Pourquoi les utilisateurs mobiles abandonnent les formulaires WordPress
Publié: 2018-12-03Pour gagner plus de trafic, vous devez prendre soin de votre site sur les téléphones mobiles. Étant donné que le nombre de personnes utilisant des navigateurs mobiles augmente, vous devez mettre l'accent de manière uniforme sur vos produits et services pour qu'ils s'affichent correctement sur les appareils portables.
Inutile de mentionner l'importance de conserver les formulaires. Outre le site principal, les formulaires WordPress sont les cas particuliers que vous devez prendre en compte. Étant donné que la conversion dépend énormément du formulaire, vous devez donc apprendre à le présenter en le rendant plus convivial.
L'abandon de formulaire WordPress est un gros problème pour les webmasters et vous devez savoir pourquoi cela se produit et comment l'empêcher. Dans cet article, nous allons discuter de tout en détail, et nous espérons que vous pourrez faire plus de conversion avec vos formulaires.
En bref, le meilleur moyen d'empêcher l'abandon de formulaire consiste à utiliser des formulaires conversationnels récemment introduits par Fluent Forms. C'est un formulaire de style Typeform dans WordPress.
Lisez un autre article pour enregistrer vos formulaires à faible conversion et en faire un puissant
Qu'est-ce que l'abandon de formulaire ?
L'abandon de formulaire décrit simplement un incident inattendu où les utilisateurs s'arrêtent au milieu d'un paiement. Cela signifie qu'ils viennent faire un achat et pendant qu'ils procèdent, ils abandonnent le formulaire sans aller jusqu'au bout.

Pourquoi les gens abandonnent les formulaires
Les raisons de l'abandon des formulaires dans les téléphones mobiles ne sont pas trop différentes des raisons qui se produisent avec la version de bureau. Les causes sont toujours égales, certains problèmes particuliers doivent être résolus si vous êtes préoccupé par les visiteurs des appareils mobiles.

Maintenant, jetez un œil aux raisons ci-dessous pour savoir si l'une d'entre elles correspond à votre abandon. Après cela, vous serez éclairé par quelques conseils de pro qui peuvent vous aider à réduire la faible conversion.
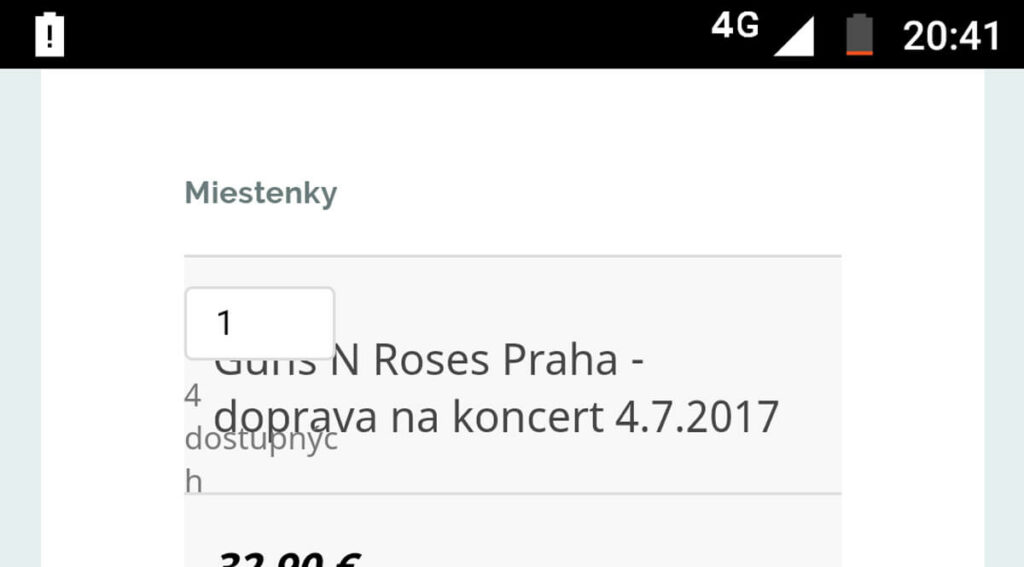
Votre formulaire n'est pas adapté aux mobiles
La première et principale raison pour laquelle le formulaire n'est pas converti est que votre formulaire n'est pas réactif. Garder le site adapté aux mobiles est également important pour assurer la bonne architecture de votre site Web. Si vous ne pouvez pas garantir l'apparence flexible de votre site sur des écrans plus petits, vous risquez de perdre des clients.

Les pages Web ne se ressemblent pas sur toutes les plateformes. Ils apparaissent diversement sur différentes formes d'écran. Ainsi, vos formulaires devront s'adapter à plusieurs tailles et vous devez vous assurer que les utilisateurs de tous les appareils obtiennent la meilleure expérience.
Votre site n'est pas assez rapide
Entre venir sur votre site et prendre une décision, un utilisateur n'a besoin que de 2 à 3 secondes. Si votre site se charge pendant une longue période et que les utilisateurs doivent attendre pour voir une page, vous avez terminé. Les visiteurs quitteront votre site immédiatement et iront ailleurs. Les sites trop lents provoquent l'abandon du formulaire et vous ne savez pas pourquoi cela se produit.

Vous avez très bien conçu votre formulaire, l'avez rendu responsive, et présenté de manière lucrative mais cela prend beaucoup de temps au chargement, alors vous allez perdre vos clients. Surtout, vos formulaires nécessitent de se charger plus rapidement ce qui dépend de la vitesse du site.
Confidentialité et sécurité
Oui, ces deux questions sont essentielles pour un site, en particulier lorsque les gens sont sur le point de soumettre leurs informations personnelles. Si votre site n'est pas suffisamment sécurisé, comment les gens pourraient-ils faire confiance aux données privées et non partageables avec tout le monde ? De plus, si vous ne pouvez pas garantir aux utilisateurs que chaque élément d'information est sûr, ils ne vont guère pour la soumission finale.

Plus vous pouvez assurer la confidentialité, plus vous pouvez vous attendre à la conversion. À quelque part (mieux sous le formulaire), laissez les utilisateurs lire les termes et conditions. La conformité au RGPD pourrait être une autre excellente option pour promettre à vos utilisateurs que leurs données sont sécurisées et qu'ils en ont le contrôle.
La navigation est compliquée
Vous devez vous assurer que votre site est facile à naviguer ou non. Non seulement pour les utilisateurs mobiles mais pour tous, votre site doit être convivial afin que les utilisateurs puissent trouver tout ce qu'ils veulent. En revanche, lorsque les gens viennent du mobile, il est plus nécessaire de garder le site bien agencé afin de donner aux utilisateurs une sensation de confort. Sinon, vous allez perdre des clients potentiels qui sont sur le point de se convertir.

Tant que vous voulez que les gens remplissent le formulaire, facilitez la navigation depuis n'importe où - ordinateurs de bureau, mobiles, tablettes. Les utilisateurs ne remplissent pas votre formulaire parce qu'il est difficile à trouver ou qu'il n'est pas facile de faire défiler. Résolvez le problème de navigation et voyez comment la situation s'améliore.
Conseils pour améliorer les formulaires pour les utilisateurs mobiles
Maintenant la partie amusante. Vous trouverez ici un certain nombre de conseils pratiques qui transformeront vos formulaires à faible conversion en un formulaire puissant. Vérifier

Faites en sorte qu'il soit beau sur mobile
Impossible d'obtenir un meilleur succès si vous ne définissez pas la version mobile de vos formulaires comme une priorité. Le nombre de conversions de formulaires réussies renforce ce phénomène. Habituellement, les gens aiment vérifier les formulaires lorsqu'ils naviguent sur le mobile. Si ce n'est pas correct, ils peuvent opter pour la version de bureau. Pourquoi ne configurez-vous pas votre formulaire avec une mise en page réactive afin que chaque utilisateur mobile puisse le voir correctement ?

Améliorer la conception
Oui, rien d'autre ne pourrait fonctionner mieux que cette action. Si possible, rendez votre site captivant pour tous les utilisateurs, tous les appareils et toutes les plateformes. Un beau site contient déjà suffisamment de puissance pour retenir l'attention du visiteur. De plus, il est également utile de rendre le formulaire remarquable avec le design qui le sépare du site Web.

Les esprits humains n'aiment pas interagir avec un design laid, gardez cela à l'esprit. Si votre site Web n'a pas fière allure, vous ne devriez pas vous attendre à recevoir plus d'engagement. Encore une fois, vous devez vous concentrer sur votre formulaire uniquement parce que vous souhaitez une conversion plus importante. Et cela nécessite un soin supplémentaire avec le formulaire pour le rendre attrayant avant les utilisateurs.
Réduire les champs
En d'autres termes, gardez votre formulaire aussi court que possible, car c'est un bon moyen d'encourager les utilisateurs à le remplir. Vous pouvez raccourcir le formulaire de plusieurs façons. Mais, supprimez les champs inutiles, dans un premier temps. N'y mettez que les champs essentiels comme le nom, l'e-mail, etc. Une autre façon intelligente de garder le formulaire simple consiste à utiliser la logique conditionnelle. En appliquant cette méthode, vous pouvez afficher certains champs uniquement lorsque cela est nécessaire.

À moins que vous ne puissiez pas supprimer les champs redondants, les gens abandonneront le formulaire instantanément. Le but est de présenter le formulaire aussi simple et propre que possible. Envisagez de conserver les champs de saisie en fonction de la demande, puis supprimez ce dont vous n'avez pas besoin, ce qui fait que vos utilisateurs ne se sentent pas mal. Étudiez d'autres formulaires pour donner un aspect sans gras à votre formulaire.
Réduire le temps de chargement
Vous devez rendre votre site rapide, peu importe comment. Oui, il existe des options disponibles pour vous si vous souhaitez simplement accélérer votre site. Accélérez la vitesse du site afin qu'il se charge plus rapidement sur toutes les plateformes, en particulier sur les appareils mobiles. Pour assurer la vitesse, vous pouvez prendre plusieurs mesures comme utiliser un thème WordPress haut de gamme, vérifier la vitesse de votre site sur mobile et optimiser les images.

Il existe plusieurs techniques qui vous aident à personnaliser votre site pour le rendre rapide, fluide et performant. Bien que les méthodes varient pour les ordinateurs de bureau et les mobiles, vous devrez d'abord réparer votre site sur le bureau. Ensuite, le site commencera à fonctionner de manière impressionnante sur les deux plates-formes.

Appel à l'action pour les téléphones mobiles
Après avoir tout fait, ce que vous attendez de vos utilisateurs, c'est cliquer sur l'appel à l'action et rendre vos efforts comptables. Que faire si votre appel à l'action n'est pas assez intéressant pour attirer beaucoup de clients ? Cela dit, il est temps de s'occuper des boutons pour le faire ressortir. Un appel à l'action idéal décrit ce que c'est avec un texte clair. D'autre part, après la soumission, une page de remerciement devrait accueillir les utilisateurs pour de futures relations.

Les utilisateurs accèdent à votre formulaire, ils peuvent commencer à le remplir, puis le laisser là sans le soumettre. Pour motiver les participants à cliquer sur le bouton Soumettre, vous devez lui donner une belle apparence. Testez également le bouton depuis les téléphones portables. Les choses semblent très différentes sur des écrans plus petits et vous ne savez pas comment cela fonctionne tant que vous ne l'avez pas vérifié.
Conclusion
Nous espérons que vous pourrez désormais créer un formulaire qui fonctionnera à merveille sur toutes les plateformes, y compris les navigateurs mobiles. Commencez avec un plugin de création de formulaire WordPress gratuit pour voir comment les choses fonctionnent parfaitement, quel que soit l'appareil ou la taille de l'écran. C'est une question d'espoir et de perspective qu'en améliorant la version mobile du formulaire, vous pouvez obtenir plus de succès.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
Pour en savoir plus, visitez notre blog. Alternativement, nous pouvons vous suggérer de parcourir ces articles pour une meilleure compréhension des formulaires WP, UX et plus de choses WordPress !
Abonnez-vous à notre chaîne YouTube pour obtenir des conseils et astuces liés à WordPress. Suivez-nous également sur Twitter et Facebook.
- Apprenez à rendre le site compatible avec le RGPD
- Guide d'enquête de satisfaction client
- Une comparaison entre WP Fluent Forms et Contact Form 7
- Tutoriel de création de formulaire de 2 minutes
