Nouveautés de WordPress 6.1 (fonctionnalités et captures d'écran)
Publié: 2022-09-26WordPress 6.1 Beta est arrivé il y a quelques jours et devrait sortir le 1er novembre 2022. Ce sera la dernière version majeure de 2022 et viendra avec de nombreuses nouvelles fonctionnalités et améliorations.
Nous avons suivi de près le développement et testé de nouvelles fonctionnalités sur nos sites de test.
Dans cet article, nous vous donnerons un aperçu des nouveautés de WordPress 6.1 avec des fonctionnalités et des captures d'écran.

Remarque : Vous pouvez essayer la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant le plugin WordPress Beta Tester. Veuillez garder à l'esprit que certaines des fonctionnalités de la version bêta peuvent ne pas figurer dans la version finale.
Nouveau thème par défaut : Twenty Twenty-Three
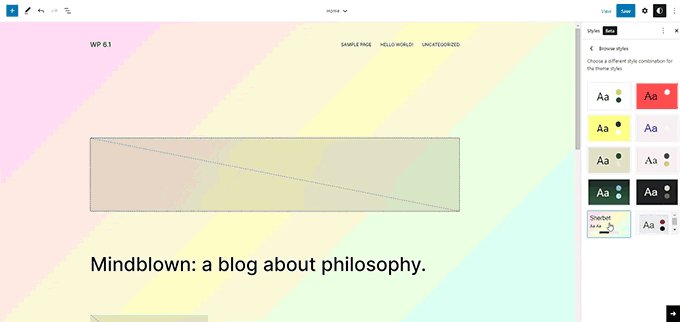
Conformément à la tradition WordPress, la dernière version de l'année sera livrée avec un nouveau thème par défaut appelé Twenty Twenty-Three.

Doté d'un style minimaliste, Twenty Twenty-Three est un thème de bloc avec des capacités d'édition de site complètes.
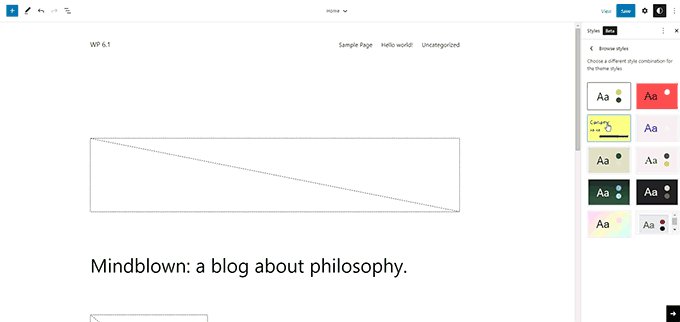
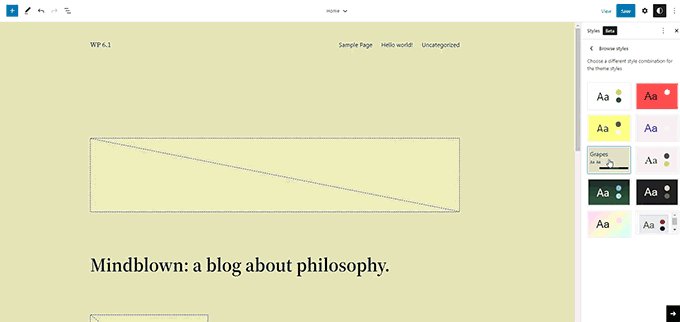
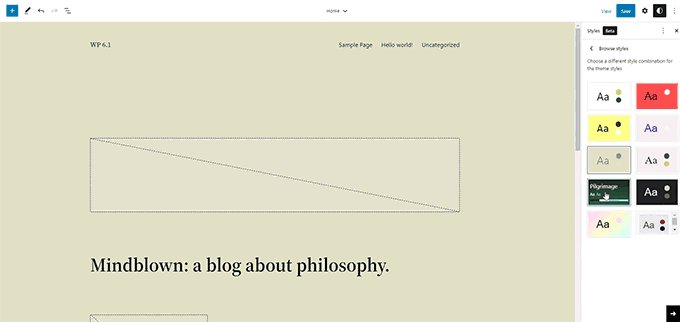
Il viendra avec dix variations de style que les utilisateurs pourront choisir dans l'éditeur de site.

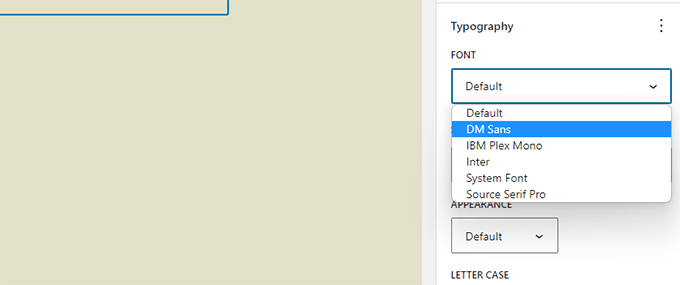
Il sera également livré avec quatre polices utilisées dans différents styles. Vous pouvez également sélectionner ces polices lors de la rédaction d'articles et de pages.

Dans l'ensemble, Twenty Twenty-Three fournit une belle toile pour créer un site Web en utilisant les outils de conception disponibles dans l'éditeur de site.
Améliorations de l'éditeur de blocs
Les utilisateurs de WordPress passent la plupart de leur temps à créer des publications et des pages pour leurs sites Web à l'aide de l'éditeur de blocs.
Chaque version de WordPress est accompagnée d'une tonne d'améliorations de l'éditeur. WordPress 6.1 inclura les modifications introduites dans les versions de Gutenberg (nom de code du projet d'éditeur de blocs) de 13.1 à 14.1.
L'objectif principal de ces versions de Gutenberg était d'apporter de la cohérence à la disponibilité des outils de conception pour différents blocs.
Voici quelques-uns des changements les plus notables dans l'éditeur de blocs
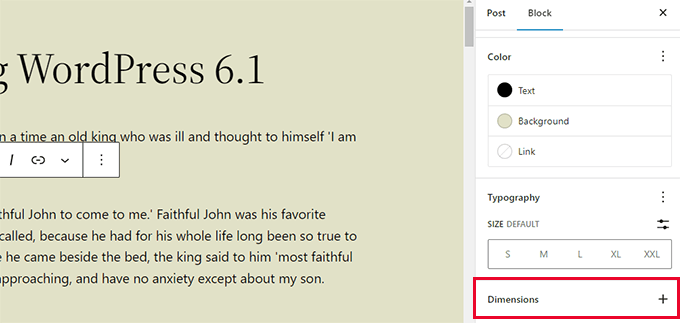
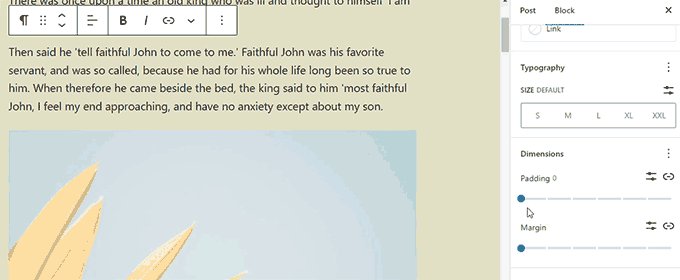
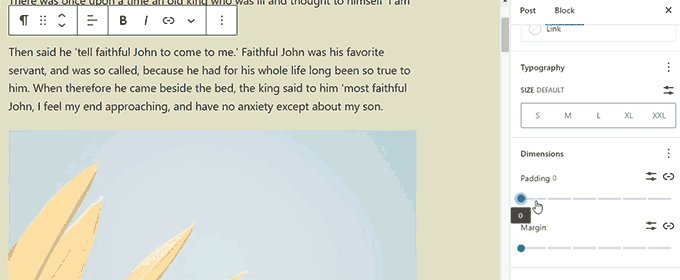
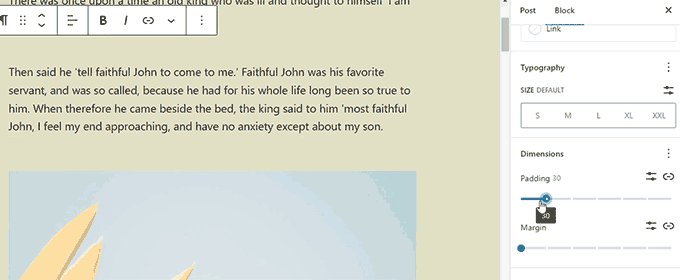
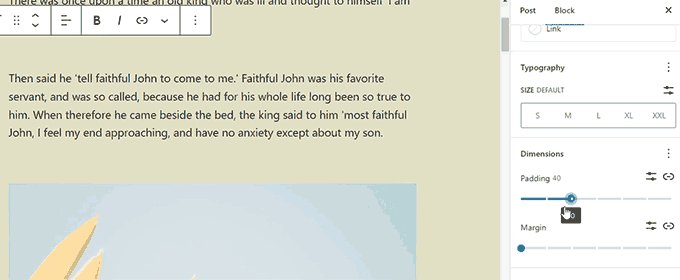
Dimensions dans plus de blocs
WordPresss 6.1 apportera des dimensions à plus de blocs comme Paragraphe, Liste, Colonnes, Tableau, et plus encore.

Cela permettra aux utilisateurs de définir le rembourrage et la marge pour plus de blocs et d'avoir un contrôle beaucoup plus précis sur la conception et la mise en page.
Cela aidera également les utilisateurs à visualiser les changements lors de l'ajustement du remplissage et des marges d'un bloc.

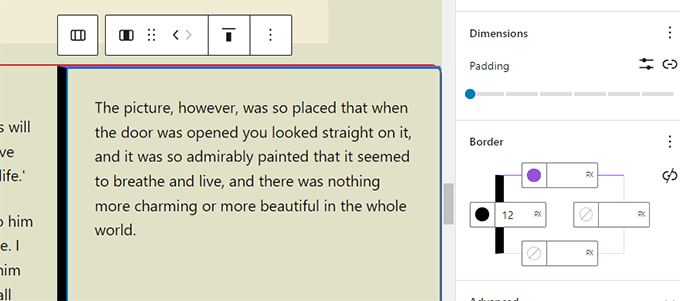
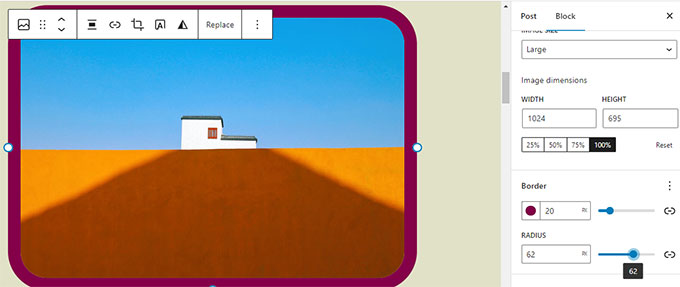
Options de bordure améliorées
Avec WordPress 6.1, les utilisateurs peuvent ajouter des bordures à plus de blocs. Ils pourront également ajuster séparément les bordures supérieure, droite, inférieure et gauche.

Le bloc d'image, qui ne vous permettait auparavant que de sélectionner le rayon de la bordure, vous permettra désormais également d'ajouter des bordures réelles.

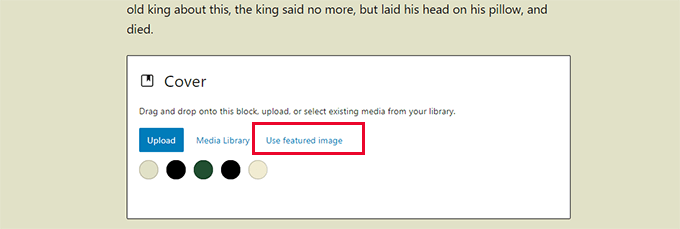
Image en vedette dans le bloc de couverture
Nos utilisateurs posent souvent des questions sur la différence entre l'image en vedette et le bloc de couverture dans WordPress. De nombreux utilisateurs souhaitaient utiliser le bloc de couverture comme image vedette pour leur site.
WordPress 6.1 permettra aux utilisateurs de sélectionner leur image en vedette pour un bloc de couverture. Les utilisateurs peuvent alors simplement définir l'image en vedette et elle commencera à apparaître à l'intérieur de la couverture.

L'utilisation de la couverture permettra aux utilisateurs d'afficher les images en vedette où ils le souhaitent.
Remarque : Selon votre thème, si cette option n'est pas utilisée correctement, votre image sélectionnée peut apparaître deux fois à l'écran.
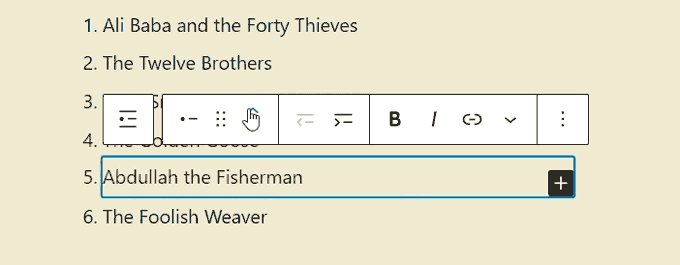
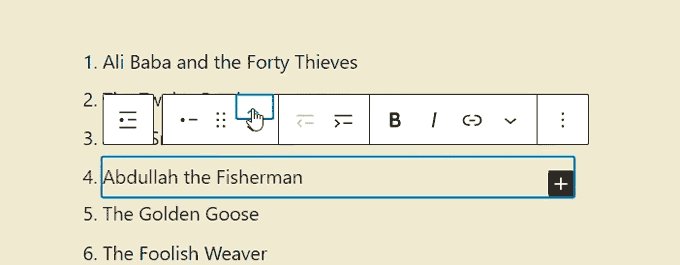
Blocs de citation et de liste avec blocs internes
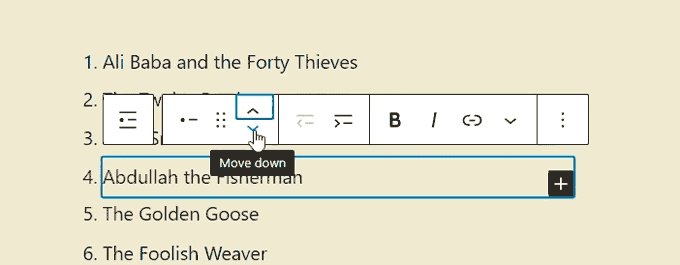
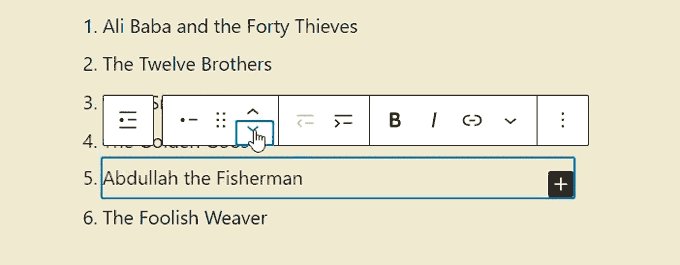
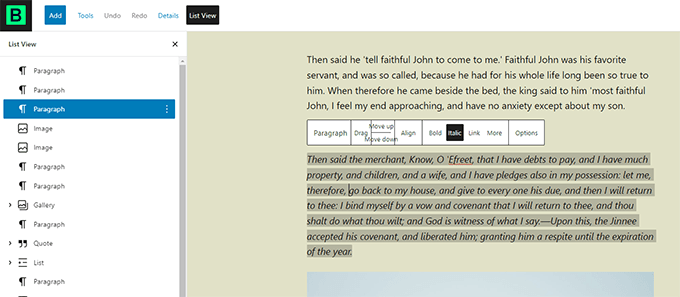
Vous avez toujours voulu déplacer un élément vers le haut ou vers le bas dans une liste à puces sans le modifier ?
WordPress 6.1 introduira des blocs internes pour les blocs List et Quote.
Par exemple, les éléments d'un bloc de liste seront leurs propres blocs. Cela vous permettrait simplement de les déplacer de haut en bas sans les modifier.

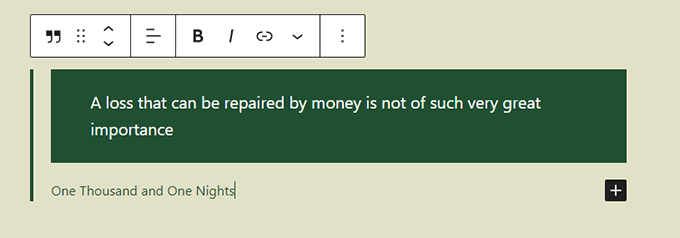
De même, lors de l'utilisation du bloc Citation, les utilisateurs peuvent styliser les blocs Citation et Citation différemment.

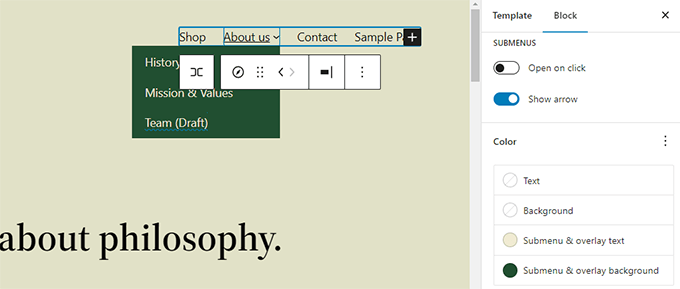
Bloc de navigation amélioré
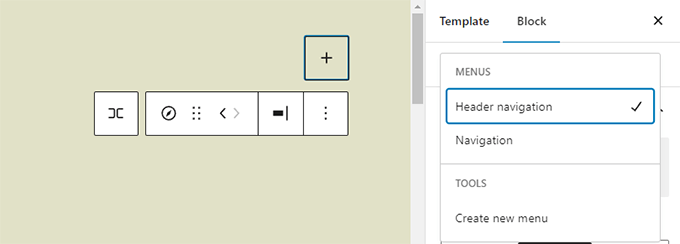
WordPress 6.1 est livré avec un bloc de navigation amélioré qui vous permet de créer et de sélectionner facilement un menu à partir des paramètres du bloc.

Les utilisateurs pourront également utiliser des outils de conception pour les sous-menus et les styler différemment de l'élément de menu parent.

Améliorations de la conception de l'éditeur
WordPress 6.1 apportera également plusieurs modifications à la conception de l'écran de l'éditeur. Ces modifications amélioreront l'expérience utilisateur sur l'écran de l'éditeur de blocs.

Voici quelques-unes de ces améliorations :
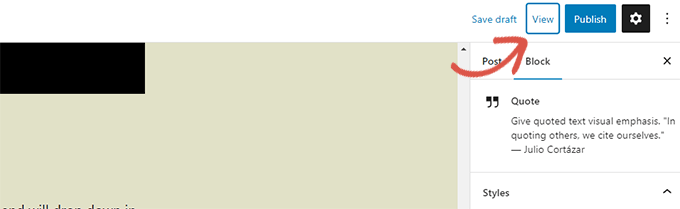
Le bouton Aperçu est maintenant étiqueté Vue
Le bouton Aperçu s'appelle désormais Afficher.

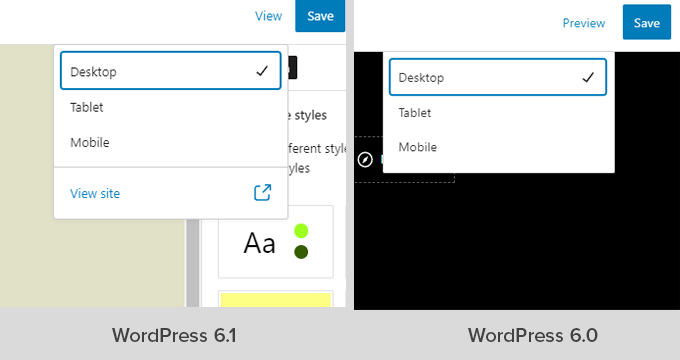
Dans Site Editor, le bouton Afficher inclut désormais également un lien pour afficher simplement votre site Web dans un nouvel onglet.

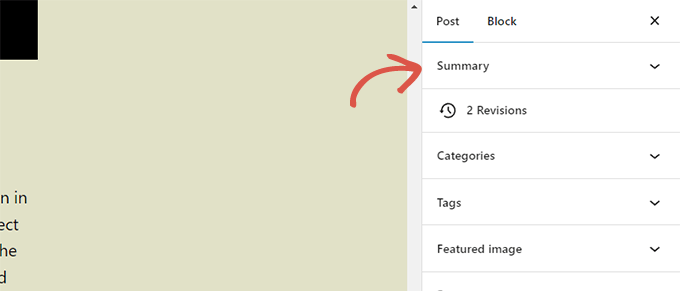
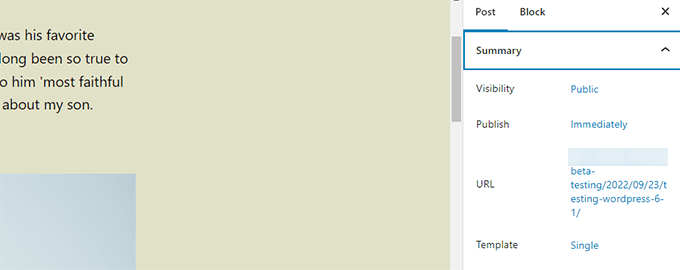
Le panneau d'état et de visibilité s'appelle désormais Résumé
Le panneau d'état et de visibilité sous les paramètres de publication sera renommé Résumé.

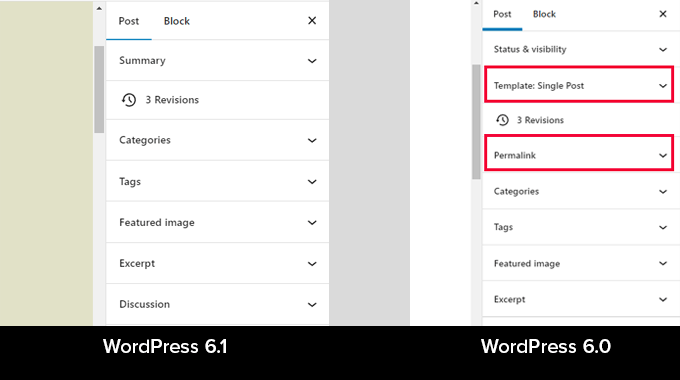
Options de lien permanent et de modèle sous le panneau Résumé
Les options de lien permanent et de modèle ont leurs propres panneaux sous les paramètres de publication. Avec WordPress 6.1, ces panneaux sont fusionnés sous le panneau Résumé.

Cliquez simplement pour développer le panneau Résumé, et vous trouverez l'option de changer "URL" (permalien) et de choisir un modèle.

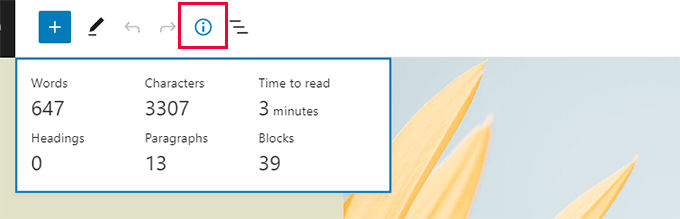
Panneau d'information amélioré
Dans WordPress 6.1, le popover d'informations affichera également le temps de lecture des informations.

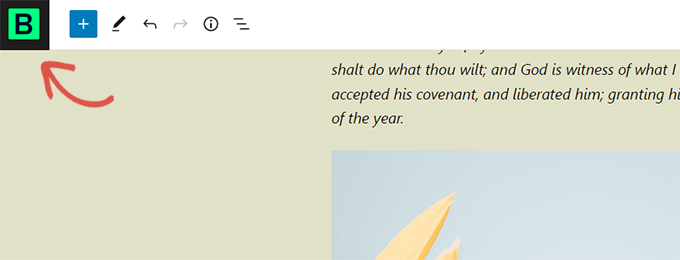
L'icône du site remplacera le logo WordPress
Si vous avez défini l'icône du site pour votre site Web, elle sera utilisée comme bouton Afficher les publications dans le coin supérieur gauche de l'écran.

Nouvelles options de préférences
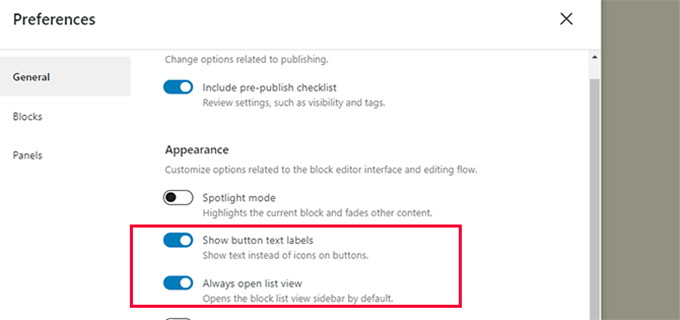
Le panneau des préférences comprend désormais deux nouvelles options.
Tout d'abord, il y a "Toujours ouvrir la vue de liste" qui vous permet d'afficher la vue de liste lors de la modification des messages.

La deuxième nouvelle option consiste à "Afficher les étiquettes de texte des boutons", qui affiche du texte au lieu d'icônes sur les boutons.

Créer plus de modèles dans l'éditeur de site
Dans les thèmes WordPress classiques, les utilisateurs peuvent créer des modèles à l'aide de la hiérarchie des modèles et étendre leur thème WordPress en écrivant du code.
Avec WordPress 6.1, les utilisateurs pourront faire la même chose en utilisant l'éditeur de blocs et sans écrire de code.
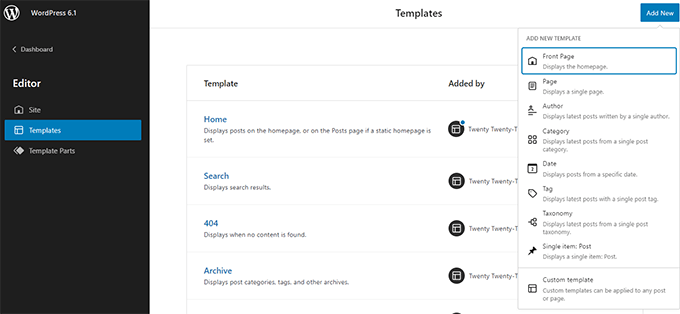
La prochaine version déverrouillera les modèles suivants, quel que soit le thème de bloc que vous utilisez.
- Une seule page
- Poste unique
- Terme individuel dans une taxonomie
- Catégorie individuelle
- Modèle personnalisé (peut être utilisé pour n'importe quel article ou page)
Allez simplement dans Apparence »Éditeur , puis sélectionnez des modèles dans la barre latérale gauche. Après cela, cliquez sur le bouton Ajouter nouveau pour voir les options disponibles.

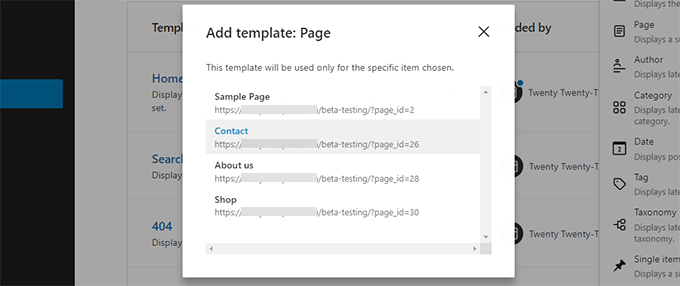
Si vous choisissez un modèle qui peut être appliqué à un élément individuel, une fenêtre contextuelle s'affichera.
À partir de là, vous pouvez choisir l'élément dans lequel vous souhaitez que le nouveau modèle soit utilisé.

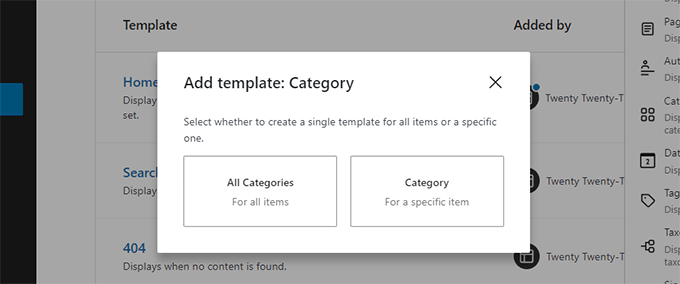
Par exemple, si vous choisissez le modèle de catégorie, vous verrez une fenêtre contextuelle.
Vous pouvez maintenant choisir si vous souhaitez appliquer votre nouveau modèle à toutes les catégories ou à une catégorie spécifique.

Rechercher et utiliser rapidement des éléments de modèle
WordPress 6.1 facilitera également la recherche et l'utilisation rapides des éléments de modèle.
Par exemple, si votre thème comporte plusieurs parties de modèle d'en-tête, vous pouvez rapidement trouver et appliquer l'une d'entre elles.

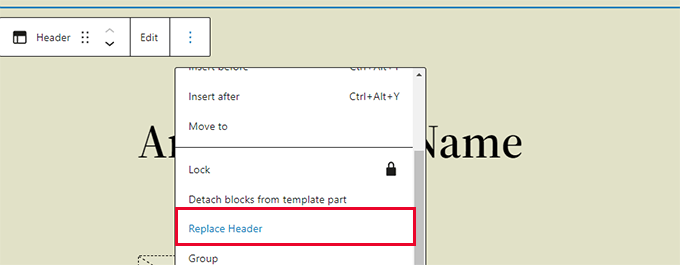
Sélectionnez simplement cliquez sur les options de pièce de modèle et sélectionnez Remplacer.
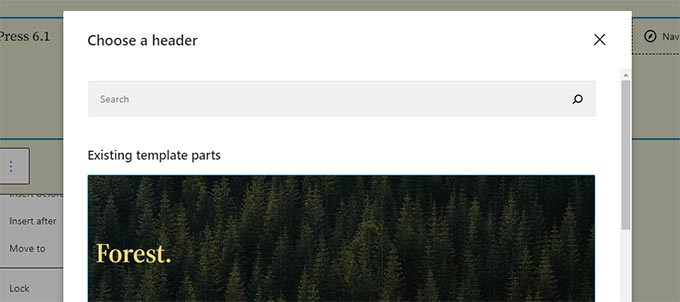
Cela fera apparaître une fenêtre contextuelle modale dans laquelle vous pourrez rechercher les éléments de modèle disponibles que vous pouvez utiliser.

Sous le capot Améliorations
- Les thèmes classiques peuvent désormais utiliser des composants de modèle (Détails)
- La typographie fluide permet aux développeurs de thèmes d'ajuster dynamiquement la taille des polices. (Détails)
- Les types de publication peuvent désormais avoir leurs propres modèles de démarrage (Détails).
- Filtres à accrocher aux données theme.json (Détails)
Dans l'ensemble, la version bêta de WordPress 6.1 contient plus de 350 améliorations et 350 corrections de bogues pour l'éditeur de blocs, ce qui inclut également plus de 250 tickets pour le noyau.
Nous espérons que cet article vous a donné un aperçu de ce qui arrive dans WordPress 6.1.
Commentez ci-dessous pour nous faire savoir quelles fonctionnalités vous trouvez intéressantes et ce que vous souhaiteriez voir dans une future version de WordPress !
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
