Qu’est-ce que la conception UX ? Un guide du débutant
Publié: 2025-01-23Vous vous souvenez de votre première utilisation de Google Maps, Etsy ou Facebook ? Cette navigation sans effort, cette interface intuitive et la façon dont cela fonctionne – c'est la magie d'une bonne expérience utilisateur. Le design UX est l’art et la science de la création de produits et services numériques faciles à utiliser, agréables et efficaces pour tous les utilisateurs. Il s'agit de comprendre en profondeur comment les gens pensent, ressentent et se comportent lorsqu'ils interagissent avec une interface, puis de concevoir cette interface pour leur donner ce qu'ils veulent.
Dans cet article, nous explorerons ce qu'est la conception UX et approfondirons quelques principes directeurs clés. Nous vous présenterons également quelques outils, comme Divi, qui vous aident à aborder la conception UX sur votre site Web. Allons-y !
- 1 Quelle est la différence entre la conception UX et UI ?
- 2 Les principes fondamentaux de la conception UX
- 2.1 1. Recherche d'utilisateurs
- 2.2 2. Conception des interactions
- 2.3 3. Conception visuelle
- 2.4 4. Tests d'utilisabilité
- 2.5 5. Accessibilité
- 3 Quels sont les avantages d’une bonne conception UX ?
- 4 Les meilleurs outils pour la conception UX de sites Web
- 4.1 Conception et création de sites Web
- 4.2 Prototypage
- 4.3 Recherche et tests des utilisateurs
- 5 Faites passer la conception UX de votre site Web au niveau supérieur
Quelle est la différence entre la conception UX et UI ?

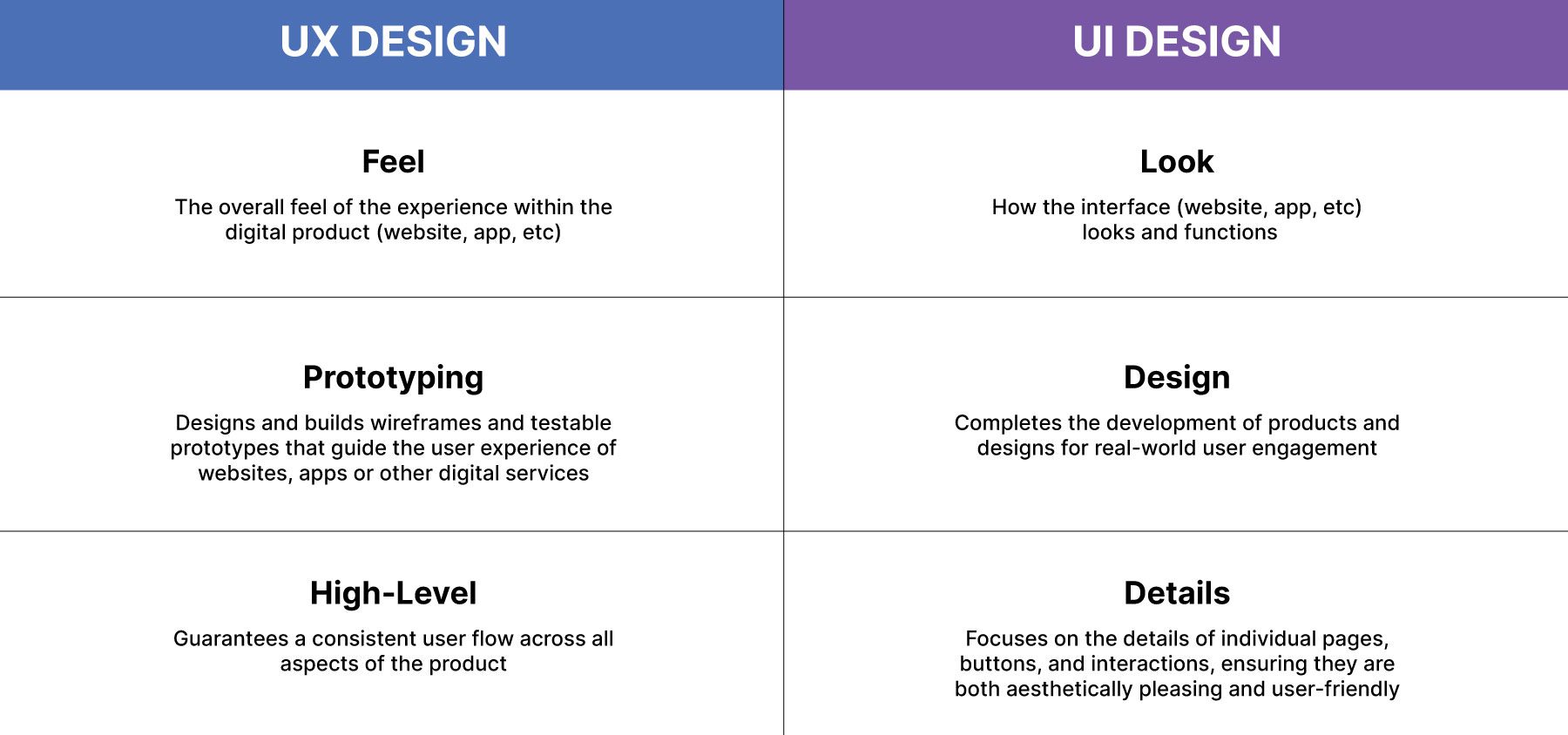
Il existe une idée fausse courante selon laquelle la conception de l’expérience utilisateur (UX) et la conception de l’interface utilisateur (UI) sont identiques. En réalité, ils travaillent ensemble pour créer des expériences belles et efficaces pour le Web, les applications et bien plus encore.
La conception UX se concentre sur l'expérience globale de l'utilisateur avec un site Web, un produit numérique ou un service. Il s'agit de comprendre les besoins, les comportements et les motivations des utilisateurs pour créer des produits numériques faciles à utiliser et efficaces et qui encouragent les gens à agir. Considérez-le comme une vue d'ensemble : comment l'utilisateur ressent, pense et agit lorsqu'il interagit avec le produit.
D'autre part, l'interface utilisateur se concentre sur la présentation visuelle et les éléments interactifs du produit. Il s'agit de l'apparence et de la sensation du produit : les couleurs, la typographie, les images, les boutons et autres éléments visuels avec lesquels les utilisateurs interagissent directement. La conception de l’interface utilisateur vise à créer une interface agréable et intuitive, facile à naviguer et à comprendre.
Pour le dire clairement, l’UX concerne le pourquoi et le comment de l’expérience utilisateur, tandis que l’UI concerne le quoi – l’apparence et la convivialité de l’interface.
Les principes fondamentaux de la conception UX

La conception UX repose sur plusieurs principes fondamentaux qui guident les concepteurs dans la création d’une expérience utilisateur efficace. Cela implique de mener des recherches approfondies sur les comportements des utilisateurs, de concevoir de manière interactive, de se concentrer sur l'attrait esthétique d'une interface et de la tester minutieusement une fois construite. Explorons quelques-uns des principes clés de la conception UX afin que vous compreniez mieux comment tout cela fonctionne.
1. Recherche d'utilisateurs
Comprendre les utilisateurs est fondamental pour une conception UX réussie. La recherche sur les utilisateurs consiste à collecter des données sur les besoins, les comportements et les motivations des utilisateurs. En identifiant les objectifs des utilisateurs, les défis et la manière dont ils interagissent avec des produits similaires, vous pouvez créer une expérience véritablement centrée sur l'utilisateur.
Les principales méthodes de recherche comprennent :
- Entretiens avec les utilisateurs : conversations approfondies avec des utilisateurs individuels pour découvrir leurs points de vue, leurs expériences et leurs motivations.
- Enquêtes et questionnaires : collectez des données auprès d'un public plus large pour obtenir des informations sur les préférences, les attitudes et les comportements des utilisateurs.
- Tests d'utilisabilité : observez les utilisateurs interagir avec des prototypes ou le produit réel pour identifier les problèmes d'utilisabilité.
- Analyse concurrentielle : analysez les produits concurrents pour comprendre leurs forces et leurs faiblesses et identifier les opportunités de différenciation.
Architecture de l'information

L'architecture de l'information (IA) est le modèle permettant d'organiser le contenu au sein d'un site Web, d'une application ou d'un produit numérique. Il se concentre sur la création d’une structure claire, logique et trouvable qui permet aux utilisateurs de naviguer et d’accéder facilement aux informations nécessaires.
Une architecture de l'information (IA) efficace repose sur trois principes clés : une structure claire et cohérente qui organise les informations selon une hiérarchie bien définie de catégories et de sous-catégories ; une navigation robuste qui offre des options intuitives et cohérentes, telles que des menus, des fils d'Ariane et des fonctionnalités de recherche ; et une fonction de recherche efficace qui permet aux utilisateurs de trouver rapidement des informations spécifiques.
Les composants courants de l'IA comprennent :
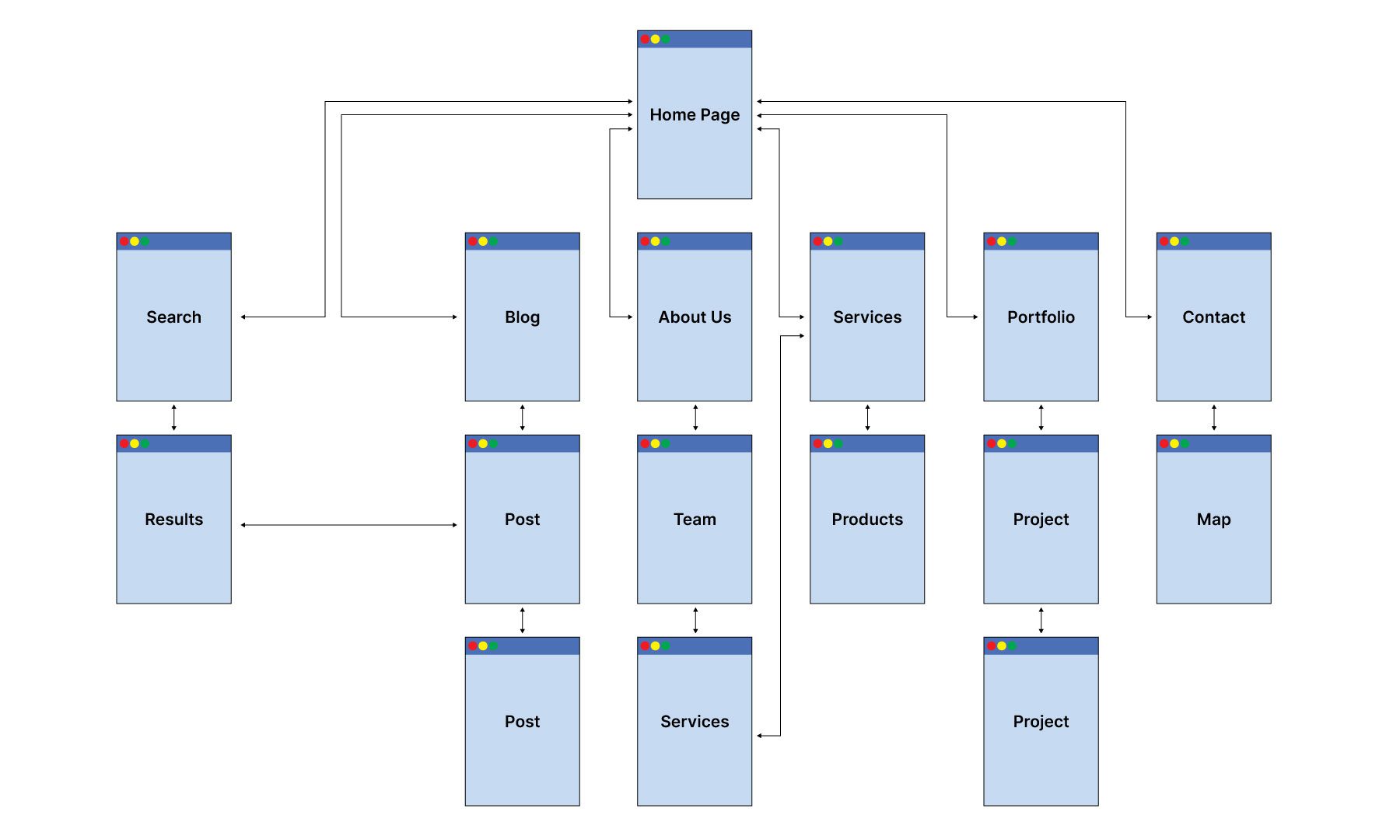
- Plans du site : représentations visuelles de la structure du site Web, montrant les relations entre les pages.
- Taxonomies : systèmes de classification pour organiser le contenu, tels que les catégories et les balises dans WordPress.
- Menus de navigation : moyens principaux permettant aux utilisateurs de se déplacer entre les différentes sections du site ou de l'application.
Considérez l’IA comme la feuille de route de votre site Web ou de votre application. Lorsqu'il est bien conçu, les utilisateurs peuvent facilement y naviguer. Cela les aide à comprendre comment les choses sont organisées, facilite la recherche de ce qu'ils recherchent et leur permet de faire avancer les choses rapidement et facilement. Une bonne IA rend l’ensemble de l’expérience utilisateur beaucoup plus fluide et plus agréable.
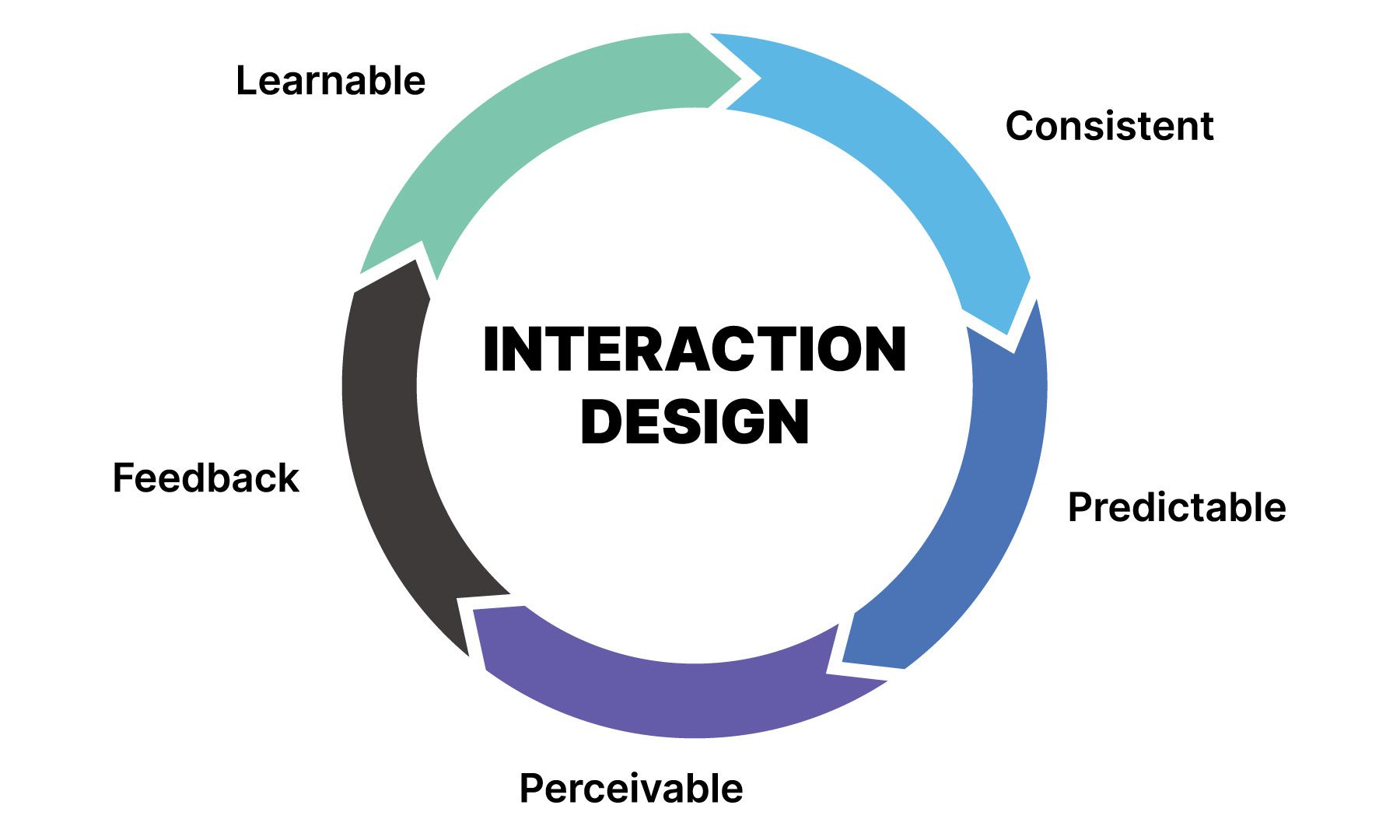
2. Conception d'interactions

La conception d’interaction concerne la manière dont les utilisateurs utilisent un site Web ou une application. Il ne s'agit pas seulement du look, mais aussi de la sensation d'interagir avec lui. Nous discutons de la conception du flux et veillons à ce que tout soit fluide et intuitif.
Quelques éléments clés à retenir sont la convivialité, l’accessibilité et la manière dont les utilisateurs se déplacent dans l’interface. Explorons-les plus en détail pour voir pourquoi ils sont si importants pour une expérience utilisateur exceptionnelle.
Convivialité

La convivialité dans la conception UX consiste à rendre les choses faciles pour les utilisateurs. Les concepteurs UX veulent qu’ils accomplissent les choses rapidement et sans effort, sans frustration.
Pour y parvenir, ils se concentrent sur quelques éléments clés :
- Facilité d'utilisation : Dans quelle mesure l'apprentissage et l'utilisation du produit sont-ils faciles ?
- Interactions intuitives : cela vous semble-t-il naturel et prévisible ?
- Satisfaction des utilisateurs : les utilisateurs sont-ils satisfaits de leur expérience ?
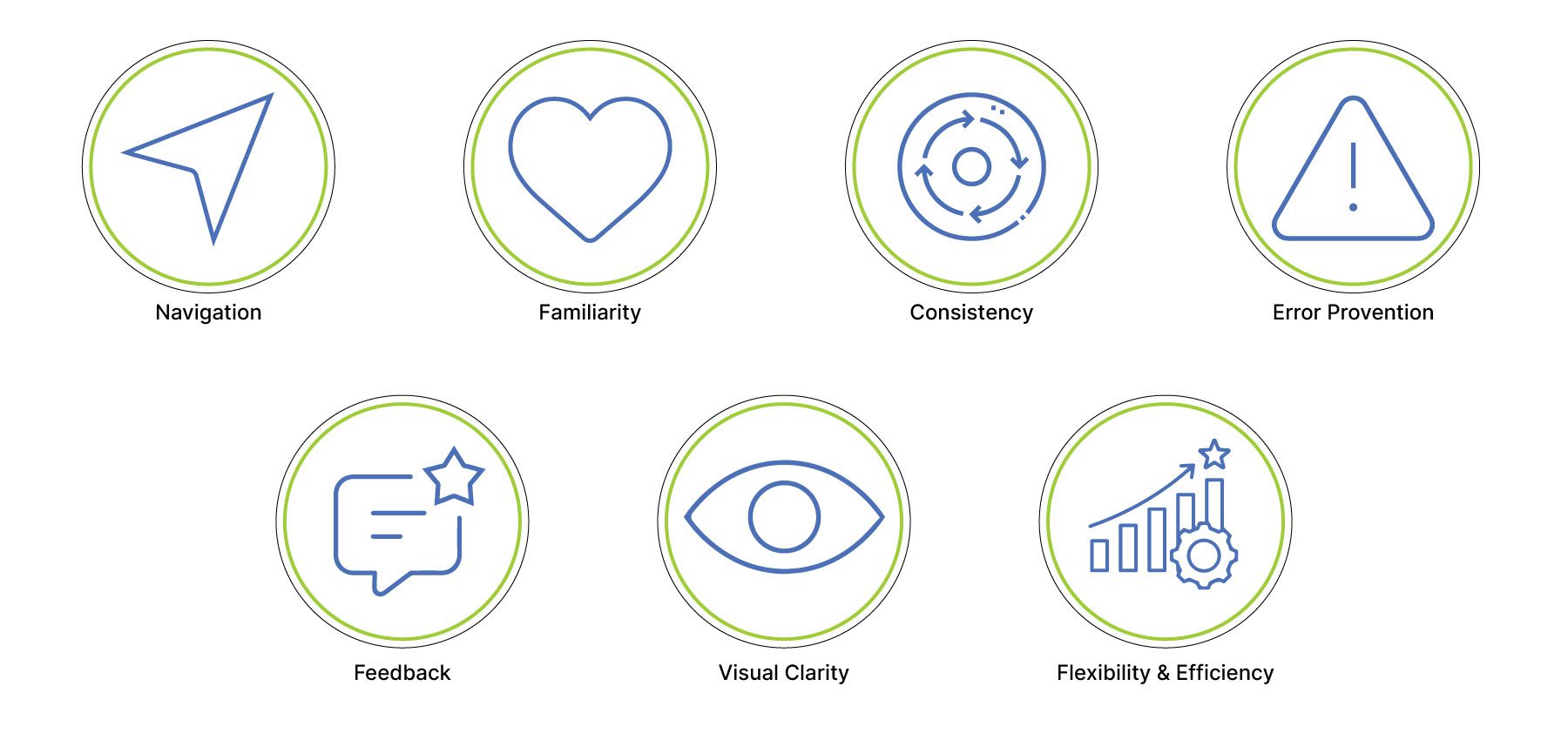
Un produit véritablement utilisable est comme une machine bien huilée. Les nouveaux utilisateurs devraient être capables de comprendre rapidement. Les interactions doivent être cohérentes et prévisibles afin que les utilisateurs sachent à quoi s'attendre. Les utilisateurs qui reviennent doivent se sentir à l’aise et familiers avec l’interface.
En fin de compte, une bonne convivialité permet aux utilisateurs d’atteindre leurs objectifs en toute confiance. Cela conduit à une expérience positive et agréable, à laquelle nous aspirons tous.
Flux d'utilisateurs

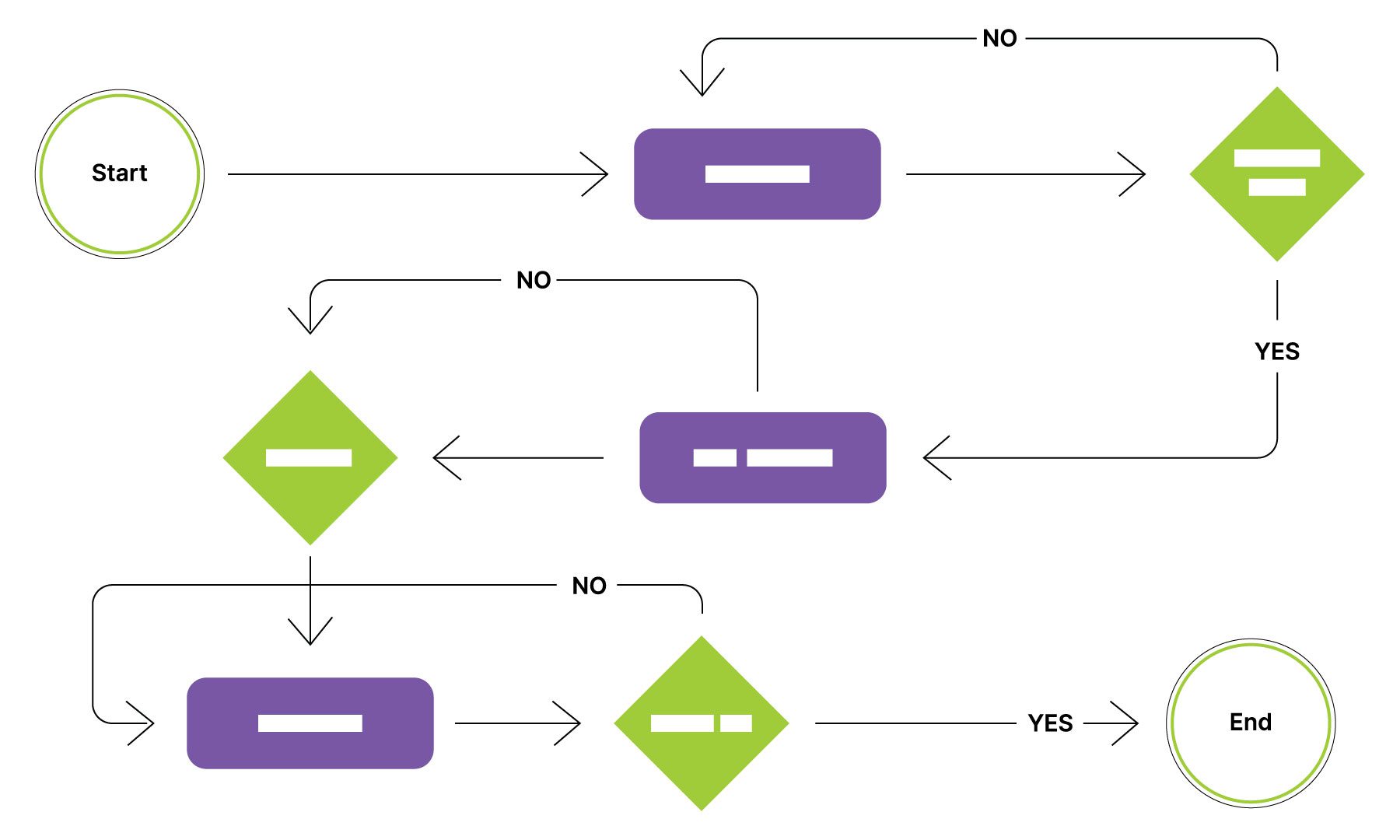
Le flux d'utilisateurs est la feuille de route qui guide un utilisateur à travers votre site Web ou votre application. Par exemple, si vous êtes sur un site Web de cuisine et que vous souhaitez trouver une recette de cookies aux pépites de chocolat, le flux d'utilisateurs tracera votre parcours depuis le moment où vous arrivez sur la page d'accueil jusqu'au point où vous ajoutez la recette à vos favoris.
Voici un exemple simple :
- Début : Vous arrivez sur la page d'accueil du site.
- Recherche : vous utilisez la barre de recherche pour rechercher des « cookies aux pépites de chocolat ».
- Résultats : vous parcourez les résultats de la recherche et choisissez une recette.
- Page de recette : vous lisez les ingrédients et les instructions.
- Action : Vous pouvez ajouter la recette à vos favoris, l'imprimer ou même y commencer votre liste de courses.
Un bon flux d’utilisateurs doit être clair, facile à suivre et exempt de détours inattendus ou d’obstacles déroutants. En cartographiant soigneusement ces parcours utilisateur, les concepteurs UX peuvent détecter les problèmes potentiels et rendre l'expérience globale plus fluide et plus agréable.
3. Conception visuelle
La conception visuelle concerne l'apparence et la convivialité de votre site Web ou de votre application. C'est comme la personnalité et le style de votre produit numérique. Il comprend les couleurs, les polices, les images et l’ambiance visuelle globale. C'est ce qui rend votre produit visuellement attrayant et engageant.
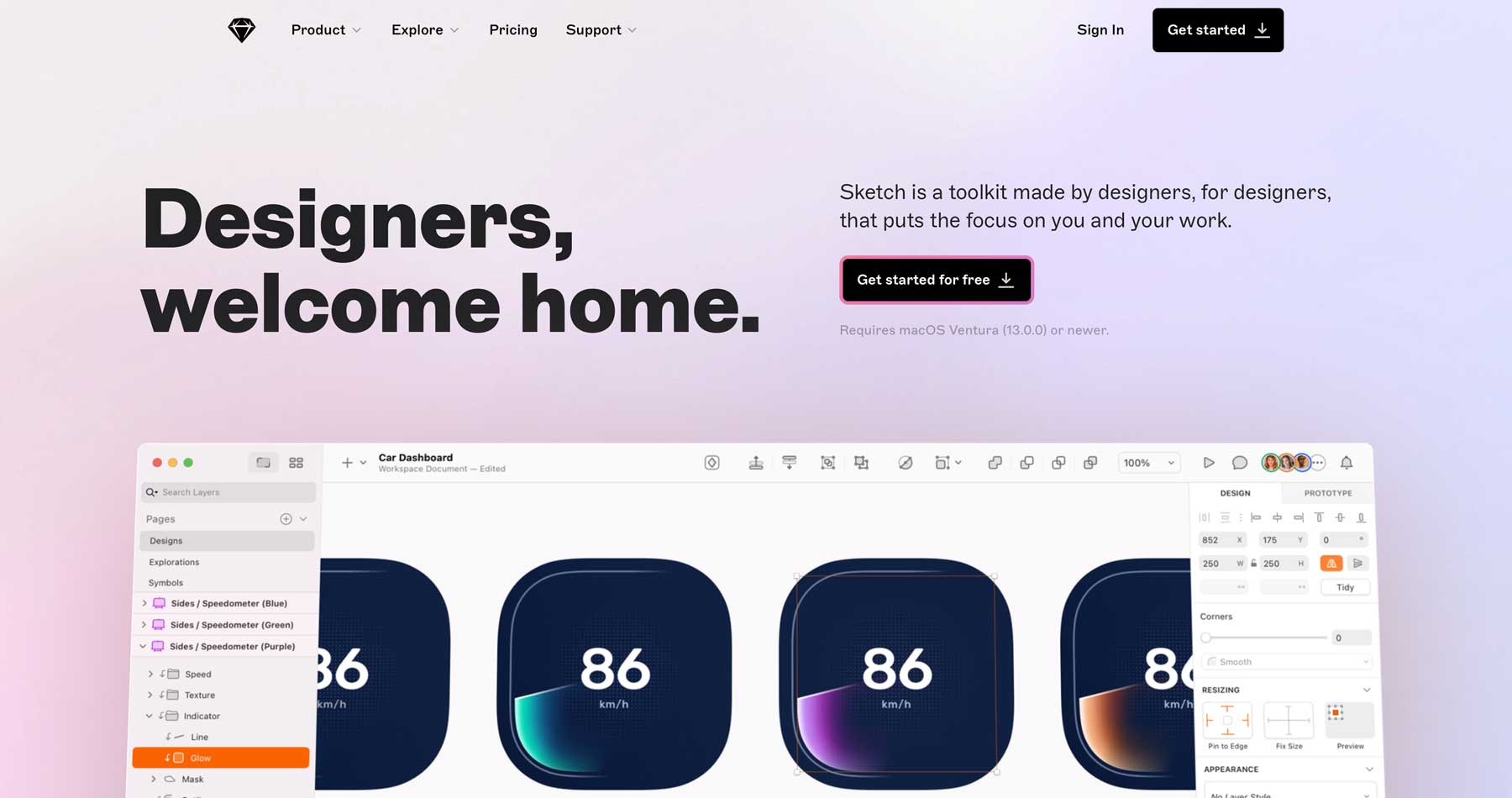
Hiérarchie visuelle
La hiérarchie visuelle est ce qui guide votre regard sur la page. Tout dépend de la façon dont les concepteurs organisent les éléments (texte, images, boutons) pour vous montrer ce qui est le plus important.
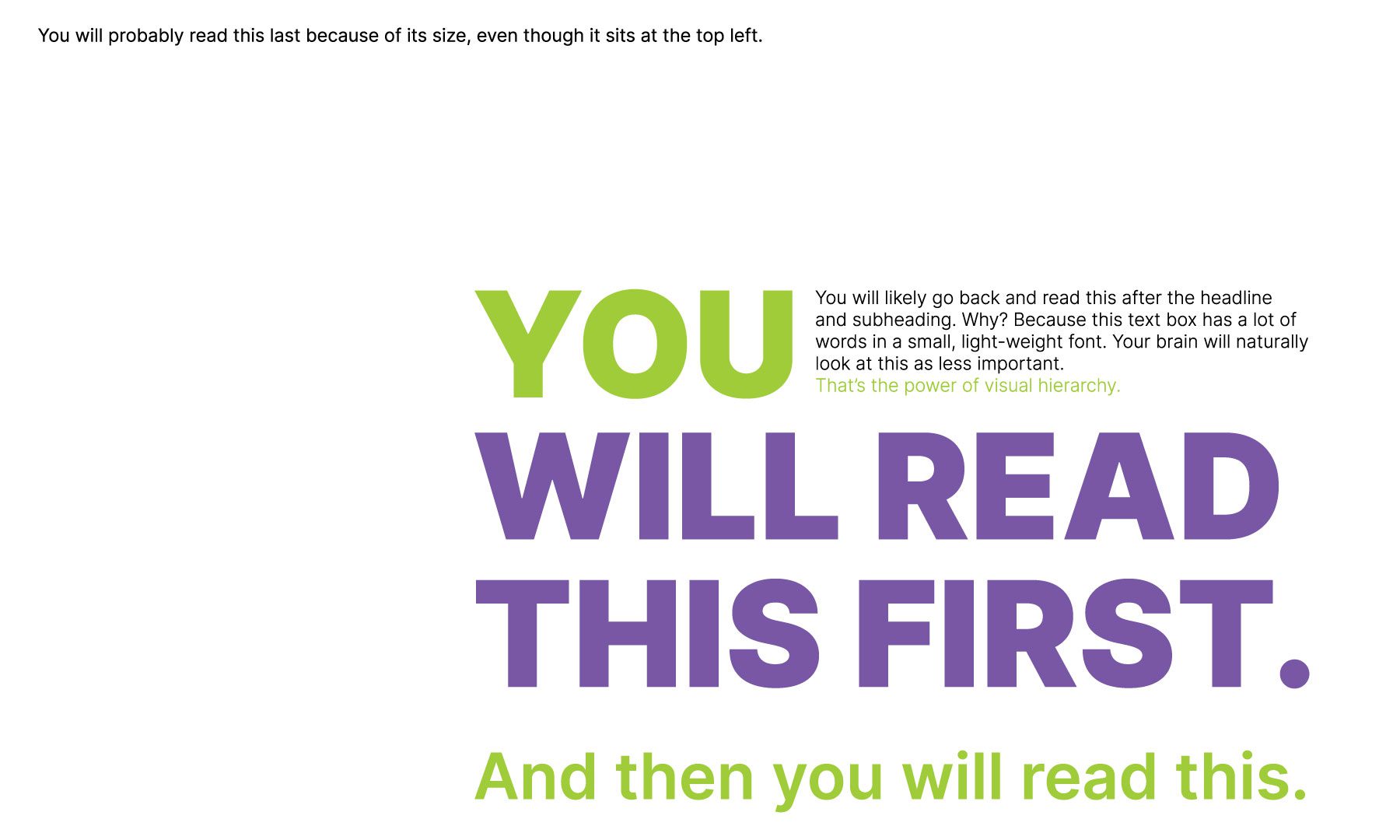
Pensez-y comme ceci : plus quelque chose est grand et audacieux, plus il attire l’attention. Ainsi, les éléments importants comme les titres apparaissent généralement, tandis que les textes plus petits sont plus faciles à ignorer.
Regardez l'image ci-dessous. Vos yeux sont naturellement attirés par ce gros titre coloré en premier, n'est-ce pas ? Ensuite, vous remarquerez probablement le sous-titre plus petit et cette petite ligne dans le coin supérieur gauche. C'est ainsi que fonctionne notre cerveau : nous avons tendance à remarquer les choses les plus importantes en premier et à considérer les choses plus petites comme moins importantes.

Image de marque
Votre marque a besoin d’une apparence cohérente pour être reconnaissable. C'est là qu'interviennent les éléments visuels tels que votre logo, votre palette de couleurs et vos polices. Considérez-les comme le style de signature de votre marque. Lorsque vous les utilisez de manière cohérente, cela aide les gens à identifier facilement votre produit et renforce la confiance. C'est pourquoi il est si important d'avoir un ensemble de directives de marque. C'est comme un livre de règles pour l'apparence de votre marque, garantissant que tout semble soigné et professionnel.

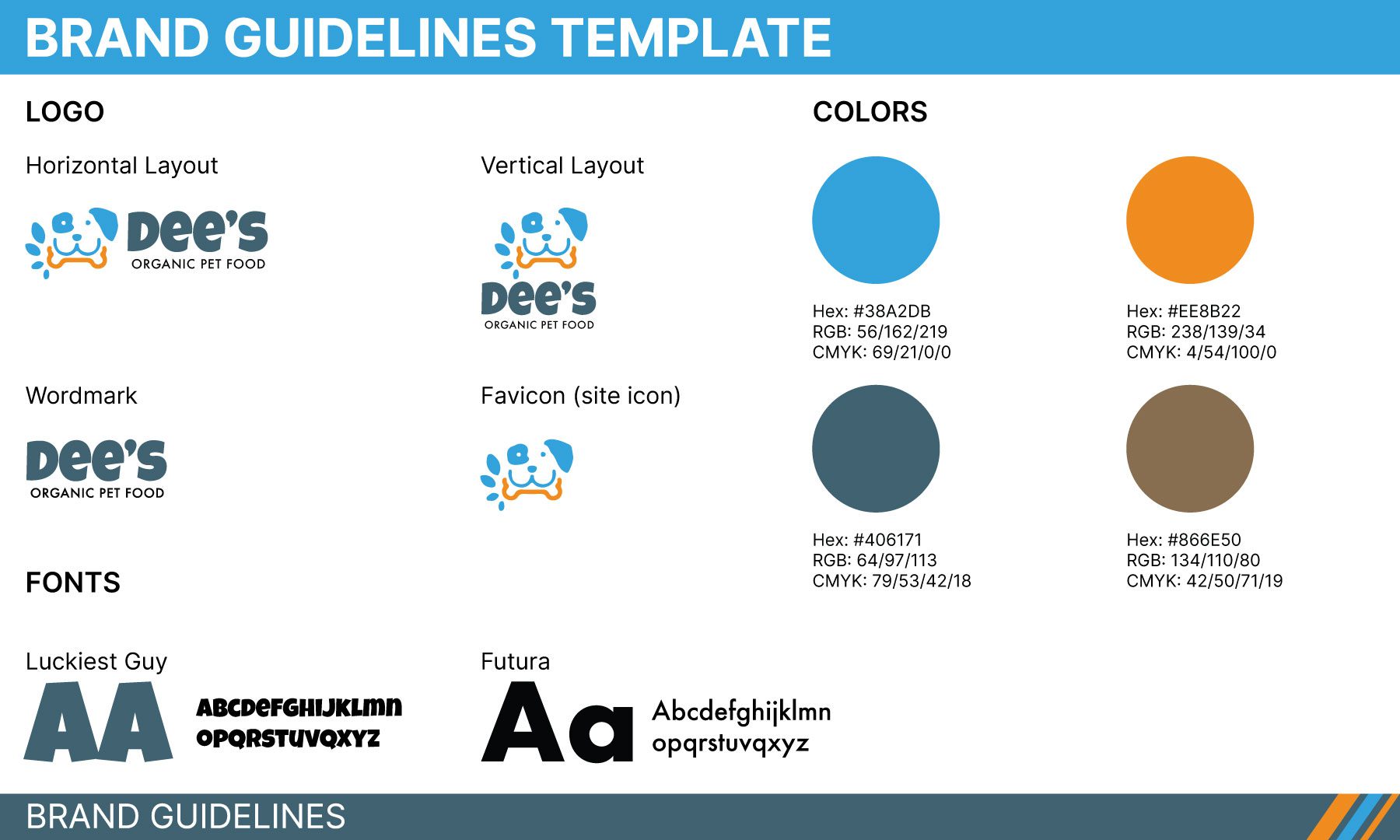
Cet exemple ci-dessous définit clairement comment utiliser le logo, quelles couleurs utiliser et quelles polices choisir. Cela peut paraître simple, mais ces directives rationalisent le processus de conception et garantissent une apparence cohérente sur toutes vos plateformes.

En fin de compte, cela crée une identité de marque forte et mémorable que les utilisateurs reconnaîtront facilement et en laquelle ils auront confiance.
4. Tests d'utilisabilité

Les tests d'utilisabilité sont un élément clé du processus de conception UX. C'est là que les concepteurs peuvent voir comment de vraies personnes utilisent leurs créations. Les utilisateurs se voient confier des tâches à accomplir et regardent comment ils interagissent avec l'interface. Cela aide les concepteurs à comprendre comment les utilisateurs utilisent le produit, à repérer les zones où ils pourraient se retrouver bloqués et à apprendre comment ils pensent lorsqu'ils utilisent l'interface.
Pendant les tests, portez une attention particulière à la fréquence à laquelle les utilisateurs commettent des erreurs, s'ils sont frustrés et avec quelle efficacité ils accomplissent leurs tâches. Cela permet d'identifier les domaines à améliorer, tels que les étapes inutiles ou les interactions déroutantes.
Sur la base des résultats des tests d'utilisabilité, les concepteurs peuvent apporter les ajustements nécessaires à l'interface. Cela peut impliquer de repenser la mise en page, d’affiner la navigation, d’améliorer la clarté visuelle ou de simplifier le texte.
Il est important de se rappeler que les tests d'utilisabilité sont un processus itératif. Les concepteurs UX peuvent et doivent effectuer plusieurs séries de tests, intégrer les commentaires des utilisateurs et affiner continuellement l'interface pour créer une expérience véritablement centrée sur l'utilisateur.
5. Accessibilité

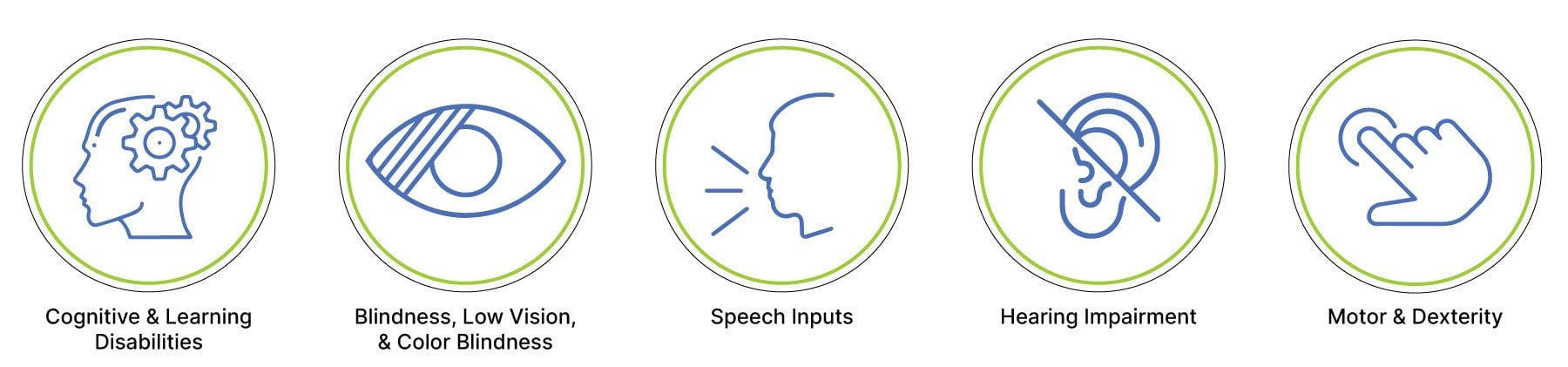
L'accessibilité dans la conception UX consiste à garantir que tout le monde puisse utiliser votre site Web ou votre application, quelles que soient ses capacités. Cela inclut les personnes souffrant de déficiences visuelles, auditives, motrices ou cognitives. L’objectif est de créer une expérience inclusive où tous les utilisateurs peuvent accéder et utiliser l’interface de manière efficace et indépendante.
Voici quelques éléments clés à garder à l’esprit :
- Lecteurs d'écran : imaginez si vous pouviez uniquement entendre un site Web au lieu de le voir. C'est là qu'interviennent les lecteurs d'écran. Ils lisent à haute voix le texte à l'écran pour les personnes malvoyantes.
- Navigation au clavier : pensez à utiliser votre clavier pour naviguer sur l'ensemble du site Web – en cliquant sur des liens, en remplissant des formulaires, tout. Tous les éléments interactifs doivent être accessibles de cette façon.
- Balises Alt pour les images : les balises Alt sont comme une petite description d’image. Il aide les lecteurs d'écran à comprendre le contenu de l'image afin que les utilisateurs malvoyants puissent toujours saisir le contexte.
- Contenu clair et concis : utiliser un langage simple est crucial, non seulement pour les personnes ayant une déficience cognitive, mais pour tout le monde. Cela rend votre contenu plus facile à comprendre et à naviguer et est bon pour l'optimisation des moteurs de recherche (SEO).
En prenant en compte ces facteurs, les concepteurs UX peuvent créer des expériences numériques véritablement inclusives et accessibles pour tous les utilisateurs.
Quels sont les avantages d’une bonne conception UX ?
Une bonne conception UX ne consiste pas seulement à rendre les choses jolies : c'est une décision commerciale judicieuse.
- Clients satisfaits, profits plus importants : lorsque les utilisateurs trouvent votre produit facile à utiliser et agréable, ils sont plus susceptibles de revenir pour en savoir plus. Cela conduit à des taux de conversion plus élevés, à un engagement client accru et à une réputation de marque plus forte.
- Économisez de l'argent, gagnez du temps : investir dès le départ dans une bonne UX peut vous faire économiser de l'argent à long terme. En identifiant et en corrigeant les problèmes d'utilisabilité dès le début, vous évitez des refontes coûteuses et des corrections de bugs plus tard dans le processus de développement.
- Clients fidèles, succès durable : une expérience utilisateur positive favorise la fidélité des clients. Lorsque les utilisateurs ont constamment une expérience positive avec votre site Web ou votre application, ils sont plus susceptibles de devenir des clients réguliers et même de devenir des défenseurs de la marque, faisant passer le message à leurs amis et à leur famille.
Les meilleurs outils pour la conception UX de sites Web
Le choix des bons outils de conception UX dépend de ce que vous construisez. Disons que vous travaillez sur un site Web : voici quelques-uns des meilleurs outils qui peuvent rendre votre vie de concepteur UX plus facile et plus efficace.
Conception et création de sites Web

Divi est un thème WordPress puissant qui fournit une interface visuelle permettant de créer des mises en page de sites Web complexes sans écrire de code. Bien que principalement connu pour sa facilité d'utilisation et sa fonctionnalité glisser-déposer, Divi propose également un ensemble robuste d'outils de conception, notamment un système de grille flexible, un CSS personnalisé et la possibilité de créer et d'enregistrer des éléments de conception réutilisables. Cela en fait un outil précieux pour les concepteurs UX travaillant au sein de l’écosystème WordPress, leur permettant d’itérer rapidement sur des idées de conception et de créer des interfaces visuellement attrayantes et conviviales.
Prototypage
Que vous créiez un site Web avec WordPress ou que vous utilisiez du vieux HTML simple, ces outils de prototypage peuvent vous aider à démarrer rapidement.
Figma

Figma est devenu populaire auprès des concepteurs UX grâce à ses fonctionnalités collaboratives et ses puissantes capacités de conception. Il est basé sur le cloud, ce qui signifie que les équipes peuvent travailler ensemble sur des conceptions en temps réel, fournissant ainsi un retour instantané et rationalisant le flux de travail.
Figma brille vraiment en matière de prototypage. Il vous permet de créer des expériences interactives incroyablement réalistes, vous donnant une bonne idée du comportement du produit final.
Figma est livré avec une énorme bibliothèque de plugins et d'intégrations. Au sein de l'écosystème Figma, vous pouvez le connecter à des outils tels que Trello pour la gestion de projet, Slack pour la communication en équipe et même UserTesting pour la recherche et les tests des utilisateurs.
Esquisser

Sketch est un outil de prototypage et de conception destiné aux utilisateurs Mac. Il possède une interface conviviale et une énorme bibliothèque de plugins, ce qui en fait un atout puissant pour les concepteurs UX. Il est parfait pour créer des designs épurés et au pixel près. Des fonctionnalités telles que les symboles et les bibliothèques vous aident à créer des éléments de conception réutilisables, ce qui vous fait gagner beaucoup de temps et garantit la cohérence de votre projet. De plus, Sketch facilite l'exportation de vos conceptions dans un format que les développeurs peuvent facilement utiliser, accélérant ainsi l'ensemble du processus de conception.
Recherche et tests utilisateurs
Une fois que vous avez créé un prototype, il est temps de le tester. La recherche et les tests des utilisateurs sont cruciaux pour garantir que vos conceptions sont utilisables et agréables pour de vraies personnes. Voici quelques excellents outils pour vous aider à recueillir de précieux commentaires des utilisateurs.
Test utilisateur

UserTesting est un outil de recherche et de test d'utilisateurs qui comble le fossé entre la conception et les utilisateurs réels. La plateforme permet aux concepteurs UX d'effectuer des tests d'utilisabilité à distance avec de vraies personnes, fournissant ainsi des informations inestimables sur la façon dont les utilisateurs réagissent à un produit ou un prototype numérique. Contrairement aux tests internes, UserTesting expose les concepteurs à un plus large éventail d’utilisateurs ayant des parcours et des expériences divers. En observant le comportement des utilisateurs via des enregistrements et en collectant des commentaires, les concepteurs peuvent identifier les problèmes d'utilisabilité dès le début du développement.
Labyrinthe

Maze est une plateforme tout-en-un pour les tests utilisateurs, le prototypage et les tests A/B. C'est un atout précieux pour les concepteurs UX car il leur permet de créer des prototypes interactifs qui imitent les expériences utilisateur réelles. Maze peut rationaliser les tests utilisateurs en recrutant des participants via des sessions de test à distance. Il permet également aux concepteurs d'observer les utilisateurs via des enregistrements et de recueillir des commentaires via des enquêtes et des pools, le tout dans l'interface Maze. Enfin, la fonctionnalité de test A/B permet aux concepteurs de comparer différentes variantes de conception et d'identifier celles qui trouvent un écho auprès des utilisateurs.
Faites passer la conception UX de votre site Web au niveau supérieur
| Outil | Prix | But | ||
|---|---|---|---|---|
| 1 | Divi | 89 $/an | Un puissant générateur de thèmes et de pages WordPress, parfait pour créer des expériences utilisateur efficaces. | Visite |
| 2 | Figma | 15 $/mois (par utilisateur) | Outil de prototypage pour la conception UX et la collaboration entre les membres de l'équipe. | Visite |
| 3 | Esquisser | 10 $/mois (facturé annuellement) | Outil de conception UX pour Mac qui permet aux utilisateurs de prototyper et de créer des graphiques vectoriels. | Visite |
| 4 | Test utilisateur | Appel téléphonique requis pour la tarification | Permet aux concepteurs UX d’effectuer des tests utilisateurs à distance. | Visite |
| 5 | Labyrinthe | 99$/mois | Plateforme tout-en-un pour les tests utilisateurs, le prototypage et les tests A/B. | Visite |
Une bonne conception UX n’est pas seulement une question d’esthétique (même si cela est important) ; il s'agit de créer des expériences agréables qui convertissent les lèche-vitrines en clients payants. Vous pouvez créer des produits que les utilisateurs adorent en vous concentrant sur leurs besoins, en créant des interactions intuitives et en incorporant des images réfléchies.
La clé est d’exploiter des outils puissants comme Divi pour une conception percutante, Figma pour le prototypage collaboratif et UserTesting pour des commentaires précieux. Ces outils vous aideront à rationaliser votre flux de travail et vous permettront de créer des expériences utilisateur exceptionnelles.
N'attendez pas : commencez votre parcours de conception UX dès aujourd'hui ! Explorez notre blog pour plus d'informations et explorez les outils mentionnés dans cet article.
- 12 meilleurs logiciels de conception graphique (comparés)
- 9 meilleurs outils de conception (classés et comparés)
- 10 règles de bonne conception d'interface utilisateur à suivre pour chaque projet de conception Web
