Comment changer le bouton Ajouter au panier pour en savoir plus WooCommerce
Publié: 2021-02-23 Si vous souhaitez modifier le bouton Ajouter au panier pour en savoir plus sur WooCommerce, ce tutoriel rapide vous guidera et vous aidera à modifier tous les boutons Ajouter au panier pour en savoir plus sur votre boutique WooCommerce.
Si vous souhaitez modifier le bouton Ajouter au panier pour en savoir plus sur WooCommerce, ce tutoriel rapide vous guidera et vous aidera à modifier tous les boutons Ajouter au panier pour en savoir plus sur votre boutique WooCommerce.
Idéalement, le bouton WooCommerce en savoir plus "peut être une conception de thème par défaut où certains thèmes ont ce bouton WooCommerce en savoir plus" à la place du bouton Ajouter au panier.
Certaines autres personnalisations de votre boutique WooCommerce peuvent nécessiter que vous changiez le bouton Ajouter au panier pour en savoir plus.
Personnaliser le bouton Ajouter au panier de WooCommerce
Si vous souhaitez personnaliser davantage le bouton Ajouter au panier, j'ai déjà partagé plusieurs tutoriels sur la façon de modifier le bouton Ajouter au panier dans WooCommerce.
Voici quelques exemples des tutoriels que j'ai écrits auparavant sur la façon de personnaliser le bouton d'ajout au panier de WooCommerce :
- Comment remplacer le bouton Ajouter au panier par un lien WooCommerce
- Comment masquer le bouton En savoir plus et Ajouter au panier WooCommerce
- Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Comment ajouter un produit au panier par programmation dans WooCommerce
- Comment modifier l'avis "Ajouté au panier" de WooCommerce
- Comment masquer le prix et l'ajouter au panier pour les utilisateurs déconnectés WooCommerce
Voyons maintenant comment vous pouvez modifier le bouton Ajouter au panier pour en savoir plus.
WooCommerce Changer le bouton Ajouter au panier pour en savoir plus
Je veux démontrer dans ce changement WooCommerce le bouton Ajouter au panier pour lire plus de tutoriel avec un guide étape par étape.
Dans ce guide, j'ai installé WooCommerce et j'utilise le thème Storefront qui est le thème WooCommerce par défaut.
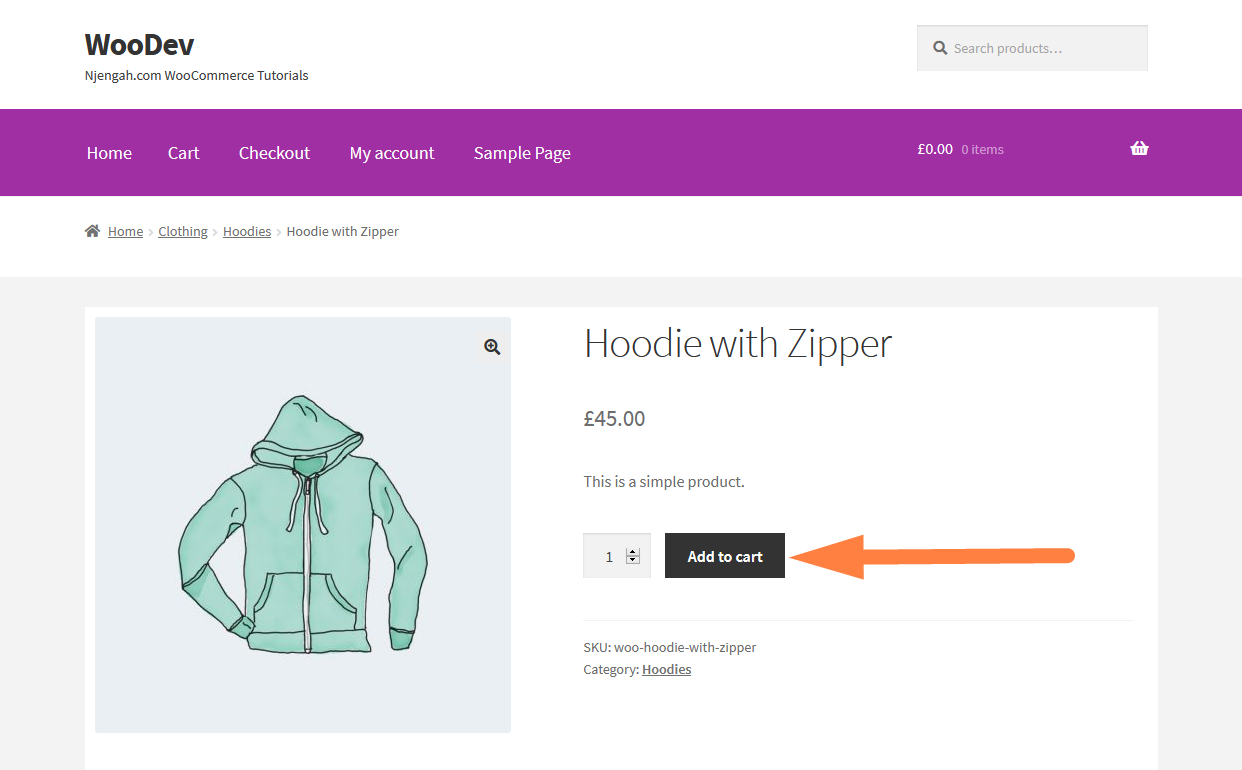
Comme vous pouvez le voir sur l'image ci-dessous, le bouton Ajouter au panier sur la page du produit et comme dans la capture d'écran.
Bouton Ajouter au panier pour un seul produit : WooCommerce Changer le bouton Ajouter au panier pour en savoir plus
Je souhaite que nous modifiions le bouton Ajouter au panier pour en savoir plus sur la page du produit unique à l'aide d'un extrait de code que je partagerai ci-dessous et vous indiquerai où placer l'extrait de code dans votre thème WooCommerce :
Pas à pas : WooCommerce En savoir plus » Bouton pour remplacer Ajouter au panier
Pour modifier le bouton Ajouter au panier pour en savoir plus sur la page de produit unique de WooCommerce, vous devez suivre les étapes suivantes :
- Créez la copie de sauvegarde de votre thème et surtout le fichier functions.php où vous placerez l' extrait de code pour modifier le bouton Ajouter au panier de WooCommerce pour en savoir plus .
- Créez de préférence un thème enfant de votre thème actif si vous n'avez pas encore de thème enfant. Si vous ne savez pas comment créer un thème enfant, ce didacticiel sur la création d'un thème enfant Storefront peut être un bon point de départ.
- Ouvrez le fichier functions.php de votre thème enfant et ajoutez le code ci-dessous en bas du fichier functions.php :
// Pour modifier le bouton Ajouter au panier pour en savoir plus sur une seule page de produit
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'En savoir plus', 'woocommerce' );
}
- Comme vous pouvez le voir sur le code ci-dessus, il s'agit d'un crochet de filtre avec une fonction de rappel qui vérifie dans la page de produit unique le bouton Ajouter au panier pour le remplacer par le texte personnalisé en savoir plus.
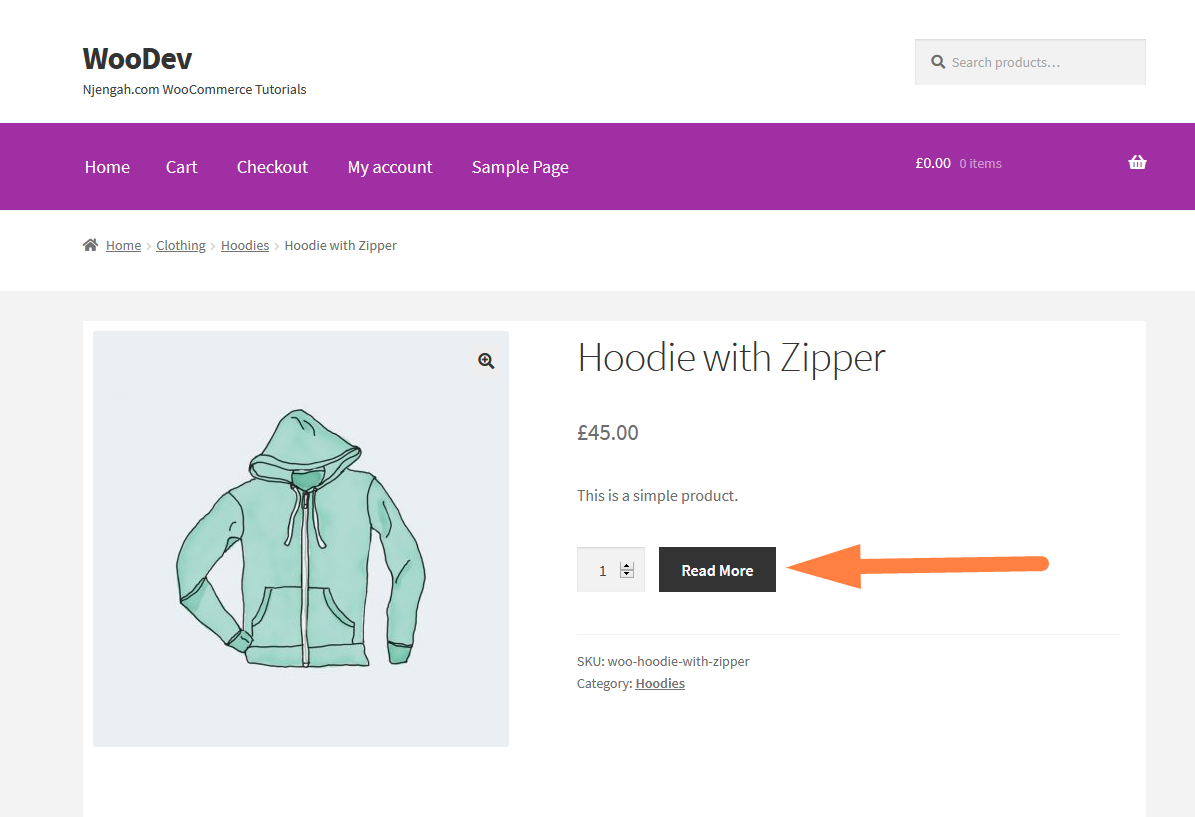
- Enregistrez les modifications et vérifiez dans le front-end si vous voyez le texte du bouton Ajouter au panier changer pour en savoir plus comme dans mon exemple dans l'image ci-dessous :

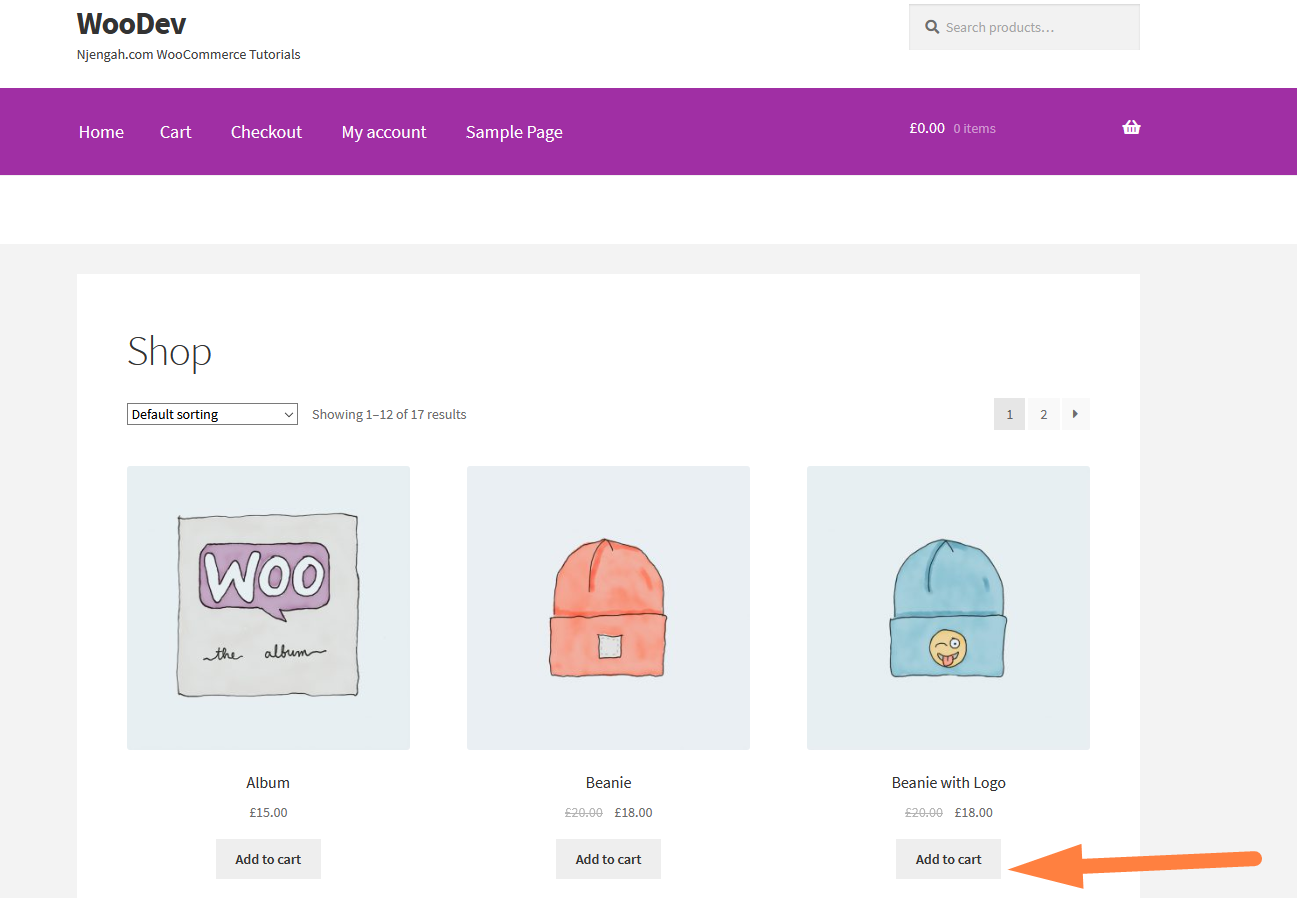
Bouton Ajouter au panier de la page de la boutique : WooCommerce Changer le bouton Ajouter au panier pour en savoir plus
Puisque nous avons réussi à modifier le bouton Ajouter au panier pour en savoir plus sur la page du produit unique , maintenant, je souhaite que nous modifiions le bouton Ajouter au panier pour en savoir plus sur la page de la boutique en utilisant un extrait de code que je partagerai ci-dessous et vous guider. sur où placer l'extrait de code dans votre thème WooCommerce :

Pas à pas : ajouter le bouton « Lire la suite » WooCommerce à la page de la boutique
Pour modifier le bouton Ajouter au panier pour en savoir plus sur la page de la boutique WooCommerce, vous devez suivre ces étapes pour ajouter le code dans votre thème enfant :
- Créez la copie de sauvegarde de votre thème et surtout le fichier functions.php où vous placerez l' extrait de code pour modifier le bouton d'ajout au panier de WooCommerce pour en savoir plus sur la page de la boutique .
- Créez de préférence un thème enfant de votre thème actif si vous n'avez pas encore de thème enfant. Si vous ne savez pas comment créer un thème enfant, ce didacticiel sur la création d'un thème enfant Storefront peut être un bon point de départ.
- Ouvrez le fichier functions.php de votre thème enfant et ajoutez le code ci-dessous en bas du fichier functions.php :
// Pour modifier le texte d'ajout au panier sur les archives des produits et la page de la boutique
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'En savoir plus, 'woocommerce' );
}
- Comme vous pouvez le voir sur le code ci-dessus, il s'agit d'un crochet de filtre avec une fonction de rappel qui vérifie dans la page de produit unique le bouton Ajouter au panier pour le remplacer par le texte personnalisé en savoir plus.
- Enregistrez les modifications et vérifiez dans l'interface si vous voyez le texte du bouton Ajouter au panier changer pour en savoir plus dans la page de la boutique et les pages d'archives comme dans mon exemple dans l'image ci-dessous :
Page de la boutique et page du produit unique : WooCommerce Modifier le bouton Ajouter au panier pour en savoir plus
Il est également possible de combiner les deux extraits de code pour modifier le bouton Ajouter au panier pour en savoir plus à la fois sur le produit unique et sur la page de la boutique.
Voici l'extrait de code combiné que vous devez ajouter au fichier functions.php de votre thème enfant pour modifier le texte du bouton Ajouter au panier de WooCommerce pour en savoir plus :
// Pour modifier le bouton Ajouter au panier pour en savoir plus sur une seule page de produit
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'En savoir plus', 'woocommerce' );
}
// Pour modifier le texte d'ajout au panier sur les archives des produits et la page de la boutique
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'En savoir plus, 'woocommerce' );
}
Conclusion
Dans cet article, nous avons illustré comment vous pouvez utiliser des extraits de code pour modifier le bouton Ajouter au panier de WooCommerce pour en savoir plus à la fois sur la page du produit unique et sur les archives ou la page de la boutique.
Dans les deux cas, ce sont des filtres qui ont des crochets différents pour cibler la page de la boutique ou la page des archives et les pages de produit unique.
Enfin, vous pouvez combiner les deux codes et les ajouter au functions.php pour modifier le bouton Ajouter au panier pour en savoir plus à la fois sur la page de la boutique et sur la page du produit unique.
Articles similaires
- Comment obtenir l'ID de commande sur la page de paiement WooCommerce
- Comment ajouter la redirection de la page de mon compte WooCommerce
- Comment changer la couleur du lien dans le thème WooCommerce Storefront
- Comment supprimer l'effet de zoom sur l'image du produit WooCommerce
- Comment masquer l'onglet Informations supplémentaires dans WooCommerce
- Comment ajouter la pagination du produit WooCommerce Storefront
- Comment réorganiser les catégories Page de boutique Thème WooCommerce Storefront
- Comment déplacer les prix WooCommerce Storefront Hooks
- Comment ajouter le pays par défaut de WooCommerce Checkout
- Comment supprimer des produits associés dans WooCommerce en 3 options simples
- Comment ajouter un produit après la configuration de la vitrine [Guide du débutant]
- Comment masquer l'en-tête de la description du produit WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Supprimer la catégorie de la page produit WooCommerce en 2 options simples
- Liste des crochets WooCommerce » Global, panier, paiement, produit
- Comment vérifier s'il s'agit d'une page de paiement WooCommerce
- Comment obtenir la description et l'affichage du produit WooCommerce
- Comment ajouter un champ caché sur la page de paiement WooCommerce