Quoi de neuf dans WordPress 6.1 (fonctionnalités et captures d'écran)
Publié: 2022-11-02WordPress 6.1 est sorti il y a quelques heures, et c'est la dernière version majeure de 2022.
Cette nouvelle version contient des mises à jour importantes de l'édition complète du site et de l'expérience de l'éditeur de blocs.
Dans cet article, nous vous montrerons les nouveautés de WordPress 6.1 et les fonctionnalités que vous devriez essayer après la mise à jour de vos sites Web.

Remarque : WordPress 6.1 est une version majeure, et à moins que vous ne soyez sur un service d'hébergement WordPress infogéré, vous devrez lancer manuellement la mise à jour. Voici comment mettre à jour WordPress en toute sécurité.
Important : N'oubliez pas de créer une sauvegarde WordPress complète avant la mise à jour.
Cela étant dit, voici toutes les nouveautés de WordPress 6.1.
Twenty Twenty-Three – Nouveau thème par défaut
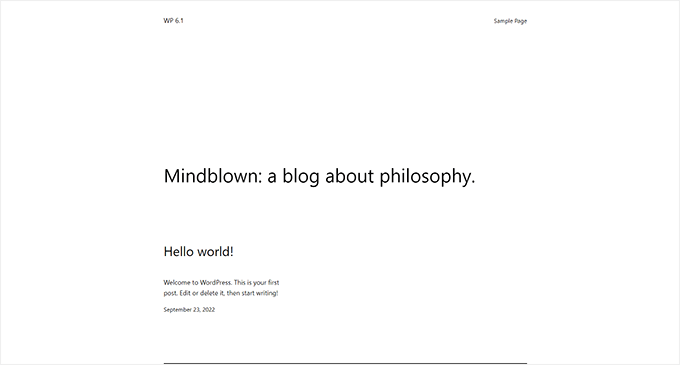
WordPress 6.1 est livré avec un tout nouveau thème par défaut appelé Twenty Twenty-Three.

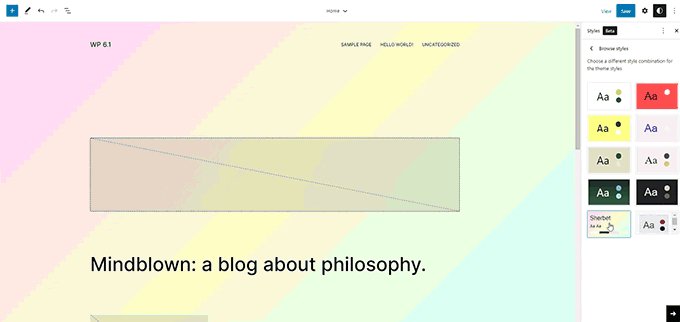
Prêt à l'emploi, ce thème présente un design minimaliste qui ressemble à une toile vierge et vous encourage à apporter votre propre style au thème.
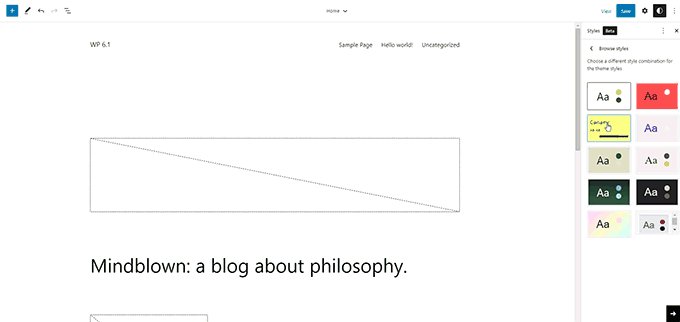
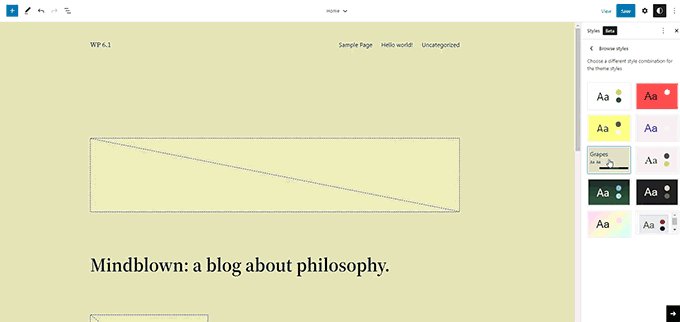
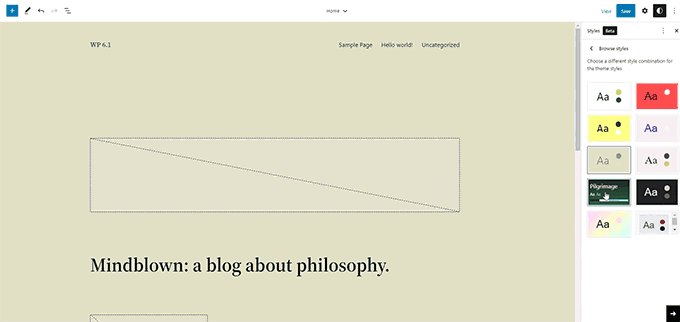
Il contient 10 variantes de style que les utilisateurs peuvent choisir dans l'éditeur de site. Tous ces styles sont entièrement personnalisables à l'aide de l'éditeur de site.

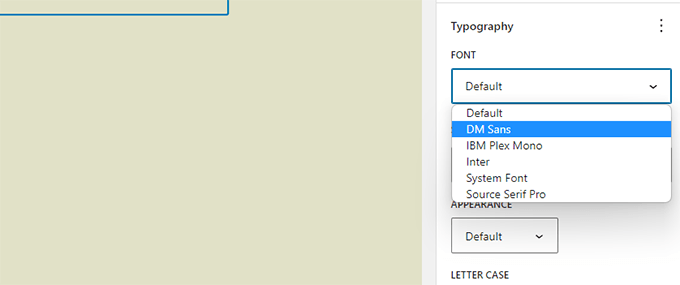
Twenty Twenty-Three est également livré avec quatre polices utilisées par différentes variations de style. Vous pouvez également utiliser ces polices lors de la rédaction d'articles ou de pages.

Twenty Twenty-Three peut être un thème de démarrage parfait pour les utilisateurs qui souhaitent créer un site Web à l'aide de l'éditeur de blocs avec leurs propres styles et mises en page.
Modifications de l'éditeur de blocs dans WordPress 6.1
L'éditeur de blocs est l'endroit où les utilisateurs écrivent du contenu, créent des pages et modifient leurs thèmes.
Chaque version de WordPress est accompagnée d'améliorations majeures, de nouvelles fonctionnalités et d'améliorations de l'éditeur de blocs.
Voici quelques changements notables dans l'éditeur de blocs.
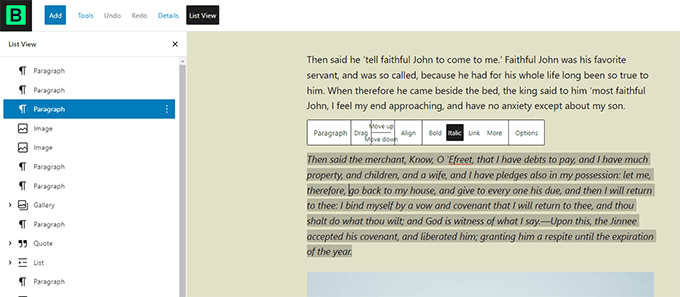
Les blocs de liste et de citation ont maintenant des blocs internes
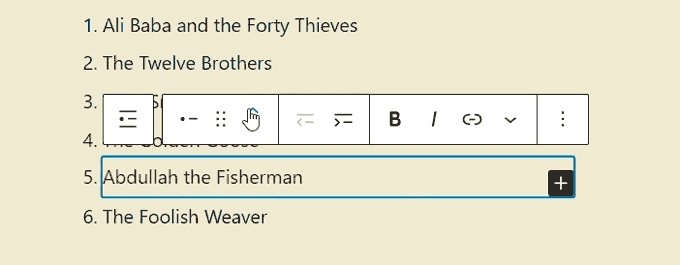
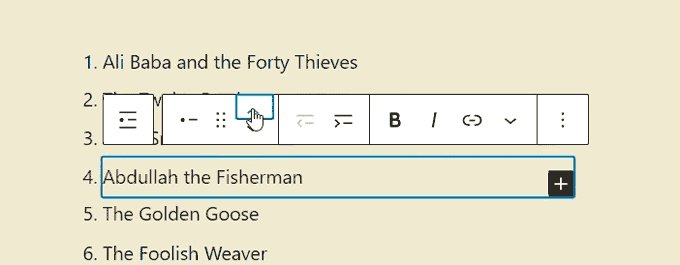
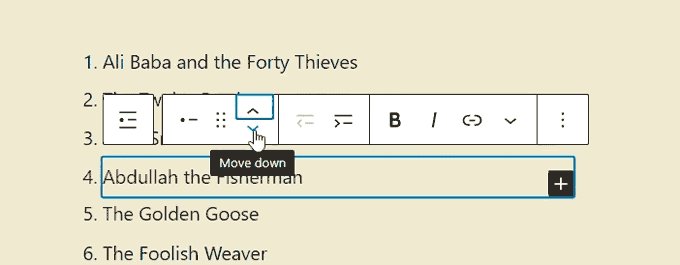
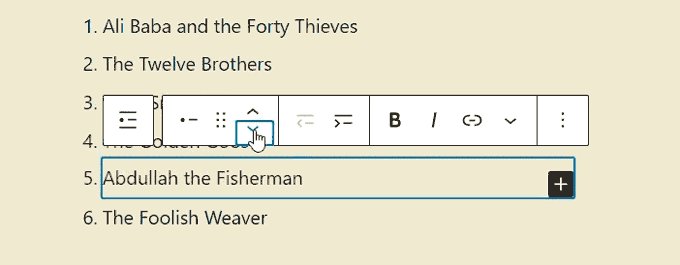
L'un des problèmes avec les listes à puces était que si vous vouliez déplacer un élément de la liste vers le haut et vers le bas, vous deviez supprimer et modifier manuellement tous les éléments de la liste.
WordPress 6.1 apporte des blocs internes pour les blocs Quote et List. Fondamentalement, chaque élément de la liste est son propre bloc et vous pouvez déplacer les éléments de la liste vers le haut et vers le bas.

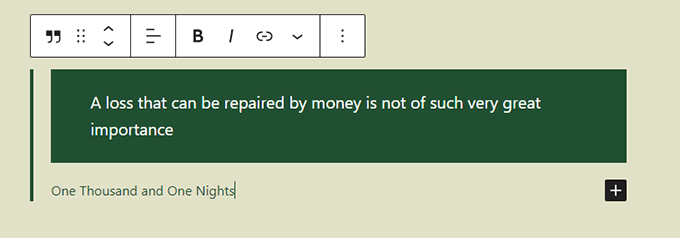
Le bloc Quote est désormais également divisé en blocs internes.
Vous pouvez maintenant styliser les citations et les blocs de citation différemment.

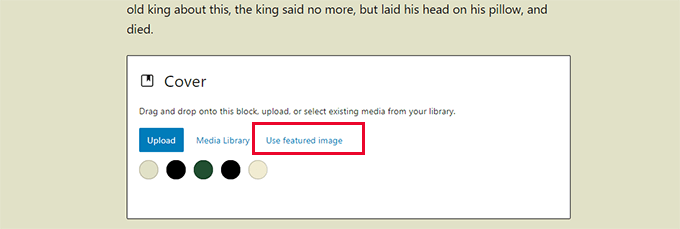
Image en vedette dans le bloc de couverture
Avec WordPress 6.1, vous pouvez désormais sélectionner l'image sélectionnée à utiliser pour un bloc de couverture. Après cela, vous pouvez simplement définir l'image en vedette et elle commencera à apparaître à l'intérieur de la couverture.

De nombreux débutants confondent souvent le bloc de couverture et les images en vedette. Espérons que cela leur permettra désormais d'utiliser simplement le bloc de couverture pour afficher l'image en vedette d'un article.
Remarque : Selon votre thème, vous pouvez voir l'image en vedette apparaître deux fois. Tout d'abord, à l'endroit où votre thème affiche l'image en vedette, puis en tant que bloc de couverture.
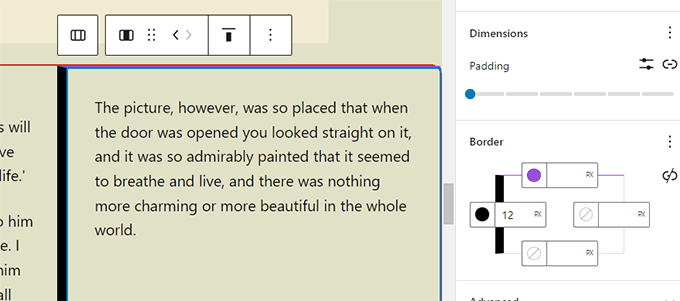
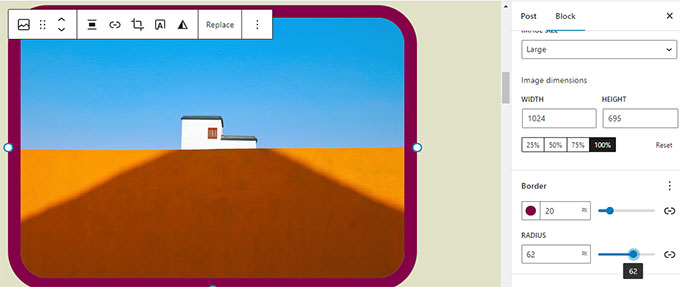
Frontières nouvelles et améliorées
WordPress 6.1 apporte de nombreuses options aux outils de conception disponibles pour les blocs. L'un d'eux est l'outil de bordure plus puissant qui est maintenant disponible pour plusieurs blocs.
Vous pouvez utiliser séparément les bordures supérieure, droite, inférieure et gauche et leur attribuer différentes couleurs et tailles.

Auparavant, les utilisateurs ne pouvaient sélectionner que le rayon de bordure pour le bloc d'image.
Désormais, avec WordPress 6.1, vous pouvez également définir la couleur et la taille des bordures.

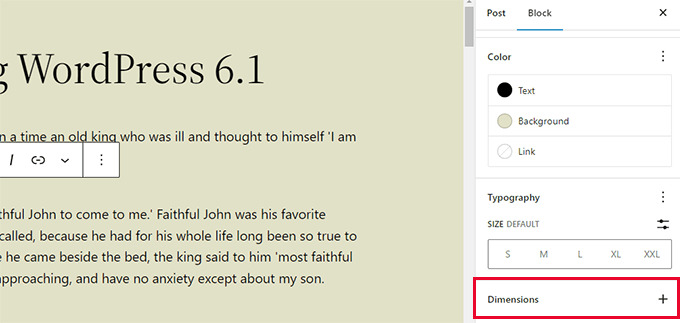
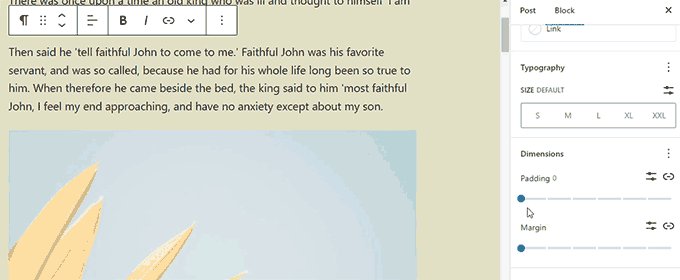
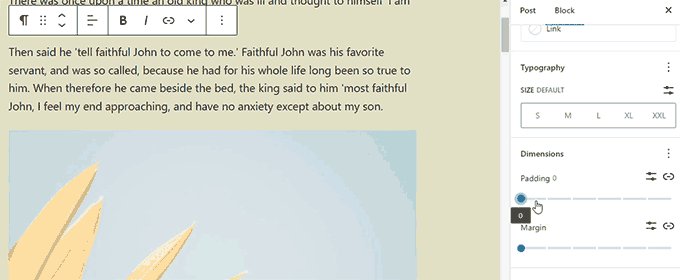
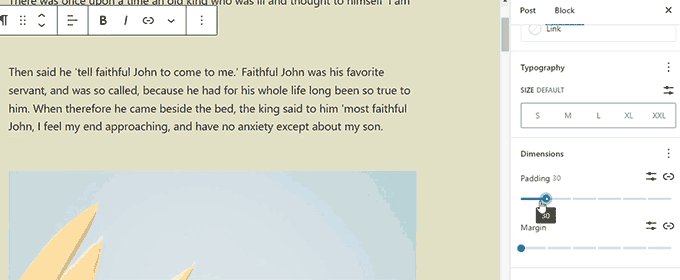
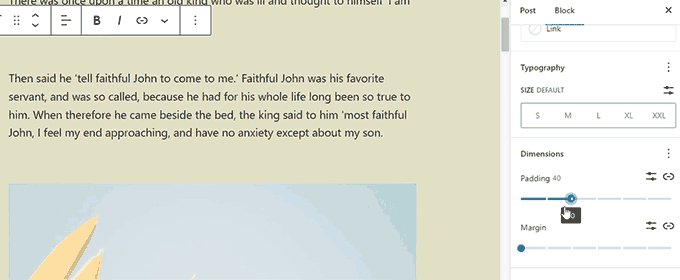
Plus d'options de remplissage et de marge
WordPress 6.1 apporte l'outil "Dimensions" à plus de blocs permettant aux utilisateurs de définir le rembourrage et les marges.

Les utilisateurs pourront également visualiser leurs modifications avec des conseils visuels soignés.

Vous pouvez également définir des marges pour les blocs Spacer et Separator, ce qui vous permet de créer des mises en page de contenu plus spacieuses.
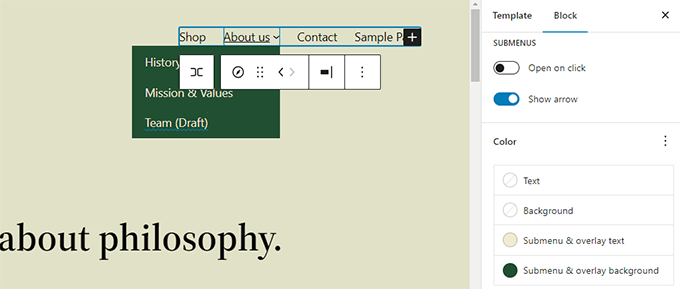
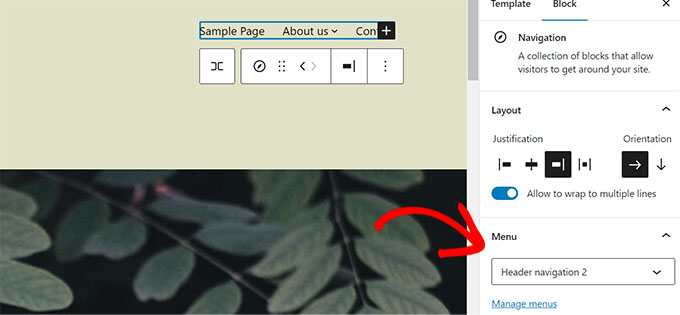
Blocs de navigation nouveaux et améliorés
WordPress 6.1 vous permet désormais de changer facilement la couleur de fond et de texte des sous-menus.

La navigation vous permet désormais également de choisir facilement un menu dans la barre d'outils du bloc ou le panneau de la barre latérale.


Améliorations de la conception de l'éditeur dans WordPress 6.1
WordPress 6.1 est livré avec quelques améliorations notables dans la conception de l'éditeur. Ces changements nettoient l'interface et visent à améliorer l'expérience utilisateur.
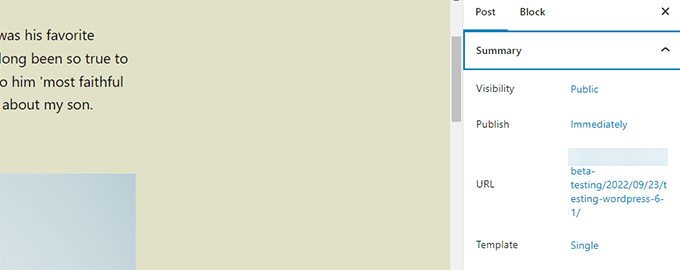
Panneau d'état et de visibilité renommé en résumé
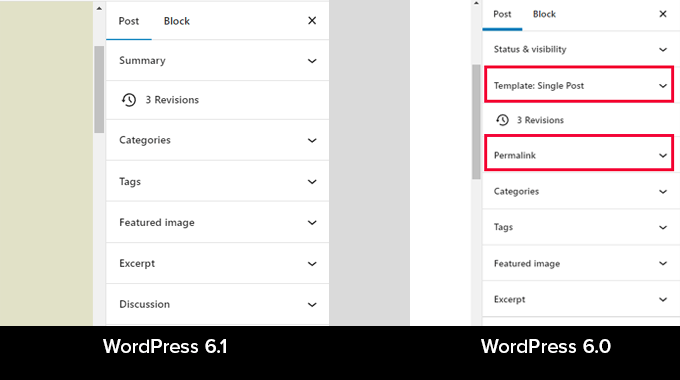
Le panneau État et visibilité est renommé Résumé. Les panneaux Modèle et Permalien sont maintenant supprimés et fusionnés dans le panneau Résumé.

Vous pouvez cliquer sur le champ URL pour changer le Permalien ou le nom du modèle pour changer de modèle.
Voici à quoi cela ressemblait dans WordPress 6.0 vs WordPress 6.1.

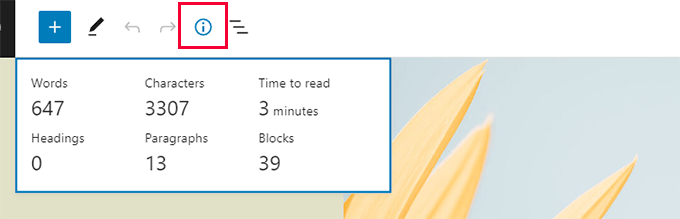
Il est temps de lire dans le panneau d'informations
Le panneau d'informations inclut désormais également les informations "Temps de lecture".

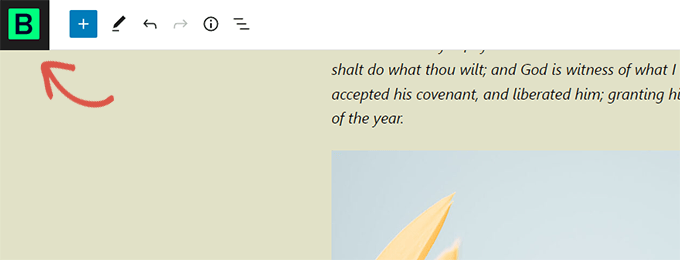
L'icône du site remplace le logo WordPress
Si vous avez défini l'icône du site pour votre site Web, elle sera utilisée comme bouton Afficher les publications dans le coin supérieur gauche de l'écran.

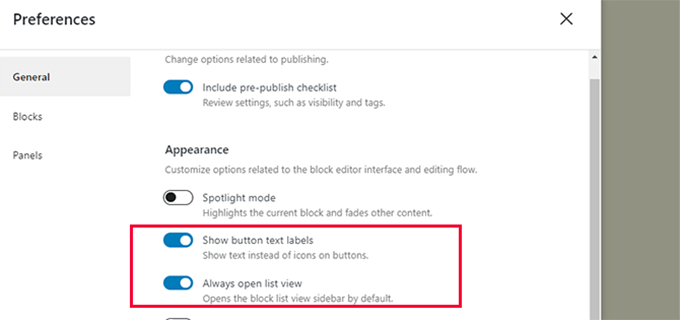
Nouvelles options de préférences
La section Préférences de l'éditeur de blocs comprend désormais deux nouvelles options.

Tout d'abord, il y a "Toujours ouvrir la vue de liste" qui affiche la barre latérale de liste par défaut pour tous les articles.
Ensuite, il y a "Afficher les étiquettes de texte des boutons" qui remplace les icônes des barres d'outils par des étiquettes de texte.

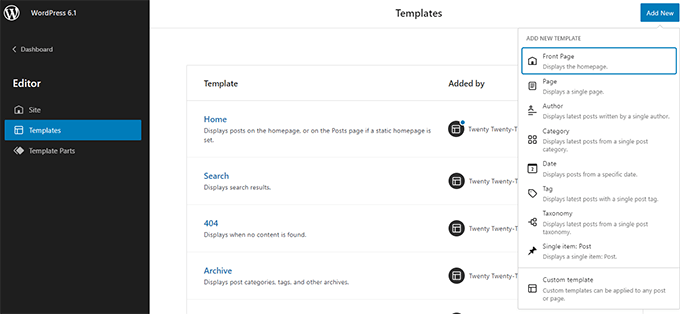
Créer plus de modèles dans l'éditeur de site
Si vous avez utilisé des thèmes enfants avec des thèmes WordPress classiques, vous connaissez peut-être la hiérarchie des modèles.
Avec WordPress 6.1, les utilisateurs peuvent désormais faire la même chose en utilisant l'éditeur de blocs et sans écrire de code.
Vous pouvez utiliser les modèles suivants quel que soit le thème de bloc que vous utilisez.
- Une seule page
- Poste unique
- Terme individuel dans une taxonomie
- Catégorie individuelle
- Modèle personnalisé (peut être utilisé pour n'importe quel article ou page)
Vous pouvez accéder à la page Apparence »Éditeur , puis sélectionner des modèles dans la barre latérale gauche. Après cela, cliquez sur le bouton Ajouter nouveau pour voir les options disponibles.

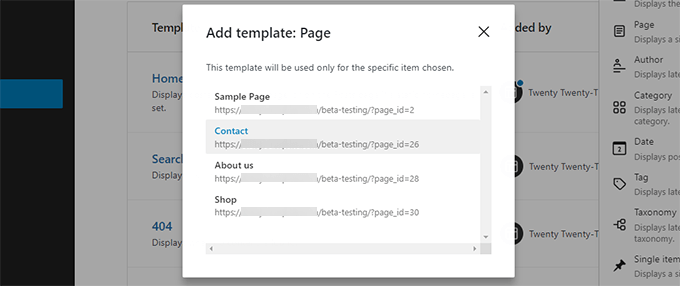
Le choix d'un modèle pouvant être appliqué à un élément individuel fera apparaître une fenêtre contextuelle.
À partir de là, vous pouvez choisir l'élément dans lequel vous souhaitez que le nouveau modèle soit utilisé.

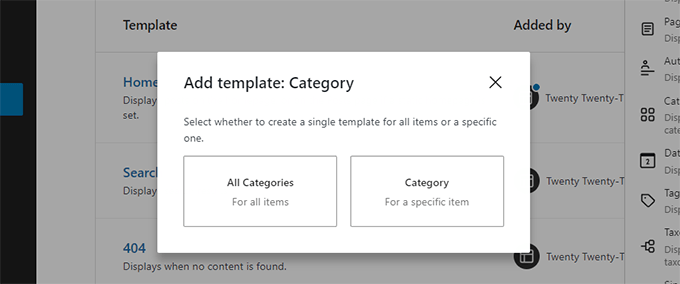
Par exemple, si vous choisissez le modèle de catégorie, vous verrez une fenêtre contextuelle.
Vous pouvez maintenant choisir si vous souhaitez appliquer votre nouveau modèle à toutes les catégories ou à une catégorie spécifique.

Rechercher et utiliser rapidement des éléments de modèle
L'éditeur de site de WordPress 6.1 facilite désormais la découverte et l'utilisation des parties de modèle.
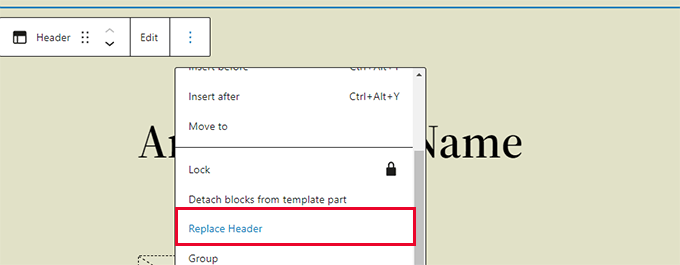
Par exemple, si votre thème comporte plusieurs parties de modèle pouvant être utilisées dans l'en-tête, vous pouvez simplement cliquer sur les options de la partie de modèle et sélectionner Remplacer.

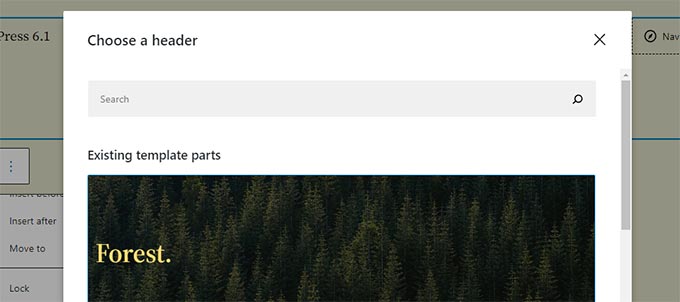
Cela fera apparaître une fenêtre contextuelle modale dans laquelle vous pourrez rechercher les éléments de modèle disponibles que vous pouvez utiliser.

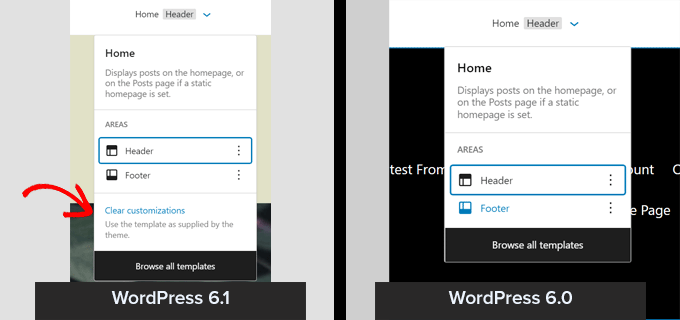
Effacer rapidement les personnalisations dans l'éditeur de site
WordPress 6.1 vous permet désormais d'effacer rapidement les personnalisations lorsque vous travaillez dans l'éditeur de site.

Sous le capot Changements dans WordPress 6.1
WordPress 6.1 est livré avec plusieurs changements importants pour les développeurs. Voici quelques-uns de ces changements.
- Les thèmes classiques peuvent désormais utiliser des composants de modèle (Détails)
- La typographie fluide permet aux développeurs de thèmes d'ajuster dynamiquement la taille des polices. (Détails)
- Les types de publication peuvent désormais avoir leurs propres modèles de démarrage (Détails).
- Filtres à accrocher aux données theme.json (Détails)
- Accès simplifié aux données avec les crochets React dans WordPress 6.1 (Détails)
- Nouvelle fonction is_login() pour déterminer si une page est l'écran de connexion. (Détails)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.0 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement ravis de tous les changements apportés à l'éditeur de blocs.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
