Comment créer une page personnalisée de commande reçue WooCommerce
Publié: 2021-04-11 Vous souhaitez ajouter une page de remerciement personnalisée dans votre boutique WooCommerce ? La page de remerciement est l'une des pages les plus importantes de toute boutique WooCommerce. on l'appelle aussi la page de commande reçue.
Vous souhaitez ajouter une page de remerciement personnalisée dans votre boutique WooCommerce ? La page de remerciement est l'une des pages les plus importantes de toute boutique WooCommerce. on l'appelle aussi la page de commande reçue.
WooCommerce affiche le contenu de la page de remerciement à partir du modèle thankyou.php. Ce modèle se trouve dans le dossier woocommerce/templates/checkout/ . À des fins d'illustration, nous utiliserons le thème Storefront. Le thankyou.php doit être copié dans : dossier wp-content/plugins/woocommerce/checkout/ .
Dans cet article, nous vous montrerons comment créer notre propre modèle en copiant le fichier thankyou.php dans le dossier de votre thème dans une structure de dossiers similaire.
Vous devez avoir des connaissances en codage si vous souhaitez utiliser cette méthode pour personnaliser votre page de commande reçue.
Voyons comment vous pouvez personnaliser la page de commande reçue.
Page de réception de la commande personnalisée WooCommerce
Tout d'abord, vous devez créer les 2 dossiers, "woocommerce" & "checkout". Nous vous recommandons de modifier les données affichées dans le tableau des détails de la commande et les détails du client (lorsqu'il est connecté).
Si vous ne voyez pas le fichier, WooCommerce utilise une fonction woocommerce_order_details_table() qui est attachée au crochet woocommerce_thankyou. La fonction woocommerce_order_details_table() est définie dans le fichier includes/wc-template-functions.php.
Personnalisation de la page de commande reçue en écrasant les modèles WooCommerce
La page de remerciement est en fait une collection de 4 fichiers modèles différents :
- templates/checkout/merci.php
- templates/commande/details-de-commande.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
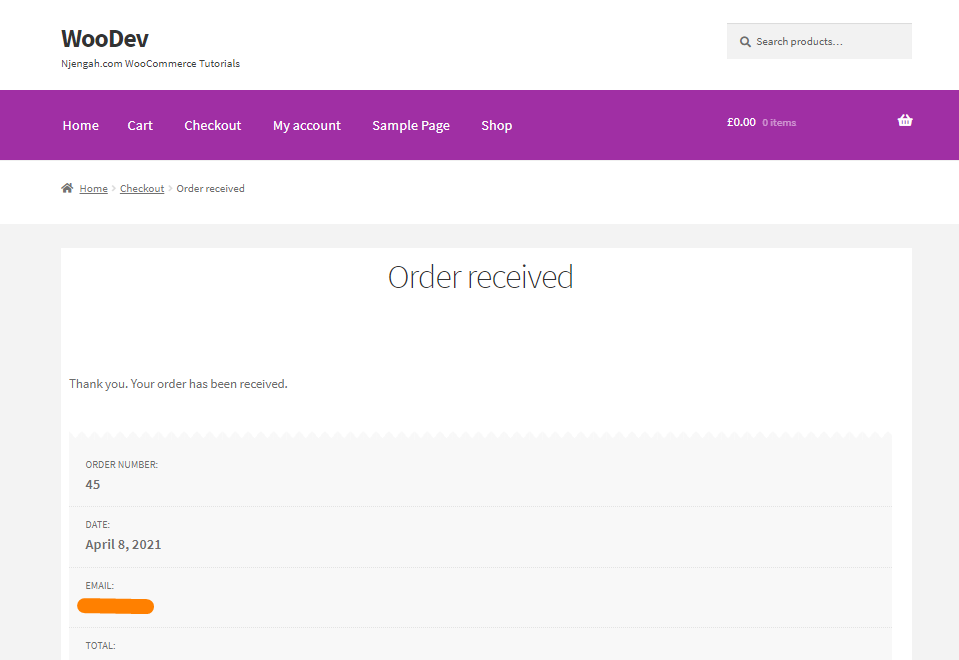
Voici comment la page de commande reçue s'affiche : 
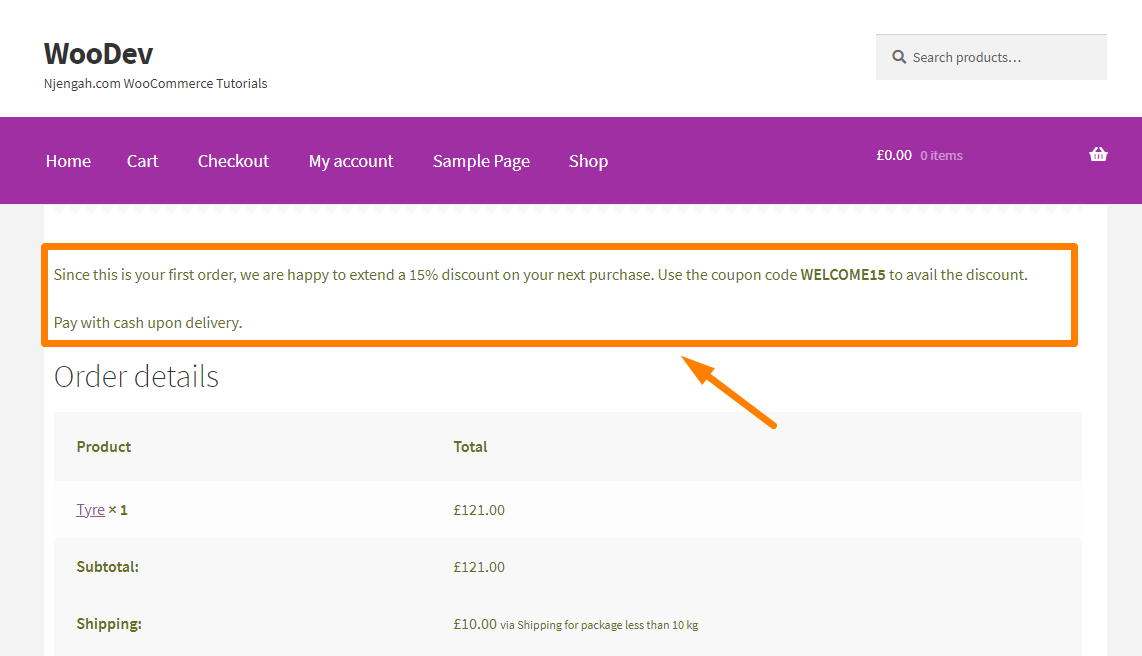
Nous souhaitons ajouter un code de coupon au client pour son prochain achat et supprimer le mode de paiement de la section supérieure.
Nous voulons l'ajouter au-dessus de la section des détails de la commande.
Par conséquent, nous ajouterons le code suivant dans le modèle de page de remerciement :
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
Vous trouverez ci-dessous le modèle thankyou.php de mon thème :
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
Voici le résultat : 

Il est important de noter qu'une fois que vous savez quelles données proviennent de quel modèle, il vous suffit de copier le bon modèle dans le dossier de votre plugin.
Conclusion
Dans cet article, vous avez appris à écraser le modèle de commande reçue. Vous pouvez utiliser la même méthode pour personnaliser les autres modèles. Si vous rencontrez des problèmes, veuillez consulter un développeur WordPress qualifié.
Articles similaires
- Redirection WooCommerce après la déconnexion [Guide ultime]
- Plus de 100 trucs, astuces et extraits Ultimate WooCommerce Hide Guide
- Redirection WooCommerce après le paiement : redirection vers une page de remerciement personnalisée
- Comment supprimer le titre de la catégorie de produit WooCommerce
- Comment rediriger une page WordPress sans plugins ?
- Comment déplacer le menu principal Storefront WooCommerce
- Comment approuver automatiquement les commandes dans WooCommerce
- Comment supprimer le texte du pied de page d'e-mail "construit avec WooCommerce"
- Comment masquer les méthodes d'expédition pour certaines conditions
- Comment effacer le panier lors de la déconnexion dans WooCommerce
- Comment modifier le modèle de page de paiement WooCommerce
- Comment obtenir l'ID de commande sur la page de paiement WooCommerce
- Comment créer une zone de widget personnalisée dans WordPress étape par étape
- Comment vérifier si l'utilisateur est connecté WordPress
- Guide rapide d'optimisation de la caisse WooCommerce
- Comment obtenir le nom de la catégorie de produit actuelle dans WooCommerce
- Comment obtenir des méthodes de paiement dans WooCommerce » Exemple de code
- Comment forcer le paiement sécurisé dans WooCommerce
- Comment créer un coupon dans WooCommerce
- Comment changer le titre de la page de paiement WooCommerce
