Pourquoi les magasins WooCommerce devraient se soucier des performances
Publié: 2021-11-23Le succès de votre boutique WooCommerce est directement impacté par les performances de votre site. Avec un site rapide et convivial, vous bénéficierez d'un meilleur classement de recherche, de clients plus satisfaits et, surtout, d'une augmentation des ventes.
Plus de 70 % des consommateurs admettent que la vitesse des pages a un impact direct sur leur volonté d'acheter auprès d'un détaillant. Plusieurs études montrent que de nombreux sites de commerce électronique manquent des ventes en raison de la lenteur des sites. Nous sommes sûrs que vous ne voulez pas être l'un d'entre eux.
Bien qu'il existe de nombreuses techniques qui peuvent être utilisées pour améliorer la vitesse et les performances du site, il peut être difficile d'aller rapidement à la racine du problème. Si vous ne savez pas par où commencer, un plugin comme Jetpack Boost peut identifier les domaines à améliorer et résoudre automatiquement bon nombre des problèmes majeurs affectant les performances de votre site.
Dans cet article, vous découvrirez comment les performances du site affectent vos ventes, ce que vous pouvez faire pour les améliorer et comment un outil comme Jetpack Boost peut vous aider.
Comment la lenteur des performances du site affecte votre entreprise
Les longs temps de chargement signifient moins de ventes
La lenteur de la vitesse du site est un désastre pour tout site Web de commerce électronique. Des études montrent que 57 % de vos clients partiront s'ils doivent attendre plus de trois secondes pour que la page se charge. De ce nombre, 80% ne reviendront pas pour un second regard.
L'attrait des achats en ligne pour la plupart des gens est qu'ils sont rapides et indolores. Si vous rendez ce processus lent et pénible, vous pouvez parier sur l'ensemble de votre inventaire qu'ils transféreront leur argent durement gagné vers une autre boutique en ligne avec des temps de chargement plus rapides.
Une étude récente a montré qu'une amélioration de 0,1 seconde du temps de chargement augmentait le nombre de pages vues, les taux de conversion et la valeur moyenne des commandes. En fait, ce léger changement dans la vitesse du site a incité les clients à dépenser près de 10 % de plus. Bien que les changements de vitesse de votre site n'aient pas besoin d'être drastiques, même des améliorations subtiles peuvent augmenter les revenus de votre boutique WooCommerce.
Les sites lents conduisent à des clients mécontents
Attendre ce qui semble être une éternité pour qu'un site Web se charge offre aux utilisateurs une expérience médiocre. Les statistiques que nous avons mentionnées le confirment, mais nous savons que vous l'avez ressenti dans vos propres expériences d'achat en ligne. Prenez une seconde et pensez à toutes les fois où vous avez cliqué prématurément sur un site Web parce que son chargement prenait trop de temps. Vous l'avez probablement fait tellement de fois qu'il serait impossible de tous les compter.
Non seulement vous n'étiez pas satisfait de la marque, mais vous n'êtes probablement jamais retourné voir si leur site Web s'accélérait. Par conséquent, quelle que soit la qualité de leurs produits, votre expérience vous a probablement amené à perdre confiance en cette marque.
Si vous êtes un client fidèle d'un site particulier, vous aurez peut-être un peu plus de patience, mais un site lent peut détourner même les clients les plus fidèles. Si vous parcourez un grand nombre de produits, imaginez la frustration de devoir attendre même cinq secondes pour que chaque page Web supplémentaire se charge.
Nos amis d'Ericsson Mobility ont révélé que le stress que ressentent les utilisateurs lorsqu'ils attendent qu'une page Web se charge est comparable à regarder un film d'horreur seul ou à leur anxiété lorsqu'ils passent un test de mathématiques.
Si ce n'est pas une motivation pour accélérer les performances du site, nous ne savons pas ce que c'est.
Des performances médiocres entraînent un mauvais classement en ligne
Il n'y a pas moyen de contourner cela; les sites lents ne sont pas aussi bien classés sur les moteurs de recherche. Les moteurs de recherche accordent de l'importance à l'expérience utilisateur car ils souhaitent fournir les résultats les plus pertinents et les plus conviviaux.
Une étude de Google a révélé que les taux de rebond augmentent de 32 % lorsque les temps de chargement passent d'une à trois secondes. Si le temps de chargement est de cinq secondes, vous verrez ce mouvement jusqu'à 90 %. Avec des chiffres comme ceux-ci, il n'est pas étonnant que les sites Web les plus performants avec des taux de rebond plus faibles soient récompensés par les moteurs de recherche et reçoivent des classements plus élevés.
Même si vous pensez que votre site est assez rapide, il n'y a rien de trop rapide dans le monde de la vitesse des pages. À chaque fois que vous réduisez la vitesse de votre site, vous augmentez la probabilité que votre site soit mieux classé dans les résultats de recherche.
Google Core Web Vitals donne la priorité aux sites Web les plus performants dans les résultats de recherche
En 2020, Google a annoncé des mises à jour de son système de classement qu'il a continué à déployer tout au long de 2021. L'objectif principal de ce déploiement est d'améliorer l'expérience de tous les utilisateurs en ligne, mais vous vous demandez peut-être comment ces changements affecteront la position de votre site Web dans les résultats de recherche.
L'une des mises à jour de Google qui peut affecter votre classement de recherche est le projet Core Web Vitals. Ces mesures identifient les composants d'un site Web tels que le temps de chargement, l'interactivité et la stabilité visuelle pour mesurer l'expérience de l'utilisateur.
Le rapport Core Web Vitals de Google utilise trois éléments pour évaluer l'expérience d'un utilisateur sur une page Web :
- Largest Contentful Paint (LCP) : cet élément est lié au temps de chargement perçu par le visiteur. Il mesure le temps nécessaire à une page Web pour charger sa fonctionnalité visible la plus importante. N'importe où entre zéro seconde et 2,5 secondes est un excellent score, tandis que plus de quatre secondes signifie que votre site Web pourrait bénéficier d'une certaine amélioration dans ce domaine.
- Premier délai d'entrée (FID) : le premier délai d'entrée mesure l'interactivité de votre site et le temps qu'il faut pour répondre à la commande d'un visiteur. Il examine le délai entre le clic du visiteur sur un bouton ou un lien sur votre site Web et le temps qu'il faut à votre site Web pour réagir. Pour que votre site Web offre une bonne expérience utilisateur, il doit avoir un score FID de 100 ms ou moins. Si vous marquez plus de 300 ms, votre note FID est moins que stellaire et vous devrez apporter des modifications.
- Cumulative Layout Shift (CLS): CLS mesure la stabilité de vos pages Web lors de leur chargement. Vous ne voulez pas que les éléments de votre site Web se déplacent trop lors du chargement. Si votre classement CLS est de 0,1 ou moins, félicitez-vous. S'il est supérieur à 0,25, il est temps de revenir à la planche à dessin.
En savoir plus sur la façon dont les éléments vitaux du Web affectent le référencement.
À la mi-juin 2021, Google a annoncé qu'il inclurait les scores de ces Core Web Vitals comme métrique dans son système de classement. En août 2021, ils ont publié une mise à jour supplémentaire (actuellement uniquement pour les URL mobiles) appelée Page Experience.
Les sites Web qui offrent des expériences utilisateur et de page exceptionnelles, selon les rapports Core Web Vitals et Page Experience de Google, auront désormais la préférence dans les classements en ligne.
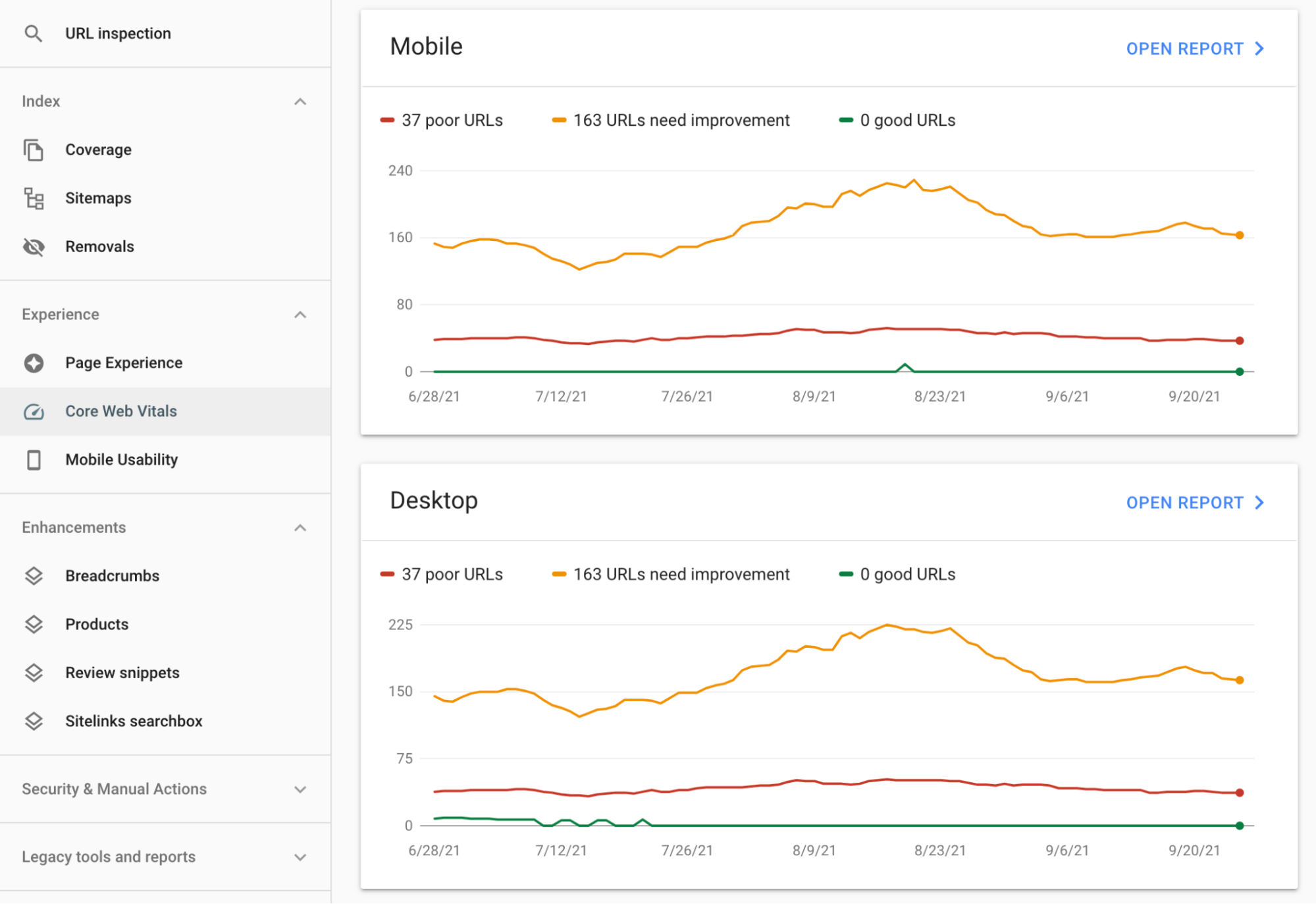
Si vous avez déjà ajouté votre site à Google Search Console, vous pouvez afficher les métriques de votre site sous Core Web Vitals et passer en revue les zones de votre site qui doivent être améliorées.

Si vous construisez un nouveau site Web, essayez de le créer avec ces Core Web Vitals au premier plan de votre conception. Recherchez un plan d'hébergement solide qui offre une grande vitesse de site Web et répond à vos besoins en matière de trafic. Assurez-vous qu'il peut gérer les pics de trafic comme ceux qui se produisent le Black Friday et le Cyber Monday pour éviter des temps de chargement lents.
Évitez les thèmes de site Web trop complexes qui peuvent entraîner un goulot d'étranglement de votre chargement ou compromettre la fonctionnalité du site. Concentrez-vous plutôt sur la légèreté de votre thème, l'optimisation de la taille de vos images et la réduction du nombre de plugins que vous utilisez au minimum requis par votre site. Ces efforts aideront vos rapports Core Web Vitals, amélioreront la vitesse globale de votre site Web et vous aideront à grimper plus haut dans le classement de Google.
Si vous vous sentez un peu dépassé par la façon dont vous allez améliorer votre score FID ou réduire vos chiffres CLS, vous n'avez pas trop à vous inquiéter. C'est là qu'intervient Jetpack Boost pour vous donner des scores Core Web Vital améliorés sans avoir besoin de connaître tout le jargon technique.

Comment Jetpack Boost améliorera les performances de votre site
Vous avez donc déterminé que votre site Web aurait besoin d'un peu d'aide pour ses performances. Alors que d'autres plugins peuvent vous aider à améliorer les mesures de vitesse de votre site, ils nécessitent souvent des connaissances techniques pour en tirer le meilleur parti. Utilisez Jetpack Boost pour améliorer les problèmes de votre site Web sans développeur coûteux.
Jetpack Boost va :
- Vérifiez les performances de votre site : avec un minimum d'effort de votre part, Jetpack Boost vous fournit un rapport utile et fait de puissantes suggestions pour la vitesse de votre site.
- Améliorez votre référencement : les améliorations des performances de votre site sont directement liées à votre référencement. Regardez votre site Web augmenter dans les classements en ligne et obtenir plus de trafic.
- Accélérez votre site : des sites Web plus rapides signifient plus de ventes et de conversions. Utilisez le tableau de bord et les outils simples de Boost pour rendre votre site Web ultra-rapide.
Avantages du Jetpack Boost
Interface simple - aucun développeur nécessaire
L'une des caractéristiques les plus attrayantes de Jetpack Boost est qu'il ne nécessite aucune connaissance préalable. Vous n'avez pas besoin d'être un développeur pour apprendre les ficelles du plugin ou l'installer sur votre site. L'interface est simple et vous verrez à quel point votre site Web est plus rapide grâce à l'outil de mesure.

Rapports de performance du site faciles à comprendre
Grâce à ces rapports, vous pouvez rapidement connaître les performances de votre site. Jetpack Boost attribue aux performances de votre site un score de A à F. Vous obtiendrez un score initial lors de sa première installation et un score mis à jour après la mise en œuvre des optimisations.
Passer les configurations compliquées
Évitez les configurations fastidieuses et compliquées fournies avec d'autres plugins de vitesse. Ces plugins peuvent casser votre site, être très déroutants ou même ralentir les choses s'ils sont mal configurés. Vous pouvez simplement activer Jetpack Boost, et cela fonctionne sans avoir besoin de code supplémentaire ou de connaissances techniques.
Comment utiliser Jetpack Boost
L'interface de Jetpack Boost est simple et facile à utiliser. Regardons quelques sections :
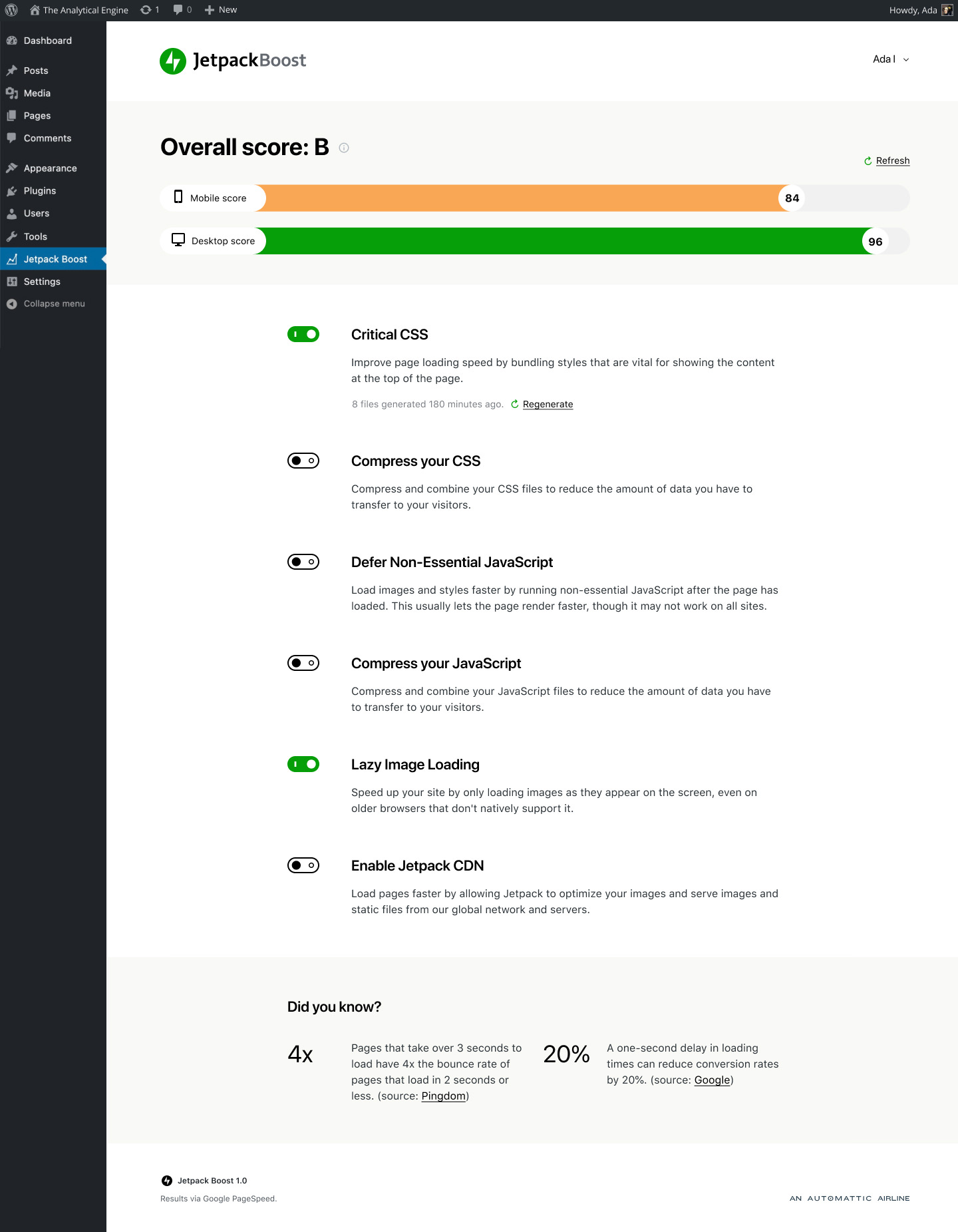
Note globale — note de performance
Le score de performance global est le score moyen de votre site Web à partir des écrans de bureau et mobiles.
Pour avoir une meilleure idée de la moyenne du score, supposons que votre score Mobile est de 54, tandis que votre score Desktop est de 91. 54 + 91 = 145. 145 / 2 = 72,5. Votre score de performance globale serait donc un C. Bien que ce ne soit pas terrible, les performances de votre site sur mobile pourraient nécessiter quelques améliorations.
Modules d'amélioration
Il existe six modules d'amélioration que vous pouvez activer et désactiver :
- CSS critique : regroupe les styles essentiels qui s'appliquent au contenu en haut de la page.
- Compress CSS : Compresse et combine les fichiers CSS pour réduire la quantité de données transférées.
- Différer le Javascript non essentiel : aide votre site à se charger plus rapidement en exécutant du JavaScript non essentiel après le chargement de la page.
- Compresser Javascript : Compresse et combine les fichiers JavaScript pour réduire la quantité de données transférées.
- Chargement d'image paresseux : charge les images telles qu'elles apparaissent à l'écran au lieu de toutes en même temps.
- Activer Jetpack CDN : sert des images et d'autres fichiers statiques à partir du réseau mondial de serveurs de Jetpack.
C'est ça! Il n'y a rien d'autre à personnaliser, ce qui rend ce plugin extrêmement facile à naviguer.
Principales caractéristiques du Jetpack Boost
Pour tirer le meilleur parti du plugin Jetpack Boost, vous devrez activer au moins trois des modules d'amélioration. Voici un bref aperçu de chaque module et de ce qu'ils accomplissent sur votre site.
Optimiser la structure CSS avec Critical CSS
Les feuilles de style en cascade, ou CSS, sont des instructions qui indiquent à un navigateur comment styliser une page Web. CSS contrôle des éléments tels que les couleurs de police et la taille des images.
Étant donné que CSS est une ressource bloquant le rendu, une page Web ne peut pas être affichée tant qu'elle n'est pas complètement téléchargée et disponible pour le navigateur.
Pour lutter contre cela, Jetpack Boost utilise une technique appelée Critical CSS. Cette technique fonctionne en extrayant le CSS nécessaire à l'affichage du contenu sur la partie du site qui est visible sans défilement. En conséquence, la page peut désormais se charger plus rapidement sans avoir à charger l'intégralité du fichier CSS.
En éliminant la ressource bloquant le rendu, Jetpack Boost contribue à améliorer l'expérience utilisateur sur votre site ainsi que vos scores Core Web Vitals.
Différer le JavaScript non essentiel
Ce paramètre dans Jetpack Boost diffère le JavaScript non essentiel jusqu'au chargement de la page. Boost donne la priorité aux informations visuelles et les charge en premier tout en laissant le JavaScript moins critique pour plus tard. Lorsqu'un visiteur se déplace sur le site Web, d'autres éléments de la page Web se chargent en arrière-plan. Cela donne aux visiteurs la sensation de temps de chargement plus rapides, ce qui peut aider à réduire les taux de rebond.
Chargement d'image paresseux
Le chargement d'image paresseux permet aux pages de votre site de s'afficher sans télécharger toutes les images de la page Web en même temps. Seules les images visibles par l'utilisateur seront chargées et, à mesure qu'elles défilent, des images supplémentaires apparaîtront. Cette fonctionnalité de Boost diminue la bande passante tout en améliorant la vitesse de votre site.
Utiliser un réseau de diffusion de contenu
Dans le cadre de Jetpack Boost, vous avez accès au CDN gratuit de Jetpack pour WordPress. Cela utilise un réseau mondial de serveurs de sorte que, peu importe où se trouve un visiteur, les images et autres éléments de contenu lourds sont chargés à partir d'un emplacement à proximité. C'est gratuit, ne limite pas le nombre de fichiers que vous pouvez servir et a été conçu pour WordPress et WordPress uniquement. Le résultat? Vous obtenez un CDN fiable et facile à utiliser qui accélère votre site sans épuiser votre portefeuille ni votre temps.
C'est l'un des éléments les plus importants de l'amélioration des performances du site et fait partie de Jetpack Boost.
Comment installer Jetpack Boost
La configuration du plugin Jetpack Boost peut se faire en cinq étapes simples :
- Accédez au répertoire des plugins WordPress.
- Recherchez le plug-in Jetpack Boost.
- Installez Jetpack Boost depuis le répertoire du plugin et activez-le.
- Accédez à la section Jetpack Boost de la zone d'administration WordPress de votre site Web.
- Activez les fonctionnalités que vous souhaitez essayer sur votre site Web et observez l'amélioration des performances de votre site.
Des performances sur lesquelles vous pouvez compter
Le monde qui nous entoure évolue rapidement, mais votre site de commerce électronique devrait évoluer plus rapidement. Que vous cherchiez à gérer un petit magasin ou à créer un empire, WooCommerce vous permet de démarrer facilement avec d'excellents choix d'hébergement et des thèmes qui ne ralentiront pas la vitesse de votre site.
Pour gérer un magasin avec succès, vous devrez suivre les performances et la vitesse de votre site. Bien qu'il existe des dizaines de techniques que vous pouvez utiliser pour améliorer les performances de votre boutique WooCommerce, il peut être difficile d'identifier chaque problème.
L'interface simple de Jetpack Boost simplifie l'amélioration de vos Core Web Vitals. Ce plugin facile à utiliser vous aide à améliorer votre référencement et le classement de votre site, à accélérer votre site et à augmenter les conversions.
En éliminant le jargon technique des performances du site, Jetpack Boost identifie les problèmes du site et les résout dans le temps qu'il vous faut pour déjeuner (peut-être moins !).
Téléchargez Jetpack Boost pour améliorer les performances de votre site WooCommerce et donner à votre entreprise une longueur d'avance sur la concurrence.
