Quoi de neuf dans WordPress 6.2 (fonctionnalités et captures d'écran)
Publié: 2023-03-30WordPress 6.2 vient de sortir, et c'est la première version majeure de WordPress de 2023.
Cette nouvelle version regorge d'améliorations significatives et de nouvelles fonctionnalités. Beaucoup d'entre eux se sont concentrés sur l'éditeur de blocs et l'édition de sites dans WordPress.
Dans cet article, nous vous montrerons les nouveautés de WordPress 6.2 et les fonctionnalités que vous devriez essayer après la mise à jour.

Remarque : WordPress 6.2 est une version majeure, et à moins que vous ne soyez sur un service d'hébergement WordPress géré, vous devrez lancer la mise à jour manuellement. Voici comment mettre à jour WordPress en toute sécurité.
Important : N'oubliez pas de créer une sauvegarde WordPress complète avant la mise à jour.
Cela étant dit, voici toutes les nouveautés de WordPress 6.2.
- L'éditeur de site WordPress sort de la version bêta
- Bloc de menu de navigation amélioré
- Amélioration de l'expérience de navigation dans les modèles
- Parties du modèle mises en évidence avec des couleurs
- Modifiez votre thème avec le livre de style
- Possibilité d'ajouter du CSS personnalisé à votre thème ou à vos blocs
- Copier et coller des styles de bloc
- Insertion de motif améliorée
- Intégration de la bibliothèque multimédia gratuite Openverse
- Nouveaux sous-panneaux pour les paramètres et les styles de bloc
- Nouveau mode sans distraction
- Importer des widgets classiques en tant que parties de modèle dans des thèmes de bloc
- Améliorations diverses
- Changements sous le capot
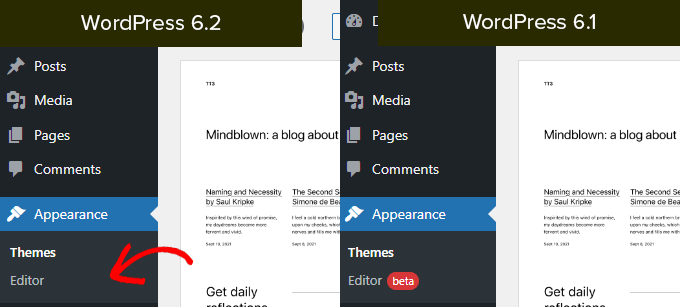
L'éditeur de site WordPress sort de la version bêta
L'éditeur de site sort de la bêta.
Il existe depuis quelques versions de WordPress, la suppression de l'étiquette bêta n'est qu'une invitation pour davantage d'utilisateurs à l'essayer.

Cela indique également l'achèvement de la phase 2 de la feuille de route de développement WordPress qui a commencé avec la sortie du nouvel éditeur de blocs dans WordPress 5.0 (fin 2018).
WordPress 6.2 inclut plusieurs nouvelles fonctionnalités ajoutées à l'éditeur de site, y compris de tout nouveaux outils dont nous parlerons plus loin dans cet article.
Remarque : L'éditeur de site complet est disponible avec les thèmes de blocs qui prennent en charge cette fonctionnalité. Vous pouvez l'essayer même si vous utilisez l'ancien éditeur classique avec un thème activé par bloc.
Bloc de menu de navigation amélioré
Les menus de navigation vous aident à définir la mise en page de votre site Web pour vos utilisateurs. Cependant, les créer dans l'éditeur de site complet avait été un peu difficile pour les débutants.
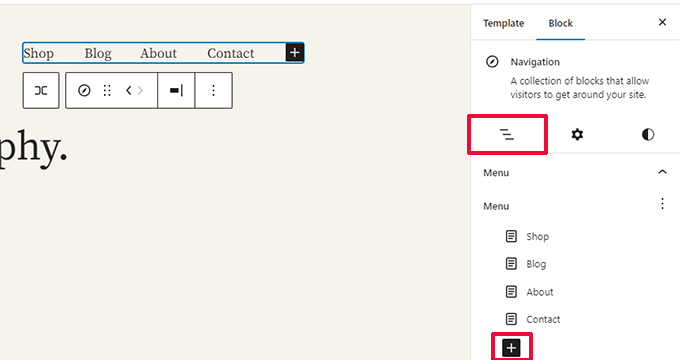
WordPress 6.2 est désormais livré avec un bloc "Navigation" amélioré.
Vous pouvez désormais créer et gérer le bloc Navigation en modifiant les éléments dans la barre latérale.

Pour ajouter un nouvel élément de menu, cliquez simplement sur le bouton 'ajouter (+)'. Vous pouvez également faire glisser et déposer des éléments de menu pour les réorganiser.
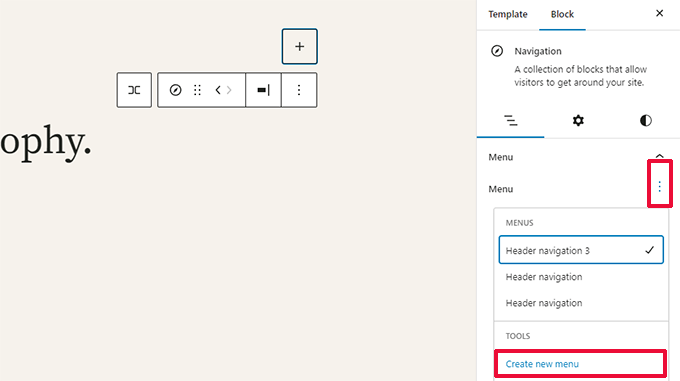
Vous souhaitez utiliser un menu différent ? Vous pouvez maintenant basculer facilement entre les menus que vous avez créés précédemment en cliquant sur le menu à trois points dans la barre latérale.

Dans l'ensemble, il s'agit d'une amélioration significative par rapport à l'ancien bloc de navigation dans lequel vous deviez modifier des éléments en ligne, ce qui n'était pas une bonne expérience pour les débutants.
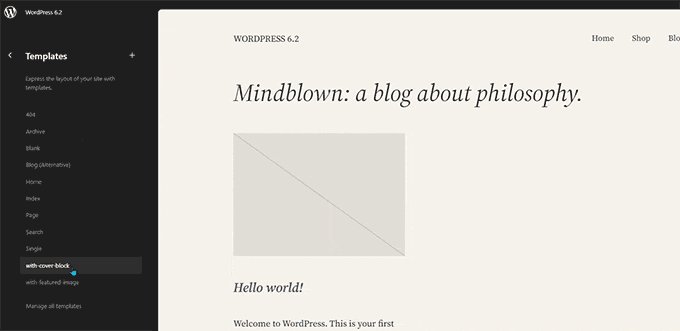
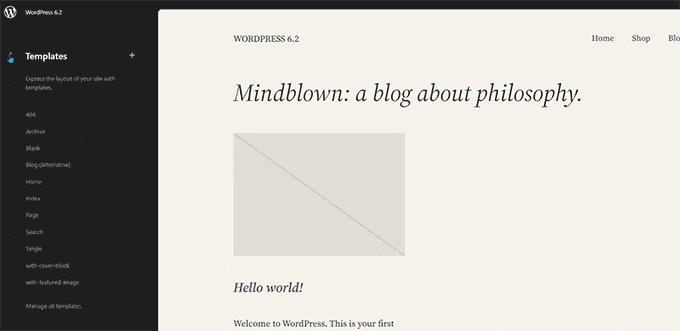
Amélioration de l'expérience de navigation dans les modèles
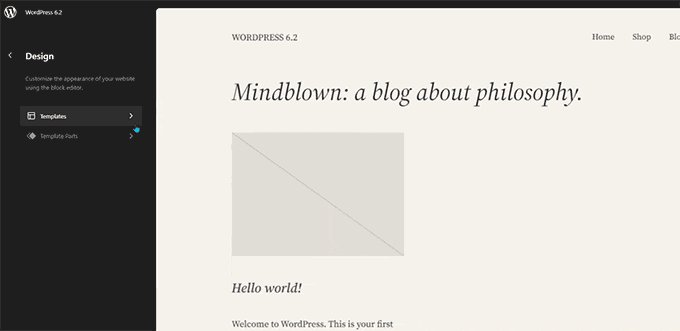
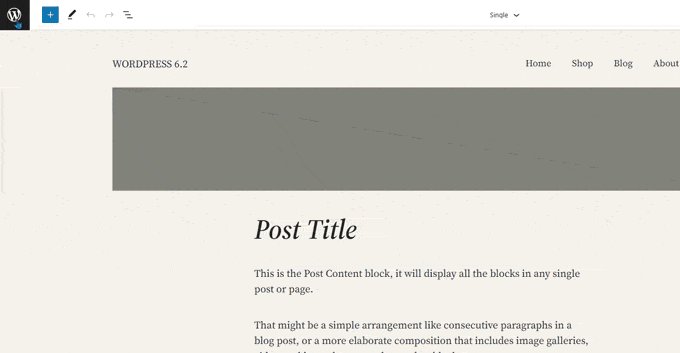
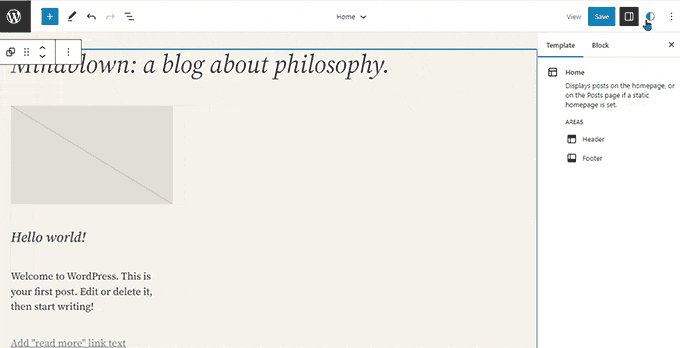
WordPress 6.2 est livré avec une nouvelle expérience de navigation dans les modèles.
Cela permet aux utilisateurs de parcourir différents modèles pour savoir lequel ils doivent modifier s'ils souhaitent apporter des modifications à une certaine zone de leur site Web.

Pour modifier un modèle ou une partie de modèle, cliquez simplement sur pour le charger dans la fenêtre d'aperçu. Après cela, cliquez simplement sur la fenêtre d'aperçu pour commencer l'édition.
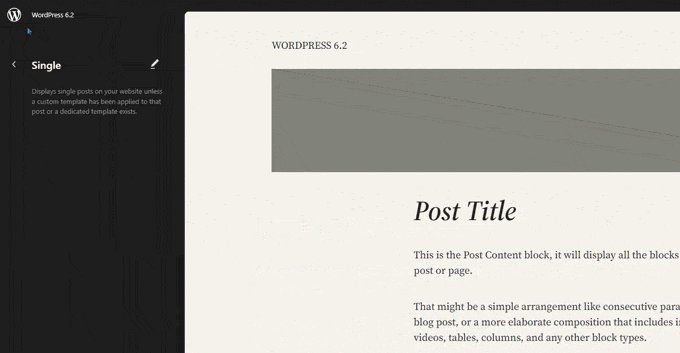
Vous souhaitez quitter l'éditeur de site ?
Cliquez simplement sur le logo WordPress ou sur le logo de votre site dans le coin supérieur gauche de l'écran pour accéder au navigateur de modèles. Cliquez ensuite à nouveau pour quitter et revenir au tableau de bord WordPress.

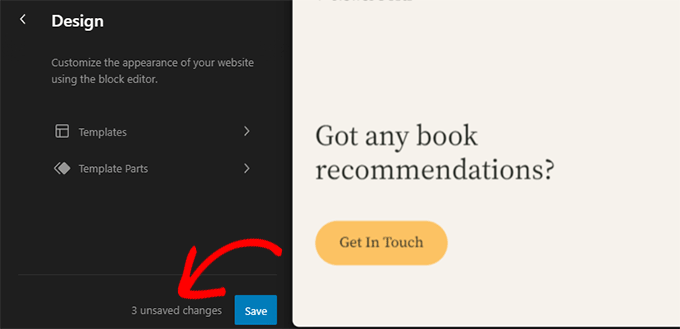
L'écran du navigateur de modèles vous montrera désormais également que vous avez des modifications non enregistrées.
Il offre également une expérience d'enregistrement améliorée montrant les modifications que vous enregistrez.

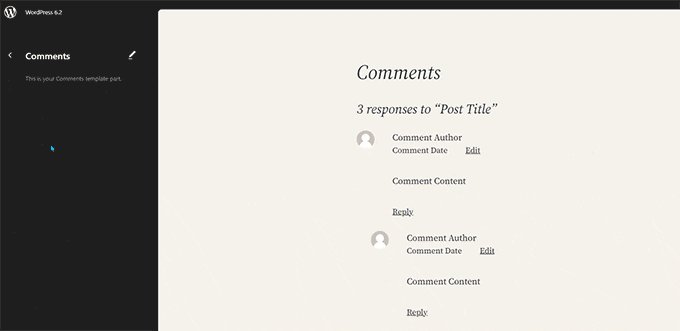
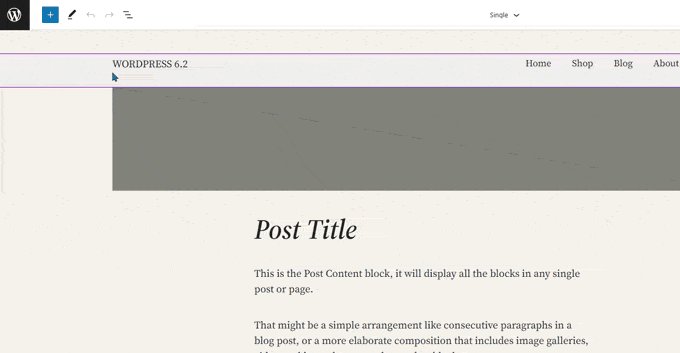
Parties du modèle mises en évidence avec des couleurs
Un modèle dans l'éditeur de site peut inclure plusieurs parties de modèle, comme l'en-tête et le pied de page.
Ce sont des éléments globaux qui peuvent être utilisés à plusieurs endroits sur votre site WordPress. Si vous modifiez une partie de modèle sur une page, ces modifications seront répercutées sur l'ensemble de votre site.
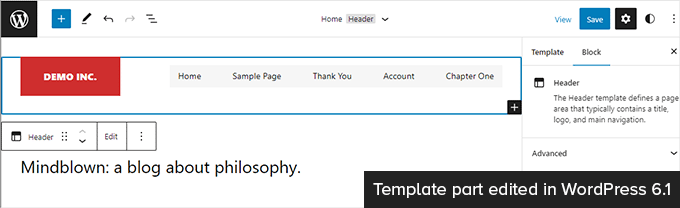
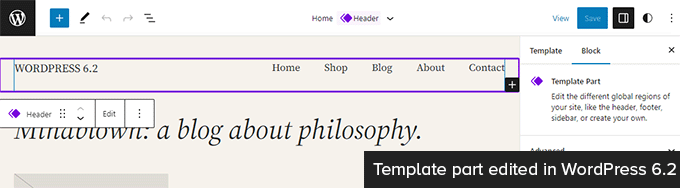
Auparavant, lors de la modification d'un élément de modèle, la seule indication était l'étiquette en haut modifiée pour afficher le nom de l'élément de modèle.

La modification des composants de modèle affecte tous les modèles qui incluent ces éléments. Il est donc important d'indiquer que les utilisateurs modifient une partie de modèle global et pas simplement la page qu'ils consultent.
WordPress 6.2 rend désormais cela plus visible en ajoutant des couleurs et une icône pour indiquer que vous modifiez une partie du modèle.

Modifiez votre thème avec le livre de style
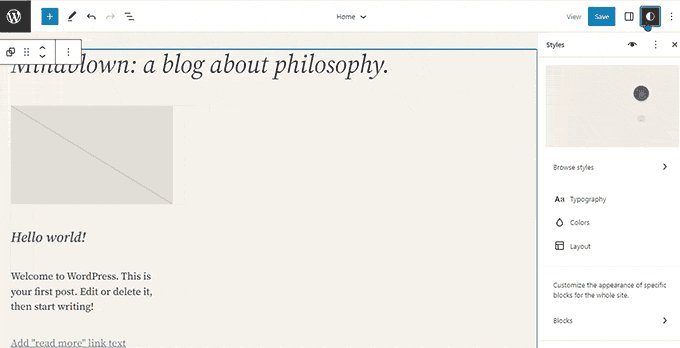
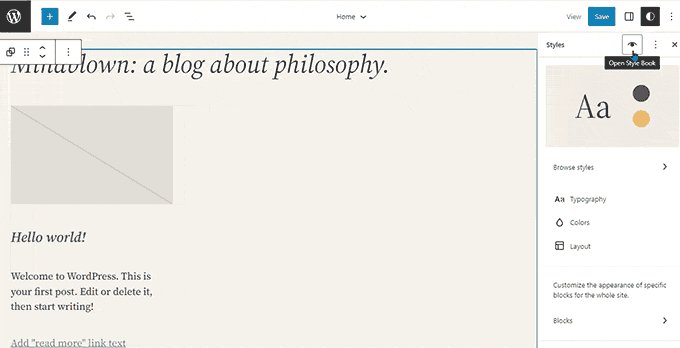
WordPress 6.2 est livré avec une fonctionnalité de livre de style dans l'éditeur de site.
Il s'agit essentiellement d'un endroit pratique pour parcourir la façon dont votre thème affiche tous les blocs. Pour y accéder, vous devez passer au panneau Styles, puis cliquer sur l'icône Style Book. C'est celui qui ressemble à un œil.

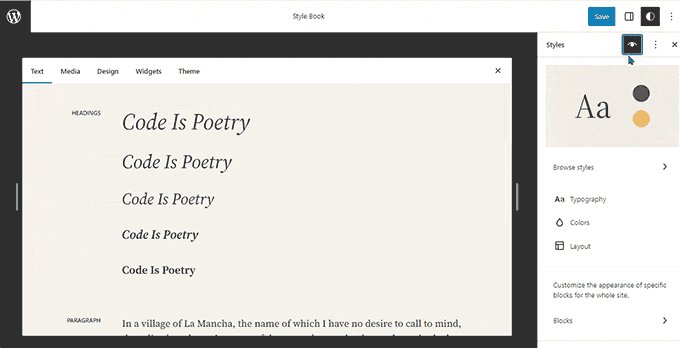
Cela vous montrera tous les blocs et leur style dans votre thème. Ils sont organisés en différentes catégories afin que vous puissiez facilement localiser le bloc que vous souhaitez modifier.
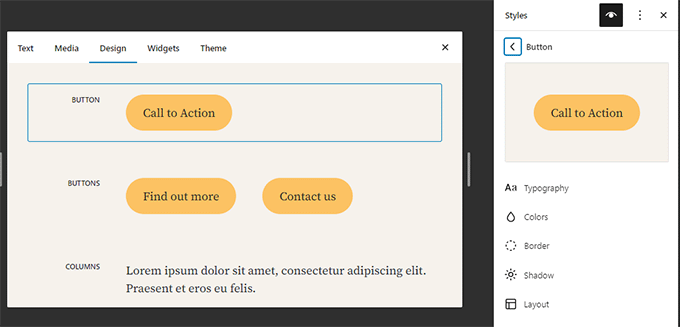
Cliquez pour commencer à éditer un bloc et vous verrez tous les outils que vous pouvez utiliser dans le panneau de la barre latérale. Les modifications que vous apportez ici s'appliqueront globalement à votre thème.

Fondamentalement, vous pouvez modifier l'apparence de l'ensemble de votre thème en modifiant des blocs individuels ici et en créant votre propre style complètement nouveau.
Vous souhaitez modifier les styles de bloc individuellement ? Ne vous inquiétez pas, il existe encore plus d'outils de conception à votre disposition pour modifier les blocs.
Possibilité d'ajouter du CSS personnalisé à votre thème ou à vos blocs
Par défaut, l'éditeur de site masque l'ancienne interface Theme Customizer. De nombreux utilisateurs ont ajouté leur CSS personnalisé dans le panneau "CSS supplémentaire" disponible avec l'ancien personnalisateur.
Jusqu'à la version 6.2, il était difficile d'ajouter des CSS personnalisés à l'aide des outils par défaut disponibles.
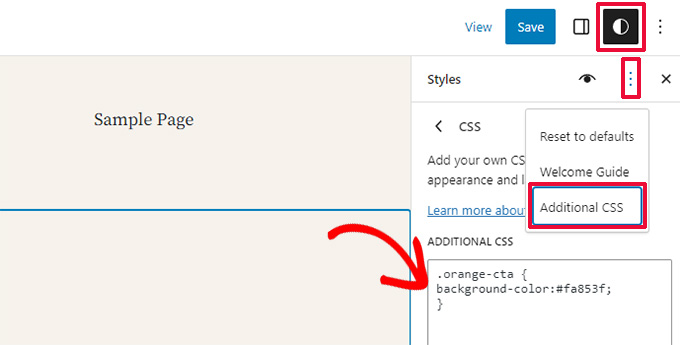
Cependant, WordPress 6.2 vous permet désormais d'ajouter un CSS personnalisé qui s'applique à l'ensemble de votre site. Cliquez simplement sur le panneau Styles et choisissez CSS personnalisé dans le menu à trois points.

Vous pouvez également ajouter du CSS personnalisé à des blocs individuels.
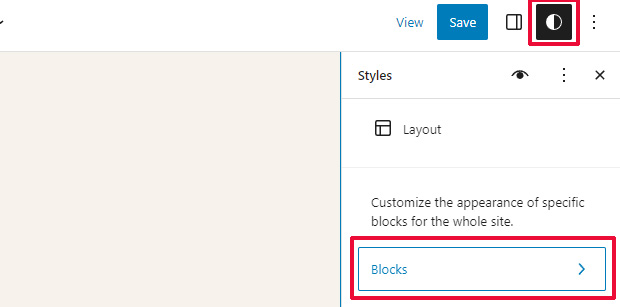
Passez au panneau Style, puis cliquez sur Blocs.

Maintenant, vous devez sélectionner le bloc que vous souhaitez modifier.
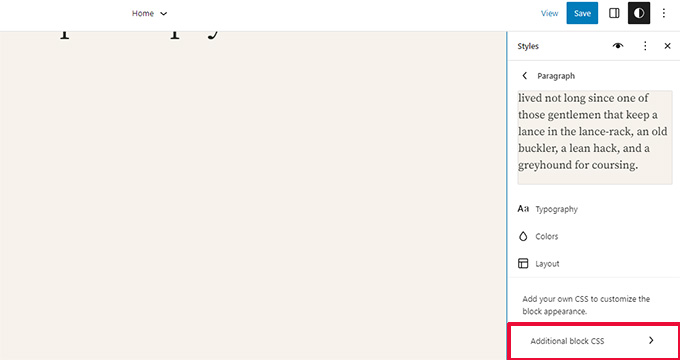
Après cela, cliquez sur l'onglet "Additional Block CSS" pour entrer votre code CSS personnalisé.

WordPress 6.2 facilite l'ajout de CSS personnalisé si vous en avez besoin. Cependant, il est livré avec une tonne d'outils de conception intégrés qui sont beaucoup plus faciles à utiliser que l'ajout de CSS personnalisés.

Copier et coller des styles de bloc
Une autre fonctionnalité de style qui réduit le besoin d'ajouter du CSS personnalisé est la possibilité de simplement copier et coller des styles de bloc.
Supposons que vous venez d'apporter des modifications à un bloc et que vous souhaitez également apporter les mêmes modifications à un autre bloc.
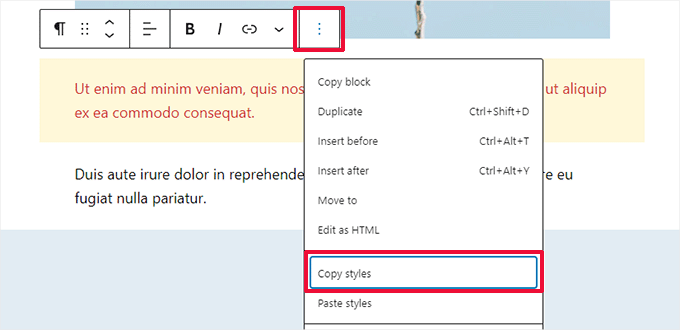
Avec WordPress 6.2, vous pouvez simplement cliquer sur "Copier les styles" sous les options de blocage.

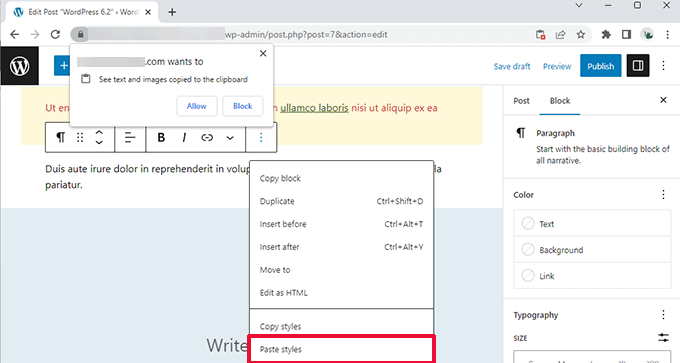
Après cela, cliquez sur les options de bloc pour le bloc où vous souhaitez coller le style et sélectionnez "Coller les styles".
Remarque : Votre navigateur vous demandera l'autorisation d'autoriser votre site Web à afficher le contenu du presse-papiers. Vous devez cliquer sur "Autoriser" pour continuer.

Insertion de motif améliorée
Les modèles de blocs WordPress sont une collection d'éléments de conception prédéfinis que vous pouvez utiliser pour créer plus rapidement des mises en page de contenu personnalisées.
Par défaut, WordPress est livré avec plusieurs modèles intégrés. Votre thème WordPress peut également inclure son propre motif. De plus, vous pouvez trouver plus de modèles dans WordPress Patterns Directory.
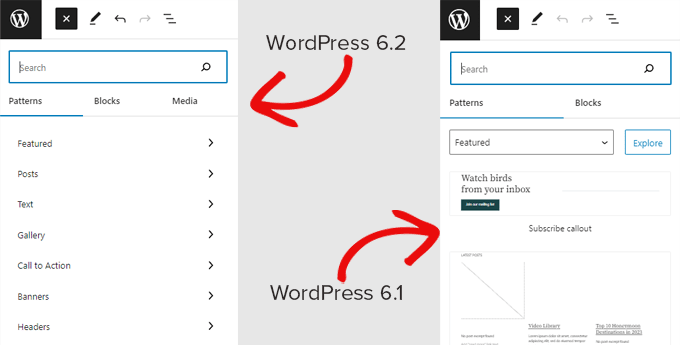
WordPress 6.2 est livré avec une interface d'insertion de modèle améliorée.

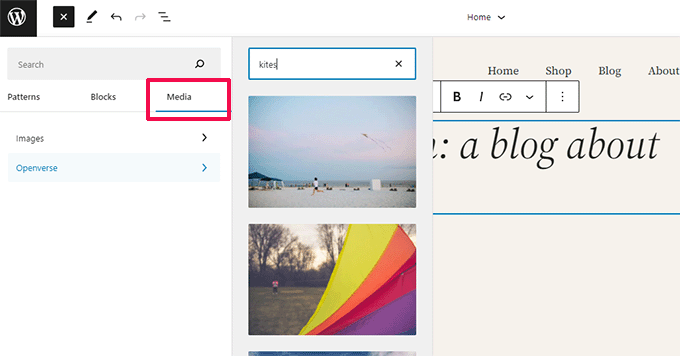
Intégration de la bibliothèque multimédia gratuite Openverse
WordPress 6.2 ajoute désormais également un onglet "Médias" dans l'inséreuse.
Ici, vous pouvez choisir des médias dans votre propre médiathèque WordPress ou parcourir des images libres de droits d'Openverse.

Openverse est un projet frère de WordPress.org. Il permet aux œuvres sous licence ouverte et relevant du domaine public d'être découvertes et utilisées par tout le monde.
Une fois que vous avez sélectionné une image, elle sera insérée dans l'éditeur et téléchargée également dans votre médiathèque WordPress.
WordPress enregistrera également la légende de l'image qui peut inclure un lien vers la source d'origine. Vous pouvez supprimer cette légende si l'image est dans le domaine public.
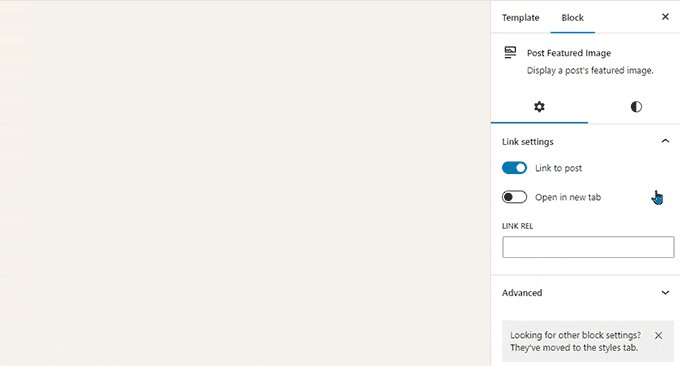
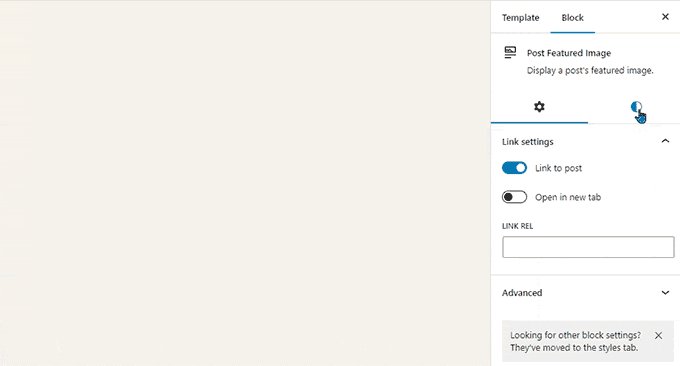
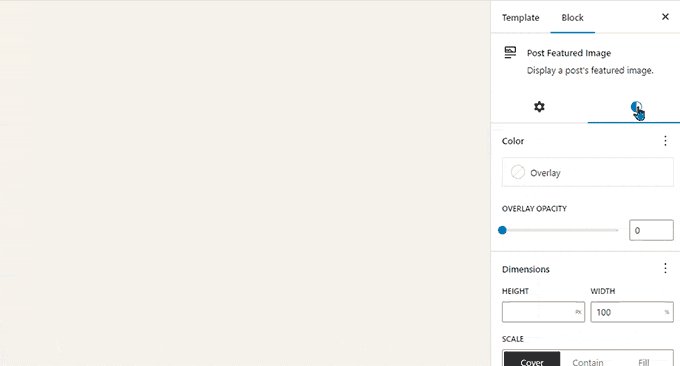
Nouveaux sous-panneaux pour les paramètres et les styles de bloc
WordPress 6.2 utilise désormais des sous-panneaux pour séparer les paramètres de bloc et les styles.
Cela aide les utilisateurs à comprendre où ils doivent regarder s'ils veulent changer l'apparence d'un bloc.

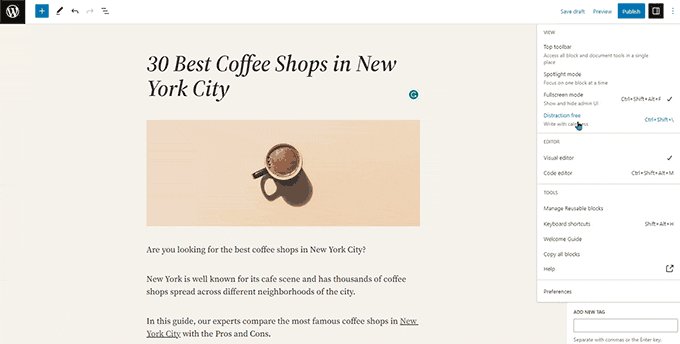
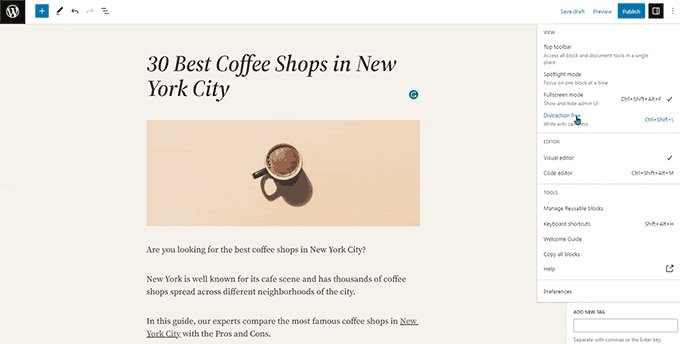
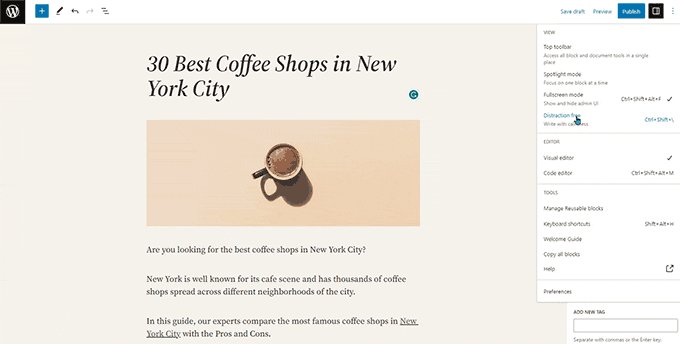
Nouveau mode sans distraction
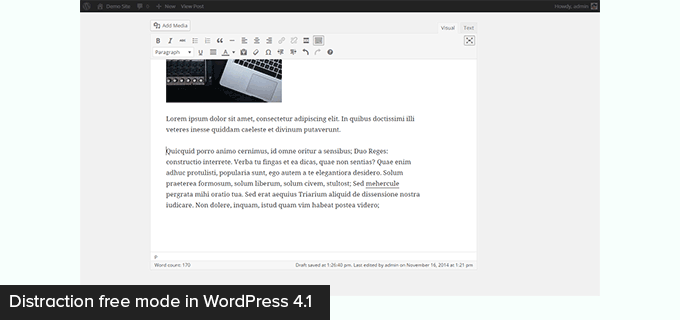
Historiquement, WordPress a toujours fourni des options pour masquer les boutons de formatage et les barres d'outils sur l'écran de l'éditeur de publication.
Voici à quoi cela ressemblait dans WordPress 4.1 avec l'ancien éditeur classique.

Cependant, l'éditeur de blocs avait la possibilité d'être utilisé en mode plein écran. WordPress 5.4 a commencé à utiliser le mode plein écran par défaut.
Cela permettait aux utilisateurs d'avoir une interface d'écriture beaucoup plus propre, mais il n'y avait pas de mode sans distraction.

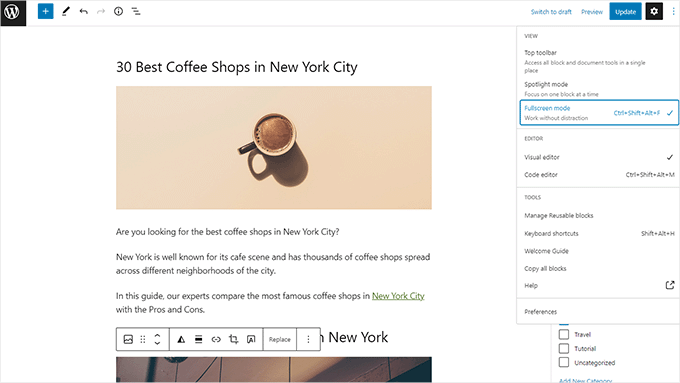
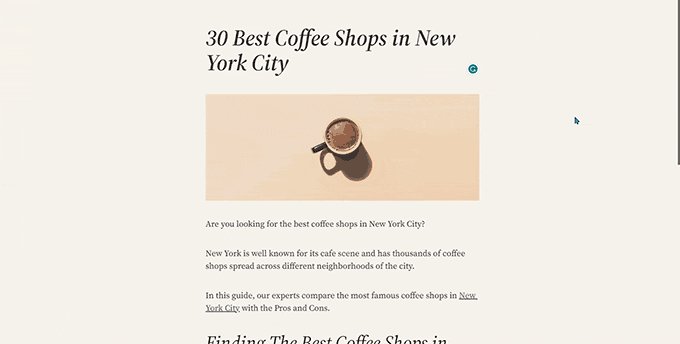
WordPress 6.2 est désormais livré avec un mode sans distraction complètement propre et calme.
Les utilisateurs pourront le choisir dans les paramètres de l'éditeur, et il supprimera toutes les barres d'outils et les panneaux d'édition de l'écran.

Importer des widgets classiques en tant que parties de modèle dans des thèmes de bloc
WordPress 6.2 fournit une solution de repli intéressante pour importer des widgets hérités classiques dans des thèmes de bloc lors du changement de thème.
Les utilisateurs avec des thèmes de widgets classiques ont perdu leurs widgets hérités lorsqu'ils sont passés à un thème de bloc. Maintenant, vous pouvez les importer en tant que pièces de modèle.
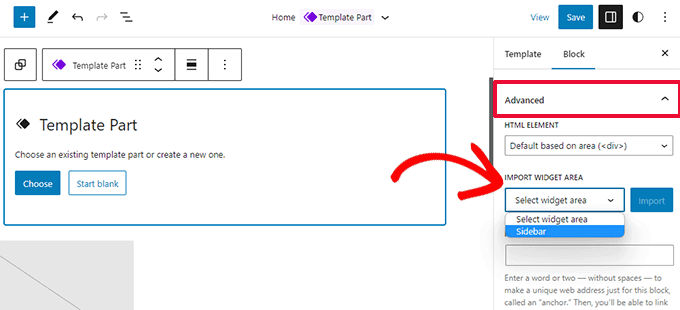
Créez simplement une nouvelle partie de modèle en cliquant sur le bouton "Ajouter un nouveau bloc" (+).

Dans le panneau des paramètres de la partie de modèle, cliquez sur l'onglet Avancé pour le développer, et vous trouverez l'option d'importer une zone de widget à partir de votre thème précédent.
Améliorations diverses
WordPress 6.2 contient une tonne d'améliorations. Il fusionne 10 versions de Gutenberg (« Gutenberg » est le nom de code du projet d'éditeur de blocs d'origine) dans le noyau WordPress, il y a donc de nombreuses améliorations et de nouvelles fonctionnalités à explorer.
Voici quelques-unes des améliorations les plus utiles.
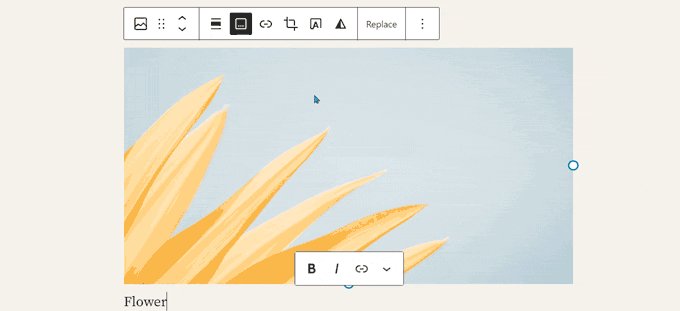
1. Bouton Légendes dans la barre d'outils du bloc d'images
Auparavant, WordPress ajoutait automatiquement la zone de légende sous l'image et déplaçait automatiquement le curseur vers la légende.
Cela a conduit de nombreux utilisateurs à continuer d'écrire leur texte sans se rendre compte qu'ils l'écrivaient dans la zone de légende.
WordPress 6.2 corrige cela en ajoutant un bouton de légende à la barre d'outils. Les utilisateurs peuvent désormais l'utiliser pour ajouter une légende si nécessaire.

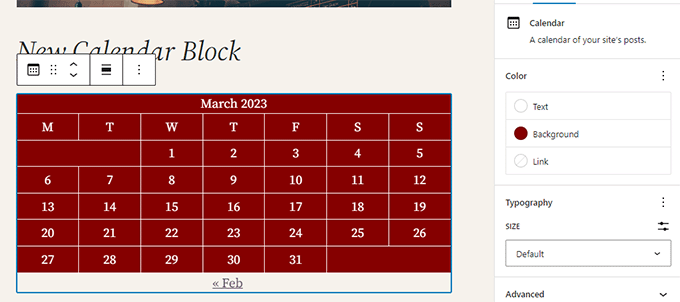
2. Bloc de calendrier amélioré
Le bloc calendrier est maintenant livré avec plus d'options de couleur.

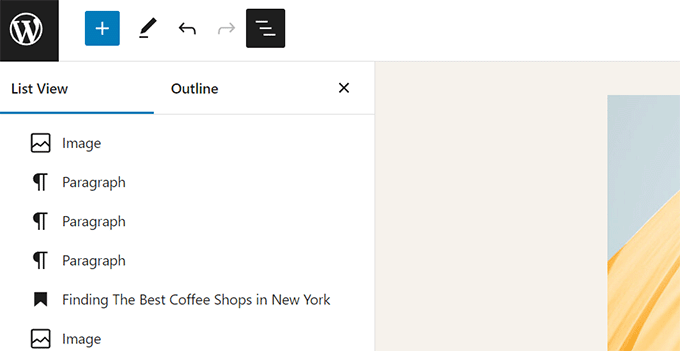
3. Les panneaux de liste, de plan et d'informations sont fusionnés
La vue de liste, le plan et le panneau d'informations sont maintenant fusionnés en un seul emplacement pratique.

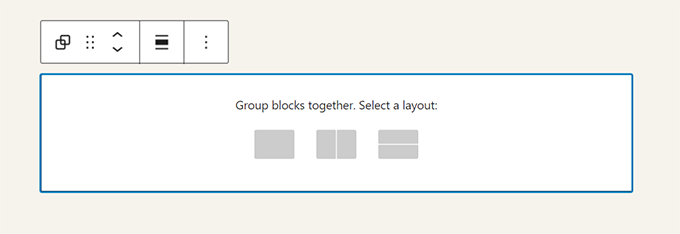
4. Disposition des blocs de groupe
Le bloc 'Groupe' vous permet maintenant de choisir une mise en page.

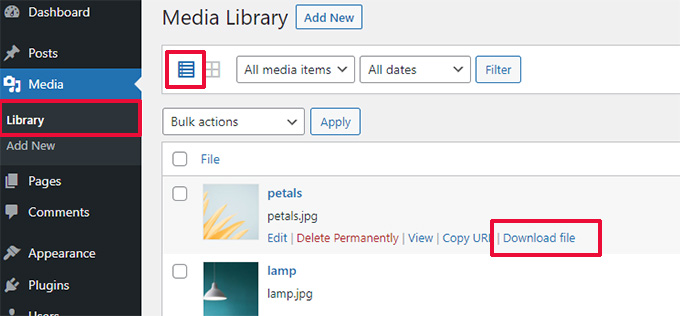
5. Le lien de téléchargement des fichiers multimédias
L'écran multimédia affichera désormais un lien "Télécharger le fichier" dans la vue de liste.

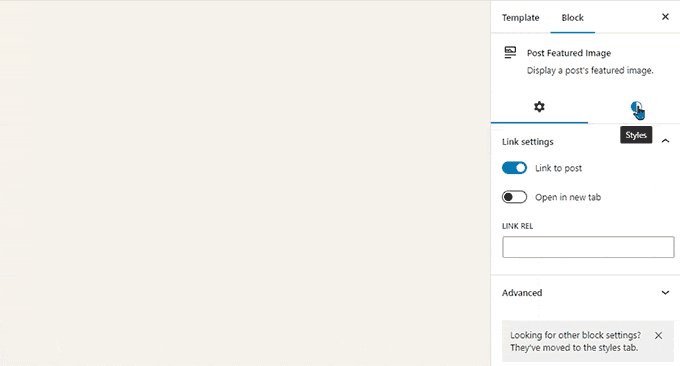
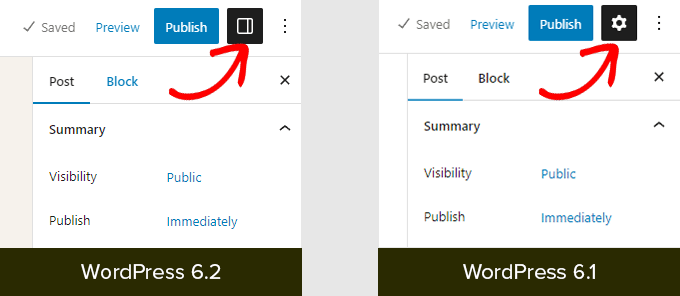
6. Nouvelle icône pour le panneau des paramètres
L'icône pour afficher le panneau des paramètres utilisait auparavant une icône d'engrenage. Il est maintenant présenté avec une icône de panneaux.

Changements sous le capot
WordPress 6.2 inclut également une tonne de modifications destinées aux développeurs. Voici quelques-uns de ces changements :
- Une nouvelle API HTML appelée WP_HTML_Tag_Processor est introduite. (Détails)
- Un nouveau filtre côté client appelé
blockEditor.useSetting.beforeest introduit. Il permet aux développeurs de modifier les paramètres de bloc avant le rendu de l'éditeur. (Détails) - API Patterns étendue pour inclure la propriété template_types. (Détails)
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier. (Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Créez des révisions enregistrées automatiquement uniquement lorsque le contenu est modifié. (Détails)
- Ajoutez une balise de variation de style aux thèmes qui utilisent des variations de style. (Détails)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.2 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement ravis de tous les changements apportés à l'éditeur de site et des améliorations de performances pour les thèmes de blocs.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
