Qu'est-ce qu'un site de développement WordPress et comment en configurer un ?
Publié: 2022-06-15Lorsque vous mettez à jour votre site, ajoutez de nouvelles fonctionnalités ou déployez un nouveau design, vous souhaitez rendre le processus aussi transparent et sûr que possible. Et bien que vous puissiez toujours restaurer une sauvegarde si vous en avez une sous la main, il vaut mieux éviter cela en premier lieu.
La meilleure façon d'y parvenir est d'utiliser un site de staging WordPress (également appelé environnement de staging), que vous pouvez utiliser pour tester et déployer des modifications majeures. Donc, si la modification que vous apportez casse quoi que ce soit - qu'il s'agisse d'ajouter un nouveau plugin, de modifier du code ou de changer de thème - cela n'affectera pas votre site en ligne. Cela signifie que vous réalisez toujours des ventes et offrez une excellente expérience aux clients potentiels.
Qu'est-ce qu'un site de mise en scène ?
Les sites de développement sont des copies de votre site en ligne hébergées sur une URL distincte (également appelée URL de test ou de développement). Ils constituent généralement la dernière étape du processus de développement avant le déploiement d'un nouveau site Web ou de modifications importantes apportées à un site existant. Sur un site de développement, vous pouvez tester de nouveaux plugins, fonctionnalités et modifications de conception sans affecter votre site en ligne.
Non seulement votre boutique en direct ne tombera pas en panne si vous faites une erreur, mais vous pouvez également prendre tout le temps dont vous avez besoin pour tester et expérimenter sans dérouter les visiteurs du site.
Éléments clés d'un site de développement
Bien que votre environnement de staging doive être aussi proche que possible d'une réplique exacte de votre site en ligne, il existe quelques différences clés :
- Votre site en ligne sera hébergé sur "votredomaine.com", et votre site intermédiaire devra utiliser un nom de domaine différent (par exemple, votrenomdedomaine.staging395312.com).
- Votre site de développement ne doit pas être accessible au public.
- En fonction de la configuration de votre site intermédiaire, vous devrez peut-être répliquer manuellement certains aspects de votre environnement en direct, tels que les certificats SSL, les versions PHP et d'autres paramètres de serveur.
Quel type de modifications dois-je apporter à un site de développement ?
Si vous corrigez une faute de frappe, mettez à jour le prix d'un produit ou apportez d'autres modifications mineures à votre site, cela ne vaudra pas la peine de copier votre site en ligne dans un environnement intermédiaire, d'effectuer la modification et de le redéployer pour vivre à nouveau . Apportez simplement vos modifications mineures sur votre site en direct et continuez votre journée.
Vous devez utiliser un site intermédiaire lorsque vous apportez les modifications suivantes :
- Mettre à jour manuellement les plugins, les thèmes ou le noyau WordPress
- Ajout de nouveaux plugins
- Activation de nouvelles fonctionnalités importantes avec les plugins existants
- Apporter des modifications majeures à la conception et au contenu des pages et des publications existantes
- Refonte complète de votre site
- Changer de passerelle de paiement ou apporter d'autres modifications majeures aux fonctionnalités
Où est hébergé un site intermédiaire ?
Les environnements de staging sont généralement hébergés par un fournisseur d'hébergement Web - souvent le même qui héberge votre site en direct. Vous pouvez créer un site intermédiaire en un clic via votre hôte, en créer un manuellement avec un fournisseur d'hébergement ou utiliser localhost sur votre propre ordinateur.
Voici quelques avantages et inconvénients de chaque type de site de staging :
Mise en scène en un clic
La mise en scène en un clic est généralement proposée sur les plans d'hébergement WordPress gérés.
Avantages:
- Il est rapide et simple à déployer à partir du panneau d'administration de votre société d'hébergement.
- Il comprend souvent un déploiement en direct en un clic.
- Il génère automatiquement une URL de staging, vous n'avez donc pas à acheter un domaine différent pour le test, ni à vous soucier des sous-domaines et du DNS.
- Il est généralement inclus dans votre plan d'hébergement, il n'y a donc aucun coût supplémentaire.
- Il met automatiquement à jour les URL racine dans la base de données du site intermédiaire.
- Il est facilement accessible aux collaborateurs.
- Les moteurs de recherche sont automatiquement découragés d'explorer le contenu.
- Il utilise une connexion https:// sécurisée.
Les inconvénients:
- Certains hébergeurs peuvent utiliser des plugins pour un déploiement intermédiaire en un clic qui entrent en conflit avec votre thème ou d'autres plugins sur votre site.
- Vous n'avez aucun contrôle sur les méthodes utilisées pour créer le site intermédiaire.
Staging manuel sur un hébergeur
Si vous n'avez pas d'hébergement avec mise en scène en un clic ou si vous n'aimez pas la façon dont votre fournisseur d'hébergement configure ses sites de mise en scène, vous pouvez toujours configurer le vôtre.
Avantages:
- Vous avez le contrôle sur la façon dont vous copiez votre site en ligne dans l'environnement de staging.
- Vous pouvez choisir votre propre URL de test personnalisée.
- Vous pouvez utiliser n'importe quelle société d'hébergement de votre choix.
- Il est facilement accessible aux collaborateurs.
Les inconvénients:
- La configuration et le redéploiement sur votre site en ligne prennent plus de temps.
- Vous devrez peut-être payer des frais d'hébergement et d'enregistrement de domaine supplémentaires.
- Votre certificat SSL peut ne pas être automatiquement activé pour votre domaine de test.
- Cela peut être plus sujet aux erreurs.
- Votre fournisseur d'hébergement peut ne pas allouer suffisamment de ressources pour déployer rapidement un site intermédiaire sur un site en production. Ceci est particulièrement courant sur les plans d'hébergement mutualisé.
- Vous devrez cocher manuellement "Dissuader les moteurs de recherche d'indexer ce site" dans WordPress' Paramètres → Lecture.
- Vous devrez rendre votre site intermédiaire indisponible au public à l'aide d'un mode de maintenance ou d'un plug-in de confidentialité.
Mise en scène avec localhost
La mise en scène Localhost peut être une excellente option si vous avez l'habitude de développer localement et que vous n'avez pas besoin de vous connecter avec une équipe de personnes pour les tests. Il présente cependant quelques inconvénients que vous devez garder à l'esprit.
Avantages:
- Vous n'avez pas besoin d'être connecté à Internet pour travailler ou tester certains éléments de votre site - vous pouvez travailler sur un vol, sur votre trajet en métro ou en camping au milieu du désert.
- Votre site peut se charger plus rapidement que sur votre hébergeur, ce qui accélère le développement et les tests.
- Votre site de test est privé et inaccessible au public par défaut.
- Il n'y a pas de frais d'enregistrement de domaine ou d'hébergement supplémentaires.
Les inconvénients:
- La configuration initiale de l'hôte local peut prendre du temps et est un processus assez technique. Si vous essayez de déployer rapidement un site intermédiaire et que vous n'avez jamais développé localement auparavant, cette option ne devrait pas être votre premier choix.
- La configuration et le redéploiement sur votre site en ligne prennent plus de temps qu'avec un site intermédiaire en un clic.
- Vous devrez ajouter manuellement un certificat SSL.
- Le déploiement sur un site en direct peut être plus sujet aux erreurs.
- Vous ne pourrez pas tester les transactions de la passerelle de paiement, les e-mails de notification ou tout autre service connecté via l'API sans connexion Internet.
- Ce n'est pas très accessible aux collaborateurs.
Comment mettre en place un site de développement
Dans cette section, nous aborderons la configuration d'un site intermédiaire avec votre hébergeur, manuellement, et l'utilisation d'un plugin sur un environnement hébergé. Ces étapes doivent également se traduire par la configuration d'un site intermédiaire sur localhost. Si vous êtes nouveau dans l'utilisation de localhost, Jetpack a un article avec de bonnes recommandations pour les outils de développement localhost.
Avant de commencer
Quelle que soit la configuration de votre site de staging, assurez-vous d'avoir :
- Hébergement Web qui répond aux exigences de WooCommerce . Si votre hébergement ne répond pas aux exigences de WordPress, vous ne pourrez peut-être pas copier votre site en direct avec succès.
- Un nom de domaine intermédiaire lié à votre hébergeur. Certaines sociétés d'hébergement peuvent vous permettre de configurer de nouvelles instances de votre site sur des URL de test qu'elles possèdent. D'autres peuvent exiger que vous utilisiez votre propre nom de domaine acheté. Si vous utilisez une URL qui vous appartient, assurez-vous qu'elle est connectée à votre compte d'hébergement via vos enregistrements DNS.
- Détails de connexion pour votre panneau de contrôle d'hébergement. Ces détails sont généralement les mêmes que les informations de connexion de votre compte d'hébergement. Si vous n'êtes pas sûr, vérifiez auprès de votre fournisseur d'hébergement.
- Informations d'identification du protocole de transfert de fichiers sécurisé (SFTP). Ceux-ci peuvent être trouvés dans votre panneau de contrôle d'hébergement. Si vous ne savez pas où les trouver, demandez à l'assistance de votre hébergeur. Les détails dont vous aurez besoin sont :
- Hôte (l'adresse IP de votre serveur live)
- Nom d'utilisateur
- Mot de passe
- Numéro de port
Même si vous avez l'intention d'utiliser un plug-in pour copier votre site en ligne dans un environnement intermédiaire, la migration peut ne pas se dérouler sans heurts. Vous devez être prêt à copier votre site manuellement. Pour ce faire, vous aurez besoin d'une application SFTP telle que :
| Application | Système | Gratuit ou Premium |
| WinSCP | les fenêtres | Libre |
| FilezillaName | Windows, Mac, Linux | Options gratuites et premium |
| Cybercanard | Windows, Mac | Libre |
| Transmettre | Mac | Prime |
Pour cet exemple, nous utiliserons Filezilla, mais la plupart des clients SFTP fonctionnent de la même manière.
Mise en place d'un site de staging WordPress avec votre hébergeur
De nombreux hébergeurs proposent des environnements de staging en un clic, en particulier dans le cadre de plans WordPress gérés. C'est le moyen le plus simple de mettre en place un site intermédiaire car votre hébergeur s'occupe de la majorité du travail pour vous. Ils peuvent également vous aider si vous rencontrez des problèmes.
Les étapes exactes que vous devrez suivre varient en fonction de votre fournisseur, alors consultez leur documentation pour tous les détails dont vous avez besoin. Dans cet exemple, nous allons configurer un site intermédiaire avec Siteground.
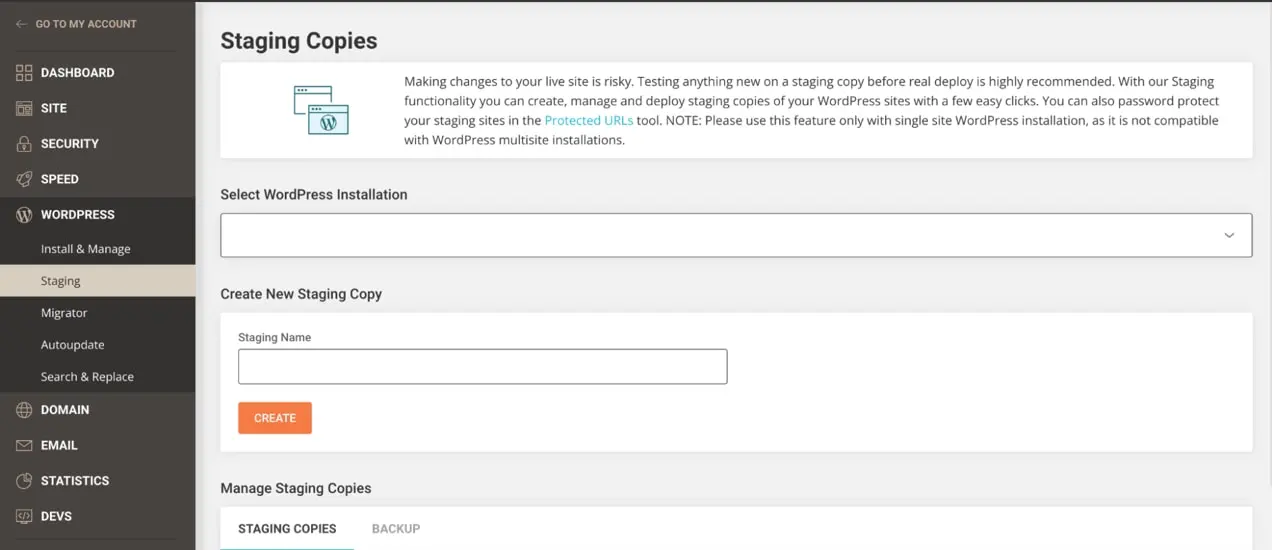
Dans votre compte Siteground, accédez à l'onglet Sites Web et cliquez sur Outils du site sous le site Web que vous souhaitez dupliquer. Allez dans WordPress → Mise en scène.
Dans la liste déroulante Sélectionner l'installation de WordPress , choisissez le site sur lequel vous travaillez. Ensuite, ajoutez un nom pour votre site intermédiaire et cliquez sur Créer.

Si vous avez des fichiers situés en dehors de la configuration WordPress typique - par exemple JavaScript personnalisé - une boîte apparaîtra vous demandant si vous souhaitez les inclure dans votre environnement de staging. Incluez-les s'ils font partie des fonctionnalités ou de la conception de votre site. Cela variera pour chaque configuration. Ensuite, cliquez sur Confirmer.
Et c'est tout! Vous pouvez accéder à votre site de développement à partir de la même zone de votre panneau de contrôle et apporter également des modifications à votre site en ligne en quelques clics.
Mise en place d'un site de staging à l'aide d'un plugin
Si votre fournisseur d'hébergement n'offre pas de staging, l'utilisation d'un plugin pour faire une copie de votre site en ligne et le migrer vers un environnement de staging est la meilleure option. Non seulement c'est plus facile que la méthode manuelle, mais cela prend moins de temps et produit moins d'erreurs. Nous utiliserons le plugin WP Staging pour cet exemple, mais d'autres options incluent Jetpack, BackupBuddy et Transferito.
Le processus pour chaque plugin sera différent, donc si vous décidez d'utiliser autre chose que WP Staging, vous voudrez lire la documentation du plugin avant de passer par le processus de migration. Bien sûr, avant de faire quoi que ce soit, sauvegardez votre site en ligne !
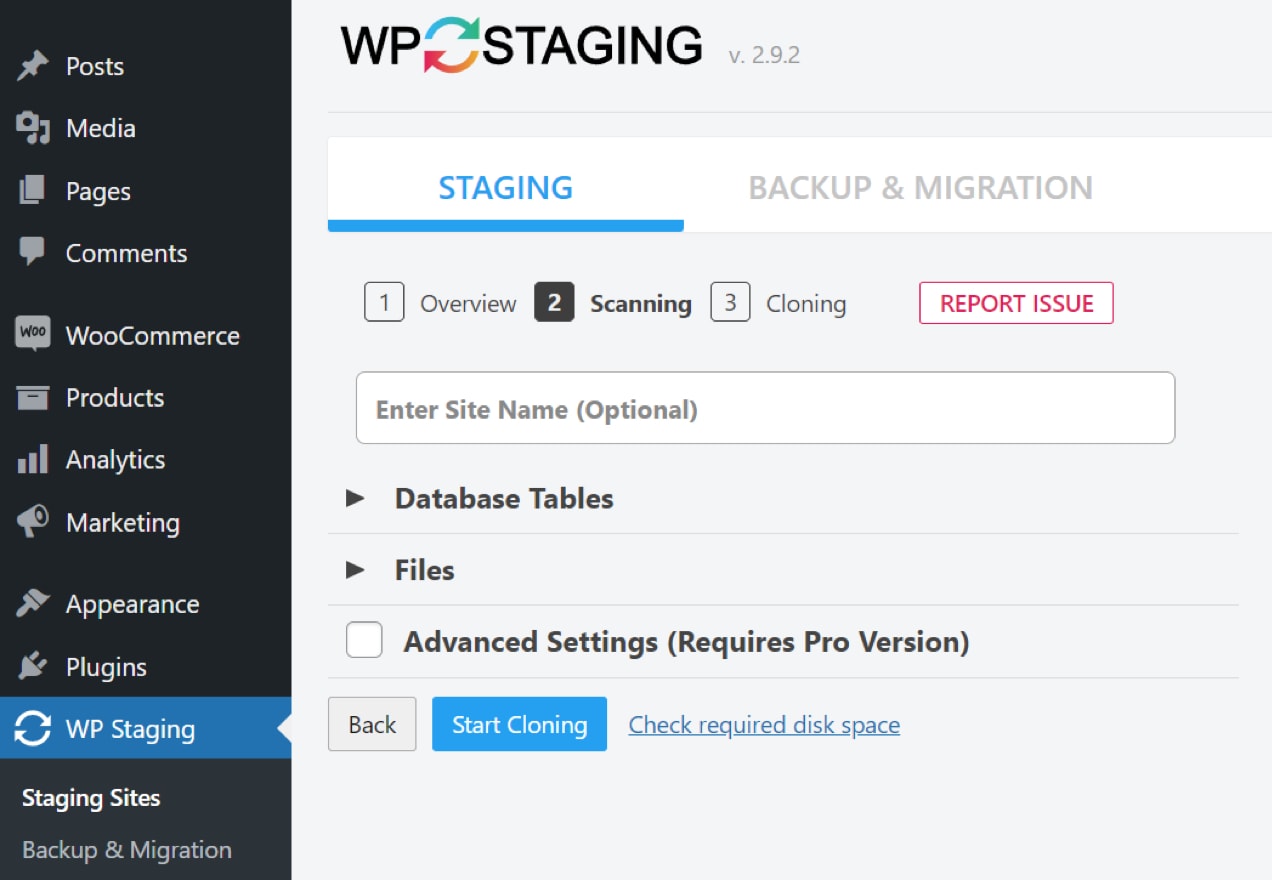
Après avoir installé et activé le plugin, accédez à WP Staging → Staging Sites dans votre tableau de bord WordPress. Là, vous pouvez sélectionner les parties de votre base de données et les fichiers que vous souhaitez inclure dans votre environnement de staging. Tout sera sélectionné par défaut, et c'est la bonne option pour la majorité des sites.

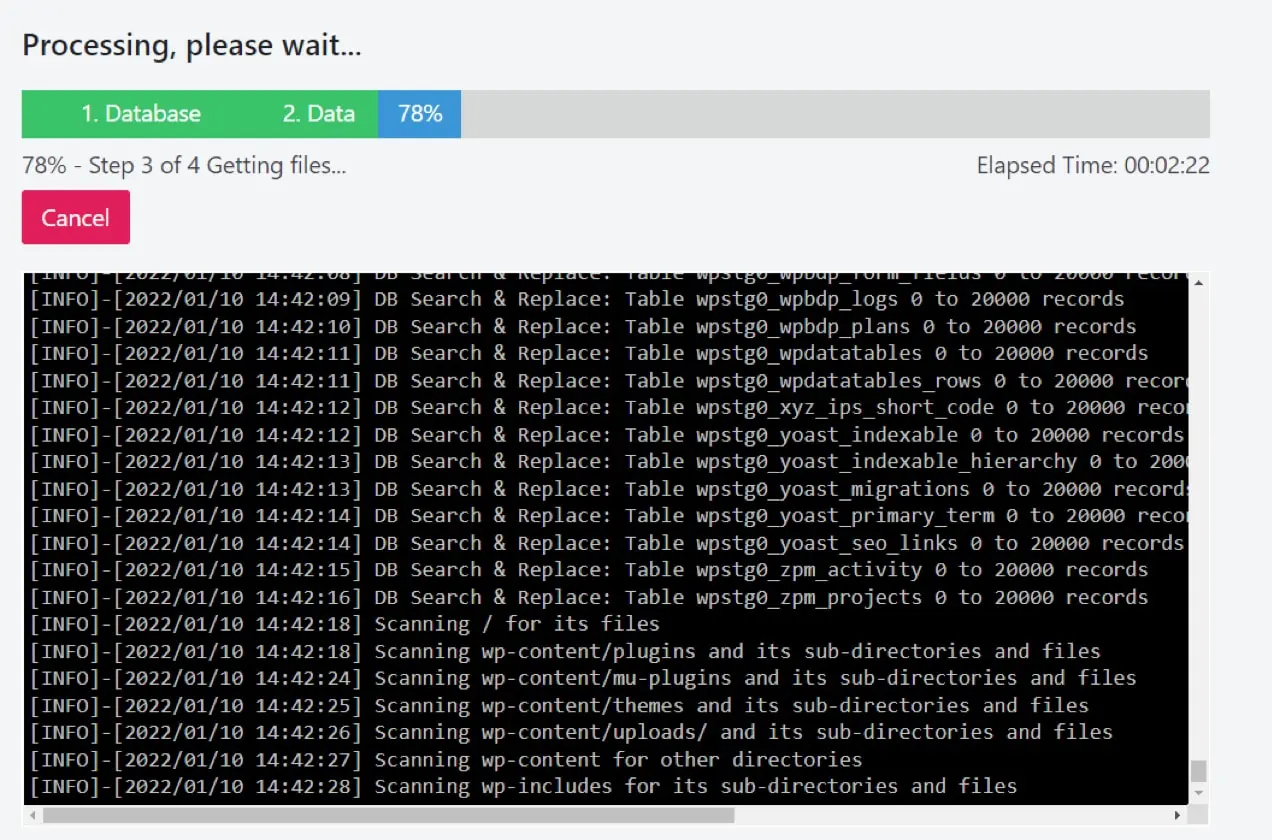
Maintenant, cliquez sur Démarrer le clonage. Le temps nécessaire pour créer votre site de développement variera en fonction de sa taille, mais le plug-in vous tiendra au courant tout au long du processus.

Une fois le processus terminé, vous êtes prêt à partir ! Vous verrez des instructions pour accéder à la copie intermédiaire et pourrez vous connecter en utilisant les mêmes informations d'identification que votre site en ligne.
Notez que vous aurez besoin de la version premium du plugin pour pousser les modifications de la mise en scène à la mise en ligne. Cependant, si vous n'êtes pas un développeur et que vous ne disposez pas d'outils de staging dans le cadre de votre plan d'hébergement, la facilité d'utilisation en vaudra probablement l'investissement.
Configurer manuellement un site de développement WordPress
Les étapes suivantes sont basées sur un hôte qui utilise cPanel. Si votre hébergeur utilise une alternative comme Plesk ou un panneau de contrôle propriétaire, les étapes devraient être assez similaires. Cependant, si vous n'êtes pas sûr, vous pouvez probablement trouver de l'aide dans la documentation d'aide de votre fournisseur d'hébergement ou en contactant directement son équipe de support client.
Étape 1 : Faites une sauvegarde de votre site en ligne
Effectuez une sauvegarde de votre site en ligne avant de commencer à copier votre site vers la mise en scène au cas où quelque chose tournerait mal.
Étape 2 : Copiez vos fichiers de votre serveur live sur votre bureau
Vous aurez besoin d'un client SFTP et d'identifiants de connexion. Si vous n'êtes pas sûr de ce qu'ils sont, demandez à votre fournisseur d'hébergement.

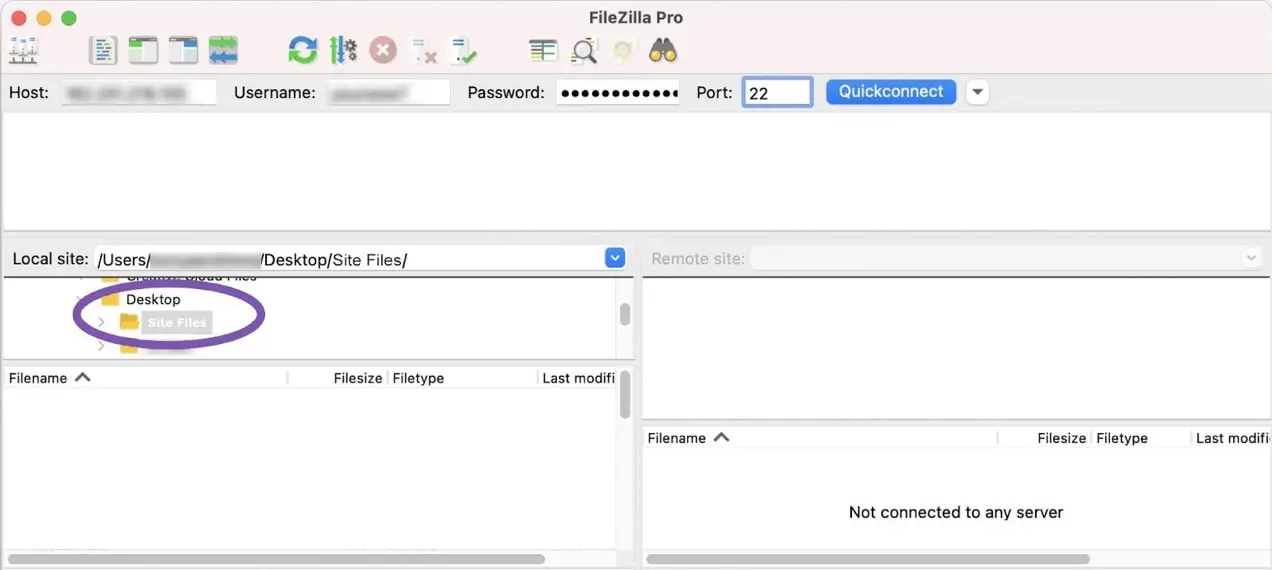
- Connectez-vous à votre serveur Web à l'aide de votre client SFTP. Entrez les informations d'identification fournies par votre hôte pour les champs Hôte , Nom d'utilisateur , Mot de passe et Port .

- Accédez à un dossier sur votre ordinateur où vous souhaitez télécharger les fichiers de votre site. Dans la plupart des clients SFTP, les fichiers locaux apparaissent dans le volet de gauche et les fichiers de serveur externes à droite.

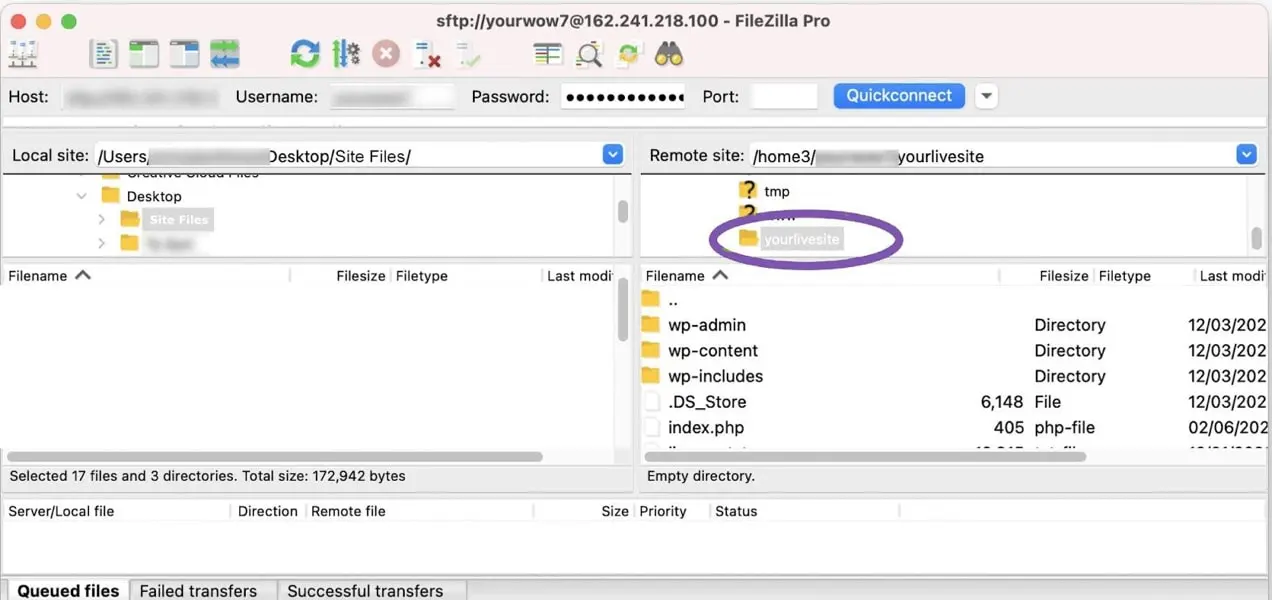
- Accédez au répertoire public sur votre serveur Web (volet de droite) . Ce dossier est généralement appelé ' public_html ' ou ' www .' Le nom du répertoire peut varier, cependant, vérifiez auprès de votre fournisseur d'hébergement si vous n'êtes pas sûr.

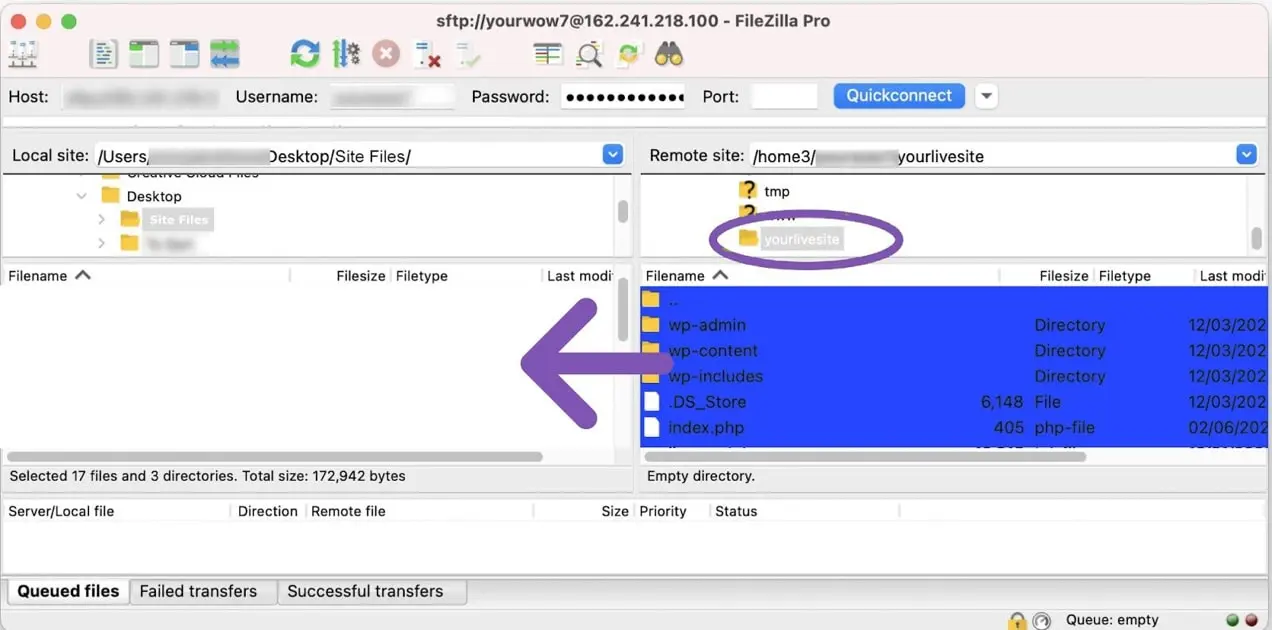
- Sélectionnez tous les fichiers dans le volet de droite et faites-les glisser vers le volet de gauche. Cela prendra un certain temps en fonction du nombre de fichiers que vous avez et de votre vitesse de connexion.

Étape 3 : Exportez la base de données de votre site en ligne
Une fois que vous avez déplacé vos fichiers de votre serveur en direct vers votre bureau, vous devrez exporter votre base de données et l'importer dans votre environnement de staging. Si vous essayez de visiter votre URL de staging avant d'importer votre base de données, vous verrez le message "Erreur lors de l'établissement de la connexion à la base de données".

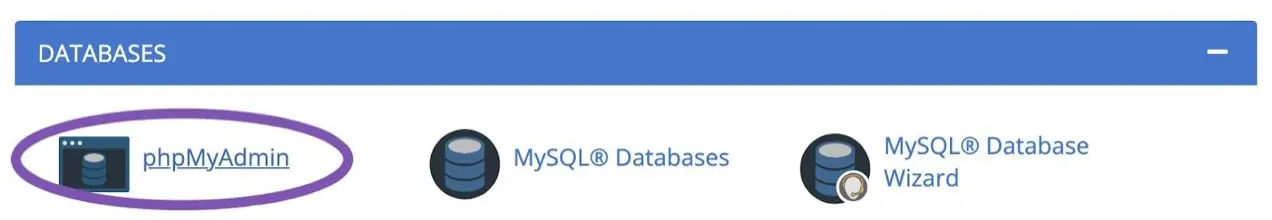
Contrairement à vos fichiers WordPress, la base de données n'est pas accessible via SFTP ou le gestionnaire de fichiers cPanel. Pour accéder et exporter votre base de données, vous utiliserez phpMyAdmin. Vous pouvez trouver phpMyAdmin dans cPanel sous Bases de données .

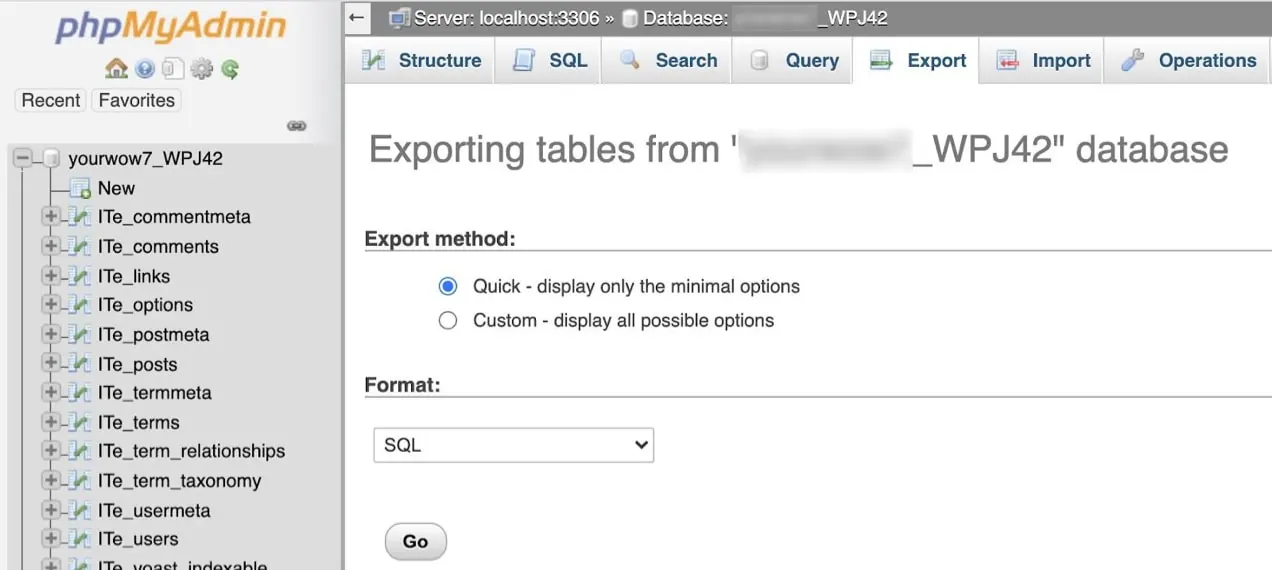
Dans phpMyAdmin :
- Sélectionnez votre base de données.
- Cliquez sur l'onglet Exporter .
- Sélectionnez Rapide comme méthode d'exportation, choisissez SQL comme type de fichier, puis cliquez sur Accéder .

Cela téléchargera un fichier .sql sur votre ordinateur. Prenez note de l'endroit où il est enregistré, car vous devrez l'importer sur votre serveur Web intermédiaire.
Étape 4 : importez la base de données de votre site en ligne sur votre serveur intermédiaire
Pour télécharger la base de données de votre site en ligne, vous devez d'abord créer une nouvelle base de données vierge sur le serveur intermédiaire.
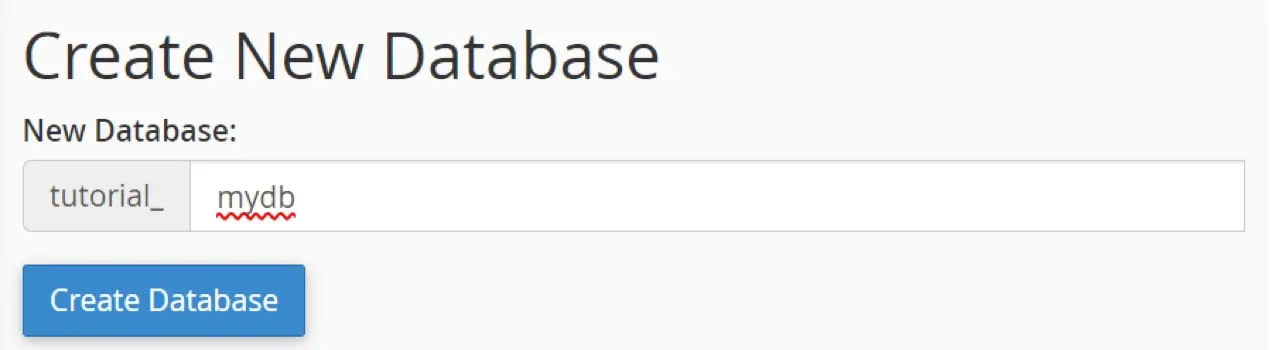
- Dans votre panneau de contrôle d'hébergement, allez dans la section 'Bases de données' et cliquez sur Bases de données MySQL .
- Créez une nouvelle base de données. Dans ce cas, la base de données s'appelle 'tutorial_mydb.'

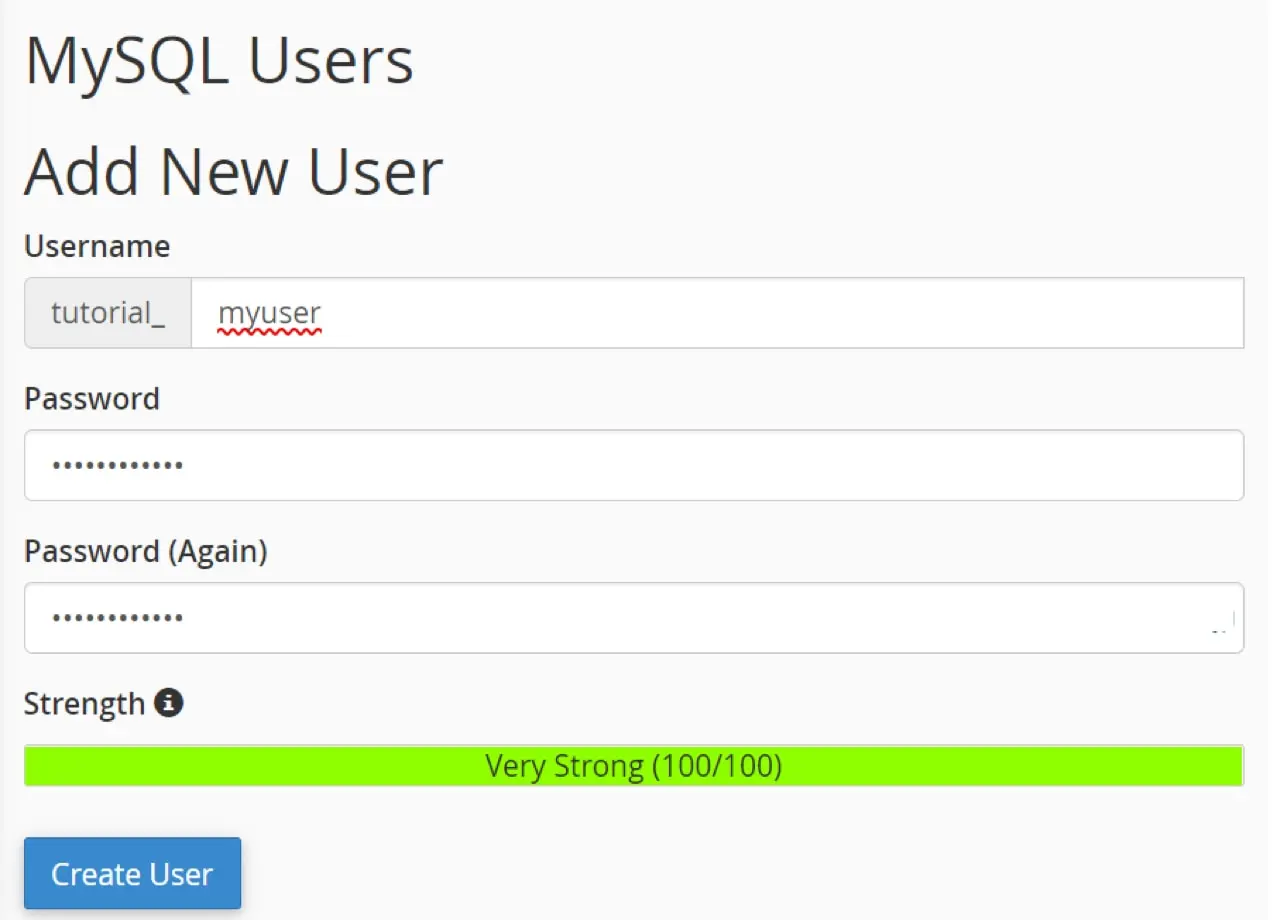
- Créez un utilisateur de base de données. Dans la section Utilisateurs MySQL , vous allez créer un nouvel utilisateur. Utilisez un nom d'utilisateur unique (pas "admin" - soyez créatif) et un mot de passe fort.

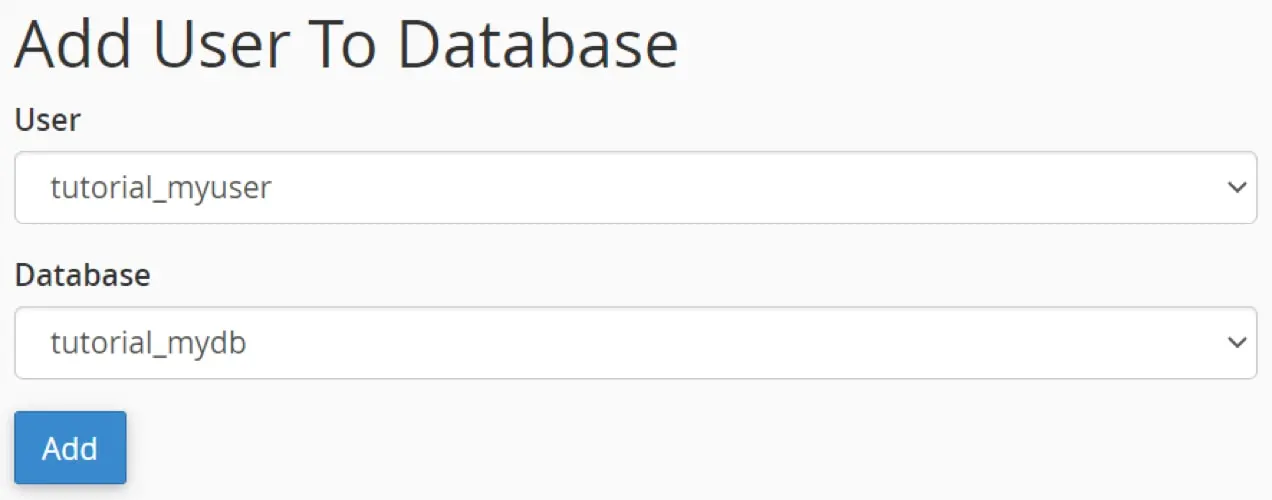
- Ajoutez la base de données à l'utilisateur. Dans la section Ajouter un utilisateur à la base de données , sélectionnez l'utilisateur et la base de données que vous venez de créer, puis cliquez sur Ajouter .

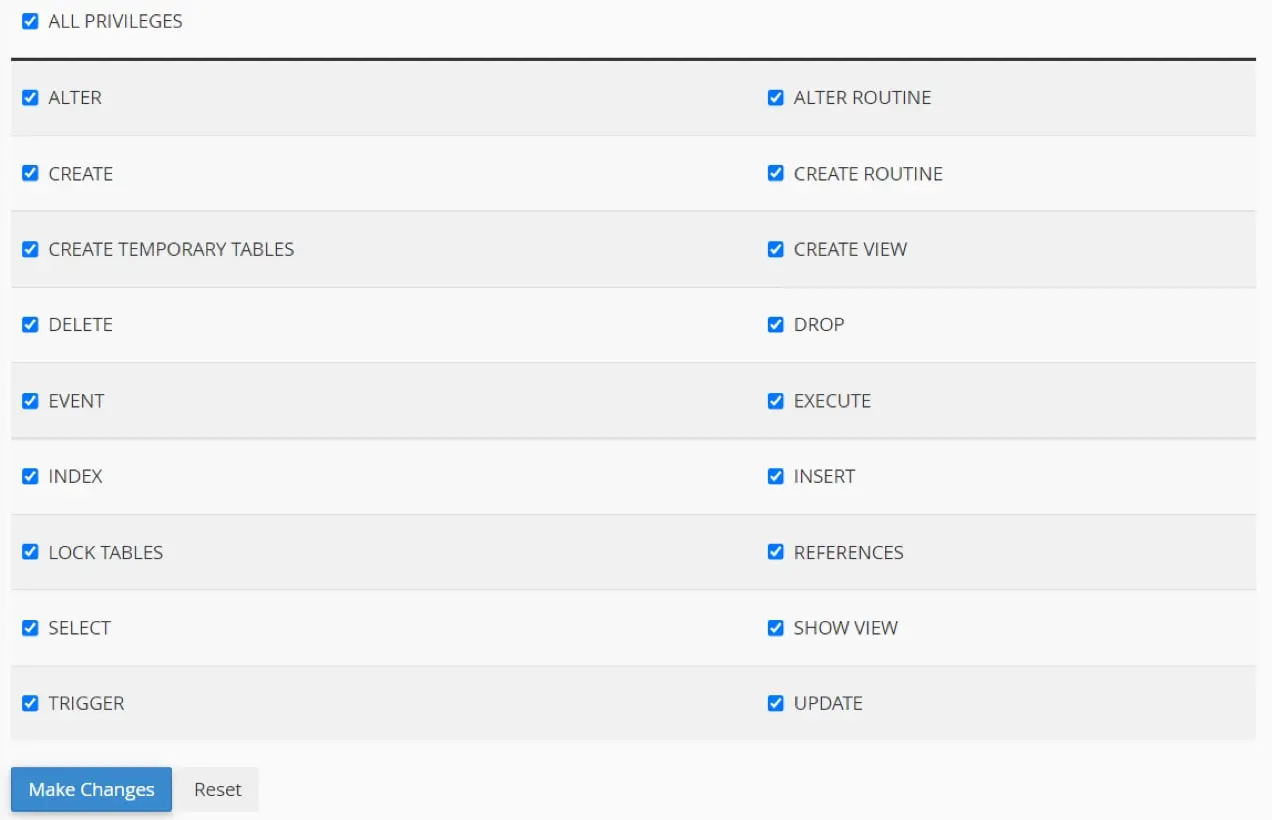
5. Attribuez tous les privilèges au compte d'utilisateur et cliquez sur Apporter des modifications .

Voila ! Vous avez créé avec succès une base de données vierge dans laquelle vous pouvez importer la base de données de votre site en ligne.
Étape 5 : Modifiez votre fichier wp-config.php
Le fichier wp-config.php contient des informations importantes sur votre base de données. Ce fichier connecte WordPress à des données vitales telles que le contenu de la publication, la méta de la publication, les utilisateurs et les paramètres de thème et de plug-in. Votre fichier wp-config.php doit être mis à jour avec les informations de la base de données du serveur intermédiaire afin que votre nouveau site intermédiaire puisse communiquer avec votre base de données.
- Sur votre ordinateur, trouvez la copie de votre fichier wp-config.php que vous avez téléchargé depuis votre site en ligne. Ensuite, ouvrez-le dans un éditeur de texte de votre choix, comme VS Code ou Notepad++.
- Accédez à la section mySQL du fichier et remplacez les détails de la base de données de votre site en ligne par ceux que vous venez de créer.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'yournewdatabasename' ); /** MySQL database username */ define( 'DB_USER', 'yournewdatabaseuser'); /** MySQL database password */ define( 'DB_PASSWORD', 'yournewdatabasepassword' );
Certains fichiers wp-config.php contiennent également les lignes suivantes :
define('WP_SITEURL', 'https://yoURLivesite.com'); define('WP_HOME', 'http://yoURLivesite.com');Si vous voyez ces lignes dans votre fichier, vous devrez les remplacer par l'URL de votre serveur intermédiaire.
- Enregistrez votre fichier wp-config.php et écrasez celui que vous avez téléchargé sur votre serveur Web en le faisant glisser et en le déposant à l'aide de votre client SFTP.
Étape 6 : Importez la base de données de votre site en ligne
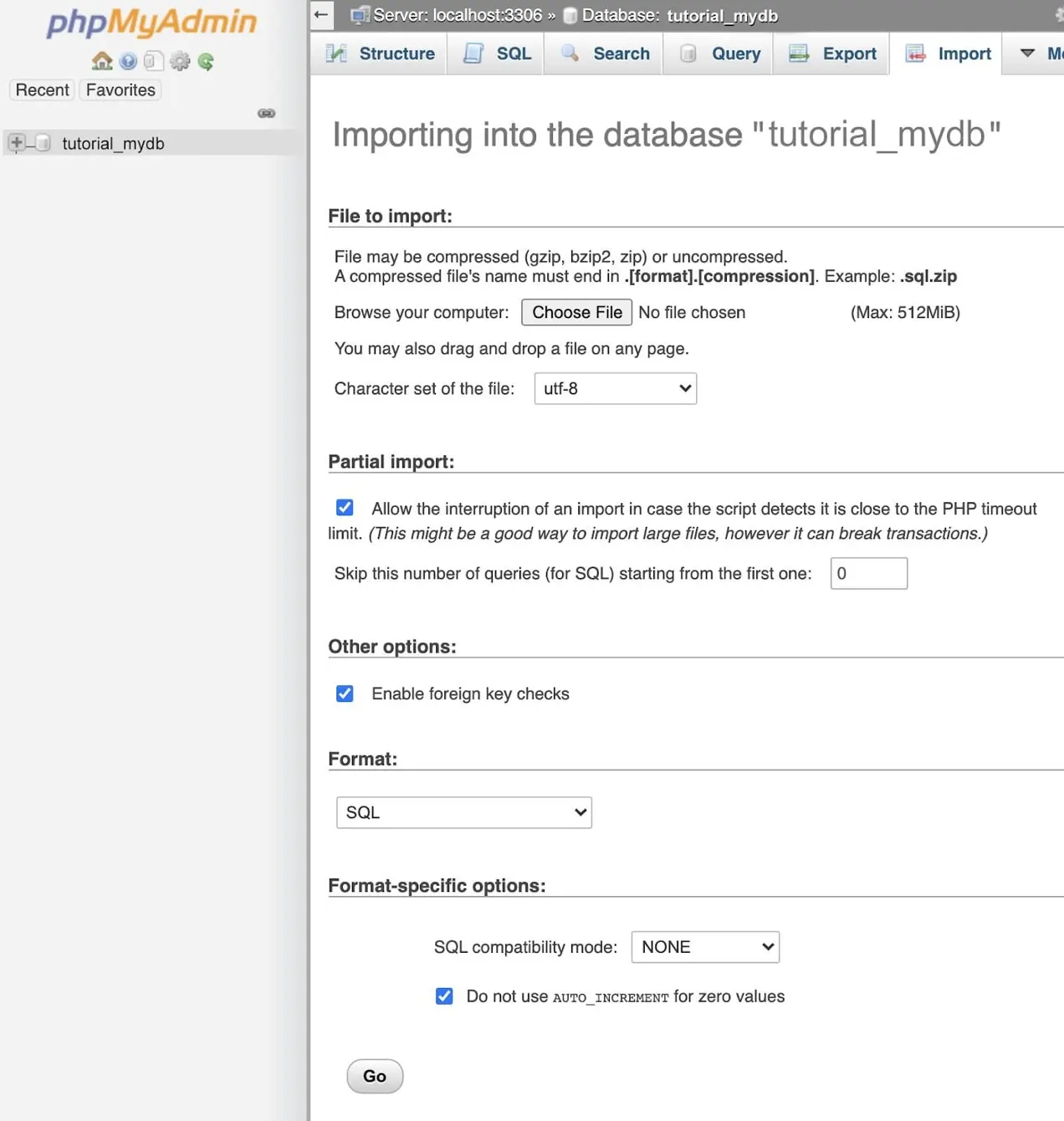
- Accédez à phpMyAdmin sur votre serveur Web. Dans cPanel, vous le trouverez sous Bases de données .
- Sélectionnez votre base de données nouvellement créée, puis cliquez sur l'onglet Importer .
- Cliquez sur Choisir un fichier et recherchez le fichier sql que vous avez exporté précédemment.

4. Cliquez sur Go pour commencer le processus d'importation. Selon la taille de votre base de données, l'importation peut prendre un peu de temps. Lorsque l'importation est terminée, vous devriez voir toutes vos tables de base de données sur la gauche.
Étape 7 : Modifier les URL racine dans la base de données de votre site
Maintenant que vos données ont été importées, vous devez remplacer toutes les instances de l'URL de votre site en ligne par votre nouvelle URL de site intermédiaire.
- Ouvrez phpMyAdmin et sélectionnez votre base de données.
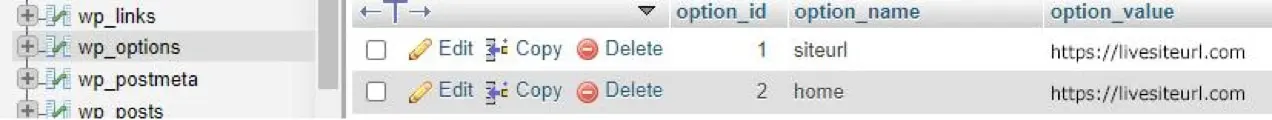
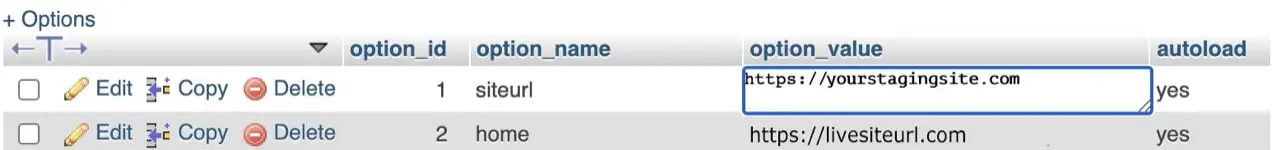
- Cliquez sur votre table wp_options . Les tableaux apparaissent généralement à gauche.

3. Une fois ouvert, vous devriez voir les deux premières options. Regardez sous la colonne option_name pour les étiquettes siteURL et home .
4. Double-cliquez sur les valeurs des options siteurl et home sous la colonne option_values et remplacez-les par votre URL de staging. Assurez-vous de ne pas inclure de barre oblique (/) à la fin de l'URL.

5. Ouvrez votre navigateur et saisissez l'URL de votre site de staging avec /wp-admin/ à la fin (par exemple https://yourstagingsite.com/wp-admin/). Cela vous redirigera vers la page de connexion.
Étape 8 : Videz vos permaliens
Les liens permanents sont les URL permanentes des pages et des publications de votre site Web et leur structure sous-jacente. Parfois, vos liens de publication et de page peuvent ne pas fonctionner sur votre site de staging à moins que vous ne vidiez d'abord vos permaliens. Il s'agit d'un processus simple.
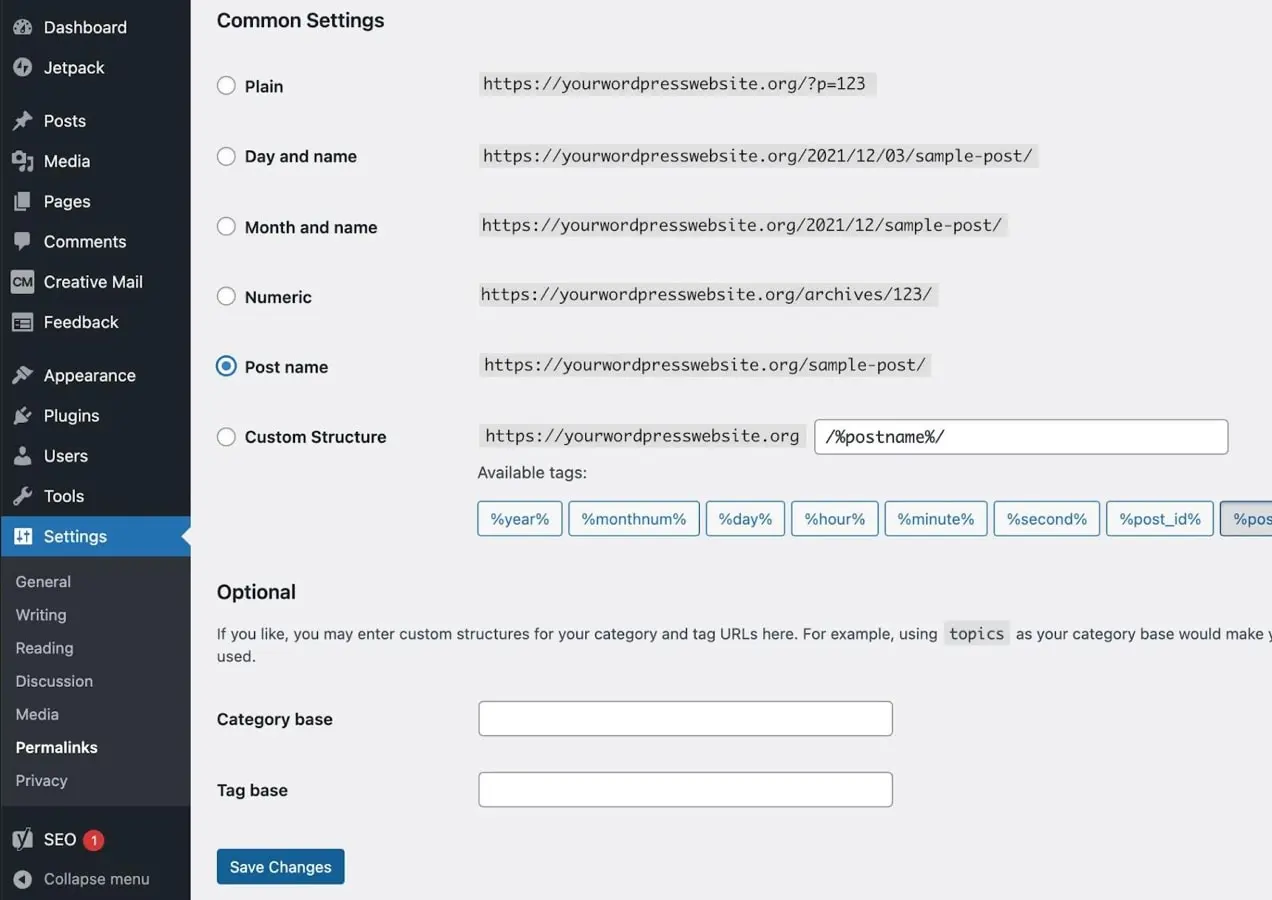
- Dans le tableau de bord WordPress de votre site de staging, accédez à Paramètres → Permaliens .
- Cliquez sur Enregistrer les modifications . Vous ne devriez pas avoir à changer quoi que ce soit dans les paramètres.

Étape 9 : Recherchez et remplacez les URL de votre site en ligne dans votre base de données
Votre site Web contient très probablement au moins quelques liens auto-référencés qui utilisent l'URL racine. Sur votre site de développement, vous ne voulez pas que ces liens fassent encore référence au site en ligne, vous devrez donc effectuer une recherche et un remplacement. La meilleure et la plus sûre façon de le faire est d'utiliser un plugin. Pour cet exemple, nous utilisons le plugin Better Search Replace.
Rappel : avant de faire quoi que ce soit sur votre base de données, assurez-vous de créer une sauvegarde.
Dans votre tableau de bord WordPress :
- Allez dans Plugins → Ajouter nouveau.
- Recherchez Better Search Replace.
- Cliquez sur Installer maintenant → Activer.
- Dans votre tableau de bord WordPress, allez dans Outils → Better Search Replace .
- Remplissez le champ Rechercher avec l'URL de votre site en ligne (par exemple, livesite.com).
- Remplissez le champ Remplacer par avec l'URL de votre serveur Web (par exemple, stagingsite.com).
- Sélectionnez les tables de base de données sur lesquelles vous souhaitez effectuer la recherche/le remplacement. Habituellement, il suffit de l'appliquer aux tables wp_posts et wp_postmeta .
- Cochez Exécuter à blanc ? .
- Cliquez sur Exécuter la recherche/le remplacement. L'exécution à blanc signifie que cela n'apportera aucune modification, mais il vous montrera le nombre de modifications qui seront apportées lorsque vous exécuterez réellement la recherche et le remplacement.
- Vérifiez les changements. Lorsque le test est terminé, vous devriez voir un certain nombre de changements. Si ce n'est pas le cas, vous devrez peut-être revérifier vos URL. Si vos URL sont correctes et qu'il n'y a toujours rien à modifier, vous n'avez rien à faire de plus et vous pouvez supprimer le plugin.
- S'il y a des modifications à apporter, décochez la case Run as dry run? et cliquez sur Exécuter la recherche/le remplacement.
- Désactivez et désinstallez Better Search Replace. Une fois votre recherche et remplacement terminé et que vous avez vérifié que le site fonctionne correctement, vous pouvez désactiver et désinstaller le plugin.
Faites une pause et prenez une tasse de café. Vous avez terminé la configuration manuelle de votre site intermédiaire et pouvez maintenant commencer à dépanner, expérimenter et tester !
Testez votre site de développement pour les erreurs
Quelle que soit la méthode que vous employez pour créer votre site intermédiaire, vous devez le tester pour vous assurer que rien ne s'est mal passé pendant le processus de configuration, puis le tester à nouveau après avoir apporté vos modifications et mises à jour . Les choses spécifiques que vous pourriez tester différeront d'un site Web à l'autre, mais voici une liste de contrôle de quelques questions à poser pendant le processus de test :
L'extrémité avant:
- Le site Web s'affiche-t-il comme prévu à la fois sur ordinateur et sur mobile ?
- Est-ce que tous les liens fonctionnent ?
- Les éléments interactifs fonctionnent-ils correctement (par exemple carrousels, boutons, accordéons, pop-ups) ?
- Pouvez-vous soumettre des formulaires? Les soumissions sont-elles reçues?
- Vos pages Panier et Paiement fonctionnent-elles correctement ?
Tableau de bord WordPress :
- Les pages de votre tableau de bord se chargent-elles correctement ?
- Pouvez-vous ajouter et modifier des publications, des pages et des produits ?
- Votre site web peut-il être indexé par les moteurs de recherche ? Allez dans Paramètres → Lecture et assurez-vous que Décourager les moteurs de recherche d'indexer ce site n'est pas coché.
- Vos pages de plugin et de thème et vos paramètres fonctionnent-ils ?
- Pouvez-vous installer de nouveaux plugins ?
Protégez votre site en direct et évitez les temps d'arrêt
Quelle que soit l'option que vous choisissez, testez toutes les mises à jour et modifications majeures de votre site dans un environnement intermédiaire plutôt que directement sur votre site en ligne. Cela protégera votre site en direct des problèmes liés aux nouveaux plugins, évitera les temps d'arrêt dus à des erreurs ou à des conflits et garantira à vos visiteurs une expérience utilisateur transparente et ininterrompue.
