Pourquoi votre site Web WordPress a besoin d'un CDN d'image
Publié: 2021-11-16Une image vaut mille mots, alors quand il s'agit de votre site Web, vous voulez les meilleures images possibles. Les éléments visuels de votre site peuvent créer une réaction émotionnelle chez vos visiteurs, communiquer rapidement votre message, franchir les barrières linguistiques et accroître l'engagement.
Les images aident à raconter votre histoire, mais certains sites peuvent être particulièrement riches en photos. En fait, quel que soit le type de site que vous possédez, les images constitueront en moyenne la majorité du poids de votre page. Cela peut être problématique pour certains car, même si leur succès repose sur des photos de haute qualité, plus un site contient d'images, plus il se charge lentement.
Une grande taille de page est une mauvaise nouvelle pour la vitesse de la page - une mesure importante en matière d'optimisation pour les moteurs de recherche (SEO). Trouver des moyens d'accélérer les temps de chargement de vos images sans sacrifier la qualité ou l'impact global vous aidera à obtenir le meilleur des deux mondes : des images qui ont fière allure et se chargent rapidement.
Qu'est-ce qu'un CDN ?
Un réseau de diffusion de contenu (CDN) est un service qui accélère votre site Web en optimisant la façon dont les images et autres fichiers sont stockés et livrés à vos visiteurs.
Les images et autres fichiers statiques sont copiés sur un réseau de serveurs internationaux. Ces serveurs peuvent répondre rapidement aux visiteurs en livrant les fichiers à partir de l'emplacement physique le plus proche et en évaluant le matériel et les logiciels du visiteur pour s'assurer qu'il reçoit à chaque fois la meilleure taille et le meilleur format d'image possible.
Par exemple, lors de la consultation du même site Web, une personne utilisant un ordinateur portable en Caroline du Nord recevra des fichiers différents de différents serveurs que quelqu'un utilisant un téléphone portable en Alaska. Mais les deux bénéficieront de l'expérience utilisateur la plus rapide et la meilleure possible, car ces fichiers seront servis par le serveur le plus proche d'eux et dans le format et la taille optimaux pour leur appareil.
Fonctions CDN des images :
- Mettre en cache les fichiers image et les servir rapidement à partir de centres de données dédiés à haut débit dans le monde entier
- Fourniture dynamique de formats et de tailles de fichiers image en fonction de la plate-forme du visiteur et des capacités de l'appareil
- Compression et enregistrement automatiques des images dans différentes tailles pour une livraison rapide
- Autoriser le téléchargement simultané de plusieurs fichiers par le navigateur du visiteur
Un bon service CDN introduira également automatiquement le chargement paresseux sur votre site. Le chargement différé signifie que les images ne sont pas rendues tant qu'elles ne sont pas réellement visibles. le contenu en haut de l'écran peut se charger rapidement, et les images plus bas continueront à se charger en arrière-plan. Donner à vos visiteurs un contenu visible aussi rapidement que possible signifie qu'ils sont moins susceptibles de surfer par frustration.
Cela ressemble à de la magie ? C'est en quelque sorte. Mais ce n'est pas une solution rapide qui résoudra tous vos problèmes de vitesse d'image. Avant de commencer avec un CDN, vous voudrez faire quelques choses côté serveur : tester les temps de chargement de vos images, traiter les tailles et la compression des images, et vous assurer que vous utilisez les formats de fichiers les plus efficaces. Un CDN aidera votre site à accélérer malgré tout, mais il fera un meilleur travail si vous avez d'abord effectué ces optimisations sur votre site.
Testez les temps de chargement de vos images
La première chose à faire est de découvrir comment votre site fonctionne lors d'un test de vitesse de page et comment les images peuvent affecter vos temps de chargement.
Commencez par exécuter votre page d'accueil via un site Web de test de vitesse de site. Entrez simplement votre URL, attendez quelques instants et un rapport complet des performances de votre site sera généré.

Quelques-uns de nos favoris incluent :
- Google PageSpeed Insights . L'outil PageSpeed Insights de Google fournit un examen approfondi de toutes les sources potentielles de problèmes de vitesse sur votre site Web et suggère des moyens d'améliorer vos scores. Consultez la liste des problèmes signalés pour les éléments spécifiquement liés aux images.
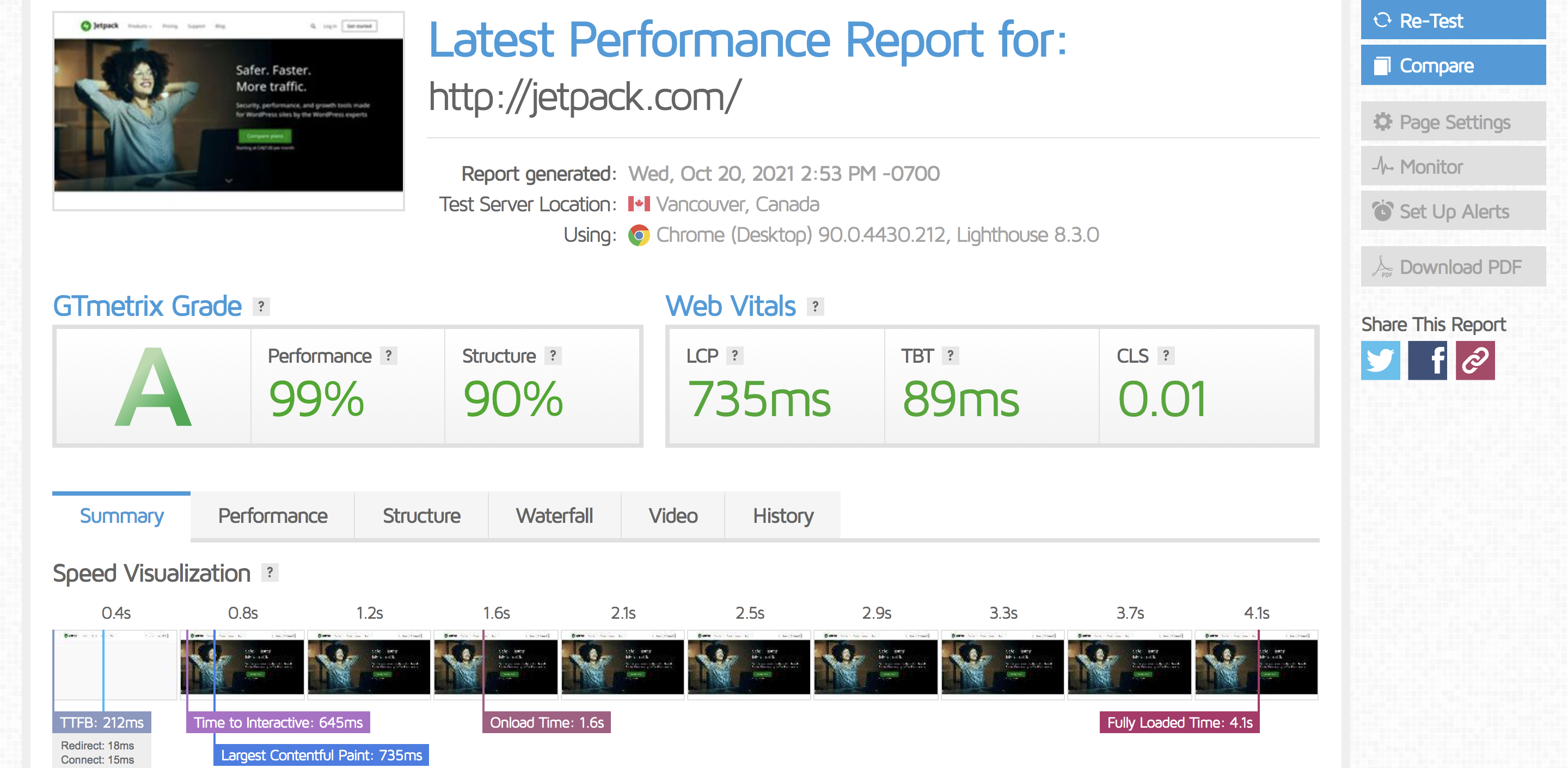
- GTMetrix . GTMetrix donnera à votre site Web un score global qui donnera une bonne idée de la rapidité avec laquelle vos visiteurs voient votre site. Essayez l'onglet Structure pour rechercher des avertissements spécifiques à l'image que vous pouvez corriger.
- Pingdom . Pingdom est particulièrement utile pour les sites Web ayant un public international, car vous pouvez définir l'emplacement de votre serveur de test et évaluer les performances de différentes parties du monde. Il fournit également un graphique de pourcentage de contenu pratique ; faites défiler vers le bas pour voir quel pourcentage des images de page représentent actuellement.
Attaquer les problèmes
Les problèmes avec les images affectant les temps de chargement se résument souvent à trois facteurs :
- Formats de fichiers inefficaces. Enregistrez toujours les photos volumineuses sous forme de fichiers JPG, ou mieux encore, le format WebP relativement nouveau de Google pour des économies de taille de fichier supplémentaires. Les formats sans perte comme PNG sont les meilleurs pour les logos et les graphiques spécialisés où un arrière-plan clair est requis, et le GIF doit être utilisé avec parcimonie lorsque l'animation est absolument nécessaire.
- Dimensionnement incorrect. Même si vous affichez une image dans une petite zone de votre page Web, le navigateur doit télécharger le fichier complet avant de le réduire pour l'adapter à l'espace alloué. N'incluez pas négligemment de grandes images sur votre site et comptez sur le navigateur pour les redimensionner à votre place. Au lieu de cela, redimensionnez-les d'abord pour qu'ils correspondent à la taille d'affichage maximale de vos pages.
- Manque de compression. Les images peuvent être compressées avant le téléchargement avec très peu de perte de qualité. À moins que vous n'utilisiez un site basé sur la photographie, il est peu probable que les visiteurs voient une différence et les économies de taille peuvent être importantes.
Si vous avez déjà un site Web plein de photos et que vous ne souhaitez pas toutes les remplacer, ne vous inquiétez pas, un plugin peut peut-être vous aider. Les plugins peuvent convertir vos images en formats plus petits comme WebP, et même les servir aux visiteurs sans avoir à remplacer les liens dans vos pages et publications existantes. Les plugins peuvent également redimensionner les images de votre galerie multimédia à des tailles plus efficaces et s'assurer qu'elles sont entièrement compressées.
Certains plugins tentent de détecter les images non attachées ou les tailles d'image inutilisées et vous donnent la possibilité de les supprimer, mais soyez prudent - ces plugins n'identifient pas toujours avec précision les images utilisées et inutilisées. Vous pouvez accidentellement supprimer une image ou une variation de taille qui est attachée à une page ou à un article. Faites toujours une sauvegarde de votre site WordPress avant de redimensionner ou de supprimer quoi que ce soit.
Un CDN d'image est-il adapté à votre site Web ?
Maintenant que vous avez apporté quelques modifications aux images sur votre serveur, avez-vous encore besoin d'installer un CDN d'images sur votre site Web ? Si la vérification de la vitesse de votre site indique que les images ne posent plus de problème avec les temps de chargement de vos pages, vous n'avez peut-être pas besoin d'un CDN. Mais tout site qui utilise beaucoup d'images peut constater que la simple optimisation des fichiers sur le serveur n'est pas suffisante pour améliorer de manière significative la vitesse des pages.
Pour quels types de sites Web un CDN serait-il bénéfique ?
1. Sites avec de nombreuses images de haute qualité
Les formats de fichiers avec perte et la compression conviennent à la plupart des sites, mais lorsque les images sont ce que vous vendez, vous devez maintenir une qualité élevée. Les sites consacrés à la photographie ou aux œuvres d'art sont généralement remplis d'images haute résolution, et il n'est pas possible de faire des compromis sur la qualité.
D'autres sites peuvent ne pas proposer de photographies à vendre, mais peuvent utiliser de nombreuses images pour améliorer l'expérience utilisateur. Les images peuvent booster votre référencement, rendre votre contenu plus convivial pour les partages sur les réseaux sociaux, clarifier votre message et rendre votre site plus intéressant et engageant. Les avantages d'images de haute qualité sont précieux pour le SAAS, le commerce électronique, les magazines et de nombreux autres types de sites. Mais de nombreuses images sur une page - même lorsqu'elles sont optimisées - peuvent rapidement s'additionner, poussant la taille de votre page en territoire problématique

2. Sites avec galeries de photos
Les sites qui vendent sur la base de visuels présentent souvent des galeries de photos sur chaque page. Si votre site Web contient des annonces immobilières, des portefeuilles de conception graphique, des forfaits de voyage, des relookings de design d'intérieur ou des projets pratiques, vous aurez probablement des pages très chargées en images et des articles de blog qui sont lents à charger et qui bénéficieraient d'un CDN d'images.
3. Sites qui utilisent des images de héros ou des curseurs
Populaires auprès de nombreux types de sites différents, les images de héros dans les zones d'en-tête sont toujours accrocheuses, mais peuvent ajouter beaucoup de poids à une page. Les curseurs sur les pages d'accueil, en particulier en haut, peuvent avoir un impact énorme sur la vitesse de chargement des pages, car de nombreuses images volumineuses se chargent en même temps et empêchent le reste de votre contenu de s'afficher. Dans les deux cas, le chargement paresseux fourni par un CDN d'images est indispensable.
4. Sites à audience internationale
Les vitrines numériques qui ciblent une clientèle internationale serviront mieux leurs clients avec un CDN d'image. De grandes images de produits sont servies à partir de centres de données du monde entier, l'emplacement physique le plus proche du visiteur fournissant le contenu réel. Cela rend votre site rapide pour tous les acheteurs - un élément clé pour réduire les taux d'abandon et stimuler les ventes.
5. Des sites qui attirent une large audience mobile
D'ici 2025, on estime qu'au moins les trois quarts de la population mondiale utiliseront Internet exclusivement via un appareil mobile. Votre site est-il prêt à servir la majorité de votre future audience ? Un bon CDN d'images servira des tailles d'image conçues pour l'écran de chaque visiteur. Les utilisateurs mobiles ne téléchargeront que les images dans la petite taille dont ils ont besoin, ce qui augmentera la vitesse du site et économisera également sur les frais de données.
Choisir le meilleur CDN d'image pour WordPress
Si votre site Web fonctionne sur WordPress, le choix d'un CDN d'image est simple. Le réseau de diffusion de contenu de Jetpack offre une optimisation complète tout en s'intégrant parfaitement au CMS WordPress et en maintenant le poids du code au minimum avec une bibliothèque partagée.
Pourquoi choisir Jetpack CDN ?
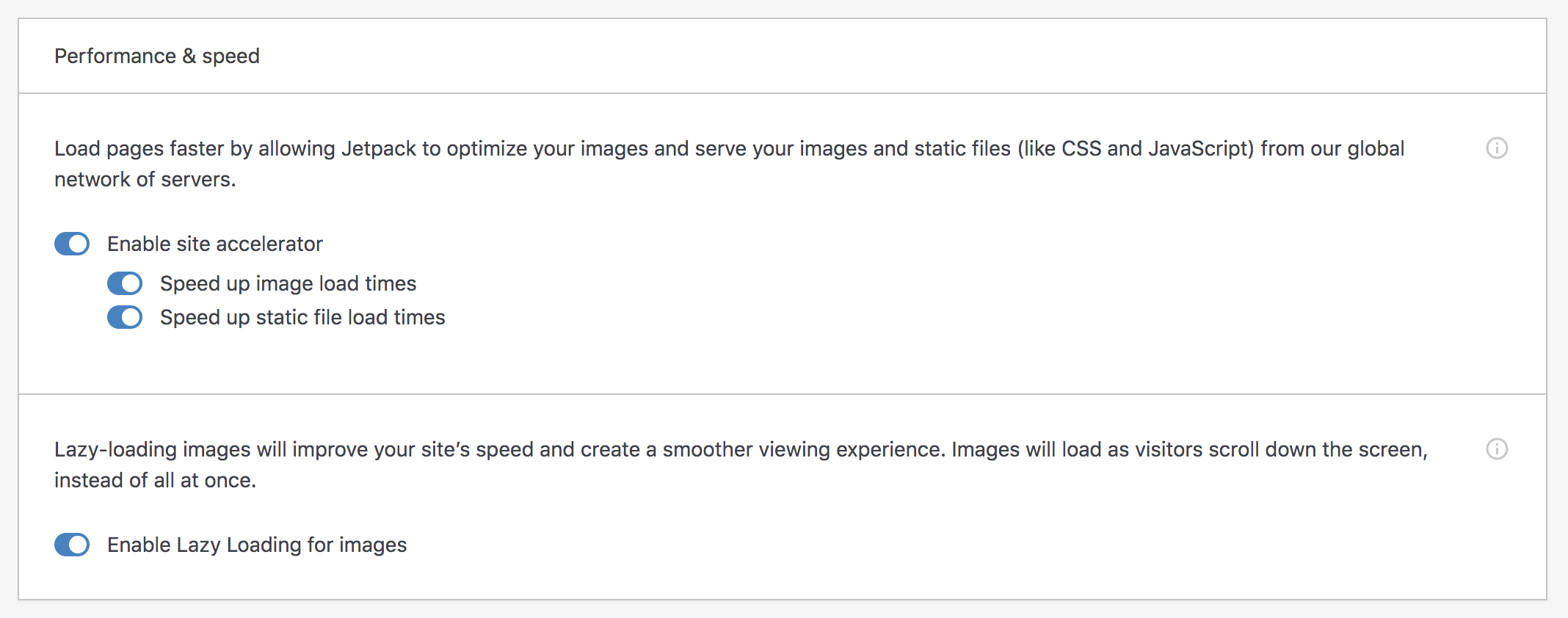
C'est facile. Il suffit de quelques clics pour ajouter le plugin à votre site Web, et comme il est construit par l'équipe derrière WordPress elle-même, vous pouvez être sûr qu'il est stable, sécurisé et transparent. Une fois installé, l'activation du CDN d'image ne prend qu'un seul clic - regardez sous l'onglet Paramètres → Performances et activez l'option "Activer l'accélérateur de site". Après quelques minutes de traitement, votre CDN d'images est actif et travaille à l'amélioration de votre site web.

C'est puissant. Toutes les fonctionnalités dont vous avez besoin pour accélérer votre site et fournir des images de manière intelligente et optimisée sont automatiquement incluses.
- Vos images seront stockées hors site sur des serveurs WordPress, où elles pourront être livrées rapidement à partir d'emplacements dans le monde entier.
- Chaque image sera servie dynamiquement dans le bon format et la bonne taille pour l'appareil et la plate-forme du visiteur.
- Le chargement différé est inclus.
Le résultat final ? Un site plus rapide qui va comme un gant à vos utilisateurs, ce qui signifie un meilleur référencement, un taux de rebond plus faible et un meilleur engagement.
C'est gratuit. Littéralement, gratuit. La fonctionnalité CDN est incluse sans frais ; toute personne qui installe le plugin peut activer la fonctionnalité immédiatement. Mieux encore, puisque les images sont chargées à partir de serveurs hors site, votre propre serveur de site Web ne nécessitera pas autant de bande passante sur une base mensuelle. Selon la configuration de votre hébergement, vous pouvez également réaliser des économies.
Trouver le meilleur équilibre
Les images sont si importantes pour l'engagement, la communication et l'interaction sur votre site Web. Ne laissez pas les problèmes de vitesse vous forcer à faire des compromis sur la conception ; créez plutôt un site Web à la fois rapide et beau grâce à la puissance de la fonctionnalité CDN d'images de Jetpack.
FAQ sur les CDN d'images
Vous avez des questions ? Nous avons des réponses !
Un CDN d'image affecte-t-il négativement la qualité des photos ?
Visuellement, il n'y a pas de différence notable entre les images servies dans leur format d'origine et celles livrées par un CDN d'images comme Jetpack. Jetpack utilise autant que possible le format WebP, qui compresse les images sans perte de qualité. Si vous utilisez un navigateur moderne compatible WebP, essayez cette comparaison côte à côte et voyez si vous pouvez repérer la différence !
Un CDN d'image améliorera-t-il la vitesse de mon site ?
Absolument! Bien que les impacts soient plus spectaculaires sur les sites Web riches en images avec de nombreuses images, galeries ou curseurs, vous constaterez malgré tout une amélioration mesurable. De plus, les visiteurs internationaux, les personnes utilisant des appareils mobiles et ceux qui visitent pendant les heures de pointe remarqueront une amélioration supplémentaire de la vitesse.
Un CDN d'image aide-t-il au référencement ?
Oui! Bien que les images soient livrées à partir des serveurs spécialisés de Jetpack, l'URL d'origine de chaque image est incluse avec la page. Les images peuvent toujours être correctement indexées par les moteurs de recherche. De plus, les moteurs de recherche comme Google tiennent compte de la vitesse, de l'engagement et des taux de rebond lors de la détermination de votre classement SEO, qui s'amélioreront tous une fois qu'un CDN d'image sera ajouté à votre site.
Existe-t-il un CDN d'images WordPress gratuit ?
Tu paries. CDN de Jetpack pour WordPress. Toutes les fonctionnalités CDN d'image font partie du niveau gratuit des services Jetpack.
Est-il facile de configurer un CDN d'images ?
L'installation et la configuration d'un CDN d'image varient en complexité selon la solution que vous choisissez. Mais le moyen le plus simple d'installer un CDN d'image sur votre site WordPress est avec Jetpack. Installez simplement le plugin gratuit, puis activez la fonctionnalité d'accélérateur de site en un clic sous Paramètres → Performances . C'est si facile!
Comment puis-je m'assurer que mon site Web WordPress a les meilleures tailles d'image ?
Votre CDN d'image fournira des fichiers à votre public dans une taille qui s'adapte à la fois à votre mise en page et aux capacités de leur appareil de manière réactive, alors ne vous inquiétez pas d'avoir à télécharger vous-même une image en plusieurs tailles. Cependant, il est toujours préférable de ne pas télécharger vos images brutes dans un format volumineux. Les CDN d'images peuvent expirer lorsqu'ils tentent de télécharger ou de traiter une image surdimensionnée. Même pour les images de héros ou de curseur, maintenez la taille des fichiers de téléchargement aussi petite que possible tout en conservant la qualité souhaitée.
Puis-je compresser les images manuellement ?
Vous pouvez et vous devez. Les images peuvent être compressées manuellement avant le téléchargement, ou même avec un plugin supplémentaire. Un bon CDN d'image compressera également vos fichiers, les convertira dans des formats optimisés comme WebP et créera une variété de tailles adaptées à différentes fenêtres avant de les livrer à un visiteur - le tout automatiquement, dans les coulisses.
Qu'est-ce que la compression d'image sans perte et comment peut-elle aider mon site Web WordPress ?
Étant donné que les fichiers image constituent souvent l'essentiel de la taille d'une page, il est avantageux de compresser vos images autant que possible. Les formats tels que JPG et GIF utilisent une compression avec perte, ce qui signifie qu'une partie de la qualité est perdue lors de la conversion. La compression sans perte signifie que vous ne faites aucun compromis sur la qualité, mais que vous bénéficiez tout de même des avantages de fichiers image de plus petite taille. Un bon CDN d'image comme Jetpack convertira vos fichiers dans un format moderne comme WebP - un format sans perte qui a d'excellents taux de compression et fait une différence notable dans les temps de chargement de votre site Web.
