Comment créer un lien de paiement direct WooCommerce
Publié: 2020-09-18Vous souhaitez booster vos taux de conversion et améliorer vos pages de vente ? La meilleure option pour y parvenir est de créer un lien de paiement direct WooCommerce . De cette façon, vous aurez un processus d'achat plus direct qui évite les distractions et les étapes inutiles pour les acheteurs.
Faciliter l'achat de vos produits par vos utilisateurs peut faire la différence entre gagner et perdre un client. C'est souvent le cas avec les boutiques en ligne où vos acheteurs doivent accéder à plusieurs pages pour acheter un produit. Étant donné que la plupart des magasins en ligne ont des taux de conversion de 2 % à 3 %, vous devez vous assurer de ne pas perdre vos clients dans le site Web > Page de la boutique > Page du produit > Panier > Entonnoir de paiement.
Pourquoi ne pas raccourcir l'entonnoir et le rendre plus direct ? Vous pouvez facilement y parvenir avec un simple lien WooCommerce Direct Checkout . Avec un lien de paiement direct, vous pouvez créer des liens personnalisés pour vos produits qui amèneront vos clients directement de la page du produit à la caisse . De cette façon, vous éviterez des étapes inutiles et améliorerez l'expérience de vos clients.
Pourquoi créer un lien de paiement direct dans WooCommerce ?
La création d'un lien de paiement direct est une question de commodité pour vos clients. Imaginez un scénario dans lequel vos clients doivent parcourir votre page produit, puis ajouter le produit au panier, puis parcourir le panier pour acheter votre article. Au lieu de cela, pourquoi ne pas choisir de rendre le processus beaucoup plus facile en fournissant simplement à vos clients un lien personnalisé qui les mènera directement à la page de paiement du produit.
Il existe de nombreuses façons de mettre cela en œuvre sur votre site Web. Vous pouvez choisir d'ajouter ce lien à la page principale de votre boutique pour présenter un article spécifique et augmenter ses ventes. Vous pouvez choisir de partager ce lien dans d'autres contenus tels que des articles de blog afin que vos clients puissent directement acheter des articles après avoir lu à leur sujet. Les produits numériques, en particulier, peuvent en bénéficier grandement, car vous pouvez faciliter le processus de téléchargement de vos produits en ajoutant simplement un simple chemin en un clic à la caisse de votre produit.
Comment créer des liens de paiement direct WooCommerce
Il existe deux manières principales de créer des liens de paiement direct :
- Manuellement
- Avec un plugin
Jetons un coup d'œil aux deux et à leurs avantages et inconvénients.
1. Créez manuellement un lien de paiement direct
Dans cette section, nous vous montrerons comment créer des liens de paiement direct dans WooCommerce pour :
- Produits simples
- Produits variables
- Produits groupés
Voyons comment le faire pour chacun d'eux.
1.1) Créer un lien de paiement direct WooCommerce pour des produits simples
Le moyen le plus simple de créer un lien de paiement direct WooCommerce consiste à le créer manuellement à l'aide de votre identifiant de produit . Vous pouvez créer un lien de paiement direct en utilisant ce lien comme base :
https://www.votresiteweb.com/checkout/?add-to-cart=ID
Remplacez simplement l'URL par votre domaine et ajoutez votre ID de produit à la section ID de l'URL.
Trouver l'ID de produit pour les produits simples
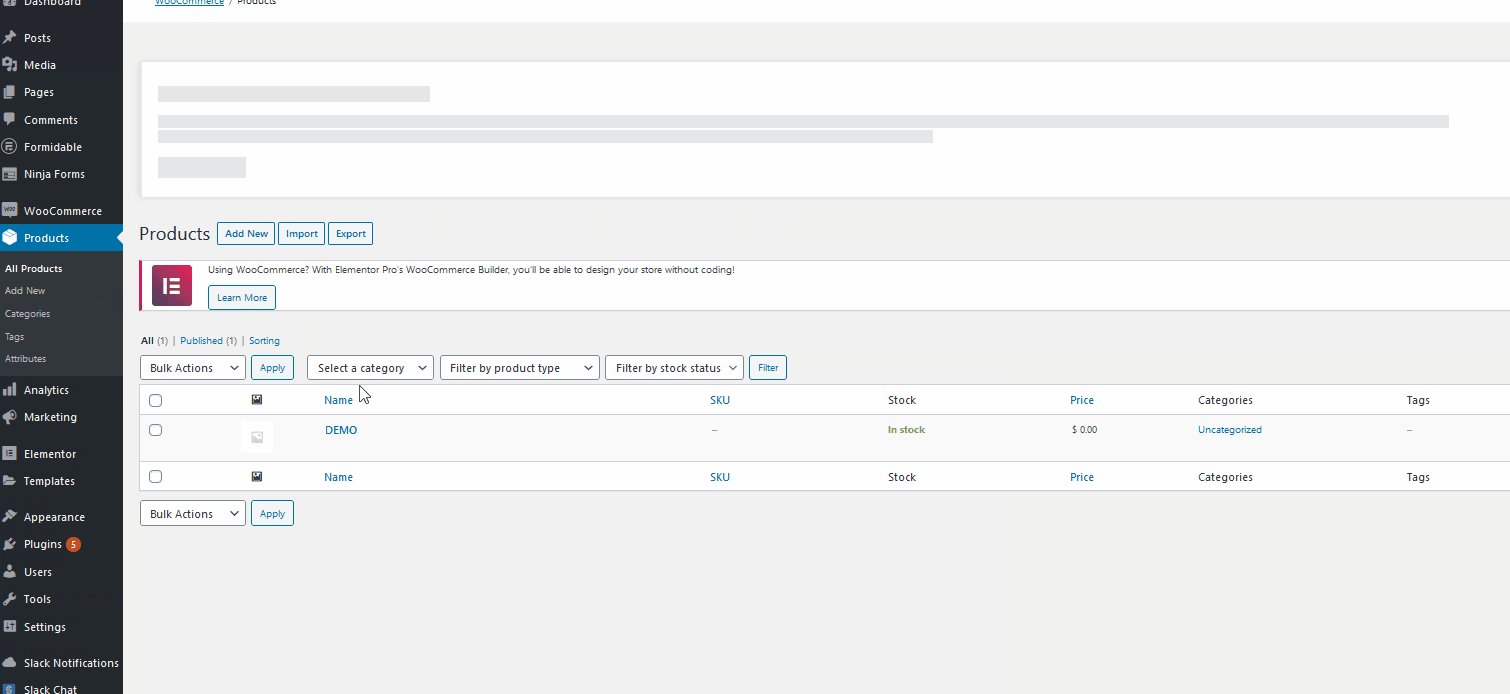
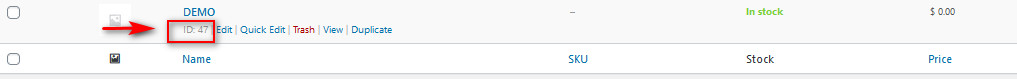
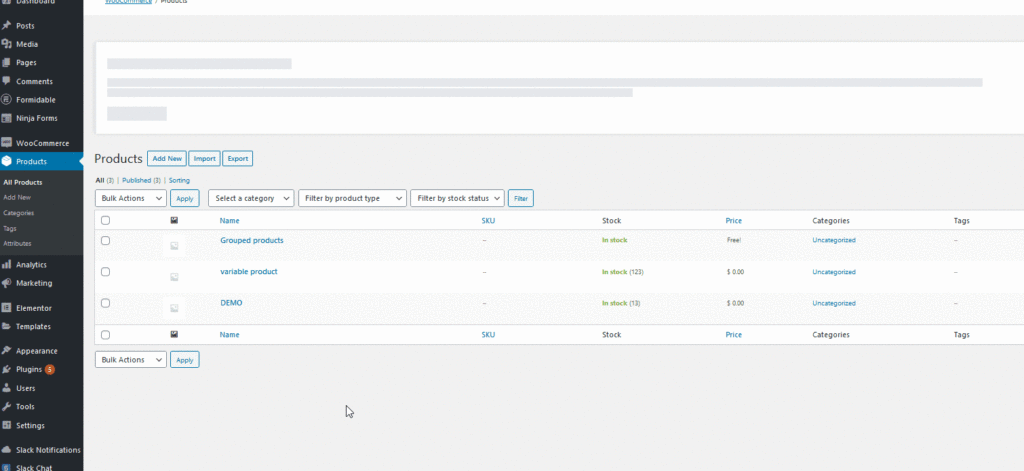
Voyons maintenant comment vous pouvez trouver l' ID de produit pour vos produits uniques . Tout d'abord, ouvrez votre tableau de bord d'administration WordPress et accédez à Produits dans la barre latérale. Ensuite, parcourez le produit pour lequel vous souhaitez créer un lien de paiement direct.

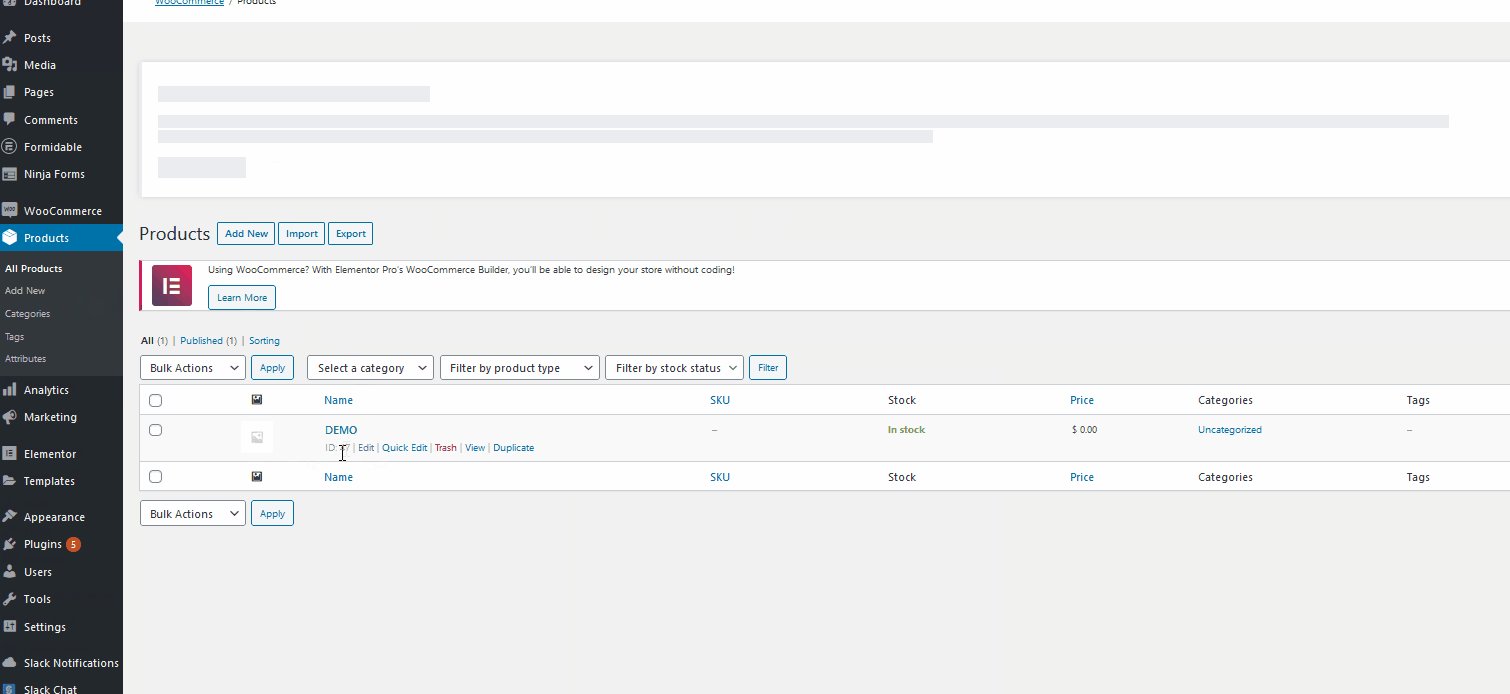
Une fois que vous le survolez, vous pourrez voir l'ID du produit sous le nom du produit. Prenez-en note pour votre lien de paiement direct.

Pour notre produit de démonstration, l'ID de produit est 47. Alors maintenant, prenez simplement l'URL ci-dessus et remplacez l'ID par l'ID de produit de votre produit. Par exemple, dans notre exemple, notre URL est quadlayers-demo.com et l'ID de produit est 47. Ainsi, le lien de paiement direct WooCommerce pour notre ID de produit est :
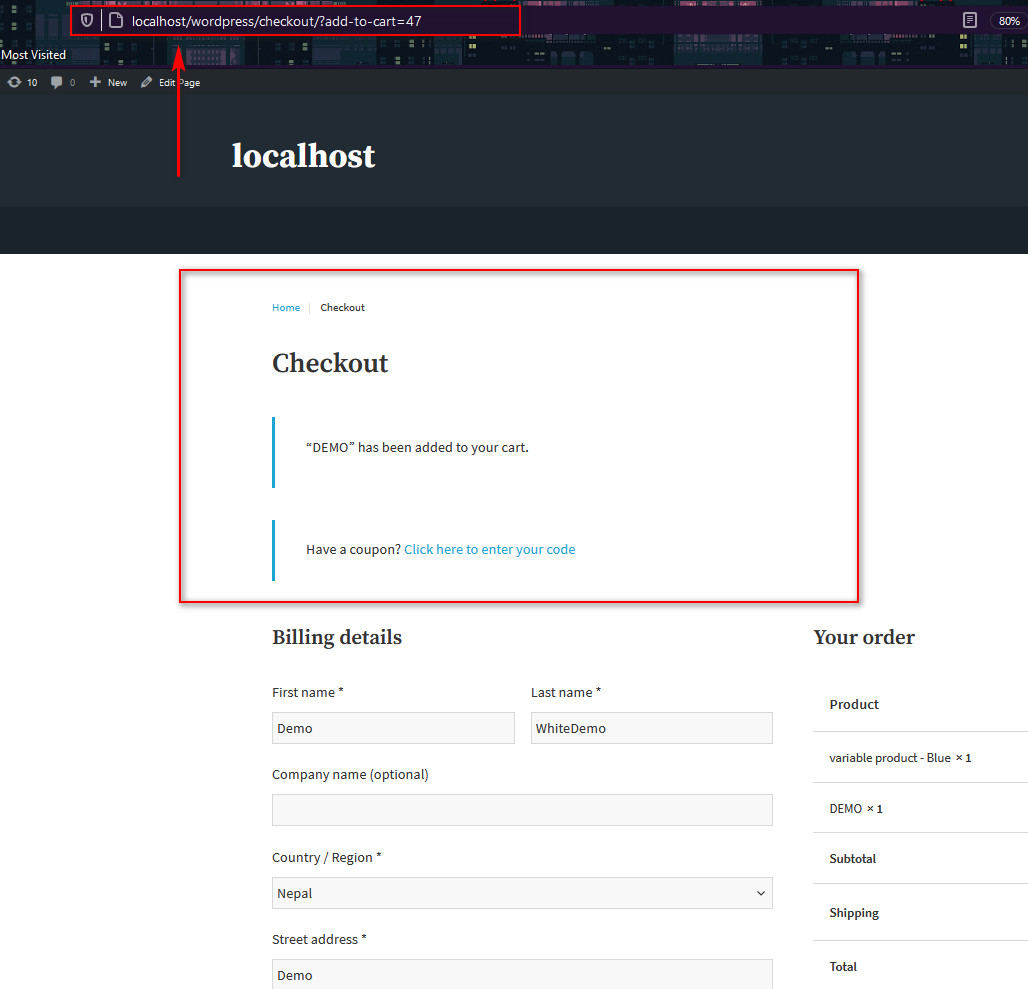
https://www.quadlayers-demo.com/checkout/?add-to-cart=47
Une fois que vos clients auront cliqué sur ce lien, ils iront directement à la caisse de ce produit. Vous pouvez désormais utiliser ce lien pour permettre à vos clients de passer directement à la page de paiement sans prendre de mesures supplémentaires.

1.2) Créer un lien de paiement direct WooCommerce pour les produits variables
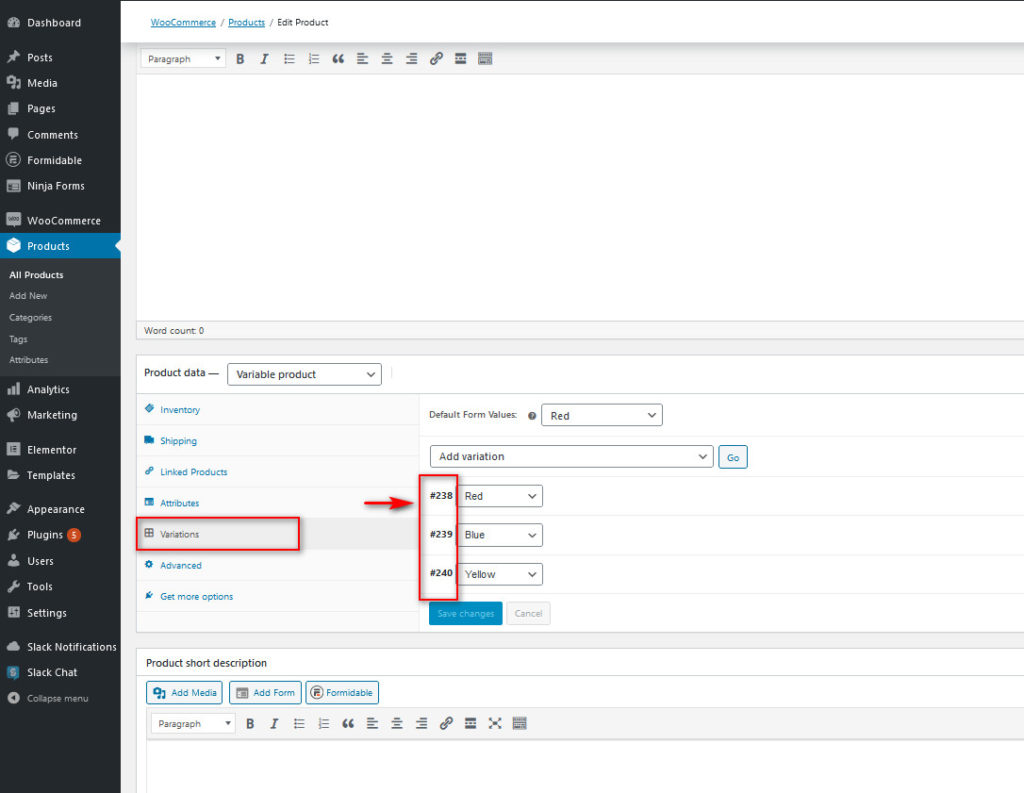
Vous pouvez également créer un lien de paiement direct pour les produits variables . Pour ce faire, vous avez d'abord besoin de l'ID du produit de variation. Alors n'hésitez plus et ouvrez la page de personnalisation de votre produit Variable. Cliquez simplement sur Modifier sous le nom du produit variable dans votre liste de produits . Ensuite, faites défiler vers le bas et cliquez sur Variations sous Product data .

Chaque variation aura un ID à côté que vous pouvez utiliser pour trouver l'ID de votre produit variable pour des variations spécifiques.

Avec cet ID, vous pouvez créer une URL pour votre lien de paiement direct. Par exemple, si l'ID de produit variable est 239, le lien pour ce produit variable sera :
https://www.quadlayers-demo.com/checkout/?add-to-cart=239
Comme vous pouvez le voir, l'URL est la même que celle que nous avons utilisée pour les produits simples. La principale différence est qu'au lieu d'utiliser l'ID du produit, vous devez utiliser l'ID spécifique de la variante pour laquelle vous souhaitez créer le lien direct.
1.3) Créer un lien de paiement direct WooCommerce pour les produits groupés
De même, vous pouvez également créer un lien de paiement direct pour les produits groupés. Le processus pour ce faire est identique à la création d'un lien de paiement pour des produits uniques. Saisissez simplement l'ID de votre produit groupé sur la page Produits WooCommerce et ajoutez l'ID à l'URL de paiement direct.
![]()
Par exemple, l'ID de notre produit groupé est 241, comme vous pouvez le voir sur la capture d'écran. Maintenant, nous ajoutons cet ID à notre lien de paiement direct personnalisé :
https://www.quadlayers-demo.com/checkout/?add-to-cart=241
Et maintenant, vous avez un lien de paiement personnalisé qui vous amène à la page de paiement de l'ensemble de votre produit groupé. Les exemples de liens de paiement direct que nous avons vus pour des produits simples, variables et groupés amèneront vos acheteurs directement à la caisse. Cependant, ils n'ajouteront qu'un seul article de ce produit. Et si vous voulez ajouter des quantités aux liens ?
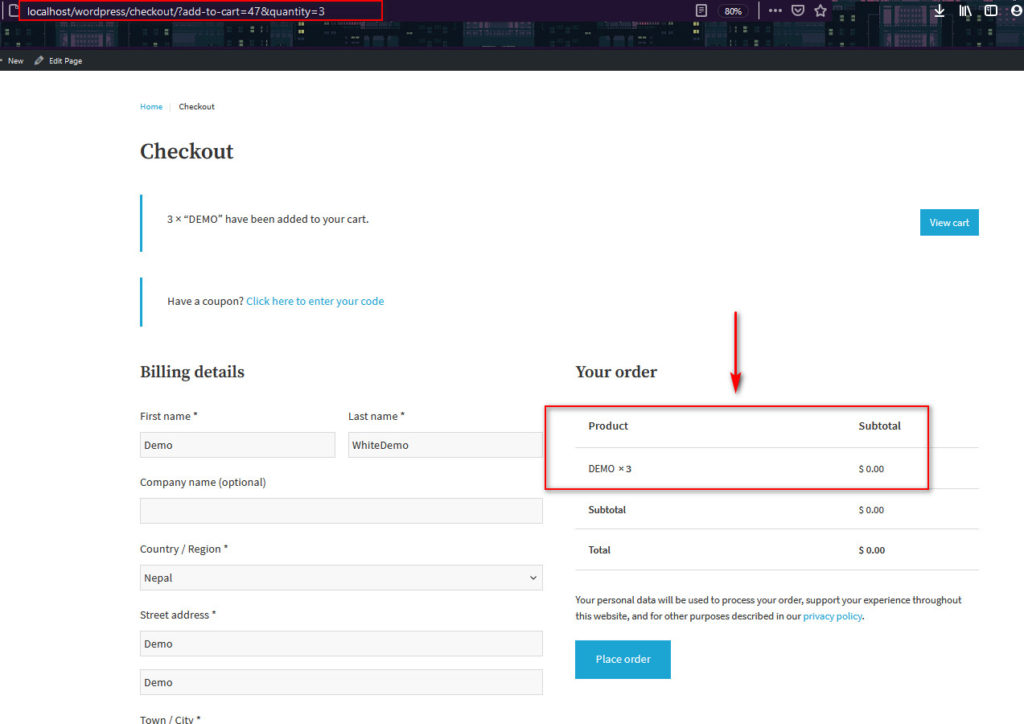
Comment modifier la quantité des liens de paiement direct
Vous pouvez également définir une quantité spécifique sur le lien de paiement afin qu'il ajoute un nombre spécifié d'articles au panier et amène directement vos clients à la page de paiement. Vous pouvez le faire en ajoutant &quantity=# à la fin de votre lien de paiement direct.
Produits simples
Si vous souhaitez que votre lien de paiement ajoute une quantité de 3 au panier et amène les utilisateurs directement à la caisse, vous pouvez simplement utiliser le lien de paiement direct que vous avez créé avec votre ID de produit et ajouter &quantity=3 à la fin de le lien. Par exemple, si votre ID de produit est 47, le lien pour ajouter une quantité de 3 de ce produit sera :

https://www.quadlayers-demo.com/checkout/?add-to-cart=47&quantity=3

Produits variables
Pour les produits variables, vous faites de même. En suivant l'exemple de notre produit variable (product ID=239), nous ajoutons simplement la quantité au lien de paiement direct comme suit :
https://www.quadlayers-demo.com/checkout/?add-to-cart=239&quantity=3
Produits groupés
Le processus est un peu différent pour les produits groupés. Vous devez spécifier la quantité pour les différents produits liés. Vous pouvez également choisir de définir différentes quantités pour un même produit et de n'en définir aucune pour un autre. Ainsi, pour créer un lien de paiement direct avec des quantités pour des produits groupés, ajoutez l'ID de produit du produit lié sous la forme &quantity[id]=# .
Et vous pouvez également ajouter plusieurs attributs de quantité sur le lien. Par exemple, si nous avions un produit groupé lié à 2 produits uniques différents (ID 47 et 48) et que nous voulons ajouter x3 du produit 47 et x4 du produit 48, notre lien de paiement direct personnalisé sera :
https://www.quadlayers-demo.com/checkout/?add-to-cart=241&quantity[47]=3&quantity[48]=4
N'oubliez pas de n'utiliser l'ID produit de vos produits liés que lorsque vous spécifiez la quantité pour vos produits groupés.
Avantages et inconvénients de la création manuelle de liens de paiement direct
La création manuelle de liens de paiement direct est simple et efficace. Il vous suffit de connaître l'ID du produit et d'ajouter les quantités souhaitées. Cependant, vous devez créer les liens pour chaque produit un par un . Ce n'est pas un gros problème si vous n'avez que quelques produits, mais cela peut devenir un gros casse-tête si vous avez un grand magasin avec de nombreux produits. Si tel est votre cas, utiliser un plugin est une excellente solution pour vous.
2) Créez des liens de paiement direct WooCommerce avec un plugin

Une excellente alternative à la création manuelle d'un lien personnalisé pour chacun de vos produits consiste à utiliser Direct Checkout pour WooCommerce. Ce plugin est l'un des meilleurs plugins de paiement et vous offre la même commodité mais rationalise le processus.
Le paiement direct vous permet de raccourcir et de simplifier le processus de paiement en redirigeant les clients de la page du produit vers le paiement. En plus de cela, vous pouvez ajouter des boutons de paiement direct à tous vos produits. Vous pouvez activer les achats directs en ajoutant un bouton d'achat direct aux pages de produits et en supprimant les champs de la page de paiement pour rendre le processus d'achat beaucoup plus rapide.
Comment ajouter des liens de paiement direct avec WooCommerce Direct Checkout
Avant d'activer les liens de paiement direct, vous devez installer le plugin Direct Checkout . Alors, allez-y, ouvrez votre tableau de bord d'administration WordPress et accédez à Plugins > Ajouter un nouveau . Ensuite, utilisez la barre de recherche en haut à droite pour rechercher Direct Checkout for WooCommerce . Cliquez sur Installer sur la carte Direct Checkout pour WooCommerce et une fois le plugin installé, appuyez sur Activer.

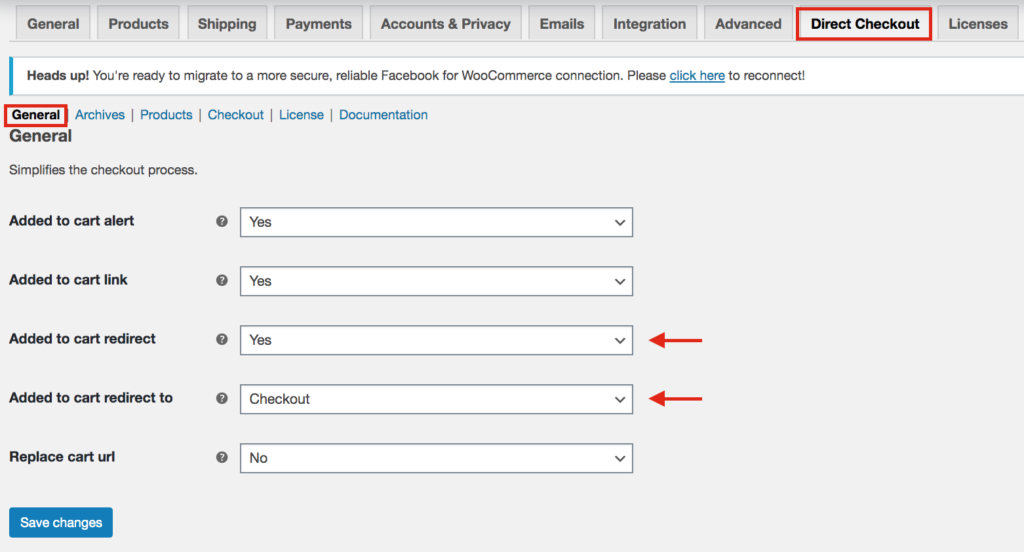
Ensuite, ouvrez les paramètres Paiement direct pour WooCommerce en cliquant sur WooCommerce > Paiement direct dans la barre latérale de votre tableau de bord .

Il est maintenant temps d'activer les liens de paiement direct sur vos produits WooCommerce. Pour ce faire, accédez à l'onglet Général et activez l'option Redirection ajoutée au panier . Ensuite, utilisez la redirection Ajouté au panier vers l'option déroulante et choisissez Paiement. Après cela, enregistrez les modifications.

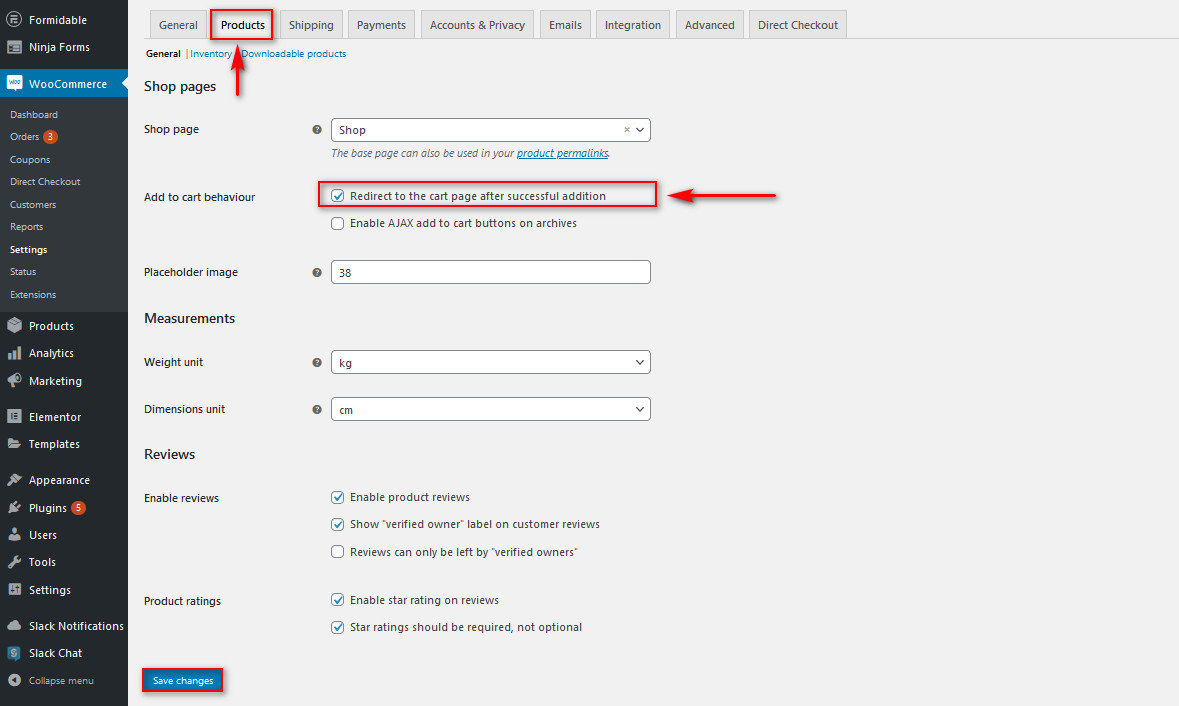
Ensuite, passez à l'onglet Produits et activez l'option qui indique Rediriger vers la page du panier après un ajout réussi. Cliquez sur Enregistrer les modifications et vous avez terminé !

Avec cela, votre plugin Direct Checkout devrait être configuré. Désormais, vos clients ignoreront la page du panier et passeront directement de la page du produit à la caisse. De cette façon, vous raccourcirez le processus d'achat en améliorant l'expérience des acheteurs et en augmentant vos ventes. Bien sûr, vous êtes libre de personnaliser davantage d'éléments tels que votre texte de paiement direct, les liens de redirection de panier et bien plus encore. Pour en savoir plus sur toutes les options offertes par cet outil, consultez la documentation complète.
Tarification (versions gratuites et payantes)
Si vous cherchez à rendre votre processus de paiement beaucoup plus facile et à améliorer vos taux de conversion, nous vous recommandons fortement de consulter ce plugin. Ce plugin a une version gratuite avec des fonctionnalités de base et 3 plans pro avec des fonctionnalités plus avancées.

- Version gratuite
- Personnel (1 site) : 19 USD (paiement unique)
- Agence (5 sites) : 39 USD (paiement unique)
- Développeur (sites illimités) : 39 USD (paiement unique)
La version premium ajoute quelques fonctionnalités intéressantes telles que :
- Activation de plusieurs sites Web
- Boutons d'achat rapide en vedette
- Paiement en une page
- En vedette AJAX Alerte d'ajout au panier
Conclusion
Dans l'ensemble, la création d'un lien WooCommerce Direct Checkout vous aidera à raccourcir le processus d'achat et à augmenter les taux de conversion . Pour ce faire, il y a deux options :
- Créer les liens manuellement
- Utiliser un plugin
Créer les liens manuellement est simple et efficace. Cependant, vous devez créer des liens de paiement direct personnalisés pour chaque produit, ce qui peut prendre du temps si vous avez de nombreux produits. Si vous êtes débutant ou si vous ne voulez tout simplement pas passer par ces tracas, nous vous recommandons vivement de consulter Direct Checkout pour WooCommerce à la place pour des résultats plus faciles. De plus, le plugin est livré avec de nombreuses autres fonctionnalités intéressantes et il a une version gratuite.
Enfin, vous pouvez faire beaucoup plus pour personnaliser votre processus de paiement et le rendre plus pratique. Si vous souhaitez améliorer votre paiement, nous vous recommandons notre guide sur la personnalisation de la page de paiement WooCommerce et vérifiez certains outils pour inclure un bouton d'achat rapide sur votre site.
Quelle méthode as-tu utilisé ? Vous avez eu du mal à créer vos liens de paiement ? Faites-nous savoir dans la section commentaires ci-dessous!
