8 raisons pour lesquelles votre site Web est lent sur les navigateurs mobiles
Publié: 2022-08-31Il est douloureux et dérangeant pour vous de ralentir votre site Web sur les navigateurs mobiles alors que les visiteurs essaient de vous joindre via un appareil mobile. Si vous faites face à ce genre de situation, il doit y avoir des raisons à cela et vous devez les découvrir et les résoudre dès que possible. Dans cet article, nous nous concentrerons sur la recherche des problèmes et vous montrerons la solution en appliquant l'optimisation de la vitesse du site mobile.
Sur la plate-forme en ligne, les visiteurs sont maintenant occupés à faire leur travail et ont besoin de moins de temps pour rechercher l'élément souhaité. Ils veulent un résultat rapide pour leur recherche et recherchent la fluidité du service. Ainsi, pendant que vous servez les utilisateurs de PC, vous devez également conserver la fluidité pour les utilisateurs mobiles. C'est pourquoi vous avez besoin d'une optimisation de la vitesse du site mobile.
Plongeons en profondeur !

Plus de personnes consultent des sites Web sur mobile que sur PC
Dans ce monde moderne, l'utilisation des téléphones portables a beaucoup plus augmenté qu'auparavant, et le téléphone Android est maintenant au top. Ainsi, l'optimisation de la vitesse du site mobile est nécessaire. La condition éco-sociale des gens leur permet de garder des objets technologiques à portée de main et dans leur foyer.
Parmi eux, certains ont un PC, mais beaucoup n'ont pas les moyens de se l'offrir, au contraire, ils possèdent un téléphone mobile Android. En conséquence, un grand nombre de personnes naviguent sur le site Web sur mobile plutôt que sur PC.

Que signifie la réactivité mobile ?
Maintenant, un point essentiel est mis au point maintenant, et c'est la réactivité mobile. C'est un problème pour votre site Web que vous ne pouvez pas ignorer ou mettre de côté. Si vous souhaitez attirer l'attention d'une grande partie des utilisateurs mobiles, vous devez rendre votre site mobile réactif. Ici, l'optimisation de la vitesse du site mobile est un enjeu important. Voyons ce que signifie la réactivité mobile.
La réactivité mobile signifie qu'un site Web est fonctionnel et naturellement acceptable sur différents appareils mobiles avec différentes tailles d'écran grâce à l'optimisation du site Web. Cela signifie que vous devez optimiser votre site Web pour différentes tailles d'appareils mobiles afin que la mise en page ne se brise pas si vous souhaitez attirer l'attention de la majeure partie des visiteurs.
Problèmes courants qui ralentissent le chargement d'un site dans un navigateur mobile
Maintenant, nous allons découvrir les raisons de la lenteur du site Web dans un navigateur mobile. Nous devons considérer le processus d'optimisation de la vitesse du site mobile pour cela. Il y a de nombreuses raisons qui en résultent, mais nous en donnons ici 8 :

Trop de scripts (JS, CSS, HTML)
Les scripts, c'est-à-dire : JS, CSS et HTML sont utilisés pour créer un site Web et c'est le plus essentiel. Leur nombre est un problème. Donc, vous devez utiliser autant de scripts que nécessaire, un excès de ceux-ci affectera la vitesse de votre site.

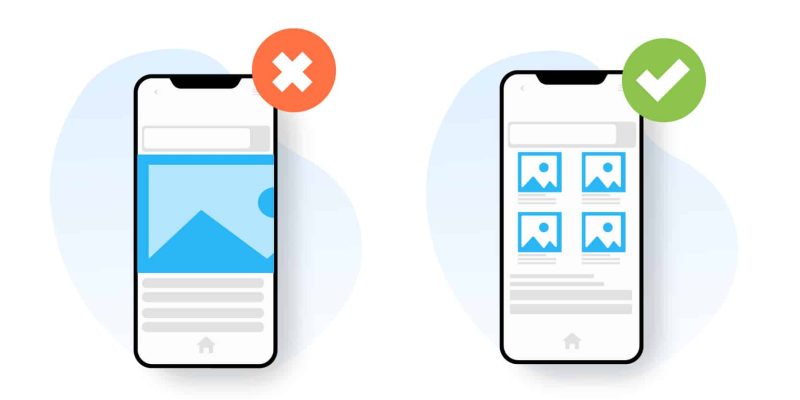
Fichiers lourds d'images et de médias
Comme vous le savez, les images et les fichiers multimédias sont utilisés sur un site Web. Il est acceptable que le PC utilise des fichiers image et multimédia lourds, mais peut ne pas convenir aux appareils mobiles. Vous devez utiliser des éléments appropriés en évitant les fichiers image et multimédia lourds et en gardant le but inchangé pour les utilisateurs mobiles.

Mauvaise réponse du serveur pour mobile
Si vous choisissez un serveur pour votre site qui répond aux problèmes pour mobile, vous êtes loin derrière la ligne. C'est une question vitale. Alors, choisissez un serveur plus performant pour une réponse plus rapide.

Chargement lent du premier contenu Peinture complète
La plupart des utilisateurs rebondissent rapidement sur un site Web pour une raison : le chargement lent des pages. C'est l'une des raisons les plus cruciales du taux de rebond d'un site. Vous devez concevoir votre site Web avec une option de chargement rapide afin que les visiteurs puissent accéder à votre site en un rien de temps.

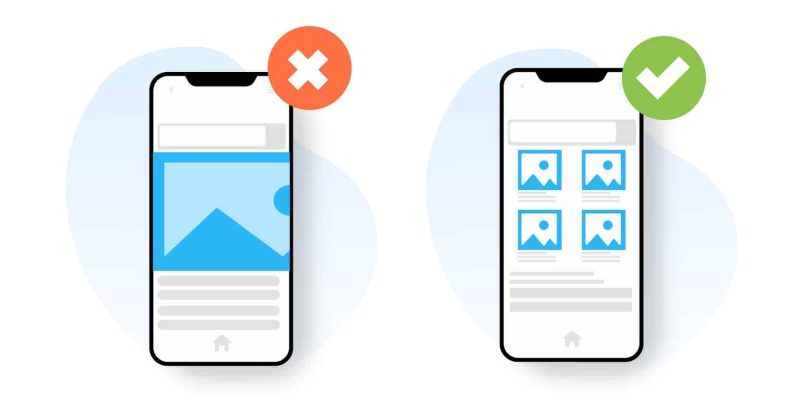
Trop d'éléments visuels
Les éléments visuels sont essentiels pour un site Web. Mais l'utiliser plus que nécessaire est nocif. Vous devez utiliser exactement le nombre nécessaire et supprimer les éléments visuels supplémentaires et inutiles de votre site pour accrocher les visiteurs.

Expérience utilisateur de mauvaise qualité
Si un utilisateur atterrit sur votre site Web et ressent un manque d'options ou est mal à l'aise pour surfer, vous allez certainement perdre cet utilisateur. Alors, concevez votre site Web pour une meilleure UX pour les appareils mobiles qui attirera plus d'utilisateurs.

Problèmes de réactivité
Lorsqu'un utilisateur mobile effectue une recherche sur votre site Web et que la mise en page de votre site se brise et fonctionne lentement, l'utilisateur partira immédiatement. Bref, si votre site a du mal à répondre aux utilisateurs, il tombera très vite en panne.
C'est l'un des points les plus essentiels que si les visiteurs y font face un maximum de fois, cela affectera le taux de rebond croissant de votre site.

Plugins et CMS obsolètes
C'est une autre raison vitale qui ralentit votre site sur les navigateurs mobiles. Les plugins et CMS obsolètes ne peuvent pas suivre le rythme du flux moderne et vous connaissez bien le résultat. Une fois que vous avez défini un plugin et utilisé le CMS quand ils rugissaient alors.
Mais au fil du temps, ils deviennent obsolètes et des versions plus récentes et mises à jour sont indispensables.
Rendez votre site mobile avec les bons plugins
En plus des PC, vous devez rendre et personnaliser votre site Web prêt pour le mobile. À cette fin, vous pouvez utiliser des plugins appropriés pour suivre la tendance moderne et attirer la plupart des visiteurs sur votre site Web. Voyons ces plugins :

Pack d'éléments
Element Pack est un plugin présenté par BdThemes qui est livré avec Header Footer, Free Elementor Template Library, Grid, Carousel, Table, etc. C'est la solution Web ultime et le meilleur addon avec des outils de développement Web essentiels pour WordPress.

Il fournit plus de 50 éléments essentiels qui simplifient l'ensemble du processus de création de sites Web. Element Pack pour Elementor est développé avec les meilleures pratiques de programmation CSS, HTML5 et PHP 8.x. Il est amélioré pour répondre aux meilleures normes en matière d'exigences de développement Web et est compatible avec la dernière version de WordPress.
Sa fonctionnalité conviviale vous permet de créer et de gérer votre site Web avec un simple glisser-déposer comme le constructeur de pages Elementor. Vous pouvez créer les sites Web de nouvelle génération dotés d'Element Pack qui combine les éléments les plus couramment utilisés avec des kits Web uniques essentiels. Ce qui est excitant, c'est que vous pouvez utiliser Element Pack sans aucune compétence en codage.
Element Pack fournit ces widgets qui vous sont utiles :
1. Boîte à icônes avancée
2. Informations sur le cercle
3. Contrôle de la visibilité
4. Effets de confettis
5. Défilement des tuiles
6. Fonctionnalités de contenu à distance : fraction à distance, pagination à distance, pouces à distance, flèches à distance
7. Contenu dynamique : grille dynamique, carrousel dynamique

Curseur principal
Prime Slider est le plugin présenté par BdThemes dédié à la création de sliders pour tout site web construit en WordPress et Elementor. Il est entièrement personnalisable, rapide et fonctionnel et s'adapte à tous les sites, y compris le commerce électronique, les blogs, etc., avec une interface utilisateur/UX à jour.
Prime slider est un générateur de slider compatible avec n'importe quel thème WP et plugin Elementor Page Builder, cela signifie que tout problème inattendu est évité avec lui. Il vous fournira des curseurs dynamiques et fonctionnels.
Il existe des dizaines de plugins de slider sur le marché en ligne, mais vous pouvez choisir Prime Slider sans réfléchir à deux fois car il possède ces merveilleuses fonctionnalités :
* Accrocheur avec des informations utiles.
* Réactif, ce qui signifie qu'il est parfaitement visible sur n'importe quel appareil, y compris les ordinateurs de bureau, les mobiles et les tablettes.
* SEO optimisé c'est-à-dire : titre, lien, fil d'Ariane.
* Hautement optimisé pour les performances Web et serveur.
L'expérience et les attentes du client sont très importantes, il y a donc plus de 100 efforts pour rendre ce produit plus actif et fonctionnel.
Prime Slider fournit ces widgets aux utilisateurs :
1. Général – Base
2. Isoler – Base
3. Fiestar
4. Curseur personnalisé
5. Multi-défilement
6. Pile de pages
7. Wooexpand

Kit de poste ultime
Ultimate Post Kit for Elementor est le tout premier plugin qui vous permet de concevoir des sites Web de blogs avec une perspective complètement nouvelle et rafraîchissante. C'est le meilleur outil pour les spécialistes du marketing, les blogueurs et les propriétaires de sites Web de type post.
Il fournit une interface de publication affinée avec la célèbre fonction d'édition par glisser-déposer d'Elementor. Le nombre de widgets uniques d'Ultimate Post Kit vous aide à présenter vos publications ou vos blogs avec des mises en page optimisées pour le référencement, des curseurs sympas, des designs accrocheurs, etc.
Vous n'avez besoin d'aucune connaissance en codage pour utiliser ce plugin. Il est assez simple pour être utilisé par les débutants, mais si étonnant que les développeurs professionnels adoreront les widgets entièrement personnalisables pour une expérience de conception Web professionnelle. Utilisez Ultimate Post Kit pour concevoir votre site de blogs en quelques minutes avec un architecte de blogs de nouvelle génération pour vous aider à capturer plus de trafic.
Ultimate Post Kit est développé en utilisant les meilleures pratiques de code pour WordPress, ayant la plus grande compatibilité avec les derniers PHP, CSS, JS, HTML5 et WordPress core vital. Il est assez rapide à utiliser.
Ultimate Post Kit a ces widgets que vous pouvez choisir pour votre site :
1. Onglets Forbes
2. Modifier la grille
3. Carrousel d'élite
4. Curseur Pholox
5. Liste des fans
6. Chronologie d'Oras
7. Curseur de ligne
8. Cercle de progression de la lecture

Kit de magasin ultime
Ultimate Store Kit est absolument parfait pour les entreprises de commerce électronique afin de créer des sites Web de boutique en ligne uniques en quelques minutes. À l'aide de ce plug-in, vous pouvez créer des pages de produits de magasin personnalisées, des pages de destination, des pages de produits en vedette et plusieurs autres fonctionnalités, notamment des balises, des badges, des listes de souhaits, des boutons, etc.
Il a été développé pour offrir aux développeurs et aux concepteurs Web un moyen simple de créer d'étonnants sites Web de commerce électronique. Avec le kit Ultimate Store pour Elementor, il n'est pas nécessaire d'avoir une longue liste de plugins qui ralentissent votre site Web.
Ce plugin est livré avec tous les éléments nécessaires dont vous pourriez avoir besoin lors de la création d'un site Web de commerce électronique sur WordPress - grille / liste de produits, carrousel de produits, grille de catégories de produits, accordéon de produit, accordéon d'image de produit, tableau de produit, curseur de produit, grille de révision de produit et bientôt. Il permet également de contrôler les éléments de conception en permettant aux utilisateurs de modifier les couleurs et les tailles de police selon leurs besoins !
Ultimate Store Kit fournit ces widgets :
1. Grille brillante
2. Curseur céleste
3. Carrousel de Florence
4. Grille standard EDD
5. Catégorie de produit
6. Afficher le curseur
7. Boîte en vedette

Galerie de pixels
Pixel Gallery est le premier module complémentaire de galerie WordPress basé sur Elementor qui offre l'expérience de création de galerie d'images la plus simple. Pas de codage, faites simplement glisser et déposez des widgets de galerie dans votre page Web et vous pouvez commencer à créer de superbes galeries WordPress en quelques minutes.
Les widgets Pixel Gallery ont des mises en page et des modèles de galerie prédéfinis. Vous pouvez insérer le widget pour sélectionner les images que vous souhaitez afficher et Pixel l'affichera avec ses plusieurs interfaces de galerie uniques. En outre, vous pouvez profiter de personnalisations illimitées pour chaque widget Pixel Gallery via les modules complémentaires de création de sites Web Elementor.
Pixel Gallery n'est pas votre plugin de création de galerie moyen pour WordPress. Contrairement à ses concurrents, il offre plus d'apparence, de performances et de choix de conception pour créer les meilleures galeries de WordPress.
Pixel Gallery propose les widgets ci-dessous :
1. Engouement
2. Maîtrise
3. Panda
4. Visite
5. Époque
6. Fièvre
7. Koral
Conclusion
Dans la discussion ci-dessus, nous avons recherché la raison pour laquelle votre site Web est lent sur les navigateurs mobiles et la solution pour cela. Nous espérons que cela vous aidera à résoudre le problème de ralentissement de votre site Web sur les navigateurs mobiles.
Merci d'avoir lu attentivement l'article. Passe une bonne journée!
