WooCommerce Archive Hooks [Guide complet]
Publié: 2022-05-28 Dans le bref article d'aujourd'hui, nous partagerons les crochets de la page d'archive des produits WooCommerce. L'objectif principal de ce guide est d'aider les développeurs débutants et avancés à personnaliser la page de la boutique.
Dans le bref article d'aujourd'hui, nous partagerons les crochets de la page d'archive des produits WooCommerce. L'objectif principal de ce guide est d'aider les développeurs débutants et avancés à personnaliser la page de la boutique.
Il est important d'apprendre à personnaliser cette page sans modifier les fichiers principaux. La page d'archives de produits contient une liste de produits liés à une catégorie.
WooCommerce est livré avec différents crochets pour sa page de boutique, ses pages de produits, sa page de panier et sa page de paiement. Ils aident à ajouter du contenu à différents endroits sur ces pages.
Nous avons rassemblé les hooks d'archives WooCommerce afin que vous puissiez connaître leurs emplacements réels. Il convient de mentionner que vous pouvez également les copier-coller, puis placer vos fonctions personnalisées.
Crochets d'archives WooCommerce
Voici une liste de tous les crochets :
- woocommerce_before_main_content – Il est placé au début de la page de la boutique.
- woocommerce_archive_description - Il est placé après le titre de l'en-tête "Boutique" sur la page de la boutique.
- woocommerce_before_shop_loop – Il est placé avant la liste des produits sur la page de la boutique.
- woocommerce_before_shop_loop_item – Il est placé au-dessus de chaque produit de la liste.
- woocommerce_before_shop_loop_item_title – Il est placé au-dessus de l'image du produit.
- woocommerce_shop_loop_item_title – Il est placé au-dessus du nom du produit.
- woocommerce_after_shop_loop_item_title – Il est placé sous le nom du produit.
- woocommerce_after_shop_loop_item - Il est placé au-dessus du nom "Ajouter au panier".
- woocommerce_after_shop_loop – Il est placé juste en dessous de la liste des produits.
- woocommerce_after_main_content – Il est placé après tout le contenu de la page.
WooCommerce add_action pour la page d'archive de produits
Il est important d'apprendre comment vous pouvez utiliser ces crochets pour ajouter des fonctions personnalisées de déclenchement dans différentes sections de la page d'archive de WooCommerce. Vous pouvez décrocher/supprimer chacun d'eux :
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Exemple pour ajouter un crochet à la page d'archivage
Dans cette section, nous allons illustrer comment vous pouvez ajouter une description de boutique au-dessus du titre "Boutique". Il est important de coller le code dans le fichier functions.php de votre thème enfant. Cela garantit que vos modifications ne sont pas perdues lors d'une mise à jour.

Voici les étapes que vous devez suivre :
- Connectez-vous à votre tableau de bord WordPress en tant qu'administrateur.
- Depuis le tableau de bord, accédez à Apparence > Éditeur de thème . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème dans lequel nous ajouterons la fonction permettant d'ajouter une description de la boutique sous le titre "Boutique".
- Ajoutez le code suivant au fichier fuctions.php :
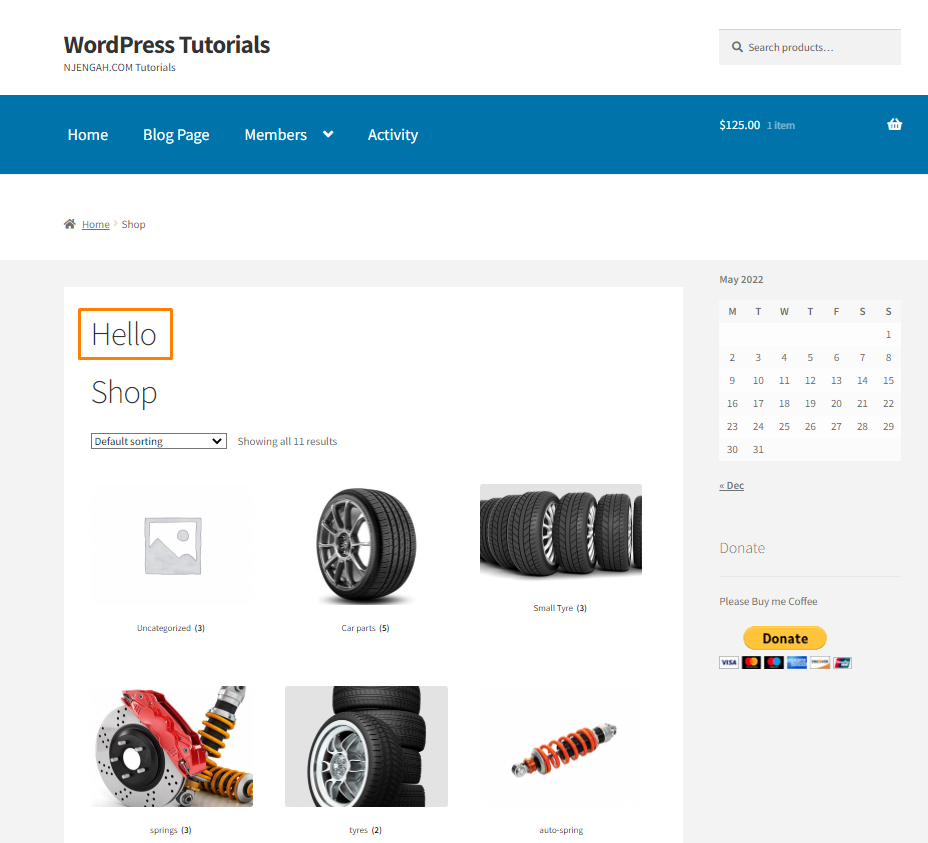
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Voici le résultat :

- Sinon, si vous souhaitez ajouter du texte sous la page "Boutique", ajoutez le code suivant dans le fichier functions.php :
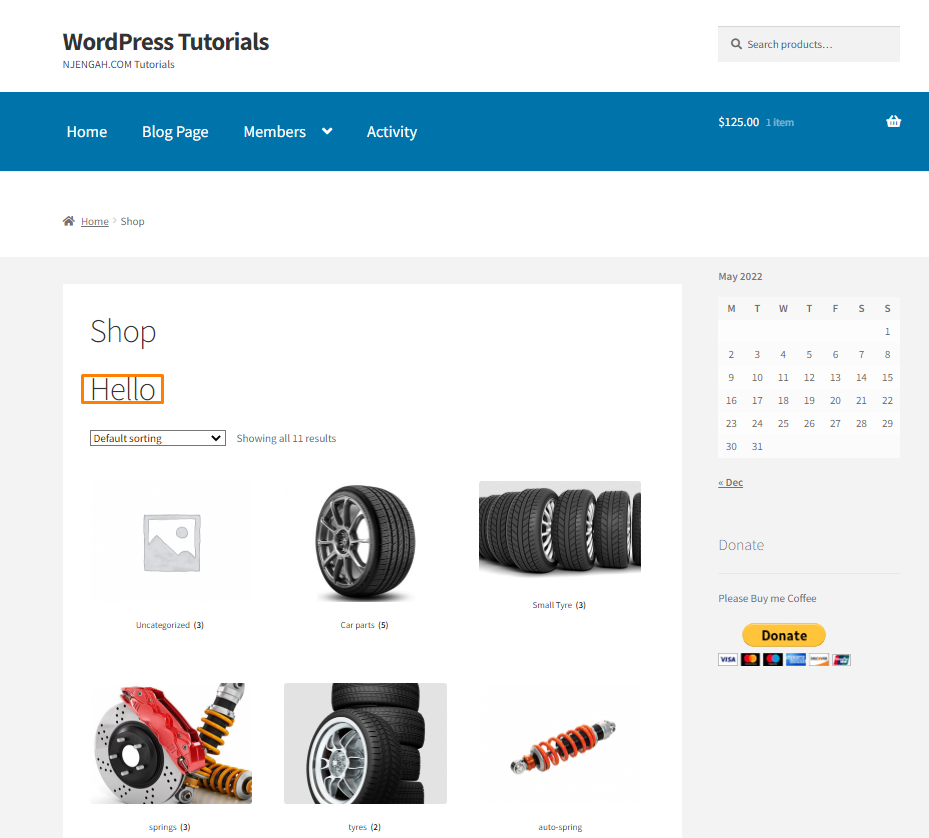
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Voici le résultat :

Conclusion
Dans cet article, nous avons partagé tous les hooks d'archive WooCommerce. Vous pouvez les utiliser pour personnaliser la page de la boutique en ajoutant du texte ou une section sans modifier les fichiers principaux.
Il est important de coller votre code dans le fichier functions.php de votre thème enfant. Cela garantira que vos modifications ne seront pas perdues lors d'une mise à jour.
Si vous avez besoin d'une personnalisation supplémentaire sur la page de la boutique, n'hésitez pas à nous contacter pour un devis personnalisé. Nous espérons que cet article vous a aidé à personnaliser la page de la boutique.
Articles similaires
- Comment modifier le lien de retour à la boutique dans Woocommerce
- Comment ajouter une recherche à la page de la boutique dans WooCommerce
- Comment masquer le thème de la vitrine WooCommerce de la catégorie
- Comment styliser la page de paiement WooCommerce
- Comment obtenir la dernière commande par identifiant d'utilisateur WooCommerce
- Guide de crochet visuel WooCommerce
- Comment vérifier si la page du produit dans WooCommerce
- Comment afficher la liste déroulante des variantes de la liste déroulante sur la page de la boutique WooCommerce
- Comment ajouter des informations à la page de la boutique WooCommerce
- Comment afficher les catégories de produits dans WooCommerce
- Comment afficher une seule catégorie dans WooCommerce
- Comment obtenir le nom de marque du produit dans WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Comment masquer la boutique dans WooCommerce
- Comment ajouter des produits d'affiliation Amazon à WooCommerce
- Comment ajouter du texte après le prix dans WooCommerce »Ajouter un suffixe de prix
- Plus de 80 astuces pour personnaliser le thème WooCommerce de la vitrine : le guide ultime de personnalisation du thème de la vitrine
- Comment ajouter le bouton Acheter maintenant WooCommerce sans plugin
- Comment réparer le paiement n'est pas disponible lorsque votre panier est vide WooCommerce
