Comment créer un formulaire de commande en gros simple sur WordPress
Publié: 2020-04-06Vous cherchez un moyen d'offrir des remises sur vos produits si les clients veulent acheter une grande quantité de ce que vous vendez ?
Pendant les périodes où les gens se démènent pour mettre leur entreprise en ligne, la plupart des propriétaires d'entreprise n'ont pas le temps de mettre en place des magasins de commerce électronique entiers sur des plateformes comme WooCommerce.
Cet article vous montrera donc exactement comment créer un simple formulaire de commande en gros sur WordPress, sans utiliser WooCommerce.
Cliquez ici pour faire votre bon de commande en gros
Voici une table des matières pour vous aider à naviguer dans ce tutoriel :
- Générer un formulaire de commande simple
- Configurez vos paramètres de formulaire
- Configurez vos notifications de formulaire
- Personnalisez vos confirmations de formulaire
- Configurer les paramètres de paiement
- Ajoutez votre formulaire de commande en gros à votre site
Pourquoi utiliser un formulaire de commande en gros ?
Si vous avez une boutique en ligne et que vous êtes en mesure de traiter des commandes de grandes quantités, vous souhaiterez peut-être créer un formulaire de commande en gros avec des prix de gros pour que les clients achètent en gros.
En outre, les prix de gros sont toujours intéressants à offrir aux entreprises de dropshipping et aux entreprises b2b.
Mais vous ne pouvez pas le faire par défaut dans WooCommerce, et tous les propriétaires d'entreprise n'ont pas le temps de configurer une boutique de commerce électronique WooCommerce entière pour le moment.
Pourquoi ne puis-je pas utiliser WooCommerce pour les prix de gros ?
Il y a 2 grandes raisons pour lesquelles vous voudrez ignorer l'activation des prix de gros sur WooCommerce.
- Vous ne voudrez peut-être pas passer tout ce temps à configurer un site Web de commerce électronique entier lorsque vous souhaitez simplement vendre des commandes en gros, en particulier pendant une crise économique.
- Vous ne pouvez pas avoir de prix de gros sur WooCommerce par défaut et vous auriez besoin d'outils supplémentaires.
WooCommerce est une excellente plate-forme pour mettre en place des magasins en ligne robustes avec des tonnes de produits et de pages de produits multiples, mais si vous recherchez une solution plus simple pour obtenir des prix de gros sur votre site Web WordPress une fois qu'il est installé, nous avons ce qu'il vous faut.
Voyons comment créer un formulaire de commande en gros sur WordPress afin que vous puissiez aider vos clients à obtenir rapidement des commandes groupées.
Comment créer un formulaire de commande en gros sur WordPress
Si vous n'avez pas le temps de configurer une boutique en ligne WooCommerce entière et que vous souhaitez créer facilement un simple formulaire de commande en gros sur WordPress, voici les étapes :
Étape 1 : Générez un formulaire de commande simple
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
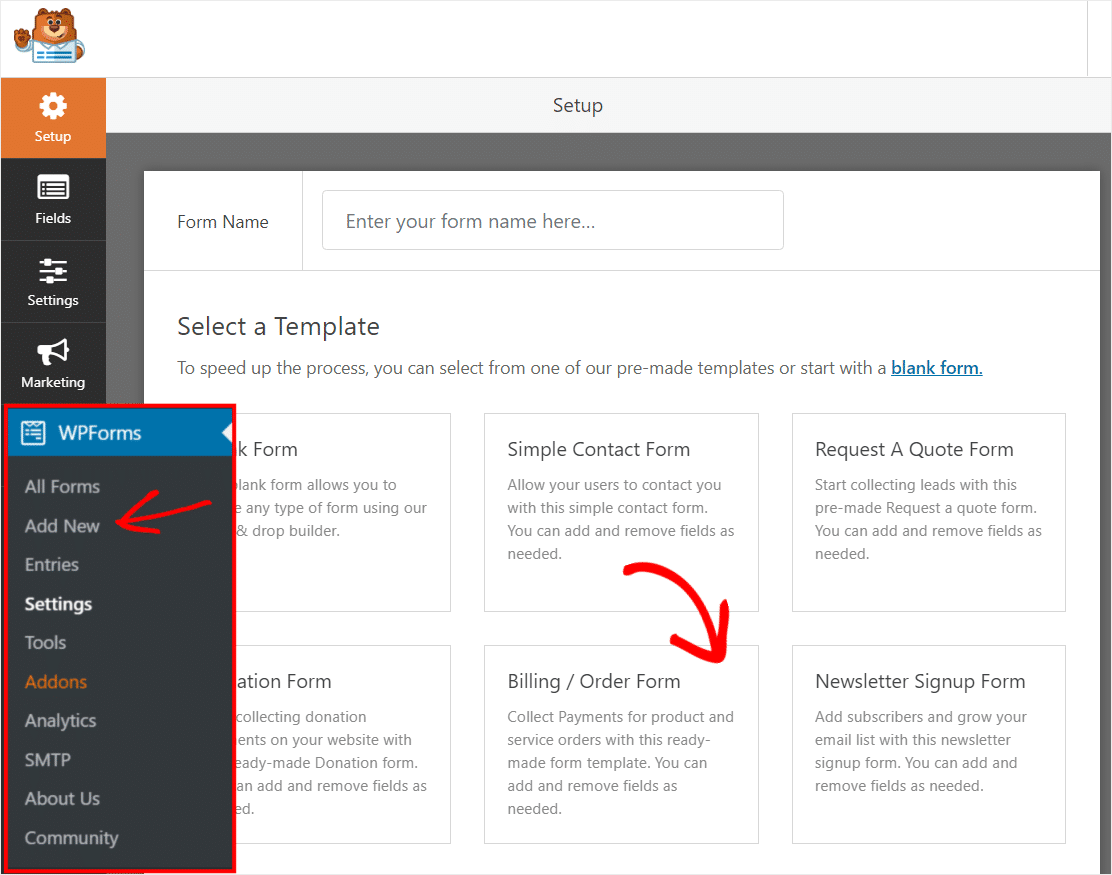
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
Sur l'écran de configuration du créateur de formulaire de commande, nommez votre formulaire et sélectionnez le modèle de formulaire Facturation/Commande.

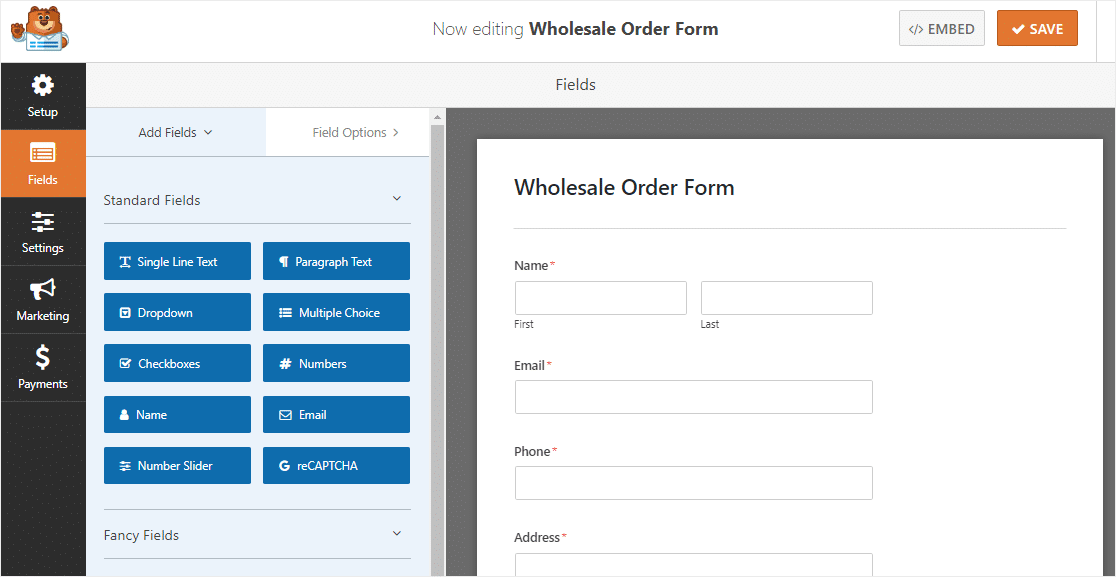
Ensuite, le modèle de formulaire de commande sera généré pour vous. Assez génial, non?

Allons de l'avant et personnalisons ce formulaire.
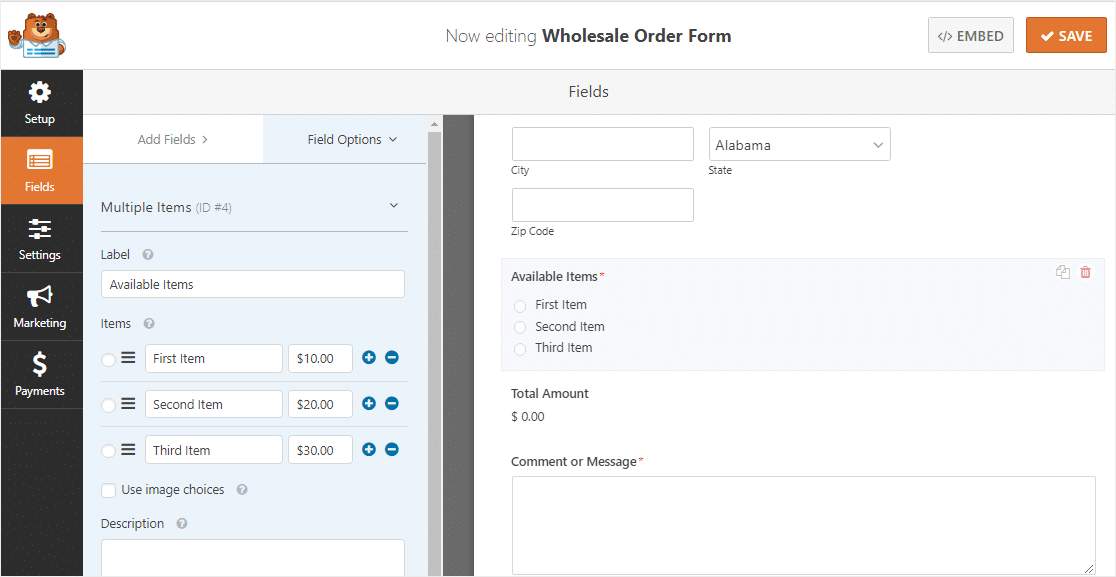
Tout d'abord, faites défiler votre formulaire jusqu'au champ Éléments multiples appelé Éléments disponibles et cliquez dessus pour ouvrir ses paramètres dans le panneau de gauche.

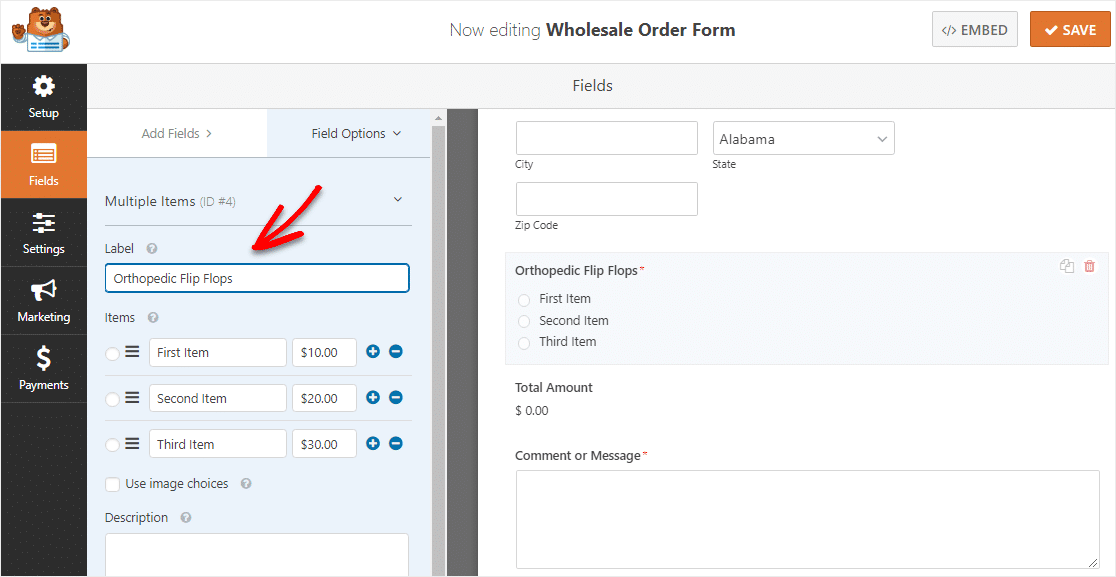
Maintenant, renommez l'étiquette quel que soit votre produit.

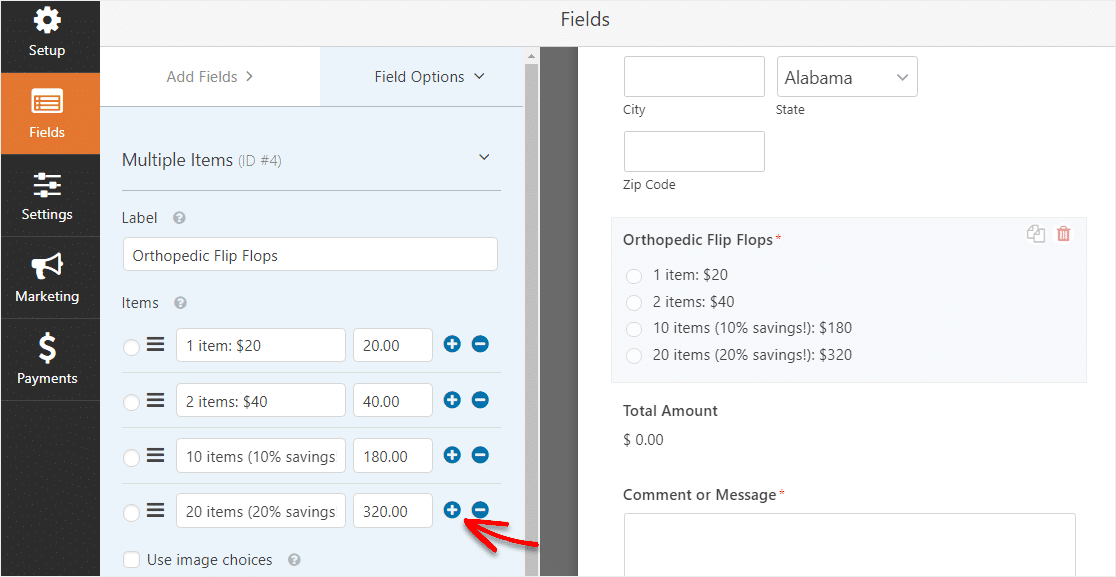
Ensuite, renommez les articles pour répertorier vos remises pour plusieurs articles directement dans le champ. Cliquez sur le signe bleu +plus pour ajouter un autre élément.
Par exemple:
- 1 article : 20 $
- 2 articles : 40 $
- 10 articles (10 % d'économies !) : 180 $
- 20 articles (20 % d'économies !) : 320 $

Vous pouvez répéter cette étape si vous vendez plusieurs articles.
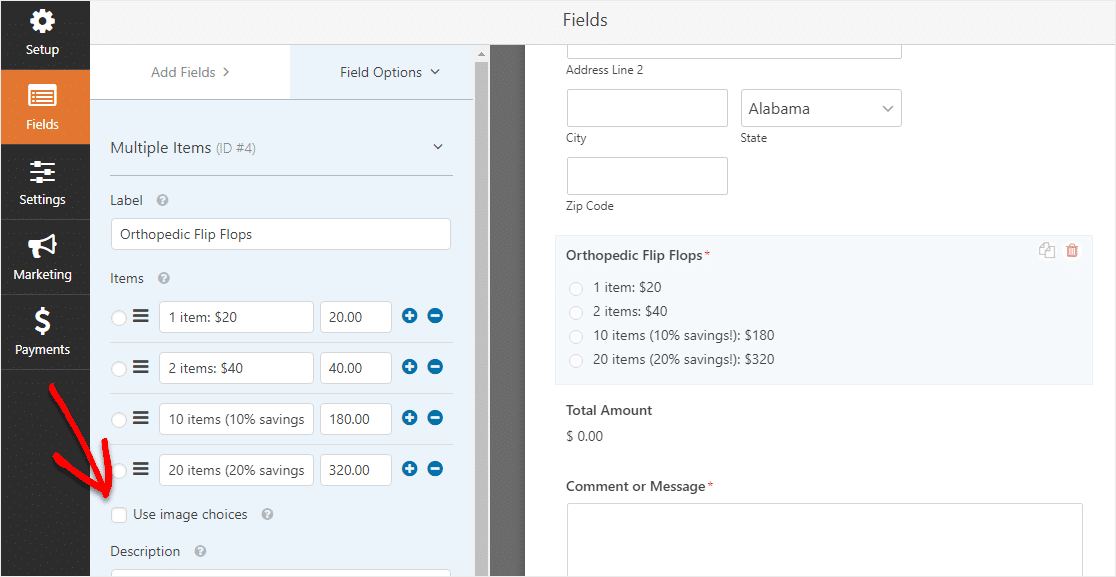
Vous pouvez également ajouter des images à vos articles en cliquant sur Utiliser les choix d'articles.

Lorsque vous faites cela, vous pourrez télécharger des images pour accompagner vos articles afin que les gens puissent voir ce qu'ils achètent directement sur le bon de commande.
Pour obtenir de l'aide sur cette étape, consultez notre tutoriel sur la façon d'ajouter des choix d'images à vos formulaires WordPress.
Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
Enfin, vous pouvez ajouter des champs supplémentaires à votre bon de commande en les faisant glisser de gauche à droite. Par exemple, si vous n'avez pas besoin de l'adresse complète du client, il est facile d'ajouter une liste déroulante de pays à la place.
Lorsque vous avez terminé de personnaliser votre formulaire de commande en gros, cliquez sur Enregistrer dans le coin supérieur droit.
Étape 2 : Configurez vos paramètres de formulaire
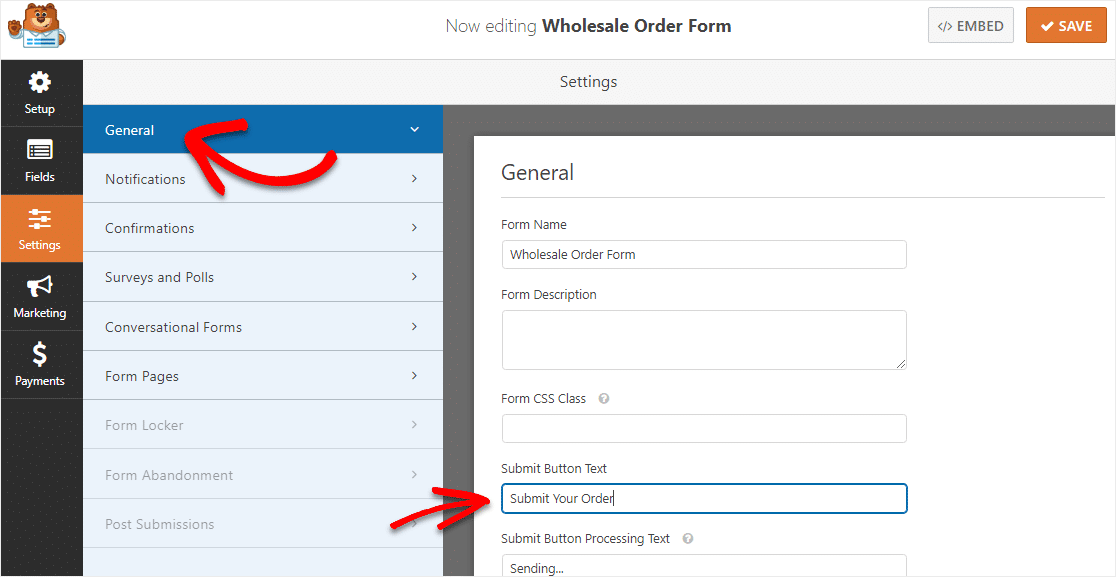
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .

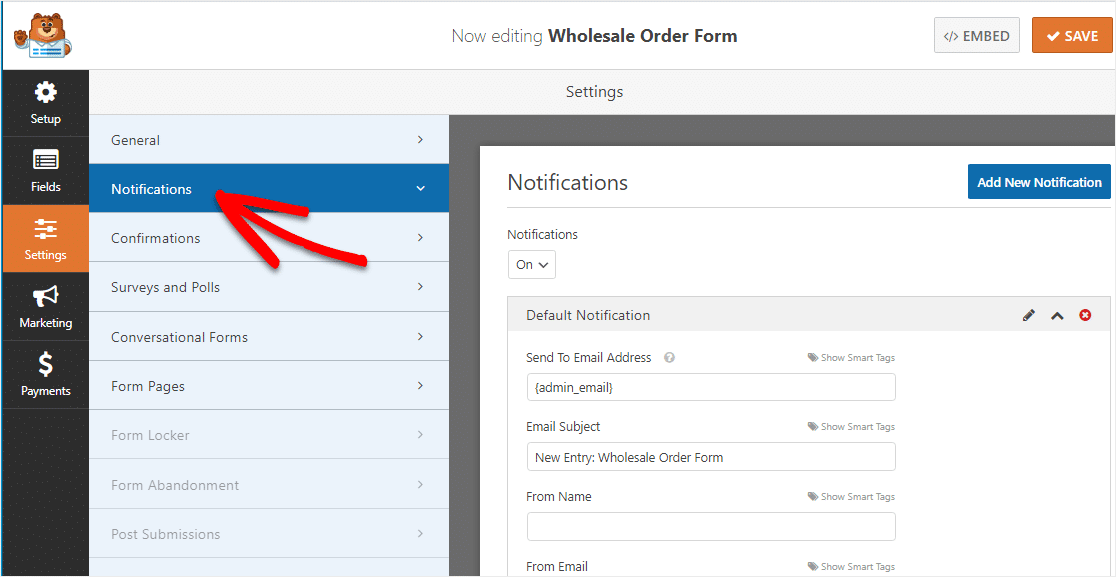
Étape 3 : Configurez vos notifications de formulaire
Lorsque vous recevez une commande groupée de votre site Web, il est important que votre équipe en soit informée immédiatement.
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire de commande en gros en ligne est soumis sur votre site Web.

Si vous utilisez des balises actives, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il remplit ce formulaire, lui faisant savoir que vous avez reçu sa commande et que quelqu'un commencera à y travailler sous peu. Cela garantit aux gens que leur demande a été acceptée.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Et si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

C'est un excellent moyen d'envoyer des commandes groupées à vous-même ou à votre personnel pour vous assurer qu'ils sautent rapidement sur les choses !
Étape 4 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent une commande en gros sur votre site Web. Ils informent les gens que leur demande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message — Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet une demande, un simple message de confirmation apparaîtra lui indiquant que sa commande a été traitée. Découvrez quelques messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page — Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant d'avoir commandé. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, assurez-vous de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les visiteurs du site verront lorsqu'ils rempliront votre formulaire.
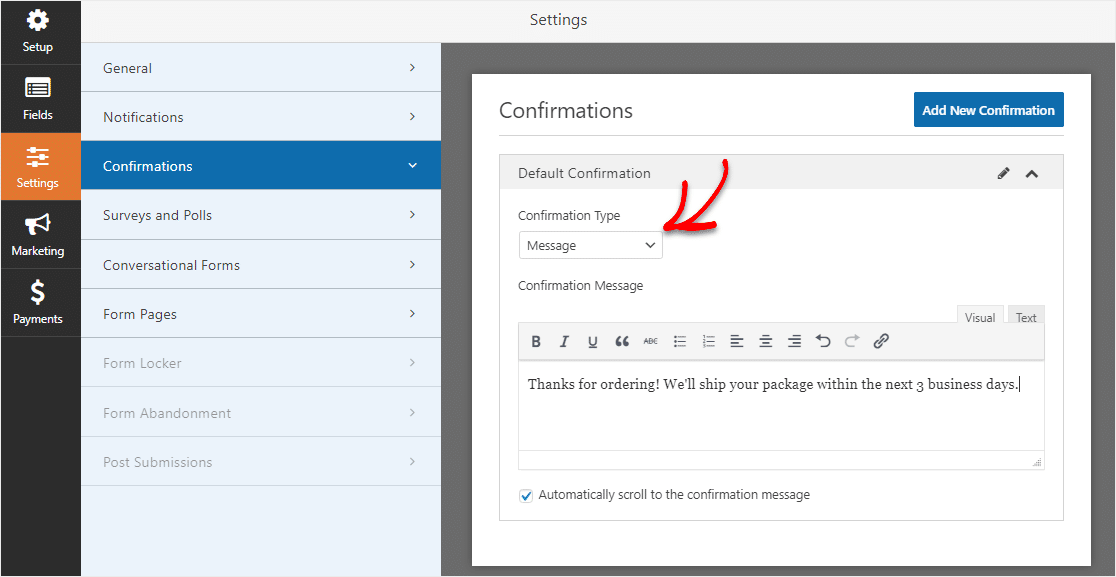
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Étape 5 : Configurez les paramètres de paiement
Pour que les clients puissent payer leur commande groupée en ligne, vous devez disposer d'au moins une plateforme de paiement sur votre site Web.
Vous pouvez choisir entre Stripe ou Paypal, ou même Authorize.Net. Ou, utilisez plus d'un.
Découvrez ou publiez comment utiliser Stripe sur votre site Web ou, voyez comment utiliser PayPal sur votre site WordPress.
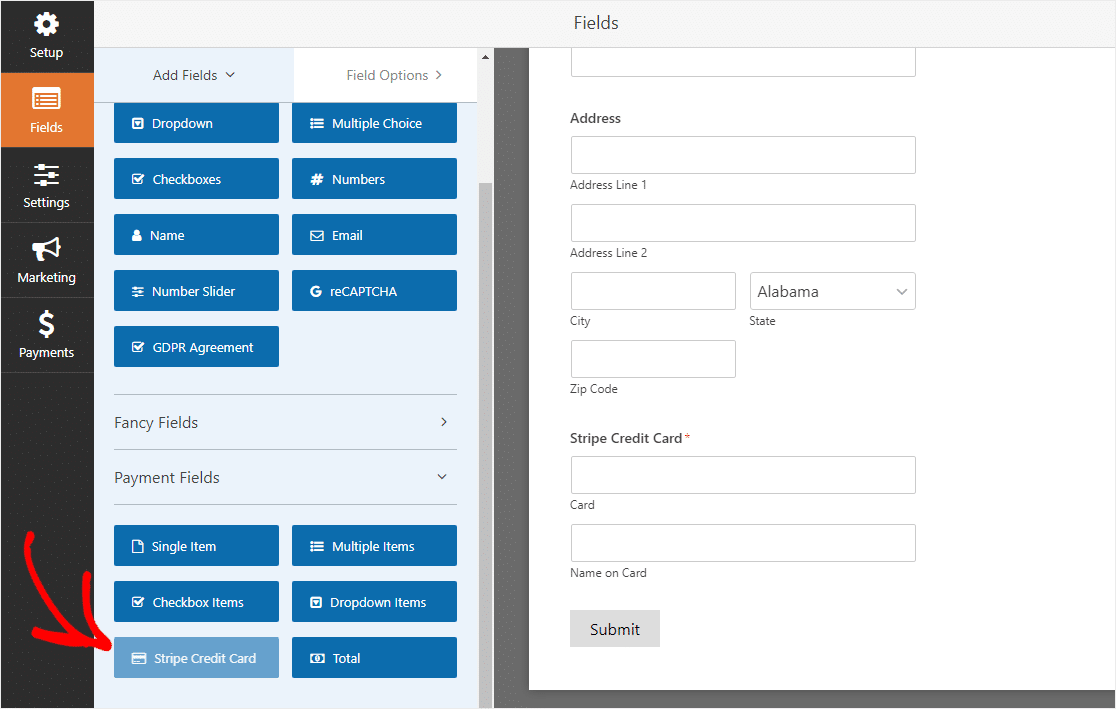
Pour cet exemple, nous utiliserons Stripe. Une fois que vous avez terminé la configuration de Stripe via les didacticiels ci-dessus, faites simplement glisser le champ Carte de crédit Stripe des Champs de paiement sur le formulaire.

Cliquez sur enregistrer. Vous êtes maintenant prêt à ajouter votre bon de commande en gros à votre site Web.
Étape 6 : ajouter un formulaire de commande en gros à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
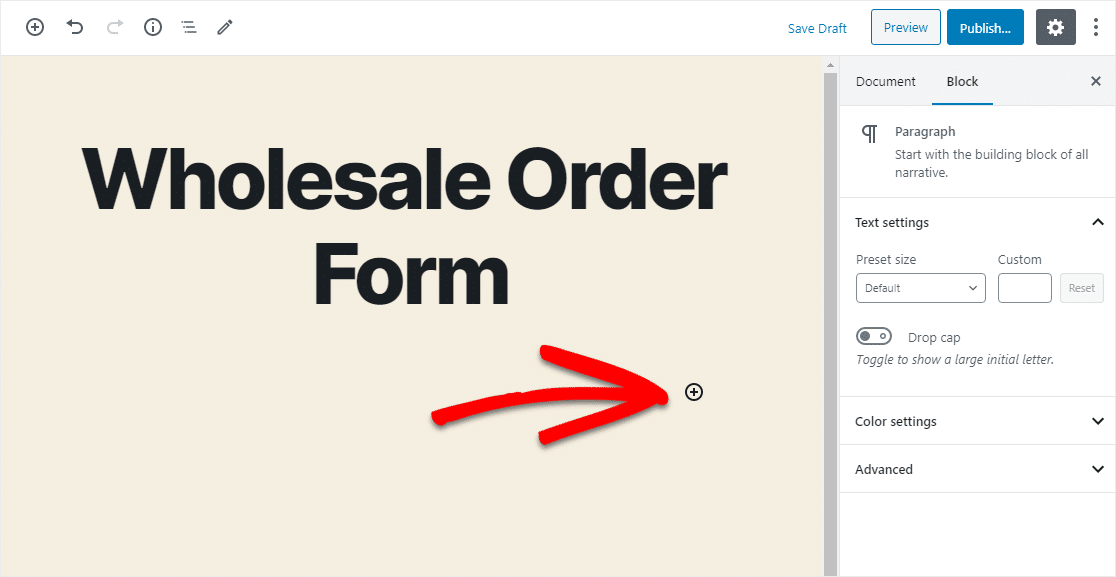
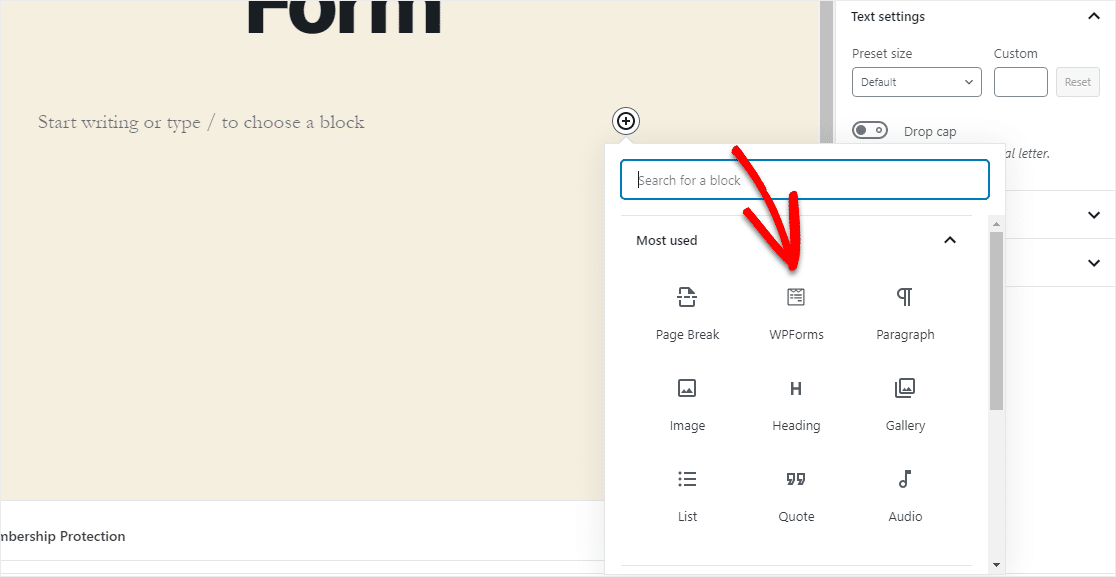
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Plus.

À partir des différents blocs, recherchez et sélectionnez WPForms.

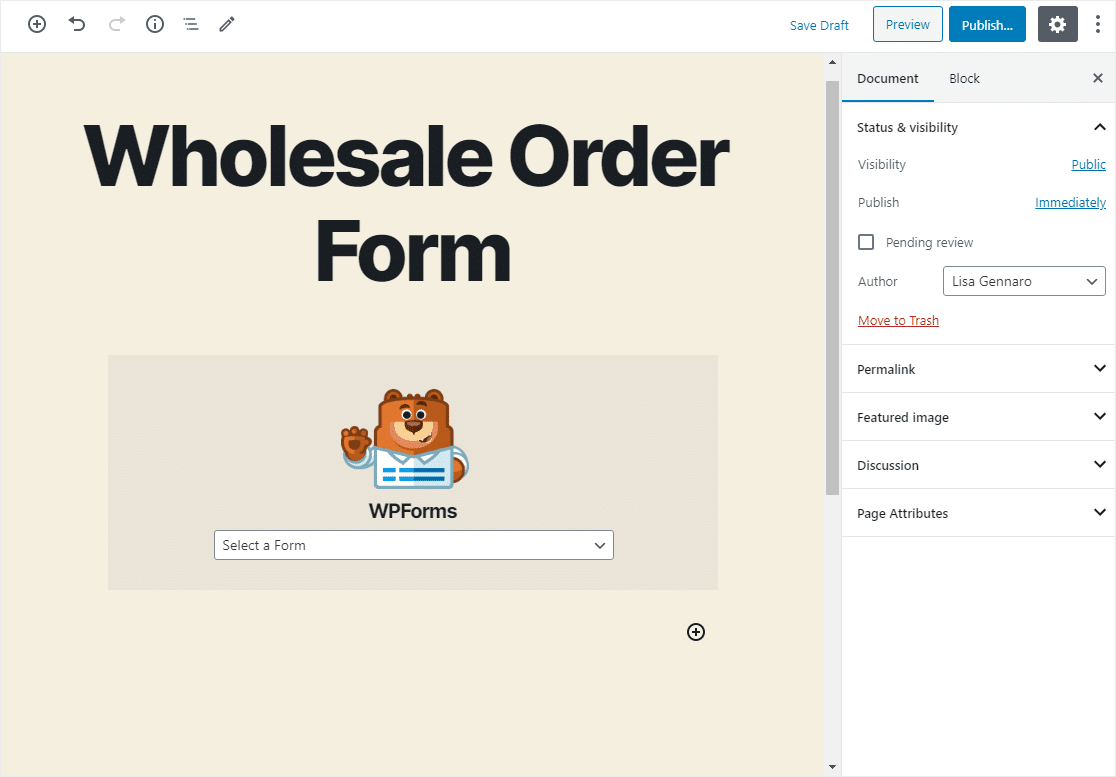
Maintenant, le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page.

Sélectionnez votre formulaire de commande en gros dans la liste déroulante. Ensuite, publiez ou mettez à jour votre article ou votre page afin que votre bon de commande en gros apparaisse sur votre site Web.
Pour afficher les entrées de formulaire après leur envoi, consultez ce guide complet des entrées de formulaire. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer toutes les entrées de formulaire, ce qui facilite grandement le processus de commande en gros.
Cliquez ici pour faire votre bon de commande en gros
Dernières pensées
Et voila! Vous savez maintenant exactement comment créer un formulaire de commande en gros sur WordPress au lieu de créer une boutique WooCommerce entière. Espérons que ce guide vous a aidé à mettre vos articles en vrac en ligne en un rien de temps.
Si vous avez déjà configuré une liste de produits dans WordPress, essayez de remplir automatiquement les champs de votre formulaire pour faire gagner du temps à vos visiteurs.
N'oubliez pas non plus de consulter notre article sur la création d'un formulaire de commande de restaurant dans WordPress.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro comprend un modèle de formulaire de commande gratuit et offre une garantie de remboursement de 14 jours.
Et si vous avez apprécié cet article, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
