Comment modifier le nombre de produits affichés par page dans WooCommerce
Publié: 2023-10-13Vous cherchez des moyens de modifier le nombre de produits qui apparaissent par page dans votre boutique WooCommerce ?
Le nombre par défaut de produits qui apparaissent sur une page de boutique WooCommerce est de 16, répartis sur 3 à 4 lignes. Cependant, ce type de mise en page ne convient pas à de nombreux sites Web WooCommerce.
Supposons, par exemple, que vous ayez augmenté la taille de l'image de votre produit et ajouté des détails sur le produit ou des boîtes de newsletter à la page Boutique. Puisqu’il y a 16 produits sur la page, elle semblera encombrée et peu professionnelle.
Un moyen efficace de résoudre ce problème consiste à diminuer le nombre de produits sur la page Boutique et également à modifier le nombre de lignes qui apparaissent par page.
Dans ce didacticiel, je vais vous montrer comment modifier le nombre de produits et de lignes affichés par WooCommerce sur les pages de votre boutique et de votre catalogue.
Options par défaut de WooCommerce
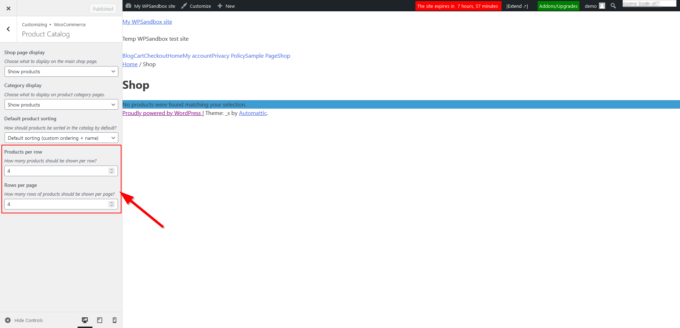
WooCommerce dispose d'une fonctionnalité de base qui vous permet de modifier le nombre de produits et de lignes sur votre page Boutique. Vous pouvez y accéder depuis le menu Apparence → Personnaliser → WooCommerce → Catalogue de produits dans votre zone d'administration WordPress.
Dans la capture d'écran ci-dessous, vous pouvez voir à quoi cela ressemble avec le thème de base _s d'Automattic (le responsable de WordPress), qui n'ajoute aucune option supplémentaire au personnalisateur :

Dans ce tutoriel, je vais vous montrer une solution plus flexible : notre thème gratuit Botiga WooCommerce.
En plus d'avoir la possibilité de modifier les lignes et les colonnes à l'aide d'un curseur intuitif, vous pouvez également choisir entre une présentation de catalogue de produits de type grille ou liste.
De plus, vous pouvez définir différentes valeurs « Produit par ligne » et « Lignes par page » pour les écrans de tablettes et de mobiles, ce qui améliore considérablement l'expérience client des acheteurs qui accèdent à votre boutique à partir d'appareils à petit écran :

Voyons maintenant comment utiliser le thème gratuit Botiga pour modifier le nombre de produits affichés par page dans votre boutique WooCommerce.
1. Installez et activez le thème Botiga
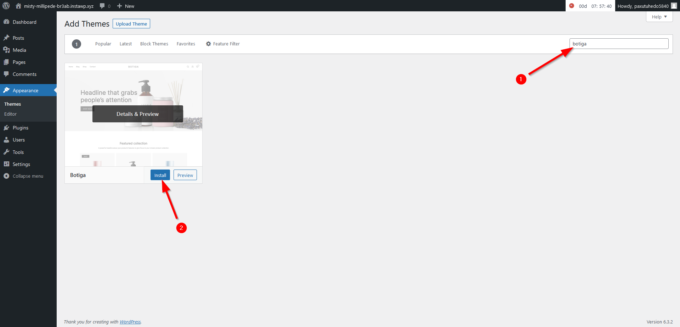
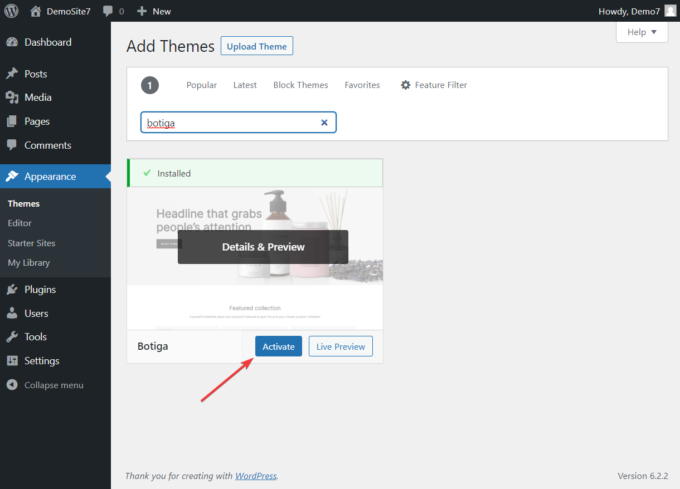
Pour installer et activer Botiga, ouvrez votre tableau de bord WordPress, allez dans Apparence → Thèmes → Ajouter nouveau et saisissez « Botiga » dans la barre de recherche.
Une fois le thème affiché à l'écran, cliquez sur les boutons Installer , puis sur Activer :

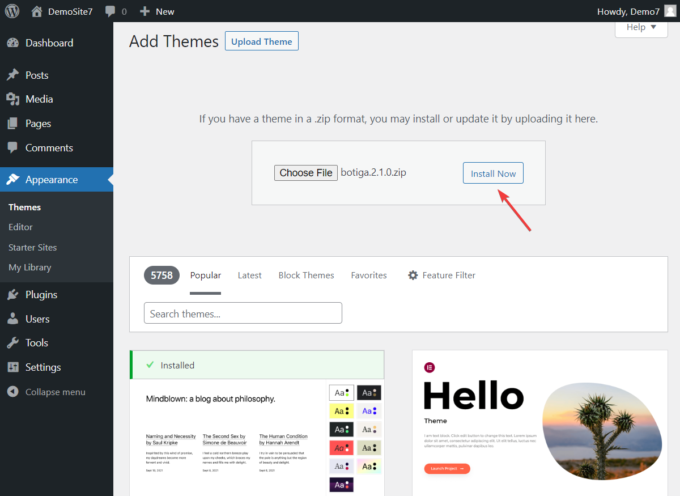
Vous pouvez également télécharger Botiga depuis notre site Web, puis accéder à Apparence → Thèmes → Ajouter un nouveau et cliquer sur le bouton Télécharger le thème .
Une fois que le téléchargeur de fichiers apparaît à l'écran, téléchargez le thème en cliquant sur le bouton Choisir un fichier :

Ensuite, cliquez sur les boutons Installer et Activer pour installer et activer le thème :

2. Importez un site Botiga Starter (facultatif)
Les sites de démarrage sont des conceptions de sites Web prédéfinies que vous pouvez importer en quelques clics.
Les sites de démarrage Botiga sont connus pour leurs conceptions élégantes et professionnelles qui fonctionnent parfaitement avec l'éditeur de blocs WordPress (Gutenberg) et le constructeur de pages Elementor. Ces sites Web sont conçus pour la conversion.
L'importation d'un site de démarrage Botiga n'est pas une étape obligatoire, mais cela peut être très utile pour la configuration de votre boutique WooCommerce.
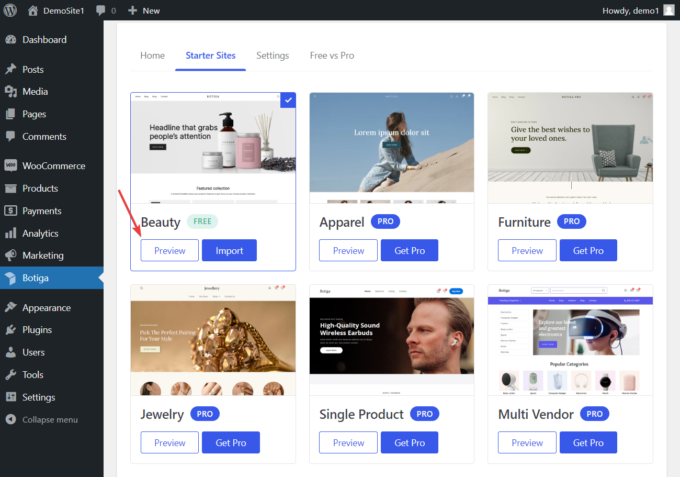
Vous pouvez prévisualiser les sites de démarrage en accédant à Botiga → Sites de démarrage et en cliquant sur les boutons Aperçu :

Pour importer un site de démarrage dans votre boutique WooCommerce, cliquez sur le bouton Importer . Pour ce didacticiel, j'installerai la démo gratuite Beauty.
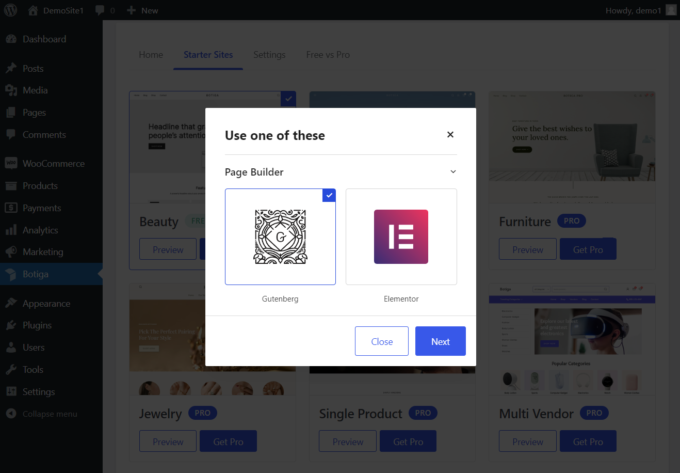
Ensuite, choisissez entre les versions Gutenberg et Elementor, en fonction de la manière dont vous souhaitez personnaliser votre site Web :

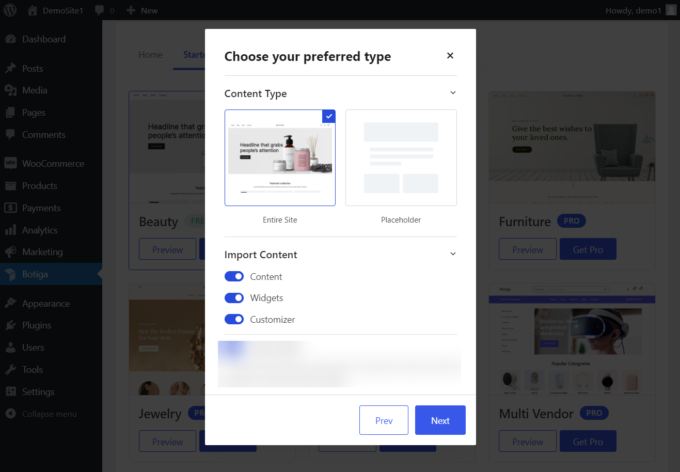
Maintenant, décidez si vous souhaitez importer l’intégralité du site, qui comprend les images, les titres, les textes, etc., ou simplement le contenu de l’espace réservé.
Si vous n'avez aucune préférence, je vous recommande d'importer l'intégralité du site Web ainsi que tout le contenu, les widgets et les configurations du Customizer, car vous pourrez toujours supprimer ou modifier les éléments ultérieurement :

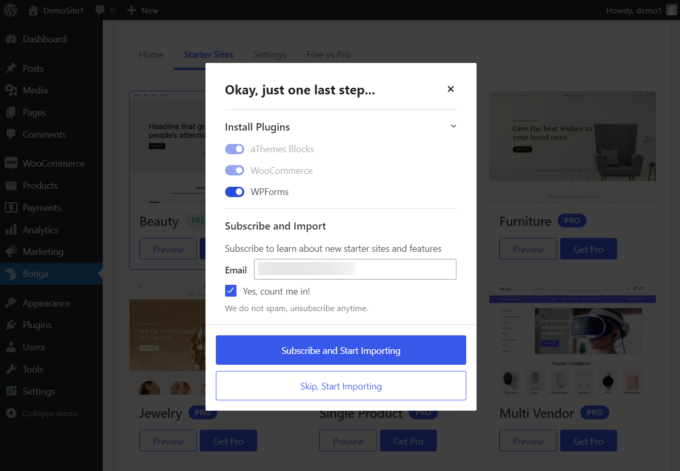
Dans la dernière étape, les plugins que Botiga souhaite installer sur votre site Web vous sont présentés.
Vous avez également la possibilité de désélectionner certains plugins non essentiels avant de lancer le processus d'importation :

Il faudra quelques secondes à Botiga pour importer le site de démarrage. Une fois le processus terminé, ouvrez votre site Web pour vérifier à quoi ressemble votre nouveau design.

3. Ouvrez le personnalisateur
Vous pouvez modifier le nombre de produits et de lignes apparaissant sur votre page Boutique à partir du Customizer WordPress. Botiga a ajouté ses propres options au Customizer pendant le processus d'installation (étape 1).
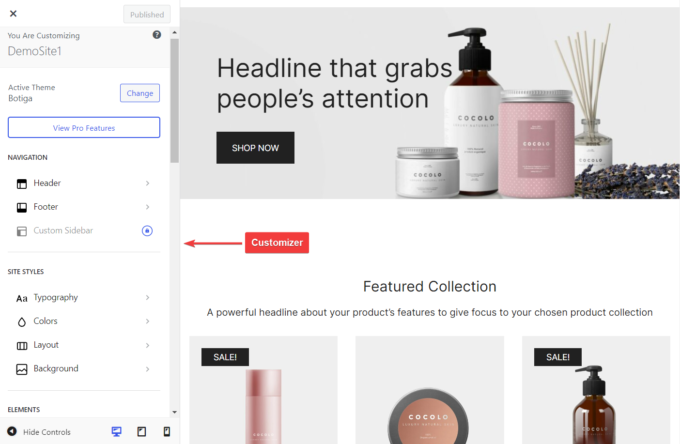
Pour ouvrir le personnalisateur, cliquez sur le menu Apparence dans votre zone d'administration WordPress et sélectionnez l'option Personnaliser .
WordPress vous amènera à votre page d'accueil où le personnalisateur apparaîtra à gauche de l'écran :

4. Modifier le nombre de produits et de lignes
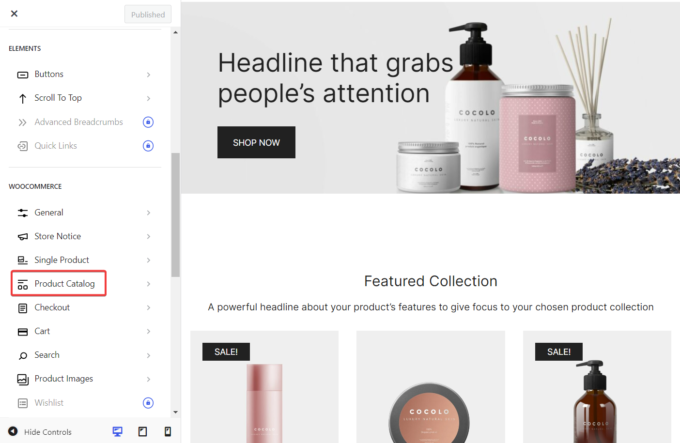
Pour modifier le nombre de produits affichés par page sur votre boutique et d'autres pages de catalogue, cliquez sur l'option WooCommerce → Catalogue de produits dans le personnalisateur :

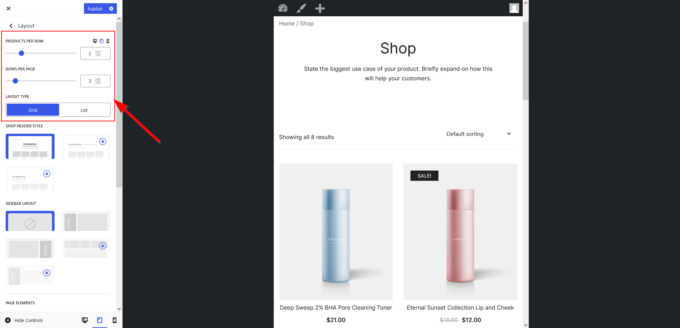
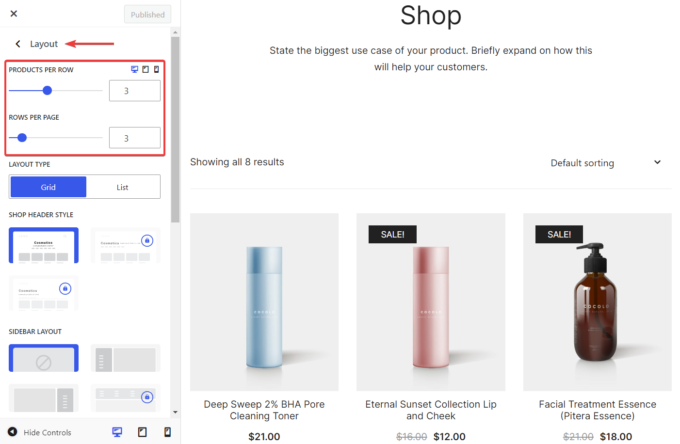
Sur le panneau suivant, cliquez sur l'onglet Mise en page pour ouvrir les paramètres de mise en page du catalogue de produits.
Les deux premières options que vous verrez sont les options Produits par ligne et Lignes par page .
La configuration de ces deux options modifiera le nombre de produits et de lignes qui apparaissent par page sur les pages Boutique et catalogue de votre boutique WooCommerce.
Vous pouvez également configurer différents nombres de produits et de lignes pour les utilisateurs de mobiles et de tablettes en cliquant sur les icônes de tablette et de mobile dans le coin supérieur droit du panneau Mise en page et en configurant les options Produits par ligne et Lignes par page appartenant au mobile et à la tablette. vues :

Une fois les options configurées, cliquez sur le bouton Publier en haut du personnalisateur pour enregistrer les paramètres.
5. Personnalisez encore plus votre page de boutique
Botiga propose d'autres options dans le panneau Mise en page qui vous permettent de personnaliser la mise en page de votre boutique.
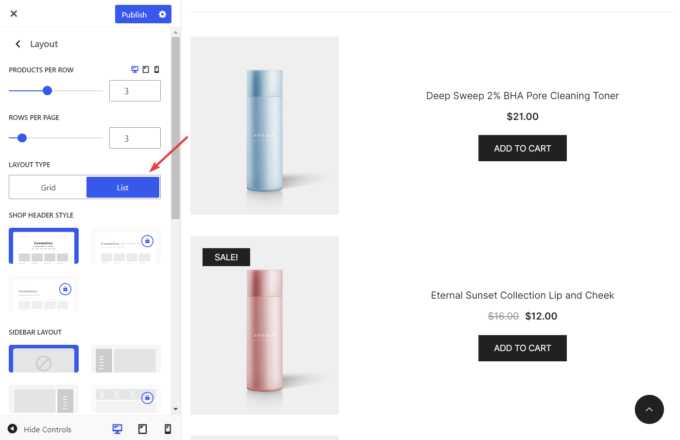
Par exemple, la page par défaut de la boutique WooCommerce affiche les produits sous forme de grille. Avec Botiga, vous pouvez modifier la présentation de la page Boutique de grille à liste.
La disposition en liste vous permet d'ajouter plus de détails à vos fiches produits.
Pour modifier le type de mise en page de votre page Boutique, accédez à Apparence → Personnalisateur → WooCommerce → Catalogue de produits → Mise en page → Type de mise en page et sélectionnez l'option Liste :

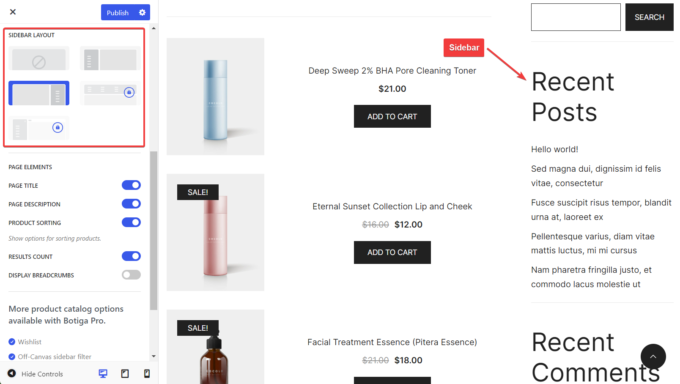
Botiga propose également une option qui vous permet d'ajouter une barre latérale sur le côté gauche ou droit de votre page Boutique afin que vous puissiez afficher une boîte de newsletter, un widget « Derniers messages », un widget « Produits les mieux notés » ou tout autre contenu de support ensuite. à votre catalogue de produits.
Pour ajouter une barre latérale à votre page Boutique, faites défiler vers le bas dans le panneau Mise en page , recherchez le paramètre Mise en page de la barre latérale et sélectionnez l'une des mises en page de la barre latérale disponibles :

Une fois les configurations terminées, cliquez sur le bouton Publier en haut du personnalisateur pour enregistrer les modifications.
6. Vérifiez la page de votre boutique
Bien que le personnalisateur affiche les modifications en temps réel, votre page Boutique peut toujours paraître peu attrayante lorsque vous fermez le panneau du personnalisateur.
Je vous recommande donc de consulter votre page Boutique sans que le Customizer soit ouvert sur votre écran.
Si vous n'aimez pas ce que vous voyez, revenez au personnalisateur et configurez les options Produits par ligne , Lignes par page et les autres options du catalogue de produits dans le panneau Disposition .
C'est ça. Vous avez maintenant modifié le nombre de produits et de lignes qui apparaissent sur votre page WooCommerce Shop.
Résumé
Modifier le nombre de produits et de lignes dans votre page WooCommerce Shop peut être nécessaire lorsque vous essayez d'améliorer la conception et le taux de conversion de votre boutique.
Botiga, notre thème rapide, convivial et riche en fonctionnalités conçu pour les sites Web WooCommerce vous permet de modifier le nombre de produits et de lignes dans votre catalogue de produits tout en vous permettant également de passer à une présentation en liste, d'ajouter une barre latérale à la page Boutique. , et plus.
Vous pouvez modifier le nombre de produits et de lignes sur la boutique et les autres pages de catalogue de votre boutique WooCommerce en suivant ces étapes :
- Installez et activez le thème gratuit Botiga.
- Importez un site de démarrage (facultatif).
- Ouvrez le personnalisateur.
- Modifiez le nombre de produits et de lignes dans votre catalogue de produits.
- Modifiez la mise en page et/ou ajoutez une barre latérale à votre page Boutique.
- Consultez la page Boutique et apportez d’autres modifications si nécessaire.
Téléchargez notre thème Botiga gratuit et créez une boutique WooCommerce riche en fonctionnalités, conviviale et optimisée pour la conversion.
Avez-vous des questions sur la façon de modifier le nombre de produits et de lignes sur une page de boutique WooCommerce ? Faites-nous savoir dans la section commentaire ci-dessous.
