Comment configurer des campagnes d'abandon de panier WooCommerce (facile)
Publié: 2024-03-13Vous recherchez un moyen simple de mettre en place des campagnes d’abandon de panier WooCommerce pour votre site Web ?
L'abandon de panier est un problème sérieux pour la plupart des entreprises de commerce électronique. Selon une étude du Baymard Institute, le taux moyen d'abandon de panier documenté est de 70,19 % .
Cela signifie que vous perdez au moins 70 % de vos ventes chaque jour si vous n’agissez pas maintenant. Mais je comprends. Gérer les abandons de panier peut paraître technique et complexe. C'est exactement pourquoi j'ai écrit cet article.
Dans cet article, je vais vous expliquer la mise en place de campagnes de récupération d'abandon de panier WooCommerce sans aucune expérience ni expertise technique. Ça a l'air bien?
Allons-y.
REMARQUE : cet article est destiné uniquement aux utilisateurs de WooCommerce. Mais si vous exploitez une boutique Shopify, vous devriez plutôt consulter notre article sur l'abandon de panier Shopify.
Qu’est-ce que la récupération d’abandon de panier WooCommerce ?
L'abandon de panier a un impact significatif sur les entreprises de commerce électronique, car il entraîne une perte de ventes et de revenus.
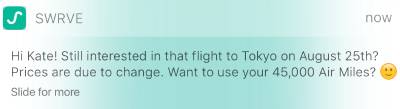
Mais il est possible de récupérer une partie de ces ventes perdues en mettant en place des campagnes d’abandon de panier. Ces campagnes consistent à envoyer des e-mails ciblés et des notifications push aux clients ayant abandonné leur panier, leur rappelant les articles qu'ils ont laissés derrière eux et les incitant à finaliser leur achat.
En utilisant les campagnes d'abandon de panier WooCommerce, vous pouvez augmenter vos chances de récupérer les ventes perdues et d'améliorer vos revenus globaux.
Techniquement, la façon dont fonctionne l'abandon de panier est que les visiteurs de votre site Web ou de votre application ont ajouté quelque chose à leur panier , mais n'ont pas effectué le paiement. Ainsi, chaque fois que quelqu'un ajoute quelque chose à son panier et ne l'achète pas dans l'heure suivante, vous souhaitez lui envoyer un rappel pour l'acheter.
Pour les campagnes de notifications push, il y a un peu plus. Avant de créer une campagne d'abandon de panier, vous devez également mettre en place une campagne d'abandon de navigation.
Les campagnes d'abandon de navigation démarrent lorsque vos visiteurs et utilisateurs parcourent quelque chose sur votre site ou votre application Web, mais n'ajoutent rien à leur panier. Vous pouvez cibler, convaincre et convertir les clients qui :
- A ajouté un produit à une liste de souhaits, mais pas à son panier
- Vous avez consulté un produit plus d'une fois
- J'ai parcouru plus de 3 produits dans la même catégorie
- J'ai recherché sur le site un produit spécifique
- Je suis resté sur une page produit pendant au moins 3 minutes et je n'ai pas acheté
Une notification d'abandon de navigation se termine lorsque votre visiteur ajoute quelque chose à son panier. Après cela, une campagne d’abandon de panier prend le relais pour les convertir en clients payants.
Un bon moyen d'obtenir plus de conversions grâce à vos campagnes d'abandon de panier est d'utiliser des offres et des remises. Cela pourrait être quelque chose à considérer dans le cadre de votre stratégie de marketing de coupons ou même de votre stratégie de notifications push.
Dans la section suivante, nous verrons comment mettre en place des campagnes d'abandon de panier WooCommerce et améliorer vos chances de récupérer les ventes perdues.
Comment créer des campagnes push d'abandon de panier WooCommerce
Je vais vous montrer comment créer une campagne d'abandon de panier WooCommerce à l'aide de PushEngage. PushEngage est le logiciel de notification push n°1 au monde et vous pouvez configurer des campagnes d'abandon de panier directement depuis le tableau de bord PushEngage.
Donc, si vous ne l'avez pas déjà fait, créez un compte PushEngage. Pour mettre en place des campagnes de récupération après abandon de panier, vous devrez vous procurer le plan de croissance de PushEngage. Alors, sélectionnez le plan de croissance et terminez la configuration de votre compte PushEngage.
Ensuite, rendez-vous sur le tableau de bord pour suivre ce didacticiel.
Étape n°1 : créer un nouveau répondeur automatique de navigation
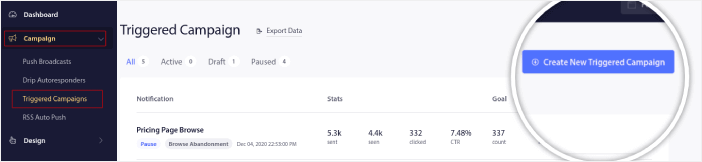
Rendez-vous sur votre tableau de bord PushEngage et accédez à Campagne » Campagnes déclenchées . Cliquez ensuite sur Créer un nouveau répondeur automatique de navigation :

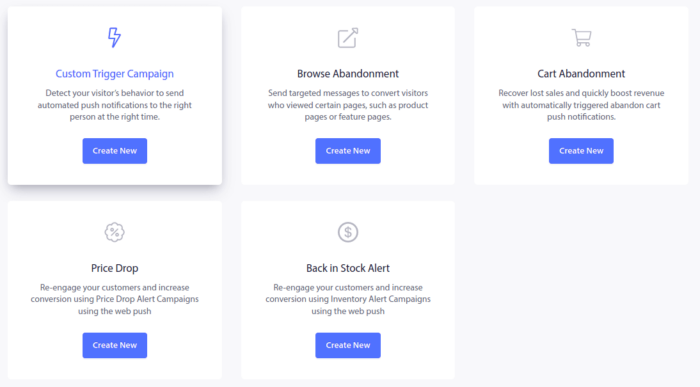
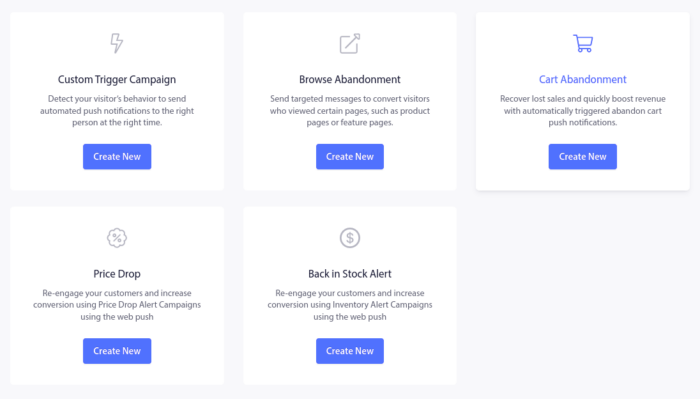
Et puis, sélectionnez le type Parcourir la campagne d'abandon dans la liste des types de campagnes et cliquez sur Créer nouveau :

Étape n°2 : créer une série de notifications push
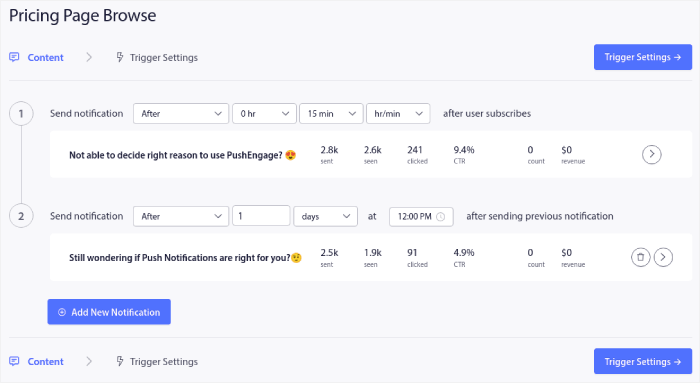
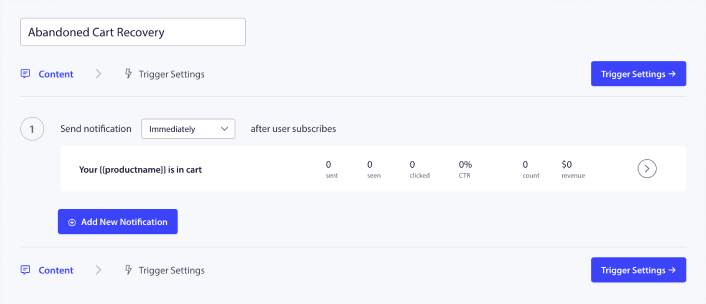
À présent, vous devriez pouvoir voir un tableau de bord de configuration de campagne. Créez votre campagne sous Contenu :

La plupart de ces choses sont simples. Donnez un nom à votre campagne et créez une séquence de notifications push d'abandon de navigation.
Étape n°3 : configurer le déclencheur d'abandon de navigation
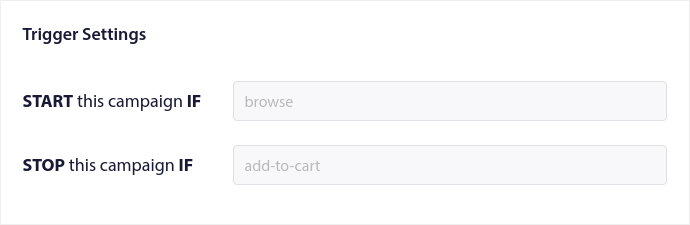
Lorsque vous avez terminé, cliquez sur Paramètres de déclenchement . Il est temps de configurer le déclencheur d'abandon de navigation :

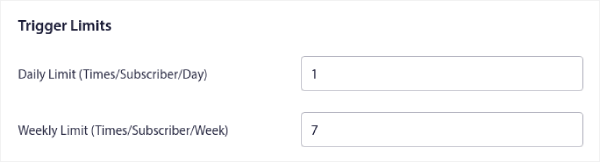
Il s'agit des valeurs par défaut du modèle de campagne d'abandon de navigation. Vous n’avez donc rien à changer ici. Vous pouvez définir des limites de déclenchement en fonction de la fréquence à laquelle vous souhaitez envoyer des notifications push :

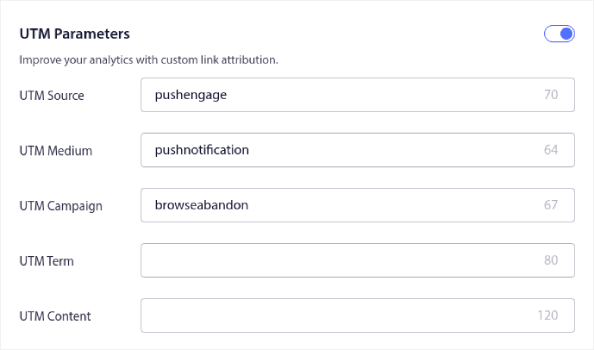
Et vous pouvez également configurer les paramètres UTM ici :

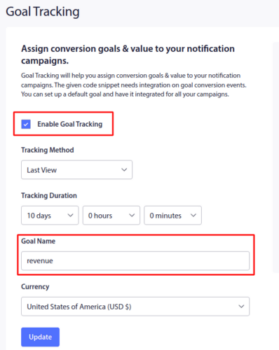
Et activez également le suivi des objectifs :

Si vous débutez dans l'analyse des notifications push, consultez notre guide sur le suivi des objectifs pour les notifications push.
Étape n°4 : créer une nouvelle campagne de notifications push d'abandon de panier
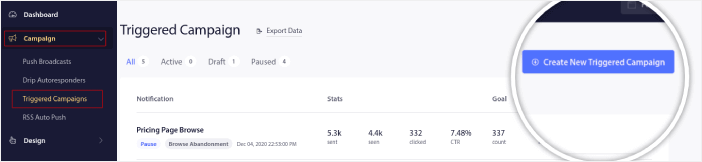
Accédez au tableau de bord PushEngage et rendez-vous sur Campagne » Campagnes déclenchées et cliquez sur Créer une nouvelle campagne déclenchée :

Ensuite, sélectionnez le modèle Abandon de panier et cliquez sur Créer nouveau :

Et vous pouvez commencer à rédiger un répondeur automatique de panier abandonné.
Étape n°5 : Rédiger les détails de la campagne d'abandon de panier WooCommerce
Ensuite, vous souhaiterez rédiger la campagne dans le tableau de bord PushEngage. Sous Contenu , vous pouvez créer une série de notifications push :

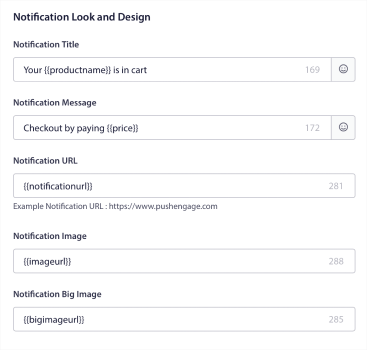
Pour modifier une notification, cliquez simplement sur la pointe de flèche à côté et vous pourrez personnaliser la notification push :

Vous pouvez récupérer automatiquement la plupart de ces champs à l'aide de variables.

Si vous remarquez, il y a plusieurs variables entre parenthèses comme {{productname}} et {{price}} . Vous pourrez les utiliser ultérieurement pour définir les paramètres de votre extrait de code. Ces champs vous aideront à personnaliser vos notifications push. Par exemple, {{bigimageurl}} récupère automatiquement l'image du produit en fonction du produit qui a été abandonné.
Comme pour toute notification push, vous pouvez tout personnaliser ici sur le contenu.
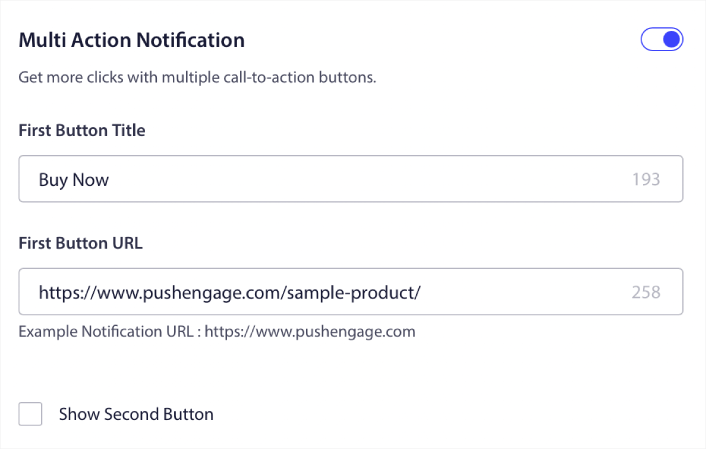
Vous pouvez également ajouter des boutons de paiement :

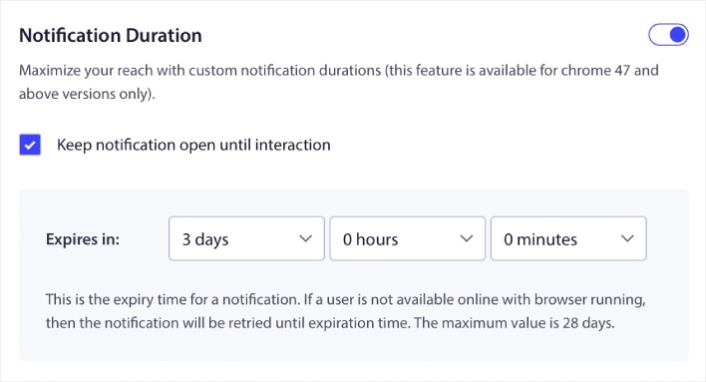
Vous pouvez également ajouter une durée de notification personnalisée :

Lorsque vous avez terminé, accédez à l'onglet Paramètres du déclencheur pour activer votre campagne.
Étape n°6 : Installez le code de campagne d'abandon de panier WooCommerce
Le moyen le plus simple d'installer les campagnes de navigation et d'abandon de panier WooCommerce consiste à coller un extrait de code dans votre site. Ce qui est cool, c'est que le code est entièrement fait pour vous. Il vous suffit donc d’installer un plugin d’extraits de code pour WordPress pour l’installer.
Nous vous recommandons d'utiliser WPCode pour le faire.

WPCode est un plugin WordPress entièrement gratuit qui vous permet d'insérer des extraits de code sur votre site sans aucune connaissance en codage.
Il vous permet d'ajouter facilement des extraits de code tels que Google Analytics, CSS personnalisé et Facebook Pixel à l'en-tête et au pied de page de votre site WordPress sans avoir à modifier le fichier function.php de votre thème.
Vous pouvez également utiliser WPCode pour insérer des extraits de code PHP, JavaScript, CSS, HTML et texte personnalisés avec une prise en charge complète de la logique conditionnelle et de la priorité du code. Si vous avez déjà géré un site WordPress auparavant, vous saurez à quel point ce plugin est incroyablement utile. Vous pouvez utiliser le plugin pour :
- Vérification de la console de recherche Google
- Suivi Google Analytics
- Code CSS personnalisé
- Ajout de notifications push
- Insérer un pixel de suivi Facebook
Et tout extrait de code que vous pouvez penser à insérer dans votre site WordPress. Alors, allez-y et installez le plugin WPCode. Si vous ne l'avez jamais fait auparavant, consultez ce tutoriel sur la façon d'installer un plugin WordPress.
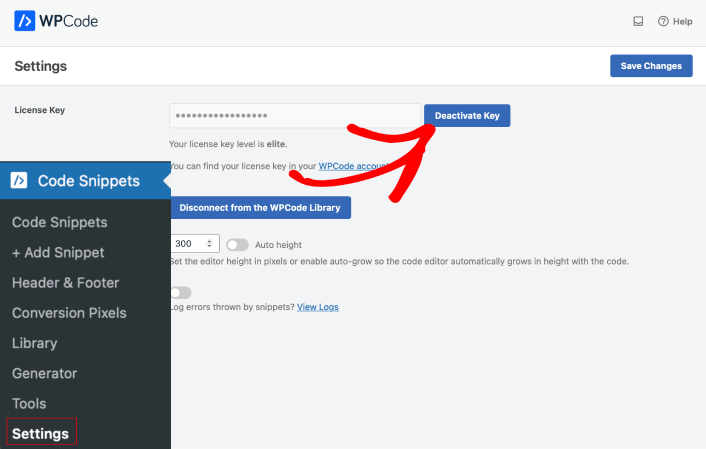
Lorsque vous avez terminé, rendez-vous sur Extraits de code » Paramètres dans votre site WordPress et collez la clé API que vous obtenez de WPCode pour activer le plugin :

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications .
Maintenant, accédez aux extraits de code pour :
- Sur la navigation sur les produits WooCommerce
- Lors de l’événement Ajouter au panier dans WooCommerce
- Événement après le paiement dans WooCommerce
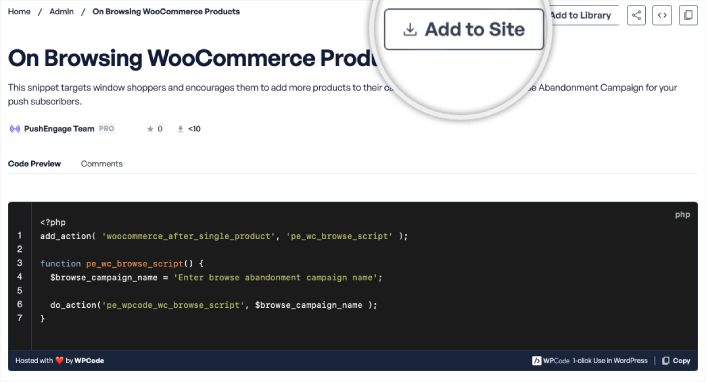
À présent, WPCode sera connecté à votre site. Ainsi, lorsque vous cliquez sur le bouton Ajouter au site pour ces deux extraits de code, le code sera ajouté directement à votre site.

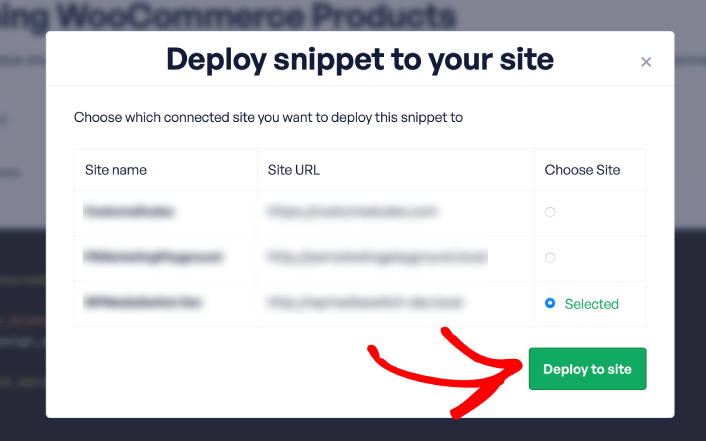
Ensuite, vous sélectionnerez le site sur lequel vous souhaitez déployer le script :

Avant de l'ajouter à votre site, une fenêtre contextuelle vous demande de confirmer que vous souhaitez l'ajouter. Allez-y et cliquez sur le bouton Confirmer et installer . Cela vous mènera à l'extrait de code dans l'éditeur d'extraits de code WPCode.

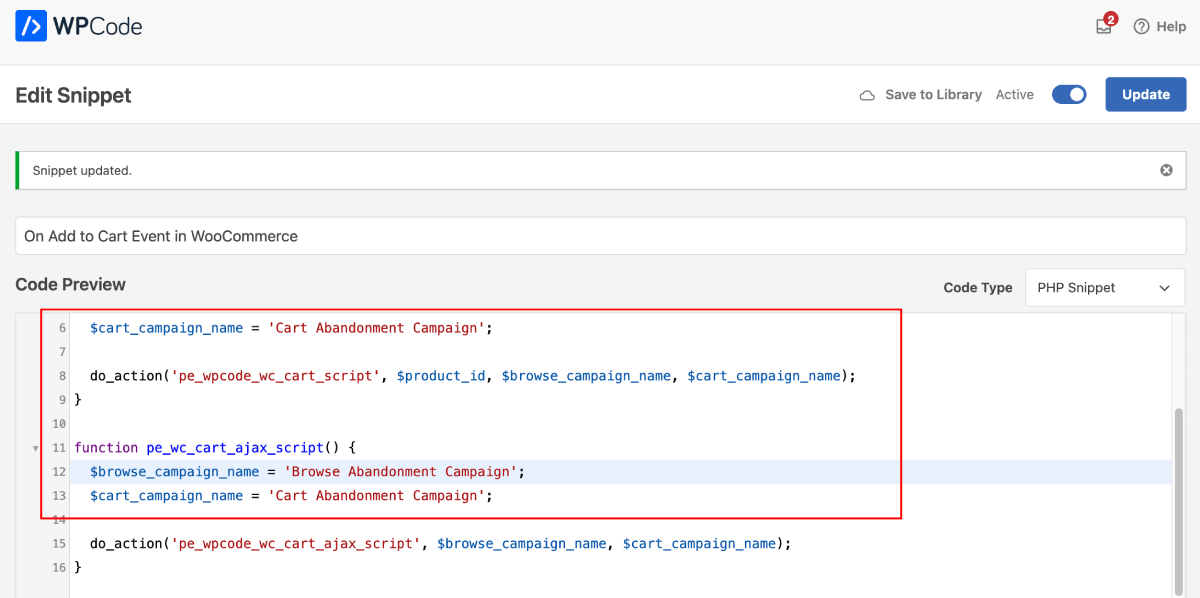
Ici, vous allez apporter quelques modifications mineures à chaque extrait avant de les ajouter à votre site.
Ici, là où il est indiqué « Entrez le nom de la campagne d'abandon de panier » , remplacez-le par le nom réel de votre campagne d'abandon de panier WooCommerce. Et là où il est indiqué « Entrez le nom de la campagne d'abandon de navigation » , remplacez-le par le nom réel de votre campagne d'abandon de navigation.
Par exemple, si le nom de votre campagne d'abandon de navigation est WooBrowseAbd et que le nom de votre campagne d'abandon de panier est WooAbdCart , alors votre extrait de code doit se lire :
$browse_campaign_name = 'WooBrowseAbd'; $cart_campaign_name = 'WooAbdCart';IMPORTANT : n'oubliez pas de mettre le nom entre guillemets simples et de ne rien modifier d'autre dans le code. Remplacez également le texte de l'espace réservé par les noms réels de votre campagne dans tout le code de chaque extrait. Sinon, la campagne ne fonctionnera pas.
Une fois l'extrait finalisé, n'oubliez pas de cliquer sur le bouton Activer .
Étape n°4 : Enregistrez et lancez la campagne
C'est ça! Appuyez simplement sur le bouton Activer le répondeur automatique :

Et tu as fini.
Comment créer des campagnes personnalisées d'abandon de panier
Vous pouvez créer des campagnes personnalisées d'abandon de panier à l'aide d'attributs personnalisés.
Cela signifie que vous pouvez connecter PushEngage à votre logiciel de gestion de la relation client (CRM) pour récupérer les informations personnelles de chaque client. Par défaut, PushEngage capture les informations sur l'appareil et la géolocalisation de chaque client. Mais vous pouvez étendre la gamme de personnalisation à l'aide de l'API PushEngage Attributes.
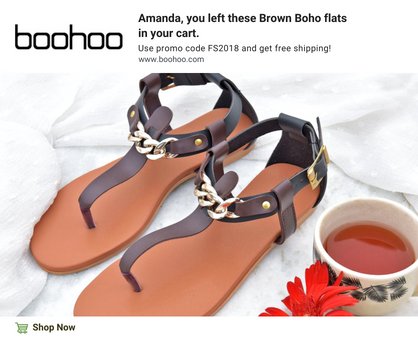
Vous pouvez créer des notifications push de panier abandonné personnalisées avec le nom de l'utilisateur comme celui-ci :

Ou ajoutez d’autres éléments comme une baisse de prix ou des points de fidélité inutilisés :

Ou même des ventes croisées d'autres produits :

Il n'y a vraiment aucune limite au type de campagne que vous pouvez mettre en place à l'aide de nos API. Devenir fou!
Vous configurez l'abandon du panier WooCommerce : quelle est la prochaine étape ?
C'est tout pour celui-ci, les amis !
Si vous avez trouvé cela utile, vous devriez également consulter notre article sur la façon de réduire les abandons de panier. Il y a là des idées vraiment utiles.
Et si vous débutez avec les notifications push, vous devriez essayer PushEngage. PushEngage est le logiciel de notification push n°1 au monde et vous pouvez créer toute une gamme de campagnes de notification push à l'aide de PushEngage.
Si vous n'êtes pas convaincu à 100 %, vous devriez consulter ces ressources pour savoir comment utiliser efficacement les notifications push :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- 7 façons éprouvées de monétiser votre blog en 2021
- Quand utiliser (et quand NE PAS utiliser) les notifications push (2021)
- 15 exemples de copie de notifications push pour vous inspirer
Donc, si ce n'est pas déjà fait, commencez dès aujourd'hui avec PushEngage.
