Quoi de neuf dans WordPress 6.3 (fonctionnalités et captures d'écran)
Publié: 2023-08-10WordPress 6.3 a été publié en tant que deuxième version majeure de WordPress de 2023.
Cette nouvelle version de WordPress comporte plusieurs mises à jour importantes, de nouvelles fonctionnalités, des améliorations et des corrections de bogues qui rendent WordPress encore plus puissant et utile.
Dans cet article, nous montrerons les nouveautés de WordPress 6.3 et les fonctionnalités que vous devriez essayer après la mise à jour.

Remarque : WordPress 6.3 est une version majeure, et à moins que vous ne soyez sur un service d'hébergement WordPress géré, vous devrez lancer manuellement la mise à jour. Suivez notre guide sur la façon de mettre à jour WordPress en toute sécurité pour obtenir des instructions.
Important : N'oubliez pas de créer une sauvegarde WordPress complète avant la mise à jour.
Cela étant dit, voici une ventilation des nouveautés de WordPress 6.3
- Nouvelle navigation dans l'éditeur de site
- Amélioration de la gestion des modèles
- Modifier les pages dans l'éditeur de site
- Gérer les menus de navigation dans l'éditeur de site
- Changez facilement de style de thème dans l'éditeur de site
- Aperçu des thèmes dans l'éditeur de site
- Révisions de style pour annuler facilement les modifications
- Présentation de l'outil Nouvelle palette de commandes
- Deux nouveaux blocs dans l'éditeur de blocs
- Meilleurs outils de rembourrage et de marge
- Sélectionnez le format d'image pour vos images
- Barre d'outils supérieure améliorée
- Bloc de couverture avec options de mise en page et de couleur
- Amélioration du contrôle des liens dans WordPress 6.3
- Changements sous le capot
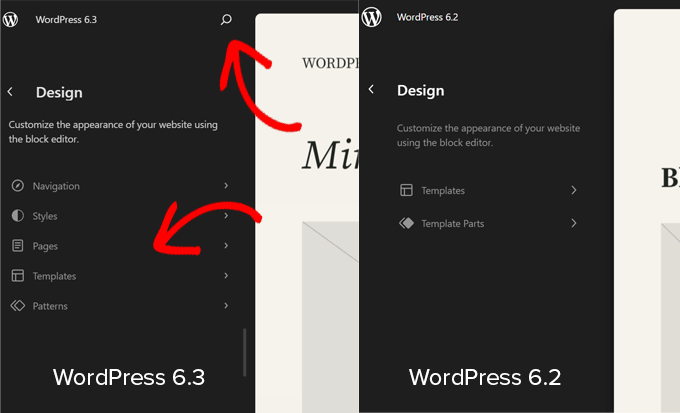
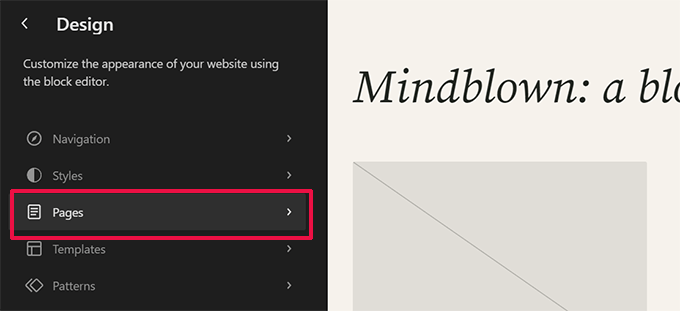
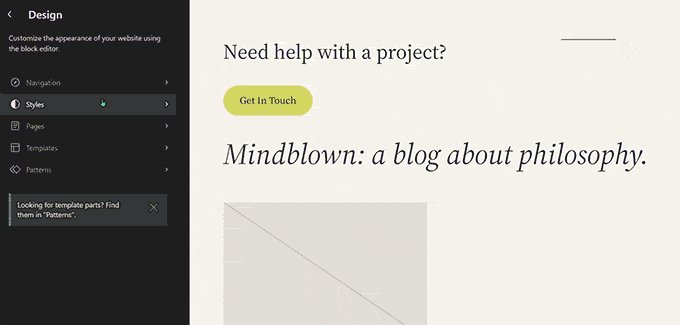
Nouvelle navigation dans l'éditeur de site
WordPress 6.3 introduit une expérience de navigation plus raffinée pour l'éditeur de site.
La colonne de gauche affichera désormais la navigation, les styles, les pages, les modèles et les modèles. Les utilisateurs peuvent facilement localiser la section qu'ils souhaitent modifier à partir d'ici.

La nouvelle interface de navigation comprend un bouton de recherche en haut. En cliquant dessus, vous obtiendrez la nouvelle palette de commandes (plus d'informations à ce sujet plus tard).
Vous remarquerez également que les éléments de modèle ne font pas partie des principaux éléments de navigation. C'est parce qu'ils sont déplacés sous les Patterns.
Amélioration de la gestion des modèles
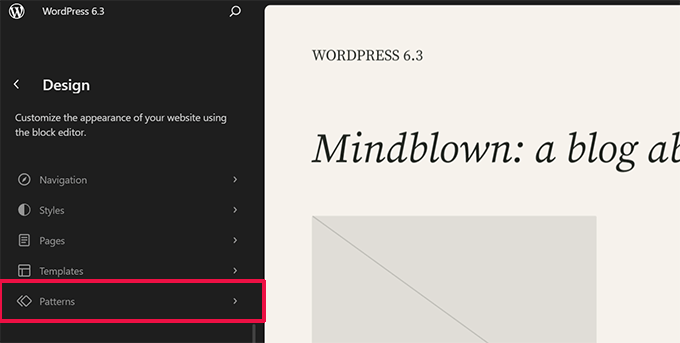
WordPress 6.3 inclut désormais une expérience de gestion des modèles améliorée dans l'éditeur de site. En commençant par la navigation de l'éditeur de site, qui a maintenant des modèles comme l'un des principaux éléments de navigation.

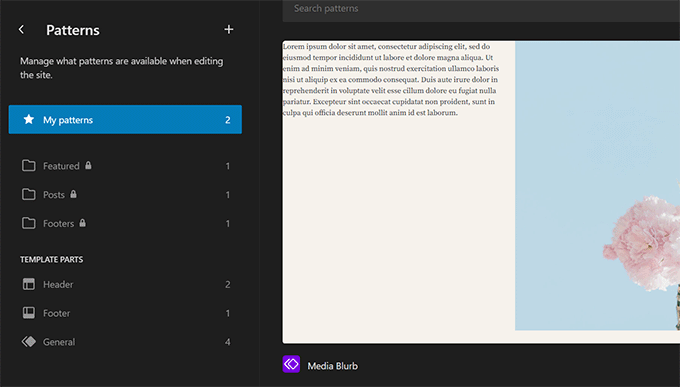
Cliquer sur Patterns affiche les modèles synchronisés et non synchronisés ainsi que les parties du modèle.
Les blocs réutilisables sont désormais appelés Synced Patterns. Vous pouvez trouver vos blocs réutilisables sous l'onglet Mes modèles. Ceux-ci peuvent être utilisés sur votre site Web, et leur modification affecte tous les endroits où le modèle est utilisé.
Les modèles non synchronisés sont ceux qui peuvent être utilisés n'importe où, et leur modification n'affecte pas le modèle d'origine.

Vous pouvez également cliquer sur le bouton Ajouter (+) pour créer un nouveau modèle ou une nouvelle pièce de modèle.
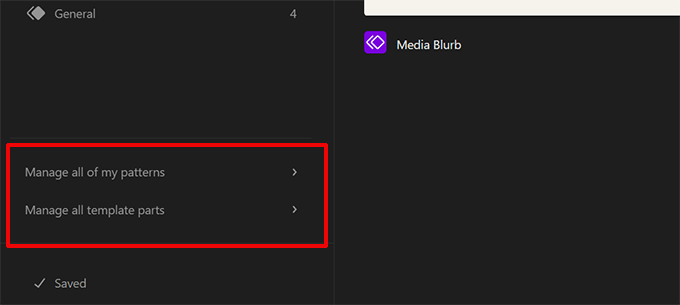
Au bas de la colonne de navigation, vous trouverez des liens pour gérer tous vos modèles et parties de modèle.

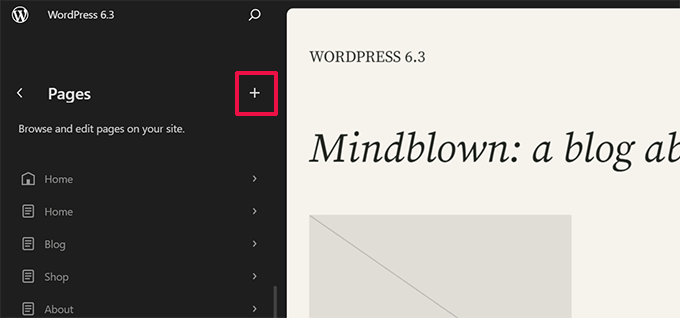
Modifier les pages dans l'éditeur de site
De nombreuses personnes provenant d'autres plates-formes Web peuvent souhaiter ajouter ou modifier une page lors de la modification de leur site Web.
WordPress 6.3 facilite la création et l'édition de pages directement depuis l'éditeur de site.

Cliquez simplement sur le menu Pages dans la navigation de l'éditeur, et il vous montrera une liste de vos pages.
Vous pouvez cliquer sur une page pour commencer à la modifier ou cliquer sur le bouton Ajouter (+) pour créer un nouveau brouillon de page.

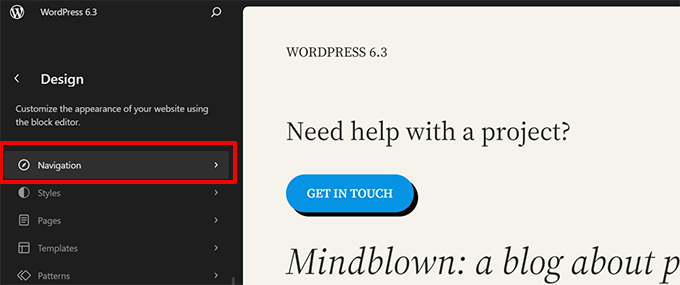
Gérer les menus de navigation dans l'éditeur de site
WordPress 6.3 introduit également une nouvelle façon de gérer les menus de navigation dans l'éditeur de site.
Auparavant, les utilisateurs devaient ajouter un bloc de navigation, puis le modifier. Désormais, les utilisateurs peuvent créer, modifier et gérer des menus en cliquant sur l'onglet Navigation dans l'éditeur de site.

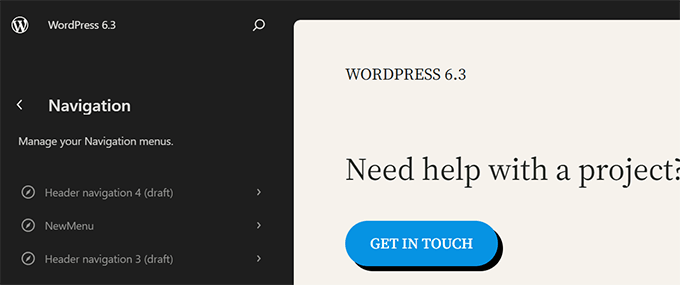
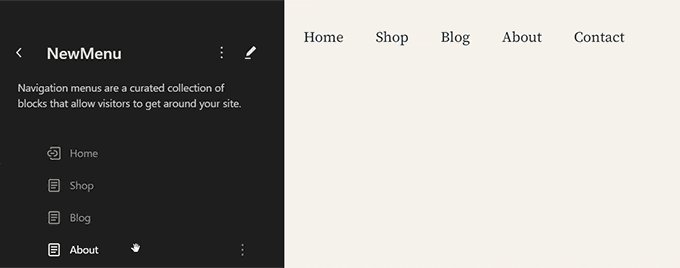
Cela vous montrera tous les menus de navigation que vous avez créés sur votre site Web.
Pour modifier un menu, cliquez sur pour l'ouvrir dans l'éditeur de site.

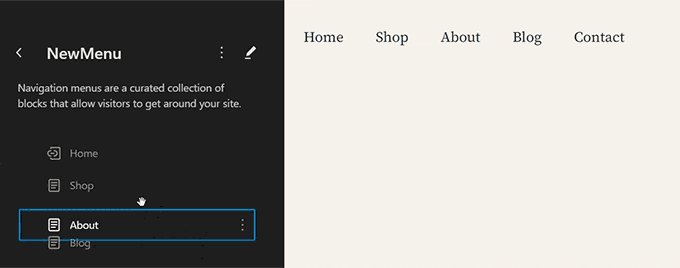
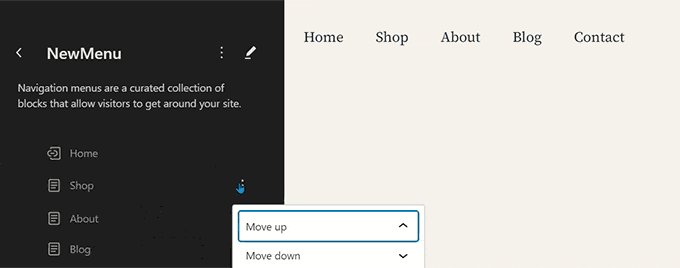
Tout d'abord, vous verrez les éléments de menu sous forme de liste dans la colonne de navigation. Si vous souhaitez simplement les réorganiser, vous pouvez déplacer les éléments de menu vers le haut et vers le bas.
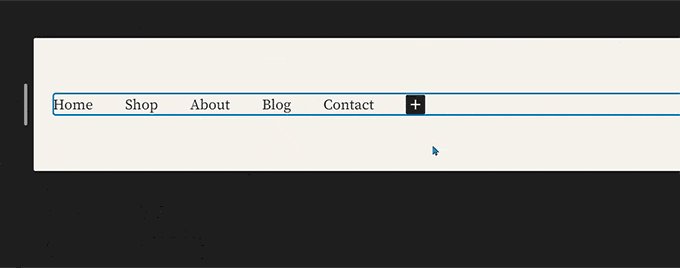
Pour modifier un menu, cliquez sur le bouton Modifier ou sur le canevas de l'éditeur et commencez à modifier le menu dans l'éditeur de site.

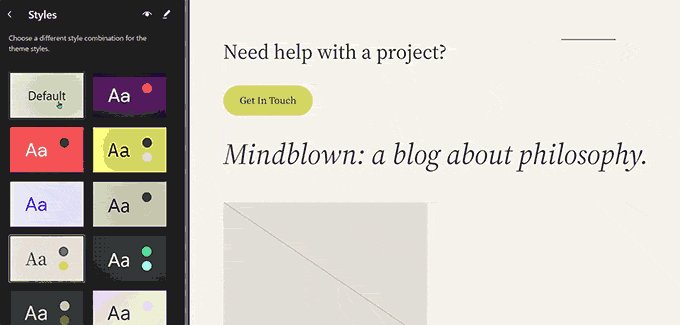
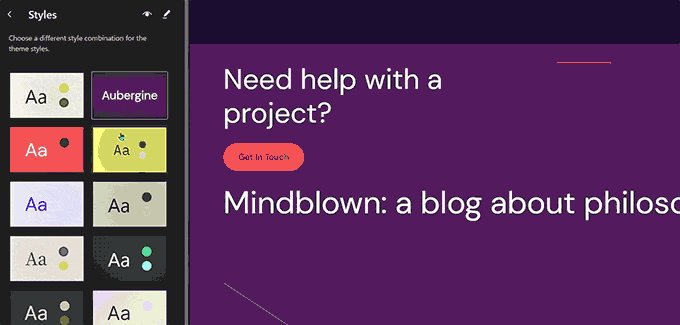
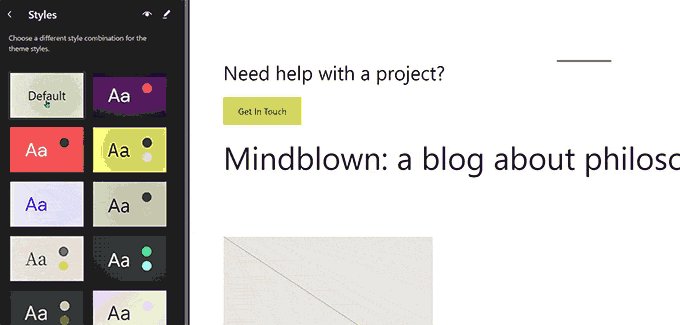
Changez facilement de style de thème dans l'éditeur de site
Auparavant, les styles de thème étaient cachés sous le panneau Styles de l'éditeur de site. Cela les rendait un peu moins perceptibles pour les débutants.
Désormais, les utilisateurs peuvent voir les styles dans la navigation de l'éditeur de site lui-même. De cette façon, ils peuvent commencer avec le style qu'ils préfèrent et commencer immédiatement à le modifier à leur guise.

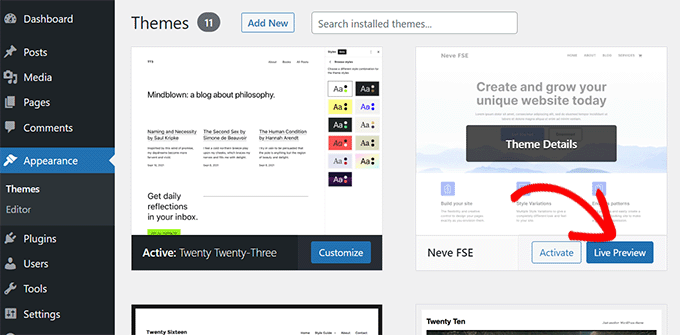
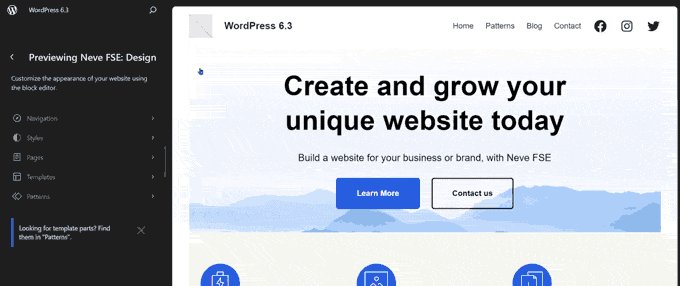
Aperçu des thèmes dans l'éditeur de site
Auparavant, les utilisateurs pouvaient prévisualiser les thèmes WordPress à l'aide de Theme Customizer. Cela permettait aux utilisateurs de prévisualiser un thème sans l'activer sur leur site Web.
WordPress 6.3 vous permettra de prévisualiser les thèmes de blocs dans l'éditeur de site. Accédez à la page Apparence dans la zone d'administration et cliquez sur le bouton Aperçu en direct sous un thème de bloc.

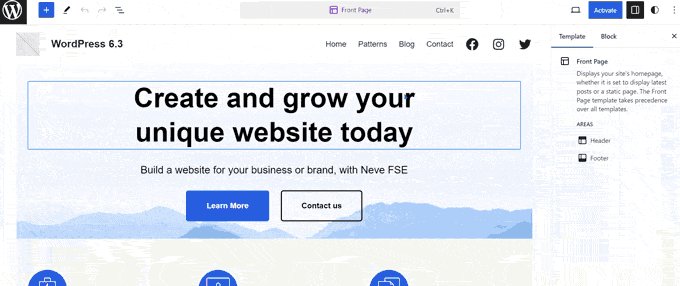
Cela ouvrira le thème dans l'éditeur de site avec un aperçu en direct de la façon dont votre contenu apparaîtrait dans le nouveau thème.
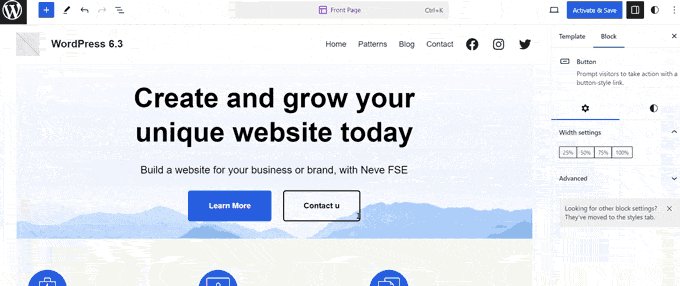
Vous pouvez également modifier le thème, essayer différents styles, utiliser vos propres couleurs et apporter des modifications avant de choisir le thème. Cependant, pour enregistrer ces modifications, vous devrez activer le thème.

Remarque : les thèmes classiques sans prise en charge de l'éditeur de site afficheront toujours l'aperçu en direct à l'aide de l'ancien personnalisateur de thème.
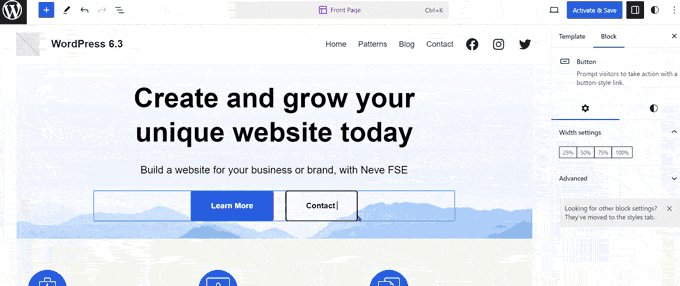
Révisions de style pour annuler facilement les modifications
WordPress enregistre plusieurs révisions de votre contenu pendant que vous y travaillez. Cela vous permet d'annuler facilement les modifications apportées à vos publications et pages.

De même, WordPress 6.3 vous permet désormais de voir les révisions de vos styles et d'annuler facilement toute modification.
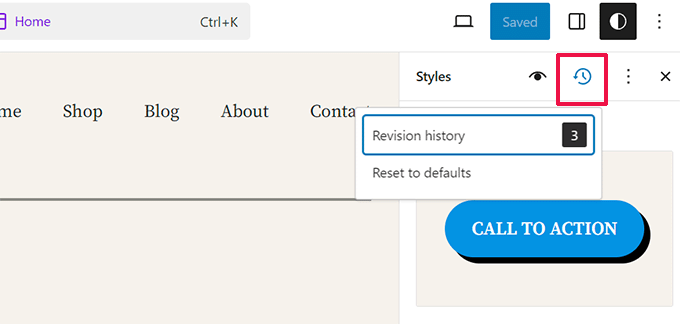
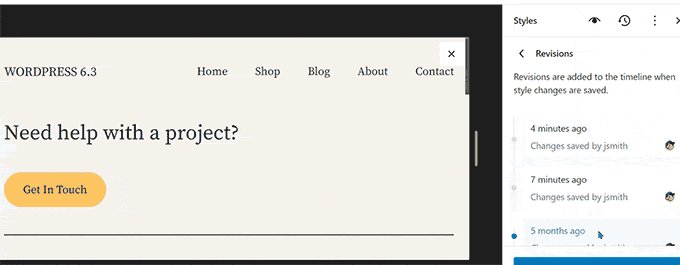
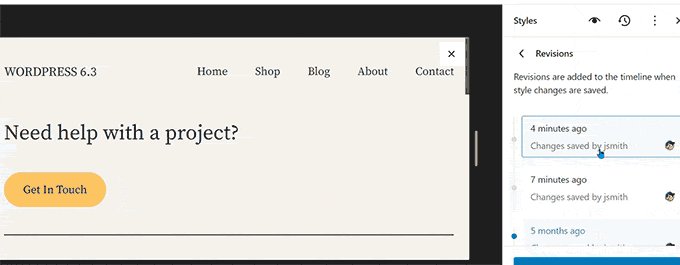
Sélectionnez simplement un style ou un bloc que vous souhaitez modifier dans le panneau Styles. Cliquez sur le bouton 'Révisions' puis sélectionnez 'Historique des révisions'.

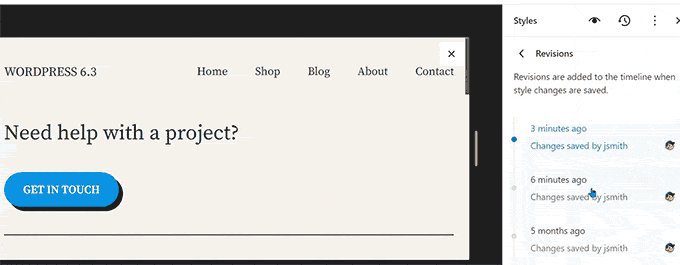
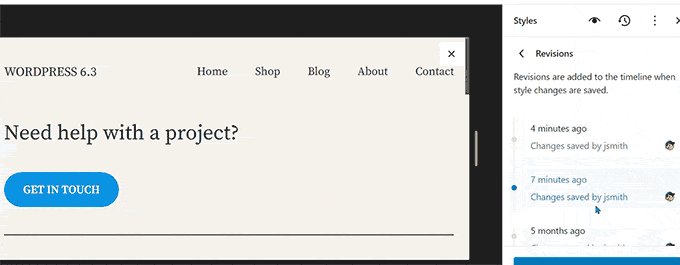
Cela vous montrera les modifications que vous avez apportées à ce style ou à ce bloc particulier. Vous pouvez passer d'une révision à l'autre pour voir à quoi ressemblait un élément à ce moment-là.
Pour annuler les modifications, cliquez simplement sur le bouton Appliquer et WordPress restaurera cette révision.

Présentation de l'outil Nouvelle palette de commandes
Les raccourcis clavier vous aident à devenir plus productif en faisant des choses rapidement sans retirer vos doigts du clavier.
WordPress est déjà livré avec un tas de raccourcis clavier, mais avec WordPress 6.3, il dispose désormais également d'un outil de palette de commandes.
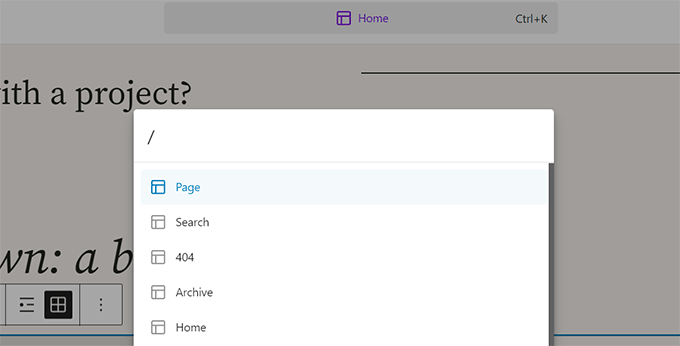
Pour essayer, modifiez simplement un article ou une page WordPress ou ouvrez l'éditeur du site. Une fois dans l'éditeur, appuyez sur les touches CTRL+K ou Commande+K de votre clavier.

Il affichera une fenêtre contextuelle de recherche dans laquelle vous pourrez trouver des raccourcis clavier pour basculer entre les panneaux, créer de nouveaux articles ou pages, accéder à l'éditeur de site, etc.
L'outil de palette de commandes dispose également d'une API qui permet aux développeurs tiers d'ajouter leurs propres commandes à l'outil.
Deux nouveaux blocs dans l'éditeur de blocs
L'éditeur de blocs de WordPress 6.3 est livré avec deux nouveaux blocs que vous pouvez utiliser.
Bloc de notes de bas de page
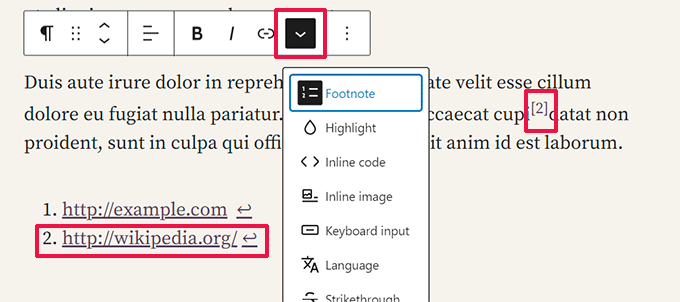
Les notes de bas de page sont le moyen le plus simple de fournir des références à des ressources au bas de votre article. Cependant, les utilisateurs de WordPress devaient les créer manuellement ou utiliser des plugins séparés pour ajouter des notes de bas de page.
Désormais, avec WordPress 6.3, vous pouvez simplement utiliser le bloc Notes de bas de page. Sélectionnez simplement l'option "Note de bas de page" à l'aide du menu à trois points de la barre d'outils.

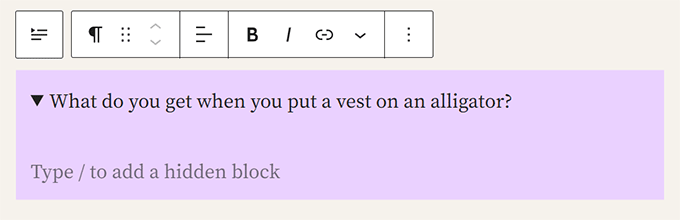
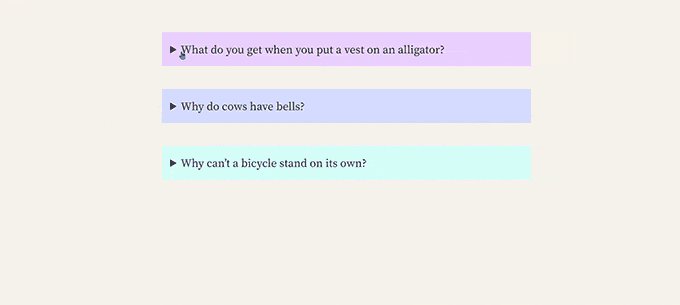
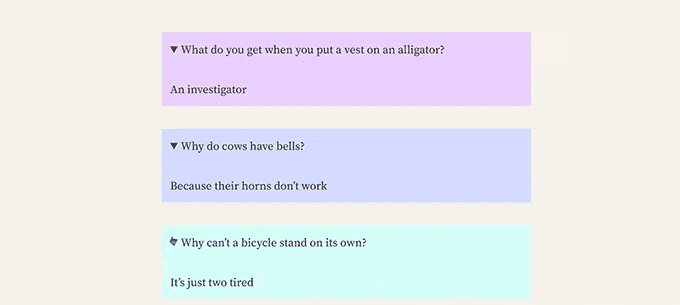
Le bloc Détails
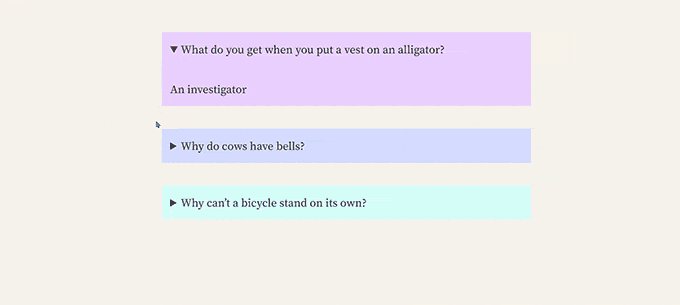
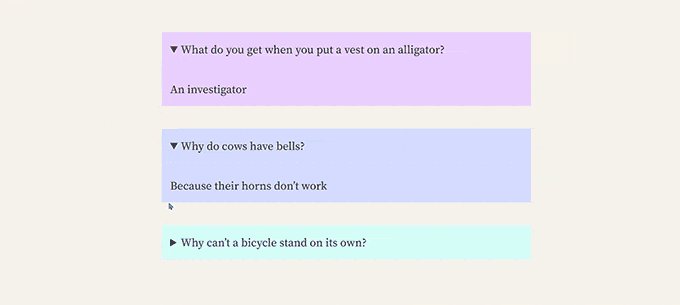
Le bloc Détails vous permet de masquer le contenu obligeant les utilisateurs à cliquer sur un élément pour révéler le contenu masqué.
Ajoutez simplement le bloc Détails et fournissez le contenu que vous souhaitez que les utilisateurs voient. En dessous, vous pouvez fournir du contenu qui sera révélé lorsque les utilisateurs cliqueront sur le contenu visible.

Vous pouvez ajouter n'importe quel type de bloc à masquer, y compris des paragraphes, des images, des médias, des blocs ajoutés par des plugins, etc.
Vous pouvez également ajouter plusieurs zones de détails ensemble pour créer une section FAQ, des questions triviales, des panneaux d'information, etc.

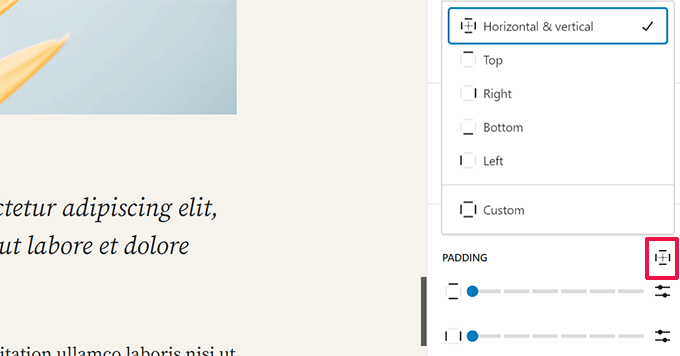
Meilleurs outils de rembourrage et de marge
Auparavant, lorsque les utilisateurs dissociaient les outils de remplissage et de marge, ils occupaient beaucoup d'espace.
Les nouveaux outils de remplissage et de marge prennent désormais beaucoup moins de place et sont plus conviviaux.

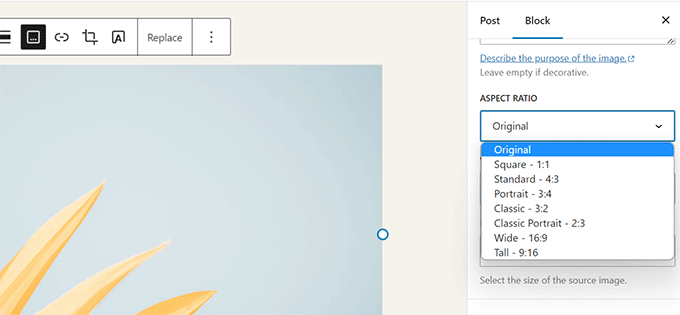
Sélectionnez le format d'image pour vos images
WordPress 6.3 permet aux utilisateurs de sélectionner le rapport d'aspect pour afficher une image. Au lieu de redimensionner et de recadrer une image, les utilisateurs peuvent désormais choisir un rapport d'aspect qui convient à tous les appareils.

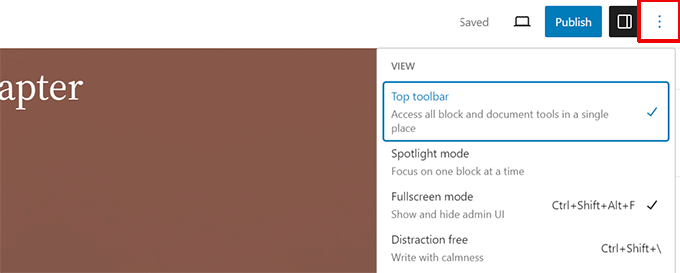
Barre d'outils supérieure améliorée
WordPress affiche une barre d'outils sur le bloc sur lequel vous travaillez dans l'éditeur de publication.
Il a également la possibilité de déplacer la barre d'outils vers le haut pour une expérience d'édition plus propre.

Cependant, la barre d'outils supérieure est apparue juste en dessous de la barre d'outils en haut.
Il prenait plus de place et n'avait pas l'air génial.
WordPress 6.3 inclut désormais une barre d'outils améliorée sur le panneau supérieur pour un accès plus facile et plus rapide.

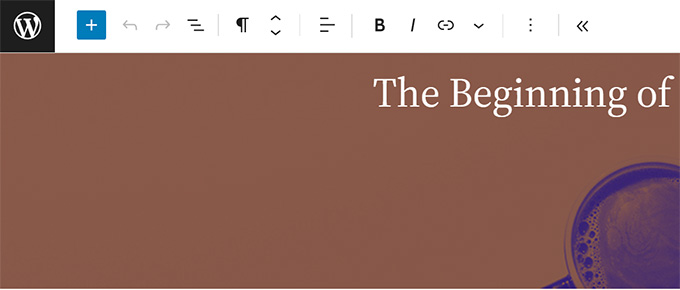
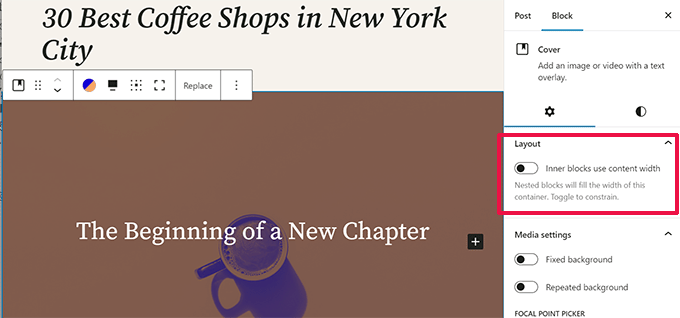
Bloc de couverture avec options de mise en page et de couleur
Le bloc Cover a également fait peau neuve dans WordPress 6.3.
Tout comme le bloc Groupe, les utilisateurs peuvent désormais choisir la mise en page du bloc Couverture.

Il inclut également plus d'options de conception dans le panneau des paramètres de bloc.
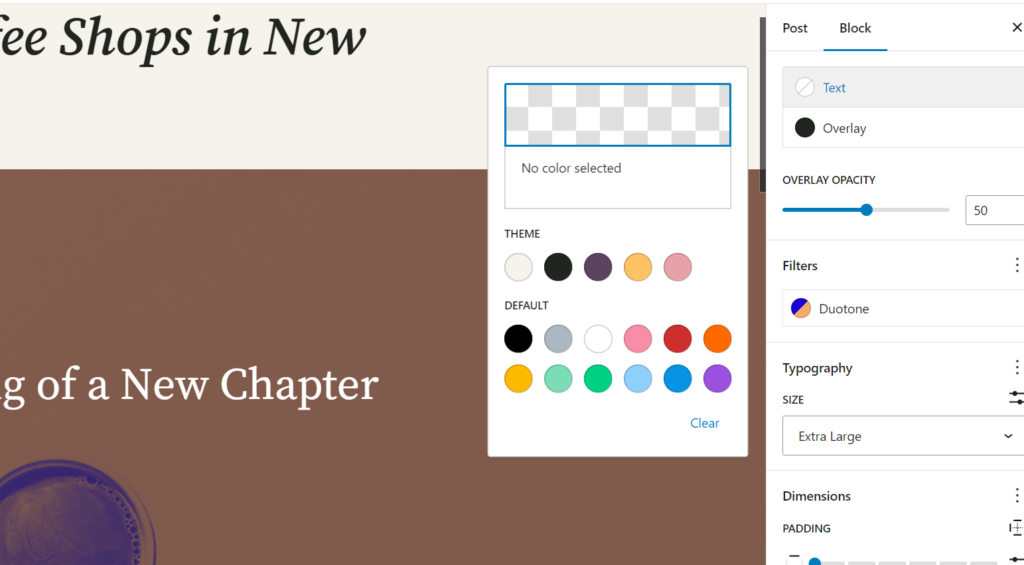
Vous pouvez également utiliser des filtres Duotone avec un bloc Couverture comme le bloc Image.

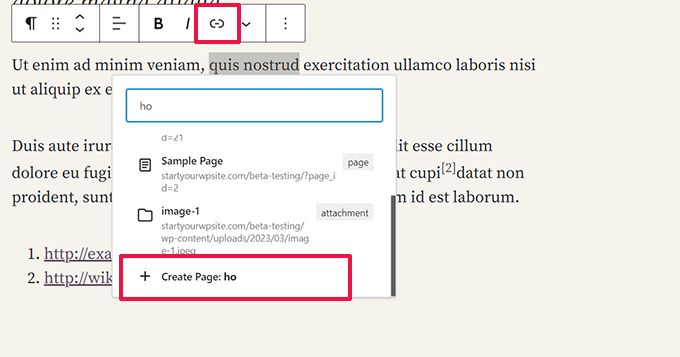
Amélioration du contrôle des liens dans WordPress 6.3
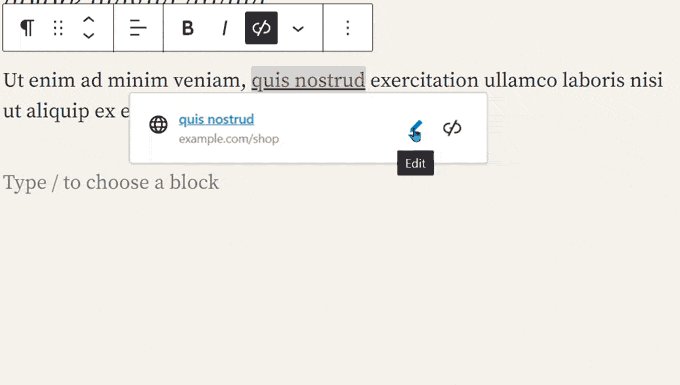
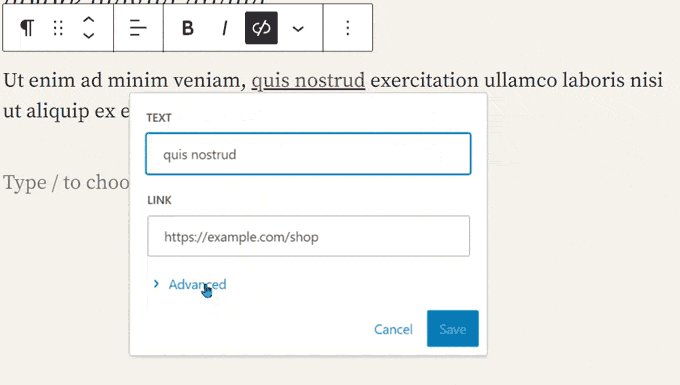
Le contrôle des liens est l'outil utilisé par l'éditeur de blocs pour ajouter des liens. WordPress 6.3 est livré avec des paramètres de contrôle de lien améliorés.
Par exemple, vous pouvez désormais créer une page directement à partir de la fenêtre contextuelle de contrôle des liens.

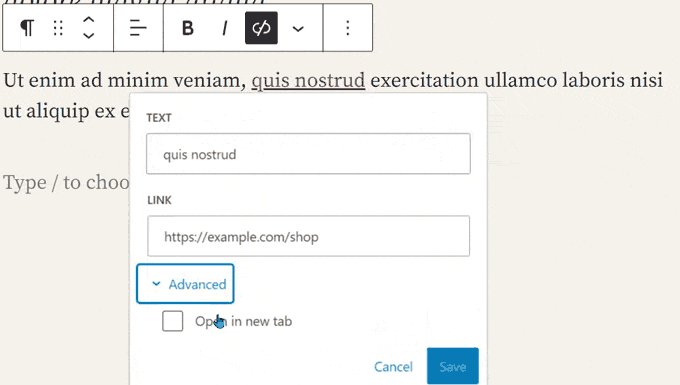
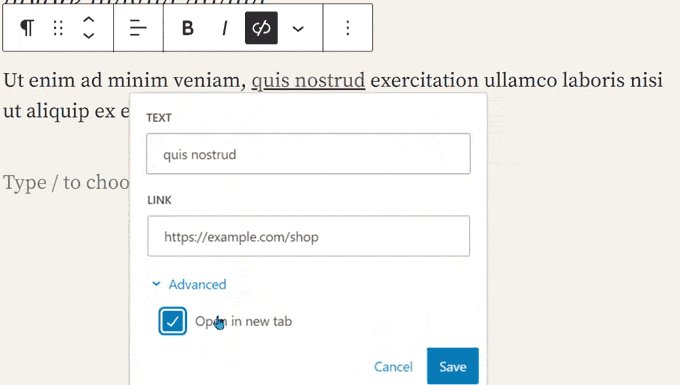
WordPress 6.3 a également déplacé la bascule pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre.
Il se trouve désormais sous les paramètres avancés lors de l'ajout d'un lien.

Changements sous le capot
WordPress 6.3 inclut également plusieurs modifications destinées aux développeurs. Voici quelques-uns des changements sous le capot les plus importants.
- Améliorations des performances d'image pour améliorer les vitesses de chargement des pages et résoudre certains des problèmes vitaux du Web, tels que le rendu du LCP et la hiérarchisation des images dans la fenêtre d'affichage des utilisateurs. (Détails)
- Chargeur emoji amélioré pour réduire le temps passé à charger le script emoji. (#58472)
- Prise en charge différée et asynchrone ajoutée à l'API WP Scripts. (#12009)
- La prise en charge de la priorité d'extraction a été ajoutée pour les images. (#58235)
- Ignorer le chargement paresseux pour les images en dehors de la boucle dans les thèmes classiques. (#58211)
- Tentative de restauration pour les mises à jour de plugins et de thèmes ayant échoué. (#51857)
- Fusionnez get_posts() et get_pages(). (#12821)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.3 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement ravis de tous les changements apportés à l'éditeur du site et des améliorations de performances.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
