WooCommerce Obtenir le panier après l'avoir ajouté au panier
Publié: 2022-05-28 Voulez-vous obtenir le panier après avoir cliqué sur le bouton Ajouter au panier ? Dans l'article d'aujourd'hui, nous expliquerons comment vous pouvez rediriger les utilisateurs directement vers le panier après avoir ajouté un nouveau produit à leur panier.
Voulez-vous obtenir le panier après avoir cliqué sur le bouton Ajouter au panier ? Dans l'article d'aujourd'hui, nous expliquerons comment vous pouvez rediriger les utilisateurs directement vers le panier après avoir ajouté un nouveau produit à leur panier.
Lisez la suite, car nous partagerons également des extraits de code personnalisés pour rediriger un utilisateur vers une page personnalisée et passer à la caisse.
De plus, nous illustrerons comment vous pouvez rediriger conditionnellement les utilisateurs après l'ajout au panier pour certains produits, catégories et classes d'expédition.
Avant de continuer, il est important de créer un thème enfant. Cela garantira que vos modifications ne seront pas perdues lors d'une mise à jour.
Rediriger les utilisateurs vers le panier après l'ajout au panier
Ce n'est pas un processus compliqué de rediriger les utilisateurs vers la page du panier après l'ajout au panier. En effet, WooCommerce est livré avec une option intégrée qui vous permet de rediriger les utilisateurs directement vers le panier lorsqu'ils ont ajouté un nouveau produit à leur panier.
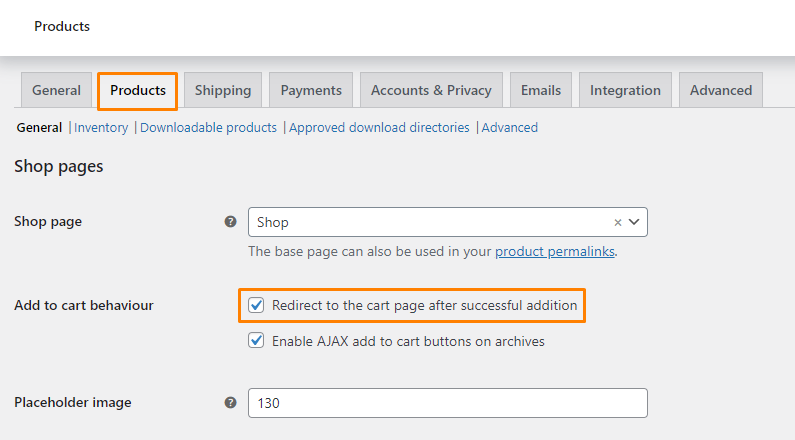
Vous pouvez trouver l'option dans WooCommerce > Paramètres > Produits > Zone d'affichage .
L'étape suivante consiste à cocher l'option " Rediriger vers la page du panier après un ajout réussi ". Cette action redirigera tous les utilisateurs vers le panier après avoir ajouté un produit au panier.
 N'oubliez pas d'enregistrer les modifications.
N'oubliez pas d'enregistrer les modifications.
Rediriger les utilisateurs vers une page personnalisée
Si vous souhaitez rediriger les utilisateurs vers une page de destination personnalisée, nous utiliserons un extrait personnalisé pour rediriger les utilisateurs vers un ID de page spécifique. Vous pouvez également définir une URL entièrement personnalisée.
Tout ce que vous avez à faire est de vous connecter à votre tableau de bord WordPress en tant qu'administrateur.
Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème où nous ajouterons la fonction pour rediriger les utilisateurs vers une page de destination personnalisée
Ajoutez le code suivant au fichier functions.php :
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
N'oubliez pas d'ajouter l'URL correcte pour que le code fonctionne.
Rediriger vers la caisse après l'ajout au panier
Vous pouvez également rediriger vos utilisateurs vers la page de paiement. Si c'est le cas, ajoutez le code suivant dans le fichier function.php de votre thème enfant :
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Rediriger conditionnellement les utilisateurs après l'ajout au panier
Si vous souhaitez rediriger les utilisateurs vers une page différente uniquement lorsqu'ils ajoutent un produit spécifique au panier ou un produit d'une catégorie/classe d'expédition spécifique, nous partagerons certains des extraits de code personnalisés que vous pouvez utiliser pour y parvenir.
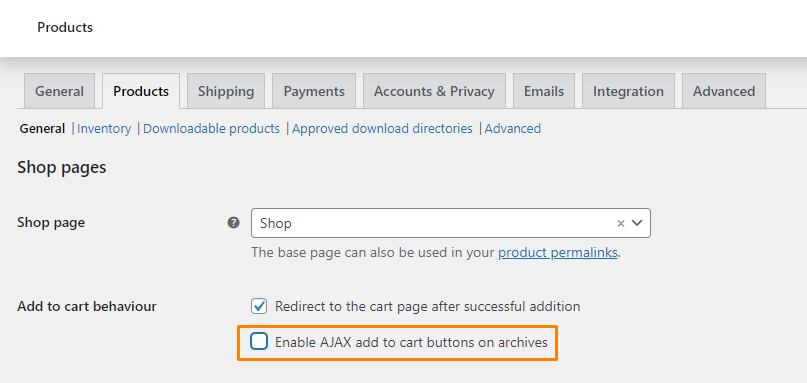
Cependant, il est important de désactiver les boutons d'ajout au panier AJAX si vous souhaitez que les redirections conditionnelles fonctionnent correctement. Ceci peut être réalisé en naviguant vers WooCommerce > Paramètres > Produits > Zone d'affichage .
L'étape suivante consiste à décocher l'option " Activer les boutons d'ajout au panier AJAX sur les archives ".
 N'oubliez pas d'enregistrer les modifications.
N'oubliez pas d'enregistrer les modifications.

1. Rediriger pour certains produits
Si vous souhaitez rediriger vers un ID de produit spécifique, ajoutez le code suivant dans le fichier functions.php :
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
N'oubliez pas d'ajouter le bon ID de produit pour que l'extrait de code fonctionne.
2. Rediriger pour certaines catégories
Si vous souhaitez rediriger pour certaines catégories, ajoutez le code suivant dans le fichier functions.php :
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
N'oubliez pas de saisir les bonnes catégories dans l'extrait de code.
3. Rediriger pour certaines classes d'expédition
Si vous souhaitez rediriger pour certaines classes d'expédition, ajoutez le code suivant dans le fichier functions.php :
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
N'oubliez pas d'ajouter la bonne classe d'expédition dans l'extrait de code.
Conclusion
À présent, nous sommes sûrs que vous pouvez rediriger les utilisateurs vers différentes pages de votre boutique WooCommerce. Il est important d'ajouter les extraits de code dans le fichier functions.php de votre thème enfant. Cela garantit que vos modifications ne sont pas perdues lors d'une mise à jour.
Si vous avez besoin d'une personnalisation supplémentaire, n'hésitez pas à nous contacter pour un devis personnalisé. Nous espérons que cet article vous a aidé à en savoir plus sur la redirection des utilisateurs après l'ajout au panier.
Articles similaires
- Comment rediriger l'utilisateur s'il n'est pas connecté à WordPress » Redirection de page
- Comment configurer WooCommerce, vous devez être connecté à la caisse
- Comment rediriger vers le panier après la connexion à WooCommerce
- Comment ajouter une connexion WooCommerce avec un numéro de téléphone
- Comment afficher la taxe lors du paiement dans WooCommerce
- WooCommerce Différentes expéditions pour différents pays
- Comment changer le texte SKU WooCommerce
- Comment styliser la page de paiement WooCommerce
- Comment réparer le paiement n'est pas disponible lorsque votre panier est vide WooCommerce
- Comment obtenir la dernière commande par identifiant d'utilisateur WooCommerce
- Guide de crochet visuel WooCommerce
- Comment changer le texte en rupture de stock dans WooCommerce
- Comment installer WooCommerce Storefront étape par étape [Guide complet]
- Comment obtenir les URL des pages WooCommerce » Panier, boutique, paiement et compte
- Comment ajouter du texte après le prix dans WooCommerce »Ajouter un suffixe de prix
- Comment masquer les téléchargements de mon compte WooCommerce
- WooCommerce Archive Hooks [Guide complet]
- Comment configurer WooCommerce par expédition de produit
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
