent Divi gérer automatiquement le responsive design.
Facilitez la conception réactive avec Divi
Défis courants de conception réactive (et comment les résoudre)
Même les designers chevronnés sont confrontés à des maux de tête récurrents liés aux défis de conception réactive qui peuvent transformer des projets simples en énigmes chronophages. Relevons les défis les plus courants et explorons comment la boîte à outils de Divi transforme ces obstacles potentiels en navigation fluide.
1. Menus qui ne sont pas entièrement réactifs
Vous souvenez-vous de la dernière fois que vous avez essayé d'appuyer sur un menu déroulant sur votre téléphone pour trouver le mauvais élément ? Ce n'est là que l'un des nombreux défis de navigation auxquels les concepteurs sont confrontés sur les téléphones mobiles. Les menus du bureau, en particulier ceux comportant plusieurs niveaux et des interactions complexes, s'effondrent souvent sur les appareils mobiles. Même si le menu hamburger est devenu une solution standard, les recherches montrent qu'il n'est pas toujours optimal.
La conception réactive moderne nécessite des modèles de navigation plus clairs qui s’adaptent naturellement aux différentes tailles d’écran. Certains sites gardent les éléments critiques visibles, tels que les liens de pages importantes et les boutons CTA, tout en condensant élégamment d'autres dans le hamburger et en utilisant un logo sur les téléphones au lieu de logos complets pour mieux utiliser l'espace limité.
Avec l'avènement des téléphones mobiles, qui sont plus importants que jamais, ancrer vos menus en bas au lieu du haut habituel sur les téléphones mobiles devient la norme. La clé réside dans la recherche du bon équilibre entre fonctionnalité et simplicité sans sacrifier la convivialité.
Divi rend cette transformation transparente, vous permettant de maintenir la convivialité sur tous les appareils tout en préservant l'identité visuelle de votre marque. Que vous préfériez un menu hamburger traditionnel ou une navigation innovante basée sur les priorités, le constructeur visuel vous permet de mettre en œuvre et de tester différentes approches sans plonger dans un code complexe.
Les capacités de Divi ne s’arrêtent pas là. Avec des milliers d'extensions et de packs de mise en page disponibles sur Divi Marketplace, vous pouvez facilement rendre la navigation de votre site réactive avec un minimum d'effort.
2. Texte trop petit (ou occupant l'écran)
Il s'agit d'un dilemme classique en matière de conception réactive : un texte parfaitement dimensionné sur un ordinateur de bureau devient microscopique sur mobile, ou des titres qui semblent élégants sur des écrans plus grands finissent par dominer les appareils mobiles. Cet équilibre frustre les concepteurs et les utilisateurs, entraînant souvent des problèmes d'accessibilité et une mauvaise expérience utilisateur.
Trouver le point idéal pour la taille du texte va au-delà de la sélection de chiffres visuellement attrayants. Cela implique d’examiner attentivement la manière dont les différents types de contenu doivent évoluer sur tous les appareils. Les titres, le corps du texte et les éléments de navigation doivent être adaptés à tous les appareils. Même si un titre de 48 px n’a pas d’impact sur le bureau, il peut consommer un espace précieux sur l’écran mobile. À l’inverse, un corps de texte de 16 px confortable sur un mobile peut nécessiter de plisser les yeux sur des écrans plus grands.
La conception réactive moderne a évolué vers des systèmes de typographie fluides qui s'adaptent en douceur aux points d'arrêt, s'éloignant des tailles de police fixes qui passent brusquement d'un appareil à l'autre. Grâce à une mise à l'échelle proportionnelle à la taille de l'écran, ces systèmes contribuent à maintenir la lisibilité et l'intégrité de la conception sur tout le spectre des appareils.
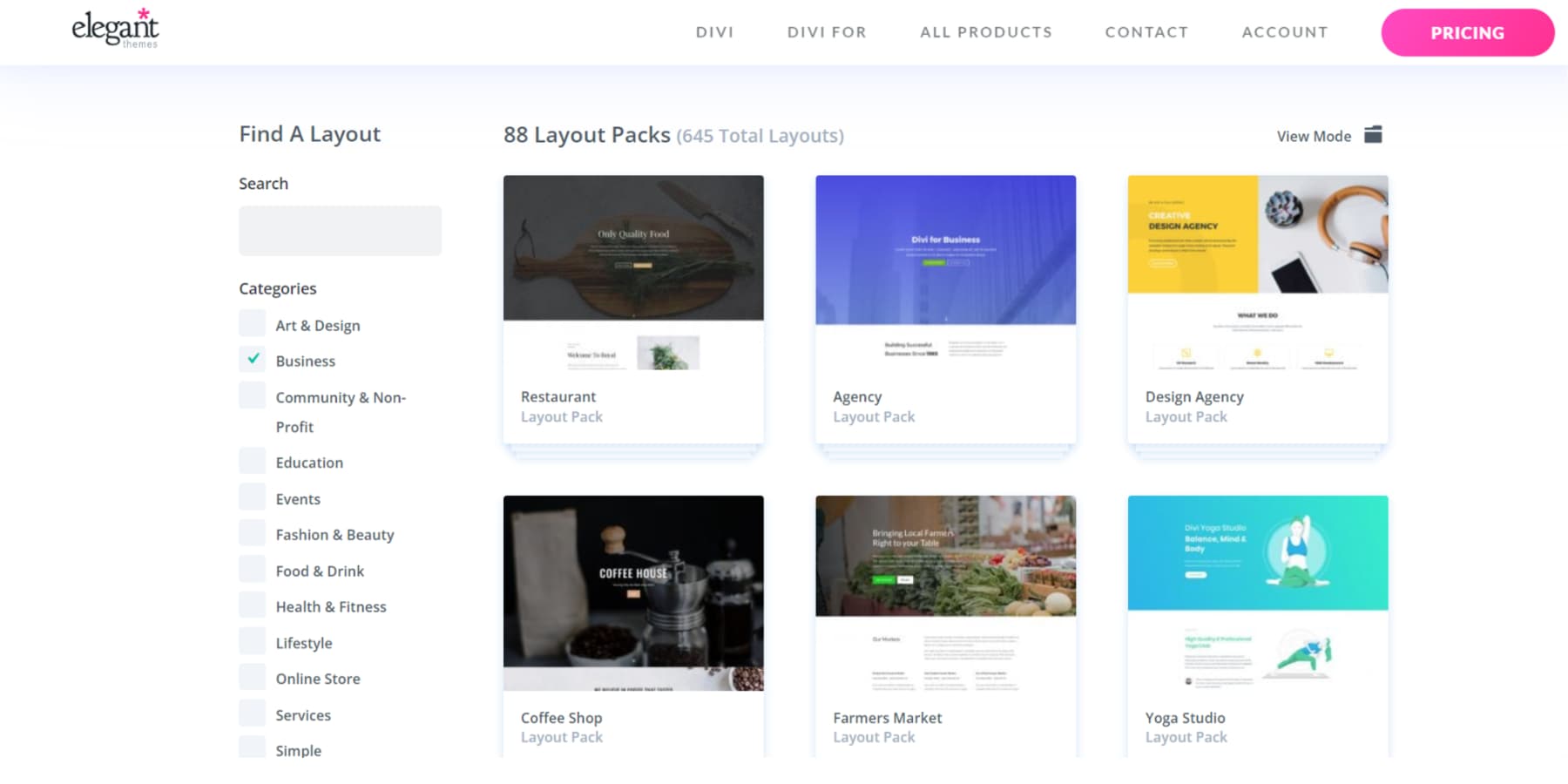
Divi s'attaque de front à cet équilibre avec ses commandes de typographie réactives. Le générateur visuel vous permet de prévisualiser et d'ajuster le texte à chaque point d'arrêt.
De plus, vous pouvez facilement utiliser des unités réactives telles que la largeur de la fenêtre (vw), la hauteur de la fenêtre (vh), des pourcentages et même des unités relatives telles que em et rem pour ajuster la taille de votre police et rompre avec la monotonie des pixels (px).

Vous pouvez également configurer une typographie fluide pour votre site Web, même si cela peut prendre un certain temps et des essais et des erreurs pour la perfectionner.
3. Des mises en page qui ne coulent pas
Même les configurations de bureau les plus élégantes peuvent cacher un secret frustrant : à mesure que les écrans rétrécissent, cette configuration peut rapidement devenir une cacophonie d'éléments mal alignés et d'espacements maladroits. Bien que les concepteurs maîtrisent la création d'expériences plein écran époustouflantes, le passage des vues de bureau étendues aux écrans mobiles compacts reste l'un des défis les plus nuancés de la conception Web.
Au-delà du simple empilement d’éléments, des mises en page efficaces et réactives nécessitent une prise en compte réfléchie des relations entre les contenus et des modèles de comportement des utilisateurs.
Une section de fonctionnalités à trois colonnes pourrait présenter élégamment les services sur un ordinateur de bureau, mais la même disposition pourrait créer un défilement sans fin sur mobile. De même, les images et les textes côte à côte qui racontent une histoire captivante sur des écrans plus grands risquent de perdre leur lien narratif lorsqu'ils sont contraints à une mise en page mobile linéaire.
La conception réactive moderne relève ce défi grâce à une pensée modulaire et à des stratégies axées sur le contenu, en considérant la manière dont chaque composant contribue à l'expérience utilisateur globale sur tous les appareils. Plutôt que de forcer la disposition des ordinateurs de bureau à s'adapter aux écrans mobiles, les conceptions réussies adaptent leur structure tout en préservant les relations entre les contenus et la narration visuelle.
L'approche de Divi en matière de mises en page réactives combine des valeurs par défaut intelligentes avec un contrôle granulaire, offrant une approche mains libres et une flexibilité personnalisée. Grâce au mode d'aperçu réactif du générateur visuel, vous pouvez affiner la façon dont les éléments se redistribuent et se redimensionnent entre les points d'arrêt. Vous pouvez également concevoir des sections spécifiques à un appareil et les masquer sur d'autres appareils.
Cela vous aide à concevoir des expériences utiles qui semblent naturelles sur chaque écran.
4. Mise à l'échelle incorrecte de l'image
L’image du héros parfaite capte l’attention, crée l’ambiance et engage les utilisateurs sur les ordinateurs de bureau. Cependant, sur des écrans plus petits, les images peuvent devenir lourdes en bande passante ou pixellisées, passant du statut de visuels percutants à celui d'obstacles à la conception. La mise à l'échelle de l'image implique d'équilibrer l'intention artistique avec les limitations techniques. Ce qui fonctionne bien sur les ordinateurs de bureau peut perdre son intérêt sur les appareils mobiles, tandis que les galeries de produits détaillées peuvent devenir difficiles à parcourir sur les smartphones.
Les images haute résolution offrant de la clarté peuvent entrer en conflit avec les besoins de performances mobiles. Au lieu de s'appuyer uniquement sur CSS pour les ajustements d'image, la conception réactive moderne recommande de faire des choix réfléchis dans la sélection et la conception des médias. Heureusement, l’IA a rendu plus abordable et gérable la résolution de ces défis gourmands en ressources.
Divi relève ce défi en transformant la gestion complexe des images en décisions visuelles plutôt qu'en obstacles techniques. Grâce au générateur, vous pouvez prévisualiser et ajuster le comportement des images entre les points d'arrêt en temps réel. Vous pouvez également modifier une mise au point en jouant avec sa taille et sa position.
Avez-vous une image recadrée ou modifiée pour une taille d'écran différente ? Changez-le facilement.
C’est ici que Divi AI peut faire le gros du travail en vous permettant de modifier les images directement dans le constructeur, quel que soit le nombre d’images dont vous disposez pour un seul abonnement. Vous pouvez créer de nouvelles images, réimaginer celles existantes et modifier leurs styles. De plus, vous pouvez ajuster des détails spécifiques d'une image tout en gardant le reste inchangé. Par exemple, votre image ne peut pas couvrir la totalité de la toile. Pas de soucis. Agrandissez l'image en quelques clics, bien sûr.
L'image est-elle trop pixellisée sur votre ordinateur ou votre mobile ? Améliorez et dépixélisez vos médias sans effort.
Divi fonctionne également bien avec presque tous les plugins d'optimisation d'image, tels que EWWW Image Optimizer, et les plugins de performances comme WP Rocket, vous donnant un autre avantage lorsqu'il s'agit de rendre vos sites Web basés sur des graphiques vraiment réactifs.
5. Formulaires et tableaux qui tâtonnent
Bien qu’ils ne soient peut-être pas considérés comme les éléments les plus glamour de la conception Web, les formulaires et les tableaux font le gros du travail. Ils gèrent l’interaction des utilisateurs et la présentation des données. Pourtant, ces bêtes de somme essentielles deviennent souvent les premières victimes du responsive design. Ils luttent sous la pression des écrans plus petits et des capacités variables des appareils.
Le défi va bien au-delà de la simple esthétique. Un formulaire avec plusieurs champs qui s'enchaînent logiquement sur le bureau peut obliger les utilisateurs mobiles à faire défiler sans fin entre les champs associés. Pendant ce temps, les tableaux riches en données qui offrent des comparaisons claires sur des écrans plus grands peuvent devenir pratiquement illisibles une fois compressés, obligeant les utilisateurs à faire défiler horizontalement – un péché notoire de l'UX mobile s'ils ne sont pas mis en œuvre correctement.
Comme vous l'avez peut-être deviné, il est préférable de transformer des tableaux en cartes ou en accordéons plutôt que de forcer la disposition du bureau dans des vues mobiles. Les formulaires complexes adaptent leur conception et peuvent être distribués en plusieurs étapes pour éviter la surpopulation et le débordement.
La communauté et les intégrations utiles de Divi sont utiles dans de tels cas. Plusieurs extensions sur Divi Marketplace, telles que Divi Form Builder de Divi Engine et Table Maker de Divi-Modules, peuvent vous aider à créer des formulaires en plusieurs étapes et des tableaux réactifs.
Vous souhaitez séparer les formulaires et les tableaux du constructeur visuel de Divi ? Vous n’êtes jamais enfermé dans une seule approche. Divi fonctionne immédiatement avec les plugins de formulaires populaires tels que WP Forms et les plugins de table tels que wpDataTables.
Points d'arrêt aux percées : une conception réactive est un must
Le Web a évolué depuis ses origines de bureau vers un espace dynamique où le contenu doit circuler de manière transparente entre les appareils. Même si le design réactif peut sembler n’être qu’une exigence technique parmi d’autres, il représente quelque chose de plus fondamental : un engagement à rendre le Web accessible à tous, partout.
Les visiteurs d'aujourd'hui se déplacent de manière fluide entre les appareils, votre site Web doit donc suivre le rythme. Chaque élément, de la navigation aux images, est crucial pour offrir des expériences adaptables. Le chemin vers l’excellence réactive réside dans la compréhension des défis et des opportunités qu’elle présente.
Les outils de conception Web modernes comme Divi gèrent les complexités techniques et transforment les défis réactifs en opportunités grâce à son constructeur visuel, ses contrôles réactifs et ses outils basés sur l'IA. Il vous donne le pouvoir de créer des sites Web qui non seulement fonctionnent partout, mais qui excellent partout.
Mieux construire avec Divi
