Pourquoi devriez-vous utiliser One Page Checkout dans WooCommerce
Publié: 2022-06-30Lorsque vous lancez une boutique en ligne avec WooCommerce pour la première fois, il est facile de se laisser prendre par la liste de tâches générique que vous devez suivre pour commencer. Vous avez besoin d'un hébergement WooCommerce de haute qualité, vous devez donc le configurer. Vous avez besoin d'un panier d'achat, vous devez donc le configurer également. Un formulaire de contact est également requis, vous devez donc l'ajouter également. Et bien que tout cela soit bien et nécessaire, parfois, lorsque vous avez terminé et que vous lancez votre boutique en ligne, il reste encore beaucoup à désirer.
L'un des principaux domaines qui doivent être corrigés est le processus de paiement. Plus précisément, l'optimisation du paiement pour qu'il soit une expérience plus fluide pour les clients finit par être une priorité absolue car elle affecte directement les conversions. Simplifier le paiement - et même opter pour une expérience de paiement sur une page - est la meilleure voie à suivre.
Dans cet esprit, c'est ce sur quoi nous allons nous concentrer ici aujourd'hui. Plus précisément, nous discuterons de ce qu'est le paiement sur une page, de ses avantages et de ses inconvénients, de plusieurs options de plug-in pour ajouter cette fonctionnalité dans WooCommerce et proposerons même un didacticiel sur la façon de personnaliser votre page de paiement sur une page.
Allons-y !
Qu'est-ce qu'une page de paiement dans WooCommerce ?
Les longs écrans de paiement peuvent faire fuir les visiteurs qui auraient effectué un achat. Le fait de devoir cliquer sur plusieurs pages et de remplir de nombreuses informations inutiles rend le processus de paiement interminable. Et plus le processus de paiement est long, plus il est probable que les clients déposeront à un moment donné. C'est ce qu'on appelle l'abandon de panier.
Selon le Baymard Institute, 69,2 % est le taux moyen d'abandon de panier pris dans près de 50 études différentes sur le sujet. Ils ont également constaté que 17 % des acheteurs ont indiqué qu'un processus de paiement trop long ou trop compliqué était la raison invoquée pour leur abandon.
Dans l'ensemble, un processus de paiement qui n'est pas optimisé signifie un taux de conversion réduit et moins de ventes pour votre entreprise.
Une excellente solution à ce problème consiste à mettre en œuvre une page de paiement qui condense le processus afin qu'il tienne sur un seul écran et nécessite moins de temps.
Si vous avez vraiment besoin de plusieurs pages d'informations, il peut être préférable de les espacer sur quelques pages. Et pour ces cas, une barre de progression est de loin préférée car elle permet aux clients de savoir exactement combien de temps ils doivent encore terminer avant la fin du paiement.
Mais si vous pouvez découper certains champs de formulaire et les condenser en une seule page, cela peut être très efficace pour augmenter votre taux de conversion.
Vous pouvez également implémenter une page de paiement pour les acheteurs réguliers. Autrement dit, les anciennes informations seront saisies automatiquement dans le formulaire à l'aide du remplissage automatique, ce qui permet aux clients réguliers de gagner un temps considérable. Ou, vous pouvez ajouter un bouton "acheter maintenant" pour ignorer complètement le panier.
Avantages et inconvénients d'une page de paiement
Avant d'arriver à notre liste de plugins et comment personnaliser une page de paiement, examinons d'abord les avantages et les inconvénients de l'utilisation d'une page de paiement pour votre boutique en ligne.
Avantages
- Peut augmenter le taux de conversion du commerce électronique et réduire l'abandon du panier.
- Accélère le processus de paiement et crée une expérience plus positive et moins fastidieuse pour les clients.
- Peut être associé à la saisie automatique pour les clients réguliers afin de vraiment rationaliser le paiement.
Les inconvénients
- Si vous avez vraiment besoin d'un formulaire de paiement plus long, tout regrouper sur une seule page pourrait également nuire aux conversions.
9 meilleurs plugins de paiement sur une page WooCommerce
Explorons quelques-unes de vos options en matière de solutions de paiement sur une page efficaces et utiles. Voici neuf de nos plugins et extensions WooCommerce préférés qui simplifient ce processus.
1. Paiement sur une page WooCommerce

.WooCommerce One Page Checkout est le meilleur choix d'extension pour transformer votre expérience de paiement en une affaire d'une page.
Avec lui, vous pouvez transformer n'importe quelle page en page de paiement et créer des pages de paiement personnalisées qui affichent également le formulaire de paiement directement sur la page du produit. De cette façon, un client n'a jamais à quitter la page du produit pour passer à la caisse. Tout - de la sélection des produits à la saisie des informations de paiement - est géré sur la même page.
Vous avez également la possibilité d'afficher des formulaires de paiement sur des pages de destination personnalisées. WooCommerce One Page Checkout est au prix de 79 $ payés annuellement.
2. Paiement d'une page et mises en page

La prochaine étape est One Page Checkout and Layouts, un plugin WordPress qui vise à réduire la complexité du processus de paiement. Il condense les vues du panier et de la caisse en une seule page. De cette façon, un client potentiel peut supprimer des produits ou modifier le nombre de produits dans son panier sur la même page où il saisit ses informations de paiement - aucun rechargement de page n'est nécessaire.
Ce plugin gratuit promet des temps de paiement plus rapides, un support Ajax pour toutes les sections et une conception adaptée aux mobiles.
Une version premium de ce plugin est également disponible, qui intègre des fonctionnalités supplémentaires telles que les mises en page interactives par glisser-déposer, la possibilité d'afficher ou de masquer les champs de facturation et d'expédition et trois styles de résumé de commande. La version payante coûte 21 $.
3. Bolt Checkout pour WooCommerce

Ensuite, il y a l'extension Bolt Checkout pour WooCommerce, offrant une expérience de paiement entièrement optimisée pour vos clients. Il promet une expérience de paiement simplifiée qui a été optimisée pour tous les appareils, pour la vitesse et pour la détection des fraudes.
Les principales caractéristiques comprennent une réduction des champs de formulaire à la caisse, une conception réactive mobile et l'utilisation de données comportementales basées sur l'apprentissage automatique pour mieux détecter ceux qui tentent de commettre des achats frauduleux.
Bolt Checkout pour WooCommerce est téléchargeable et utilisable gratuitement.
4. Panier rapide

Une autre option de plug-in de premier plan est Fast Cart, qui fonctionne en remplaçant les étapes de paiement inutiles par un formulaire de paiement d'une page. Il fonctionne de la même manière que WooCommerce One Page Checkout en ce sens qu'il ajoute un formulaire de commande directement aux pages de produits. En réduisant la «friction» de paiement, vous pouvez réduire les paniers abandonnés et augmenter le taux de conversion.
Il promet également de bien s'intégrer à votre thème WordPress et il peut être entièrement personnalisé en fonction de votre marque et de vos besoins. Modifiez les couleurs et la mise en page, ajoutez des ventes incitatives pour d'autres produits ou utilisez-les tels quels.
Fast Cart est au prix de 79 $ par site et par an ou 249 $ par site Web pour une utilisation à vie.
Barn2 Plugins crée également le plug-in Product Table, qui ajoute une capacité de commande sur une page, une recherche et un tri instantanés, ainsi que la possibilité de créer et d'ajouter des tables de produits n'importe où et de la manière que vous souhaitez, y compris via un shortcode, un bloc ou dans des messages ou pages. Vous pouvez également choisir parmi une variété d'informations à afficher comme des champs personnalisés, des attributs, un SKU, une vidéo, etc.
5. PêchePay | Paiement en un clic

Ou peut-être que PeachPay vous intéresserait davantage ? Cette extension facilite la création de processus de paiement beaucoup plus simples pour vos clients. Il promet d'offrir une expérience de paiement en un clic. Maintenant, cela ne s'applique qu'aux clients réguliers, mais c'est une fonctionnalité très attrayante pour fidéliser la marque et offrir une expérience transparente aux prospects.
Les fonctionnalités notables ici incluent la possibilité d'ajouter un bouton de paiement express à votre site Web sans aucune configuration. Et vous pouvez le placer où vous le souhaitez – pages de produits, mini-panier ou pages de panier complet.
Il étend également le paiement en un clic aux clients réguliers, inclut un mode test et offre une variété d'options de personnalisation pour les boutons.
Cette extension WooCommerce est téléchargeable et utilisable gratuitement.

6. Paiement direct pour WooCommerce

Un autre plugin WooCommerce qui mérite d'être vérifié est Direct Checkout pour WooCommerce. Celui-ci facilite l'augmentation des ventes en réduisant les étapes que vos clients doivent suivre pour finaliser le paiement.
Cela fonctionne en supprimant complètement la page du panier et en transformant le bouton "Ajouter au panier" en un bouton qui conduit les clients directement à la caisse. La page de paiement n'a pas non plus besoin d'être rechargée, donc tout est rationalisé. Vous pouvez également l'utiliser pour supprimer les champs de paiement comme bon vous semble.
Bien qu'une version gratuite du plug-in soit disponible, elle n'offre pas le paiement d'une page en tant que fonctionnalité. Vous devrez acheter la version premium pour accéder à cette fonctionnalité, ainsi qu'un bouton d'achat rapide et une assistance. Les plans Premium commencent à un paiement unique de 30 $ pour une licence de site unique.
7. Boutique Express

Encore une autre option de plugin est le plugin Express Shop WooCommerce. Celui-ci fonctionne en affichant chaque produit de votre magasin sous la forme d'un magasin d'une seule page. Autrement dit, les acheteurs peuvent payer directement sur chaque page de produit. Cela favorise une expérience d'achat plus rapide, ce qui peut réduire l'abandon du panier et augmenter les conversions.
Les plans commencent à 24 $ par an pour une licence de site unique, qui comprend un an de support prioritaire et de mises à niveau.
8. Caissier

Et puis il y a le plugin Caissier WooCommerce, qui ajoute une variété de façons d'accélérer le processus de paiement à votre arsenal de boutique en ligne. Il ajoute le paiement direct, le paiement en un clic et les boutons «acheter maintenant», pour commencer.
Ce plugin offre un large éventail de fonctionnalités pour optimiser votre processus de paiement comme bon vous semble et comme bon vous semble pour votre secteur et votre gamme de produits. Quelques fonctionnalités remarquables incluent le paiement en un clic pour une expérience d'achat beaucoup plus rapide couplée à des boutons "Acheter maintenant". Il est également livré avec un panier latéral permettant aux clients d'accéder à leur panier à tout moment sans avoir à quitter une page de produit pour le faire.
Les autres fonctionnalités incluent des recommandations de produits, des avis de panier et des liens d'ajout au panier. Il est également compatible avec les abonnements WooCommerce.
Le plugin Cashier WooCommerce coûte 49 $ par an.
9. Paiement en un clic avec WooCommerce

Enfin, vous pouvez envisager le plugin Yith WooCommerce One-Click Checkout. Il offre une option de paiement en un clic inspirée de ce qui est proposé sur Amazon. Il promet d'accélérer le processus de paiement et de réduire les paniers abandonnés.
Il ajoute également la possibilité d'effectuer un achat directement à partir d'une page de produit. De plus, vous pouvez personnaliser chaque aspect de cette expérience de paiement d'une page avec des couleurs et des étiquettes de boutons personnalisées. Vous pouvez également activer ou désactiver la fonction d'achat en un clic pour les invités et vous pouvez choisir parmi deux mises en page différentes. Les options sont également plus précises et vous permettent de masquer les options d'achat en un clic pour des pages de produits ou des catégories de produits spécifiques.
Ce plugin coûte 69,99 $ par an, ce qui comprend un an de mises à jour et de support.
Comment personnaliser la page de paiement WooCommerce One Page
Maintenant que vous avez quelques options de plug-in et d'extension avec lesquelles jouer, nous pouvons brièvement aborder la façon dont vous pouvez personnaliser l'expérience de paiement d'une page pour vos clients.
1. Installez le plugin de votre choix
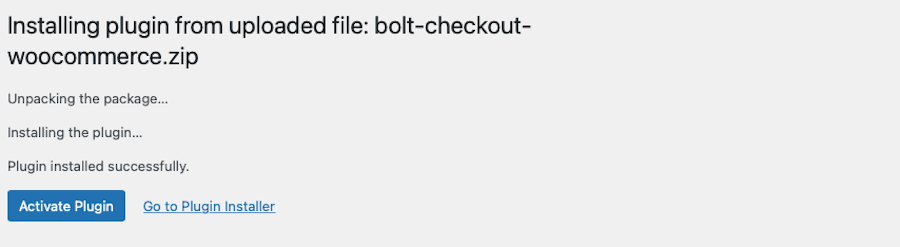
Votre première tâche consistera à installer le plugin de votre choix pour ajouter une page de paiement à WooCommerce. Pour nos besoins ici, nous installons l'extension Bolt Checkout pour WooCommerce à titre d'exemple. Pour ce faire, téléchargez simplement le plugin puis téléchargez-le sous forme de fichier .zip sur votre site WordPress sous Plugins > Ajouter un nouveau .

Une fois activé, vous serez redirigé vers votre page Plugins et vous pourrez accéder à la page des paramètres du plugin pour commencer à effectuer des personnalisations.
2. Utilisez un thème avec des modèles de paiement
Bien que la plupart des thèmes spécifiques à WooCommerce incluent cela, il est toujours important de vérifier que le thème que vous utilisez inclut des modèles de paiement. Orchid Store et eStore sont de bons exemples de thèmes WooCommerce qui fournissent des modèles de page de paiement que vous pouvez personnaliser.

3. Utilisez un constructeur de page
Qu'il s'agisse de l'éditeur de blocs Gutenberg ou d'un plugin de création de page compatible WooCommerce comme Elementor ou Brizy, l'utilisation d'un constructeur de page peut vous aider à obtenir l'apparence de votre page de paiement unique sans avoir à plonger dans le code.
4. Ajouter un paiement en tant qu'invité
De nombreux plugins ci-dessus ont des options pour ajouter un paiement invité à votre site Web et WooCommerce lui-même le permet également.
5. Utilisez moins de champs

L'extension Bolt vous permet de rationaliser le processus de paiement et d'éliminer les champs de paiement qui ne répondent pas à vos besoins ou qui ajoutent simplement de l'encombrement. Si vous souhaitez uniquement utiliser moins de champs sur vos pages de paiement (mais pas créer une expérience complète d'une page), vous pouvez utiliser un plugin comme Checkout Field Editor pour réduire le nombre de champs que les clients doivent remplir avant de passer à la caisse.
6. Ajouter un bouton Acheter maintenant

En plus des fonctionnalités fournies par Bolt, vous pouvez également utiliser une extension telle que Quick Buy Now Button pour WooCommerce dans votre boutique.
7. Ajouter des ventes incitatives et des addons
Une fois que vous avez configuré votre paiement en une page, vous pouvez créer encore plus d'opportunités de conversion en utilisant une extension comme Cart Upsell pour WooCommerce.

Cette extension présente les produits les plus pertinents par rapport à ce qu'un client potentiel regarde actuellement. Vous pouvez baser ces déclencheurs de vente incitative sur le type de produit, la catégorie, le montant total actuellement dans le panier du prospect, etc.

Une autre option est WooCommerce Checkout Add-ons, qui vous permet de mettre en évidence les produits pertinents, d'offrir la livraison gratuite ou de promouvoir des add-ons comme l'emballage cadeau, les pourboires ou l'assurance pour des produits individuels.
8. Testez A/B vos pages de paiement
Une fois que votre paiement en une page est configuré et en cours d'exécution, vous pouvez commencer à exécuter des tests A/B. C'est quelque chose que vous devriez toujours faire pour votre boutique en ligne. Cela vous aidera à déterminer ce qui fonctionne avec vos clients et les types d'améliorations que vous pouvez apporter.

Une extension comme A/B Testing pour WooCommerce est un choix évident pour créer des tests fractionnés. Essayez les formulaires de paiement multipages par rapport à une seule page, les tests de prix, les valeurs d'expédition, etc.
Sommaire
J'espère que vous comprenez maintenant clairement pourquoi vous devriez absolument utiliser un processus de paiement d'une page pour votre site Web WooCommerce. Il vise à réduire l'abandon du panier, à augmenter les conversions et à offrir une expérience utilisateur globalement plus agréable à vos clients.
Nous vous avons également équipé de nombreuses options de plugins et d'extensions pour vous aider à créer votre propre expérience de paiement d'une page avec un minimum d'effort. De plus, nous avons proposé un bref aperçu des types de fonctionnalités et de personnalisations que vous pourriez souhaiter apporter à votre processus de paiement.
En fin de compte, pour offrir la meilleure expérience de paiement, vous devez vous assurer que votre hébergement WooCommerce est de premier ordre avant de faire quoi que ce soit d'autre. Bonne chance!
