Split-Tester WooCommerce avec Google Optimize
Publié: 2022-06-30Vous savez qu'il est important de générer du trafic vers votre boutique WooCommerce, car une partie de ce trafic deviendra des clients. Cependant, comment savez-vous si votre site est efficace pour transformer les visiteurs en clients ?
Le nombre de visiteurs qui deviennent clients s'appelle le taux de conversion. Les taux de conversion sont importants pour tout magasin WooCommerce en pleine croissance à suivre et à optimiser. Un moyen très efficace d'optimiser les taux de conversion en magasin consiste à configurer des expériences à l'aide de Google Optimize pour voir ce qui améliore votre taux de conversion.
Cet article vous aidera à configurer les tests fractionnés Google Optimize avec votre boutique WooCommerce. Après avoir terminé ce didacticiel, vous comprendrez comment tester des éléments de conception et des libellés pour augmenter votre taux de conversion. Alors suivez-nous, vous n'avez pas besoin d'être développeur ou codeur ! Je promets de garder les choses simples.
J'ai décomposé cet article en trois sections :
- Comment configurer votre compte Google Optimize
- Intégrez Google Optimize à votre boutique WooCommerce
- Configurez votre premier test fractionné dans Google Optimize
J'encourage fortement tout propriétaire de boutique WooCommerce avec un trafic raisonnable (au moins 5 000 visiteurs uniques par mois) à mettre en place des tests fractionnés. C'est un outil fantastique pour découvrir quelles parties de la structure ou du libellé de votre site limitent vos taux de conversion. Vous pouvez utiliser Google Optimize pour configurer ces tests gratuitement, ce qui est parfait pour commencer. Des exemples de tests fractionnés courants testent la couleur du bouton "Ajouter au panier" pour encourager les clics à masquer ou à afficher des étiquettes de confiance sur la page de paiement, le libellé du bouton "Commander" et d'autres éléments importants sur le site Web de votre boutique.
Pour cet exemple, nous allons lancer une expérience sur le bouton "Commander" et comparer deux couleurs différentes l'une contre l'autre. Commençons!
Configurer votre compte Google Optimize
La création de votre compte Google Optimize est simple, surtout si vous utilisez déjà Google. Rendez-vous sur https://marketingplatform.google.com/about/optimize/ et cliquez sur le bouton "Se connecter à Optimize" dans le coin supérieur droit. Si vous n'avez pas encore de compte Google, vous devrez en créer un.

Après avoir créé votre compte, vous êtes accueilli par un assistant qui vous guidera tout au long du processus de configuration. Parcourons-le ensemble.

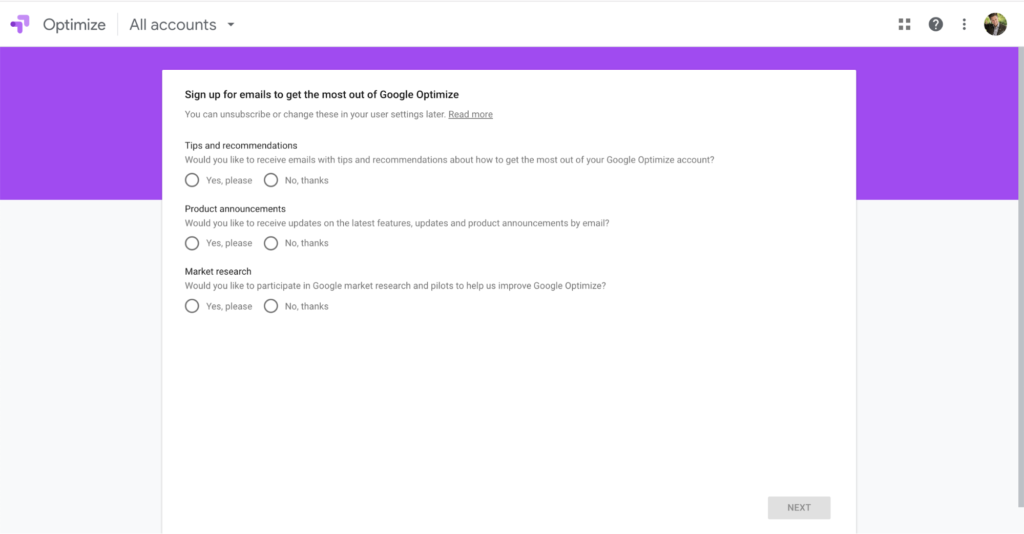
La première étape de l'assistant est que Google vous demande de vous abonner à leurs différentes newsletters par e-mail. C'est à vous de décider si vous voulez plus d'e-mails dans votre boîte de réception - ce n'est certainement pas le cas. Je cocherai donc « Non » pour toutes ces cases.

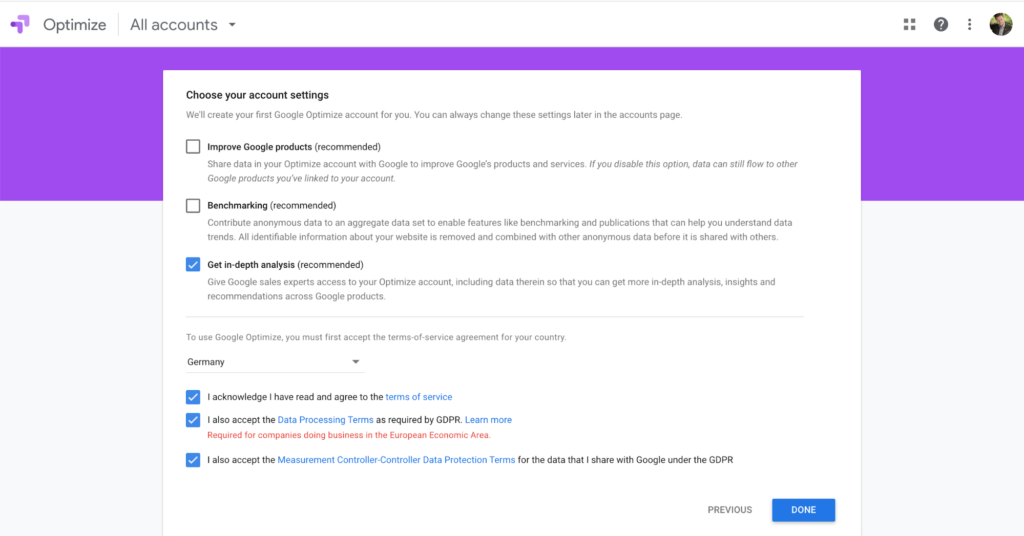
L'étape 2 consiste à configurer votre premier compte Google Optimize. On vous posera toutes sortes de questions liées à la confidentialité des données et au RGPD, qui dépendent fortement de l'emplacement physique de votre entreprise. Aux États-Unis, vous avez des règles moins strictes qui s'appliquent que dans l'Union européenne. Voici un excellent article sur ce que les détaillants de commerce électronique doivent savoir sur le RGPD.

Comme j'habite en Allemagne, je dois accepter les boîtes concernant le RGPD. Je ne souhaite pas non plus que mes données soient partagées avec d'autres services Google que je n'ai pas liés manuellement à mon compte. Vous voudrez que votre compte Google Analytics soit lié à Google Optimize - pour tirer le meilleur parti de vos données. Mais à part des cas d'utilisation comme celui-là, je veux garder mes données privées.
C'est ça! Votre compte est maintenant configuré et vous êtes prêt à créer votre première expérience de test fractionné.
Intégrez Google Optimize à votre installation WordPress
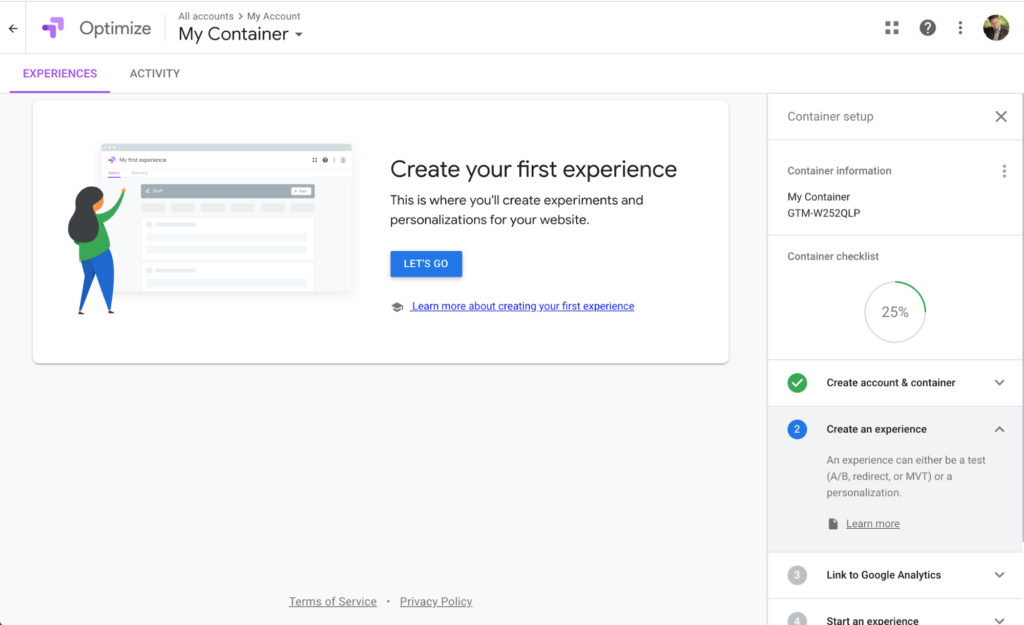
Après avoir terminé la configuration de votre compte comme décrit ci-dessus, Google vous demandera de créer votre "première expérience". Les expériences sont la façon dont Google regroupe les expériences qui s'exécutent sur un seul site Web. Ainsi, si vous avez plusieurs sites ou boutiques et que vous souhaitez les intégrer à Google Optimize, vous devrez créer une expérience pour chacun d'entre eux.

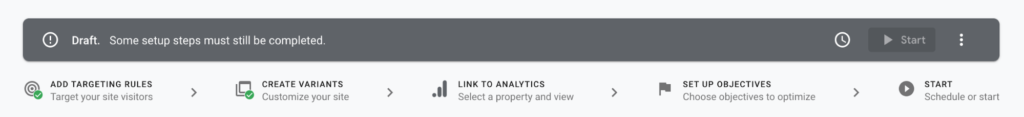
Comme vous pouvez le voir dans la section de droite, nous avons terminé à 25 % la création de cette expérience. Dans cette partie du didacticiel, nous allons personnaliser le nom de notre conteneur, mettre en place les bases de votre test fractionné et le lier à Google Analytics.
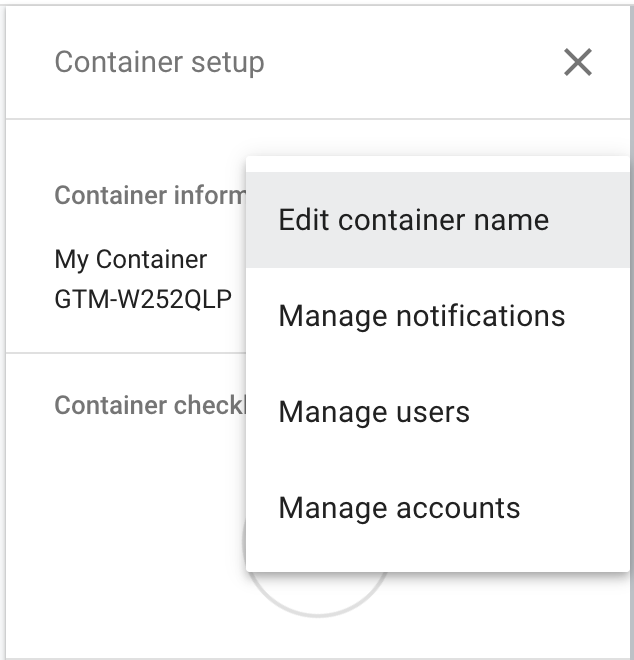
Pour organiser les conteneurs, j'aime utiliser l'URL du site Web cible comme nom. Vous pouvez facilement changer le nom du conteneur en cliquant sur les trois points verticaux juste à côté de "Informations sur le conteneur" dans la barre latérale droite.

Cliquez sur "Modifier le nom du conteneur" et entrez le nom qui vous aide à reconnaître le site Web auquel ce conteneur est intégré. Pour les besoins de ce didacticiel, je vais utiliser "Woo Google Optimize Demo".
Configurez votre première expérience de test fractionné dans Google Optimize
Maintenant que votre conteneur est correctement nommé, passons à la configuration de votre premier test fractionné pour votre boutique WooCommerce. Tout d'abord, cliquez sur le bouton bleu « Let's Go », ce qui ouvrira une nouvelle zone à droite de votre écran.

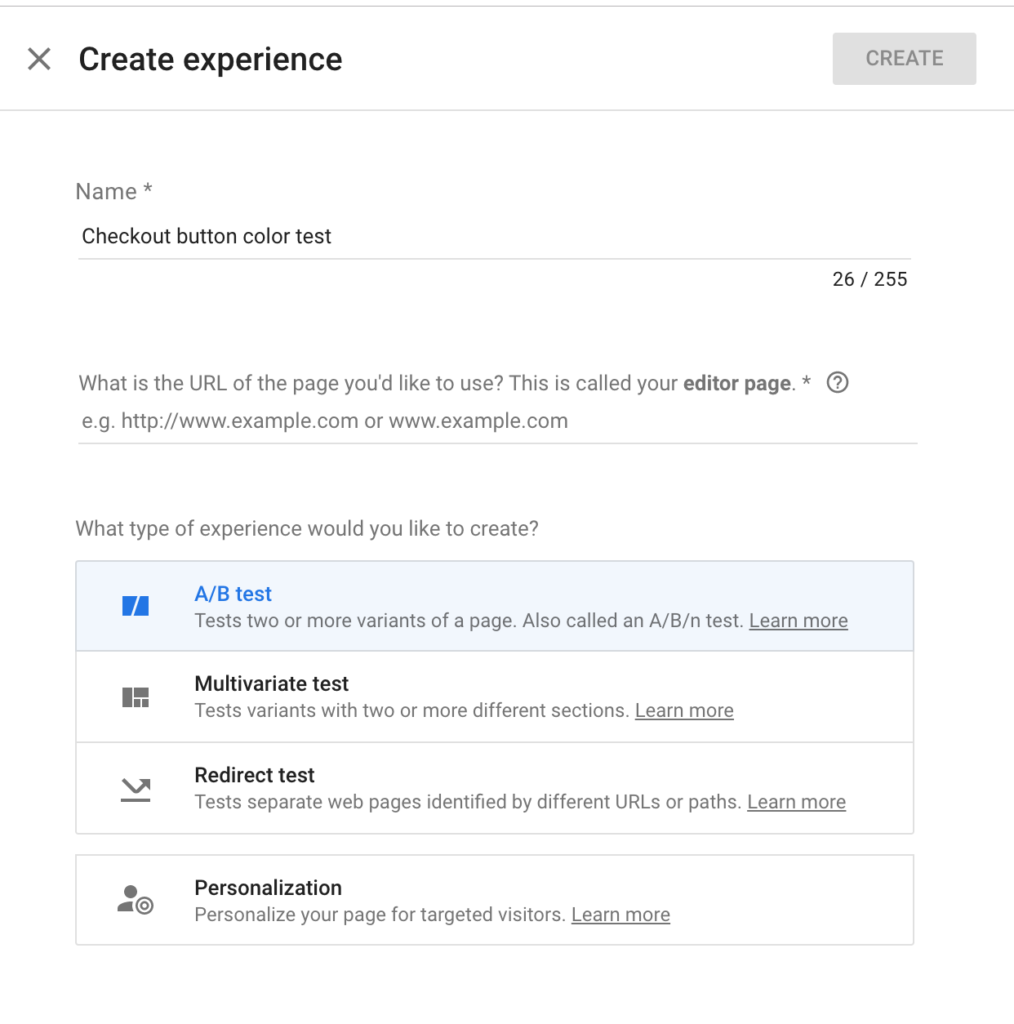
Dans cette zone, vous pouvez spécifier un nom pour votre expérience. J'ai appelé le mien "Test de couleur du bouton de paiement" pour cet exemple. Vous devez spécifier l'URL de la page sur laquelle vous souhaitez exécuter le test, qui serait l'URL de la page de paiement.
Vous pouvez également spécifier le type d'expérience que vous souhaitez exécuter. Google Optimize propose quatre types différents :
- Test A/B. Cela vous permet de créer une variante de la page d'origine et de les comparer les unes aux autres, en envoyant une partie de votre trafic vers l'original et l'autre partie vers la variante.
- Test multivarié. Cela vous permet de créer plusieurs variantes de la page d'origine. Je ne l'utiliserais que lorsque vous avez un trafic important, sinon il faudra beaucoup de temps pour obtenir des résultats fiables.
- Test de redirection . Vous pouvez rediriger une partie de votre trafic vers une page différente de celle d'origine. C'est très bien si vous voulez comparer deux mises en page complètement différentes, ou si vous voulez diriger une partie de votre trafic vers un de vos sous-domaines.
- Personnalisation. Vous pouvez utiliser ce type d'expérience pour personnaliser le contenu de votre site Web, selon certaines règles. Par exemple, vous pouvez cibler des pays et fournir des informations spécifiques à ces pays (comme les cases à cocher GDPR uniquement pour les clients basés dans l'UE sur Checkout).
Pour ce didacticiel, nous allons mettre en place un test A/B simple pour comparer deux couleurs de bouton de paiement différentes l'une par rapport à l'autre.

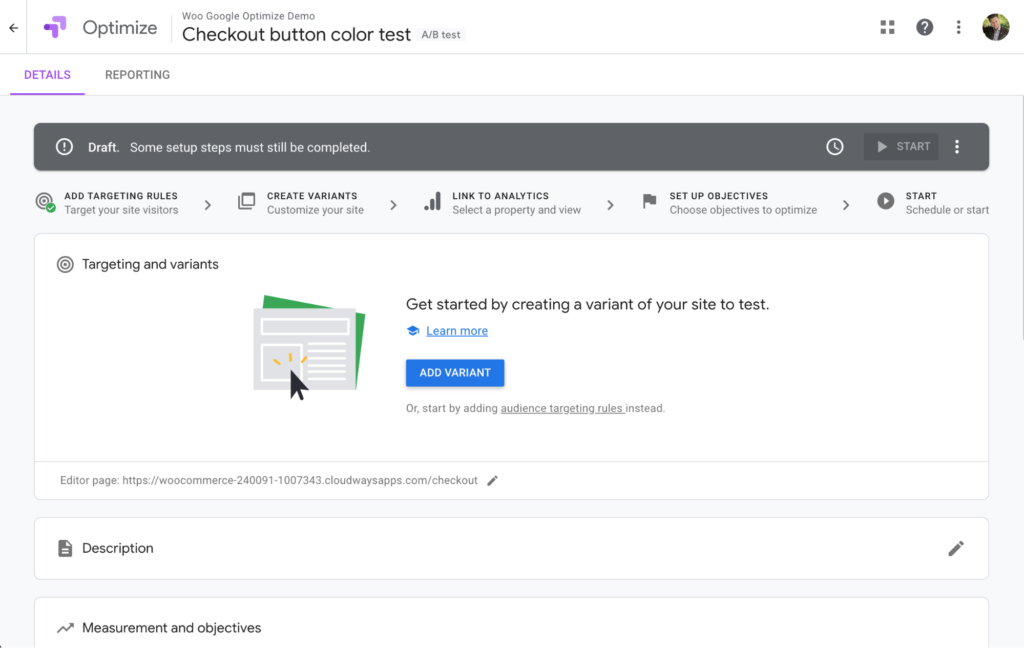
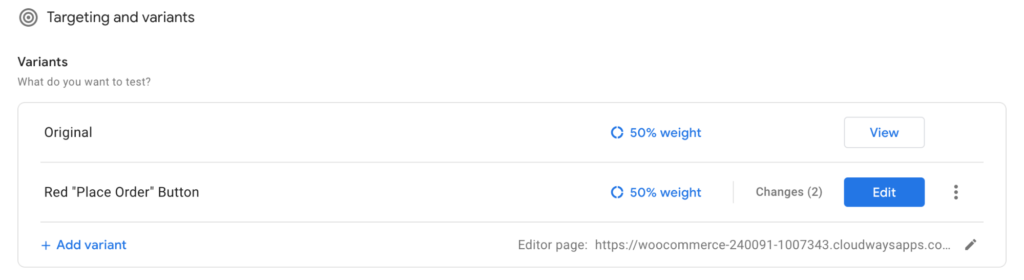
Cliquez sur "Ajouter une variante" dans l'écran suivant et donnez à la variante un nom qui vous aidera à reconnaître ce que vous testez. Dans mon cas, je vais changer le bouton "Passer la commande" sur la page de paiement sur une couleur d'arrière-plan rouge - donc "Bouton rouge Passer la commande" a du sens pour ce tutoriel.


Cliquez sur "Terminé" qui vous ramènera à l'écran d'aperçu. Avant de pouvoir procéder à la configuration du test, nous devons nous assurer que nous avons bien un produit dans le panier afin que la page de paiement soit accessible et que nous puissions effectuer le changement.

Google Optimize essaiera d'ouvrir la page de paiement dès que vous cliquerez sur "Modifier" pour configurer la variante. Vous devez donc vous assurer que vous avez un onglet ouvert avec votre boutique WooCommerce et que vous êtes sur la page de paiement.
De plus, assurez-vous que l'extension Google Optimize pour Chrome est installée. Voici le lien vers le Chrome Web Store (l'extension est gratuite).

Ok, continuons et configurons le test A/B en cliquant sur "Modifier". Vous verrez que Google Optimize se rechargera et ouvrira maintenant votre page de paiement. C'est pourquoi nous devons avoir un produit dans le panier afin que nous puissions réellement voir cette page et ne pas être redirigés vers une page de panier vide.
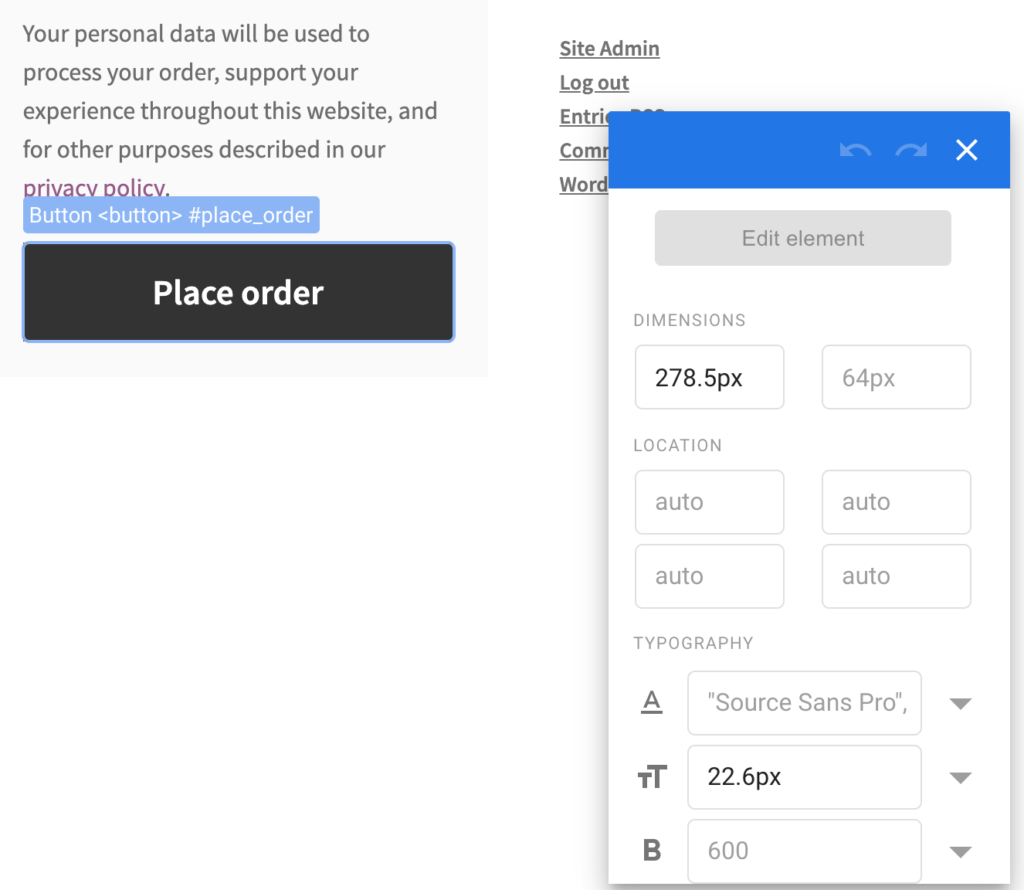
Dès que vous commencez à déplacer votre souris sur l'écran, vous verrez que chaque composant HTML de votre page de paiement est mis en surbrillance. Accédez au bouton "Passer la commande" et cliquez dessus. Cela ouvrira la fenêtre des attributs que vous pouvez voir dans la capture d'écran ci-dessus.
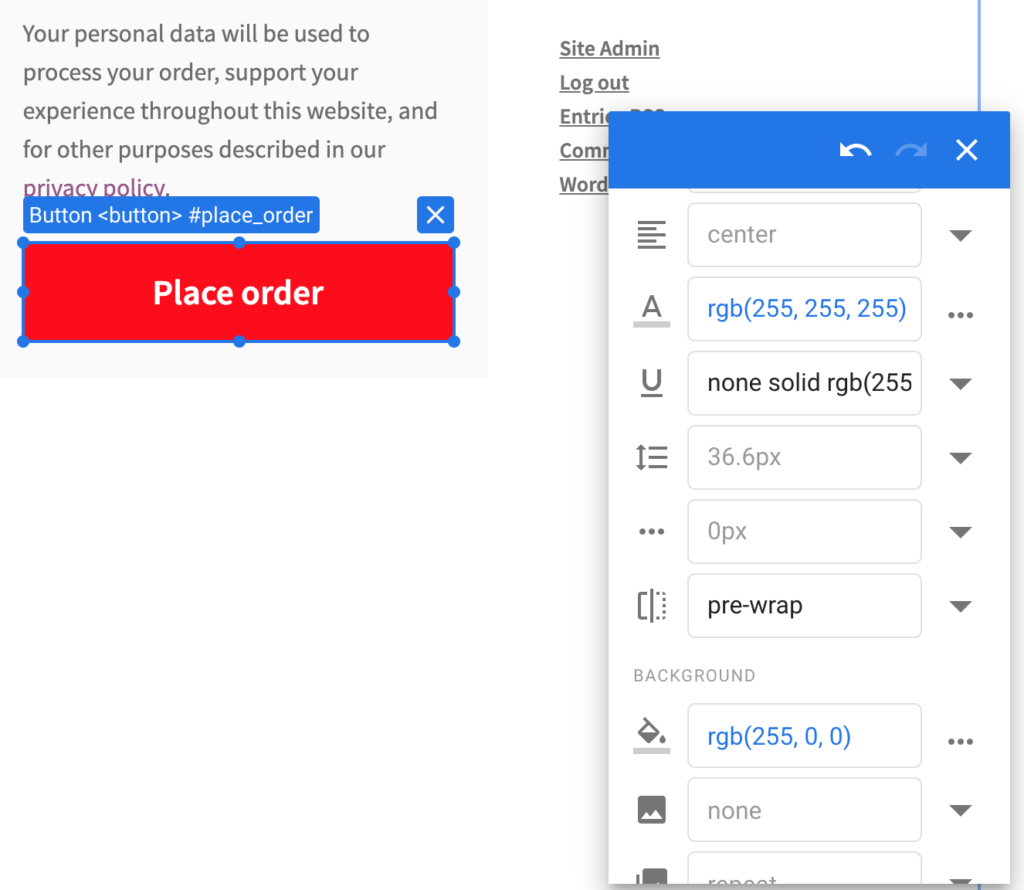
Changer la couleur d'arrière-plan et la couleur du texte est super simple. Dans cette fenêtre d'attributs, faites défiler jusqu'à ce que vous voyiez les champs pour la couleur du texte et la couleur d'arrière-plan, et mettez à jour les valeurs selon les couleurs que vous souhaitez tester. Dans cet exemple, le bouton "Passer la commande" a un fond noir avec du texte grisâtre. J'ai changé cela en texte blanc sur fond rouge dans le test A/B.

Cela fait, j'ai entièrement configuré la variante de test A/B et je peux cliquer sur "Enregistrer" dans le coin supérieur droit de l'éditeur de variantes.
Remarque : ne testez pas plus d'un élément par variante. Lorsque vous testez plus d'un changement par variante, vous ne saurez pas quel changement visuel a réellement provoqué un changement de comportement des visiteurs sur votre site Web.

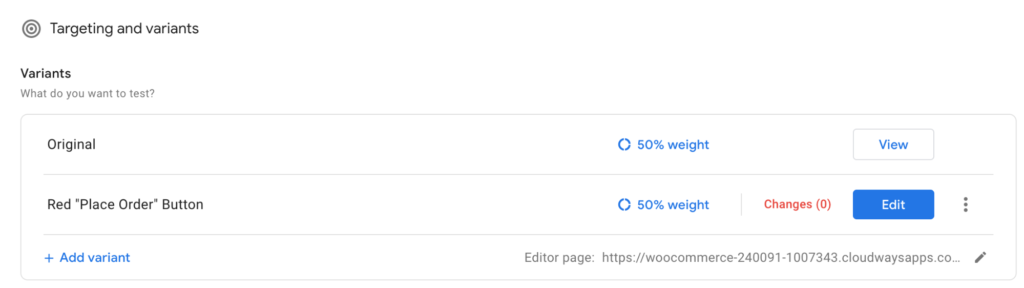
En revenant à votre écran de présentation, vous verrez maintenant que la variante Google Optimize indiquera que nous testons deux changements - mais ne vous laissez pas embrouiller. Il n'est jamais recommandé de tester plus d'un élément à la fois, et c'est ce que nous faisons ici. Un changement a été la couleur de la police et l'autre changement a été la couleur d'arrière-plan du bouton. Ce n'est encore qu'un élément que nous testons.
L'étape suivante consiste à connecter votre compte Google Optimize à votre Analytics. Par conséquent, vous devez cliquer sur le bouton "Lien vers Analytics" dans la barre de progression ou faire défiler jusqu'à la section intitulée "Mesure et objectifs".

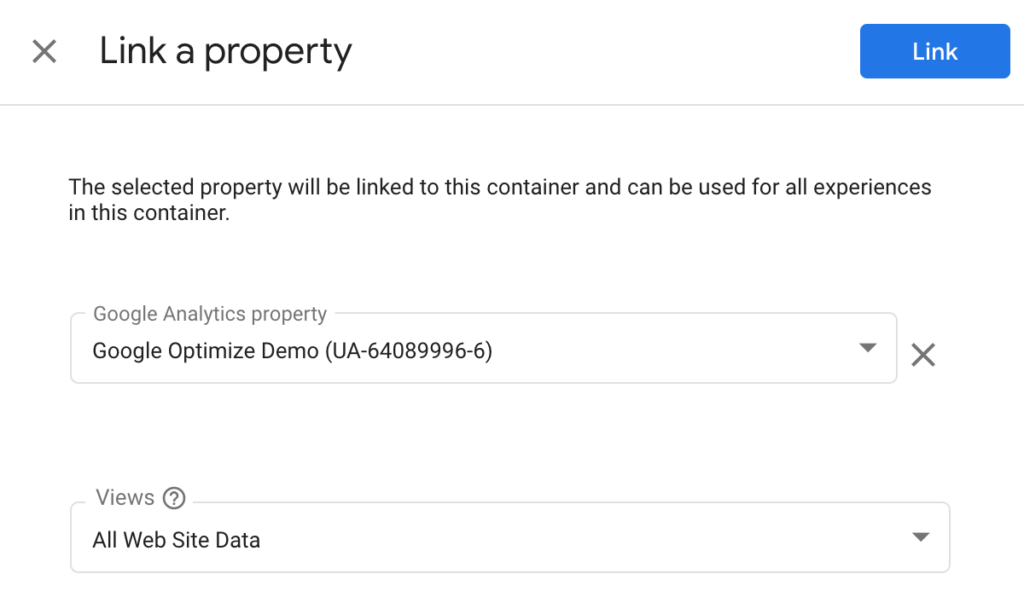
Là, vous pouvez cliquer sur le bouton "Lien vers Analytics" et choisir la bonne propriété et la bonne vue. Sidenote : veuillez vous assurer que Google Analytics est correctement configuré sur votre boutique WooCommerce avant de continuer.

Vous serez alors présenté avec un extrait de code que vous devez mettre sur votre site Web. La manière de mettre en œuvre cela dépend exactement de votre configuration Google Analytics (suivi universel ou global site tag). Pour cet exemple, j'utilise l'intégration de global site tag, donc tout ce que j'ai à faire est d'ajouter une ligne de code à mon site. Google Optimize fait un excellent travail d'explication ici, alors lisez attentivement les instructions.
Une dernière étape que nous devons faire est de mettre en place un événement de suivi pour le bouton "Passer la commande". Nous devons dire à Google Analytics de suivre les clics sur le bouton afin que Google Optimize puisse utiliser les données suivies comme objectif personnalisé pour le test fractionné. Sans ce suivi des clics, Google Optimize ne sera pas en mesure de déterminer la variante gagnante de notre test, car il n'aura pas les bonnes données pour le faire.
Il existe plusieurs façons d'ajouter le suivi des clics à votre site WooCommerce. ma méthode préférée consiste à utiliser Google Tag Manager. Je n'irai pas plus loin dans la mise en place de l'ensemble du processus de suivi ici, car ce serait un poste en soi. Cependant, je vous recommande vivement de lire cet article sur Medium si vous n'avez pas encore configuré le suivi des clics.
Une fois que vous avez configuré Google Tag Manager avec les bonnes balises et que vous l'avez déployé sur votre site WooCommerce (par exemple en utilisant ce plugin gratuit), vous êtes prêt à configurer un objectif personnalisé dans Google Optimize.

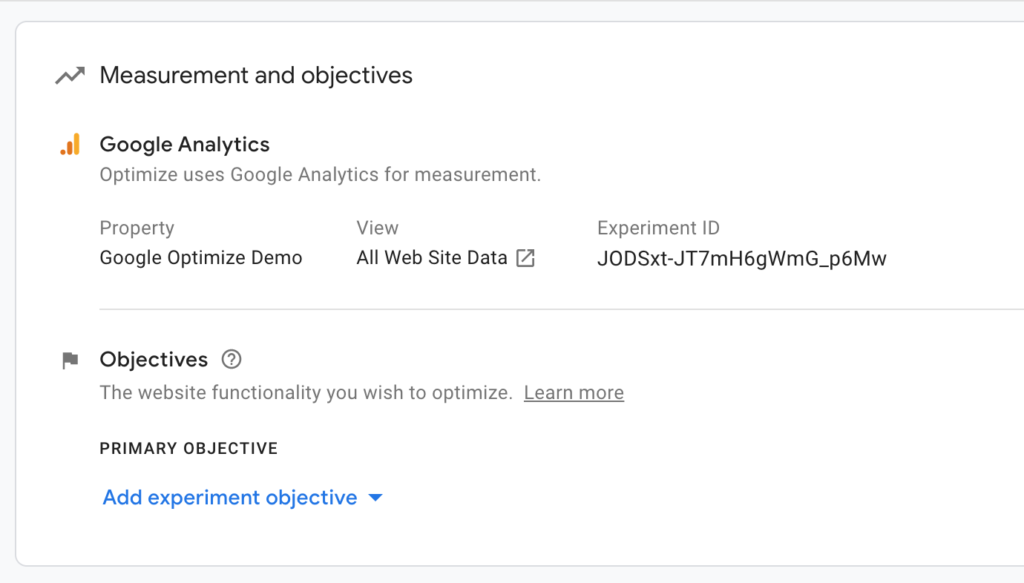
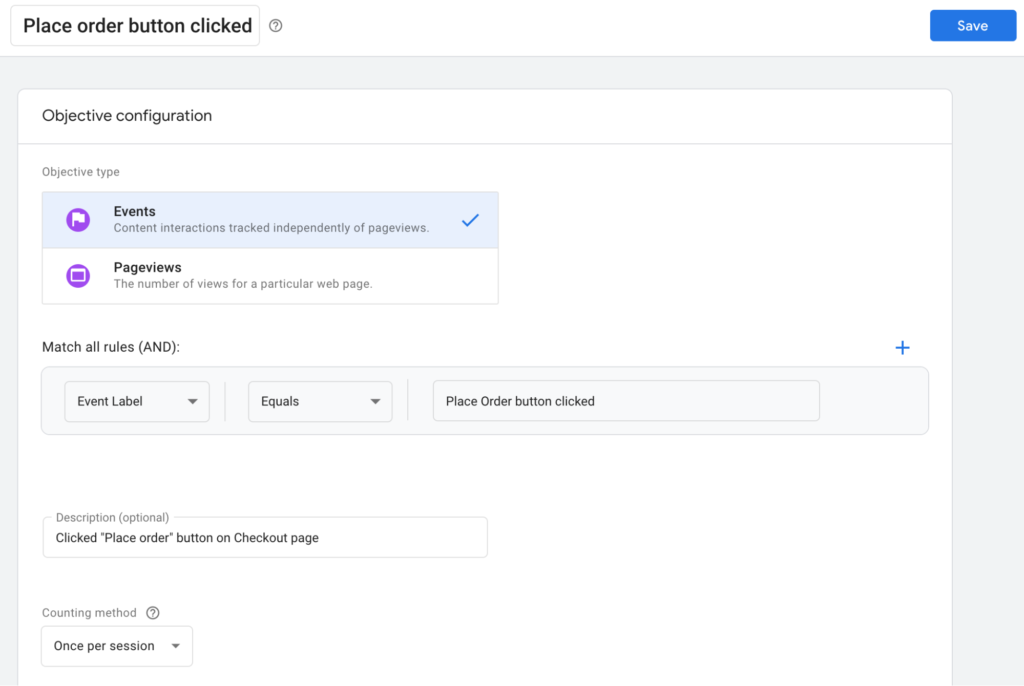
Cliquez sur "Ajouter un objectif de test" et choisissez "Créer un objectif personnalisé". Cela vous donnera un écran où vous définissez vos propres règles de suivi.

Veuillez noter que la valeur "Libellé de l'événement" doit correspondre au libellé que vous avez configuré dans Google Tag Manager. Pour que Google Optimize puisse suivre cet événement personnalisé - le clic sur le bouton "Passer la commande" - les étiquettes d'événement doivent correspondre dans Google Optimize et Google Tag Manager. Vous pouvez également utiliser « Action d'événement », « Catégorie d'événement » ou « Valeur d'événement » comme paramètres de règle, mais pour ce didacticiel, l'étiquette fera l'affaire.
Après avoir enregistré votre objectif personnalisé, vous pouvez exécuter l'outil de diagnostic pour vérifier que votre expérience Google Optimize est correctement configurée. N'oubliez pas qu'Optimize a besoin de Google Analytics pour se charger sur votre page. Donc, si vous avez exclu votre utilisateur du suivi (par exemple en bloquant le suivi pour tous les administrateurs dans WP), il est probable que cette validation échouera. Si cela se produit, je vous recommande d'inclure temporairement votre utilisateur dans le suivi de Google Analytics. Alternativement, vous pouvez ouvrir votre boutique WooCommerce dans une fenêtre de navigation privée et vérifier que tous les codes pour Google Tag Manager, Google Analytics et Google Optimize sont chargés dans le code de votre boutique.
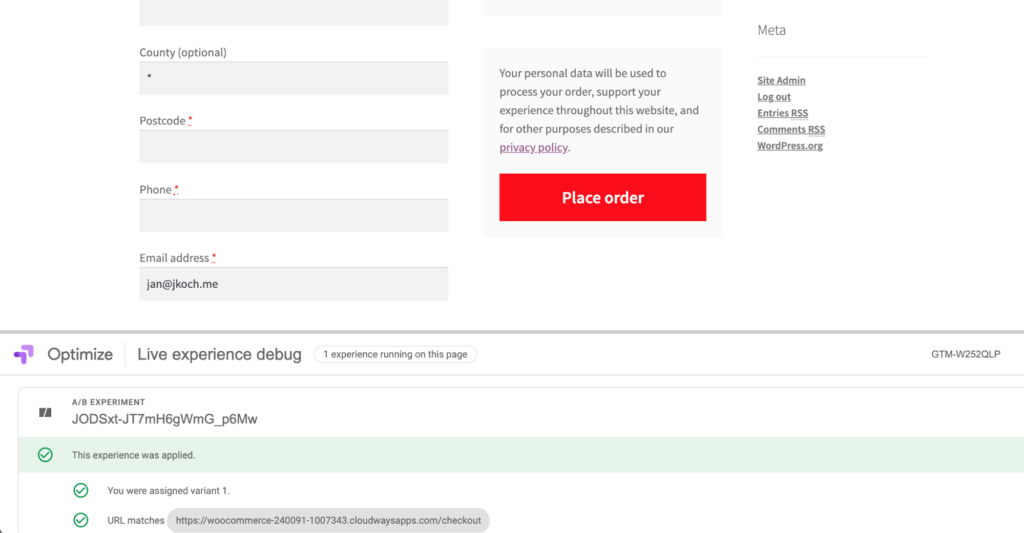
À ce stade, votre expérience devrait être opérationnelle et fonctionner correctement. Vous pouvez utiliser le mode de débogage en direct de Google Optimize et parcourir votre site pour valider l'expérience. Vous verrez que Chrome vous montre une zone sous le site Web qui vous donne un aperçu du fonctionnement de Google Optimize sur votre site WooCommerce.

Dans cette capture d'écran, vous pouvez voir que l'expérience a été appliquée et quelques informations supplémentaires, comme la variante que je vois et l'URL qui a provoqué le déclenchement de la variante.
Enfin, vous êtes prêt à collecter les données de test et à optimiser votre site WooCommerce pour plus de conversions et de revenus. Ce processus peut être déroutant, donc si vous êtes bloqué à un moment donné, contactez Twitter et je peux vous aider : @iamjankoch. Bon test !
