Comment créer un formulaire de commande WooCommerce (en 5 étapes)
Publié: 2022-06-17Si vous exploitez une boutique de commerce électronique, offrir un parcours d'achat fluide est essentiel pour réussir. Cependant, WooCommerce crée par défaut une page distincte pour chaque produit, ce qui peut ralentir vos visiteurs. Continuez à lire pour apprendre à créer un formulaire de commande WooCommerce afin que vous puissiez facilement afficher une liste de produits en un seul endroit :

Dans cet article, nous expliquerons ce qu'est un bon de commande et comment il peut optimiser l'expérience utilisateur pour les consommateurs. Ensuite, nous vous expliquerons comment créer et personnaliser un formulaire de commande dans WooCommerce à l'aide de Beaver Builder. Plongeons dedans !
Table des matières
- Une introduction aux formulaires de commande WooCommerce
- Comment créer un formulaire de commande WooCommerce (en 5 étapes)
- Étape 1 : Installez WooCommerce Product Table Lite
- Étape 2 : Créez un tableau pour vos produits
- Étape 3 : Modifier les produits dans votre table de requête
- Étape 4 : Modifier les colonnes et les lignes de votre tableau de produits
- Étape 5 : Personnalisez les détails et l'apparence du formulaire de commande
- Conclusion
Une introduction aux formulaires de commande WooCommerce
WooCommerce est l'une des solutions les plus courantes pour créer des entreprises en ligne avec WordPress. Ce plugin WordPress est connu pour sa simplicité et sa convivialité.
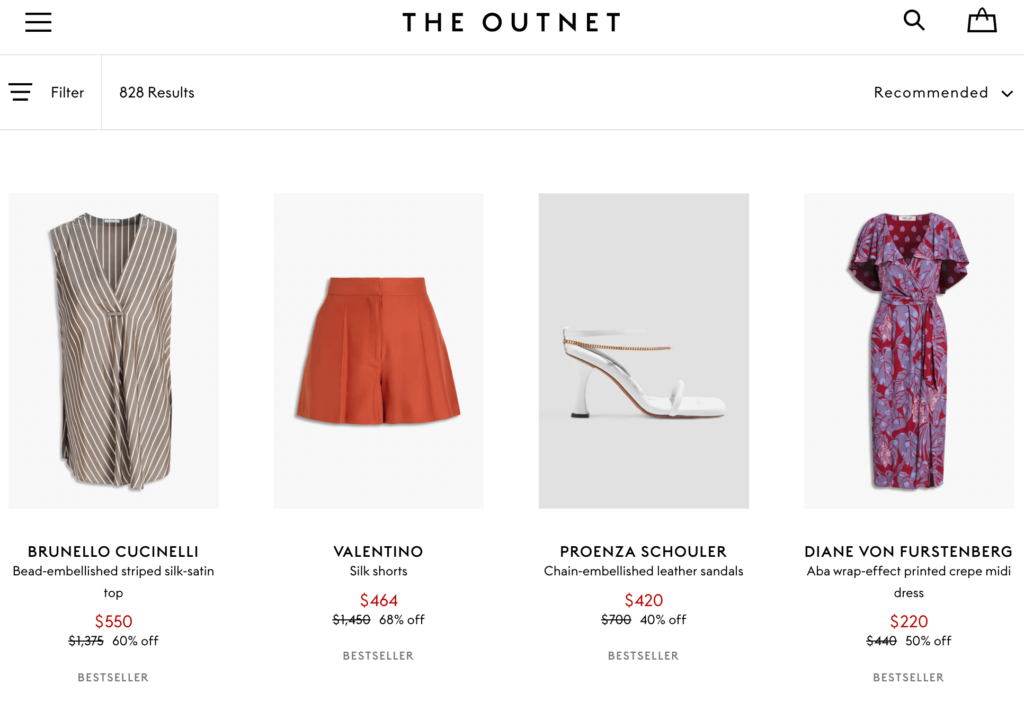
Les paramètres par défaut des thèmes populaires pour les boutiques WooCommerce affichent généralement des articles avec de grandes images et des prix :

Parfois, ils incluent un bouton Ajouter au panier . De plus, les images de produits sont généralement présentées dans une grille de trois ou quatre éléments par ligne. Cela peut prendre beaucoup de place sur la page.
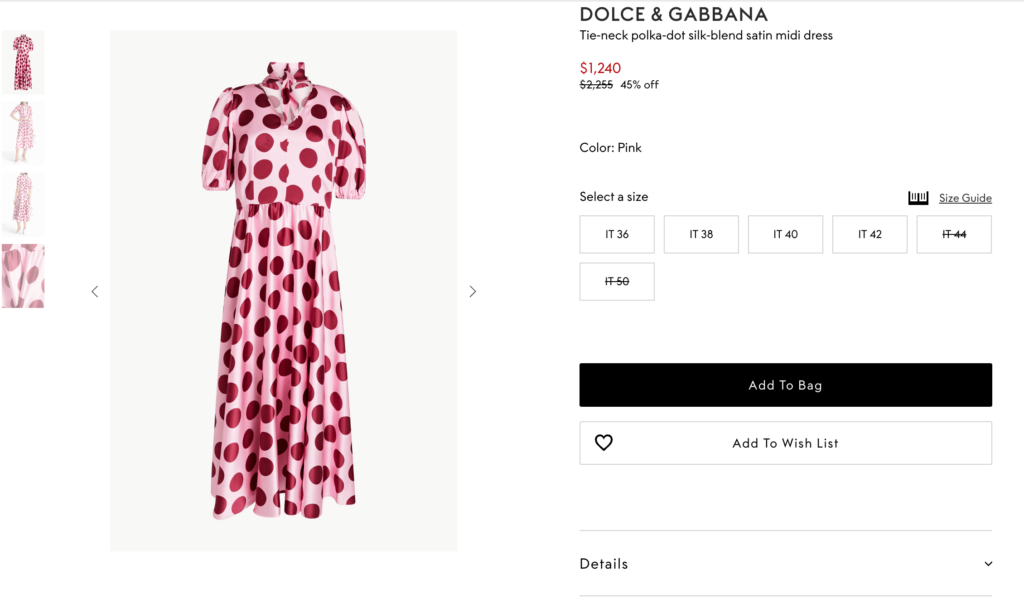
En règle générale, les utilisateurs peuvent parcourir les pages de produits ou saisir ce qu'ils recherchent dans la barre de recherche. Cette disposition offre aux clients une expérience de commerce électronique standard :

Dans la plupart des cas, cette conception Web de base fonctionne bien car elle permet aux acheteurs de parcourir les produits tout en affichant leurs détails. Cependant, cette disposition n'est pas idéale pour tous les magasins de commerce électronique. En termes simples, de nombreuses pages de boutique WooCommerce peuvent être trop compliquées pour les besoins de votre boutique.
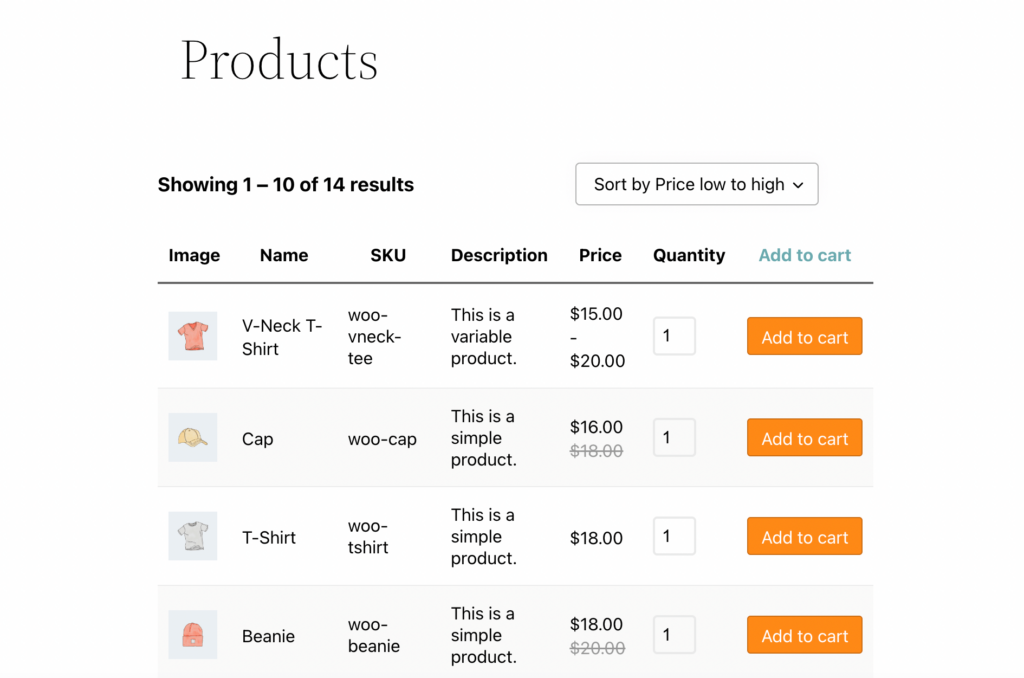
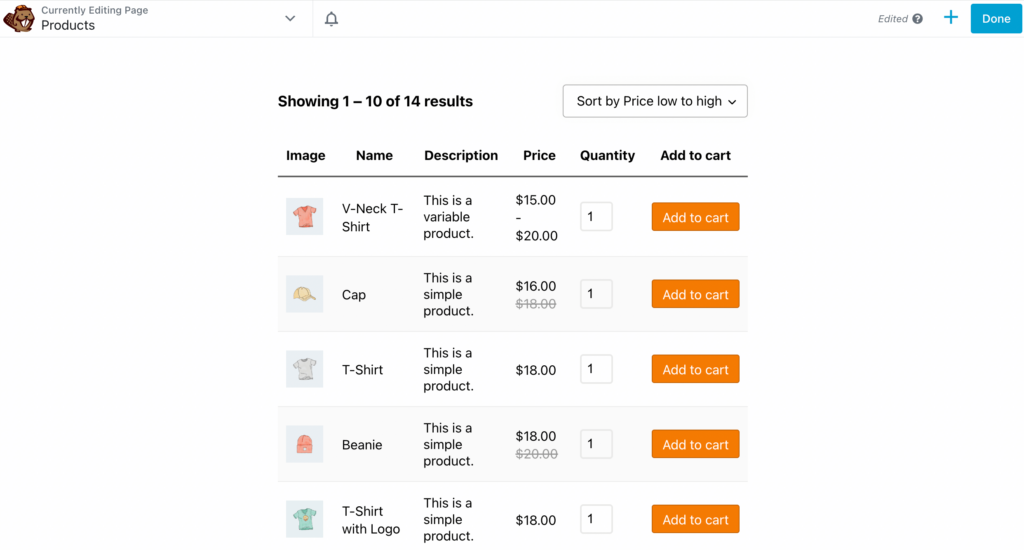
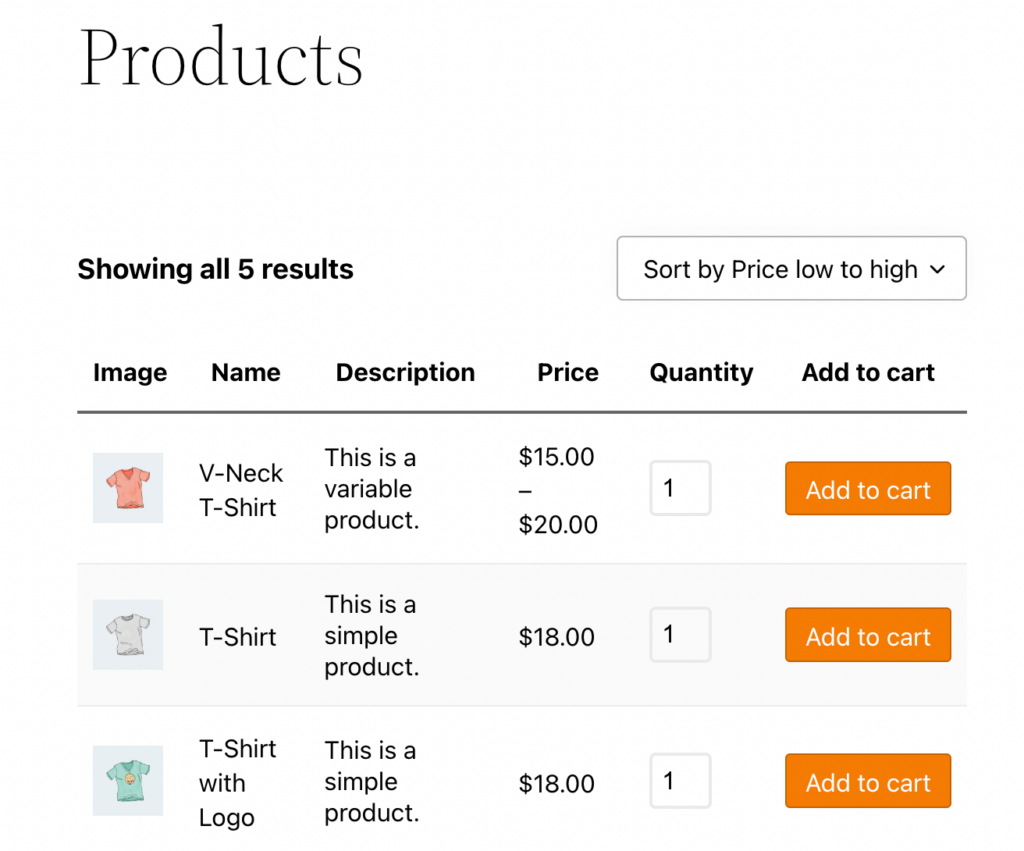
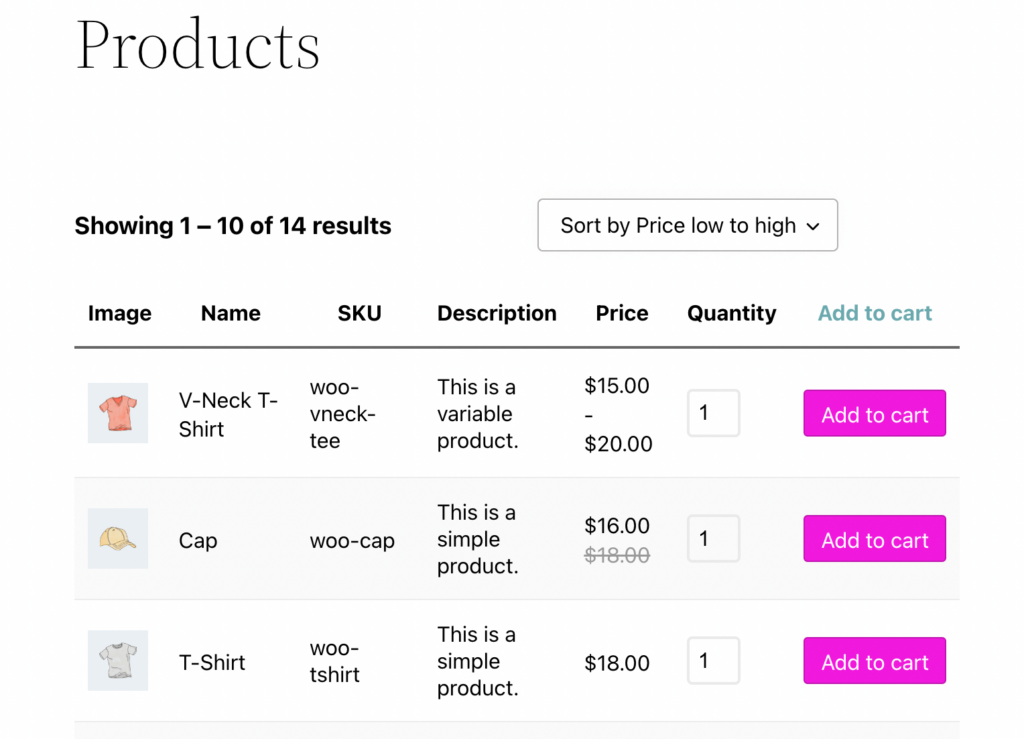
C'est alors que les formulaires de commande peuvent être utiles. Ce format simplifié condense tous vos produits sur une seule page. Les articles sont présentés dans un tableau, où chaque produit a sa propre ligne :

Les formulaires de commande offrent de nombreux avantages. Par exemple, ils permettent à vos clients de sélectionner plus facilement le nombre de produits qu'ils souhaitent ajouter à leur panier, ce qui peut accélérer le processus de paiement.
Ils pourraient être particulièrement attrayants pour les acheteurs en gros et en gros en raison de la facilité avec laquelle il est possible d'ajouter une grande quantité de produits à la fois. En conséquence, cela peut améliorer l'expérience utilisateur (UX) et augmenter les ventes de votre entreprise.
Les formulaires de commande ne conviennent peut-être pas à tout le monde. Par exemple, certains magasins avec un catalogue de produits limité n'ont pas nécessairement besoin de ce type d'affichage. Bien qu'une expérience d'achat rationalisée puisse profiter à certaines petites entreprises, vous risquez de décevoir les acheteurs si vous n'avez pas suffisamment de produits à présenter.
Comment créer un formulaire de commande WooCommerce (en 5 étapes)
Maintenant que vous connaissez la différence entre la vitrine standard de WooCommerce et un bon de commande, voyons comment vous pouvez en utiliser un pour votre site de commerce électronique WordPress. Gardez à l'esprit que vous aurez besoin d'une boutique WooCommerce active et du constructeur de pages Beaver Builder pour ce didacticiel.
Étape 1 : Installez WooCommerce Product Table Lite
Pour cette procédure pas à pas, nous allons utiliser WooCommerce Product Table Lite. Il s'agit d'un plugin puissant et hautement coté pour créer des tableaux de produits simples mais professionnels :

Pour obtenir l'outil, accédez à votre tableau de bord WordPress. Accédez à Plugins > Ajouter un nouveau et recherchez le plugin à l'aide de l'outil de recherche dans le coin supérieur droit de votre écran.
Installez et activez simplement le plugin comme vous le feriez normalement. Après l'avoir installé, vous devriez voir un nouvel onglet pour l'outil dans votre panneau de gauche.
Étape 2 : Créez un tableau pour vos produits
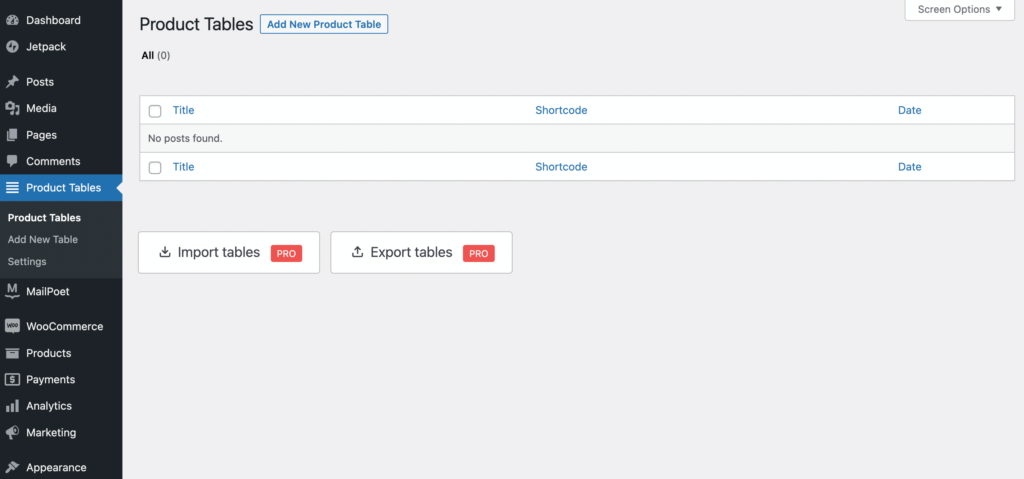
Vous êtes maintenant prêt à créer un tableau pour vos produits. Pour commencer, accédez à Product Tables > Add New Product Table :

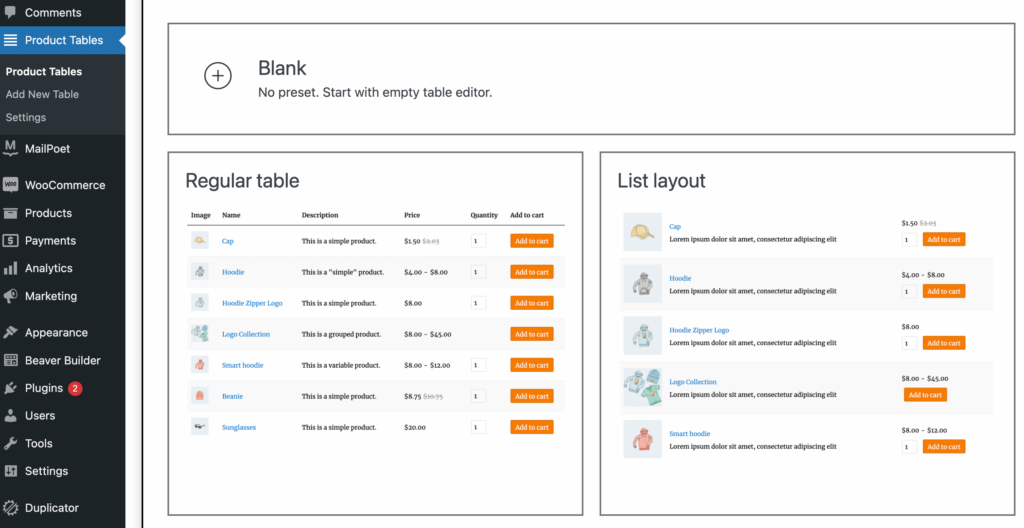
Sur l'écran suivant, vous devriez voir deux préréglages disponibles, qui sont le tableau régulier et la disposition de la liste . Vous pouvez sélectionner celui avec lequel vous souhaitez commencer ou choisir un éditeur de tableau vide à l'aide de l'option Vide :

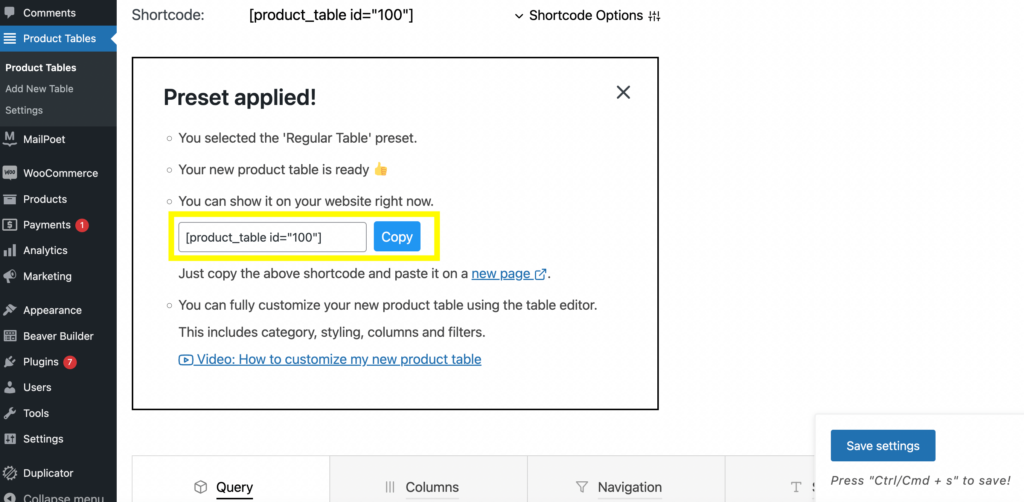
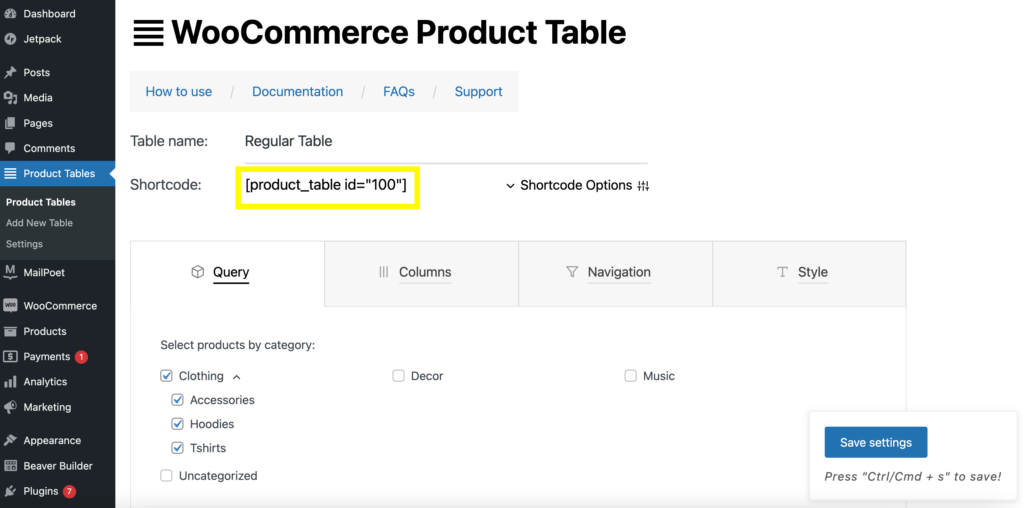
Pour notre exemple, nous allons sélectionner une table Regular . Cela vous mènera à la page Tableau des produits. Vous utiliserez le shortcode [product_table id="100″] plus tard :

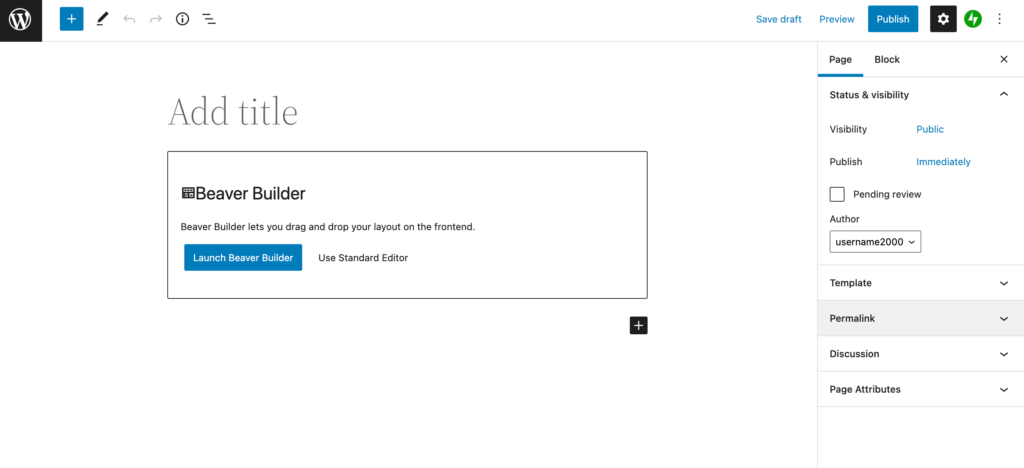
Ensuite, vous pouvez cliquer sur une nouvelle page juste en dessous du champ du shortcode. Cela vous amènera automatiquement à l'éditeur de blocs, mais allez-y et sélectionnez Lancer Beaver Builder ici :

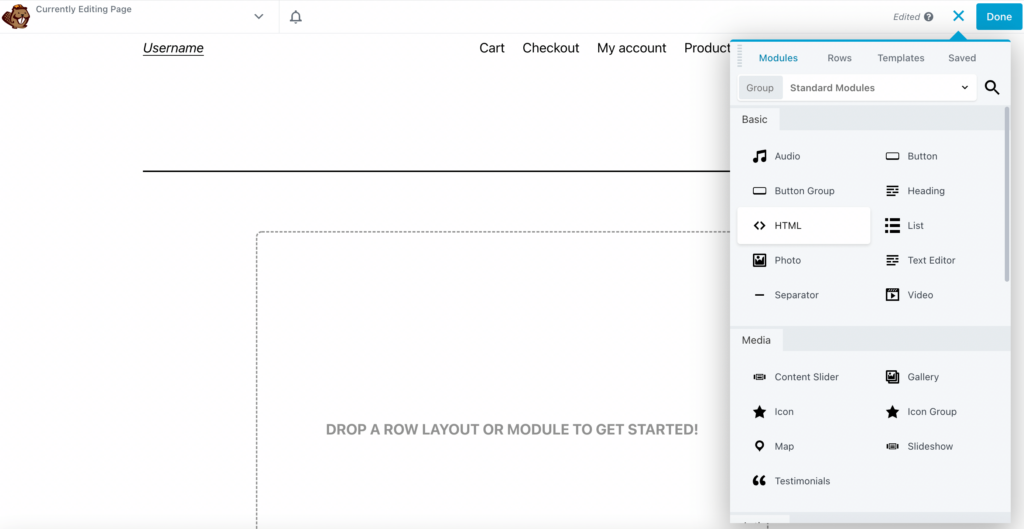
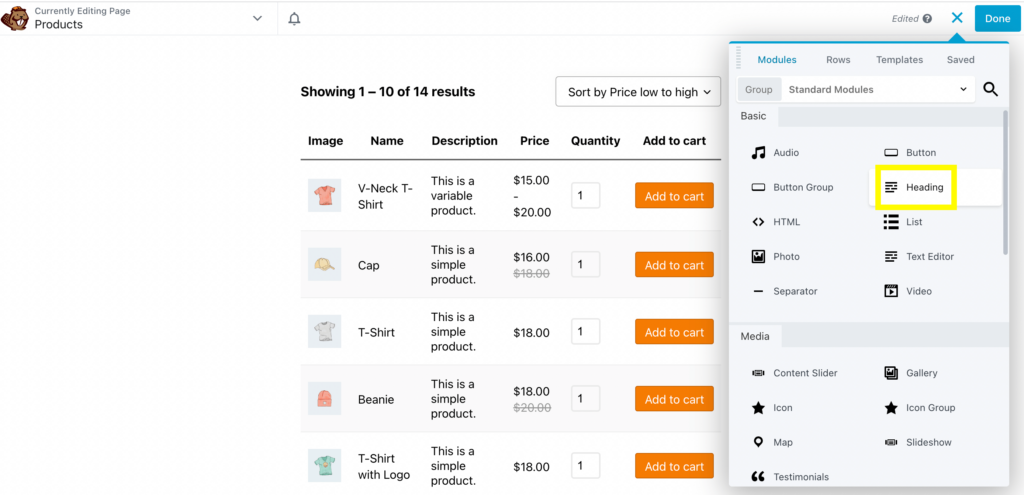
Maintenant, cliquez sur le signe plus bleu en haut à droite pour afficher le menu déroulant. Sous Modules , choisissez le module HTML :

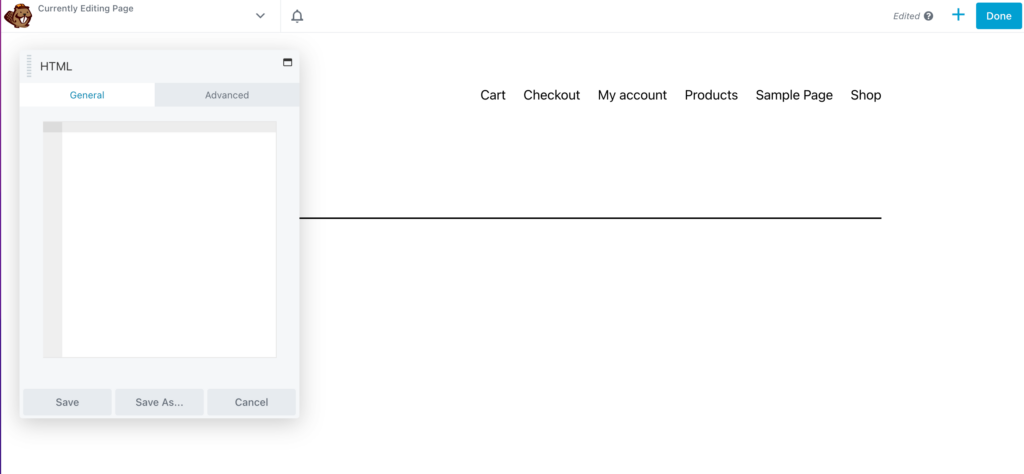
Faites-le glisser sur la page et vous verrez un champ vide :

Il est maintenant temps d'ajouter le shortcode. Revenez à votre tableau de bord et copiez l'identifiant de la table des produits shortcode :

Collez-le dans votre module HTML et cliquez sur Enregistrer . Cela révélera votre tableau de produits :

Vous pouvez également ajouter un titre à cette page en cliquant sur le module Titres et en le faisant glisser sur la page, au-dessus de votre bon de commande :

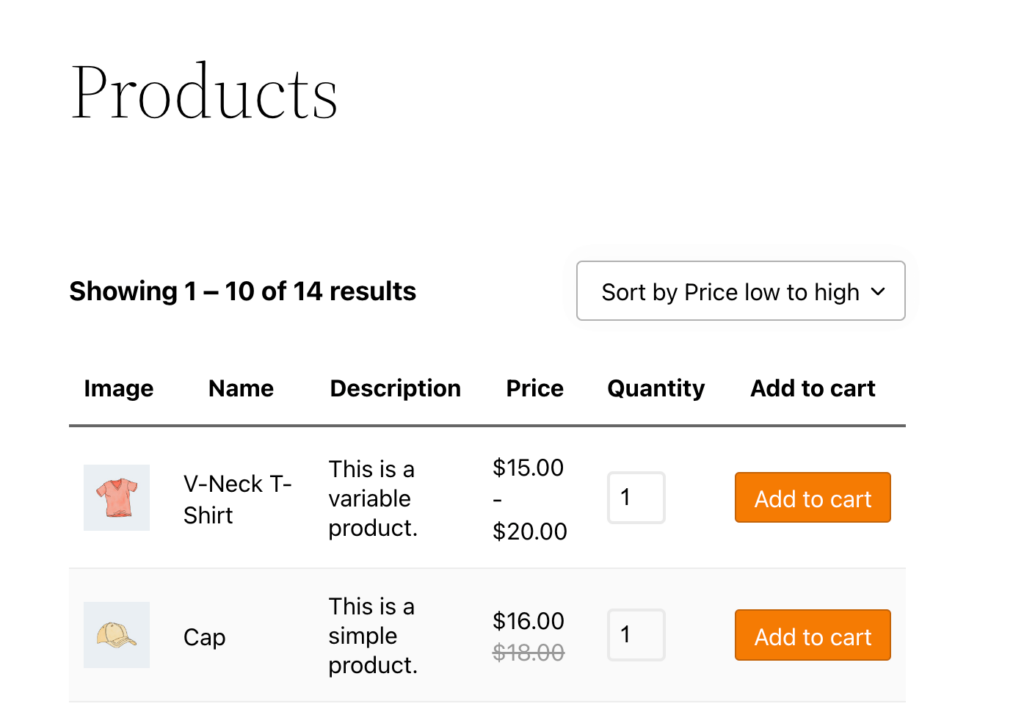
Tapez ensuite le nom de votre table :

Vous pouvez modifier le nom de votre table en fonction de vos produits.
Étape 3 : Modifier les produits dans votre table de requête
Si vous souhaitez utiliser une disposition de formulaire de commande, il y a de fortes chances que vous ayez beaucoup de produits à organiser. C'est pourquoi notre prochaine étape consiste à modifier votre table de requête. Cela vous permettra de sélectionner les produits affichés dans votre formulaire.
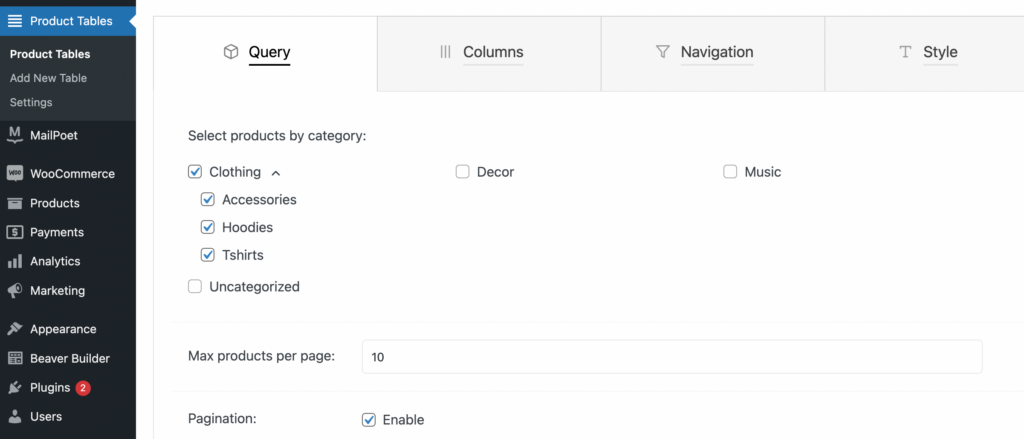
Pour ce faire, vous devrez revenir au tableau de bord des tableaux de produits et cliquer sur l'onglet Requête . Ensuite, sélectionnez une catégorie de produits.
Pour notre formulaire de commande d'entraînement, nous utiliserons la catégorie Vêtements . Vous pouvez encore modifier les produits que vous souhaitez afficher par sous-catégorie :

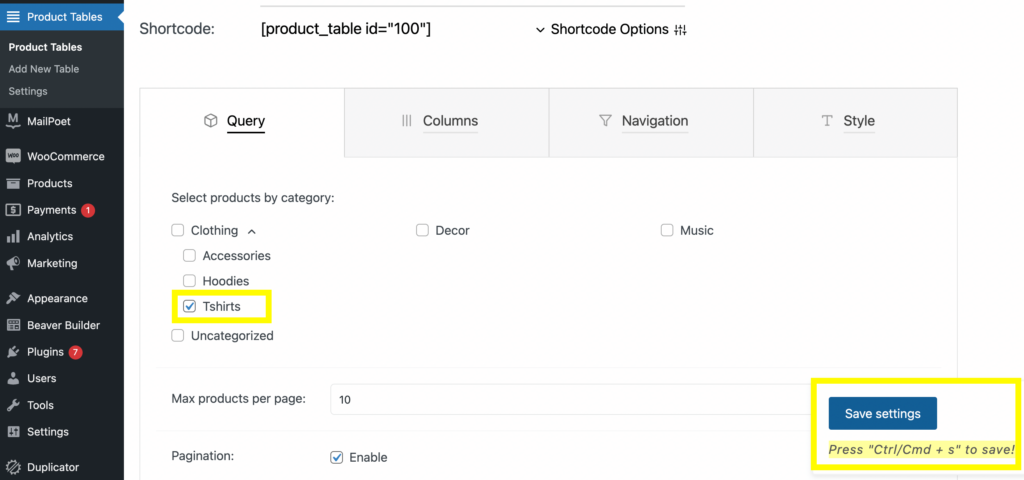
Lorsque vous êtes satisfait de vos sélections, cliquez sur Enregistrer les paramètres et actualisez votre page d'aperçu. Essayons ceci avec la catégorie Tshirts :

Sélectionnez Tshirts , puis cliquez sur Enregistrer les paramètres et actualisez votre page d'aperçu. Vous ne devriez voir que les produits que vous avez sélectionnés :


N'oubliez pas qu'il n'est pas nécessaire de créer un nouveau tableau de produits chaque fois que vous souhaitez afficher une certaine catégorie. Le plugin vous offre diverses options de shortcode.
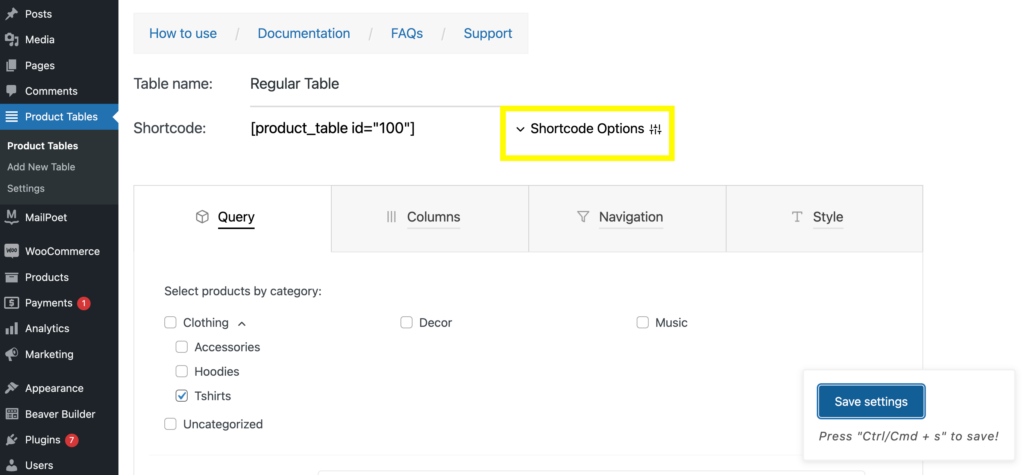
Si vous souhaitez en utiliser un autre, accédez simplement à l'onglet Options de code court et modifiez l'option :

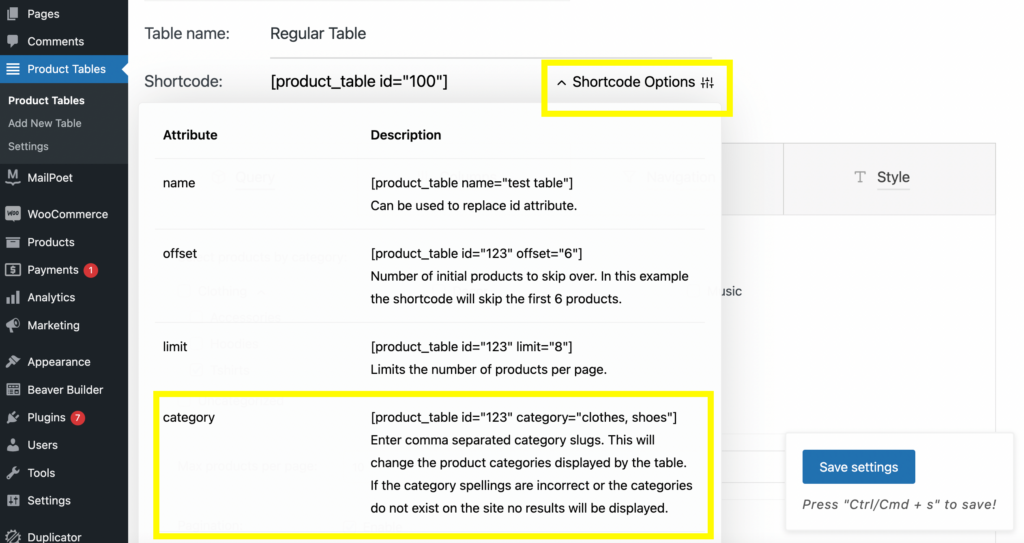
Par exemple, si vous souhaitez afficher une catégorie sur votre tableau de produits, copiez le shortcode de la catégorie :

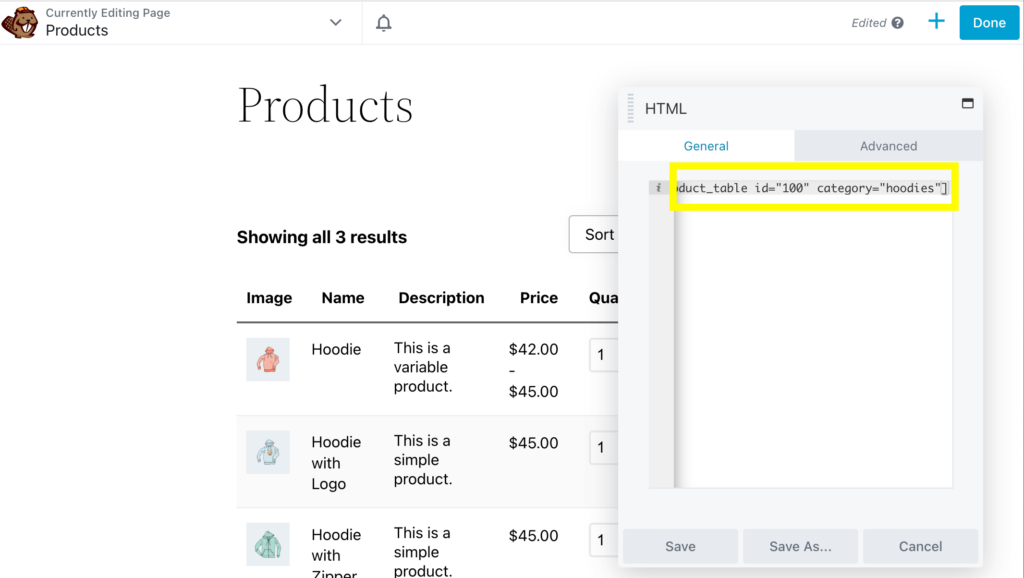
Collez-le dans le module HTML, puis entrez le ou les noms de catégorie dans le shortcode. Ici, nous avons utilisé les "sweats à capuche" comme exemple :

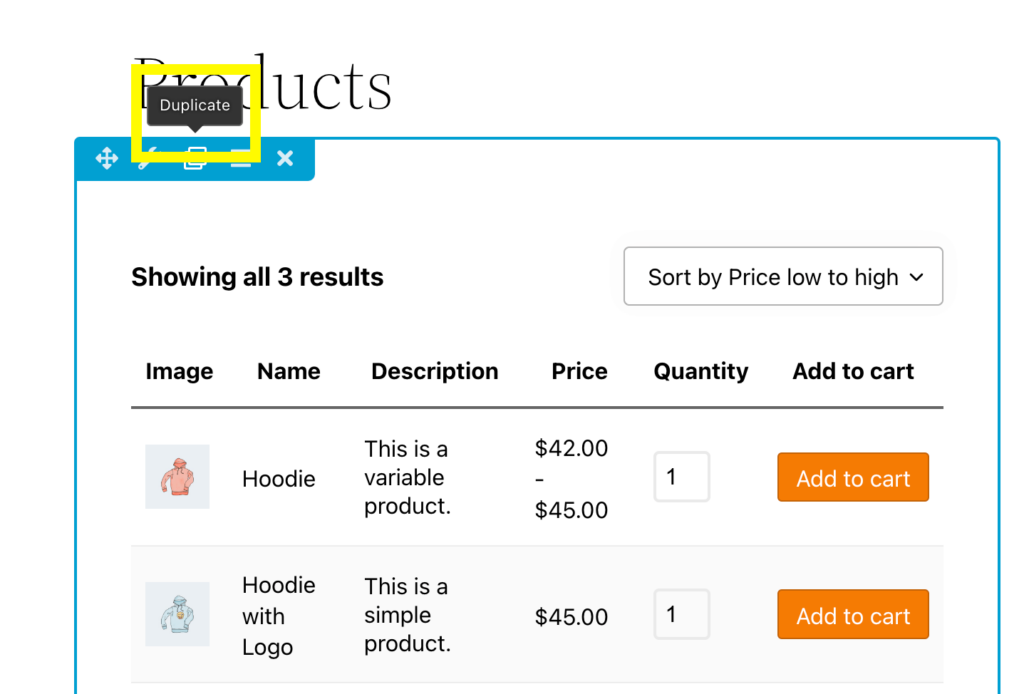
Vous pouvez également ajouter plusieurs tableaux sur la même page en dupliquant le bloc de shortcode et en tapant dans différentes catégories :

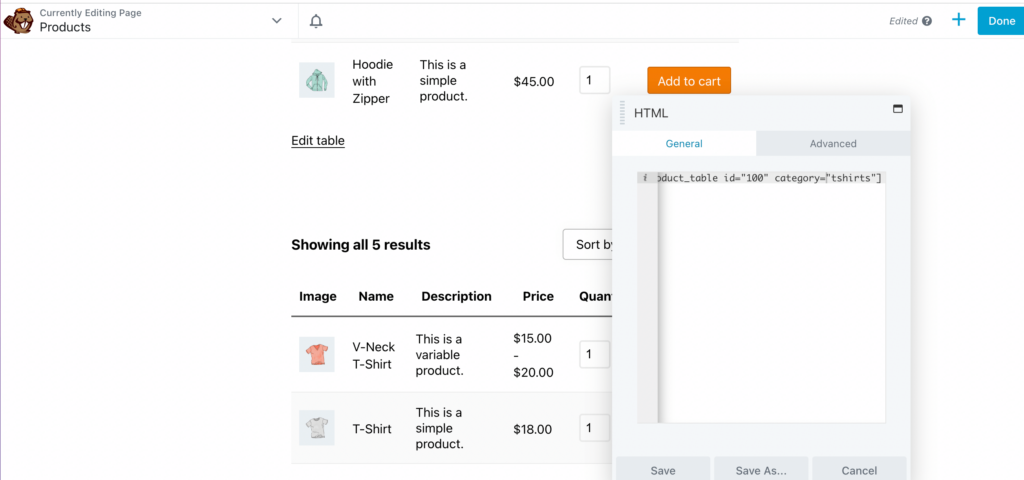
Ici, nous avons ajouté un second bon de commande pour les « tshirts » :

Vous pouvez ajouter autant de tableaux que vous le souhaitez et ajouter un titre pour chacun.
Étape 4 : Modifier les colonnes et les lignes de votre tableau de produits
En plus de sélectionner des produits spécifiques, vous pouvez également personnaliser les colonnes et les lignes de votre tableau. C'est quelque chose à essayer sur le backend, puis à prévisualiser sur le frontend. Essayons cela en ajoutant une colonne d'unité de gestion des stocks (SKU).
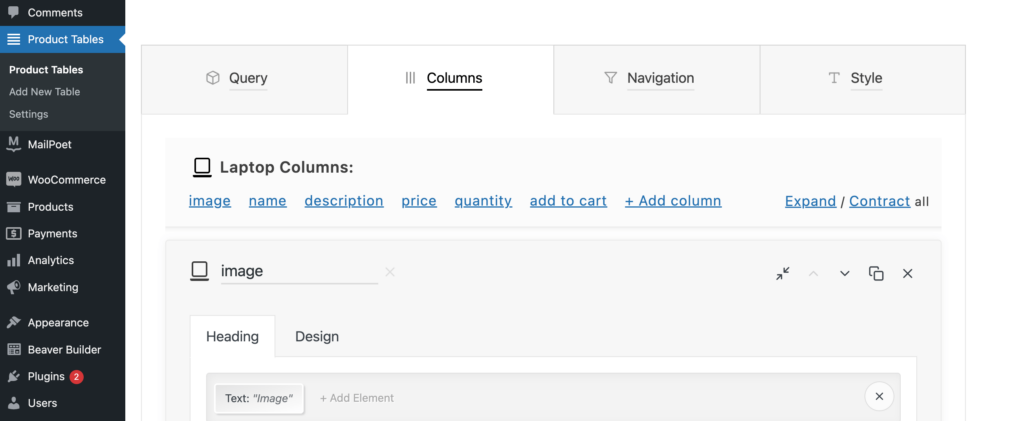
Pour commencer, supprimez le shortcode de la catégorie dans le module HTML. Ensuite, ouvrez l'onglet Columns sous Product Tables dans votre tableau de bord :

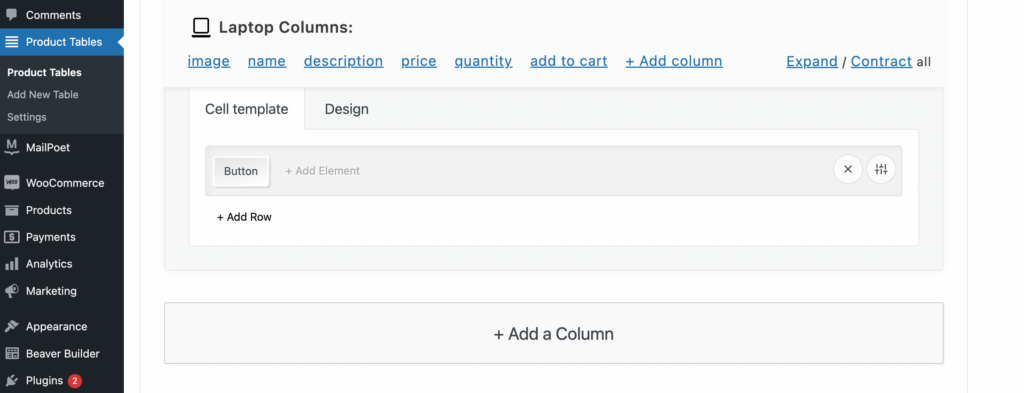
Ensuite, faites défiler jusqu'à + Ajouter une colonne et cliquez dessus :

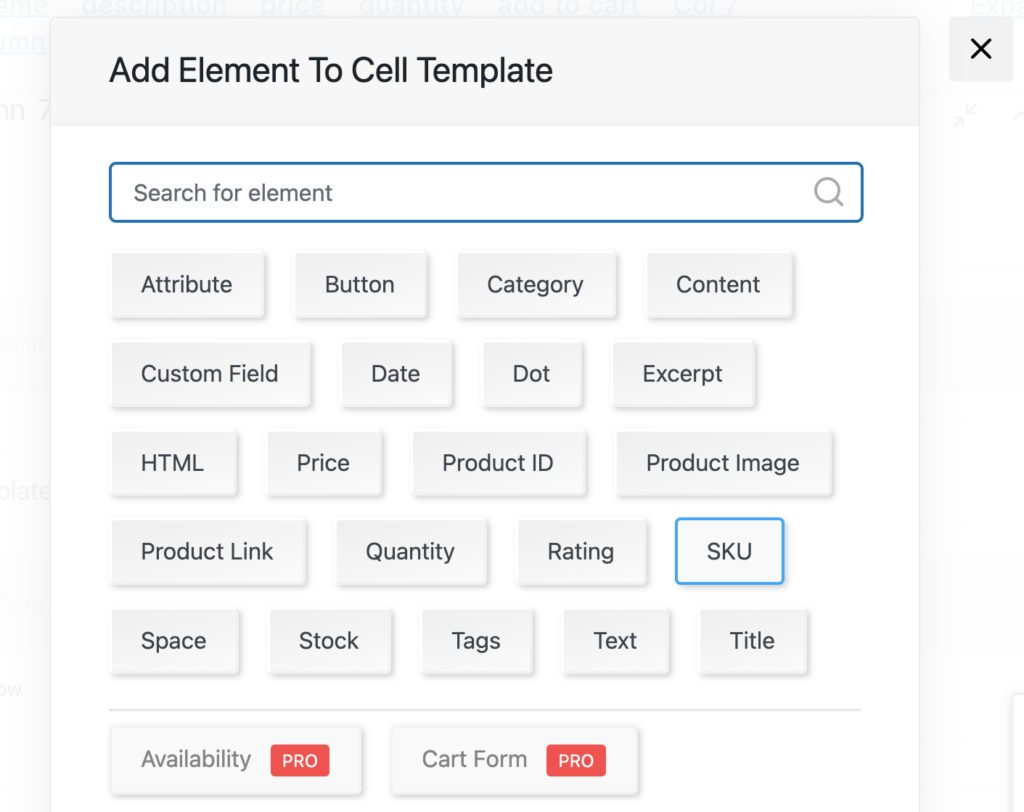
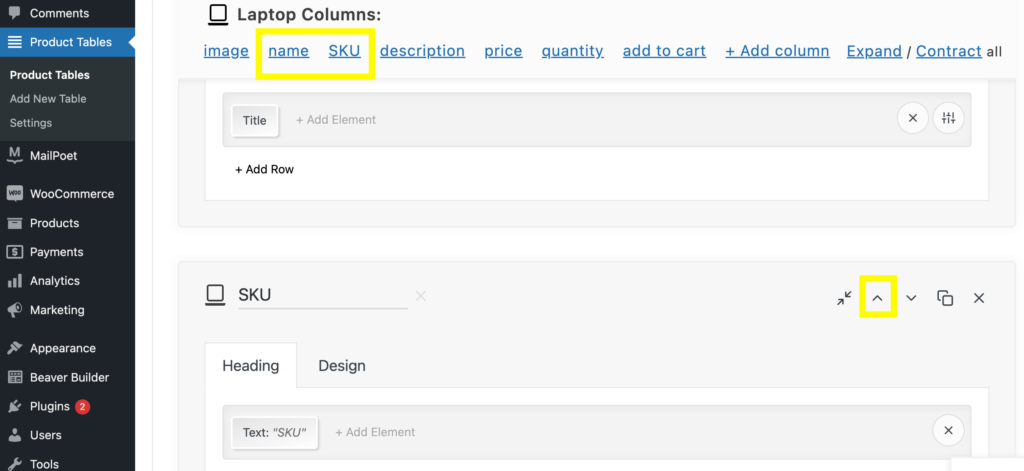
Ensuite, sélectionnez Ajouter un élément sous l'onglet Modèle de cellule . Cela ouvrira une fenêtre avec un menu d'éléments parmi lesquels choisir. Ici, cliquez sur SKU :

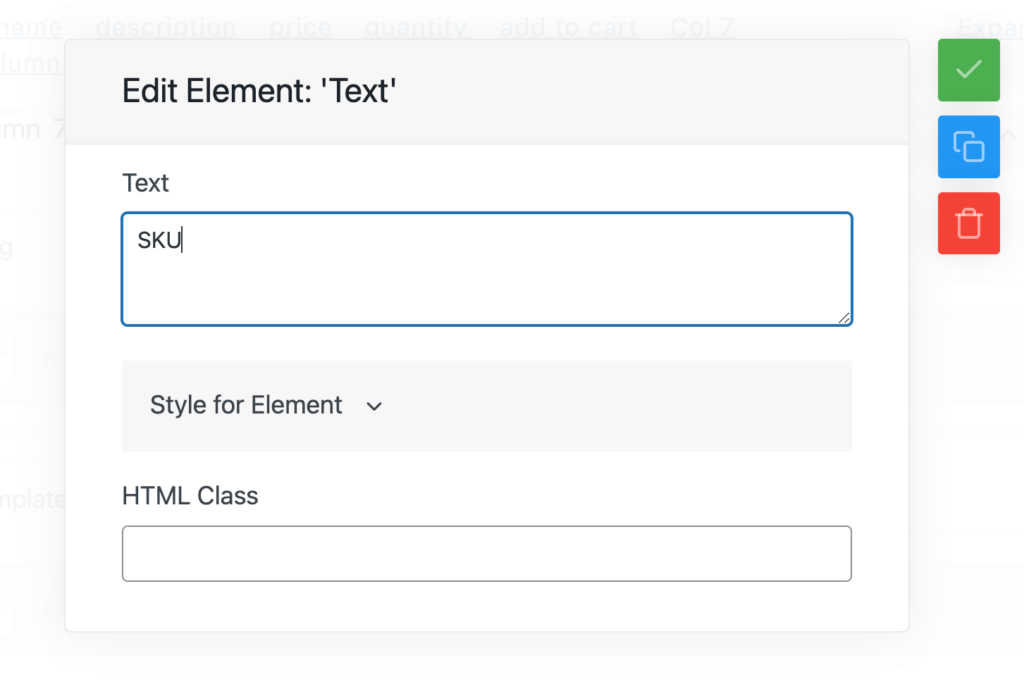
Ensuite, cliquez sur Ajouter un élément sous l'onglet En- tête . Sélectionnez Texte et tapez SKU :

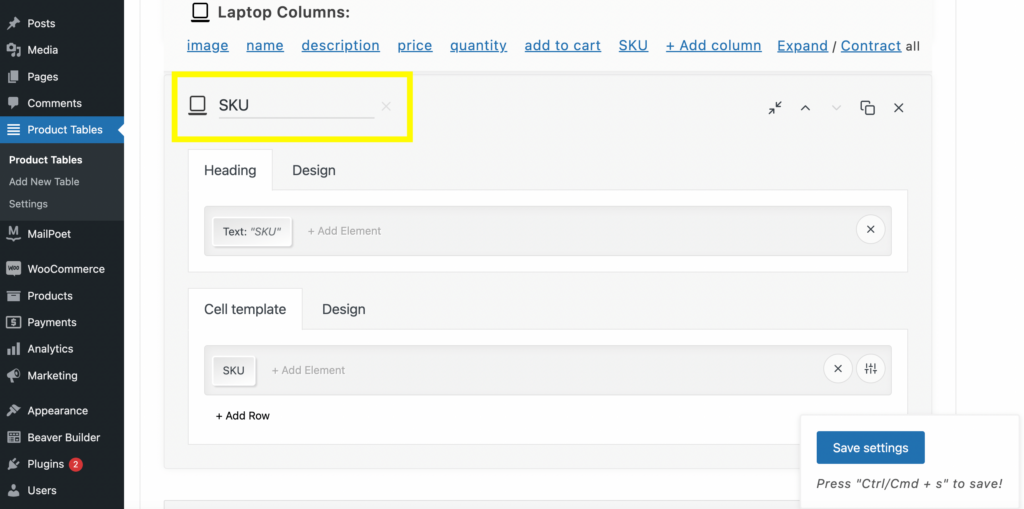
Ensuite, cliquez en dehors de l'onglet et renommez la colonne SKU :

Pour déplacer ceci à côté de la colonne de nom dans le panneau supérieur, cliquez simplement sur la flèche vers le haut :

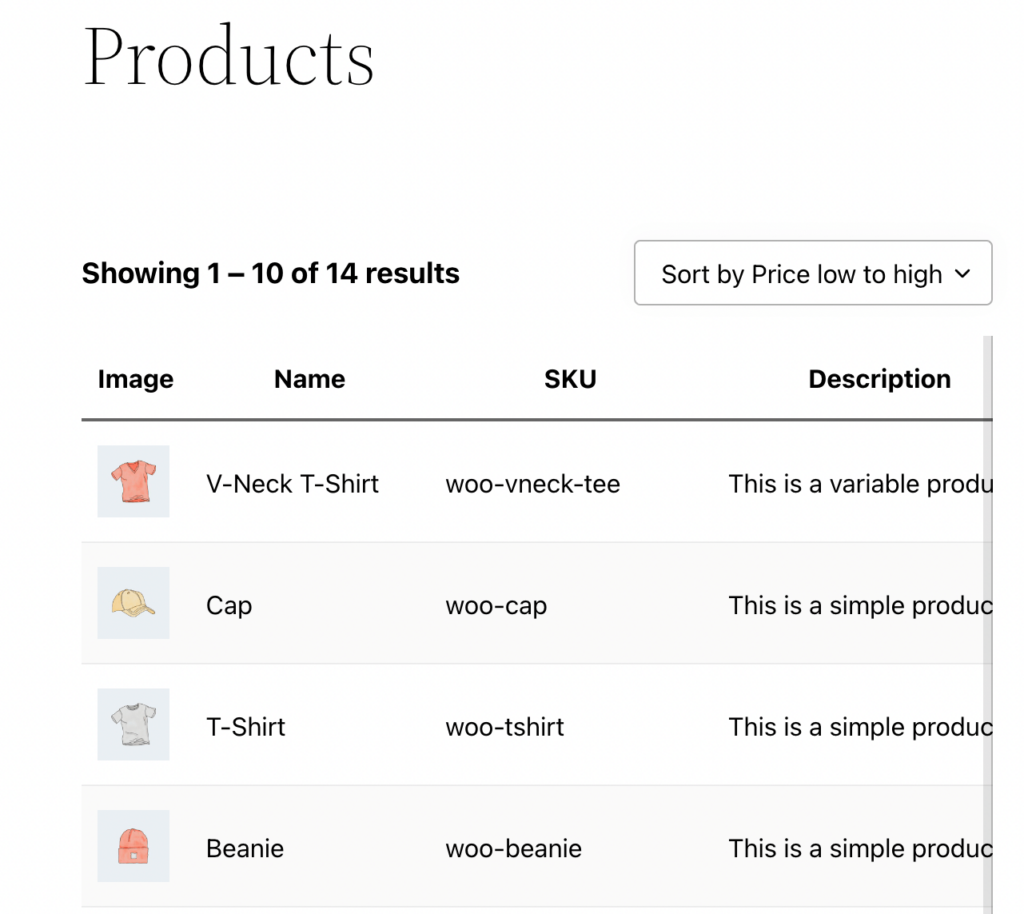
Maintenant, vous pouvez cliquer sur Enregistrer les paramètres et actualiser votre page d'aperçu. La nouvelle colonne SKU doit maintenant se trouver à côté de la colonne Nom :

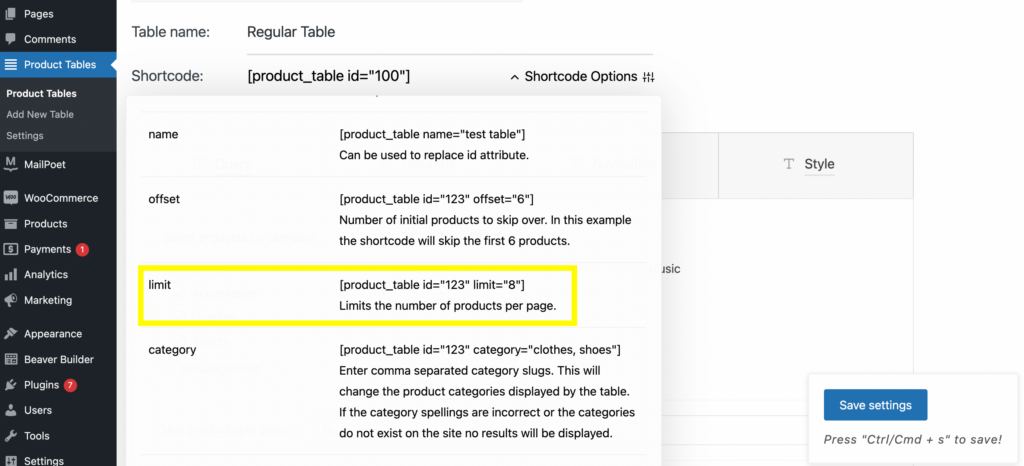
Vous pouvez également modifier le nombre de produits consultés par page à l'aide d'un shortcode. Pour ce faire, retournez dans l'onglet Options de shortcode . Vous trouverez le shortcode limite :

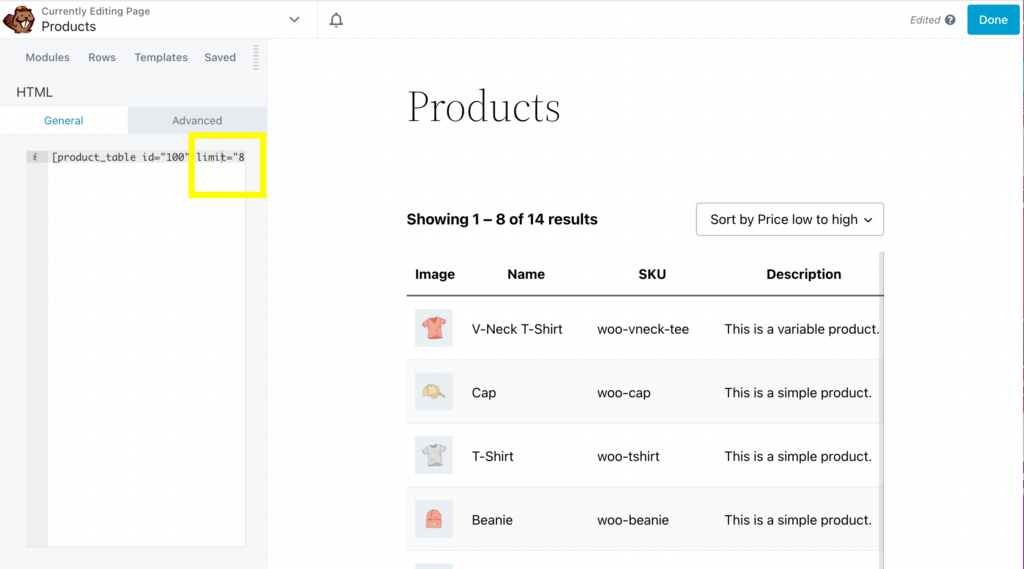
Copiez ce shortcode et collez-le dans le module HTML. Entrez le nombre de produits que vous souhaitez afficher par page. Nous avons choisi "8" pour cet exemple :

Vous pouvez modifier de nombreux autres aspects de votre tableau à l'aide de l'onglet Options de code court, tels que les décalages, les identifiants et les SKU.
Étape 5 : Personnalisez les détails et l'apparence du formulaire de commande
Au-delà de ce que nous avons déjà couvert, vous pouvez modifier de nombreux détails de votre formulaire de commande, tels que le bouton Ajouter au panier, les tailles d'image, etc.
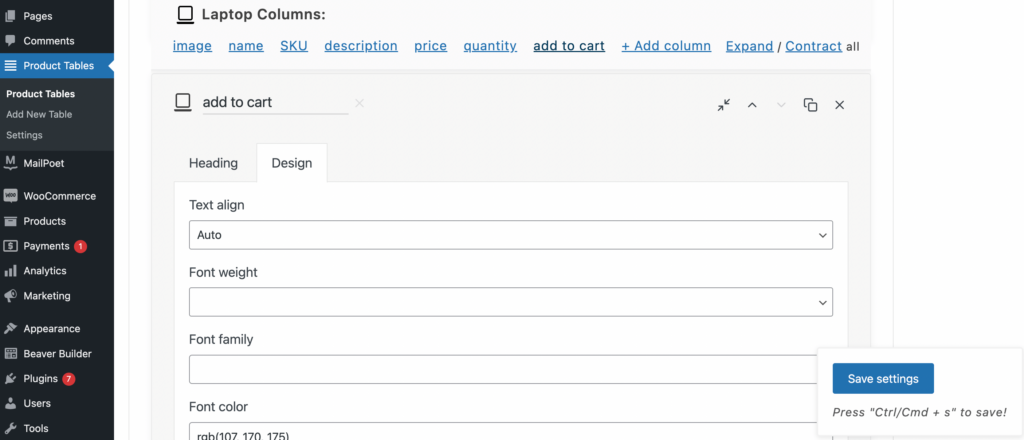
Si vous souhaitez personnaliser davantage votre formulaire de commande, retournez à l'onglet Tableau des produits . Pour éditer le bouton ajouter au panier allez dans Colonnes > ajouter au panier :

Ensuite, cliquez sur Conception. À partir de là, vous pouvez modifier la couleur, le poids et la famille de la police, ainsi que la couleur d'arrière-plan :

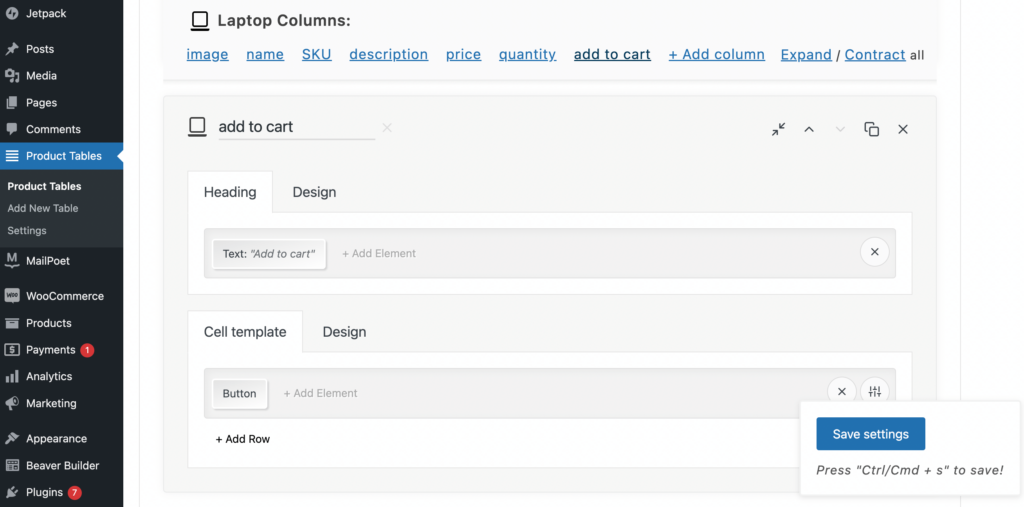
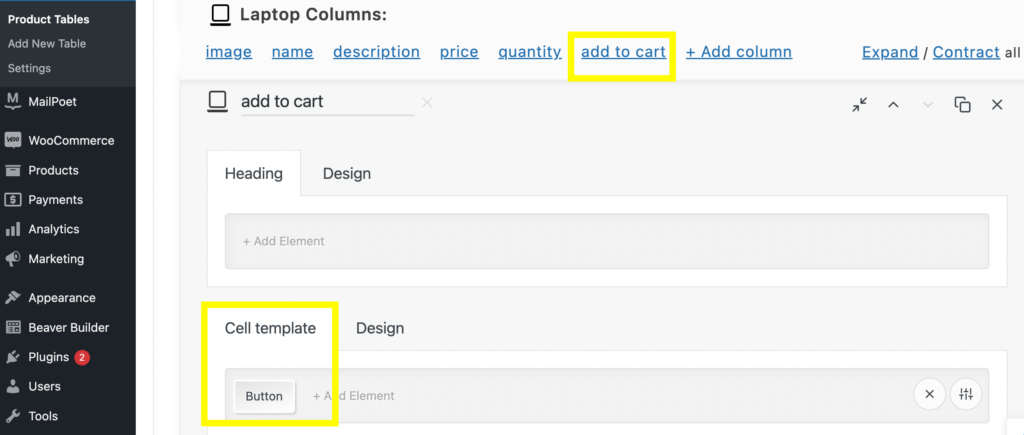
Vous pouvez également modifier le bouton Ajouter au panier en le sélectionnant dans le menu du haut et en cliquant sur Bouton sous Modèle de cellule :

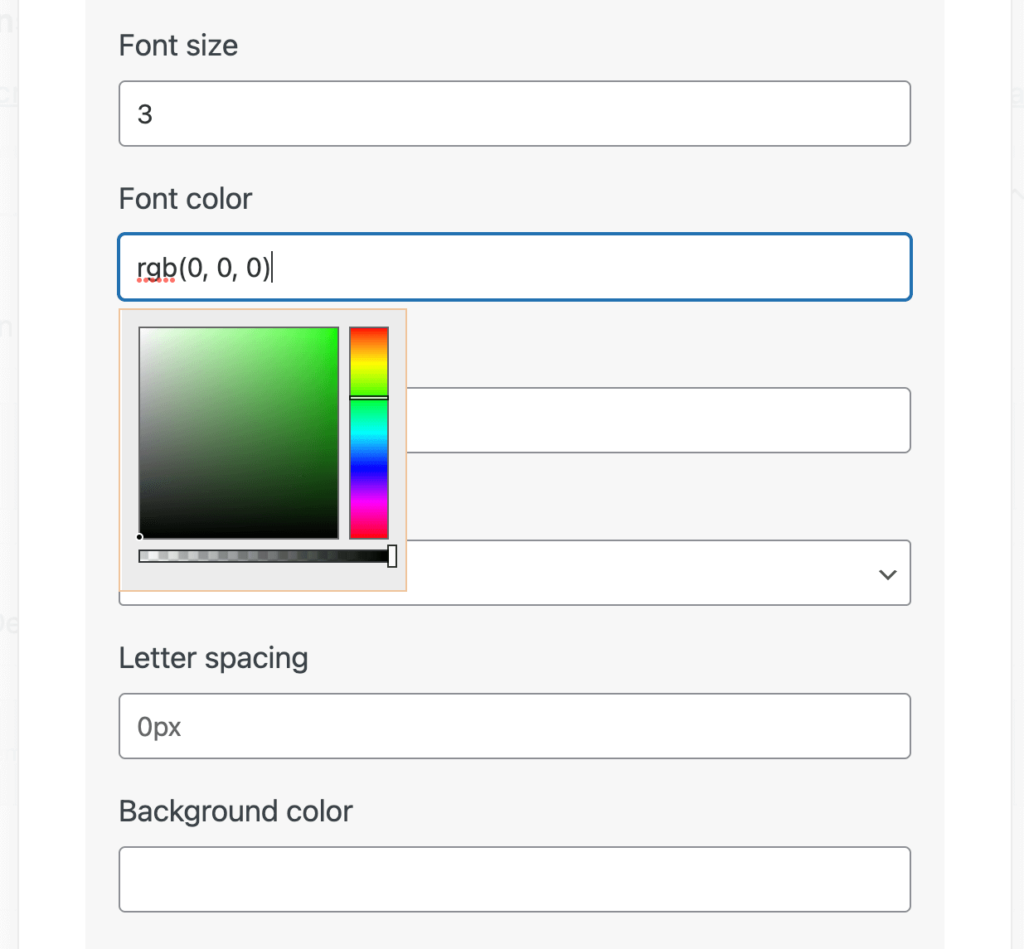
À partir de là, vous pouvez créer des actions de couleur, d'étiquette, d'ajout au panier, ainsi que les sélections de rupture de stock et de badge de panier . Vous pouvez également personnaliser le style de police, la couleur, l'épaisseur, l'espacement des lettres et la largeur de la bordure :

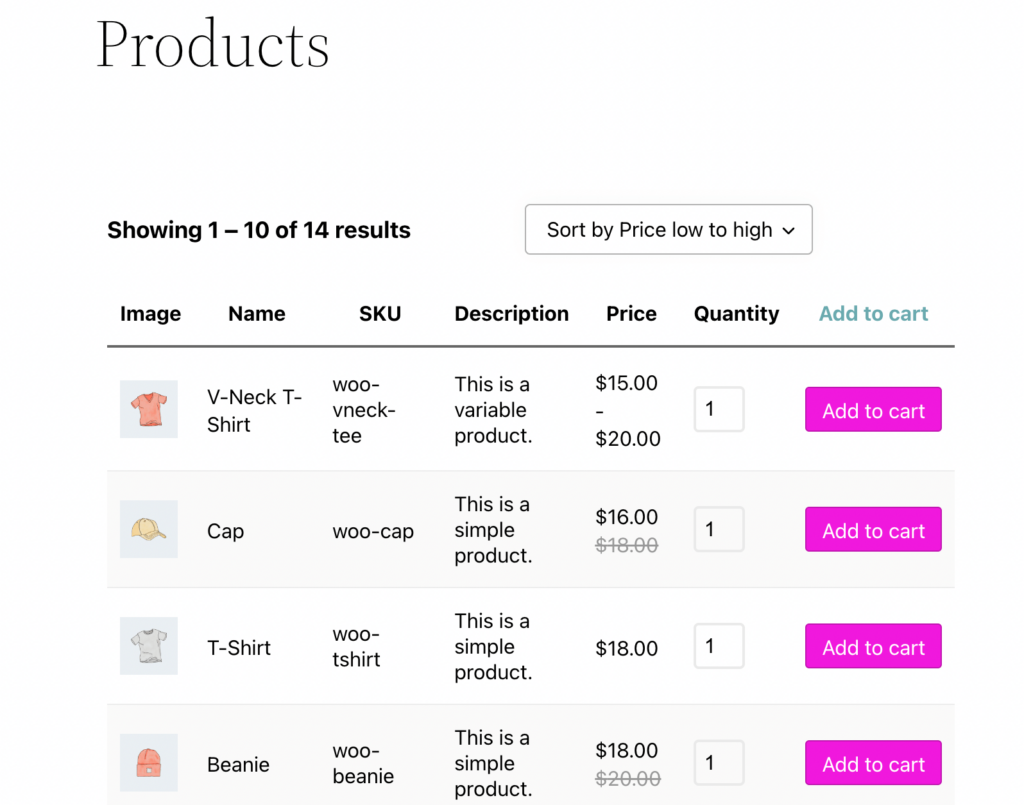
Une fois que vous avez effectué vos modifications, cliquez simplement sur Enregistrer les paramètres et actualisez l'onglet d'aperçu de votre interface :

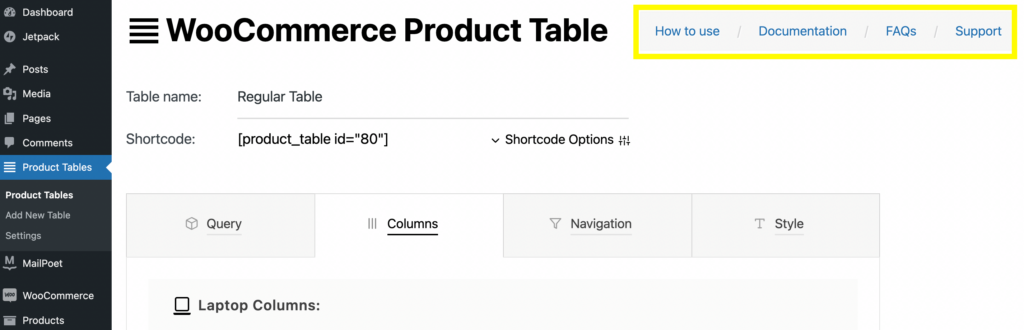
Il existe de nombreuses autres façons de modifier et de personnaliser votre formulaire de commande. Si vous souhaitez plus d'informations sur la manière de tirer pleinement parti du plug-in WooCommerce Product Table Lite, vous pouvez consulter les pages Comment utiliser , Documentation , FAQ et Support en haut du tableau :

Voilà! Vous devriez maintenant avoir un formulaire de commande entièrement fonctionnel pour votre site WooCommerce.
Conclusion
Les formulaires de commande peuvent aider à rationaliser l'expérience d'achat dans votre boutique WooCommerce. Ce format d'affichage peut être particulièrement avantageux si vos clients doivent acheter en gros. En fin de compte, présenter vos produits en un seul endroit peut entraîner une augmentation des conversions pour votre site de commerce électronique.
Pour récapituler, voici comment créer un bon de commande WooCommerce à l'aide du constructeur de page Beaver Builder :
- Installez et activez le plugin WooCommerce Product Table Lite.
- Créez un tableau pour présenter vos produits.
- Ajustez les produits dans votre table de requête à l'aide de codes abrégés.
- Modifiez votre tableau en modifiant les colonnes et les lignes.
- Personnalisez les détails de votre formulaire de commande, tels que les boutons, la taille des images et les couleurs de police.
Vous avez des questions sur la création d'un bon de commande pour votre boutique WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
