Comment afficher les produits en vedette dans WooCommerce (3 façons simples)
Publié: 2022-03-14Vous cherchez un moyen simple d'afficher les produits vedettes de WooCommerce sur votre site Web ?
Avec la catégorie de produits en vedette, vous pouvez afficher vos produits les plus importants là où les acheteurs peuvent les voir plus facilement. De cette façon, vous pouvez instantanément donner aux utilisateurs ce qu'ils veulent, améliorer l'expérience utilisateur et conclure les ventes plus rapidement.
Cet article vous montrera 3 façons d'ajouter des produits vedettes à votre boutique WooCommerce.
Que sont les produits vedettes de WooCommerce ?
Les produits en vedette sont un identifiant de catégorie dans WooCommerce qui vous permet de présenter des articles spécifiques dans votre magasin. Après avoir défini un produit WooCommerce comme "En vedette", vous pouvez l'afficher sur votre site Web séparément des autres produits.
Par exemple, vous pouvez autoriser les acheteurs à filtrer la visibilité de votre catalogue de produits par "En vedette" pour afficher les produits que vous recommandez. Par conséquent, il est plus facile pour les acheteurs de trouver vos meilleurs produits sans faire défiler tous les produits de votre site Web.
Comment définir un produit en vedette dans WooCommerce ?
Avant d'afficher les produits en vedette sur votre site Web, vous devez d'abord définir certains produits avec le paramètre de visibilité des produits "En vedette". Vous pouvez le faire en modifiant un produit existant ou en ajoutant un nouveau produit dans WooCommerce.
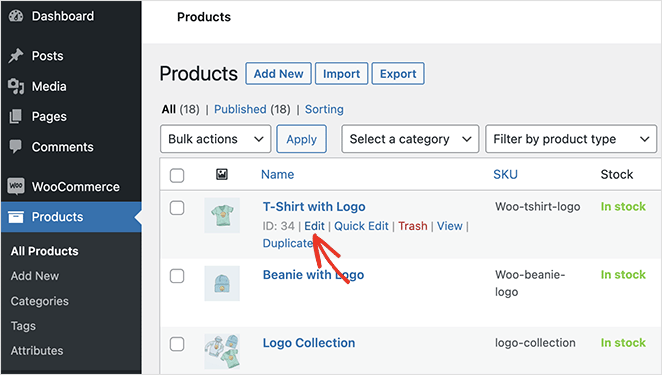
Pour ajouter le paramètre "Produit en vedette" à un produit existant, accédez à Produits »Tous les produits depuis votre zone d'administration WordPress. Passez ensuite votre souris sur un produit et cliquez sur l'option Modifier .

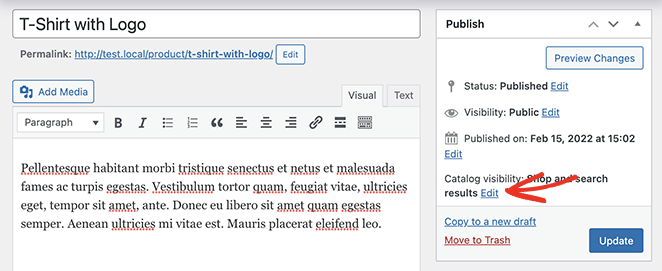
Ensuite, trouvez le panneau "Publier" sur le côté droit de l'éditeur WordPress. À partir de là, cliquez sur Modifier à côté de l'en-tête "Visibilité du catalogue".

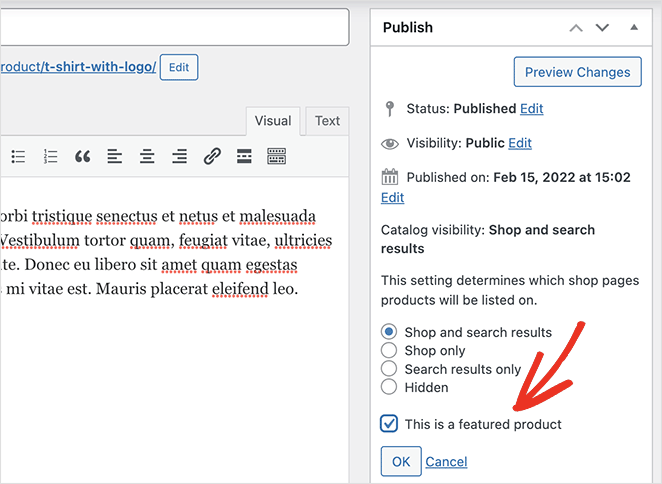
Vous pouvez maintenant cocher la case "Ceci est un produit vedette" et sélectionner OK . Cliquez maintenant sur Mettre à jour pour enregistrer vos modifications.

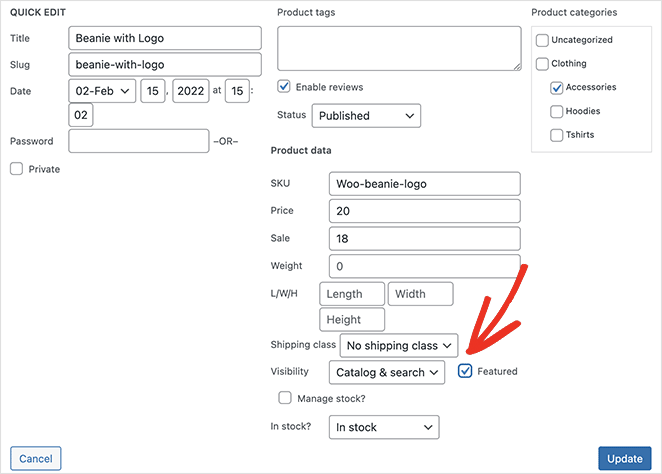
Répétez ce processus pour chaque produit que vous souhaitez définir comme vedette. Pour accélérer les choses, vous pouvez cliquer sur l'option Modification rapide et trouver la case à cocher "Produit en vedette" dans ce panneau.

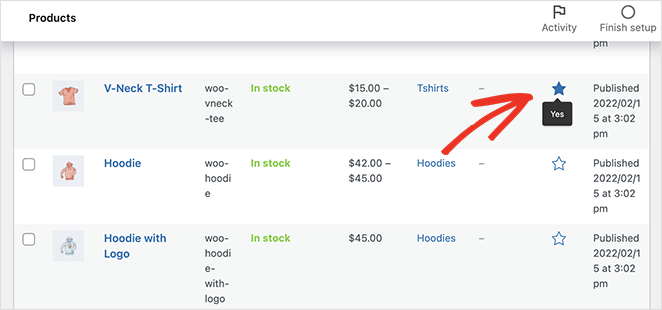
Alternativement, vous pouvez cliquer sur l'icône étoile à côté de chaque produit pour le présenter.

Après avoir choisi les produits à présenter sur votre site WooCommerce, vous êtes prêt à les afficher sur vos pages de produits.
Nous vous montrerons ensuite comment procéder.
Comment afficher les produits en vedette dans WooCommerce ?
Il existe plusieurs façons d'afficher les produits en vedette sur votre site WooCommerce. Tout d'abord, nous partagerons une méthode très simple qui vous permet de personnaliser votre flux de produits en fonction du style et de la marque de votre site Web sans code.
Les deuxième et troisième méthodes offrent moins d'options de personnalisation mais vous permettent d'afficher les produits en vedette à l'aide des widgets et des codes abrégés intégrés de WooCommerce.
- Méthode 1 : Afficher les produits en vedette WooCommerce avec SeedProd
- Méthode 2 : Utiliser le widget Produits en vedette WooCommerce
- Méthode 3 : Utilisation du shortcode des produits en vedette WooCommerce
Méthode 1 : Afficher les produits en vedette WooCommerce avec SeedProd
La première méthode utilisera SeedProd pour afficher plusieurs produits en vedette par page dans WooCommerce.

SeedProd est l'un des meilleurs constructeurs de sites Web WordPress avec plus d'un million d'utilisateurs. Il vous permet de créer tout type de site Web avec son puissant générateur de glisser-déposer, aucun codage requis.
Vous pouvez créer un thème WordPress personnalisé avec le générateur de thème WordPress facile, créer une boutique en ligne complète avec son intégration WooCommerce et utiliser le puissant générateur de pages pour créer des pages de destination à forte conversion.

SeedProd propose également divers blocs et sections pour vous aider à personnaliser chaque partie de votre site.
Par exemple, les propriétaires de sites Web WooCommerce peuvent utiliser des balises de modèle WooCommerce pour afficher des données de produit dynamiques n'importe où. De plus, les grilles de produits flexibles vous permettent de créer de belles présentations de produits pour engager et convertir les acheteurs.
Dans cet esprit, voici comment afficher les produits WooCommerce avec le paramètre en vedette avec SeedProd.
Étape 1. Installer et activer SeedProd
La première étape consiste à installer SeedProd sur votre site Web WooCommerce.
Vous pouvez suivre ce guide sur la façon d'installer un plugin WordPress si vous avez besoin d'aide.
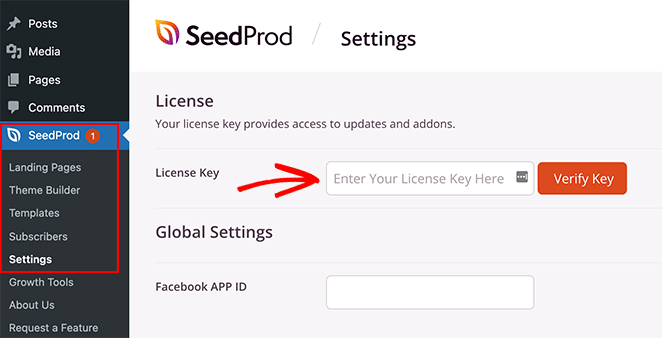
Après avoir installé le fichier .zip du plugin SeedProd, allez dans SeedProd » Paramètres et entrez votre clé de licence SeedProd.

Vous pouvez trouver la clé de licence dans la section "Téléchargements" du tableau de bord de votre compte sur le site Web de SeedProd.

Après avoir entré votre clé de licence, cliquez sur le bouton Vérifier la clé pour stocker les informations de votre compte.
Étape 2. Créer un thème WooCommerce
L'étape suivante consiste à créer une page de produit WooCommerce. Il y a 2 façons de faire cela avec SeedProd :
Thème WooCommerce prédéfini
Vous pouvez créer un thème WooCommerce complet en important un modèle de thème WooCommerce prêt à l'emploi. Le modèle de thème créera automatiquement toutes les pages dont vous avez besoin pour votre boutique WooCommerce.
Parties thématiques individuelles
Alternativement, vous pouvez créer individuellement les différentes parties de votre boutique WooCommerce avec le bouton Modèles de thèmes.
Nous utiliserons la méthode de thème pré-construit pour ce guide car il fait tout pour vous automatiquement.
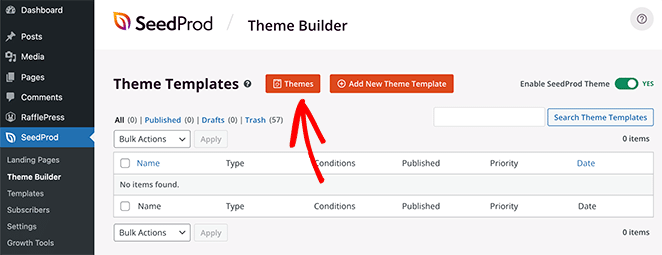
Pour créer un nouveau thème WooCommerce, allez dans SeedProd » Theme Builder et cliquez sur le bouton Thèmes .

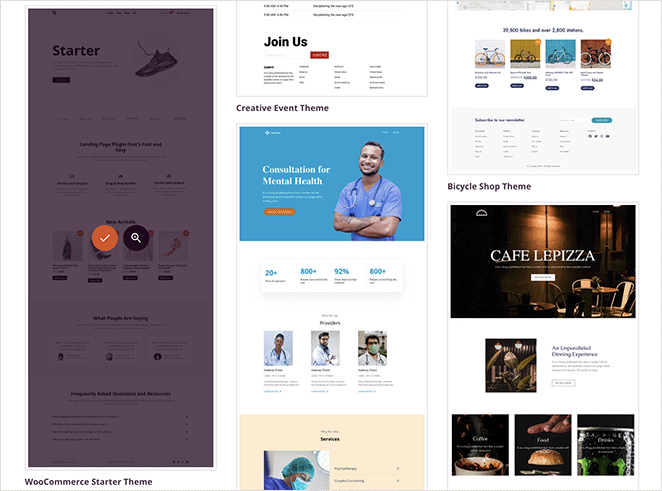
Cliquer sur ce bouton ouvrira la bibliothèque de thèmes WordPress et WooCommerce de SeedProd. Chaque thème est 100% mobile et vous pouvez modifier la conception et la mise en page avec le constructeur de pages de SeedProd.

Passez votre souris sur n'importe quel design et cliquez sur l'icône de coche pour l'importer dans le générateur de thème. Nous utiliserons le "thème de démarrage WooCommerce" pour ce guide.
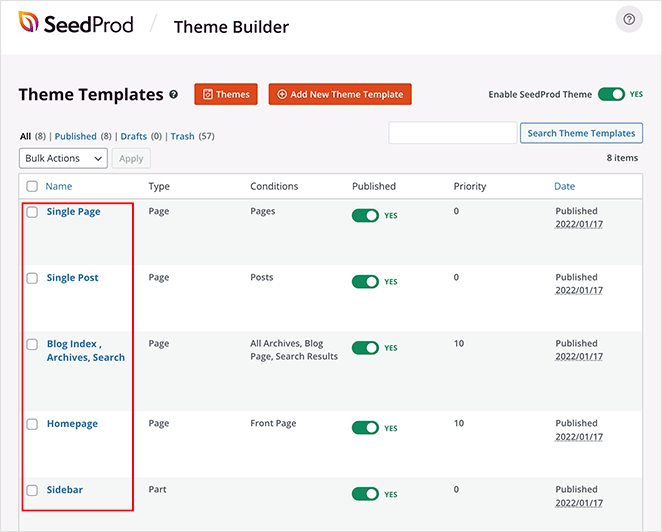
Après avoir importé votre thème, vous verrez tous les différents modèles qui composent la conception de votre site Web. Vous pouvez également personnaliser chaque modèle individuellement pour les adapter aux besoins de votre site avec le constructeur de pages de SeedProd.

Nous vous montrerons comment procéder en personnalisant la page Boutique.
Étape 3. Ajouter la grille de produits en vedette WooCommerce
Nous allons modifier le modèle de page Boutique pour cette étape et utiliser le bloc de grille de produits de SeedProd pour afficher un certain nombre de produits avec le paramètre en vedette.
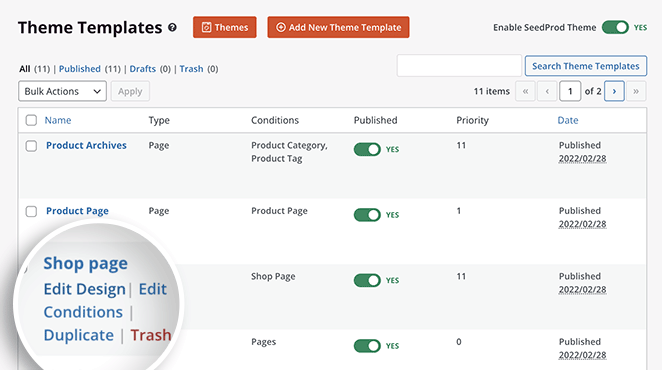
Recherchez le modèle de page "Boutique" dans le tableau de bord du générateur de thème et cliquez sur Modifier le design pour ouvrir le générateur de page par glisser-déposer.


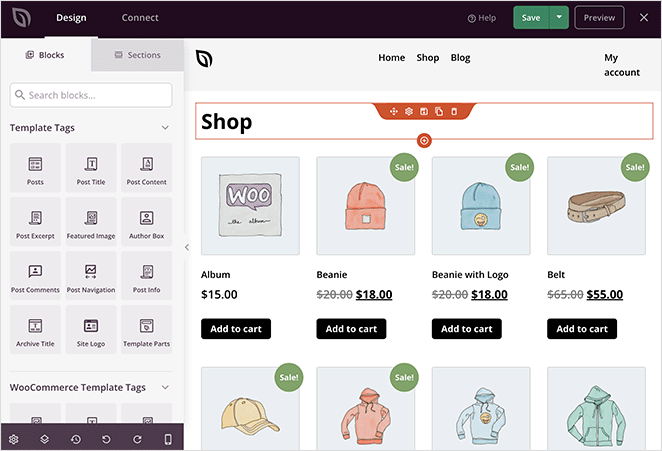
Le constructeur de pages de SeedProd est super facile à utiliser. Il y a des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

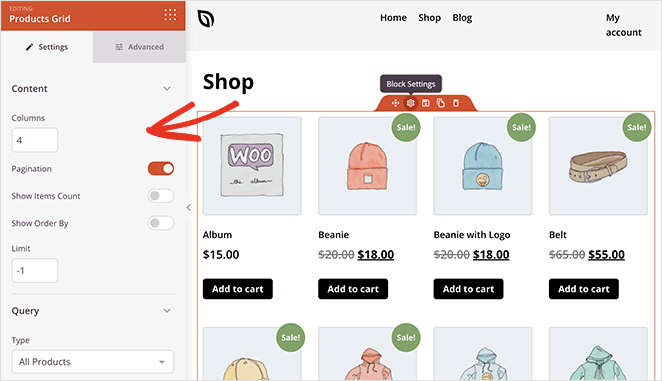
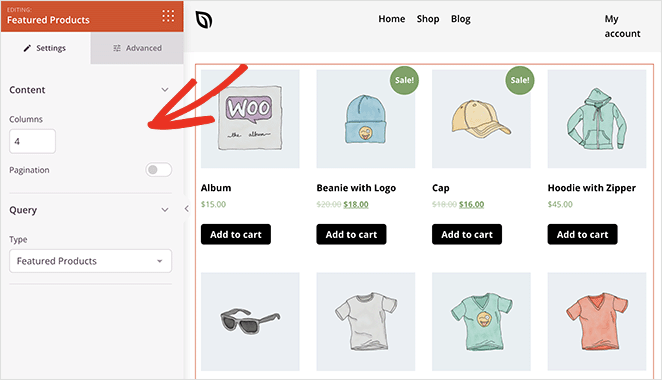
Vous pouvez modifier la conception existante en cliquant sur n'importe quel élément et en ajustant les paramètres. Par exemple, cliquer sur n'importe quel produit affichera le panneau des paramètres de Product Grid, où vous pourrez :
- Changer le numéro de colonne
- Afficher les produits par type et catégorie de produit
- Afficher la pagination
- Modifier la commande du produit

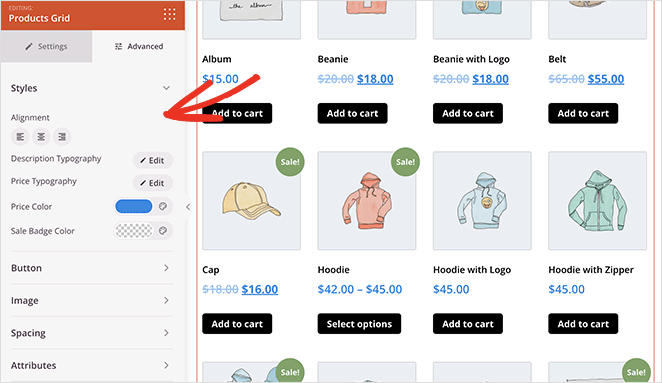
Vous pouvez personnaliser les polices, les tailles de police, les couleurs, l'espacement, etc. dans l'onglet Avancé.

Ajouter du contenu à votre page est tout aussi simple. Faites simplement glisser un bloc depuis le panneau de gauche et déposez-le sur l'aperçu.
C'est ce que nous ferons pour ajouter des produits vedettes à votre page de boutique.
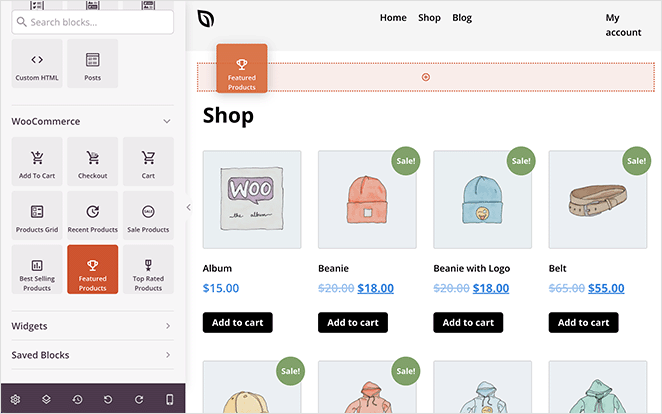
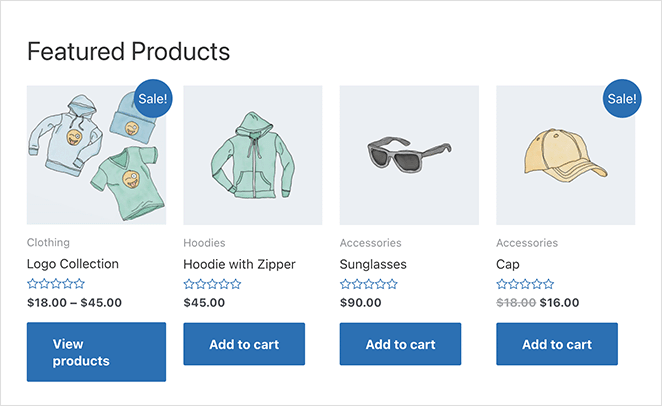
Tout d'abord, faites défiler jusqu'au panneau des blocs WooCommerce dans la barre latérale gauche. Ensuite, recherchez le bloc Produits en vedette et faites-le glisser sur votre page.

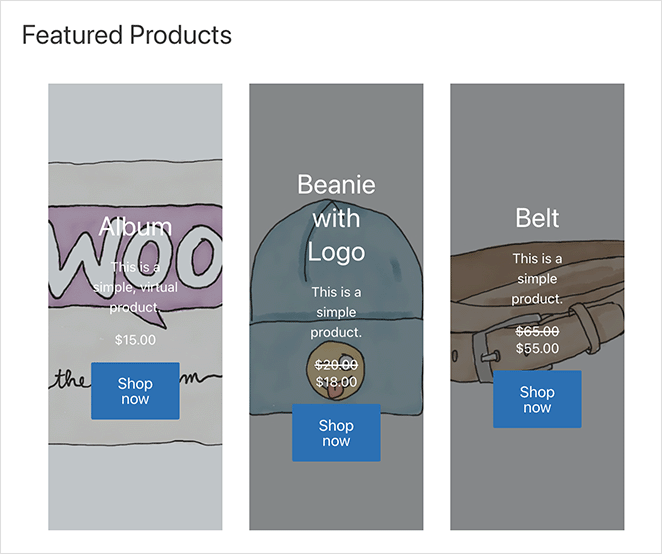
De là, cliquez dessus pour ouvrir les paramètres du bloc. Comme vous pouvez le voir, le bloc filtre automatiquement vos produits WooCommerce par le statut "Produit en vedette".

Il ne reste plus qu'à personnaliser la grille de produits en fonction de vos besoins.
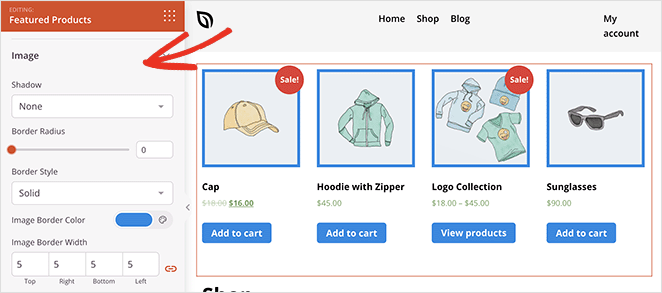
Par exemple, vous voudrez peut-être que les produits présentés se démarquent davantage. Dans ce cas, vous pouvez modifier la couleur du badge, modifier la bordure de l'image et même ajouter un titre supplémentaire pour aider les utilisateurs à trouver les produits.

Lorsque vous êtes satisfait de l'apparence de votre page, cliquez sur le bouton vert Enregistrer . Vous pouvez maintenant suivre le même processus pour personnaliser le reste de votre nouveau design de thème WooCommerce, y compris votre :
- Archives des produits
- Fiche produit
- En-tête et pied de page
- Blog
- Barre latérale
- Page d'accueil
Étape 4. Publiez votre thème WooCommerce
Après avoir ajouté des produits en vedette à votre site et personnalisé votre thème, vous pouvez le mettre en ligne sur votre site Web.
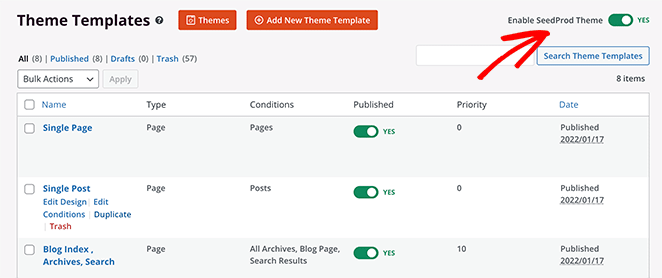
Pour ce faire, allez dans SeedProd » Theme Builder et tournez le bouton Enable SeedProd Theme sur la position « On ».

C'est ça!
Vous pouvez maintenant prévisualiser votre thème WooCommerce et voir la mise en page personnalisée de vos produits en vedette.

Méthode 2 : Utiliser le widget Produits en vedette WooCommerce
Une autre façon d'afficher les produits en vedette sur votre boutique en ligne consiste à utiliser le widget Produits en vedette intégré de WooCommerce. Vous pouvez l'utiliser pour ajouter des produits en vedette aux pages, aux publications et dans la barre latérale de votre site Web.
Cette méthode n'inclut pas autant d'options de personnalisation que la méthode précédente. Mais si vous avez besoin d'un moyen simple de montrer vos biens les plus importants, c'est une bonne solution.
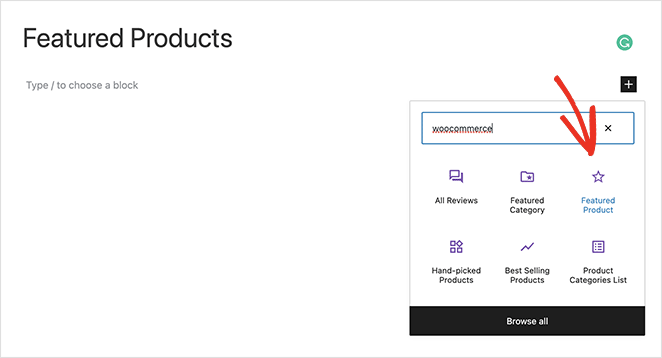
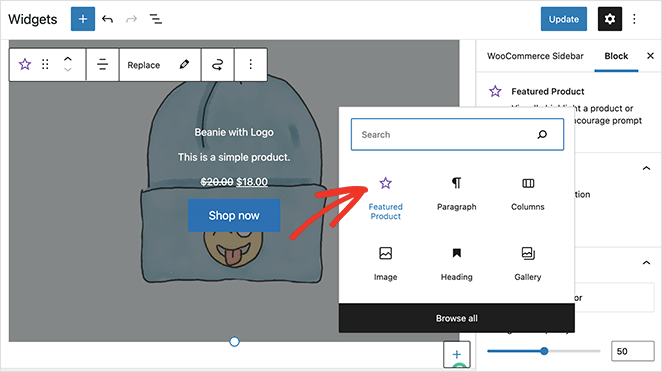
Pour utiliser cette méthode, créez ou modifiez une page et cliquez sur l'icône plus (+) dans l'éditeur de blocs WordPress pour ajouter un nouveau bloc. Tapez ensuite "WooCommerce" dans le champ de recherche et cliquez sur le bloc Produits en vedette .

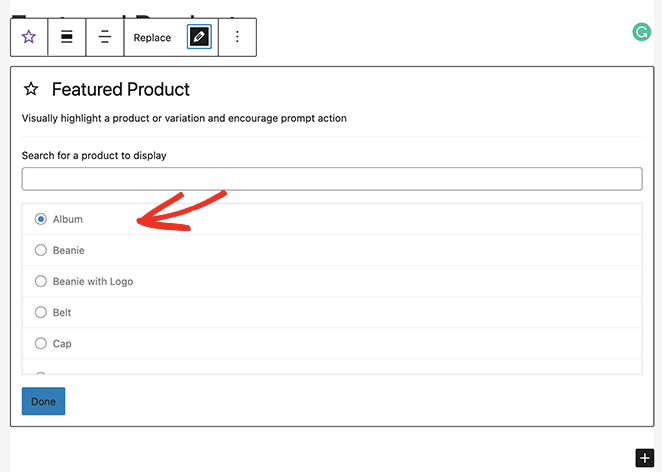
À partir de là, choisissez un produit à afficher et cliquez sur Terminé .

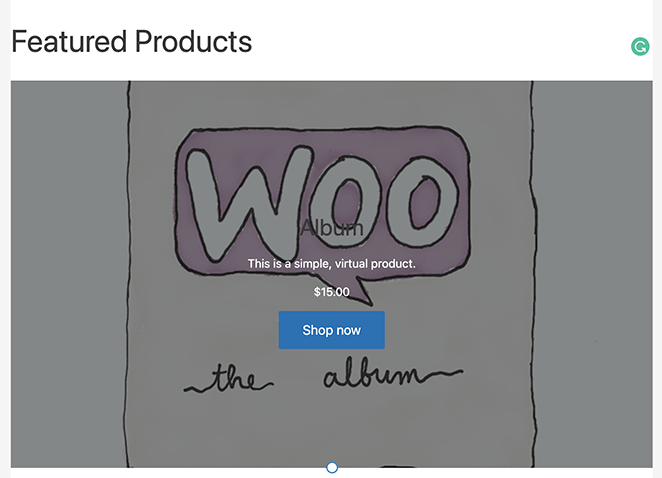
Votre produit choisi sera maintenant intégré directement sur votre page. Dans les paramètres de bloc, vous pouvez personnaliser les éléments suivants :
- La description
- Prix
- Recouvrir
- Opacité de superposition

Vous pouvez également faire glisser chaque produit dans un bloc de colonnes pour rendre la mise en page plus attrayante.
Cliquez sur le bouton Publier ou Mettre à jour lorsque vous êtes satisfait de l'apparence de tout. Ensuite, vous pouvez prévisualiser vos produits en direct sur votre site Web.

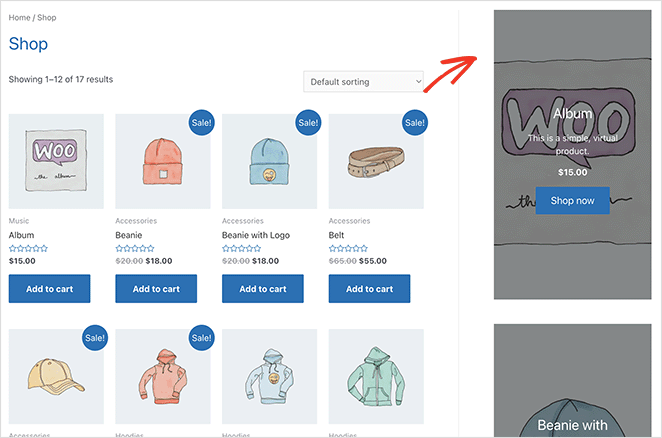
Vous pouvez utiliser le même widget pour afficher les produits en vedette dans votre barre latérale WooCommerce. Pour ce faire, accédez à Apparence » Widgets, cliquez sur l'icône plus dans n'importe quelle barre latérale et ajoutez le widget Produits en vedette.

N'oubliez pas de sauvegarder vos modifications ; ensuite, vous pouvez visiter n'importe quelle page avec cette barre latérale pour afficher votre widget de barre latérale.

Méthode 3 : Utilisation du shortcode des produits en vedette WooCommerce
La dernière méthode que nous aborderons consiste à utiliser un shortcode pour ajouter des produits en vedette WooCommerce à votre boutique en ligne. Vous pouvez utiliser cette méthode si vous utilisez l'éditeur WordPress classique ou si vous souhaitez afficher des produits en vedette dans votre thème WordPress.
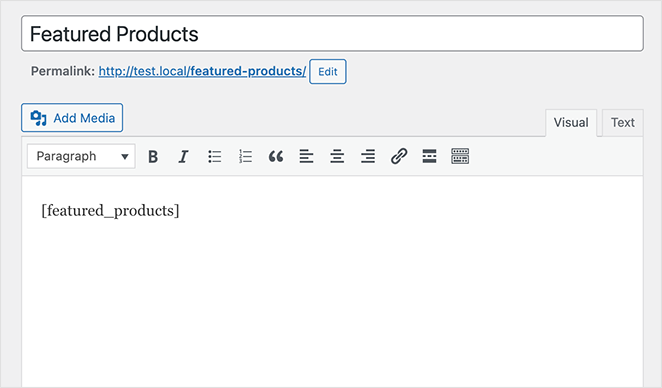
Pour utiliser la méthode du shortcode, modifiez ou créez une nouvelle page, puis collez le shortcode WooCommerce suivant dans l'éditeur.
[featured_products] 
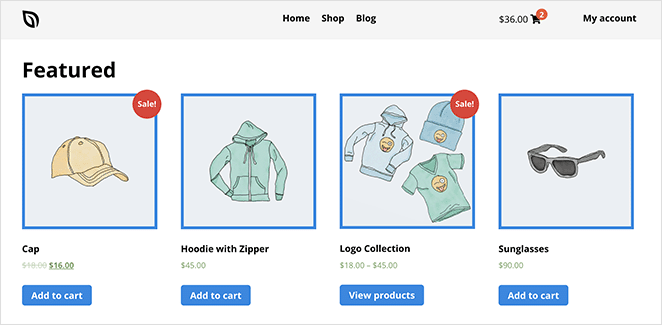
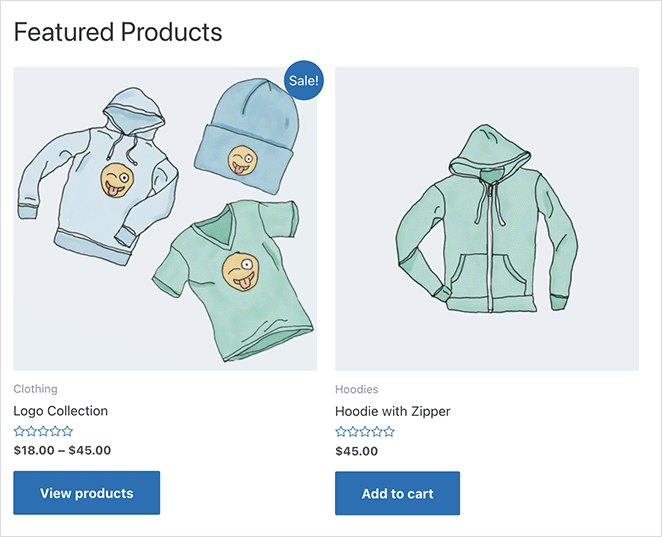
Lorsque vous prévisualisez la page, vous verrez tous les produits avec le paramètre "en vedette" dans une grille sur votre page.

Vous pouvez personnaliser le shortcode pour afficher les produits différemment en ajoutant plus de produits et de colonnes. Par exemple, votre shortcode pourrait ressembler à ceci :
[featured_products per_page="2" columns="2"] 
Jouez avec le shortcode jusqu'à ce que vous trouviez une mise en page qui convient à votre magasin. Les options de personnalisation sont limitées, mais c'est un moyen facile de présenter vos produits vedettes à vos clients.
Voilà!
Nous espérons que cet article vous a aidé à apprendre à afficher les produits vedettes de WooCommerce sur votre site Web.
Vous aimerez peut-être aussi ce guide sur la façon d'afficher de nouveaux produits dans WooCommerce.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
