Comment définir la date d'expiration du coupon dans WooCommerce ?
Publié: 2023-02-24Voulez-vous définir une date d'expiration du coupon sur votre boutique WooCommerce ?
Si oui, vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment définir une date et une heure d'expiration pour les coupons WooCommerce.
Avez-vous des doutes quant à la nécessité de fixer une date d'expiration pour les coupons dans votre magasin ? Commençons par répondre à la question évidente.
Pourquoi avez-vous besoin de définir une date d'expiration pour les coupons WooCommerce ?
Les coupons WooCommerce sont super ! Aucun doute à ce sujet. La plupart des propriétaires de magasins dépendent du système de coupons de WooCommerce pour leurs stratégies marketing. Comme toutes les autres activités marketing, les coupons WooCommerce, s'ils ne sont pas gérés correctement, peuvent également avoir des effets néfastes sur votre boutique.
Supposons que vous ayez créé un coupon de réduction spécial pour la Saint-Valentin sur votre boutique WooCommerce et oubliez de le supprimer manuellement des coupons de votre boutique après la vente. Ainsi, vos clients continueront à utiliser le coupon, ce qui grignotera vos bénéfices.
Voici quelques raisons majeures pour lesquelles vous devriez définir une date d'expiration pour les coupons sur votre boutique WooCommerce :
Crée un sentiment d'urgence
Les coupons avec une date d'expiration créent un sentiment d'urgence pour vos clients. Les clients auront peur de passer à côté s'ils n'agissent pas rapidement. S'il n'y a pas d'expiration pour les coupons sur le site de votre magasin, vos clients peuvent ne pas ressentir l'exclusivité d'obtenir une remise. Ils peuvent même penser à d'autres alternatives et n'achèteront probablement pas dans votre magasin.
Augmenter le taux de conversion
En complément du premier point, le sentiment d'urgence se traduira par une conversion plus rapide. Vos clients auront moins de temps pour réfléchir à l'opportunité de passer à la caisse. Cela accélérera le processus de conversion et augmentera le taux de conversion sur le site de votre magasin.
Créer des remises spéciales pour les vacances
La configuration d'une date d'expiration dans les coupons vous permettra de créer des coupons exclusifs spéciaux pour les fêtes sur le site de votre magasin. Les coupons spécifiques aux vacances ont un taux de conversion plus élevé que les coupons normaux. Les clients s'attendent à des réductions sur les jours fériés. Vous pouvez créer des coupons pour les soldes d'hiver, les soldes d'été, les remises spéciales du Nouvel An, etc.
Automatisez la gestion des coupons
Vous pouvez automatiser la gestion des coupons en configurant des restrictions appropriées pour vos coupons WooCommerce. La date d'expiration du coupon peut vous aider à automatiser facilement la gestion des coupons. Disons que vous organisez des soldes d'hiver de décembre à janvier.
Vous pouvez automatiser l'expiration du coupon le 31 janvier. Vos clients ne pourront donc pas profiter du coupon de réduction des soldes d'hiver à partir du 1er février.
Crée de la crédibilité
Imaginez que vous ayez créé un coupon de réduction pour une vente d'hiver et qu'il soit toujours actif en été. Cela créera un doute chez vos clients quant à la crédibilité de votre magasin. Oui, les clients adorent les réductions, mais cela ne signifie pas qu'ils seront heureux d'utiliser un code de réduction "WINTER10" pendant l'été.
Voilà donc quelques-unes des raisons pour lesquelles il est important de fixer une date d'expiration pour les coupons WooCommerce.
Comment définir une date d'expiration pour les coupons WooCommerce ?
Voyons maintenant comment définir une date d'expiration pour les coupons WooCommerce.
Étape 1 : Accédez aux coupons WooCommerce
Connectez-vous à votre compte administrateur WordPress.
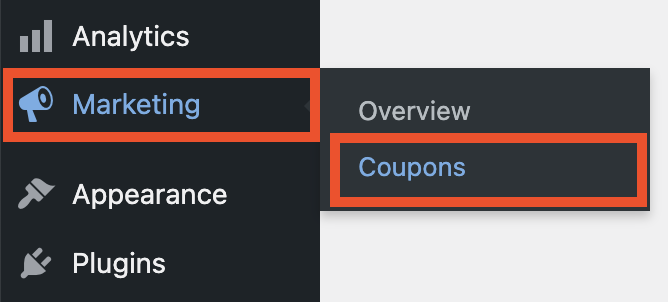
Ensuite, depuis le panneau d'administration, accédez à Marketing et sélectionnez Coupons .

Étape 2 : Créer un nouveau coupon WooCommerce
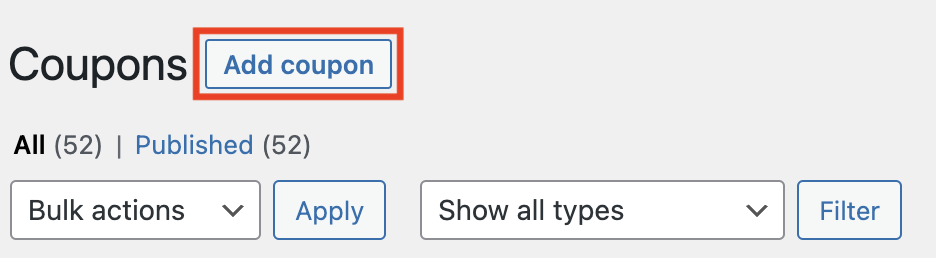
Cliquez sur le bouton Ajouter un coupon pour créer un nouveau coupon sur votre boutique WooCommerce.

Étape 3 : Entrez un code promo
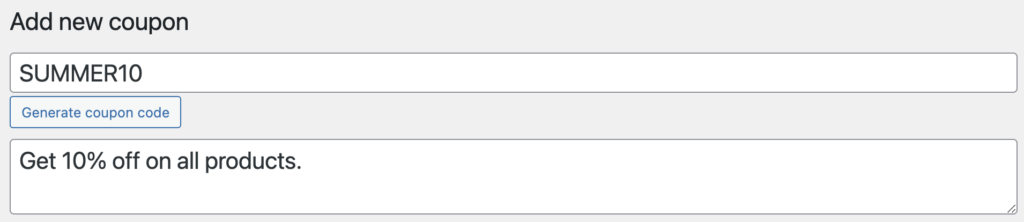
Entrez un code promo et ajoutez une courte description.

Par exemple,
Code promo : ÉTÉ 10
Description : Obtenez 10 % de réduction sur tous les produits.
Étape 4 : Définissez la date d'expiration du coupon
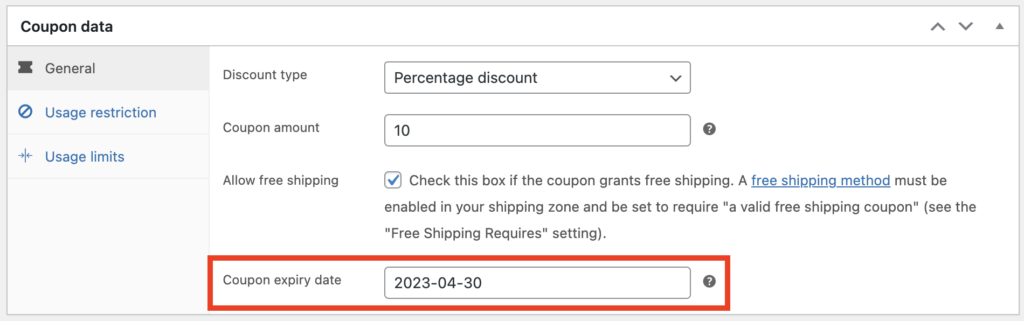
Faites maintenant défiler jusqu'à la méta-boîte de données du coupon .
Type de remise : choisissez un type de remise. Choisissons Remise en pourcentage comme type de remise.
Montant du coupon : choisissez ici un montant de réduction. Nous en choisirons 10. Cela donnera une remise de 10% sur les produits de notre magasin.
Autoriser la livraison gratuite : activez ou désactivez cette case à cocher pour offrir la livraison gratuite à vos clients.
Date d'expiration du coupon : Définissez une date d'expiration pour votre coupon WooCommerce à partir d'ici. Le coupon expirera à la date fixée.

Configurez tous les autres paramètres nécessaires pour les coupons WooCommerce et cliquez sur Publier pour enregistrer le coupon.

Vous avez maintenant défini avec succès la date d'expiration des coupons WooCommerce.
Comment définir une date de début et une date de fin pour les coupons WooCommerce ? Utilisation du plugin gratuit
Parfois, vous souhaiterez peut-être créer une date de début et une date de fin pour les coupons WooCommerce. Cela peut être utile pour planifier les ventes du festival sur votre boutique WooCommerce. Vous pouvez planifier la mise en ligne des coupons à partir d'une date et ils expireront automatiquement après la date définie.
Les champs de coupon WooCommerce par défaut n'ont pas la possibilité de créer une date de début, nous aurons donc besoin d'un plugin de coupon tiers. Pour ce tutoriel, nous utiliserons le plugin Smart Coupons de WebToffee.
Suivez les étapes ci-dessous :
Étape 1 : Installer des coupons intelligents pour WooCommerce
Depuis votre console d'administration WordPress, accédez à Plugins > Ajouter un nouveau .
Recherchez 'Smart Coupons For WooCommerce' par WebToffee.

Une fois que vous avez localisé le plugin, cliquez sur Installer maintenant pour installer le plugin.
Activez ensuite le plugin.
Étape 2 : Ajouter un nouveau coupon
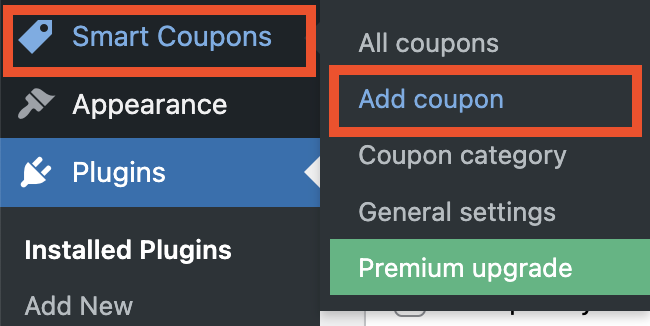
Accédez à Smart Coupons > Ajouter un coupon depuis votre console d'administration WordPress.

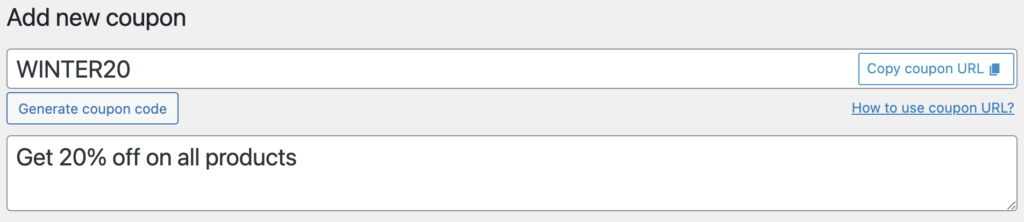
Entrez ensuite un code promo et ajoutez une courte description.

Étape 3 : Définir la période d'expiration du coupon
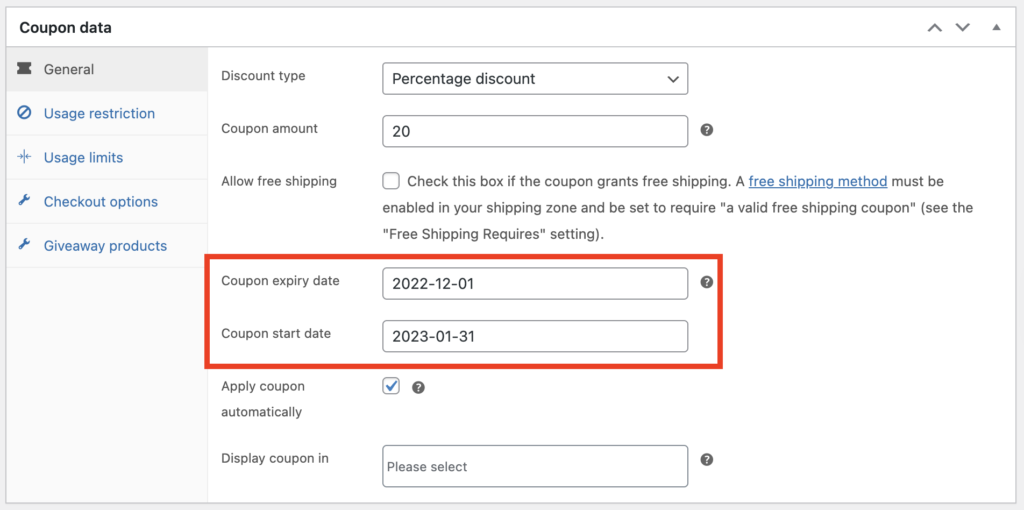
Maintenant, faites défiler jusqu'à la méta-boîte de données du coupon et sélectionnez l'onglet Général .
- Choisissez le type et le montant de la remise.
- Ensuite, à partir de l'option Date d'expiration du coupon , choisissez une date d'expiration pour le coupon.
- Choisissez une date de début pour le coupon dans l'option Date de début du coupon .
- Cochez la case Appliquer automatiquement le coupon pour appliquer automatiquement le coupon à la caisse.

Ce plugin de coupon WooCommerce a des fonctionnalités avancées et des restrictions d'utilisation. Configurez toutes les autres options et cliquez sur Publier pour enregistrer le coupon.
Coupons intelligents pour WooCommerce - Un aperçu

Smart Coupons for WooCommerce est un plugin de coupon freemium de WebToffee. Le plugin vous permet de créer différents types de bons de réduction sur le site de votre magasin. Ce plugin de coupon WooCommerce résout toutes vos exigences de coupon. Il offre une pléthore de fonctionnalités pour vous aider à augmenter les ventes sur le site de votre magasin.
Vous pouvez créer des coupons WooCommerce BOGO à l'aide de ce plugin. Le plugin prend en charge différentes variantes de BOGO comme Buy Two Get One, Buy Three et obtenez-en un à 30% de réduction, etc. Vous pouvez configurer des coupons à appliquer automatiquement avec ce plugin. Cela appliquera automatiquement le code de coupon une fois que les conditions du coupon seront remplies à la caisse.
En dehors de cela, vous pouvez également offrir des cadeaux, des coupons d'inscription, des coupons d'abandon de panier, des coupons exclusifs avec compte à rebours, etc. Les fonctionnalités de ce plugin de coupon continuent encore et encore. Il a également un module complémentaire pour les coupons d'URL. Avec ce module complémentaire, vous pouvez créer des URL et des codes QR uniques pour les coupons.
Ce plugin de coupon WordPress a également une version gratuite dans la bibliothèque de plugins WordPress, avec quelques fonctionnalités de coupon de base. Nous avons utilisé la version gratuite de ce plugin de coupon pour ce tutoriel.
Conclusion
La configuration d'une date d'expiration pour les coupons WooCommerce peut vous aider à gérer facilement les coupons de votre magasin. Vous n'avez pas à vous soucier de supprimer manuellement les coupons après la vente. L'expiration du coupon aidera à créer un sentiment d'urgence pour vos clients.
Si vous recherchez le meilleur plugin de coupon pour votre boutique WooCommerce, consultez notre liste sur "Meilleurs plugins de code de coupon WordPress".
Trouvez-vous cet article utile? Faites le nous savoir dans les commentaires.
- Est-ce que cela a été utile ?
- Oui Non
