Comment créer un shortcode de page de déconnexion WooCommerce
Publié: 2020-08-22 Voulez-vous créer un shortcode de page de déconnexion WooCommerce que vous pouvez utiliser n'importe où sur votre site WooCommerce ? Si vous recherchez un exemple rapide qui fonctionne réellement avec le shortcode de la page de déconnexion de WooCommerce , cet exemple vous permettra de comprendre plus facilement comment procéder.
Voulez-vous créer un shortcode de page de déconnexion WooCommerce que vous pouvez utiliser n'importe où sur votre site WooCommerce ? Si vous recherchez un exemple rapide qui fonctionne réellement avec le shortcode de la page de déconnexion de WooCommerce , cet exemple vous permettra de comprendre plus facilement comment procéder.
L'utilisation de codes abrégés permet aux propriétaires de magasins WooCommerce de personnaliser rapidement leurs sites sans codage ou avec un minimum de compétences en codage.
Aujourd'hui, je vais partager avec vous un moyen rapide, facile et brillant de créer un shortcode de page de déconnexion WooCommerce et de le déployer n'importe où sur votre site et en un seul clic, vos utilisateurs sont déconnectés.
Comme d'habitude, je vais illustrer étape par étape le fonctionnement de mon code pour vous faciliter l'ajout du code au thème de votre boutique. Si vous êtes un nouveau développeur WordPress ou un développeur débutant WooCommerce
Point de terminaison de déconnexion WooCommerce
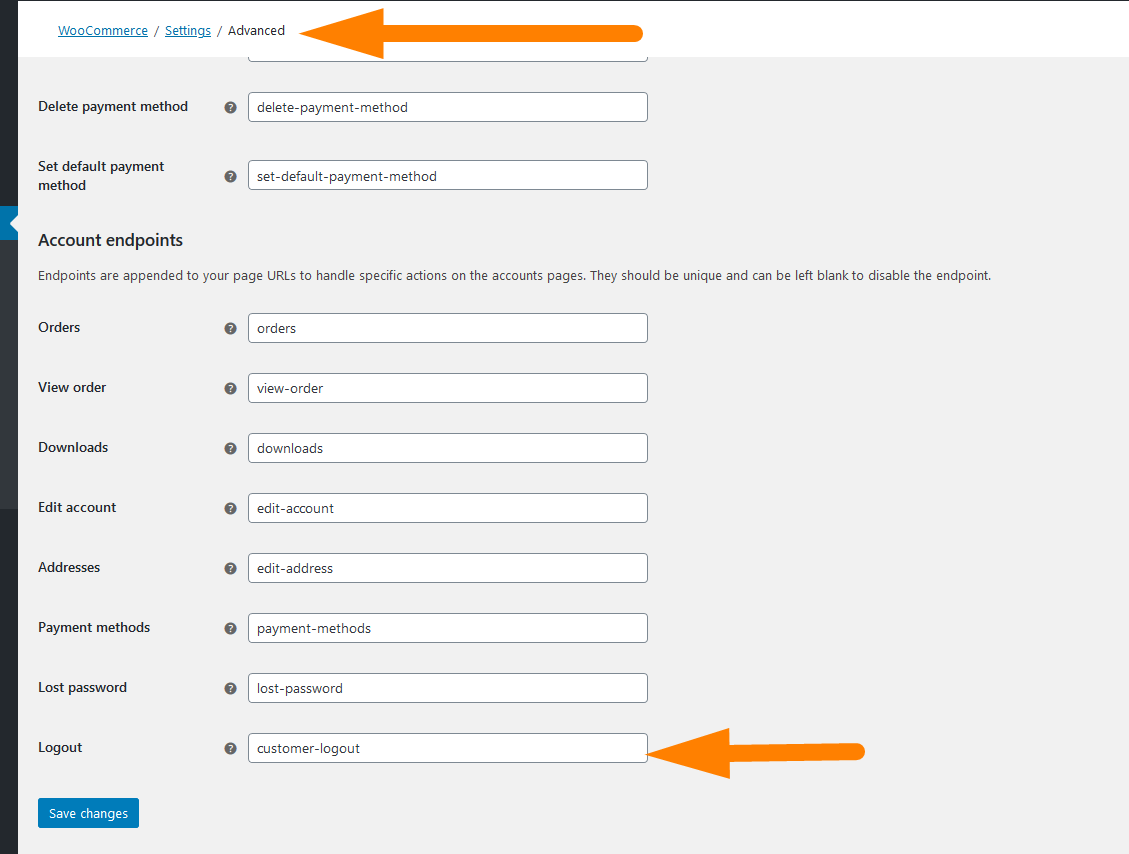
Par défaut, WooCommerce fournit aux utilisateurs un point de terminaison par défaut pour la déconnexion qui peut être utilisé pour créer des URL de déconnexion et vous pouvez y accéder dans les paramètres WooCommerce comme partagé sur l'image ci-dessous :

Vous pouvez personnaliser ce point de terminaison selon vos préférences, comme expliqué dans cet article - Personnalisation des points de terminaison WooCommerce.
Outre le point de terminaison de déconnexion WooCommerce, il existe plusieurs autres points de terminaison que vous pouvez utiliser pour personnaliser vos URL WooCommerce et ils incluent les points de terminaison de la page de paiement et de la page Mon compte :
Terminaux de paiement
Les points de terminaison suivants sont utilisés pour les fonctionnalités liées au paiement et sont ajoutés à l'URL de la page /checkout :
- Page de paiement –
/order-pay/{ORDER_ID} - Commande reçue (merci) –
/order-received/ - Ajouter un mode de paiement –
/add-payment-method/ - Supprimer le mode de paiement –
/delete-payment-method/ - Définir le mode de paiement par défaut –
/set-default-payment-method/
Points de terminaison de compte
Les points de terminaison suivants sont utilisés pour les fonctionnalités liées au compte et sont ajoutés à l'URL de la page /my-account :
- Commandes –
/orders/ - Afficher la commande –
/view-order/{ORDER_ID} - Téléchargements –
/downloads/ - Modifier le compte (et changer le mot de passe) –
/edit-account/ - Adresses –
/edit-address/ - Modes de paiement –
/payment-methods/ - Mot de passe perdu –
/lost-password/ - Déconnexion –
/customer-logout/
Créer un shortcode de page de déconnexion WooCommerce
Nous allons utiliser le point de terminaison de déconnexion de WooCommerce pour déconnecter l'utilisateur et ajouter le code au bouton de shortcode.
Le point de terminaison de déconnexion de WooCommerce est - /customer-logout/ nous ajouterons un URL attribute =true pour créer l'URL de déconnexion que nous utiliserons dans le bouton de déconnexion.
La structure complète de l'URL doit être la suivante site_url/?logout-endpoint=true
Créer un shortcode de déconnexion WooCommerce
Si vous n'avez pas encore créé de shortcode WordPress ou WooCommerce, j'ai un excellent guide que j'ai écrit pour vous aider à apprendre à créer un shortcode WordPress. - Vérifiez le ici.
Créons maintenant le shortcode de la page de déconnexion de WooCommerce étape par étape :
- Étape 1 : Créez les fonctions de crochet d'action et de rappel pour le shortcode de la page de déconnexion – par exemple, vous pouvez le créer comme suit :
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. La fonction de rappel peut également être créée comme suit :function njengah_wc_logout_shortcode(){ } - Étape 2 : Vérifiez si l'utilisateur est connecté en utilisant le code que j'ai partagé sur ce tutoriel sur - comment vérifier si l'utilisateur est connecté à WordPress :
if (is_user_logged_in()) - Étape 3 : Créez la variable d'URL de déconnexion et vous pouvez construire à partir du point de terminaison WooCommerce comme suit :
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - Étape 4 : Créez le code du bouton et ajoutez une classe afin de pouvoir rapidement le styliser pour l'adapter à la palette de couleurs de votre thème WooCommerce.
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - Étape 5 : Assemblez ce code et ajoutez le code à votre thème via le fichier
functions.phpou vous pouvez inclure le code dans le développement de votre plugin WooCommerce personnalisé.
- Étape 6 : Testez le shortcode
[wc_logout_shortcode]n'importe où sur une page ou une publication ou même un widget WordPress qui prend en charge les shortcodes et vous devriez voir le bouton de déconnexion WooCommerce affiché là où vous ajoutez le shortcode.
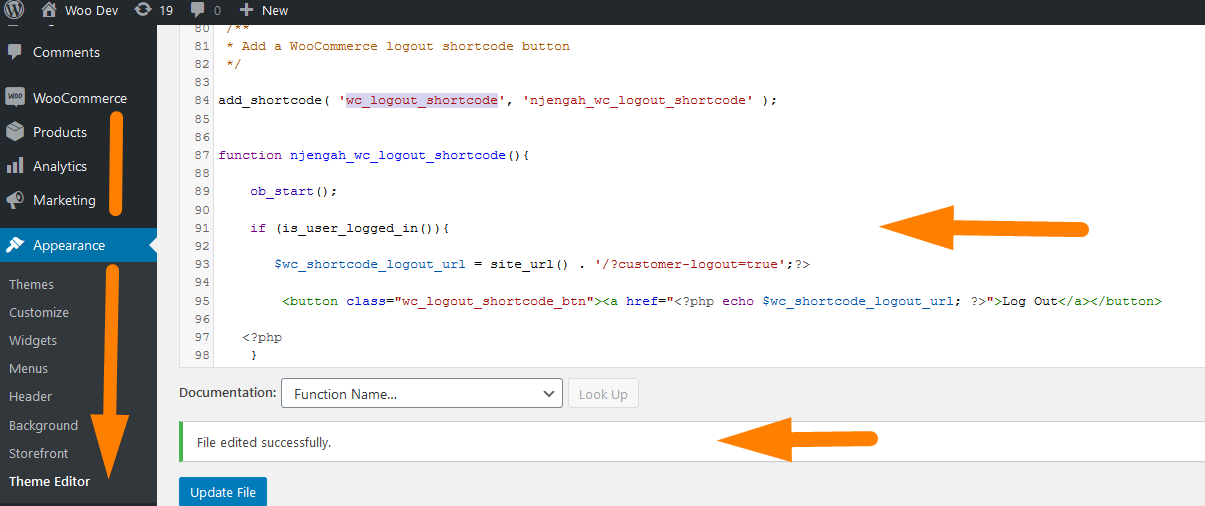
Voici l'extrait de code complet que vous pouvez ajouter à functions.php pour créer le shortcode de la page de déconnexion de WooCommerce :

/**
* Ajouter un bouton de shortcode de page de déconnexion WooCommerce
*/
// Crochet d'action de code court
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );
// Rappeler
fonction njengah_wc_logout_shortcode(){
ob_start();
// Vérifie si l'utilisateur est connecté
si (is_user_logged_in()){
// Création de la variable URL
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';?>
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Se déconnecter</a></button>
<?php
}
retourner ob_get_clean();
}
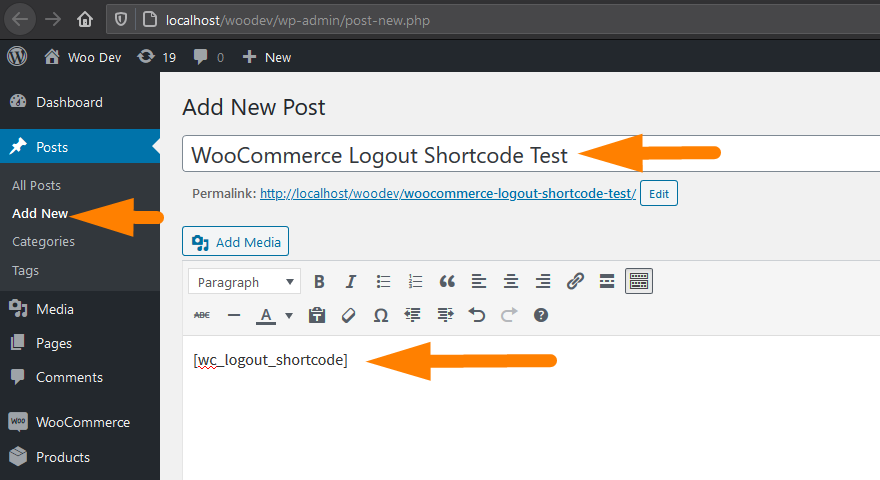
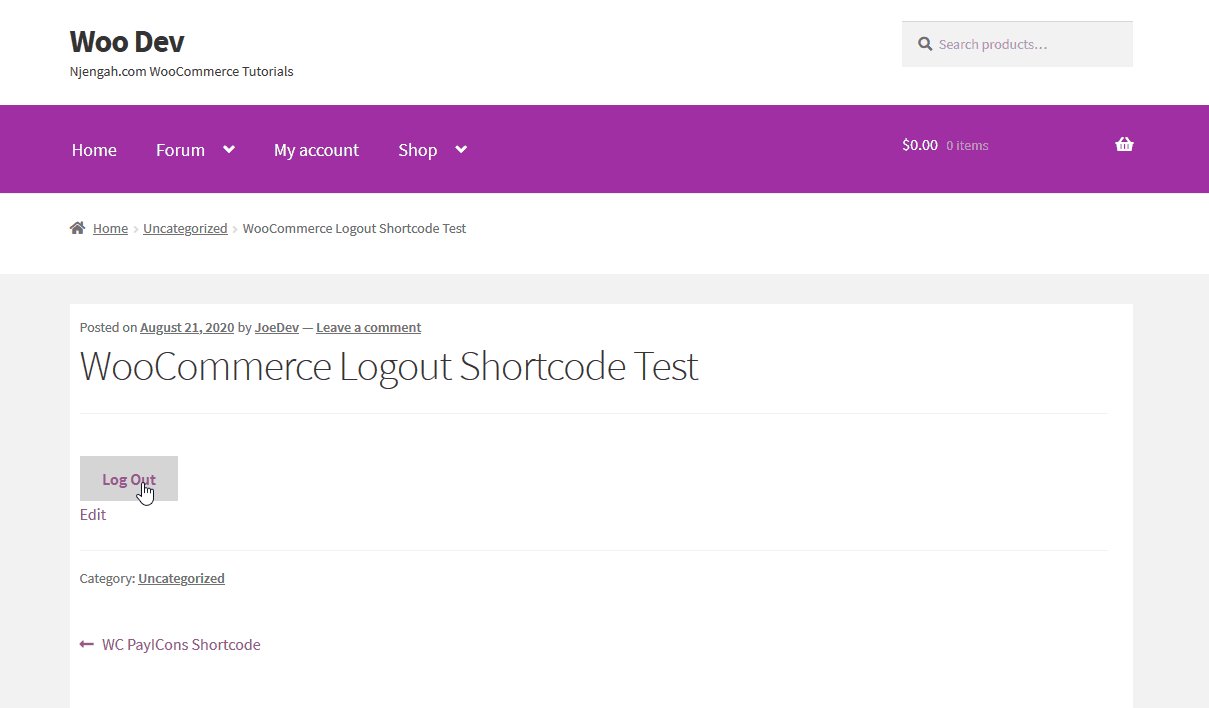
Vous pouvez maintenant tester le shortcode en l'ajoutant à une nouvelle page ou publication comme indiqué sur l'image ci-dessous et vous devriez voir le bouton affiché sur le frontend.

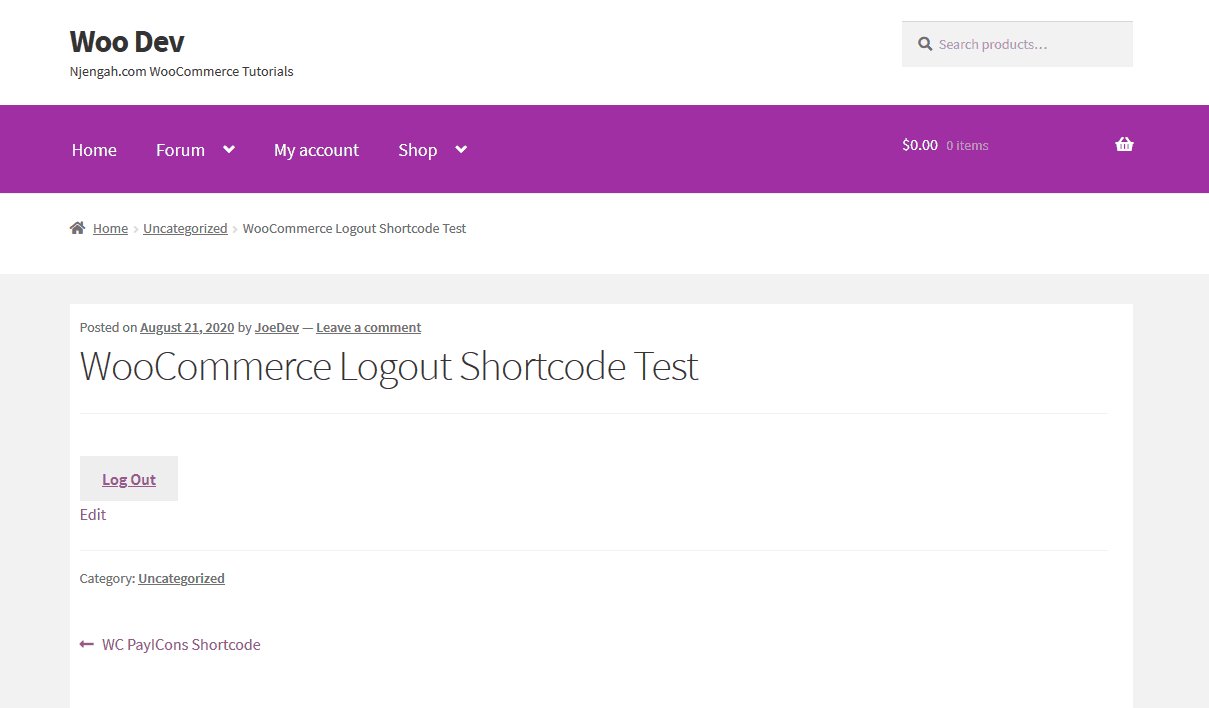
Testez le bouton de raccourci de déconnexion de WooCommerce sur la page
Enfin, sur le frontend, vous devez tester le bouton de déconnexion et voir s'il fonctionne comme indiqué sur l'image ci-dessous. Si vous avez suivi toutes les étapes, le shortcode de déconnexion de WooCommerce devrait fonctionner comme indiqué sur mon exemple ci-dessous :

Conclusion
Dans cet article, j'ai partagé avec vous comment créer un shortcode pour la fonctionnalité de déconnexion de WooCommerce. Si vous souhaitez vous déconnecter sans message de confirmation, j'ai écrit un bon guide sur la façon de supprimer le message de confirmation de déconnexion de WooCommerce.
En bref, pour créer un shortcode de déconnexion WooCommerce, vous devez tirer parti du point de terminaison de déconnexion WooCommerce par défaut. Vous pouvez également modifier cette URL de point de terminaison en n'importe quelle variable de votre choix et l'ajouter à votre code et cela fonctionnera !
Articles similaires
- Comment définir des produits en vedette dans WooCommerce
- Comment masquer tous les produits de la page de la boutique dans WooCommerce
- 23 meilleurs plugins WooCommerce pour la personnalisation de la page de paiement
- Comment rediriger l'utilisateur s'il n'est pas connecté à WordPress » Redirection de page
- Façons de supprimer la barre latérale de la page produit dans les thèmes WooCommerce
- Déconnexion de WooCommerce sans confirmation : Comment supprimer "Êtes-vous sûr de vouloir vous déconnecter ?"
- Comment ajouter une icône de suppression à la page de paiement WooCommerce
- Comment obtenir l'ID de commande dans Woocommerce
- Comment vérifier si le plugin est actif dans WordPress [3 FAÇONS]
- Comment utiliser les shortcodes WordPress dans les pages ou les publications avec un exemple
- Redirection WooCommerce après le paiement : comment rediriger automatiquement vers une page personnalisée après le paiement
- Comment obtenir les URL des pages WooCommerce » Panier, boutique, paiement et compte
- Comment obtenir l'ID de publication par Slug dans WordPress avec un exemple pratique
- Comment ajouter une image de produit à la page de paiement WooCommerce
- Comment redimensionner les images des produits WooCommerce
- Comment supprimer a été ajouté à votre panier Message WooCommerce
- Comment changer l'icône PayPal sur la page de paiement WooCommerce
- Comment redimensionner les images des produits WooCommerce
- Comment masquer l'icône PayPal sur la page de paiement WooCommerce
- Comment ajouter du texte avant le prix dans WooCommerce »Ajouter du texte avant le prix
