Comment créer des pages de boutique WooCommerce à l'aide d'Elementor
Publié: 2020-09-22Le tout premier produit a été commandé en ligne sur Amazon en 1995 - le livre "Fluid Concepts And Creative Analogies".
Environ 25 ans plus tard, l'industrie du commerce électronique a réalisé des ventes d'environ 3,5 billions de dollars américains et devrait atteindre 4,9 billions de dollars d'ici 2021 dans le monde.
Donc, si vous n'avez pas encore lancé votre site Web de commerce électronique, c'est le meilleur moment pour commencer. Avec les bons outils et la bonne configuration, vous pouvez facilement créer votre première boutique en ligne à partir de zéro et la tenir à jour avec un contenu pertinent. Aucune expertise technique préalable n'est requise !
Aujourd'hui, nous vous guiderons pas à pas dans le processus complet de conception de votre site Web de commerce électronique à l'aide de WooCommerce et Elementor. Et nous vous promettons qu'il ne vous faudra pas plus de 30 minutes pour effectuer l'ensemble de la configuration !
Mais avant cela, répondons à la question-
Pourquoi concevoir votre boutique en ligne avec Elementor ?
Le design est la pierre angulaire d'un site Web de commerce électronique réussi. Grâce à WordPress, il a amélioré l'expérience de développement Web des utilisateurs, y compris un large éventail de capacités de personnalisation et garantissant également la sécurité du site. Un autre ajout exclusif à WordPress est les constructeurs de pages Web comme Elementor.
Elementor vous aide à créer de superbes pages Web, quelles que soient vos connaissances techniques. En utilisant cet éditeur visuel, n'importe qui peut créer des sites Web dynamiques en quelques minutes. Non seulement vous pouvez glisser-déposer pour concevoir votre site Web, mais Elementor vous permet plutôt d'avoir un aperçu des modifications en direct sans changer d'onglet de navigateur. De plus, vous pouvez facilement copier-coller des sections et des blocs lors de la conception de votre site WordPress dans Elementor.
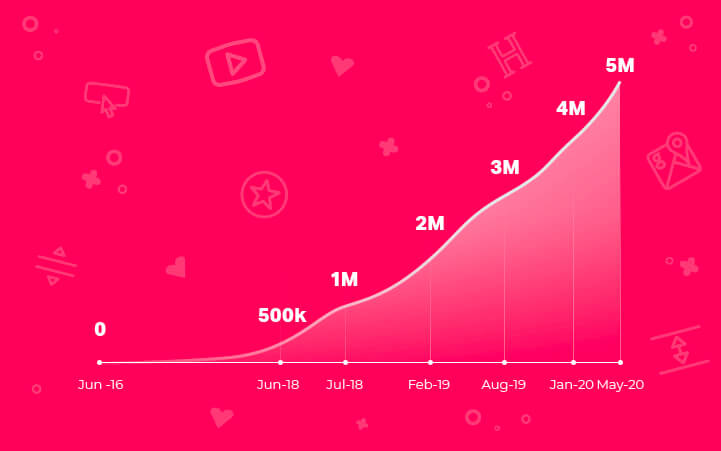
C'est pourquoi plus de 5 millions de personnes utilisent activement Elementor Page Builder sur leur site WordPress.

En dehors de tout, Elementor possède une riche collection de modules complémentaires utiles. Pour que vous disposiez d'options infinies pour configurer votre site Web d'une manière qui corresponde avec précision à votre marque.
Si vous envisagez de créer votre boutique de commerce électronique avec Elementor, alors il y a une autre bonne nouvelle pour vous ! Ce constructeur de pages WordPress est entièrement pris en charge avec WooCommerce, le meilleur plugin de commerce électronique pour WordPress.
Conseil de pro : cela étant dit, vous pouvez transformer votre site WordPress en une boutique en ligne entièrement fonctionnelle en utilisant WooCommerce en quelques clics seulement. Alors qu'Elementor vous permet de rendre la conception de votre boutique plus attrayante pour vos visiteurs sans appliquer de code.
Comment créer un site Web de commerce électronique dans WordPress

Comme promis, nous vous montrerons le processus le plus simple et le plus abordable de création d'un site Web de commerce électronique à l'aide de WooCommerce Elementor pro. Voici comment procéder -
Voici les pré-requis pour créer votre boutique en ligne :
- Un site WordPress
- WooCommerce (Gratuit)
- Élémentaire (Gratuit)
- Élémentaire (Pro)
- HappyAddons – A Elementor Addons (Gratuit)
Tout d'abord, vous devez acheter votre propre domaine et hébergement. Configurez ensuite votre site WordPress et installez tous les plugins requis tels que WooCommerce, Elementor, HappyAddons, etc.
En attendant, si vous souhaitez un guide rapide pour démarrer avec Elementor & WooCommerce, parcourez ce guide du débutant.
Ci-dessous, la vidéo montre comment configurer les paramètres et la page de base de WooCommerce. Jetez-y un coup d'œil rapide !
Remarque importante : L'installation de WooCommerce vous amène à un bref aperçu de toutes les options de configuration requises telles que le paiement, l'expédition, la collaboration avec d'autres plugins, etc.
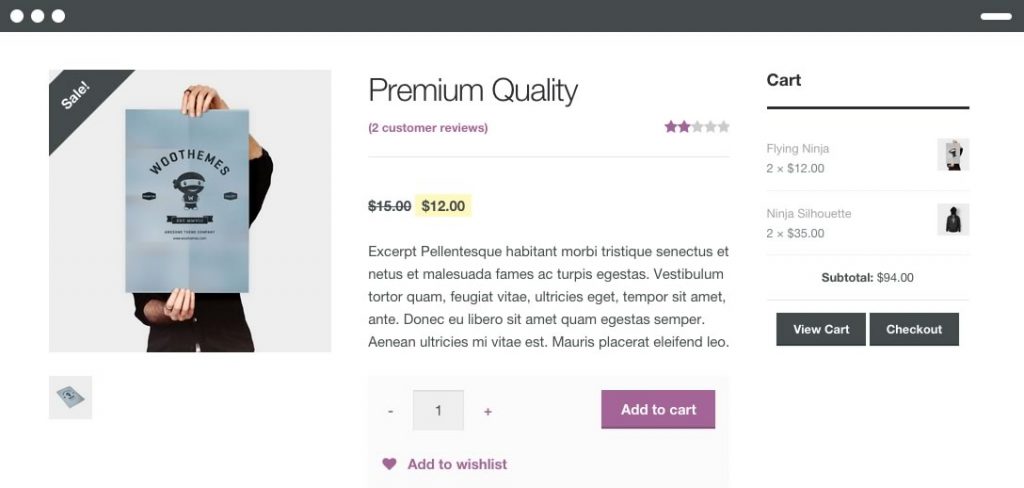
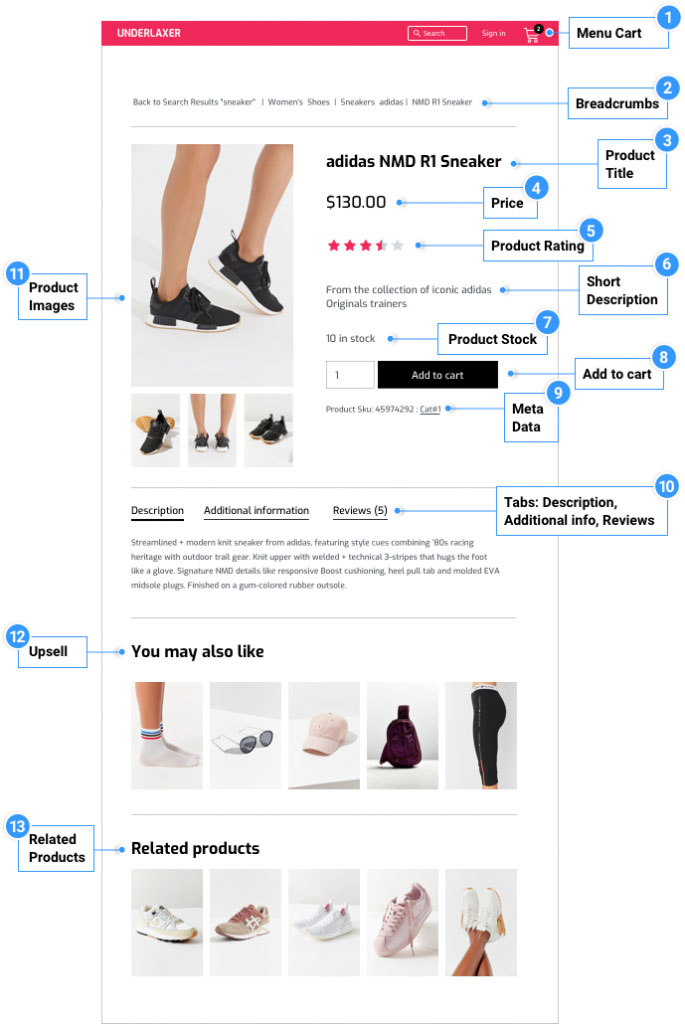
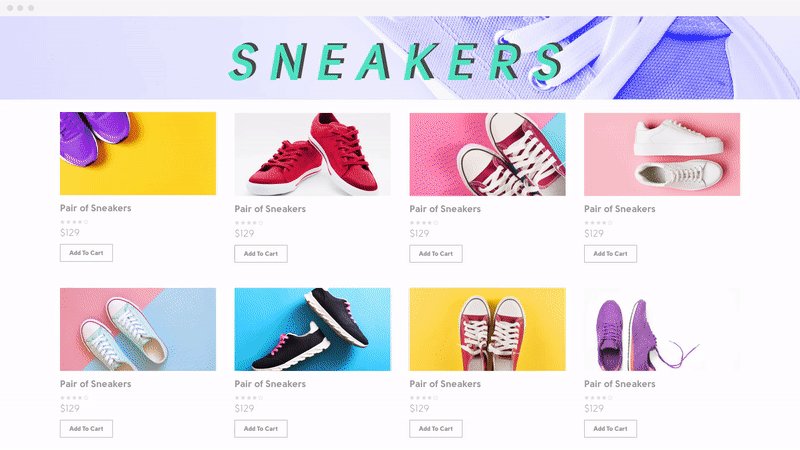
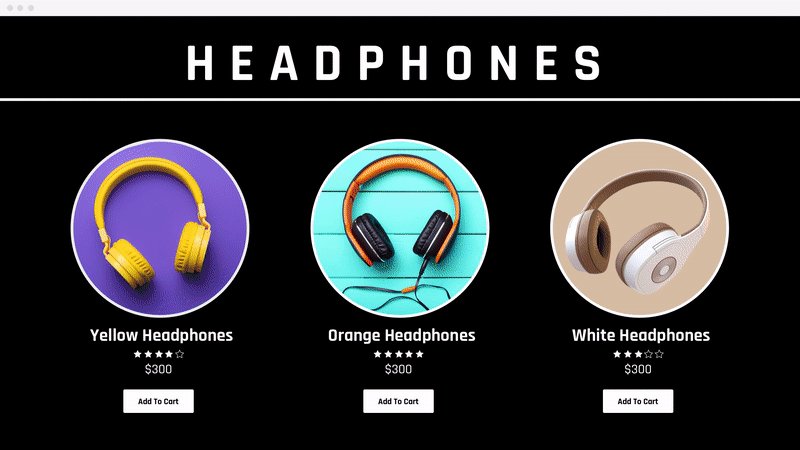
Une fois que vous avez terminé la configuration de base, votre site WooCommerce est prêt à voler. Vous pouvez maintenant ajouter des produits à votre boutique en ligne. La disposition fondamentale d'une page de boutique WooCommece ressemble à ceci :

Bien que WooCommerce possède toutes les fonctionnalités souhaitées que vous attendez d'une boutique de commerce électronique, les options de conception sont néanmoins limitées ici. Parfois compliqué aussi ! Elementor vous permet de modifier la conception de votre boutique à votre guise.
Vous aimerez peut-être aussi lire : Comment utiliser Elementor : Un moyen facile de commencer.

Concevez vos pages de produits avec Elementor
Ce constructeur de pages WordPress propose un certain nombre de superbes modèles prêts à l'emploi adaptés au site Web WooCommerce. En outre, Elementor prend en charge plus de 10 widgets WooCommerce qui vous aident à obtenir un contrôle global sur votre boutique en ligne avec une extrême facilité. Ainsi, vous ne vous sentirez jamais limité par le nombre d'éléments WooCommerce et, en plus, vous pourrez créer une image.
Avant de vous lancer dans le processus de conception, assurez-vous d'avoir installé avec succès la dernière version d'Elementor, Elementor pro, et d'avoir activé WooCommerce 3.4 ou supérieur sur votre site Web. Sauf que vous ne pourrez pas accéder aux modèles de produits d'Elementor.
Première étape : créer un modèle de produit unique
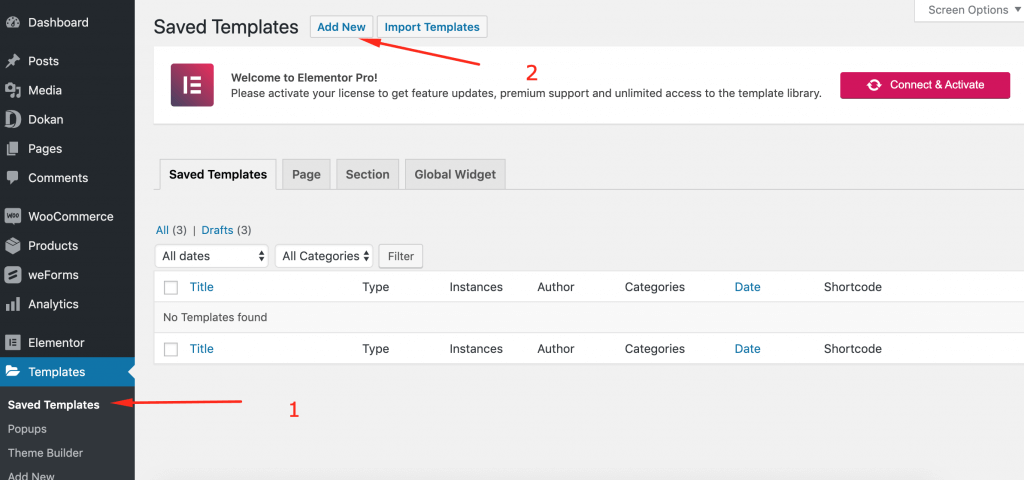
Dans un premier temps, accédez à - Tableau de bord d'administration WordPress → Modèles → Ajouter un nouveau

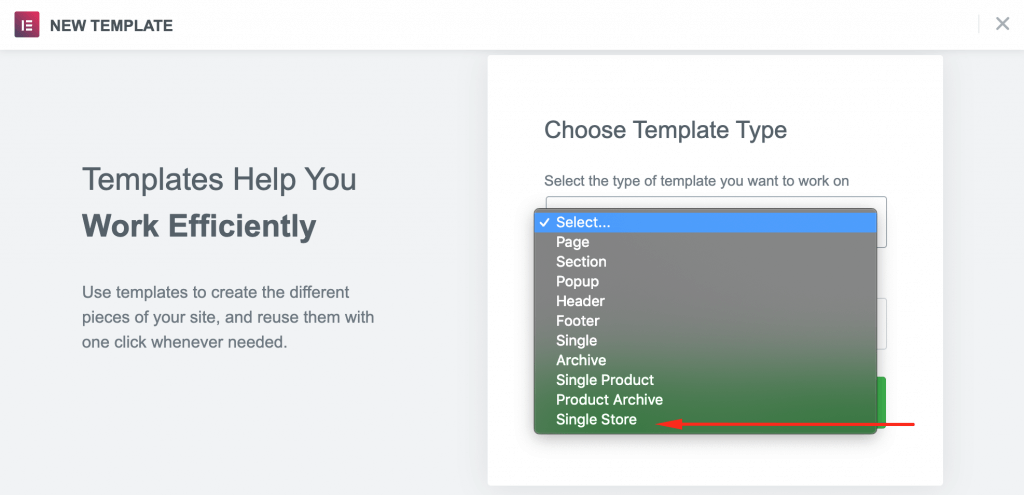
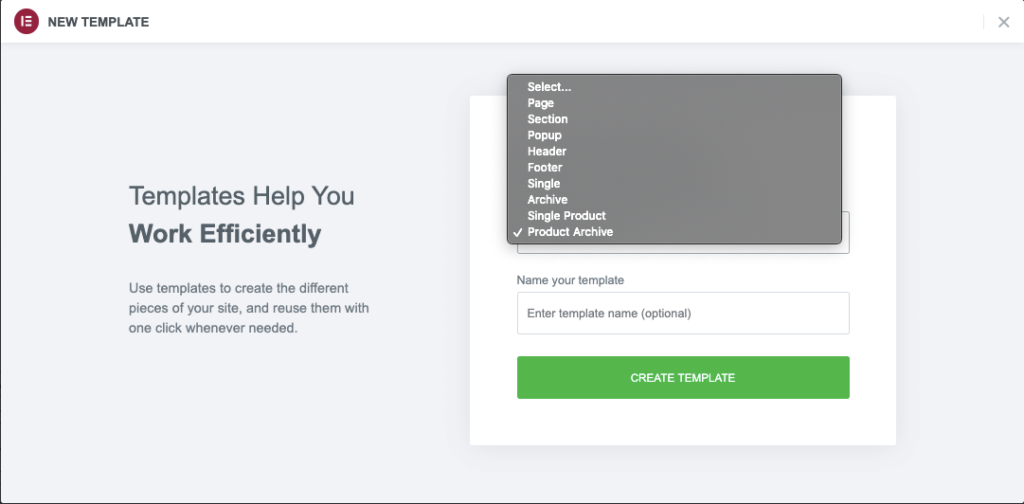
Vous verrez le formulaire modal de création de modèle Elementor. Ici, sélectionnez le type de modèle que vous souhaitez créer. Pour concevoir des magasins, vous devez sélectionner le type Magasin unique.

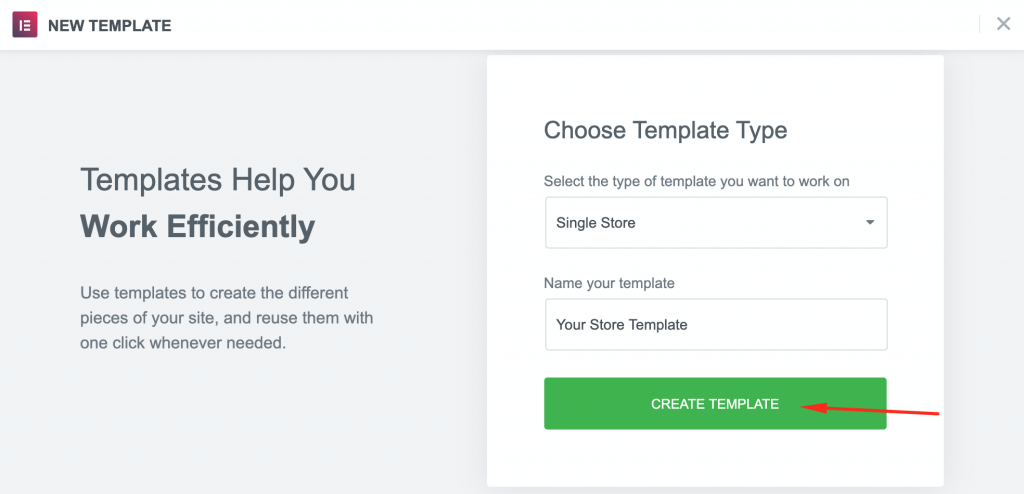
Insérez un nom pour votre modèle. Appuyez sur le bouton Créer un modèle.

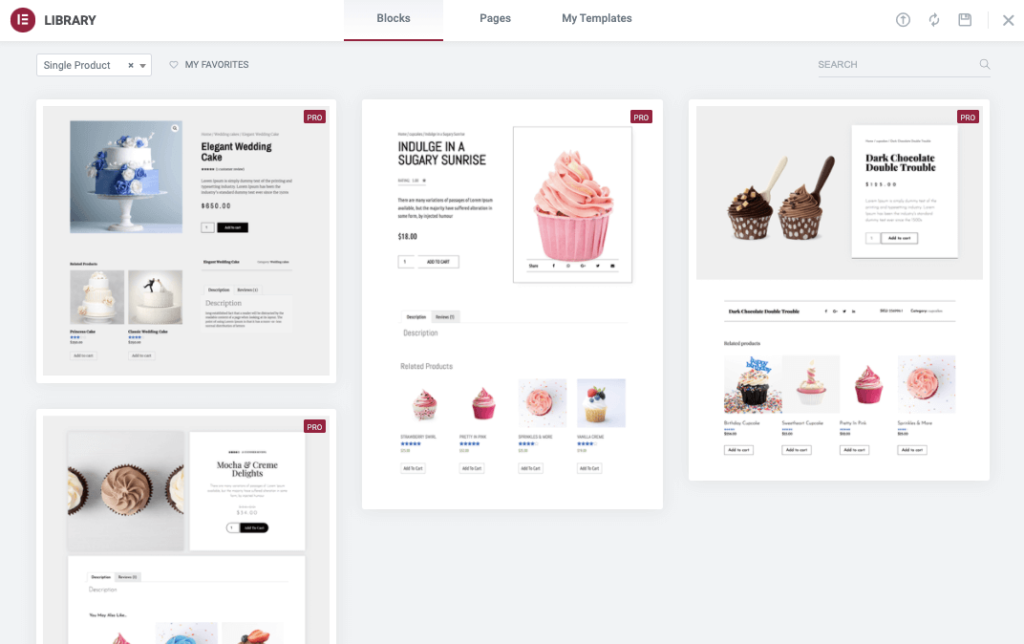
Ensuite, vous entrez dans la bibliothèque de modèles Elementor. Sélectionnons le modèle pour votre page de boutique WooCommerce-
Deuxième étape : insérer un modèle Elementor
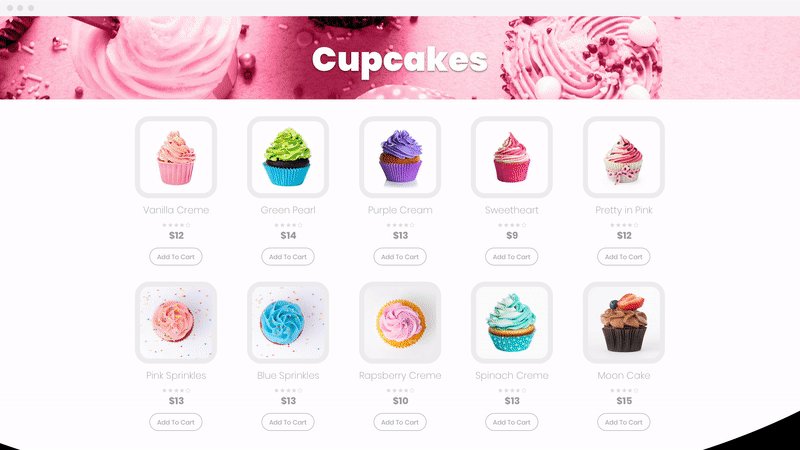
Dans cette étape, vous devez choisir une mise en page que vous souhaitez personnaliser votre boutique en ligne avec Elementor. Alternativement, vous pouvez partir de zéro et concevoir votre page en insérant différents widgets et fonctionnalités spécifiés.

Troisième étape : embellissez votre boutique avec des widgets de produits
Vous pouvez personnaliser la page de votre boutique de deux manières : remplissez le modèle avec votre propre contenu ou modifiez davantage la mise en page avant d'ajouter du contenu. Si vous choisissez la deuxième option, n'oubliez pas qu'il est très facile de personnaliser votre élément de conception Insider.
Heureusement, Elementor fournit une poignée de widgets conçus dans le seul but de créer des pages WooCommerce. Avec ces widgets WooCommerce, vous pouvez personnaliser chaque partie de votre boutique en ligne.

Widgets disponibles dont votre page produit a besoin :
- Titre et description du produit
- Bouton Ajouter au panier
- Prix du produit
- Image du produit
- Ventes incitatives
- Évaluation du produit
- Onglets de données produit
- Méta et informations supplémentaires
- Contenu du produit
- Chapelure
- Produit relatif
- Stock de produits

Désormais, vous pouvez concevoir visuellement la boutique en ligne de vos rêves à l'aide de ces widgets WooCommerce sans connaître aucun code.
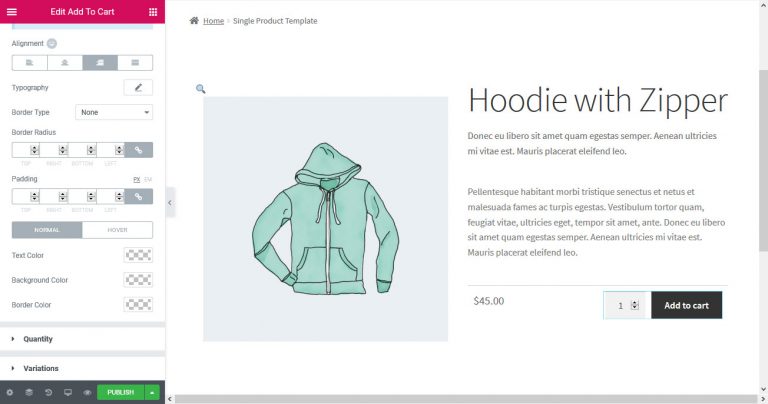
Quatrième étape : configurer le bouton Ajouter au panier
Le bouton CTA est l'un des éléments les plus importants d'une page de produit. Vous devez le concevoir de manière attrayante et placer le bouton au centre afin que tout le monde puisse facilement le remarquer. Elementor propose deux options pour les boutons Ajouter au panier : standard et personnalisé.
Avec l'éditeur Elementor, vous pouvez personnaliser le style du bouton en fonction de l'identité de votre marque. Vous obtiendrez plusieurs options de style telles que la modification des couleurs, de la typographie, des bordures, de la forme, des effets de survol, etc.

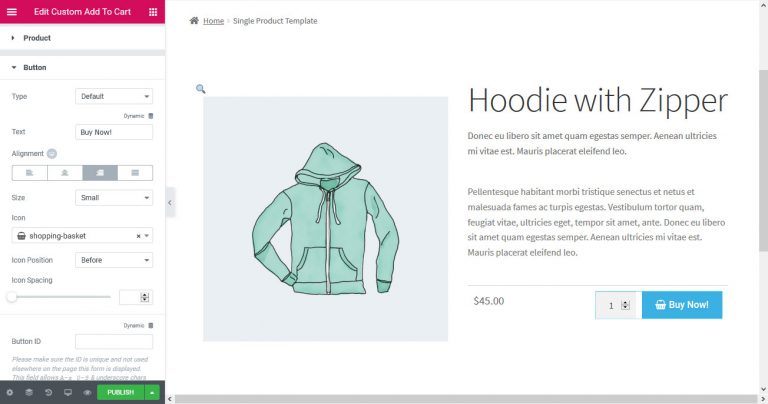
Toutefois, si vous souhaitez un contrôle total sur votre bouton Ajouter au panier, vous devez opter pour l'option Ajouter au panier personnalisée.

Vous avez la possibilité de placer ce bouton où vous voulez sur votre page produit. Vous pouvez également choisir le type de bouton (Par défaut, Info, Succès, Avertissement, Danger), l'étiquette, la couleur, l'alignement, la taille, l'icône, la position et l'espacement. De plus, vous pouvez attribuer un ID de bouton pour suivre les événements dans vos analyses.
Voyons ensuite comment concevoir votre page d'archives de produits avec WooCommerce Elementor Pro.
Cinquième étape : Personnalisez votre page d'archives de produits avec WooCommerce Elementor Pro
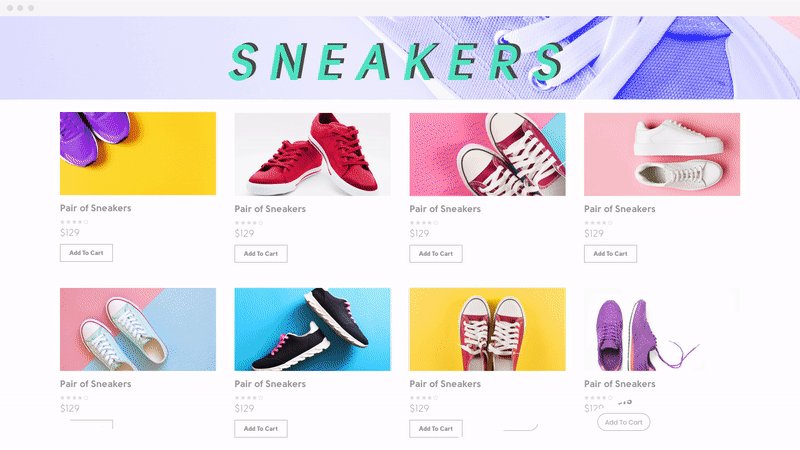
Ci-dessus, nous vous avons montré comment personnaliser votre page de produit unique dans Elementor. Maintenant, nous allons montrer les étapes pour concevoir des archives de produits avec Elementor Pro.
Identique à la page de produit unique, accédez à Tableau de bord d'administration WordPress → Modèles → Ajouter un nouveau.
Cette fois, sélectionnez Product Achieve dans le menu déroulant et donnez un nom à votre modèle.

Ensuite, appuyez sur le bouton CRÉER UN MODÈLE et attendez que l'éditeur se charge.
Encore une fois, vous pouvez sélectionner un bloc prédéfini ou commencer à travailler sur une page vide. Outre tous les widgets Elementor réguliers, vous obtiendrez ici des widgets d'archive WooCommerce spécifiés. Comme-
- Titre de l'archive
- Produits d'archives
- Des produits
- Description des archives
- Fil d'Ariane WooCommerce
- Ajouter au panier personnalisé
- Pages WooCommerce
- catégories de produits
- Panier de menus
En utilisant ces widgets et d'autres outils de conception, vous pouvez facilement organiser votre boutique en ligne comme vous le souhaitez.

Sixième étape : mettez à niveau vos outils de conception à l'aide de HappyAddons
Bien qu'Elementor lui-même soit l'un des plugins les plus riches en fonctionnalités pour concevoir le site Web de vos rêves sans avoir aucune compétence en codage. Toujours en utilisant HappyAddons, vous pouvez explorer encore plus de potentiel de conception et étendre encore plus le plugin principal.
Puisque Happy Addons rend vos mains plus puissantes en introduisant un certain nombre de widgets et de fonctionnalités utiles. Tels que les effets flottants, le texte animé, le copier-coller inter-domaines, les blocs heureux, etc. Ces éléments de design exclusifs vous aident à rendre votre produit plus attrayant. Pour que vous puissiez attirer un maximum de clients dans votre boutique E-commerce.
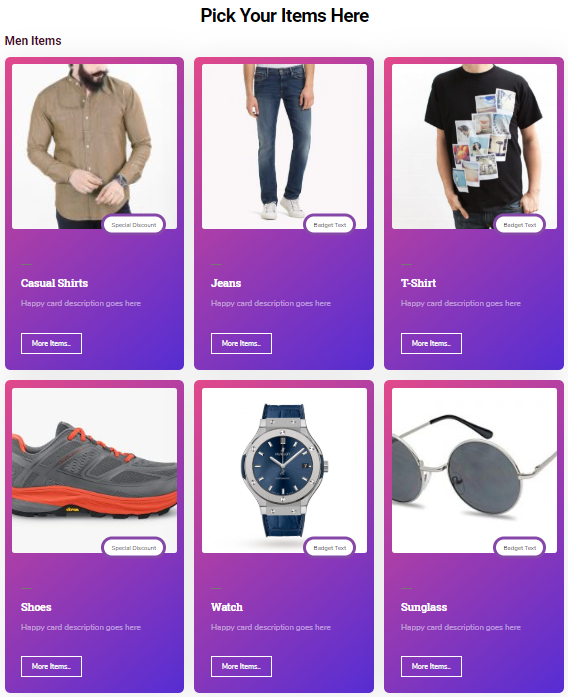
Ici, nous utilisons "Card Widget" de HappyAddons pour donner un look unique à la page produit.

Vous aimerez peut-être aussi lire : Comment créer des pages de boutique avec Elementor & HappyAddons.
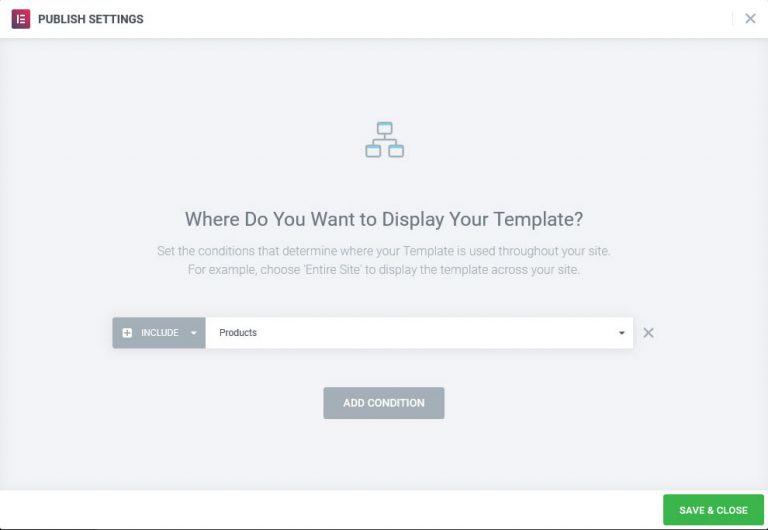
Septième étape : définir les conditions et publier la page de votre boutique
Une fois que vous avez terminé toutes les personnalisations, cliquez sur le bouton Publier. Mais avant cela, définissez les conditions dans lesquelles votre page produit doit apparaître.

Vous pouvez configurer cela pour tous les produits, pour une catégorie particulière et/ou une catégorie enfant, une balise, ou uniquement pour les produits d'un certain auteur. Des conditions plus complexes sont également applicables.
Finalisez le tout et sauvegardez. Enfin, publiez le nouveau design à vivre. Voici comment vous pouvez configurer votre premier site de commerce électronique en utilisant WooCommerce Elementor Pro
Personnalisez votre propre boutique en ligne en quelques minutes et augmentez considérablement vos ventes
Le commerce électronique a progressivement réorganisé le commerce de détail. Il n'y a pas de retour en arrière maintenant! De plus, la pandémie de Covid-19 est apparue comme une bénédiction pour les entrepreneurs du e-commerce. Et les experts prédisent que l'impact du coronavirus ne sera pas seulement un coup de pouce à court terme pour l'industrie du commerce électronique, mais qu'il est là pour rester.
Dans cette situation, démarrer un site de commerce électronique pourrait être une décision qui changera votre vie. Et quoi de plus étonnant si vous pouviez créer votre site Web par vous-même au lieu d'engager un professionnel ? En utilisant WooCommerce, vous pouvez créer la boutique en ligne de vos rêves en un clin d'œil. De plus, Elementor est un outil pratique pour rendre la conception de votre boutique plus fascinante.
Rendez ce combo utile pour attirer des acheteurs et augmenter les ventes de votre boutique en ligne.
Utilisez la section des commentaires ci-dessous si vous avez d'autres questions ou rencontrez un problème lors de la création de votre propre boutique en ligne.

