Pourquoi mon site WordPress est-il si lent ? (Et comment l'accélérer)
Publié: 2019-12-21Les sites Web lents entraînent une perte de trafic et de revenus. Selon Pingdom, les temps de chargement sont directement corrélés au taux de rebond - le pourcentage de personnes qui quittent votre site Web sans visiter plus d'une page.
De plus en plus de personnes naviguent sur Internet sur des appareils mobiles, qui ont souvent des connexions Internet moins fiables. Et tout le monde ne vit pas dans une zone avec une bonne connectivité. Si le temps de chargement de votre site Web est long, vous leur êtes inaccessible.
Indépendamment de la façon dont les gens vous trouvent et des appareils qu'ils utilisent, il n'y a aucun inconvénient à maintenir le temps de chargement de votre site Web aussi bas que possible. Nous allons explorer pourquoi votre site WordPress peut être lent ainsi que quelques solutions possibles.
1. Testez la vitesse de votre site WordPress
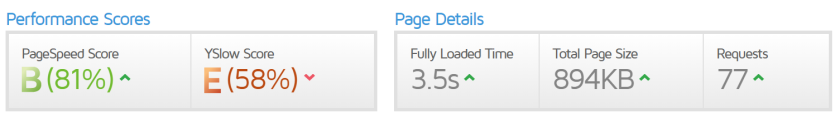
Puisqu'il y a tellement de facteurs qui ont un impact sur le temps de chargement, commencez par exécuter des tests pour identifier les plus gros contributeurs. Un outil populaire est GTmetrix, qui exécute deux tests simultanés : PageSpeed de Google et Yslow de Yahoo. Chacun vous donne une note alphabétique et une note en pourcentage. Le résumé de GTmetrix ressemble généralement à ceci :

Commencez par vérifier la section "Détails de la page", illustrée ci-dessus, qui fournit des informations importantes sur votre site. Le "Temps de chargement complet" indique le temps qu'il faut pour qu'une page se charge complètement dans le navigateur d'un utilisateur. Bien qu'il n'y ait pas de référence officielle, vous devez vous efforcer d'obtenir un temps de chargement inférieur à deux secondes.
Étant donné que la proximité de votre serveur Web avec vos visiteurs peut avoir un impact sur le temps de chargement, vous souhaitez que votre site soit hébergé le plus près possible de la majorité d'entre eux. Il convient de noter que le serveur de test, dans ce cas, était au Canada. Si votre serveur Web se trouve en Europe, le temps de chargement complet peut ne pas être particulièrement précis ou représentatif de l'expérience des utilisateurs européens.
La "Taille totale de la page" est un excellent indicateur initial de performance. Selon GTmetrix, la taille totale moyenne des pages est de 3,25 Mo. Si le vôtre est significativement plus élevé, cela pourrait indiquer des problèmes. Cependant, chaque site Web est différent, alors considérez cela dans le contexte de l'objectif de votre site et du contenu de la page.
La valeur « Requêtes » est le nombre de requêtes HTTP effectuées du client (vous) au serveur (votre site Web). En réalité, chaque requête est un fichier à télécharger — HTML, CSS, JavaScript ou image. Chaque demande prend du temps à traiter donc, de manière générale, vous voulez que ce nombre soit le plus bas possible ; le nombre moyen de requêtes par page selon GTmetrix est de 91.
Si vous souhaitez réduire le nombre de demandes de site, vous pouvez combiner les fichiers CSS et JS. Le référentiel WordPress.org propose une variété d'options de plugins qui peuvent s'en occuper pour vous.
Les résultats Pagespeed et Yslow offrent de nombreux détails utiles, mais peuvent aussi devenir assez techniques. Nous vous guiderons à travers des moyens simples d'accélérer votre site qui offrent les plus grands gains avec le moins d'effort.
2. Optimisez vos images pour des vitesses de chargement plus rapides
Pour tout travail d'optimisation des performances, commencez par les bases. Les images sont souvent le principal contributeur à un site Web lent. Si vous avez des images sur votre site Web, vous pouvez probablement apporter des améliorations pour réduire la taille des fichiers :
- Compressez vos images. Les images peuvent être soit « compressées sans perte » (il n'y a donc aucune réduction de la qualité de l'image) ou « compressées avec perte » (ce qui réduit la qualité de l'image). Vous pourriez être surpris de voir à quel point vous pouvez compresser une image sans remarquer une perte significative de clarté.
- Ne téléchargez pas un fichier image plus volumineux que nécessaire. Si votre mise en page utilise une image de 300 px de large, n'en importez pas une de 1 200 px.
- Utilisez le bon format. Les icônes simples doivent être au format SVG, tout ce qui nécessite de la transparence doit être au format PNG et les autres photos doivent être au format JPEG.
- Ajoutez le chargement paresseux à votre site . Si vous affichez toutes vos images lors du chargement de votre site, votre site Web proposera inévitablement des images que de nombreux utilisateurs ne verront même pas - par exemple, des images en bas d'une page qui nécessitent un défilement pour être trouvées. Le chargement différé signifie que si une image n'est pas sur l'écran de l'utilisateur, elle ne se charge pas. Cela peut avoir un impact majeur sur la vitesse de votre site. Le chargement paresseux peut être un peu délicat à configurer mais, heureusement, cette fonctionnalité est incluse avec Jetpack.
Si vous voulez approfondir, WooCommerce a un excellent article sur l'optimisation des images.
3. Hébergez votre vidéo et votre audio en externe
La vidéo et l'audio sont d'excellents moyens d'engager les visiteurs du site Web. Malheureusement, ils ont un coût : les fichiers sont plus volumineux et prennent plus de temps à charger. À moins que vous ne souhaitiez un contrôle avancé sur vos médias, envisagez d'héberger la vidéo et l'audio en externe. Il existe une variété de services disponibles, avec des caractéristiques et des prix différents. L'hébergement vidéo et audio hors site permet également d'économiser la consommation de bande passante, ce qui peut réduire les coûts d'hébergement de votre site.
Jetpack fournit la solution la plus transparente pour un site WordPress et est totalement sans publicité. Il s'intègre directement à votre médiathèque et à votre éditeur de publication, et est optimisé spécifiquement pour WordPress. En savoir plus sur la façon dont Jetpack aide à l'hébergement vidéo pour les sites WordPress.
4. Choisissez le bon hébergement pour WordPress
Il est important de choisir le bon fournisseur d'hébergement pour vos besoins spécifiques. Quelques facteurs à considérer :
- Où se situe votre audience ? Votre site Web se chargera plus rapidement pour les utilisateurs plus proches de votre serveur. Choisissez un hébergeur avec des serveurs proches de votre public cible.
- Partagé, cloud ou dédié ? L'hébergement partagé répartit les serveurs entre des centaines ou des milliers de sites Web et constitue souvent l'option la plus économique. C'est généralement bien pour les sites à faible trafic. L'hébergement cloud est devenu très populaire ces dernières années et fournit des ressources garanties spécifiques au plan que vous choisissez et la possibilité d'augmenter ou de réduire facilement. C'est très bien si vous avez un pic de trafic soudain. Un serveur dédié vous appartient, ainsi que toutes les ressources du serveur - disque dur, processeur, RAM, bande passante, etc. C'est généralement la meilleure option pour les grands sites, mais elle est plus chère et moins capable de faire face aux pics de trafic que l'hébergement cloud.
- De quelles ressources avez-vous besoin? Vous ne le savez peut-être pas au départ, et cela changera à mesure que votre site Web se développera. Certaines ressources sont faciles à calculer mais d'autres, comme le CPU et la RAM, sont plus compliquées car elles dépendent de tant de facteurs. Si vous avez dépassé le stade du serveur partagé mais que vous ne savez pas exactement ce dont vous avez besoin, l'hébergement cloud peut être un choix idéal en raison de sa capacité à évoluer.
- Quelle version de PHP votre hébergeur propose-t-il ? PHP est le langage de programmation sur lequel WordPress est construit. Les versions les plus récentes de PHP disposent non seulement des dernières fonctionnalités linguistiques et mises à jour de sécurité, mais fonctionnent également beaucoup plus rapidement et plus efficacement. Vous pouvez généralement savoir quelle version de PHP vous utilisez en consultant le panneau de configuration de votre hébergeur ou en installant un plugin comme Display PHP Version. Si votre hôte exécute toujours la version 5.6, vous devez le pousser pour une mise à niveau ou rechercher une nouvelle solution. En savoir plus sur les exigences PHP de WordPress.
- Vous rencontrez des temps d'arrêt ? Si votre site tombe fréquemment en panne, vous avez peut-être un hébergeur instable et souhaitez changer de fournisseur. Jetpack Backup vous aide à migrer votre site Web et fournit une surveillance gratuite des temps d'arrêt.
5. Utilisez un CDN compatible avec WordPress
C'est une bonne idée d'avoir votre serveur près de votre public. Mais que se passe-t-il si ce public est partout dans le monde ?

Si tel est le cas, un réseau de diffusion de contenu pourrait considérablement aider. Un CDN prend les actifs de votre serveur (images, CSS, JavaScript, vidéos, audio, etc.) et les décharge sur un réseau de serveurs distribués à l'échelle mondiale. Cela signifie que vos actifs peuvent être servis à partir d'emplacements plus proches de vos utilisateurs et que votre site se chargera plus rapidement.
Il existe de nombreux CDN, chacun avec des coûts variables. Certains, comme BunnyCDN, proposent des plugins WordPress, mais d'autres nécessitent une configuration manuelle ou une solution tierce. Jetpack comprend un CDN gratuit appelé Site Accelerator, qui peut être configuré en quelques clics.
6. Implémentez la mise en cache pour accélérer votre site WordPress
Chaque site WordPress est alimenté par une base de données et chaque chargement de page implique la récupération d'informations à partir de cette base de données. Cela met non seulement le serveur à rude épreuve, mais prend également du temps à s'exécuter. La mise en cache des pages est un moyen courant d'accélérer un site Web. Elle réduit le nombre de fois où les données doivent être extraites de la base de données.
La mise en cache des pages signifie qu'une version statique de votre page est enregistrée et servie à chaque utilisateur. De nombreux hébergeurs incluent désormais la mise en cache des pages WordPress au niveau du serveur. Si ce n'est pas le cas, il existe de bonnes solutions de plugins comme WP Super Cache, mais notez qu'elles nécessitent des connaissances et une configuration pour des résultats optimaux.
7. Choisissez soigneusement les plugins et les thèmes WordPress
Les plugins ont leurs propres PHP, CSS, JavaScript, images, etc., donc chacun que vous installez a le potentiel de ralentir votre site. Choisissez judicieusement les plugins et faites attention aux avis.
Pour vous assurer que vos plugins n'ont pas d'impact négatif sur la vitesse de votre site, analysez votre site avec un outil comme GTmetrix après avoir installé de nouveaux plugins pour voir s'il a eu un impact significatif sur votre vitesse. Et si vous constatez que vous utilisez de nombreux plugins, vous pourrez peut-être consolider en utilisant un plugin avec plusieurs fonctionnalités, comme Jetpack. Il offre un CDN, une optimisation des images, des sauvegardes, une sécurité, des analyses et de nombreux autres outils.
Vous devez être particulièrement prudent avec les thèmes. Les thèmes riches en fonctionnalités peuvent sembler intéressants, mais ces fonctionnalités sont accompagnées de beaucoup de code. Si vous ne les utilisez pas tous, vous ralentissez inutilement votre site. Encore une fois, un moyen simple de tester les performances du thème consiste à analyser la démo du thème avec GTMetrix. Bien qu'une partie du score soit basée sur la configuration du serveur de la démo, le nombre de requêtes, le temps de chargement et la taille de la page peuvent être de bons indicateurs de vitesse.
Accélérez votre site WordPress
Il n'y a généralement pas de cause unique d'un site Web WordPress lent. Parfois, le problème est évident, comme un ralentissement après l'installation d'un plugin, mais la plupart du temps, il est difficile à localiser. Cela est particulièrement vrai pour les sites Web très fréquentés qui mettent fréquemment à jour le contenu et les plugins et reçoivent une bonne quantité de trafic.
Pour que votre site Web reste performant, respectez les meilleures pratiques : mettez régulièrement à jour WordPress, les plugins et les thèmes, et surveillez constamment les changements de vitesse. Maintenir le bon fonctionnement d'un site Web implique également d'éduquer les contributeurs du site. Assurez-vous qu'ils n'insèrent pas d'images volumineuses inutilement et ne leur accordez que le niveau d'accès approprié afin qu'ils ne puissent pas installer arbitrairement des plugins.
Dans l'ensemble, vous pouvez faire de gros gains de vitesse en quelques étapes simples. Jetpack fournit tout ce dont vous avez besoin pour réparer rapidement un site Web lent.
En savoir plus sur les outils de vitesse Jetpack.
