Comment modifier une page de paiement WooCommerce ? (Guide du débutant)
Publié: 2022-09-27La semaine dernière, j'ai essayé d'acheter une chemise dans une boutique en ligne. J'ai choisi le design, la taille et la couleur que j'aimais et j'ai essayé de vider le panier. La page de paiement était énorme et divisée en plusieurs pages. Chaque fois que je pensais en avoir terminé avec le processus, j'avais besoin de fournir plus d'informations. Après 10 minutes de cela, j'en ai eu marre et je suis allé sur un autre site.
Bien que ce ne soit peut-être pas votre expérience exacte, vous avez probablement rencontré des inconvénients qui vous ont dissuadé d'acheter un produit en ligne. Rassurez-vous, vos clients en auront aussi. C'est pourquoi la création d'une excellente expérience de paiement est importante pour vos ventes. Cet article contient tout ce que vous devez savoir sur la personnalisation de la page de paiement WooCommerce pour être plus rapide, plus rapide et meilleur pour vos acheteurs.
TL;DR : L'intégralité de votre page WooCommerce est facilement personnalisable avec des plugins de création de page comme SeedProd ou Elementor. Mais, avant d'apporter des modifications à votre site, nous vous recommandons de sauvegarder votre site WordPress avec BlogVault. Les sauvegardes en temps réel de BlogVault sont spécialement conçues pour protéger les sites WooCommerce. Il facilite la sauvegarde et la restauration, en quelques clics seulement, garantissant que, quoi qu'il arrive, votre site est sûr.
À quoi ressemble la page de paiement par défaut de WooCommerce ?
La page de paiement par défaut de WooCommerce n'est pas mauvaise ; ce n'est tout simplement pas génial. Il est conçu pour être une page de paiement générique qui fonctionne sur une grande multitude de produits. Ainsi, alors que nous allons parler de la façon de personnaliser la page de paiement WooCommerce, nous n'allons certainement pas supprimer celle par défaut. C'est un excellent point de départ, et nous vous recommandons de le peaufiner en fonction de votre connaissance de vos produits, de vos clients et de leur comportement.
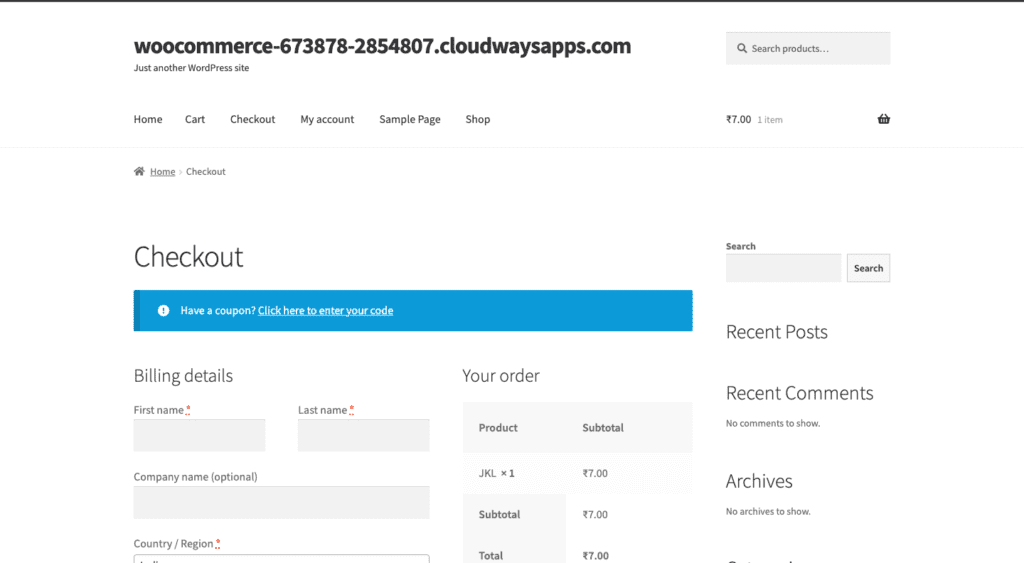
Ouvrez votre site dans un onglet incognito et ajoutez des produits à votre panier. Passez à la caisse et jetons un coup d'œil à la page de paiement par défaut :

Par défaut, la page de paiement WooCommerce demande à votre client des informations de facturation de base telles que son nom, son adresse et son numéro de téléphone. Il contient également des détails sur votre commande et votre mode de paiement. C'est le minimum dont vous avez besoin, mais cela ne crée pas la meilleure expérience pour vos clients. Cet article vous montrera comment modifier la page de paiement WooCommerce de différentes manières.
Remarque : Avant de commencer à modifier la page de paiement WooCommerce, ayez quelques produits dans le panier. C'est un excellent moyen de voir l'impact de vos modifications sur votre page de paiement.
Comment personnaliser facilement la page de paiement WooCommerce avec Elementor
Vous pouvez soit modifier la page de paiement WooCommerce par défaut, soit utiliser un modèle existant. Vous pouvez essayer les différents modèles en cliquant sur Modèle dans la barre latérale. Si vous souhaitez modifier la page de paiement par défaut, cette section est pour vous. Le moyen le plus simple et le plus rapide d'embellir votre page de paiement est d'utiliser un constructeur de page. Nous utilisons le populaire Elementor pour ce faire, bien que tout autre constructeur de page fonctionnera de la même manière. Nous aimons Elementor car il est facile à configurer et à utiliser, et il est livré avec une multitude de widgets spécifiques à WooCommerce.
Pour modifier la page de paiement, tout ce dont vous avez besoin est le widget de paiement d'Elementor. Remplacez le shortcode woocommerce_checkout par le widget, et cela vous laissera avec une page de paiement entièrement personnalisable. Il fonctionne également très bien avec le widget de panier d'Elementor, ce qui facilite l'ensemble du processus de conception. N'oubliez pas que cette solution tout-en-un a un prix. Vous avez besoin de la version Pro d'Elementor pour utiliser ces widgets. Si vous souhaitez investir dans Elementor, voici les étapes :
- Installez et activez Elementor : Sur votre tableau de bord WordPress, cliquez sur Plugins puis sur Ajouter nouveau. Cherchez l'élémentaire. Cliquez sur Installer et activer lorsque vous y êtes invité. Cela installera Elementor Pro.

- Ajouter une clé de licence : cliquez sur Elementor dans la barre latérale. Cliquez sur Licence , ajoutez la clé de licence et cliquez sur Activer. Le plugin est maintenant prêt à être utilisé.
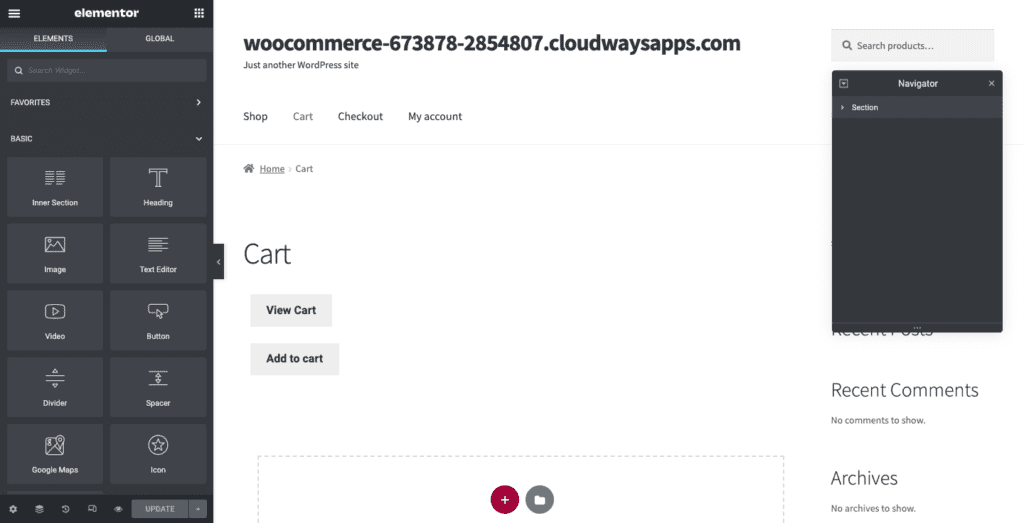
- Ouvrez la page de paiement dans l'éditeur Elementor : survolez Pages et cliquez sur Toutes les pages . Survolez la page de paiement et cliquez sur Modifier . En haut, cliquez sur Modifier avec Elementor . Attendez une seconde et cela ouvrira la page dans l'éditeur Elementor.

- Familiarisez-vous avec l'édition avec Elementor : Elementor fonctionne dans des sections horizontales que vous pouvez personnaliser en choisissant le nombre de colonnes que chaque section aura. Cliquez sur + dans l'éditeur de page pour ajouter une section et il vous invite à choisir le nombre et la disposition des colonnes que vous souhaitez dans cette section. Faites glisser des éléments de la barre latérale pour les ajouter aux colonnes. Personnalisez chaque élément à partir de la barre latérale. Vous verrez les paramètres applicables lorsque vous sélectionnez chaque élément individuel.
- Remplacez le shortcode de paiement par le widget de paiement : supprimez le code court et ajoutez le widget de paiement de la bibliothèque à gauche. Cela vous donnera un aperçu de ce à quoi ressemble la page de paiement Elementor.
- Personnalisez la page de paiement : vous pouvez explorer les nombreux paramètres du widget de paiement Elementor dans la barre latérale.
Voici quelques paramètres que vous pouvez modifier :
- Général : Choisissez parmi une ou deux dispositions de colonne, et rendez même une colonne collante.
- Modification des formulaires de facturation ou d'expédition : modifiez l'en-tête de chacun de ces formulaires, chaque espace réservé et chaque champ.
- Informations supplémentaires : Fournissez une section spéciale à vos clients pour ajouter des instructions ou des informations pour leur commande.
- Paramètres des coupons : personnalisez l'alignement et la typographie de vos coupons.
Vous pouvez modifier plus de choses en cliquant sur Style :
- Bouton d'achat : vous pouvez modifier les couleurs, le texte, l'espacement, etc. du bouton d'achat.
- Récapitulatif de la commande : Vous pouvez choisir la typographie et l'espacement de la liste des produits commandés.
- Typographie : Vous pouvez personnaliser tout le texte sauf les formulaires.
- Formulaires : Personnalisez la typographie et la couleur de vos formulaires. Utilisez les paramètres d'espacement des lignes pour augmenter l'espacement.
- Passez en revue la page dans la vue mobile : la conception réactive est très importante et vous pouvez utiliser la vue intégrée d'Elementor pour voir à quoi ressemblent vos pages sur différentes tailles d'écran.
La modification de la page de paiement ne fait qu'effleurer la surface. Elementor et WooCommerce sont une combinaison puissante que vous pouvez utiliser pour que votre boutique se démarque vraiment.
Nous avons donc expliqué à quel point il est facile de personnaliser toute votre page de paiement avec Elementor. Mais que se passe-t-il si vous ne souhaitez pas utiliser un plugin comme Elementor et préférez simplement utiliser l'éditeur intégré ? Continuez à lire pour voir comment vous pouvez le faire.
Comment personnaliser le design de votre page de paiement avec l'éditeur intégré
Dans cette section, nous expliquerons comment utiliser l'éditeur Gutenberg pour apporter des modifications à la page de paiement WooCommerce. Pour ouvrir la page dans l'éditeur, survolez la page de paiement et cliquez sur Modifier.
Cela vous mènera à l'éditeur de blocs Gutenberg. L'éditeur de blocs fonctionne dans des blocs horizontaux de différents types de contenu. Vous pouvez ajouter du texte, des images ou des titres en ajoutant un bloc de la bibliothèque sur la gauche. Chaque bloc peut être personnalisé séparément. Vous verrez la bibliothèque de blocs dans la barre latérale, en cliquant sur le + en haut à gauche. Vous pouvez modifier les paramètres de chaque bloc en cliquant sur le bouton d'engrenage en haut à droite de l'onglet du bloc.
Vous verrez également du texte, le shortcode, sur la page réelle. Le shortcode est le moyen utilisé par WooCommerce pour inclure des champs de paiement dans votre page. Il ressemble à ceci :
woocommerce_checkout
Ne supprimez pas ce shortcode. Vous pouvez ajouter des images ou du texte en dessous et au-dessus de ce shortcode. Plus loin dans cet article, nous parlerons de la modification de ces champs. Mais, pour l'instant, parlons de la façon d'apporter des modifications à la conception générale. Voici les étapes à suivre :
Ajouter du texte
- Ajoutez le widget Paragraphe : vous pouvez ajouter du texte en dessous et au-dessus de votre shortcode. Vous verrez un texte qui dit "Tapez/choisissez un bloc". Vous pouvez faire glisser et déposer le widget Paragraphe ou simplement commencer à taper le texte que vous voulez. Double-cliquez pour accéder à un autre bloc.
- Personnalisez le texte : vous pouvez modifier la typographie et les couleurs dans l'onglet de bloc à droite. Sélectionnez simplement le texte ou le bloc.
Pour ajouter un en-tête, vous pouvez modifier ajouter le widget En-tête et le modifier de la même manière. Il existe différentes tailles comme H1, H2, etc. que vous pouvez également choisir.
Ajouter des images
- Ajouter le widget Image : Cliquez sur le + en haut à gauche et saisissez Image dans la barre de recherche. Sélectionnez le type de widget Image que vous souhaitez et cliquez, ou faites glisser et déposez dans une colonne.
- Choisir une image : choisissez une image dans votre médiathèque en cliquant sur Médiathèque, ou cliquez sur Télécharger pour sélectionner un fichier sur votre ordinateur local. Vous pouvez ajouter une légende si vous le souhaitez.
Ajouter des boutons
- Ajoutez le widget Button : vous pouvez le rechercher dans la barre de recherche de la bibliothèque de blocs.
- Personnaliser le bouton : modifiez l'étiquette du bouton, l'alignement et la typographie de l'étiquette dans la fenêtre contextuelle qui s'affiche. Vous pouvez également modifier la couleur, la bordure et la taille dans les paramètres de bloc.
- Créer un lien hypertexte avec le bouton : Cliquez sur le bouton URL dans la fenêtre contextuelle et collez l'URL d'une page à laquelle vous souhaitez lier le bouton.
Explorez d'autres widgets dans l'éditeur de blocs pour vous aider à personnaliser la page entière. Nous vous recommandons également de prévisualiser la page en cliquant sur Aperçu en haut à droite. Une fois que vous avez terminé, cliquez sur Mettre à jour.

Bien que vous puissiez faire beaucoup avec l'éditeur Gutenberg, vous ne pouvez pas modifier des éléments spécifiques tels que les champs. La section suivante explique comment effectuer ces modifications.
Comment personnaliser les champs de la page de paiement
La modification des champs de la page de paiement peut avoir plus d'impact que vous ne le pensez. Cela définit vraiment l'expérience de votre client. Il y a deux façons de procéder : avec un plugin de gestionnaire de champs ou manuellement. Nous parlerons des deux dans cette section.
Personnaliser les champs de page avec une extension
Nous utilisons le plug-in Checkout Field Manager for WooCommerce pour ce didacticiel. Vous devrez acheter l'extension. Une fois que vous l'avez fait, voici les étapes pour commencer.
- Installez et activez le plugin : Sur votre panneau wp-admin, survolez Plugins et cliquez sur Ajouter nouveau . Cliquez sur Upload Plugin et choisissez File and theme sélectionnez le dossier zip que vous venez de télécharger. Cliquez sur Installer maintenant et activer.

- Modifiez ou ajoutez des champs dans les paramètres WooCommerce : passez la souris sur WooCommerce et cliquez sur Paiement . Cliquez sur Facturation, Expédition et Supplémentaire en haut et ici vous gérez tous vos champs comme suit :
- Désactiver les champs : vous pouvez désactiver les champs inutiles en basculant la colonne Désactivé .
- Rendre certains champs obligatoires : vous pouvez basculer sur Requis et rendre certains champs obligatoires.
- Modifier l'apparence du champ : vous pouvez modifier l'alignement d'un champ pour qu'il soit aligné à gauche, aligné à droite ou large en choisissant dans le menu déroulant de la colonne Positions .
- Modifier le contenu existant : Cliquez sur Modifier à la fin du champ concerné et une fenêtre contextuelle apparaîtra. Vous pouvez modifier le nom, le type, l'étiquette, la description, etc. Cliquez ensuite sur Enregistrer .
- Ajouter de nouveaux champs : Cliquez sur + Ajouter un nouveau champ en haut à gauche. Vous pouvez remplir les détails comme vous préférez. Cliquez sur Enregistrer .
- Enregistrez les modifications : une fois que vous avez terminé, cliquez sur Enregistrer dans le coin inférieur gauche.
Personnaliser les champs de page avec du code
Si vous êtes familier avec le codage, vous pouvez ajouter du code au fichier function.php de votre thème. De manière générale, lors de la modification d'un thème à l'aide de code, créez d'abord un thème enfant et modifiez-le. Cela préservera vos modifications et personnalisations lors de la mise à jour du thème.
Il est important de noter que Checkout Field Manager, l'extension que nous avons mentionnée dans la section précédente, remplace les modifications apportées au fichier functions.php. Ils ne peuvent donc pas être utilisés en parallèle.
De plus, il est important de comprendre comment WooCommerce charge les champs de la page en premier lieu. WooCommerce fait passer les champs par un filtre. Cela vous permet d'ajouter un code personnalisé pour apporter des modifications aux champs. Dans le cas des pages de paiement WooCommerce, ce filtre est le suivant :
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Cela signifie que l'accrochage à woocommerce_checkout_fields peut remplacer tout code existant. Les crochets sont essentiellement des morceaux de code qui modifient les fichiers principaux de WordPress. Votre site contient quelques crochets :
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
De plus, il existe une longue liste de crochets proposés par WooCommerce parmi lesquels vous pouvez choisir. Vous pouvez également consulter cette liste de crochets sur Business Bloomer qui vous aide à visualiser les crochets. Parlons maintenant de la façon de modifier les champs.
Modifier l'espace réservé dans le champ order_comments
// Accrochage
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre
fonction custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Mon nouvel espace réservé'
retourner $champs
}
Modifier le libellé du champ order_comments
// Accrochage
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
fonction custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Mon nouvel espace réservé'
$fields['order']['order_comments']['label'] = 'Mon nouveau libellé'
renvoie $champs ;
}
Supprimer un champ
// Accrochage
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Notre fonction accrochée - $fields est passée via le filtre !
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
renvoie $champs ;
}
Il existe un article WooCommerce sur l'utilisation du code pour vous aider à personnaliser vos champs de paiement.
Voyons maintenant comment modifier la mise en page de votre page de paiement.
Comment modifier la mise en page de la page de paiement
Vous pouvez personnaliser la mise en page de votre page WooCommerce en ajoutant des crochets d'action. Voici quelques façons de le changer :
Utilisation d'un plugin de gestion des extraits
Nous allons commencer par la méthode la plus simple qui consiste à l'ajouter à l'aide d'un plugin de gestion des extraits.
- Installez et activez le plug-in de gestion des extraits : nous utilisons des extraits de code. Vous pouvez le trouver dans votre répertoire de plugins. Survolez Plugins et cliquez sur Ajouter nouveau . Ensuite, recherchez des extraits de code et cliquez sur Installer et activer.

- Copiez le crochet : Accédez à la bibliothèque de crochets WooCommerce et copiez le code ou créez un crochet personnalisé dans un éditeur de texte et copiez-le. Si, par exemple, vous souhaitez ajouter une section Termes et conditions en bas, voici ce que vous copierez.
- Ajoutez le code : survolez Code Snippets à gauche et cliquez sur Add New . Ajoutez un nom reconnaissable pour le crochet. Sélectionnez l'onglet des fonctions. Collez le code en bas. Assurez-vous que l'option Exécuter l'extrait de code partout est sélectionnée et cliquez sur Enregistrer les modifications et activer. Vous avez maintenant ajouté un crochet avec succès.
Ajouter le code manuellement
Si vous souhaitez l'ajouter au fichier function.php de votre thème, voici les étapes :
- Ouvrez l'éditeur de fichier de thème : survolez Apparence dans la barre latérale et cliquez sur Éditeur de fichier de thème .
- Copier le code crochet : Vous pouvez soit le copier depuis la bibliothèque WooCommerce, soit en créer un personnalisé sur un éditeur de texte et le copier. Comme nous l'avons utilisé dans la section précédente, si vous souhaitez ajouter une section T&C, voici le code que vous copierez. Il y a plus dans la bibliothèque de hooks WooCommerce.
- Modifiez le fichier functions.php : sur la droite, faites défiler le menu des fichiers jusqu'à ce que vous trouviez functions.php. Collez le code que vous avez copié et cliquez sur Mettre à jour le fichier . Toutes nos félicitations. Vous avez ajouté un crochet à votre thème.
Plugins et extensions supplémentaires pour votre page de paiement
Voici quelques extensions supplémentaires que nous vous recommandons d'installer car elles vous aideront certainement à créer une expérience de paiement incroyable :
- WooCommerce Checkout Addons : Cette extension permet à un client d'inclure des addons dans sa commande comme un emballage cadeau, par exemple.
- WooCommerce One Page Checkout : Cela vous permet de faire de n'importe quelle page une page de paiement et facilite le processus d'achat car le client peut désormais choisir et acheter un produit sur la même page.
- Connexion sociale WooCommerce : cela permet à un client de se connecter avec un compte de réseau social au lieu de son adresse e-mail ou de son numéro de téléphone.
- YITH WooCommerce Order Tracking : Cela permet de gérer facilement les informations d'expédition. Il permet à vos clients de suivre leurs achats.
- Système de remboursement avancé YITH pour WooCommerce : cela vous aide à mettre en place un système de remboursement.
Pourquoi devriez-vous personnaliser votre page de paiement WooCommerce ?
L'objectif principal de votre page de paiement est d'encourager vos clients à acheter des articles sur votre site et voici pourquoi une page de paiement personnalisée fait exactement cela :
- Plus rapide pour vos clients : si vous pouvez supprimer les champs inutiles et accélérer le processus d'achat pour vos clients, ils sont moins susceptibles d'abandonner leur panier. Plus le processus est long, moins un client est motivé à acheter quoi que ce soit.
- Vendre plus de produits : vous pouvez utiliser la page de paiement pour vendre d'autres produits qui pourraient les intéresser ou des produits connexes. C'est l'occasion pour vous de montrer à vos clients ce dont ils savaient qu'ils avaient besoin mais qu'ils ne savaient pas que vous vendiez.
- Faites en sorte que le processus de paiement se sente en sécurité : vous pouvez ajouter des témoignages et cela aidera les clients à sentir qu'ils peuvent vous faire confiance. Vous pouvez également être transparent sur la raison pour laquelle vous demandez certaines informations.
Meilleures façons de personnaliser votre page de paiement WooCommerce
- Créez facilement un compte : simplifiez le processus de création d'un compte pour votre client. Faites en sorte que le temps entre l'ajout d'un produit au panier et le paiement du produit soit aussi rapide que possible. Supprimez les champs inutiles comme "Société". Si possible, rendez-le facultatif.
- Ajoutez des facteurs de confiance : cela renforce la confiance du client dans le fait que son argent va dans un endroit sûr.
- Ajoutez des éléments de preuve sociale : cela encourage les clients à partager leur expérience avec votre boutique sur leurs sites de médias sociaux.
- Frais transparents : n'ayez pas de frais supplémentaires inutilement. Assurez-vous de bien savoir où va leur argent. Par exemple, n'ajoutez que les frais d'expédition en plus du coût du produit.
- Offrez suffisamment d'options de paiement : trouvez un équilibre entre ajouter trop et trop peu d'options de paiement. Utilisez des passerelles de paiement populaires auprès de votre public cible. Nous avons des articles sur l'ajout de Stripe ou PayPal à votre page WooCommerce que vous pouvez consulter.
Dernières pensées
Le paiement par défaut de WooCommerce est basique mais personnalisable. Chaque aspect de la page de paiement peut être modifié pour créer une expérience d'achat incroyable pour vos clients. Mais, avant d'apporter des modifications, il est nécessaire de sauvegarder votre site à l'aide de BlogVault. Cela vous donne une assurance en cas de problème ou si vous avez accidentellement aggravé l'expérience d'achat. BlogVault prend non seulement des sauvegardes en temps réel, mais le processus de restauration est un jeu d'enfant absolu.
FAQ
Que sont les crochets d'action ?
Les crochets d'action vous aident à ajouter un extrait de code à vos fichiers principaux qui affecte le fonctionnement de votre site. WordPress possède une très grande bibliothèque de crochets que vous pouvez utiliser ou vous pouvez créer vos propres crochets personnalisés.
Comment modifiez-vous le texte sur les pages de paiement WooCommerce ?
Vous pouvez utiliser votre éditeur WordPress intégré ou avec un plugin de création de page pour modifier et personnaliser vos polices et votre texte sur votre site. Nous vous recommandons d'utiliser un constructeur de page comme SeedProd. Il est facile à utiliser et dispose d'une version gratuite et payante.
Où ajoutez-vous des crochets et des filtres ?
Vous devez ajouter des crochets et des filtres au fichier function.php de votre thème enfant. Les thèmes enfants ont la même apparence que votre thème parent, mais vous permettent de modifier et d'ajouter du code. Vous pouvez identifier votre thème enfant en accédant à Apparence > Thèmes et en recherchant le thème sans image caractéristique.= Si vous n'avez pas de thème enfant, consultez cet article sur la création d'un.
