Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
Publié: 2019-09-16 Le texte d'ajout au panier par défaut de WooCommerce est l'une des modifications les plus courantes requises par la plupart des utilisateurs de WooCommerce, car le plug-in de commerce électronique est utilisé dans tous les secteurs. La personnalisation requise par les propriétaires de boutiques WooCommerce ou les fournisseurs de services est un message personnalisé sur le bouton d'appel à l'action au lieu du texte par défaut
Le texte d'ajout au panier par défaut de WooCommerce est l'une des modifications les plus courantes requises par la plupart des utilisateurs de WooCommerce, car le plug-in de commerce électronique est utilisé dans tous les secteurs. La personnalisation requise par les propriétaires de boutiques WooCommerce ou les fournisseurs de services est un message personnalisé sur le bouton d'appel à l'action au lieu du texte par défaut 'add to cart' . Par exemple, un site Web de réservation de visites exigera que le texte d'ajout au panier soit « Réserver une visite » ou « Réserver des vacances ».
Personnalisation de WooCommerce
Plusieurs modifications de WooCommerce sont nécessaires pour en faire une solution de commerce électronique entièrement personnalisée. Auparavant, nous avons expliqué comment modifier le lien de retour à la boutique, comment rediriger après le paiement dans WooCommerce, comment se déconnecter sans message de confirmation et comment rediriger les utilisateurs de WooCommerce après une connexion réussie parmi plusieurs autres besoins de personnalisation de WooCommerce.
Si vous recherchez un moyen simple et rapide de modifier le texte d'ajout au panier dans WooCommerce, ce didacticiel vous montrera rapidement un guide étape par étape. Pour gagner du temps, je voudrais vous présenter les 3 étapes que vous pouvez parcourir rapidement :
Étape par étape WooCommerce Modifier le texte Ajouter au panier
- Localisez le fichier de fonctions de thème – Localisez votre fichier de thème
function.php(ce fichier de thème se trouve dans le dossier principal du thème actif)wp-content/themes/your-theme/functions.php. Alternativement, ce code peut être regroupé dans un plugin personnalisé et il fonctionnera toujours. Il est important de ne pas oublier de sauvegarder votre thème WordPress avant de commencer à apporter des modifications. Vous pouvez utiliser FTP ou l'hébergement Web Cpanel pour localiser ce fichier dans votre thème actif. - Ajouter un filtre avec un nouveau texte - Dans ce fichier
functions.php, vous ajouterez un crochet de filtre qui vérifie le texte "ajouter au panier" et le remplace par le contenu que vous placez dans la fonction de rappel. Vous pouvez le remplacer par un texte tel que « Réserver des vacances » pour un site Web de vacances ou « Acheter une piste musicale » pour un site Web de musique, etc. - Ciblez à la fois les boutons simples et d'archivage - Après avoir ajouté le code au fichier, vous pouvez maintenant le mettre à jour et le changement de texte sera visible dans les boutons d'ajout au panier. Vous devez ajouter le filtre pour le bouton Ajouter au panier sur la page unique et sur la page d'archive. Maintenant, permettez-moi d'illustrer et d'expliquer ces étapes en détail avec un exemple pratique et de partager avec vous le code pour modifier le texte d'ajout au panier.
Comment modifier le texte Ajouter au panier WooCommerce dans les détails
Comme mentionné dans le résumé ci-dessus, nous pouvons modifier le texte d'ajout au panier pour le produit unique et les pages d'archives à l'aide des filtres, comme vous le verrez dans le code ci-dessous. Nous pouvons également ajouter plus de fonctionnalités ou de logique pour cibler un produit spécifique, un groupe de produits ou le type de produits.
Produit unique Woocommerce Modifier le texte ajouter au panier

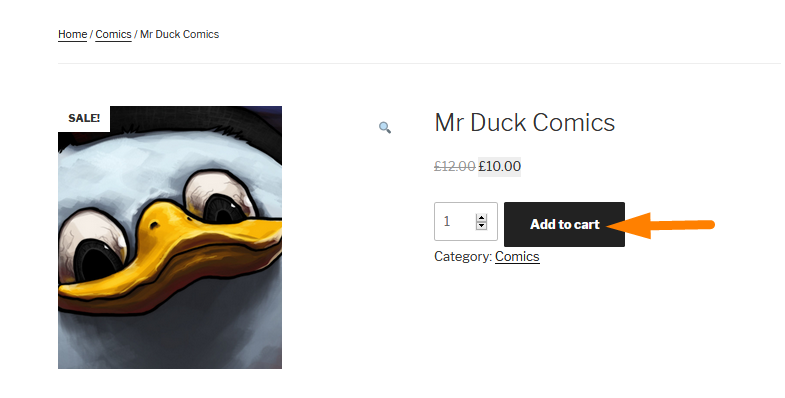
Commençons par modifier le texte d'ajout au panier dans la page de produit unique, comme indiqué dans l'image ci-dessus. Ouvrez ensuite votre fichier functions.php et ajoutez le code suivant pour modifier le texte du bouton comme indiqué dans l'image ci-dessus :

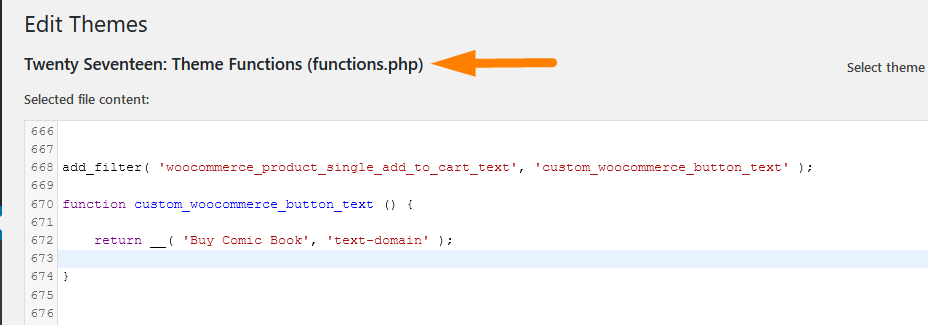
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
fonction custom_woocommerce_button_text () {
return __( 'Acheter une bande dessinée', 'text-domain' );
}Dans cet exemple, j'utilise le thème WordPress par défaut Twenty Seventeen et j'ai ajouté le code au fichier functions.php comme indiqué ci-dessous :

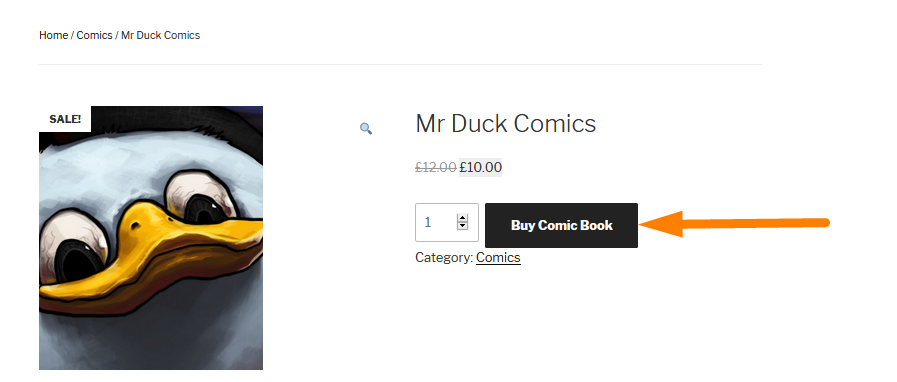
Vous pouvez également ajouter le code à un plugin que vous construisez ou vous pouvez l'ajouter à un autre thème et les résultats seront les mêmes. Après avoir ajouté et mis à jour ce code, vous devriez voir les changements dans le front-end comme indiqué ci-dessous :

Comment WooCommerce Modifier le texte ajouter au panier fonctionne le code
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
La première ligne de code est le hook de filtre que nous ajoutons pour filtrer tout le contenu publié sur la page du produit. Ce filtre recherche le texte du bouton Ajouter au panier en utilisant le premier paramètre woocommerce_product_single_add_to_cart_text .
Le deuxième paramètre est une callback function qui renvoie le nouveau texte que nous voulons utiliser à la place de l'ajout par défaut au texte du bouton du panier. Vous pouvez remplacer ce texte par le texte de votre choix et mettre à jour les modifications pour le voir en direct dans tous les boutons d'une seule page.
Archives Woocommerce Modifier le texte ajouter au panier
Après avoir modifié avec succès le texte d'ajout au panier WooCommerce dans le produit unique, vous verrez que les modifications ne s'appliquent pas à la page d'archive du produit, comme indiqué dans l'image ci-dessous :

Nous devons maintenant ajouter un autre filtre pour rechercher ce texte dans la page d'archive et le remplacer par le nouveau texte d'ajout au panier correspondant. Il faudrait donc ajouter le nouveau filtre pour les archives en utilisant le code ci-dessous :
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
Il s'agit d'un autre filter comme le précédent qui utilise le premier paramètre pour vérifier le texte d'ajout au panier. Ces modifications du texte sont renvoyées dans la callback function comme indiqué dans le code complet ci-dessous :
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text' );
fonction custom_woocommerce_archives_button_text(){
return __( 'Acheter une bande dessinée', 'text-domain' );
} Vous pouvez également utiliser une callback function puisqu'elles font le même travail au lieu d'en avoir deux ; un pour le produit unique et un autre pour les archives. Dans ce cas, vous aurez les deux crochets de filtre et une fonction de rappel comme indiqué dans le code ci-dessous :
//filtres produits uniques et archives générales
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text' );
//fonction de rappel
fonction custom_woocommerce_button_text(){
return __( 'Acheter une bande dessinée', 'text-domain' );
}Conclusion
Nous avons couvert tous les détails sur la façon de modifier le bouton d'ajout au panier WooCommerce et le texte du lien. Je suis convaincu que vous pouvez facilement ajouter ces extraits de code et obtenir les modifications dont vous avez besoin. J'espère que ces tutoriels WooCommerce seront utiles. Vous pouvez partager vos commentaires avec moi ou si vous avez besoin d'un développeur WordPress WooCommerce, s'il vous plaît faites le moi savoir
