Qu'est-ce que WebP et comment utiliser les images WebP dans WordPress
Publié: 2021-04-26Les images, aussi jolies et expressives soient-elles, sont l'un des principaux responsables de la mauvaise vitesse des pages. Un recadrage, un formatage et une non-compression incorrects des images peuvent coûter cher aux visiteurs de votre page Web et à un classement favorable dans la recherche. Heureusement, il y a un nouveau (plutôt) enfant dans le bloc, un format d'image de nouvelle génération conçu pour faire face à la crise de la vitesse des pages. Dans cet article, nous répondons à la question "Qu'est-ce que WebP ?" et vous donner de nouvelles perspectives sur les formats de fichiers image contemporains.
Les images sont généralement l'une des principales causes du chargement lent des pages Web. Non seulement ils ralentissent le temps de chargement, mais ils peuvent également occuper beaucoup d'espace et de ressources sur votre serveur. Choisir soigneusement le type de fichier et le compresser aide à réduire la vitesse de chargement, mais ils ne peuvent être optimisés que jusqu'à présent avant que la qualité de l'image n'en pâtisse. Une autre option consiste à utiliser l'un des types de fichiers image les plus optimisés : WebP .
WebP est un format de fichier image de nouvelle génération développé par Google. Ce format de fichier existe en fait depuis 2010, mais il n'est pas largement utilisé et aussi largement connu. Dans le guide suivant, nous discuterons du format d'image de nouvelle génération, WebP, et expliquerons comment et pourquoi vous devriez les utiliser sur votre site Web WordPress.
Qu'est-ce que WebP ?
WebP est un format d'image raster de Google spécialement conçu pour le Web. Il fournit une compression sans perte et avec perte qui permet aux concepteurs Web d'afficher des images plus riches avec des fichiers de plus petite taille.
Les images WebP avec perte utilisent un codage prédictif pour coder l'image. Avec cela, il réduit la taille des fichiers en regardant les pixels voisins pour prédire les valeurs, puis encode uniquement les différences. Les images avec perte sont jusqu'à 34 % plus petites que l'image comparable au format JPEG.
Les images sans perte WebP reconstruisent de nouveaux pixels à l'aide de fragments d'image déjà vus. S'il ne trouve pas de correspondance, il peut utiliser une palette locale. Les images sans perte sont 26 % plus petites que la même image en PNG. WebP sans perte prend en charge le canal alpha (transparence) avec une taille de fichier 3 fois plus petite que l'image comparable au format PNG.
Qu'est-ce qu'un fichier WebP ?
Un fichier WebP utilise des données d'image VP8 ou VP8L et un conteneur basé sur RIFF. Il utilise l'extension de fichier .webp. La bibliothèque libwebp est l'implémentation de référence pour la spécification WebP. Vous pouvez voir la bibliothèque dans le référentiel git ou sous forme d'archive.
Avantages de l'utilisation de WebP
Le principal avantage de WebP est la petite taille du fichier . Avec cela, vos pages Web se chargeront plus rapidement et vous utiliserez moins de ressources de votre serveur. Cela signifie également que vous pourrez utiliser des images plus grandes avec plus de couleurs sans ajouter à la charge actuelle du serveur si vos visiteurs utilisent un navigateur qui les prend en charge.
Cette nouvelle liberté de se déchaîner avec des images et des graphiques aidera également votre conception de sites Web . Sans vous soucier de chaque pixel et ko, vous n'aurez pas à être si consciencieux d'utiliser des zones plus petites dans vos mises en page pour vos images. Vous pouvez utiliser des tailles adaptées à la conception au lieu de devoir adapter la conception à des images plus petites en raison de la vitesse de la page ou des temps de chargement.
Comment ajouter des images WebP à WordPress
Malgré la puissance des images WebP, elles ne sont pas aussi facilement ajoutées à la bibliothèque multimédia WordPress. D'une part, le format WebP n'est pas encore pris en charge dans tous les navigateurs et nécessite une image de secours pour la compatibilité descendante du navigateur.

Les images WebP ne sont nativement pas prises en charge par WordPress, mais il existe une solution de contournement
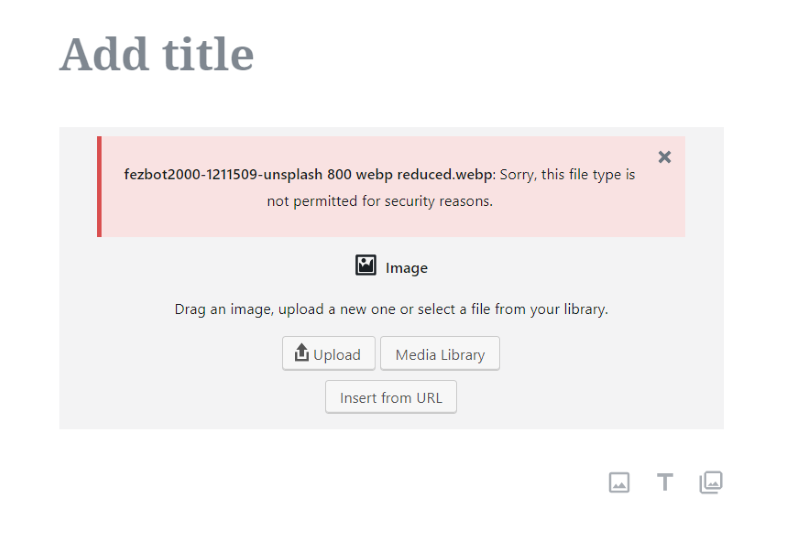
Il existe également des étapes de sécurité supplémentaires nécessaires lors de l'utilisation de WebP qui empêchent WordPress d'autoriser les utilisateurs à télécharger des images WebP par défaut. Ce ne sont pas les mêmes problèmes de sécurité que les fichiers SVG ; Les fichiers WebP ont simplement besoin d'un processus de contournement avant de pouvoir être ajoutés à la bibliothèque multimédia. Une fois qu'ils sont correctement formatés, ils peuvent être téléchargés sur des sites Web WordPress.
Il existe plusieurs façons d'ajouter des images WebP à WordPress. Vous pouvez opter pour :
- Le parcours manuel (cela demande un peu d'huile de coude mais rien de bien compliqué), ou
- Utilisez un plugin.
Si vous êtes intéressé par une solution rapide, vous pouvez utiliser l'un des plugins suivants plutôt que de suivre méticuleusement la route manuelle.
Ajouter manuellement des images WebP à WordPress
Vous devez d'abord vous assurer que les images sont dans le bon format. Vous devrez les convertir en WebP.
Ensuite, vous devez télécharger les images dans votre médiathèque.
Conversion d'images en WebP
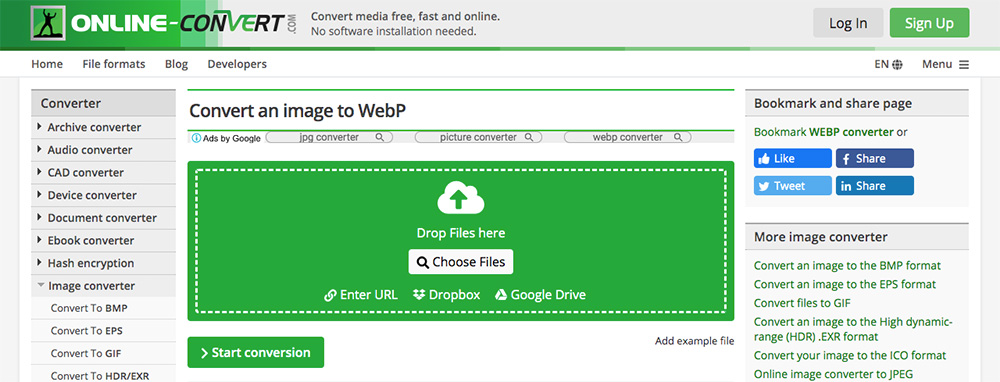
Avant de pouvoir commencer à utiliser des images WebP, elles doivent être converties dans le bon format de fichier afin qu'elles soient compatibles avec la bibliothèque multimédia WordPress. Pour ce faire, vous aurez besoin d'un convertisseur d'image en ligne tel que Online-Convert.com.
Si vous avez un site avec quelques images, vous pouvez les extraire, les convertir et les télécharger au nouveau format. De plus, si vous créez un tout nouveau site, vous pouvez facilement exécuter le contenu d'image du nouveau site via l'outil de conversion avant de télécharger les images.
Pour utiliser le convertisseur, faites simplement glisser et déposez les images à l'endroit où il est écrit "Déposez les fichiers ici", attendez que le processus de conversion se termine, puis téléchargez votre nouvelle image.

Utiliser un outil en ligne pour convertir l'image en WebP
Convertir des images WebP en ligne
Par défaut, Adobe Photoshop n'autorise pas l'exportation de fichiers au format WebP. Cependant, vous pouvez ajouter cette fonctionnalité avec un plugin pour le programme lui-même. Ce plugin premium pour Adobe Photoshop (pas WordPress) doit être téléchargé et ajouté au dossier Photoshop de travail sur votre ordinateur.
Une autre option consiste à utiliser une application de bureau. Webpconv pour Windows et WebPonize pour Mac sont des applications de bureau qui peuvent être téléchargées et utilisées hors ligne. Ces programmes peuvent effectuer des conversions JPEG vers WebP ou PNG vers WebP.
Si vous travaillez sur un site Web existant qui contient déjà une série d'images dans la médiathèque, vous aurez besoin d'une solution plus robuste pour convertir les images au format nouvelle génération. Pour cela, vous pouvez suivre le partage du didacticiel en ligne de commande dans ce guide WebP.
Ajouter des images WebP à votre site Web
Une fois que vos images sont au bon format, vous pouvez les télécharger sur votre site Web de l'une des deux manières suivantes :
- En utilisant SFTP, vous pouvez vous connecter au serveur et ajouter les images dans le dossier Uploads, en contournant la bibliothèque multimédia, ou
- Vous pouvez modifier le fichier functions.php pour activer les téléchargements WebP
Ajout d'images WebP à l'aide d'un plugin
L'un des avantages de l'utilisation d'images WebP en tant que concepteur ou développeur est que vous n'avez pas à créer les fichiers. Au lieu de cela, vous aurez juste besoin d'installer un plugin de conversion. Vous téléchargerez vos images normales aux formats JPEG ou PNG et le plug-in convertit ces fichiers en WebP pour fournir les images à vos visiteurs.

L'avantage de cette méthode est que vous n'avez qu'à gérer les types de fichiers auxquels vous êtes déjà habitué, et vos visiteurs qui ne peuvent pas utiliser WebP recevront toujours les types de fichiers d'origine. Ceux qui peuvent recevoir le type de fichier WebP verront des temps de chargement plus rapides.
Une autre méthode consiste à vous permettre de télécharger des fichiers WebP sur votre site Web. Cette méthode n'est pas recommandée car tous les navigateurs ne prennent pas en charge ce format. Cela signifie que certains de vos visiteurs ne pourraient pas voir vos images.
Il existe plusieurs plugins gratuits et premium qui convertissent les images en WebP. Voici quelques options gratuites.
Optimiseur d'image EWWW

Téléchargez EWWW Image Optimizer à partir du référentiel WordPress
EWWW Image Optimizer est un plugin gratuit avec une fonction de conversion WebP. Il génère une version WebP de vos JPEG et PNG. Il comprend de nombreuses options telles que des règles de réécriture compatibles avec Apache et une option de réécriture WebP alternative. Il est compatible avec les caches et les CDN, et fonctionne avec le plugin Cache Enabler de KeyCDN.
Celui-ci est probablement le plus facile à utiliser. Les fonctionnalités WebP intégrées vous permettent d'utiliser la conversion avec perte pour les JPEG et sans perte pour les PNG, et la conversion est automatique. Tout ce que vous avez à faire est d'installer le plugin et de l'activer dans l'onglet WebP. Aucune autre configuration n'est requise.
Optimiseur d'image ShortPixel

Téléchargez ShortPixel Image Optimizer à partir du référentiel WordPress
ShortPixel Image Optimizer est un plugin gratuit qui convertira n'importe quel JPEG, PNG ou GIF en WebP. Il utilise à la fois la compression avec et sans perte. Il fonctionne également avec les plug-ins de cache compatibles avec WebP. Il fournit des images WebP aux navigateurs qui peuvent les visualiser et les autres formats à ceux qui ne le peuvent pas.
Il a également une option pour ajouter les images WebP dans les pages frontales en utilisant HTML. Pour ce faire, vous pouvez utiliser la balise <picture> au lieu de la balise normale <img>. Pour le configurer pour qu'il convertisse automatiquement les images, activez simplement la fonctionnalité dans l'onglet Avancé. Vous pouvez restaurer des images si vous le souhaitez.
WebP Express

Téléchargez WebP Express à partir du référentiel WordPress
WebP Express est un plugin gratuit qui produit des images dont la taille est inférieure à la moitié des JPEG. Il achemine les fichiers JPEG et PNG vers un convertisseur d'image à convertir ou vers l'image déjà convertie. Cela fonctionne quelle que soit la façon dont les images sont arrivées sur le serveur. Il fonctionne avec la médiathèque, les galeries et pour les images thématiques référencées avec CSS.
Il ne fonctionne pas avec le serveur Microsoft IIS ou WAMP, et il n'a pas été testé avec plusieurs sites. Cela nécessite une configuration pour les méthodes de conversion, mais vous avez le choix entre plusieurs. Les images utiliseront d'abord la méthode de conversion en haut et si celle-ci échoue, elle descendra dans la liste jusqu'à ce qu'elle trouve une méthode qui fonctionne avec l'image. Vous pouvez les faire glisser dans l'ordre dans lequel vous souhaitez les utiliser.
Opti MozJpeg Guetzli WebP

Téléchargez Opti MozJpeg Guetzli WebP depuis le référentiel WordPress
Opti MozJpeg Guetzli WebP est un plugin gratuit qui a été créé avec Google Pagespeed Insights à l'esprit. Il utilise les encodeurs d'images Mozilla MozJpeg, Google Guetzli et Google WebP pour convertir vos images. Les encodeurs peuvent être installés localement ou vous pouvez utiliser le client ssh intégré. Il accède aux encodeurs à distance en utilisant une connexion ssh à la machine virtuelle de l'auteur.
Il peut convertir tous vos PNG sans canal alpha en JPEG. Il sauvegarde vos images avant d'apporter des modifications. Vous pouvez restaurer vos images à tout moment.
Un exemple d'images WebP en action
Vous trouverez ci-dessous une démonstration d'images WebP en action. Pour mes exemples, je voulais montrer quelques différences de qualité et de taille, donc j'enregistre la même image dans différents formats et niveaux de qualité à comparer. Je montre en fait des captures d'écran des images dans mon éditeur d'images.
Pour ces exemples, j'utilise Paint.NET avec un plugin WebP. Ces images sont un peu plus réduites lorsque je les télécharge sur ce site Web, elles peuvent donc sembler un peu plus différentes les unes des autres qu'elles ne le sont réellement, mais j'espère qu'elles fourniront une bonne comparaison.

Voici une image que j'ai prise d'Unsplash. Il s'agit du fichier JPEG, réduit à 800 pixels de large et enregistré à 98 % de qualité. C'est un fichier de 237kb.

Voici la même image enregistrée au format PNG. C'est un fichier de 1,09 Mo.

Voici la même image enregistrée en tant que WebP. Il est également enregistré à 98 % de qualité. C'est un fichier de 199kb.

Voici le même fichier WebP enregistré à 34%. C'est un fichier de 35kb. Il est difficile de voir une différence entre les images.
Mettre fin aux pensées
C'est notre regard sur ce qu'est WebP et sur ce qu'est un fichier WebP. Ce format réduit considérablement la taille des fichiers image, économisant beaucoup d'espace et améliorant les temps de chargement. Le principal inconvénient est qu'il n'est compatible qu'avec quelques navigateurs. Heureusement, vous pouvez utiliser un plug-in qui convertit votre bibliothèque actuelle en WebP pour ceux qui utilisent des navigateurs compatibles tout en servant les types de fichiers courants à ceux qui ne peuvent pas afficher le format WebP.
WebP est un format intéressant. Puisqu'il vient de Google, je m'attends à ce qu'il finisse par s'imposer et remplacer les normes d'image du Web. Il existe depuis 2010, donc même s'il existe depuis un certain temps, il évolue lentement. Les économies de taille de fichier et de vitesse de chargement valent la peine d'utiliser des plugins pour convertir les images à servir aux visiteurs qui peuvent les utiliser ; c'est de la vitesse libre.
Utilisez-vous ou prévoyez-vous d'utiliser des images WebP dans la conception de vos sites Web ? Faites-nous savoir ce que vous pensez de WebP dans les commentaires.
