Maîtrisez le paiement sur une page WooCommerce à conversion élevée avec des modèles puissants
Publié: 2021-12-31Intéressé par la création d'une page de paiement WooCommerce? Cherchez pas plus loin.
Les paiements en une page sont fascinants !
En tant que détaillant utilisant WooCommerce, si vous souhaitez réduire l'abandon de panier, augmenter vos conversions et gagner plus de votre boutique, le paiement en une page vous aidera !
Bien qu'il n'existe pas de solution unique pour le commerce électronique, il est vrai qu'une page de paiement d'une page est très efficace pour la plupart des entreprises.
C'est efficace parce que les utilisateurs veulent acheter des choses rapidement et facilement.
Plus vous facilitez le processus de paiement, plus quelqu'un est susceptible de l'utiliser.
Dans cet article, nous aborderons :
- Qu'est-ce que le paiement en une page WooCommerce ?
- En quoi diffère-t-il des pages de paiement habituelles ?
- Pourquoi devriez-vous implémenter un paiement en une page pour votre magasin
- Comment créer facilement votre propre paiement sur une page WooCommerce
Sans plus tarder, commençons !
- Qu'est-ce que le paiement en une page et pourquoi ça marche ?
- Pourquoi le paiement régulier de Woocommerce échoue-t-il ?
- Passez à une commande en une page pour améliorer vos revenus
- 1. Accélérez les achats
- 2. Capturez le moment
- 3. Meilleur affichage des produits et offres complémentaires
- 4. Éliminez les distractions
- 5. Collectez des adresses e-mail afin de pouvoir récupérer des paniers abandonnés
- 6. Paiement optimisé pour les mobiles
- Comment créer une page de paiement Woocommerce avec Elementor et Cartflows
- 1. Choisir un modèle de paiement d'une page
- 2. Personnalisez avec les modèles de paiement Elementor et Cartflows
- 3. Ajouter/supprimer/modifier les champs de paiement personnalisés
- 4. Ajout de bosses de commande simples ou multiples
- Top 3 des meilleurs plugins de paiement en une page Woocommerce
- 1. CartFlows - Meilleur constructeur de paiement d'une page pour WordPress
- 2. Addons ultimes pour Elementor (EAU)
- 3. Paiement en une page par WooCommerce
- Nos meilleurs modèles de paiement d'une page pour des conversions plus élevées
- Modèle de paiement d'une page WooCommerce #1
- Modèle de paiement d'une page #2
- Modèle de paiement #3
- Conclusion
Qu'est-ce que le paiement en une page et pourquoi ça marche ?
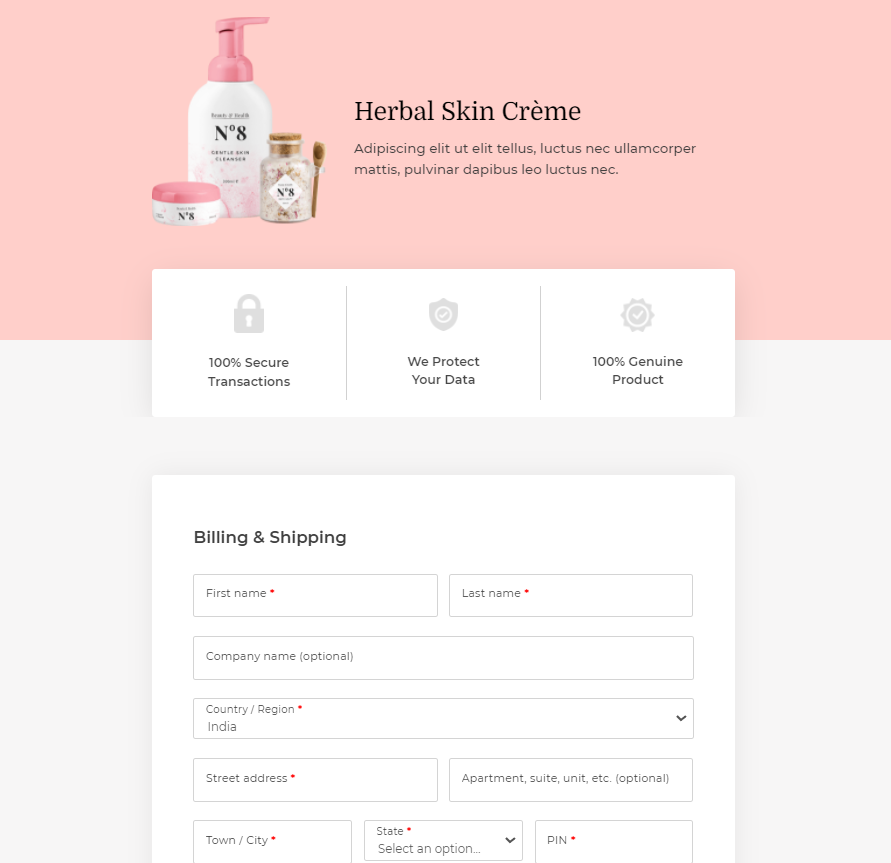
Le paiement sur une page est une page unique où l'image du produit, la valeur totale du panier, le formulaire de paiement et les liens de paiement sont disponibles.
Il est conçu pour aider vos clients à acheter des produits sans ajouter à leur processus de prise de décision. C'est également utile pour capturer le moment et permettre au client de finaliser son paiement avant qu'il ne change d'avis.
Au fur et à mesure que les distractions sont éliminées et remplacées par des symboles de confiance et des témoignages, les clients voient davantage ce qui est bien avec le produit.
Ce traitement inconscient de petits détails aide les clients à prendre la décision d'acheter rapidement et sans entrave.
C'est l'une des principales raisons pour lesquelles le paiement sur une page peut aider à améliorer toutes les entreprises !
Pourquoi le paiement régulier de Woocommerce échoue-t-il ?
La page de paiement par défaut proposée par WooCommerce est trop longue !
Considérez ceci pendant une minute.
Si vous vendez un produit numérique, la page de paiement WooCommerce demande toujours les adresses de facturation et d'expédition.
Comme il est difficile à enlever, vous pouvez choisir de le laisser tel quel.
Mais pour les clients, il s'agit d'un ajout inutile au formulaire et ils peuvent quitter votre page de paiement sans finaliser l'achat.
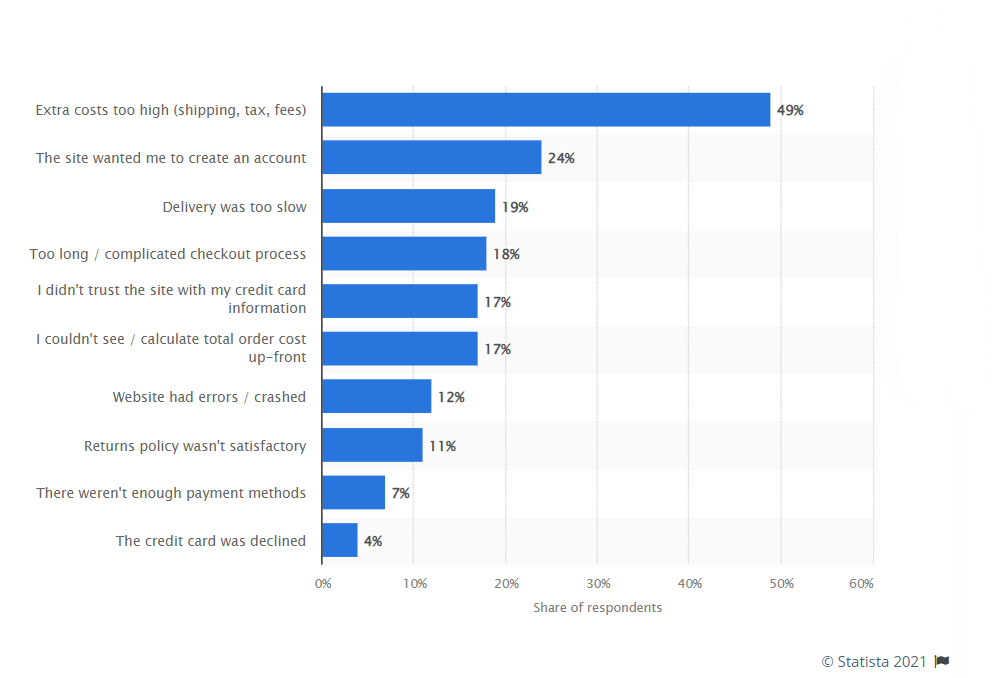
Selon Statista, 18 % des abandons de panier sont dus à de longs processus de paiement. C'est un grand pourcentage de personnes qui abandonnent le panier pour quelque chose qui peut être réparé si facilement !.

Étant donné que la page de paiement par défaut contient des champs qui peuvent ne pas être nécessaires, elle ne répond pas aux attentes d'un paiement court et rapide.
Parallèlement à cela, le paiement par défaut de WooCommerce n'offre pas beaucoup de flexibilité en termes d'ajout de symboles de validation sociale et de confiance.
C'est une opportunité gâchée et quelque chose qui peut décourager les utilisateurs et les éloigner.
Passez à une commande en une page pour améliorer vos revenus
Le paiement en une page sur WooCommerce consiste à accélérer le processus de commande et à accélérer le parcours client.
WooCommerce One Page Checkout peut aider à réduire les taux d'abandon de panier.
Il existe de nombreuses autres raisons de passer aux paiements sur une page. Et nous approfondirons certaines des principales raisons de le faire.
Mais voici une liste rapide des raisons pour lesquelles une page de paiement WooCommerce fonctionnera mieux que la page de paiement habituelle :
- Accélérer les achats
- Capturez l'instant
- Meilleur affichage des produits complémentaires et des offres
- Éliminer les distractions
- Récupérez l'e-mail afin de pouvoir récupérer les paniers abandonnés
- Caisse optimisée pour mobile
Apprenons un peu plus sur chacun de ces points afin que vous sachiez exactement pourquoi il est logique d'investir votre temps dans le passage à une page de paiement.
1. Accélérez les achats
Avec toutes les informations disponibles sur la page de paiement, vos clients peuvent voir tout ce dont ils ont besoin sans faire défiler ou modifier les onglets de leur navigateur.
Ajoutez quelques témoignages de validation sociale et des symboles de confiance pour réduire le risque perçu d'achat et vous réduisez la fatigue de décision pour vos clients
Ils savent que votre produit en vaut la peine et peuvent désormais procéder à l'achat sans se soucier des risques.
2. Capturez le moment
Les clients prêts à acheter votre produit sont sur une impulsion. Et si vous capturez le moment et les laissez acheter leur produit immédiatement, vous remportez la vente.
Les paiements plus longs distraient les clients, c'est là que les paiements d'une page aident.
Plus un client peut passer à la caisse rapidement, moins il y a d'obstacles pour interrompre l'impulsion. Plus vous capturez le moment, plus votre nombre de ventes est élevé.
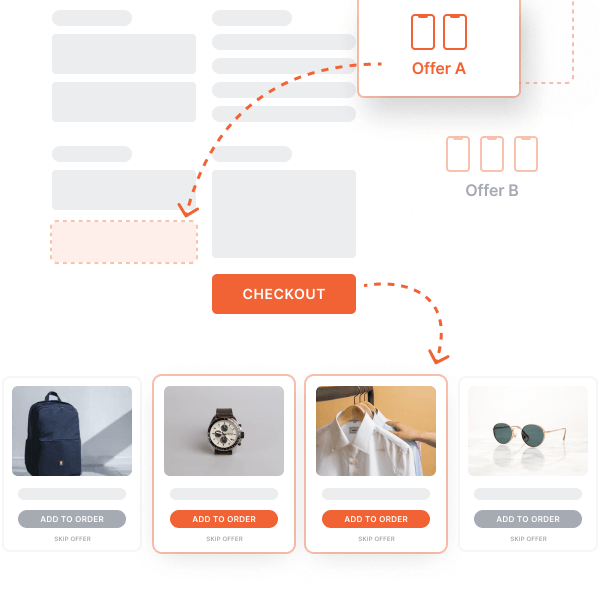
3. Meilleur affichage des produits et offres complémentaires

Les augmentations de commande et les ventes incitatives en un clic sont beaucoup plus faciles lorsque vous pouvez exploiter l'impulsion d'achat d'un client.
Pensez à des offres comme "Ajoutez un produit de plus pour seulement 10 $" .
Ces offres puisent dans l'impulsion et encouragent les clients à ajouter plus de produits à leur panier.
Bien que vous deviez peut-être jouer avec des offres qui fonctionnent, si vous exploitez l'excitation au bon moment, vous pouvez facilement augmenter votre valeur moyenne de commande (AOV).
Un autre ajout à votre page de paiement peut être la possibilité de répartir les paiements sur quelques mois. Cela fonctionne particulièrement bien pour les produits coûteux si vous pouvez réduire le coût à un montant réalisable.
CartFlows vous aide à créer facilement des remises et des offres sur votre page de paiement. Et en s'intégrant profondément à plusieurs processeurs de paiement tels que Stripe et PayPal, vous pouvez également ajouter des options personnalisées pour répartir les paiements plus importants.
4. Éliminez les distractions
Les paiements d'une page vous aident à repenser ce qui est nécessaire et n'ajoutent que ces champs de formulaire afin qu'ils soient beaucoup moins gênants qu'une longue page de paiement.
Étant donné que les clients ne voient pas d'autres produits, d'autres liens ou quoi que ce soit d'autre qui les éloigne de la page de paiement, vous pouvez éliminer les distractions. Ce qui devrait augmenter l'achèvement de la caisse.
Vous pouvez ensuite optimiser la page de paiement pour augmenter davantage vos revenus grâce à l'utilisation de majorations de commandes, de ventes incitatives et de remises.
5. Collectez des adresses e-mail afin de pouvoir récupérer des paniers abandonnés

Le paiement sur une page n'est pas seulement une expérience de paiement plus rapide, mais peut également servir de page de génération de prospects.
Avec une page de paiement, vous pouvez demander aux utilisateurs d'entrer leur nom et leur adresse e-mail dans les deux premiers champs.
Ainsi, même s'ils sont distraits lors de la saisie de leurs informations de paiement, vous pouvez les faire revenir en utilisant les informations que vous avez collectées.
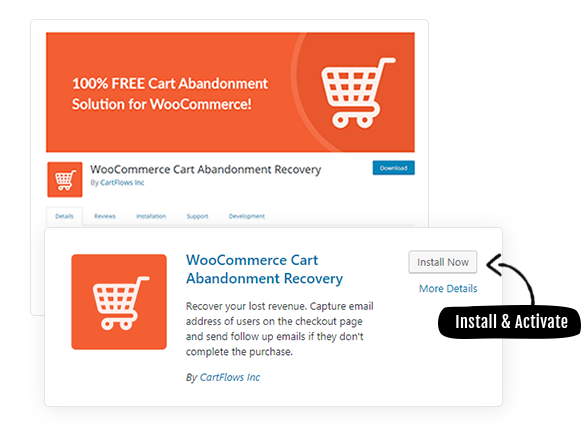
Le plugin gratuit d'abandon de panier CartFlows WooCommerce vous permet d'automatiser facilement votre processus de récupération d'abandon de panier.
6. Paiement optimisé pour les mobiles
Plus de la moitié du trafic vers les boutiques en ligne provient du mobile. Les paiements sur une page, étant courts et simples, peuvent être facilement optimisés pour les appareils mobiles.
Pour rendre une page de paiement optimisée pour les mobiles, commencez par :
- Grandes zones de texte
- Polices plus grandes
- Menus de navigation faciles
- Informations sur les produits et la facturation accessibles
- Afficher les témoignages et la preuve sociale sur la même page
Ces éléments aident les clients à prendre des décisions plus rapidement sans être frustrés par un zoom avant et arrière sur un écran plus petit.
Comment créer une page de paiement Woocommerce avec Elementor et Cartflows
Assez de théorie. Commençons par créer notre paiement d'une page WooCommerce en utilisant deux de nos plugins préférés - Elementor et CartFlows.
La raison du choix d'Elementor est sa facilité d'utilisation et sa popularité en termes de constructeurs de pages.
Si vous utilisez un autre constructeur de page, vous pouvez simplement suivre les étapes et remplacer Elementor par la fonctionnalité de votre constructeur de page.
1. Choisir un modèle de paiement d'une page
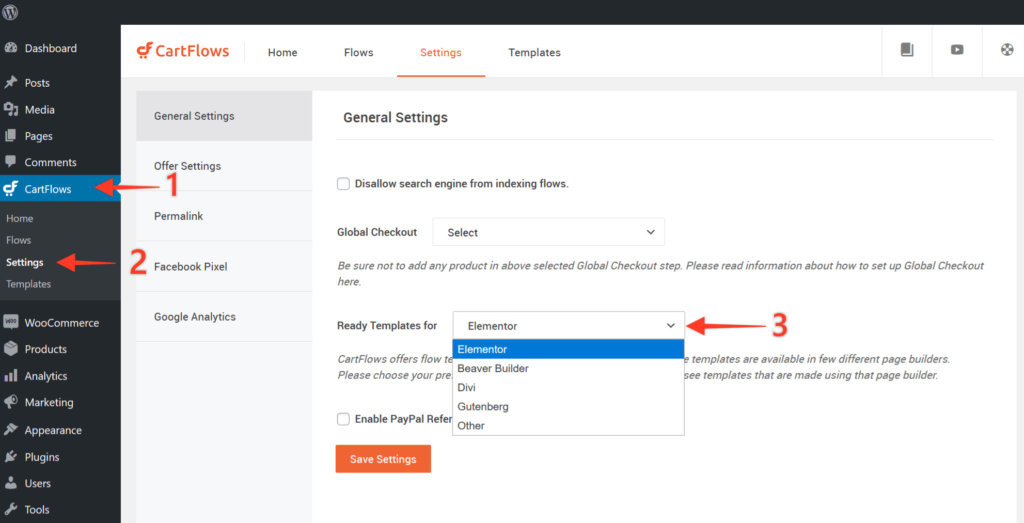
Étape 1 : Sélectionnez votre Page Builder préféré dans CartFlows > Paramètres .

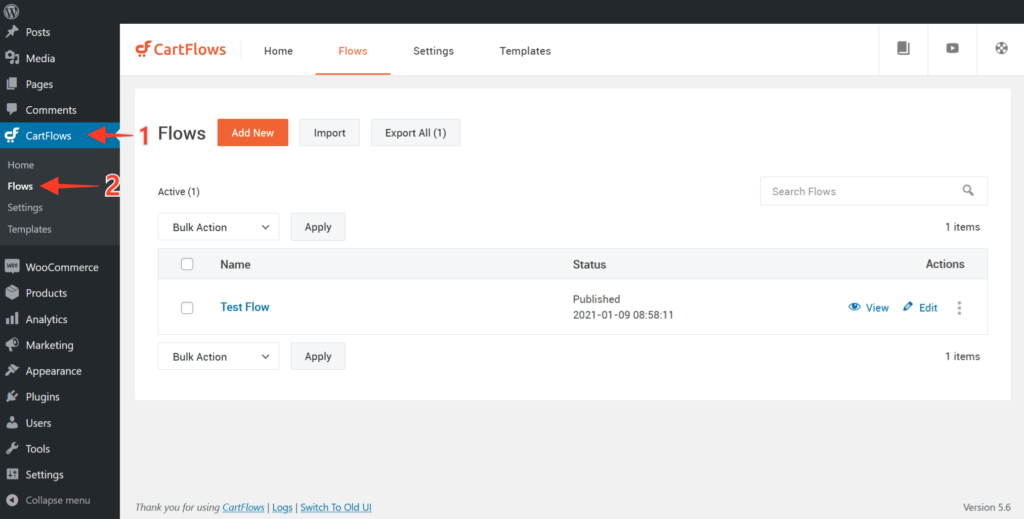
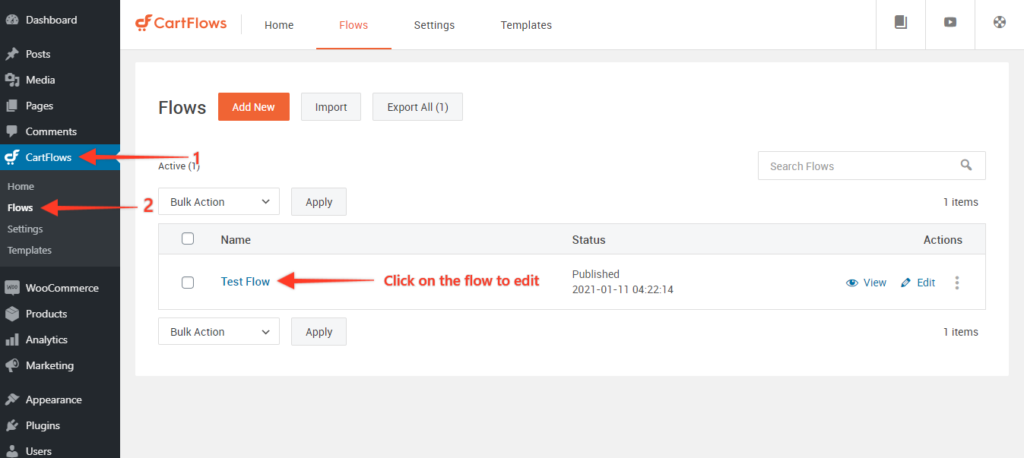
Étape 2 : Maintenant, accédez à CartFlows > Flows .

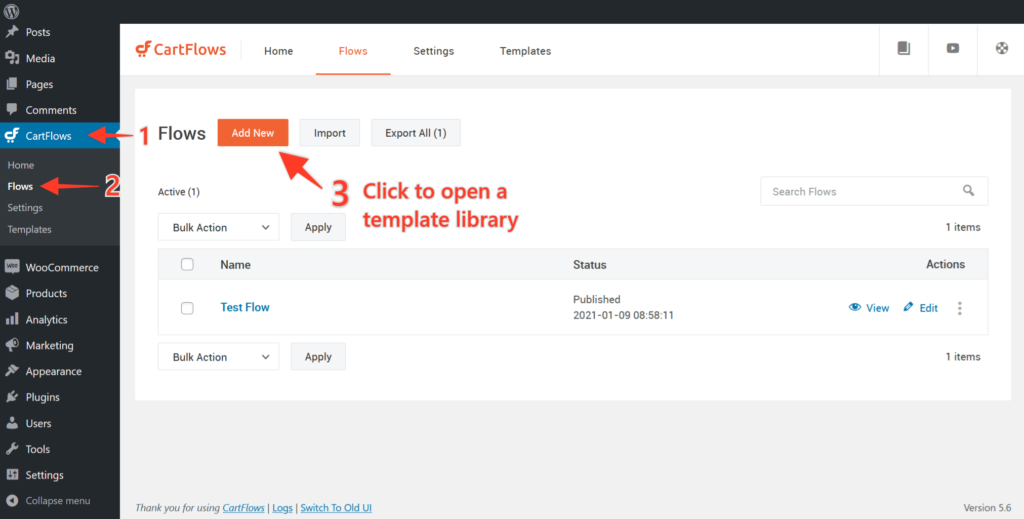
Étape 3 : Cliquez sur Ajouter nouveau en haut de l'écran pour afficher les modèles du générateur de page que vous avez sélectionné à l' étape 1 .

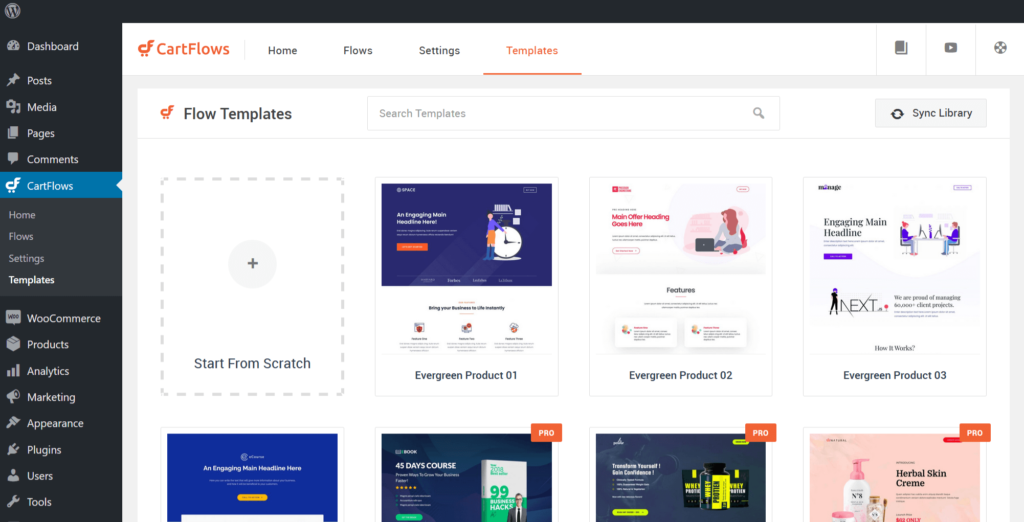
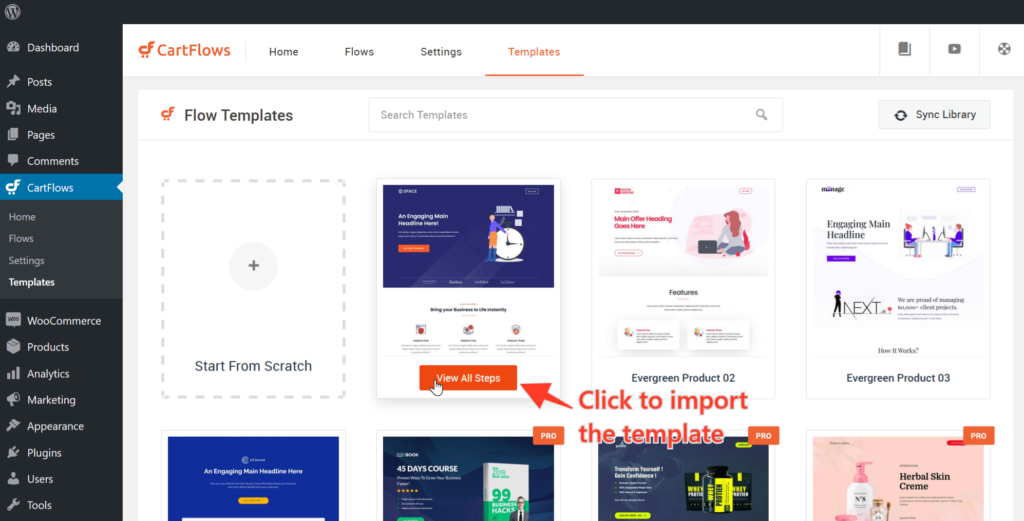
Étape 4 : Parcourez la bibliothèque de modèles qui s'affiche maintenant à l'écran. Vous pouvez filtrer ou rechercher dans la liste à l'aide de mots-clés. Alternativement, vous pouvez démarrer une caisse à partir de zéro.

Étape 5 : Maintenant, survolez le modèle que vous souhaitez importer et cliquez sur Afficher toutes les étapes

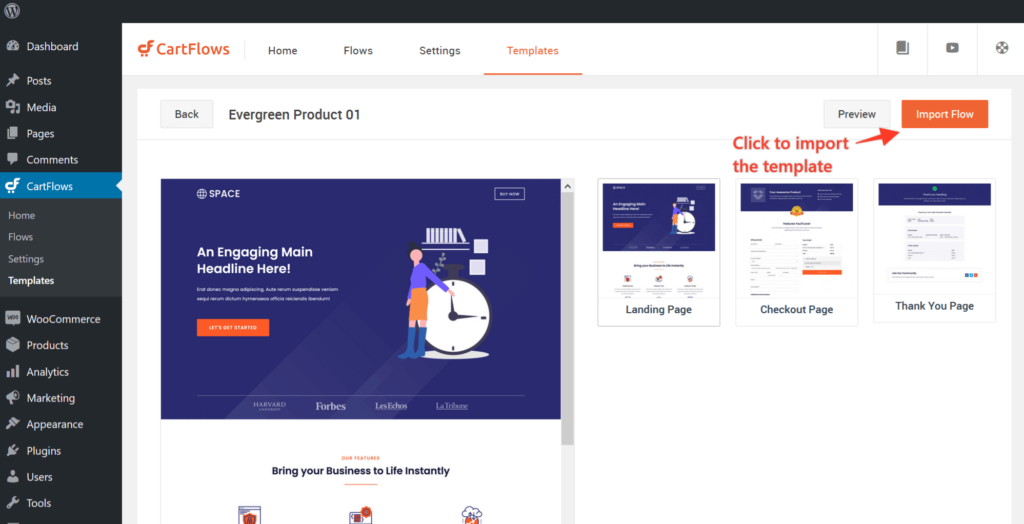
Étape 6 : Ensuite, cliquez sur Importer le flux et le flux commencera à être importé dans CartFlows

Une fois cela fait, la page de destination sera maintenant importée et prête à être personnalisée !

2. Personnalisez avec les modèles de paiement Elementor et Cartflows
Une fois le flux importé, vous êtes prêt à apporter des modifications à ces étapes à l'aide d'Elementor.
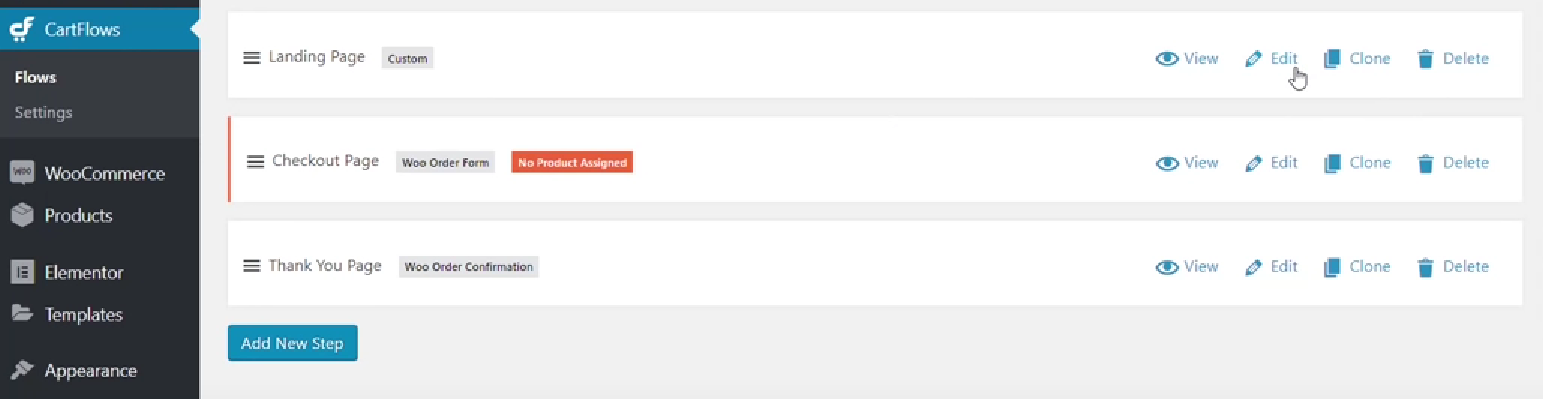
Étape 1 : Accédez à vos flux et cliquez sur Modifier pour l'une des étapes que vous souhaitez commencer à modifier. 
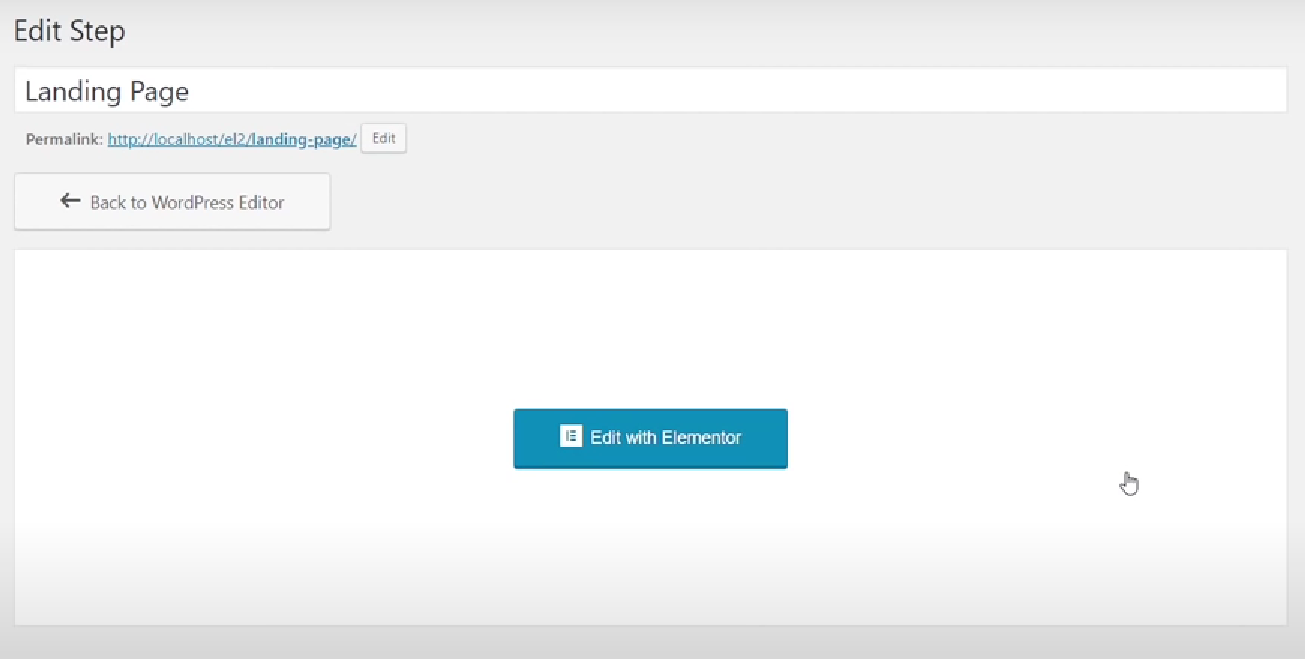
Étape 2 : La page d'édition s'ouvrira comme une publication ou une page normale que vous créez. Cliquez simplement sur Modifier avec Elementor.

Étape 3 : Une fois cela fait, vous pourrez modifier cette étape du flux et remplacer le contenu et les images affichés sur la page.

Étape 4 : commencez à modifier votre étape de flux comme vous le feriez pour une page normale et enregistrez les modifications une fois que vous êtes satisfait du résultat.
Continuez à faire de même pour le reste des pages et vous serez prêt à partir !
3. Ajouter/supprimer/modifier les champs de paiement personnalisés
CartFlows Pro vous permet de contrôler ce que fait chaque champ de votre page de paiement.
Vous pouvez créer des champs personnalisés pour capturer plus d'informations si nécessaire. Vous pouvez même supprimer tous les champs que vous jugez inutiles pour vos produits.
Comment créer de nouveaux champs :
Commençons par créer de nouveaux champs sur votre page de paiement :
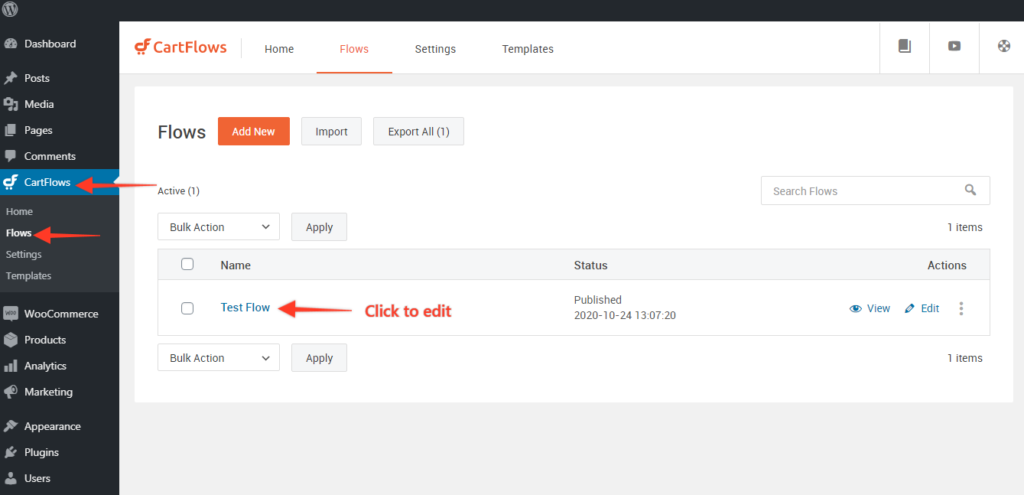
Étape 1. Depuis votre tableau de bord WordPress, accédez à CartFlows > Flows . Sélectionnez un flux et cliquez sur Modifier .

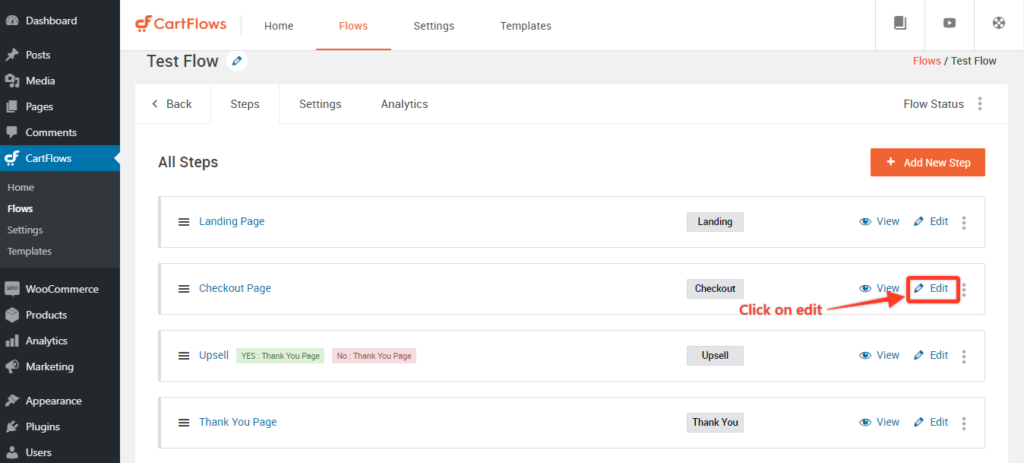
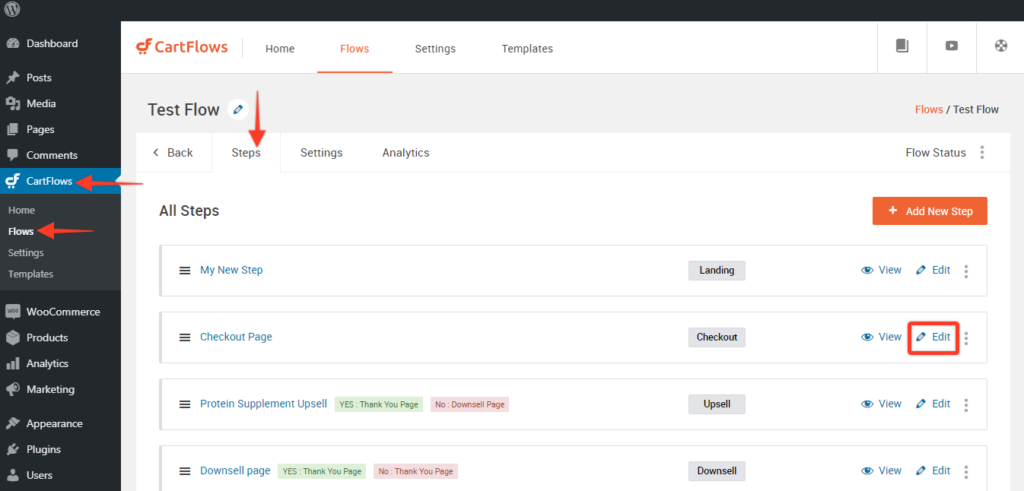
Étape 2. Maintenant, modifiez la page de paiement.

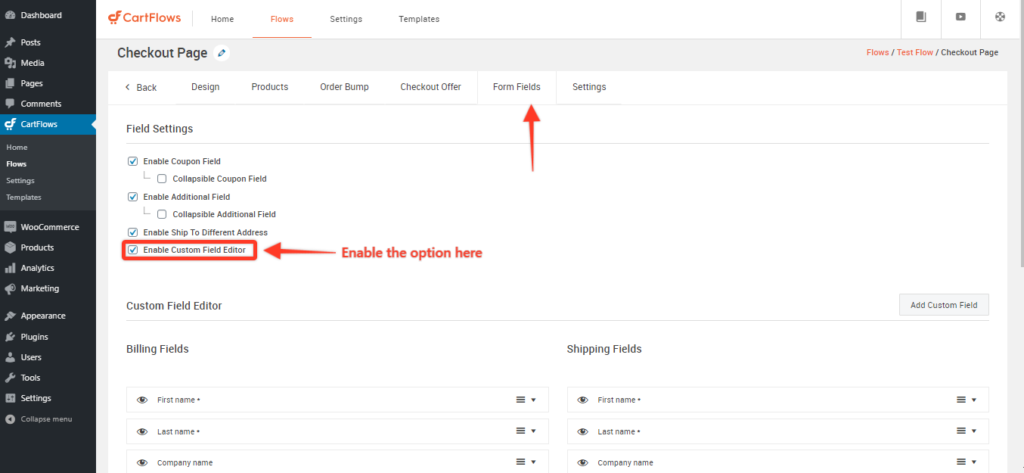
Étape 3. Faites défiler vers le bas pour la section Checkout Layout .
Sélectionnez l' onglet Checkout Fields et cochez la case Enable Custom Field Editor .

Vous trouverez les champs de paiement de facturation et d'expédition qui s'affichent sur votre formulaire de paiement. Développez un champ en cliquant sur la flèche à droite pour voir les différentes options qui vous permettent de personnaliser les champs de paiement WooCommerce .
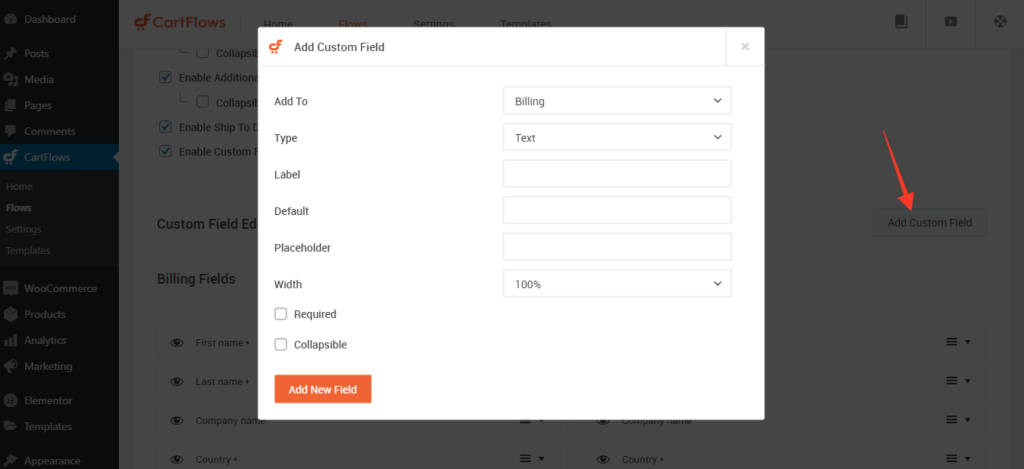
Choisissez Ajouter un nouveau champ personnalisé . Ce champ vous permet de saisir un champ supplémentaire dans la section Facturation ou Expédition du formulaire de paiement.
Étape 4 : Vous pouvez créer un type de champ Texte, Zone de texte, Sélectionner, Case à cocher ou Masqué. Une fois que vous avez terminé, cliquez sur Ajouter un nouveau champ et mettre à jour l'étape.
Cela mettra à jour la page de paiement pour refléter le champ supplémentaire.

Comment supprimer des champs dans CartFlows
Avec CartFlows, vous pouvez facilement ajouter ou masquer des champs de paiement. Il s'agit d'une fonctionnalité importante si vous cherchez à créer une page de paiement qui permet des achats plus rapides.
Comment supprimer les champs de paiement et créer un paiement WooCommerce d'une page ?
Commençons par supprimer un champ pour créer une page de paiement.

Étape 1 : accédez à CartFlows > Flux > modifiez votre_flux > modifiez la page de paiement.
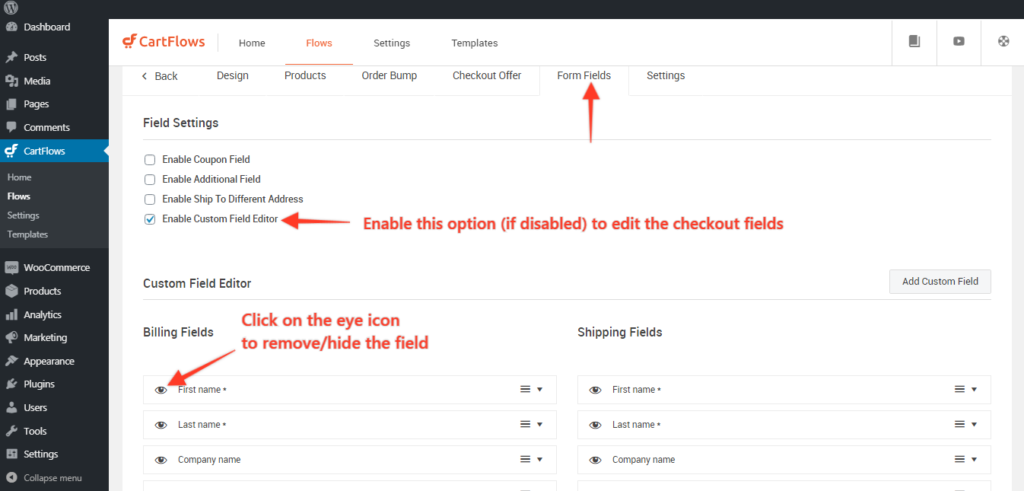
Étape 2: Accédez à l'onglet Champs de formulaire , puis activez l'option - Activer l'éditeur de champs personnalisés s'il est désactivé.
Étape 3 : Cliquez sur l' icône en forme d'œil pour masquer/supprimer les champs de la page de paiement.
Étape 4 : Cliquez sur le bouton Enregistrer/Mettre à jour et vous avez terminé.
C'est ça!
Les mises à jour devraient maintenant apparaître sur votre page de paiement une fois les modifications enregistrées.
4. Ajout de bosses de commande simples ou multiples
Order Bumps puise dans l'impulsion d'un client lorsqu'il est sur le point d'effectuer un achat. Si on leur propose les bons produits au bon moment, vous pouvez facilement augmenter la valeur moyenne des commandes.
CartFlows Pro facilite l'ajout de commandes simples et multiples à votre page de paiement.
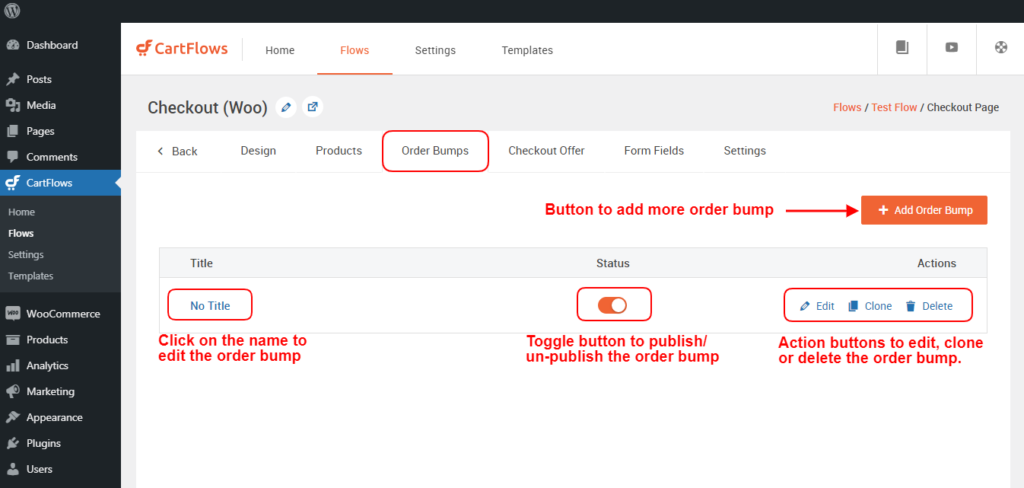
Étape 1 : Accédez à CartFlows > Flux
Étape 2 : Ouvrez votre flux dans lequel vous souhaitez ajouter/modifier/mettre à jour le bosse de commande.

Étape 3 : Cliquez sur le bouton Modifier de votre page de paiement.

Étape 4 : Accédez à l'onglet Order Bump et cliquez sur le bouton Add Order Bump pour ajouter plusieurs commandes bump ou cliquez sur Edit ou sur le nom de la commande bump pour modifier la commande bump.

Après avoir cliqué sur le bouton Ajouter une nouvelle bosse de commande, une fenêtre contextuelle s'affichera dans laquelle vous pourrez fournir le nom de votre choix à la bosse de commande pour identifier sa lettre d'utilisation.
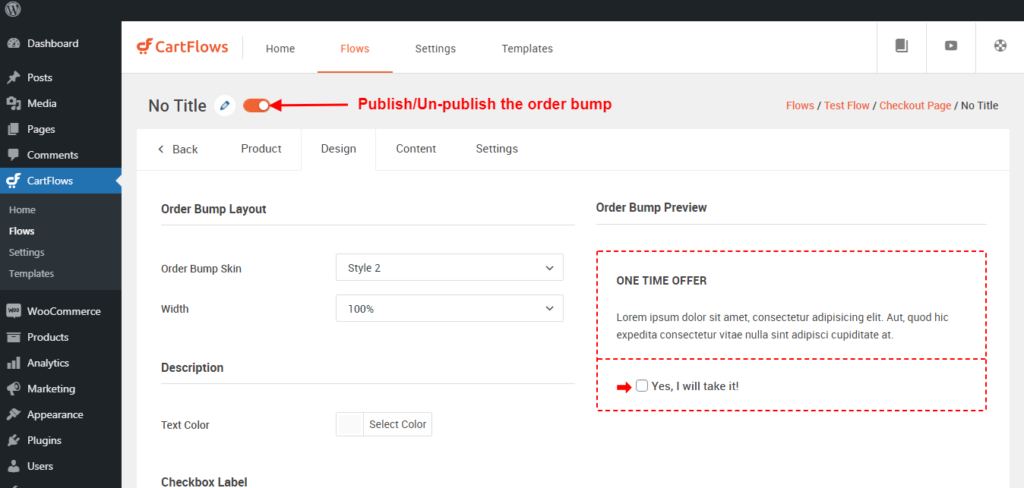
Étape 5 : Après avoir ouvert la bosse de commande, vous obtiendrez 4 onglets et ils sont Produit, Conception, Contenu et Paramètres.
Après avoir saisi les paramètres d'accélération de la commande, vous pouvez modifier le nom de la même manière que pour les étapes.

Les onglets fournis dans le bon de commande sont les suivants
- Onglet Produit : sélectionnez le produit et gérez les remises pour ce produit
- Onglet Design : à partir de cet onglet, vous pouvez gérer le design : l'aspect et la convivialité de la bosse de commande.
- Onglet Contenu : À partir de cet onglet, vous pouvez gérer le contenu d'affichage de la commande bosse.
- Onglet Paramètres : à partir de cet onglet, vous pouvez gérer les paramètres de cette commande en particulier.
En outre, une nouvelle amélioration est que vous pouvez prévisualiser la conception de la commande lors de la conception et de la mise à jour du contenu.
Étape 6 : Une fois que vous avez terminé les modifications, vous devez enregistrer chaque onglet. Cliquez simplement sur Enregistrer les modifications en bas de chaque onglet.
Top 3 des meilleurs plugins de paiement en une page Woocommerce
Voici quelques-uns des meilleurs constructeurs de pages de paiement pour WordPress et WooCommerce.
1. CartFlows - Meilleur constructeur de paiement d'une page pour WordPress

CartFlows est un constructeur d'entonnoir de vente hautement flexible pour WordPress et WooCommerce. Il est conçu pour être une solution complète de commerce électronique.
Il s'intègre à plusieurs de vos plugins préférés pour rendre les flux de travail plus faciles et plus transparents.
Il facilite la création de belles pages de destination car il fonctionne avec de nombreux constructeurs de pages populaires, notamment Elementor, Beaver et Divi.
Si vous êtes un entrepreneur qui a déjà commencé à générer des revenus à partir de votre boutique en ligne, CartFlows est le choix logique.
Avec les fonctionnalités de génération de revenus et d'optimisation intégrées, vous pouvez atteindre une rentabilité initiale beaucoup plus rapidement avec CartFlows.
Cela fonctionne parfaitement pour les utilisateurs qui souhaitent vendre des produits via la publication de contenu.
Cela sera donc utile pour les propriétaires d'entreprises de commerce électronique, les créateurs de cours, les expéditeurs directs, les coachs en ligne, les auteurs et autres créateurs de contenu.
2. Addons ultimes pour Elementor (EAU)

Elementor est la principale plate-forme de création de sites Web pour WordPress. Il est idéal pour les professionnels du Web, y compris les développeurs, les concepteurs et les spécialistes du marketing.
En combinant Elementor avec Ultimate Addons For Elementor, vous pouvez concevoir de belles pages de paiement sans effort.
Donc, si vous avez seulement besoin de créer des pages de paiement, ce plugin peut améliorer les fonctionnalités d'Elementor pour vous aider à créer facilement ces pages.
3. Paiement en une page par WooCommerce
WooCommerce s'est rendu compte que le paiement par défaut était long, ils ont donc lancé un plugin pour aider à le réparer. One Page Checkout by WooCommerce vous aide à afficher les produits sélectionnés et le formulaire de paiement sur la même page. Les clients peuvent modifier leur commande et continuer à payer sans quitter la page de paiement.
Vous pouvez créer différents formulaires de paiement avec ce plugin et ajouter les codes courts à n'importe quelle page de destination que vous créez.
Nos meilleurs modèles de paiement d'une page pour des conversions plus élevées
CartFlows a une liste sans cesse croissante de modèles d'une seule page à des fins différentes. Vous pouvez explorer nos modèles de paiement ici ou parcourir les modèles pour les pages de destination, les opt-ins, les ventes incitatives et les ventes incitatives.
Voici une liste de nos modèles de paiement d'une page préférés que vous pouvez utiliser immédiatement :
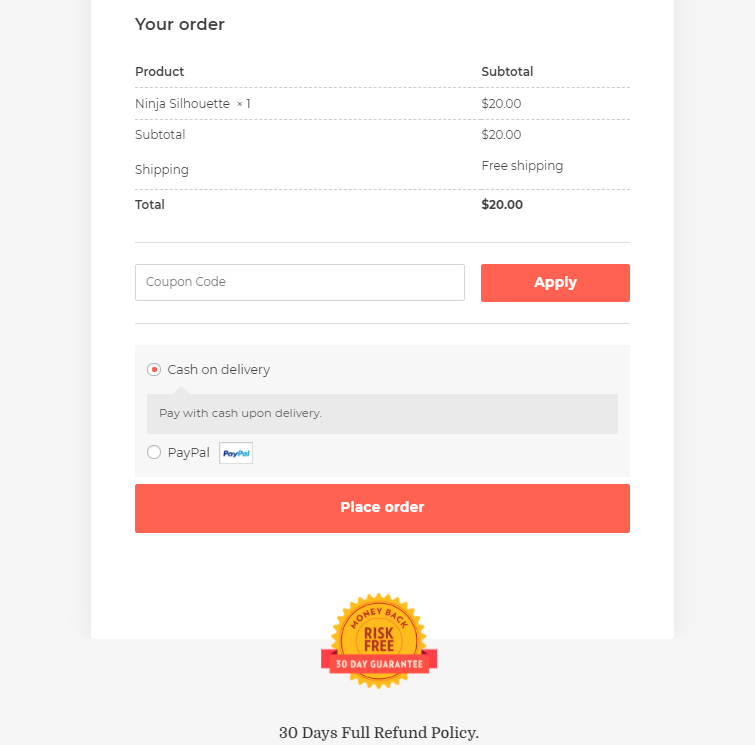
Modèle de paiement d'une page WooCommerce #1
J'aime particulièrement cette page en raison de son approche minimaliste. Cette page n'affiche que le formulaire de paiement final, les symboles de confiance et le montant total du paiement à la fin.

Le tampon sans risque stratégiquement placé ajoute à la confiance afin que vos clients soient plus susceptibles de procéder au paiement. Vous pouvez utiliser cette caisse si vous avez un magasin plus minimaliste.
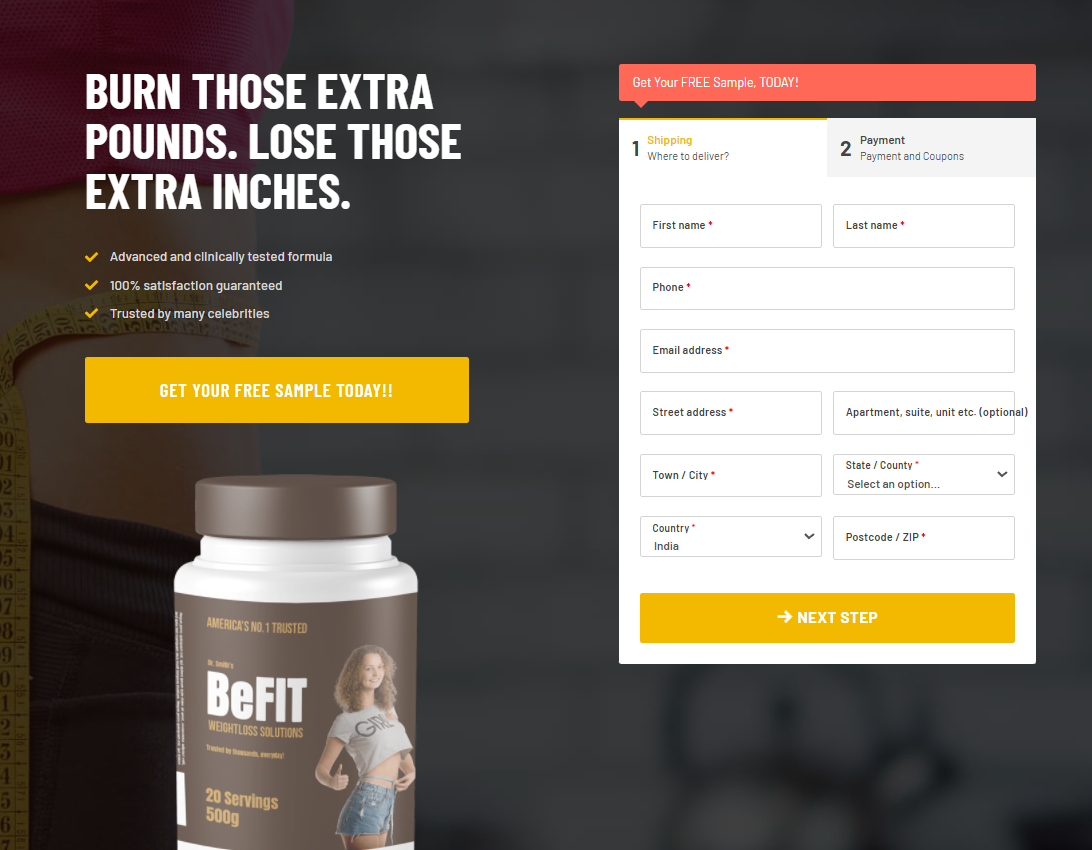
Modèle de paiement d'une page #2

Cette page fonctionnerait très bien pour le paiement d'un seul produit. Il affiche le produit, les avantages et une image du produit sur la gauche. Le formulaire de paiement minimal en 2 étapes s'affiche juste à côté de ces informations.
Si un utilisateur choisit de faire défiler vers le bas, il y a des histoires de réussite vidéo et des témoignages écrits de clients existants qui renforcent encore la confiance dans le produit.
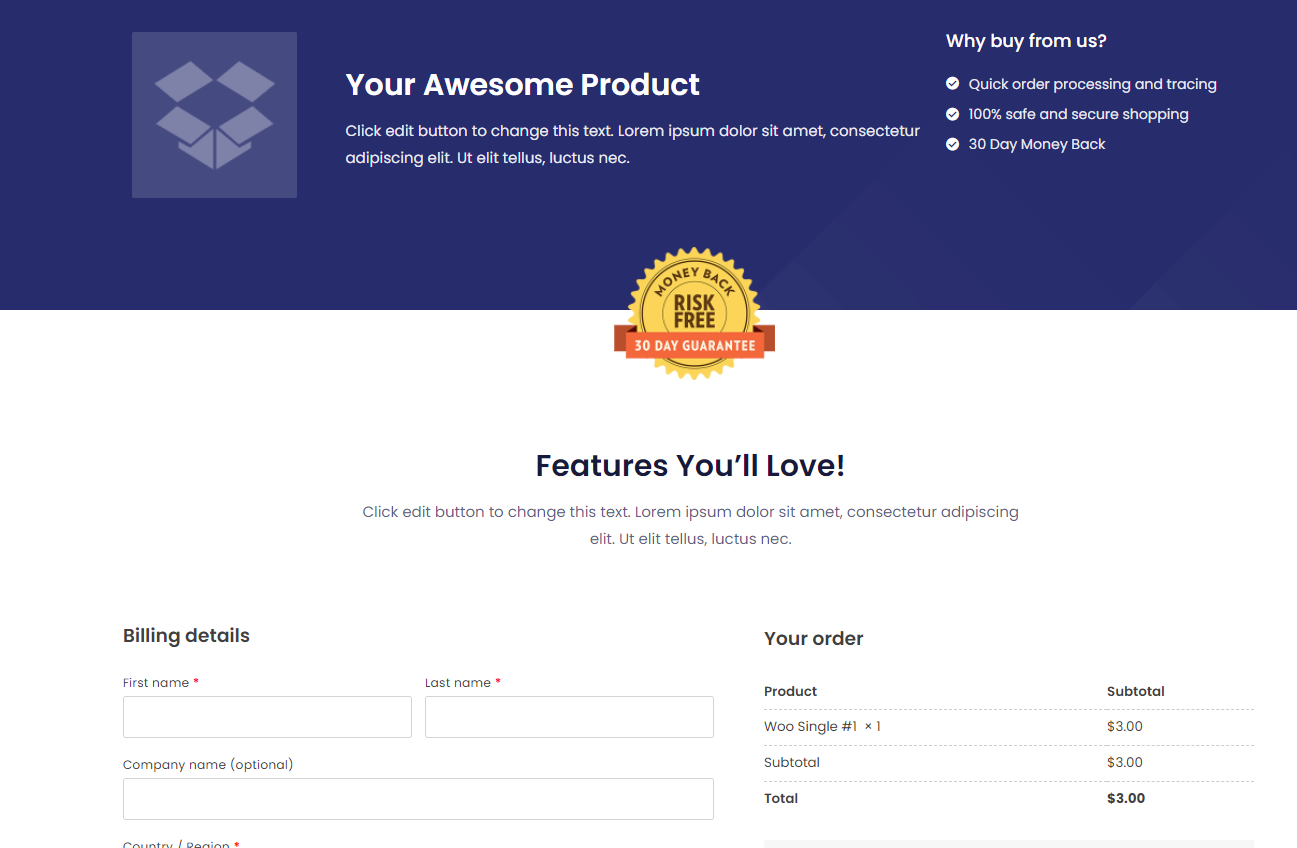
Modèle de paiement #3

Ce modèle est plus un classique. Il peut fonctionner avec la plupart des magasins, quel que soit le design, en changeant simplement l'en-tête bleu en haut.
Alors, quand vous ne pouvez pas penser à un meilleur modèle pour vos besoins, allez-y avec celui-ci et vous êtes prêt à partir !
Conclusion
La création d'une page de paiement dans WooCommerce est l'une des principales étapes que vous pouvez suivre pour votre parcours d'optimisation du taux de conversion.
Des caisses sans effort comme celles-ci vous aident à accélérer l'ensemble du processus et la prise de décision pour vos clients.
Bien qu'il soit beaucoup plus difficile de créer des pages de paiement élégantes et rapides dans WooCommerce, CartFlows permet de repartir de zéro et de créer facilement un flux de paiement avancé.
Alors allez-y et essayez-le. Vous pourrez peut-être augmenter les conversions avec ces quelques étapes simples dont nous avons parlé ici !