Quelle est la meilleure taille de logo pour les sites Web WordPress ?
Publié: 2024-05-31Pour les sites WordPress, une taille de logo de 250 x 100 pixels est généralement considérée comme standard. Cependant, les tailles des logos des sites Web varient considérablement dans la pratique, aussi bien sur les sites WordPress qu’ailleurs.
Dans cet article, je couvrirai les meilleures pratiques pour choisir les bonnes tailles de logo pour votre site WordPress et fournirai des exemples réels de logos utilisés par des sites Web populaires à titre de référence.
Dans cet article
- Quelles sont les directives pour les logos WordPress ?
- Exemples de logos de bonne taille sur les sites WordPress
- Lignes directrices pour les logos dans les notifications par courrier électronique
- Ajouter un logo à vos notifications de formulaire
Quelles sont les directives pour les logos WordPress ?
La taille appropriée du logo pour l'en-tête de votre site Web dépend du thème de votre site, c'est pourquoi les tailles des logos sont très variables sur le Web.
De nombreux thèmes WordPress vous suggéreront la taille de logo appropriée que vous devez utiliser pour obtenir les meilleurs résultats. En fait, la plupart des thèmes redimensionneront automatiquement votre logo pour garantir le meilleur ajustement.

Si vous n'êtes pas sûr, la meilleure approche consiste à commencer par la directive générale consistant à utiliser un logo de 250 x 100 pixels, puis à effectuer les ajustements nécessaires.
Examinons les directives générales relatives aux logos et comment ils sont utilisés dans différentes parties d'un site.
Entête
L'en-tête de votre site est l'endroit le plus naturel pour que votre logo apparaisse. Voici quelques éléments importants auxquels vous devez prêter attention lorsque vous ajoutez votre logo à l’en-tête :
- Proportions : le meilleur logo est bien proportionné par rapport aux autres éléments de votre en-tête. Évitez de rechercher un nombre magique arbitraire pour la taille de votre logo ; visez plutôt une taille qui convient au thème et à l’en-tête de votre site.
- Dimensions maximales : les logos ne sont pas censés occuper toute la largeur de l'en-tête de votre site. Pour laisser suffisamment d'espace à vos éléments de navigation, essayez de ne pas faire en sorte que votre logo fasse plus de 500 px de largeur et 200 px de hauteur.
- Format de fichier : utilisez le format de fichier SVG pour vos logos. Les logos SVG sont idéaux pour un design réactif car ils peuvent être agrandis ou réduits parfaitement sans apparaître pixellisés.
- Taille du fichier : La taille du fichier (à ne pas confondre avec la taille dimensionnelle) des logos modernes dépasse rarement 50 Ko. Si vous ne pouvez pas le maintenir aussi bas, visez un maximum de 100 Ko pour éviter de ralentir la vitesse de chargement de vos pages.
- Lien vers la page d'accueil : les logos sont toujours liés à la page d'accueil de votre site Web, servant de composant de navigation utile pour l'expérience utilisateur.
Icône de favori
Un favicon est une petite version du logo de votre site Web qui apparaît dans les onglets du navigateur. Les visiteurs voient les favicons comme un signe de confiance puisque la plupart des sites Web professionnels et légitimes en possèdent.
Les tailles des favicon sont également beaucoup plus standardisées, il est donc plus facile de suivre une règle générale ici. Généralement, les sites Web utilisent ces tailles pour leur favicon :
- 16 x 16 pixels
- 32 x 32 pixels
- 48 x 48 pixels.
Bas de page
Avoir un logo dans votre pied de page n'est pas impératif. Il existe de nombreux exemples de sites Web bien conçus ne comportant aucun logo dans le pied de page.
Cependant, si vous souhaitez utiliser un logo dans le pied de page, le même conseil s'applique ici pour les en-têtes : concentrez-vous sur les proportions et l'adéquation au thème.

Les logos dans les pieds de page sont généralement de la même taille ou plus petits que ceux de votre en-tête. Cependant, l’important est de donner à votre logo les bonnes proportions dans le contexte de votre pied de page global.
Exemples de logos de bonne taille sur les sites WordPress
Après avoir analysé de nombreux logos de sites Web, j’ai découvert qu’il n’existait pas de règle fixe concernant la taille idéale d’un logo.
La plupart des sites Web que j'ai vérifiés s'écartaient des mesures de logo standard recommandées de manière générique pour les sites Web. Voici quelques exemples notables :
WPForms

Taille du logo : 260 x 70 px
Le logo WPForms est presque aussi large que le logo WordPress standard, mais il est beaucoup plus court en hauteur. La grande majorité des sites Web conçus par des professionnels utilisent des logos larges mais pas très hauts.
WPDébutant

Taille du logo : 140 x 40 px
WPBeginner est l’autorité ultime sur tout ce qui concerne WordPress, son logo mérite donc un examen attentif. Les dimensions du logo peuvent paraître petites quand on regarde les chiffres, mais le logo est parfaitement proportionné à l'en-tête du site.
C'est le meilleur exemple d'un logo qui correspond au thème du site Web plutôt que d'être contraint à une taille prédéterminée basée sur des directives générales.

Automate étrange

Taille du logo : 200 x 65 px
Le logo Uncanny Automator est un autre exemple de logo avec un rapport hauteur/largeur élevé (ou, en termes simples, une proportion largeur/hauteur élevée). Bien que le nom de la marque occupe deux lignes dans le logo, il n'occupe que 65 pixels de hauteur.
Points clés à retenir
À partir de ces exemples (et bien d’autres que j’ai consultés), nous pouvons tirer des conclusions définitives sur les tendances en matière de taille de logo.
Malgré les grandes variations dans la taille des logos des sites sur le Web, certains attributs communs ressortent clairement :
- Rapport hauteur/largeur élevé : les logos modernes ont presque toujours un rapport hauteur/largeur élevé avec une disposition rectangulaire. Il est assez courant de voir des formats d'image de 3:1, 4:1, 5:1 et même plus pour les logos Web. Dans le passé, les logos étaient plus carrés, les formats 1:1 et 4:3 étant plus courants.
- Petite taille globale : alors que les proportions sont aujourd’hui nettement plus élevées, la taille globale des logos est devenue plus petite. Dans les designs modernes, les logos n’occupent qu’un petit espace dans le coin gauche, laissant suffisamment d’espace pour les autres éléments de l’en-tête. Ce changement est influencé par les tendances de marque modernes favorisant le minimalisme.
Lignes directrices pour les logos dans les notifications par courrier électronique
Utiliser des logos dans les notifications par e-mail est une excellente pratique de branding. Les tailles des logos de courrier électronique sont assez similaires à celles de leurs homologues d’en-tête de site Web, présentant des proportions élevées dans la plupart des cas.
Mes recherches analysant les logos de courrier électronique de différentes marques (Uncanny Automator, WP Mail SMTP, Drip et autres) montrent que les logos de courrier électronique mesurent généralement moins de 300 x 100 pixels .

Ceci est conforme aux directives générales relatives aux logos de courrier électronique.
En fait, il est recommandé d'utiliser un logo de taille 300 x 100 ou moins lors de la configuration d'un modèle de notification par e-mail dans WPForms.
Vous vous demandez comment ajouter un logo à vos notifications WPForms ? C'est plus facile que vous ne le pensez !
Ajouter un logo à vos notifications de formulaire
WPForms vous permet de créer des notifications par e-mail personnalisées qui sont automatiquement envoyées à chaque fois qu'un formulaire est soumis.
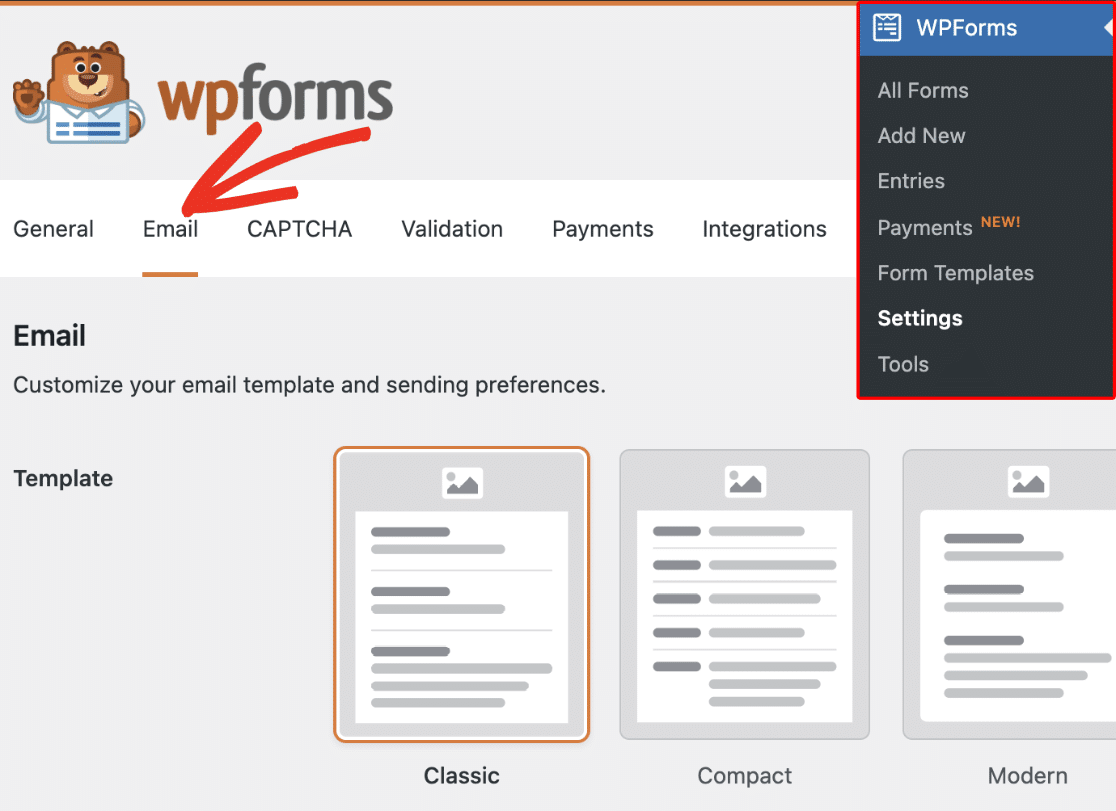
Vous pouvez facilement concevoir l'apparence générale de vos notifications de formulaire en utilisant des modèles de notification WPForms prêts à l'emploi. Allez simplement dans WPForms »Paramètres depuis votre éditeur WordPress et cliquez sur l'onglet E-mail .

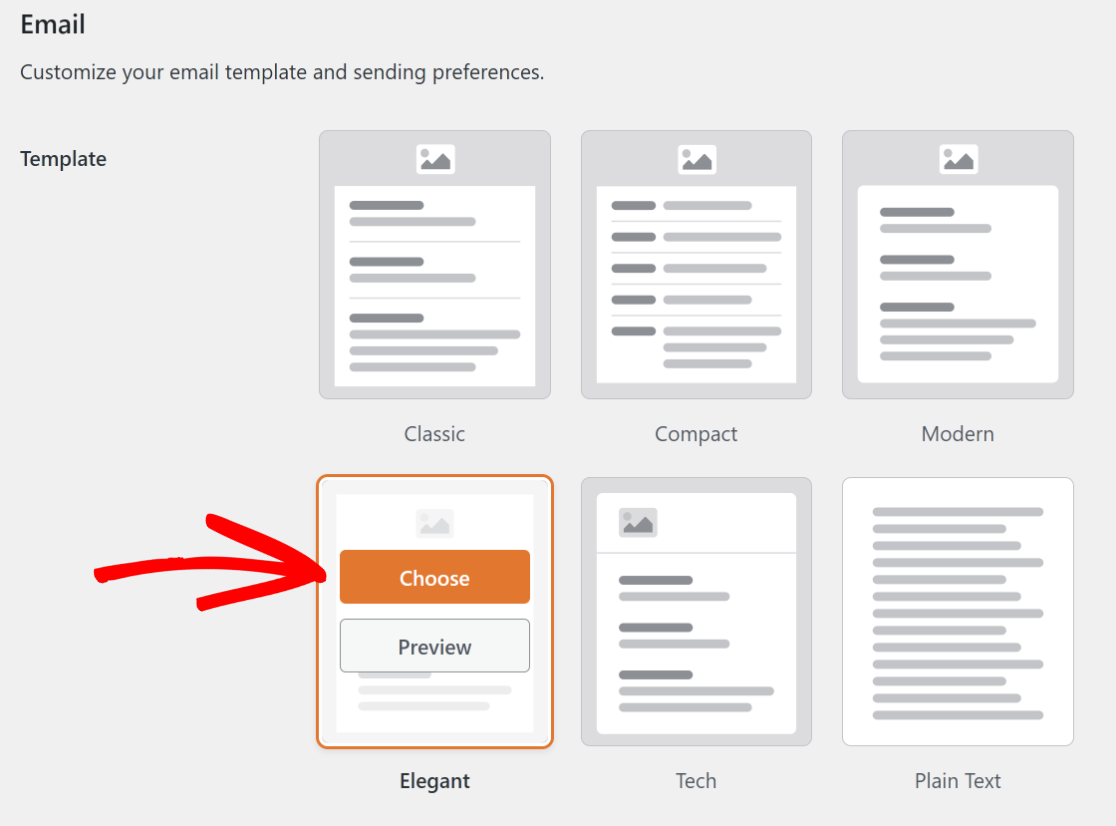
Après cela, continuez et sélectionnez un modèle pour votre e-mail. Vous pouvez passer votre curseur sur les modèles disponibles pour en choisir un immédiatement ou voir un aperçu.
C'est toujours une bonne idée de consulter d'abord l'aperçu afin de savoir exactement à quoi ressemblera le modèle pour vos notifications de formulaire.

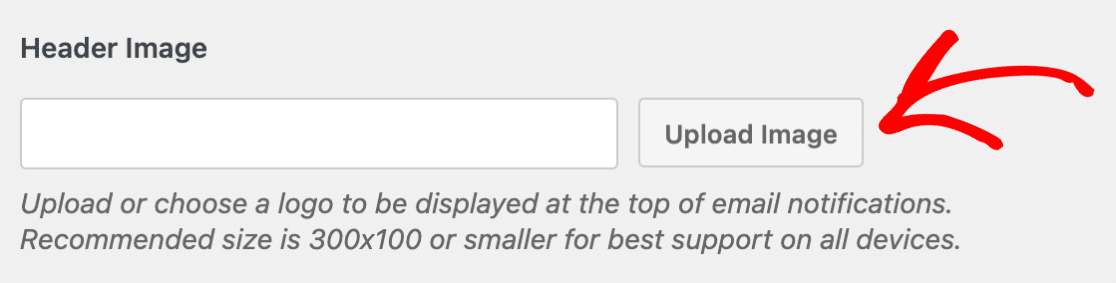
Faites défiler jusqu'à la section Image d'en-tête et appuyez sur le bouton Télécharger .

À ce stade, la superposition WordPress File Upload s’ouvrira, où vous pourrez télécharger l’image de votre logo. N'oubliez pas de télécharger un logo de 300 x 100 ou moins pour une clarté et une réactivité optimales sur tous les appareils.
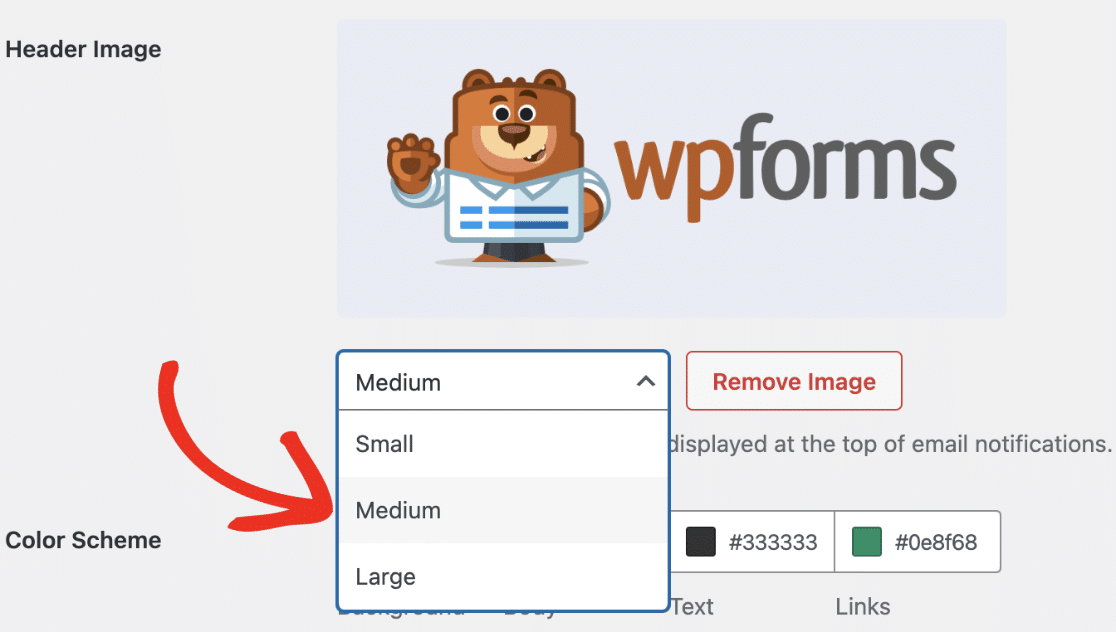
Après avoir téléchargé le logo, vous verrez un menu déroulant qui vous permettra d'ajuster sa taille. C'est un moyen simple de vérifier notre logo de courrier électronique dans différentes tailles et de vous en tenir à la taille qui vous convient le mieux.

Vous pouvez également modifier ici d'autres paramètres de courrier électronique, tels que la typographie et la palette de couleurs. Ce guide explique comment créer un modèle d'e-mail entièrement personnalisé.
Ensuite, générez votre logo avec l'IA
Connaître les meilleures pratiques et directives pour créer un logo de taille idéale n’est que la première étape. Vous devez toujours créer un joli logo pour votre marque en premier lieu.
Heureusement, les outils d’IA ont rendu cette tâche assez simple. Avec les meilleurs générateurs de logo IA et les bonnes invites, vous devriez avoir votre logo prêt en un rien de temps !
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend plus de 1 800 modèles de formulaires et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
