Comment créer et personnaliser un modèle de page de paiement WooCommerce avec ProductX
Publié: 2022-12-21La page de paiement est très personnalisable, ce qui peut être utile dans divers contextes. Par exemple, augmenter le taux de conversion de votre boutique WooCommerce est aussi simple que de peaufiner l'expérience de paiement pour mieux répondre à vos besoins. C'est une excellente nouvelle pour tout le monde lorsqu'il y a plus de conversions, car cela signifie plus d'argent pour tout le monde.
Ce didacticiel vous expliquera pourquoi il est crucial de modifier l'apparence de votre panier. Nous allons passer en revue quelques conseils pour améliorer le processus de paiement WooCommerce dans son ensemble.
Incitez plus de personnes à acheter dans votre magasin et réduisez les abandons de panier.
Aujourd'hui, nous allons vous montrer comment créer et personnaliser des pages de paiement WooCommerce de manière très simple.
Qu'est-ce qu'une page de paiement dans WooCommerce ?
Lorsque vous utilisez WooCommerce, les informations de paiement et d'expédition sont saisies sur la page de paiement. Les utilisateurs peuvent entrer leurs informations de paiement et terminer leurs achats.
Le processus d'achat ne peut pas se terminer tant que cette dernière étape n'est pas terminée. Vous devez donc leur faciliter le plus possible la tâche.
Si le processus d'achat est simple, plus de gens achèteront. C'est si simple.
Pourquoi devriez-vous personnaliser la page de paiement WooCommerce ?
Le dernier arrêt des clients avant de terminer une transaction est la page de paiement. Cela pourrait être le facteur décisif pour qu'ils achètent ou non sur votre site.
Par conséquent, votre page de paiement WooCommerce doit être esthétique et fonctionnelle pour maximiser les ventes. Vous pouvez améliorer l'expérience de plusieurs manières, notamment :
- Personnalisation du modèle de page de paiement
- Mettre en place une page de paiement
- Ajouter, supprimer ou déplacer des champs
- Démarrage automatique de la livraison gratuite
- Lier les produits directement à la page de paiement
L'essentiel est que vous puissiez apporter les modifications que vous souhaitez à la page par défaut. ProductX vous offre de nombreuses alternatives viables.
Comment créer et personnaliser un modèle de page de paiement WooCommerce avec ProductX
Le dernier ajout de ProductX, "Dynamic site Builder", peut vous aider à créer et personnaliser différents modèles comme la page de paiement. Ce guide vous montrera comment personnaliser l'apparence des pages de paiement WooCommerce sans aucun code.
Étape 1 : Installer et activer ProductX
Tout d'abord, installez et activez ProductX. Voici un guide étape par étape pour le faire :

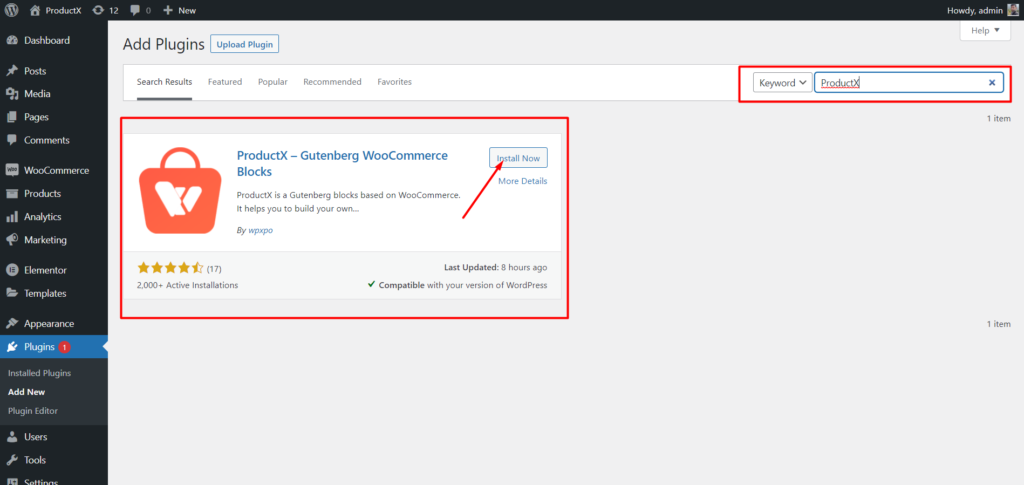
- Ouvrez le menu Plugins dans le tableau de bord WordPress.
- Installez maintenant le plugin en cliquant sur l'option "Ajouter un nouveau".
- Tapez "ProductX" dans la barre de recherche, puis appuyez sur le bouton "Installer".
- Cliquez sur le bouton "Activer" après avoir installé le plugin ProductX.
Étape 2 : Activez le générateur
Après avoir installé ProductX, vous devez activer le Builder. Pour l'activer, vous devez :

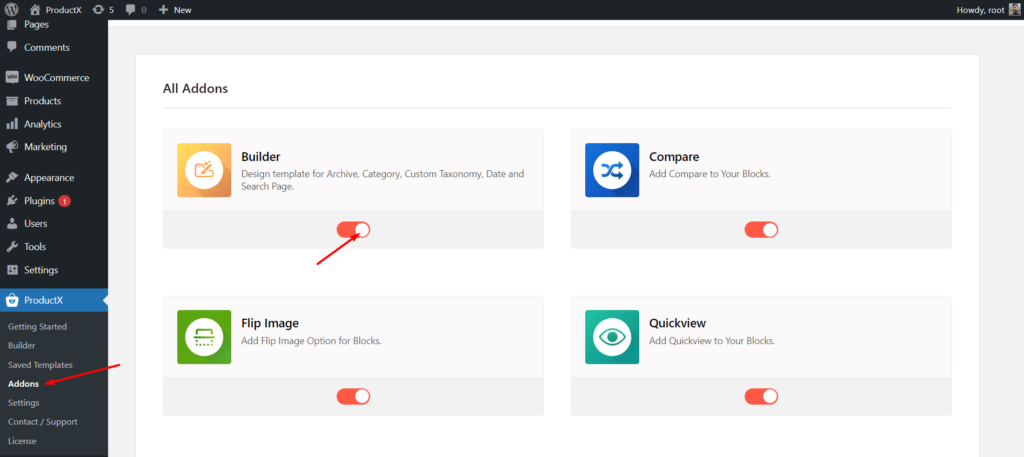
- Accédez à ProductX à partir du tableau de bord WordPress.
- Sélectionnez l'onglet Addons
- Activez le constructeur via l'option bascule.
Étape 3 : créer un modèle de page de paiement
Après avoir activé le Builder, vous devez créer une page de paiement. Pour faire ça:

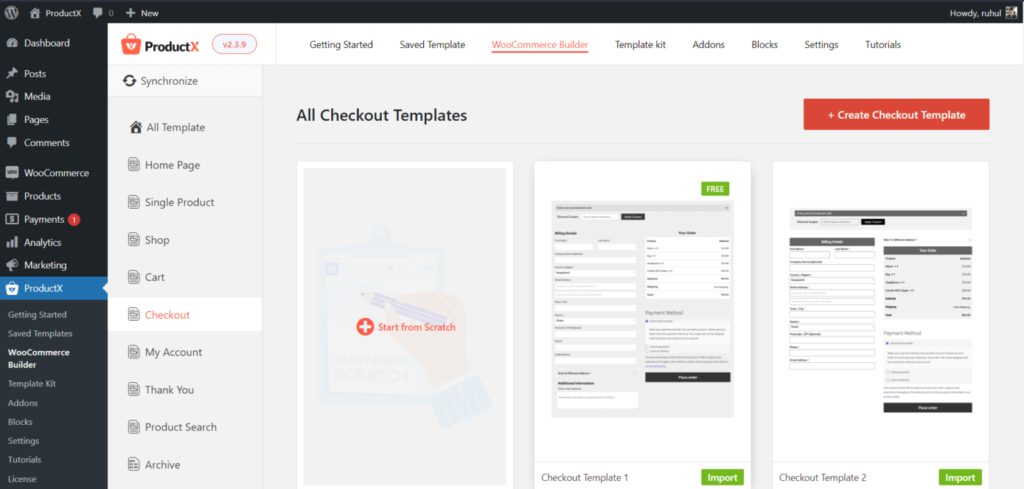
- Accédez à ProductX à partir du tableau de bord WordPress.
- Sélectionnez l'onglet Générateur.
- Sélectionnez Ajouter un paiement.
- Sélectionnez Commencer à partir de zéro (si vous voulez le créer à partir de zéro) ou Importer un modèle (si vous voulez un modèle prédéfini).
Et vous avez terminé avec la création d'un modèle de page de paiement WooCommerce.
Étape 4 : organiser la page de paiement WooCommerce
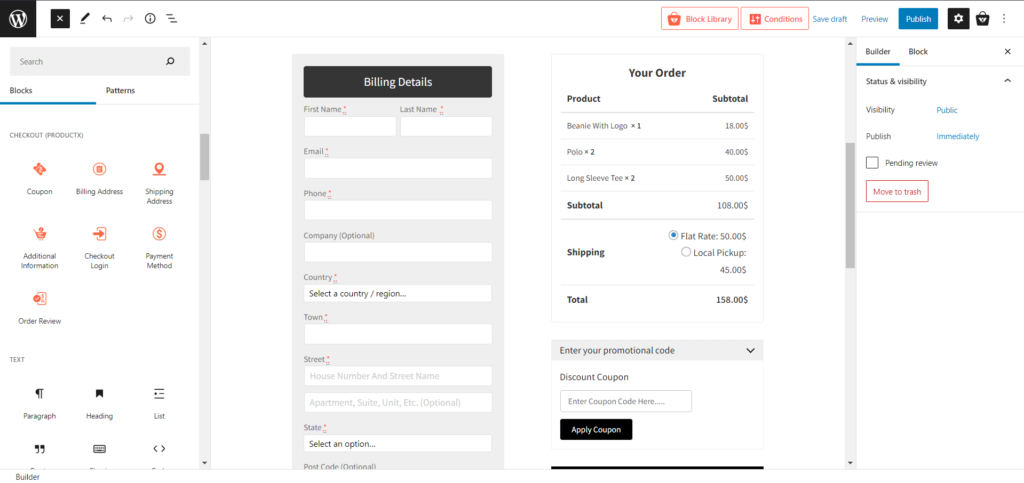
Vous avez créé le modèle de la page de paiement. Maintenant, vous devez le configurer. Tout d'abord, planifiez votre page de paiement WooCommerce en ajoutant quelques blocs à l'aide de ce guide.

Pour rendre le processus facile pour tout le monde, nous avons donné une section spécifique dédiée aux blocs requis. Qui sont:
- Coupon
- Adresse de facturation
- Adresse de livraison
- Information additionnelle
- Connexion à la caisse
- Mode de paiement
- Examen de la commande
Vous pouvez concevoir votre page de paiement comme vous le souhaitez avec ces blocs.
Étape 5 : Personnalisez le modèle de page de paiement WooCommerce
Vous avez déjà créé et conçu la page de catégorie, nous allons donc passer aux modifications maintenant. Par conséquent, ne perdons pas de temps et allons dans les options de personnalisation.
Par défaut, lorsque vous créez une page de paiement avec ProductX, les blocs vous offrent diverses options de personnalisation. Alors, découvrons quelle personnalisation ProductX a pour ses blocs.
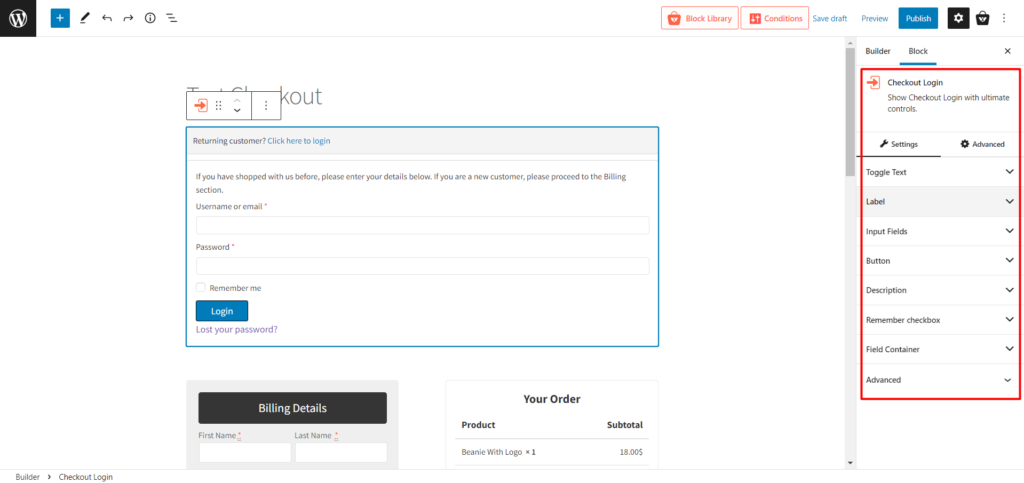
Connexion à la caisse
Il s'agit d'un champ de connexion pour les clients qui reviennent avec la case à cocher Se souvenir de moi.

Vous trouverez ici les paramètres de personnalisation suivants :
- Basculer le texte (Paramètres pour personnaliser chaque type de typographie)
- Étiquette (Modifier la couleur et la taille des étiquettes)
- Champs de saisie (modifier la couleur, l'arrière-plan et la typographie pour la vue normale et focalisée)
- Bouton (Modifier la couleur et la taille des boutons)
- Description (modifier les typographies de la description)
- N'oubliez pas la case à cocher (Personnaliser la couleur et les typographies)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
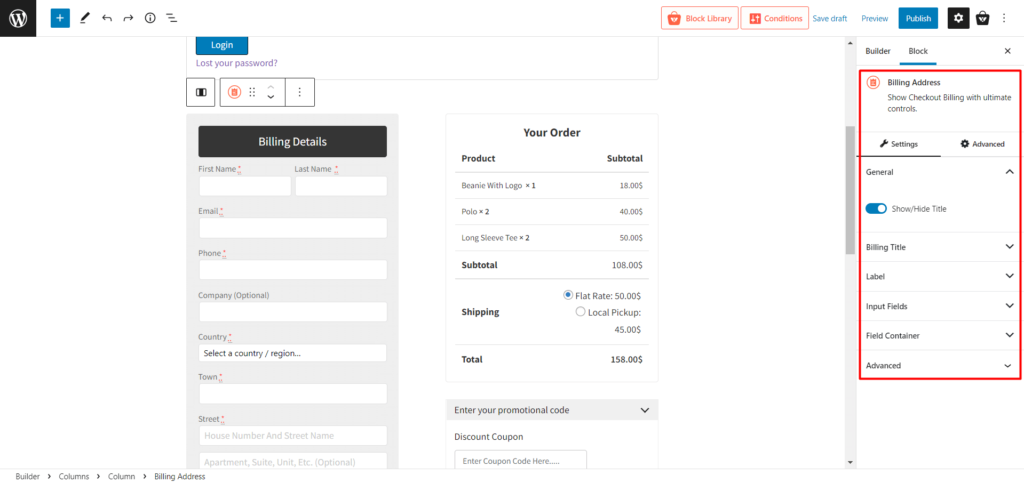
Adresse de facturation
Il s'agit du champ d'adresse de facturation habituel avec de nombreuses personnalisations.

Vous trouverez ici les paramètres de personnalisation suivants :
- Général (Afficher/Masquer le titre)
- Titre de facturation (Modifier les textes, les couleurs et autres typographies)
- Étiquette (Modifier la couleur et la taille des étiquettes)
- Champs de saisie (modifier la couleur, l'arrière-plan et la typographie pour la vue normale et focalisée)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
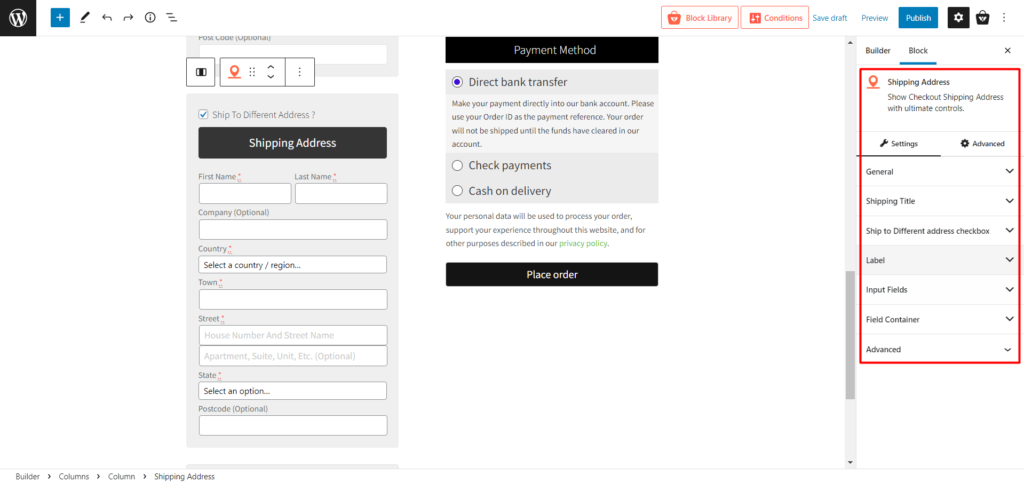
Adresse de livraison
Si vous avez une adresse de livraison autre que la facturation, il y a une case à cocher cliquable pour afficher les champs de saisie pour ce bloc.

Vous trouverez ici les paramètres de personnalisation suivants :
- Général (Afficher/Masquer le titre)
- Titre d'expédition (Modifier les textes, les couleurs et autres typographies)
- Case à cocher Expédier à une adresse différente (Modifier les textes, les couleurs et les autres typographies de la case à cocher)
- Étiquette (Modifier la couleur et la taille des étiquettes)
- Champs de saisie (modifier la couleur, l'arrière-plan et la typographie pour la vue normale et focalisée)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
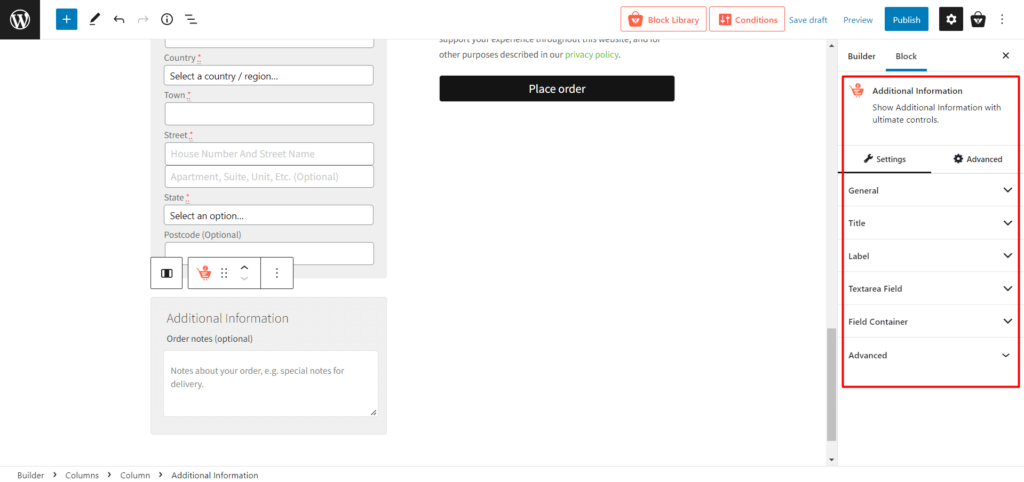
Information additionnelle
Il s'agit d'un champ Textarea permettant aux clients d'ajouter des notes supplémentaires pour leurs achats ou leurs livraisons.

Vous trouverez ici les paramètres de personnalisation suivants :

- Général (activer/désactiver le titre)
- Titre (Modifier le texte, la couleur, l'arrière-plan et d'autres typographies)
- Étiquette (Modifier la couleur et la taille des étiquettes)
- Champ de zone de texte (modifier la couleur, l'arrière-plan et la typographie pour la vue normale et focalisée)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
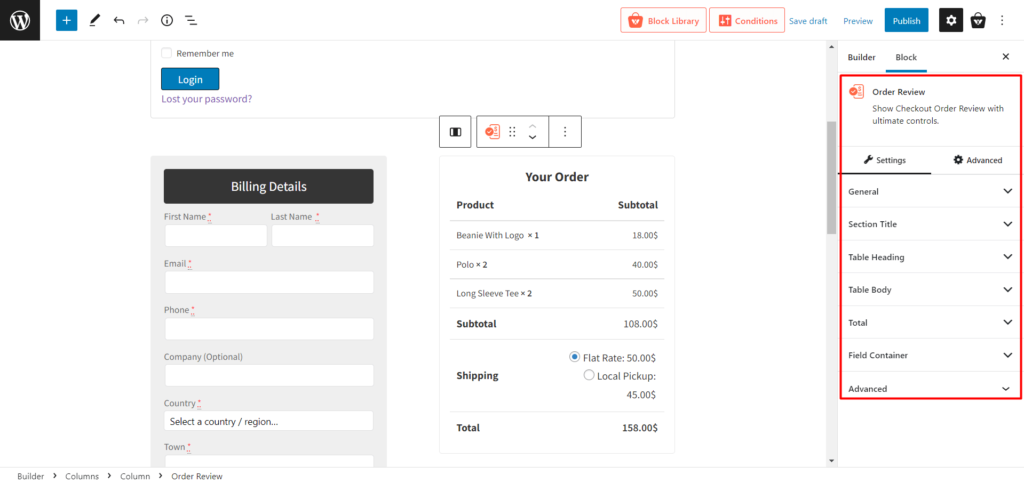
Examen de la commande
Il s'agit d'un bloc commun pour montrer l'option de révision de votre panier aux clients.

Vous trouverez ici les paramètres de personnalisation suivants :
- Général (activer/désactiver l'option de titre de section)
- Titre de la section (Modifiez le texte, la couleur, l'alignement et d'autres typographies)
- En- tête du tableau (Modifiez le texte et les autres typographies des en-têtes de ce bloc)
- Corps du tableau (Modifier les typographies du corps de ce bloc)
- Total (Changer la typographie de la partie totale de ce bloc)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
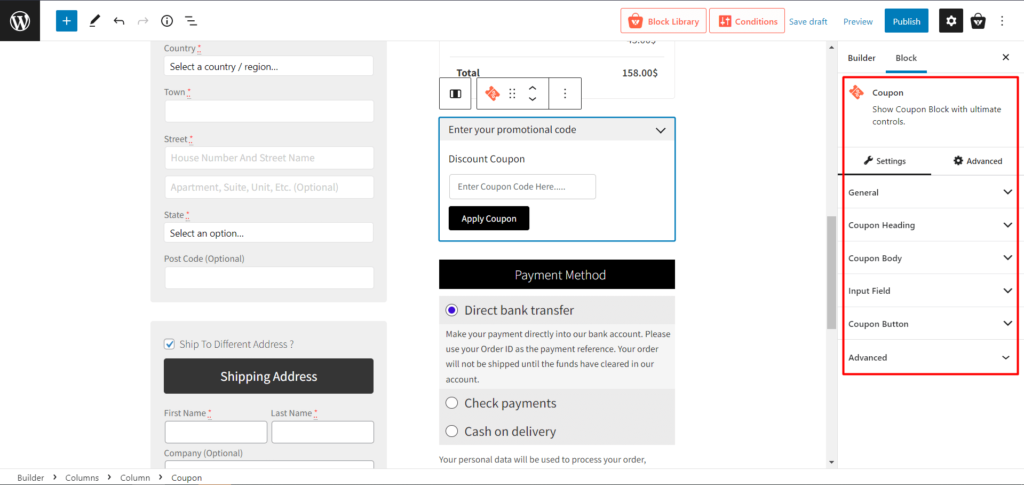
Coupon
Il s'agit d'un bloc pour saisir les codes de réduction/coupons.

Vous trouverez ici les paramètres de personnalisation suivants :
- En- tête du coupon (modifiez le texte et les autres typographies des en-têtes de ce bloc)
- Corps du coupon (Modifier les typographies du corps de ce bloc)
- Champs de saisie (modifier la couleur, l'arrière-plan et la typographie pour la vue normale et focalisée)
- Bouton Coupon (Modifier les positions, les textes et autres typographies)
- Avancé (Saisir des classes CSS supplémentaires)
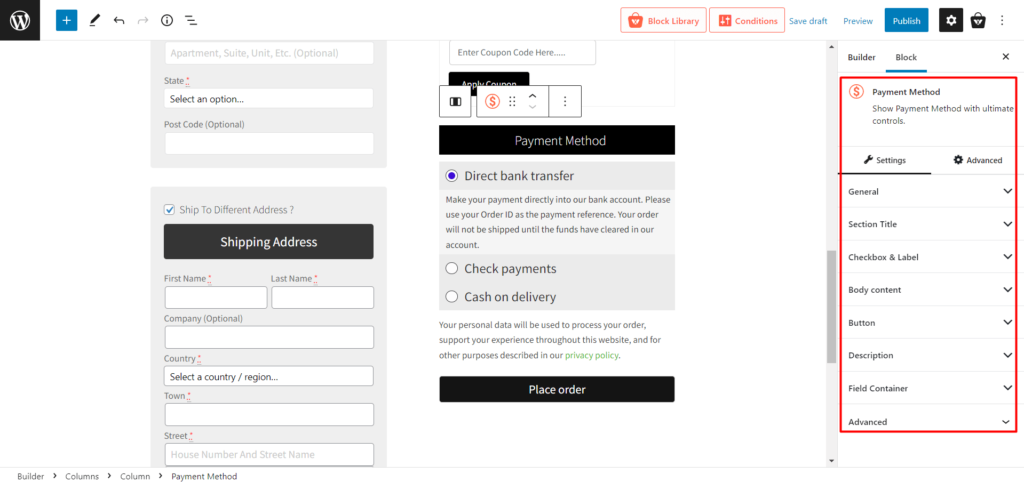
Mode de paiement
C'est le bloc habituel pour montrer le système de paiement mais avec une poignée de personnalisation.

Vous trouverez ici les paramètres de personnalisation suivants :
- Général (activer/désactiver l'option de titre de section)
- Titre de la section (Modifiez le texte, la couleur, l'alignement et d'autres typographies)
- Case à cocher et étiquette (modifier la couleur, l'arrière-plan et les typographies)
- Contenu du corps (Modifier les typographies du contenu du corps de ce bloc)
- Bouton (Modifier la couleur et la taille des boutons)
- Description (modifier les typographies de la description)
- Conteneur de champ (Modifier l'arrière-plan et les bordures)
- Avancé (Saisir des classes CSS supplémentaires)
Ainsi, comme vous pouvez le voir, le nouveau ProductX Dynamic Site Builder a rendu les choses plus faciles et plus personnalisables pour les propriétaires de sites afin de créer une page de paiement conviviale pour les utilisateurs.
Conclusion
Bien que WooCommerce soit idéal pour les boutiques en ligne, la personnalisation par défaut n'est pas la meilleure pour les clients.
Optimiser la page de paiement avec ProductX est possible quel que soit votre expertise ou le nombre d'articles que vous proposez à la vente.
Compte tenu de son importance en tant que dernière étape d'achat, cette action nécessite une attention particulière. Cependant, cela vaut la peine de réduire le nombre de paniers abandonnés et d'augmenter le nombre de transactions réussies.
Cependant, ne vous contentez pas de personnaliser votre page de paiement WooCommerce, mais faites également en sorte que vos pages de produits se démarquent.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Créez votre boutique en ligne à l'aide des blocs de produits Gutenberg pour WooCommerce

Augmenter le trafic organique : classer les pages de catégorie à l'aide de PostX

Livraison gratuite WooCommerce : encouragez les acheteurs à acheter plus !

Comparaison des meilleurs plugins de grille de produits WooCommerce
