Comment ajouter WooCommerce Currency Switcher aux boutiques en ligne en 4 étapes simples
Publié: 2022-11-30WooCommerce offre aux propriétaires de boutiques la possibilité de changer la devise par défaut pour celle souhaitée. Si vous exploitez déjà une boutique WooCommerce, vous savez qu'il existe déjà une option pour modifier la devise par défaut, que vous avez sélectionnée lors de la configuration du plugin WooCoommerce. Mais que se passe-t-il si vous voulez aider les acheteurs en leur laissant la possibilité de changer la devise par défaut pour leur devise locale ?
Vous pouvez ajouter la fonction de changement de devise à votre boutique WooCommerce en suivant 4 étapes simples.
- Étape - 1. Activez le module complémentaire Currency Switcher
- Étape - 2. Configurer les devises et les taux de change
- Étape - 3. Ajouter un commutateur de devise sur la page de la boutique
- Étape - 4. Ajouter un commutateur de devise aux pages de produits
Qu'est-ce que le commutateur de devises WooCommerce ?
Le commutateur de devises woocommerce est une fonctionnalité qui permet à l'acheteur de changer entre plusieurs devises. Ainsi, ils peuvent vérifier les prix des produits de votre boutique WooCommerce dans leurs devises locales. Par défaut, WooCommerce vous permet de modifier les devises par défaut. Mais si vous voulez garantir cette facilité à vos acheteurs potentiels, vous devez opter pour un plugin/extension tiers.
Avantages du commutateur de devises WooCommerce
Avant d'entrer dans l'explication détaillée de quel plugin et comment vous pouvez ajouter la fonction de changement de devise, parlons des avantages.
Cette fonctionnalité vous aide à atteindre un public mondial. Les audiences mondiales peuvent modifier les prix des produits et acheter le produit souhaité dans leur devise locale. Ainsi, vous n'avez pas à vous soucier des devises lors de la promotion de votre boutique dans plusieurs pays.
Présentation de l'extension Currency Switcher de ProductX
Nous avons déjà expliqué le commutateur de devises et vous avez probablement hâte d'ajouter ces fonctionnalités étonnantes et de développer votre activité de commerce électronique à l'échelle mondiale. Tout d'abord, la question est de savoir quel plugin choisir ?
Ne vous inquiétez pas, nous avons la solution parfaite pour vous. ProductX a non seulement des fonctionnalités de changement de devise, mais offre également toutes les fonctionnalités d'importation pour créer des magasins de commerce électronique axés sur la conversion en élargissant les fonctionnalités existantes de WooCommerce. Continuez à lire le blog pour savoir comment vous pouvez ajouter des fonctionnalités de changement de devise pour le client potentiel de votre boutique WooCommerce.
Comment ajouter un commutateur de devises WooCommercee en 3 étapes simples
Maintenant que vous avez déjà découvert la fonction de changement de devise de ProductX, il est temps de vous expliquer comment l'utiliser. Mais tout d'abord, assurez-vous d'avoir déjà installé le plugin ProductX sur votre site Web WooCommerce. Et, puis commencez à suivre les étapes ci-dessous.
Étape - 1. Activez le module complémentaire Currency Switcher
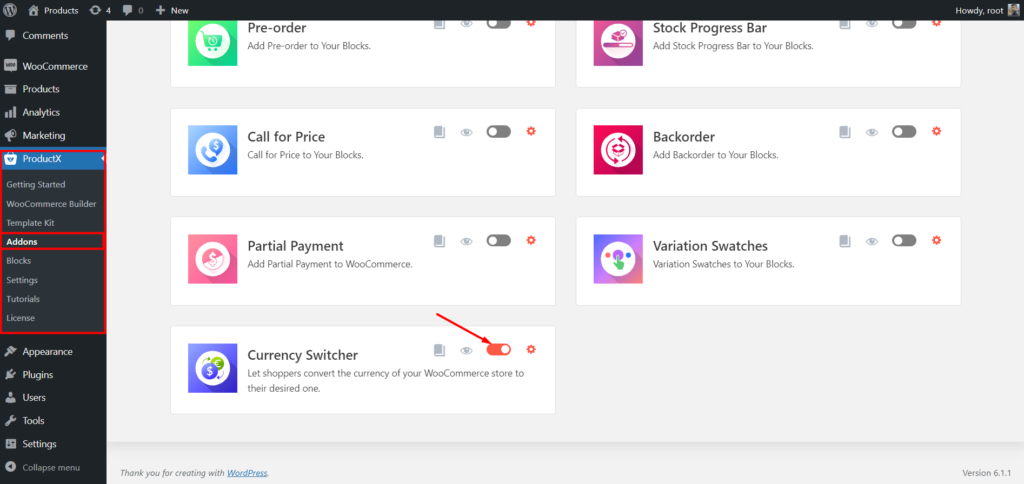
Comme je l'ai déjà dit, ProductX est une solution tout-en-un qui offre toutes les fonctionnalités d'importation pour étendre les fonctionnalités existantes de WooCoomerce. Et, le commutateur de devises fonctionne comme un addon de ProductX. Donc, vous devez activer l'addon. Pour ça:

- Accédez à la section Plugin ProductX
- Cliquez sur la section Addons
- Activer le module complémentaire Currency Switcher
Étape - 2. Configurer les devises et les taux de change
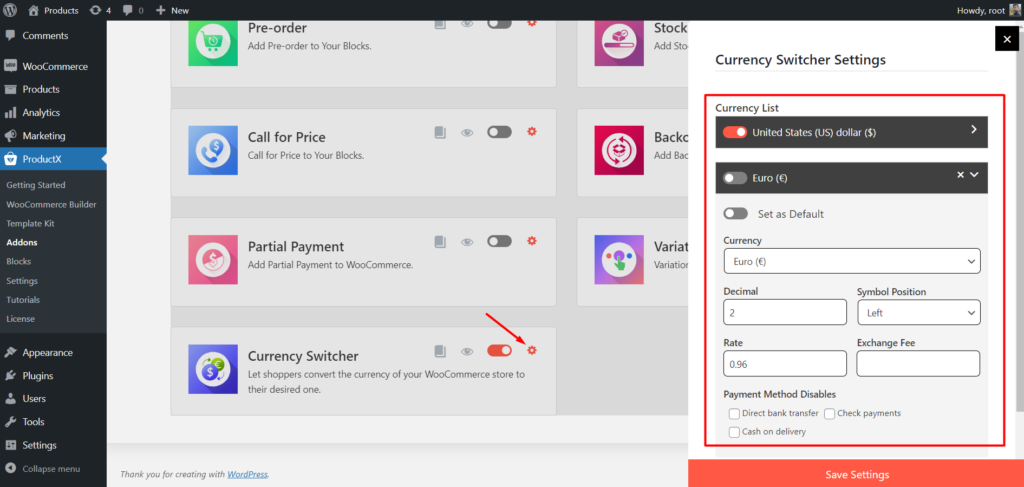
Une fois que vous avez activé l'addon, cliquez sur la section des paramètres. Vous verrez maintenant les options disponibles pour ajouter des devises et des taux de change.
Tout d'abord, la devise par défaut de votre boutique WooCommerce sera ajoutée à la liste des devises. Et, vous pourrez ajouter autant de devises que vous le souhaitez.

Pour ajouter une nouvelle devise, cliquez sur le bouton Ajouter une nouvelle et sélectionnez la devise souhaitée en cliquant sur le menu déroulant.
Après avoir ajouté une devise, vous devez également la configurer en remplissant les champs suivants.
Décimal : nombre de décimales
Position du symbole : Sélectionnez la position du symbole monétaire.
Taux : Ajoutez le taux de conversion entre la devise par défaut et la devise nouvellement ajoutée.
Frais de change : Ajoutez votre conversation de devise gratuitement si vous en avez,
Après avoir rempli les conditions, vous pouvez également masquer le mode de paiement de votre choix. C'est tout, maintenant peut enregistrer les paramètres.
Étape 3. Ajouter un sélecteur de devise sur la page de la boutique
Après avoir effectué toutes les configurations requises, il est temps de rendre les options de changement de devise disponibles pour les acheteurs. Pour cela, nous l'avons rendu disponible sur la boutique et les pages d'archives et de produits uniques. Tout d'abord, ajoutons à la page de la boutique. Comment?
Ne vous inquiétez pas, ProductX dispose également d'un puissant générateur WooCommerce qui permet de créer une page de boutique personnalisée avec le commutateur de devises. Pour créer une page de boutique personnalisée, suivez simplement les étapes ci-dessous.
- Accédez à la section WooCommmerce Builder de ProductX.
- Cliquez sur la page de la boutique parmi toutes les options disponibles.
- Importez le modèle prédéfini ou commencez à créer à partir de zéro,
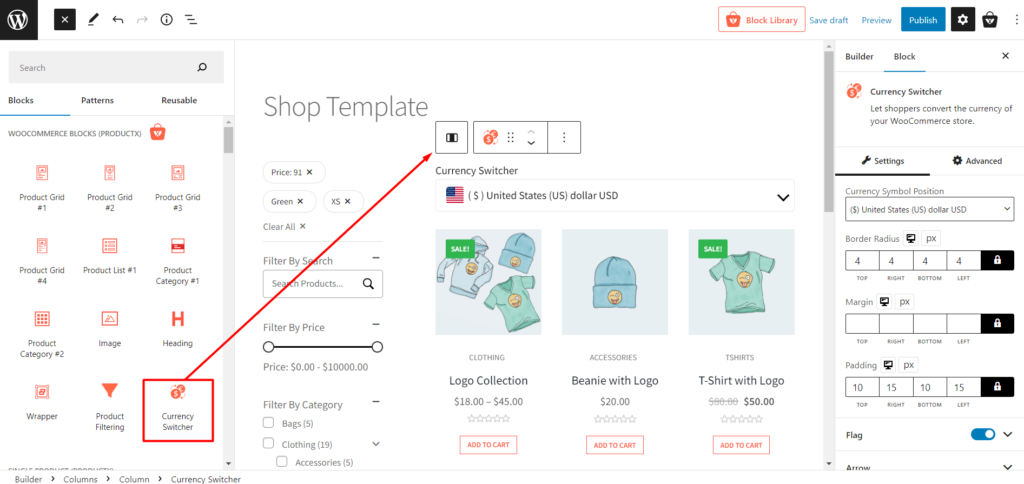
- Ajoutez le Currency Switcher Block aux positions souhaitées.
- Personnalisez le bloc selon votre demande et publiez la page de la boutique.

Allez maintenant au début de la page de la boutique et voyez à quoi cela ressemble. Une fois sur la page de la boutique, vous pourrez choisir de changer de devise. Vous pouvez changer la devise en sélectionnant celle que vous souhaitez dans la liste déroulante. Si vous magasinez et changez la devise par défaut pour une nouvelle, ils verront leur devise sélectionnée disponible sur toutes les pages. Cependant, ils ne pourront changer la devise qu'à partir de la page de la boutique. Alors, que veulent-ils ajouter comme devise à partir des pages de produits ?
Vous pouvez en savoir plus sur la création et la personnalisation de la page de la boutique WooCommerce en cliquant ici.
Ne vous inquiétez pas, le WooCommerce Builder de ProductX vous aide à reconcevoir dynamiquement toutes les pages de votre boutique WooCoomerce. De plus, vous pouvez ajouter de la devise en passant à n'importe quelle page tout en recréant les pages. Passons au processus de création de pages de produits personnalisées avec le commutateur de devises.

Étape - 4. Ajouter un commutateur de devise aux pages de produits
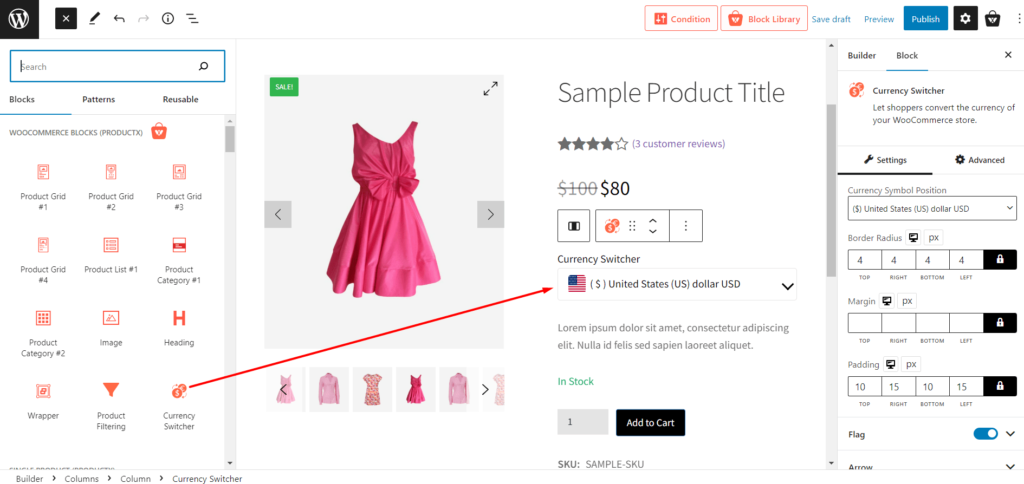
Si vous souhaitez activer les options de changement de devise sur les pages de produits, vous devez créer un modèle personnalisé pour les pages de produits uniques. Et lors de la création du modèle, il vous suffit d'ajouter le bloc de changement de devise. Voyons donc le processus.
- Accédez à la section WooCommmerce Builder de ProductX.
- Cliquez sur le produit unique parmi toutes les options disponibles.
- Importez le modèle prédéfini ou commencez à créer à partir de zéro,
- Ajoutez le Currency Switcher Block aux positions souhaitées.
- Personnalisez le bloc selon votre demande et publiez le modèle de page produit.

Désormais, l'option de changement de devise sera également ajoutée aux pages de produits. Vous pouvez aller à l'avant et voir à quoi ça ressemble.
Vous pouvez en savoir plus sur la création et la personnalisation de la page de produit unique WooCommerce en cliquant ici.
Conclusion
C'est tout à propos du commutateur de devises WooCommerce. J'espère que vous avez ajouté avec succès l'option de changement de devise à votre boutique WooCommerce. Si vous rencontrez toujours des problèmes concernant le plugin ProductX, n'hésitez pas à commenter ci-dessous. Ou vous pouvez également contacter notre équipe d'assistance.

Comment afficher les catégories de produits dans WooCommerce

Le meilleur plugin de blocs de produits WooCommerce

Trucs et astuces incroyables pour augmenter les ventes de WooCommerce

Comparaison des meilleurs plugins de grille de produits WooCommerce
