Comment utiliser les crochets de paiement WooCommerce
Publié: 2020-06-23Dans ce guide, vous apprendrez à utiliser les crochets de paiement dans WooCommerce . Nous allons jeter un œil à certains des crochets principaux et vous donner quelques exemples de ce que vous pouvez faire avec eux. Alors, préparez-vous à personnaliser votre page de paiement et à augmenter vos taux de conversion.
Que sont les hooks WooCommerce ?
Les crochets sont des fonctions puissantes qui vous permettent de modifier ou d'ajouter du code sans avoir à modifier les fichiers principaux. Les crochets offrent une grande flexibilité et les développeurs les utilisent pour modifier les fonctionnalités par défaut de WooCommerce.
Il existe deux types de crochets différents :
- Les crochets d'action vous permettent d'ajouter du code personnalisé pour effectuer certaines actions lorsqu'un événement se produit.
- Les crochets de filtre modifient le comportement d'une variable ou d'une fonction existante.
Grâce aux crochets WooCommerce, les développeurs peuvent créer des solutions hautement personnalisées de manière très pratique et flexible. Certains des crochets les plus importants de WooCommerce sont les crochets de paiement. Et si vous avez une boutique en ligne, vous devrez les utiliser pour personnaliser le paiement et améliorer vos taux de conversion.
Crochets de paiement WooCommerce
Les crochets de paiement ne sont qu'un type des multiples crochets pris en charge par WooCommerce et ils s'exécutent sur la page de paiement. Vous pouvez utiliser ces crochets de paiement pour modifier des notes, ajouter du contenu avant les champs de facturation, avant la révision de la commande ou après le formulaire de paiement, appliquer une logique pour augmenter le prix ou limiter les utilisateurs par rôle, et bien plus encore.
Les hooks WooCommerce fonctionnent exactement comme les hooks natifs de WordPress. Donc, si vous êtes familier avec les crochets WordPress, maîtriser les crochets WooCommerce sera facile.
Avant de commencer
Avant de sauter aux crochets, nous vous recommandons de créer un thème enfant. Il existe de nombreux outils que vous pouvez utiliser. Vous pouvez consulter notre liste des meilleurs plugins de thème enfant pour WordPress ou notre guide détaillé sur la façon de créer un thème enfant avec un plugin ou manuellement.
Si c'est la première fois que vous utilisez des hooks, vous pouvez simplement copier ces scripts et les coller directement dans le fichier functions.php de votre thème enfant. À la fin de l'article, vous trouverez quelques exemples de choses que vous pouvez faire avec les crochets de paiement pour vous donner des idées.
Comment utiliser les hooks de paiement WooCommerce ?
Comme nous l'avons vu précédemment, il existe des crochets d'action WooCommerce et des crochets de filtre et les deux ont une syntaxe similaire.
Voici un exemple de hook d'action :
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
fonction QuadLayers_callback_function(){
# ajoutez votre code ici
}
Où woocommerce_after_checkout_billing_form est le hook et QuadLayers_callback_function est la fonction que nous créons pour ajouter nos scripts personnalisés.
Les crochets de filtre, en revanche, fonctionnent de la même manière, mais ils doivent recevoir et renvoyer un paramètre dans la fonction. Par example:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
function quadlayers_change_breadcrumb( $content) {
$content .= "QuadLayers" ;
retourne $contenu ;
}
Liste des crochets de paiement pour WooCommerce
Il existe de nombreux crochets WooCommerce que vous pouvez utiliser sur la page de paiement. Certains des principaux sont:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
Tous ont des noms explicites. Si vous souhaitez consulter la liste complète des crochets WooCoommerce, consultez cette documentation. Et pour voir comment fonctionne chaque crochet, jetez un œil à cet article.
Par exemple, supposons que vous souhaitiez ajouter du contenu après le formulaire de facturation et avant le titre de la section d'expédition. Vous utiliseriez quelque chose comme ceci :
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
fonction QuadLayers_callback_function(){
echo 'Voici le contenu texte ou html';
}
Dans ce cas, nous ajoutons simplement du texte, mais vous pouvez ajouter des structures HTML complexes et créer votre logique personnalisée avec des fonctions PHP. Jetons un coup d'œil à quelques exemples pour vous donner des idées sur la façon de tirer le meilleur parti des crochets de paiement WooCommerce.
Comment personnaliser la page de paiement avec les hooks WooCommerce
Ici, nous allons vous montrer quelques exemples de ce que vous pouvez faire pour personnaliser la page de paiement à l'aide des crochets WooCommerce sur votre site.
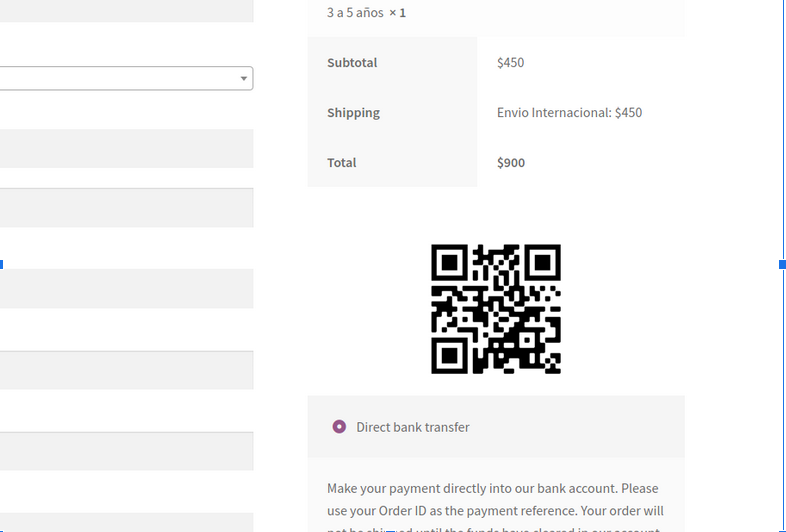
Ajouter une image à la revue de la commande
Vous pouvez ajouter une image à la page de révision de la commande. Dans ce cas, nous avons ajouté un code QR mais vous pouvez inclure d'autres images, un GIF animé ou des images d'arrière-plan.
add_action('woocommerce_review_order_before_payment','example_callback');
fonction example_callback( ) {
echo '<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
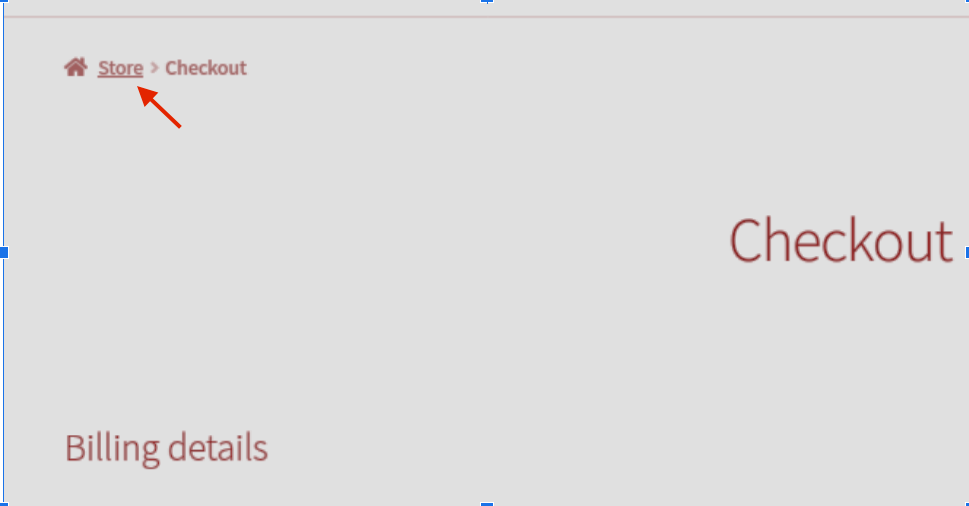
Modifier le fil d'Ariane dans la page de paiement
Vous pouvez empêcher les utilisateurs de revenir à la page d'accueil en modifiant le fil d'Ariane. Dans cet exemple, nous allons vous montrer comment modifier le texte Accueil dans le fil d'Ariane pour Store .

add_filter( 'woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb' );
fonction 'quadlayers_change_breadcrumb'( $default ) {
$default['home'] = 'Magasin';
retourne $default ;
}

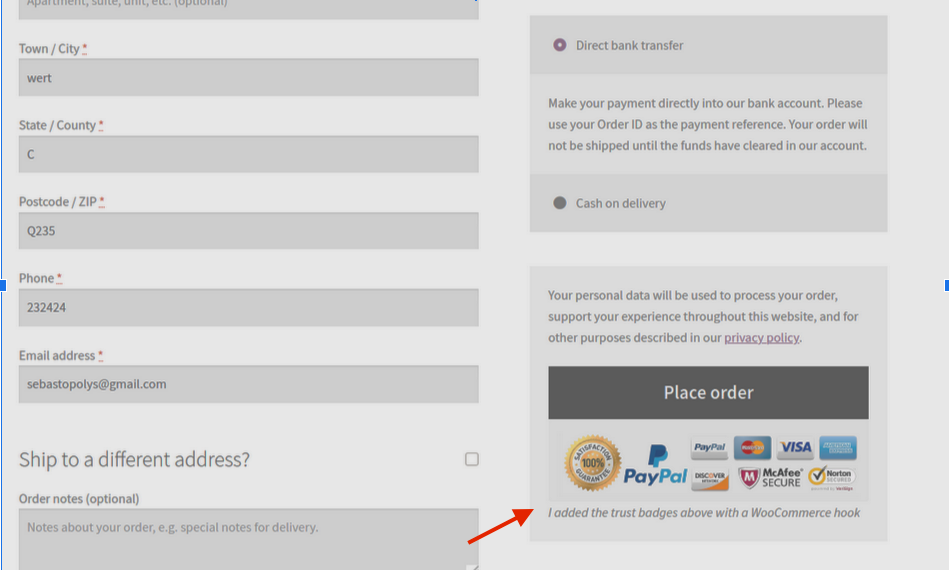
Afficher les badges de confiance à côté du bouton Passer la commande
Les crochets de paiement WooCommerce offrent d'excellentes options pour renforcer la confiance et donner aux clients la tranquillité d'esprit lorsqu'ils sont sur le point d'acheter. En affichant des badges de confiance juste à côté du bouton Passer une commande , vous pouvez améliorer vos taux de conversion et renforcer la confiance autour de votre marque.
add_action( 'woocommerce_review_order_after_submit', 'quadlayers_trust_badges' );
fonction quadlayers_trust_badges() {
echo '<div class="trust-badges">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>J'ai ajouté les badges de confiance ci-dessus avec un hook WooCommerce</i></div>' ;
} 
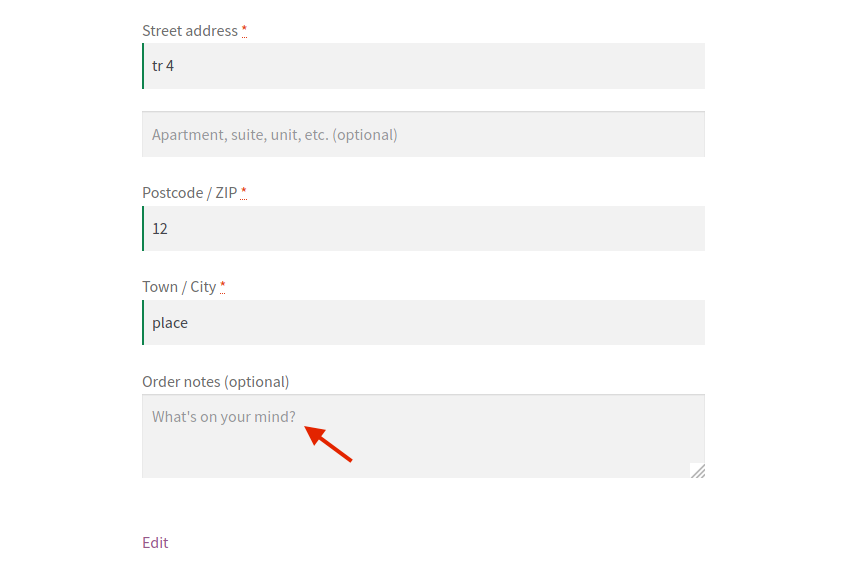
Modifier les champs de paiement existants
La meilleure façon de personnaliser entièrement la page de paiement consiste à modifier les étiquettes et les espaces réservés des champs. Dans cet exemple, nous allons modifier l'étiquette du prénom et l'espace réservé de la note de commande à l'aide du crochet woocommerce_checkout_fields .
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_labels_placeholders', 9999 );
fonction quadlayers_labels_placeholders( $f ) {
$f['billing']['billing_first_name']['label'] = 'Comment t\'appelles-tu ?';
$f['order']['order_comments']['placeholder'] = 'Qu\'avez-vous en tête ?';
retourne $f ;
} 
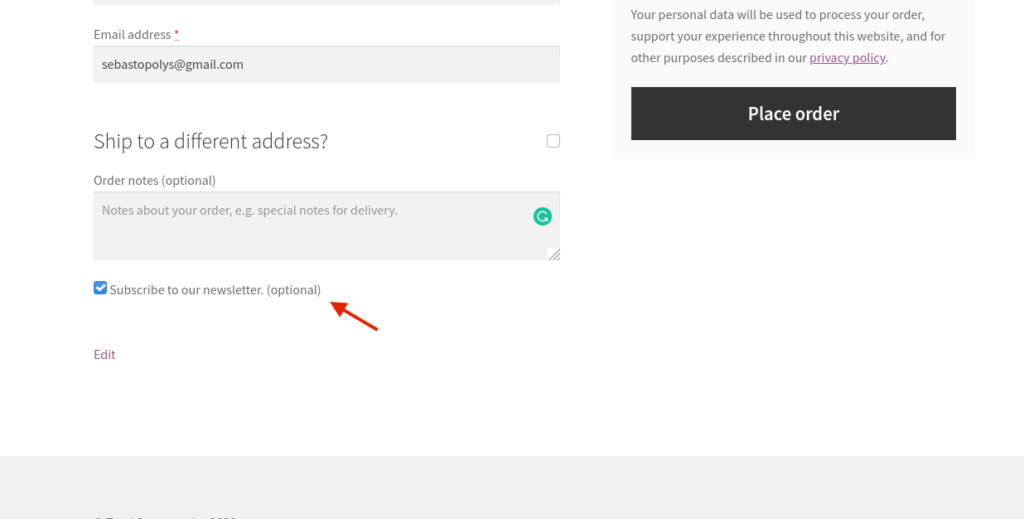
Ajouter un champ de paiement personnalisé
Enfin, voici un exemple plus complexe. Nous allons vous montrer comment créer un nouveau champ personnalisé qui permet aux clients de s'abonner à votre newsletter lors du paiement. Pour cela, nous allons utiliser deux crochets : un pour afficher le champ à souscrire, et un autre pour enregistrer l'état du bouton dans la base de données (qu'il ait été coché ou non).
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
add_action( 'woocommerce_checkout_update_order_meta', 'quadlayers_save_function' );
// insérer une case à cocher dans le paiement woocommerce
fonction quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'abonné', array(
'type' => 'case à cocher',
'class' => array('misha-field form-row-wide'),
'label' => 'Inscrivez-vous à notre newsletter.',
), $checkout->get_value( 'abonné' ) );
}
// enregistre la valeur du champ
fonction quadlayers_save_function( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', sanitize_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['abonné'] ) && $_POST['abonné'] == 1 )
update_post_meta( $order_id, 'abonné', 1 );
}

Personnalisez la page de paiement avec des plugins
Si vous n'êtes pas à l'aise avec les hooks, vous pouvez également personnaliser votre page de paiement à l'aide de plugins. Il existe de nombreux outils, mais nous recommandons ces deux-là :
- Checkout Manager pour WooCommerce : Avec plus de 70 000 installations actives, c'est l'un des plugins de paiement les plus populaires pour WooCommerce. Checkout Manager vous permet de personnaliser, d'ajouter, de modifier et de supprimer des champs sur la page de paiement. Il a une version gratuite et 3 plans premium qui commencent à 20 USD.
- Paiement direct pour WooCommerce : Avec cet outil freemium, vous pouvez simplifier le processus de paiement et augmenter vos taux de conversion. Vous pouvez raccourcir le processus d'achat en redirigeant vos clients de la page du produit directement vers la caisse. Direct Checkout a une version gratuite et des plans premium qui commencent à 20 USD (paiement unique).
Pour plus d'informations sur l'utilisation de ces plugins et l'amélioration de la page de paiement, consultez notre guide détaillé.
Conclusion
Dans l'ensemble, avec les crochets WooCommerce, vous pouvez personnaliser votre page de paiement et augmenter les taux de conversion. Ici, nous vous avons montré quelques exemples d'utilisation de ces crochets pour personnaliser différentes sections de votre paiement. Cependant, vous pouvez faire beaucoup plus ! Nous vous encourageons donc à jouer avec eux et à libérer votre créativité.
Pour plus d'exemples et d'informations sur la façon de personnaliser la page de paiement WooCommerce, consultez ce guide étape par étape.
Faites-nous savoir dans la section des commentaires ci-dessous si vous avez des questions. Et si vous avez apprécié la lecture, n'hésitez pas à partager cet article sur les réseaux sociaux !
