Créer un carrousel de produits à l'aide du widget Carrousel de produits WooCommerce sur le site Web Elementor
Publié: 2021-07-31La création d'une boutique WooCommerce peut être un excellent moyen de démarrer votre activité de commerce électronique. Lors de la création d'un site Web de commerce électronique, vous devez vous concentrer sur la conception du magasin. Cela améliore l'expérience utilisateur et contribue finalement à augmenter vos ventes.
WooCommerce + Elementor + Happy Addons = Une excellente combinaison pour concevoir un site Web de commerce électronique en quelques minutes.
Dans Happy Addons Pro, vous obtiendrez des widgets et fonctionnalités WooCommerce avancés exclusifs qui vous aideront à créer la boutique en ligne de vos rêves.
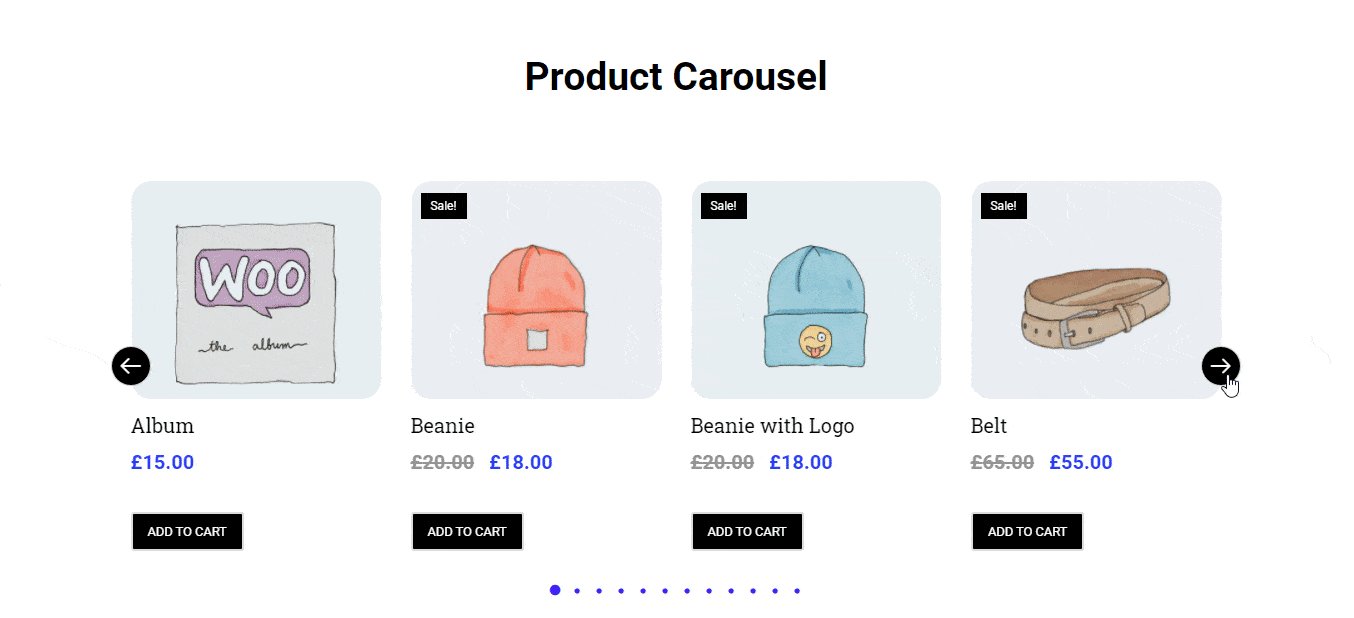
Ici maintenant, nous aimerions vous présenter le widget Product Carousel de Happy Addons Pro qui vous permet de concevoir un magnifique carrousel de produits pour votre site Web Elementor. Explorons comment fonctionne ce widget pratique.
Comment utiliser le widget de carrousel de produits WooCommerce de Happy Addons pour créer un carrousel époustouflant
Créer un carrousel pour afficher les produits de votre boutique en ligne sur le site Web Elementor n'est plus une tâche difficile.
En utilisant le widget carrousel de produits WooCommerce de Happy Addons, vous pouvez créer des carrousels de produits exclusifs pour votre site Web Elementor en suivant 3 étapes simples . Avant de commencer ces étapes, laissez-nous d'abord vous montrer la liste des prérequis.
Conditions préalables
Pour utiliser ce super widget de carrousel de produits WooCommerce, vous avez besoin des éléments suivants :
- WooCommerce (Gratuit)
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Commençons:
Première étape - Ajouter un widget de carrousel de produits Happy Addons
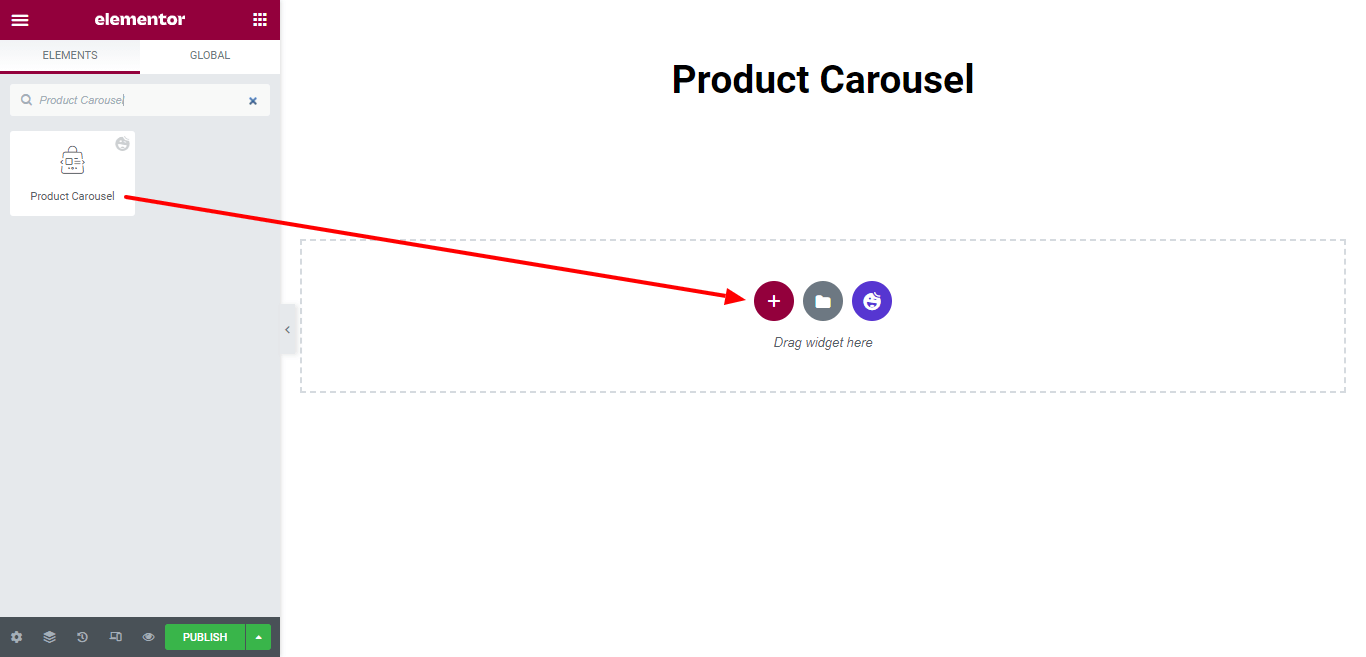
Tout d'abord, recherchez le widget Product Carousel dans la barre de recherche et sélectionnez le widget dans le menu de gauche. Ensuite, faites-le glisser et déposez-le sur la zone de travail.

Deuxième étape - Ajouter du contenu au carrousel de produits
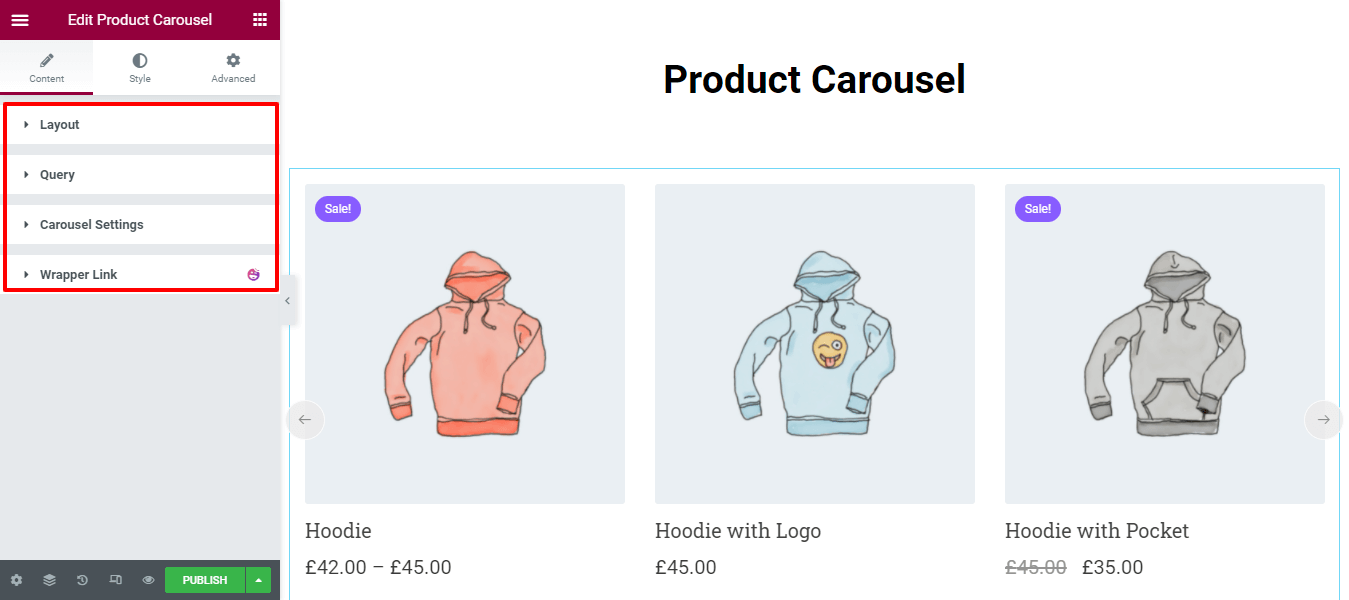
Dans la zone Contenu , vous obtiendrez les options nécessaires pour ajouter du contenu au carrousel. Les options sont.
- Mise en page
- Mettre en doute
- Paramètres du carrousel

Explorons chaque option une par une.
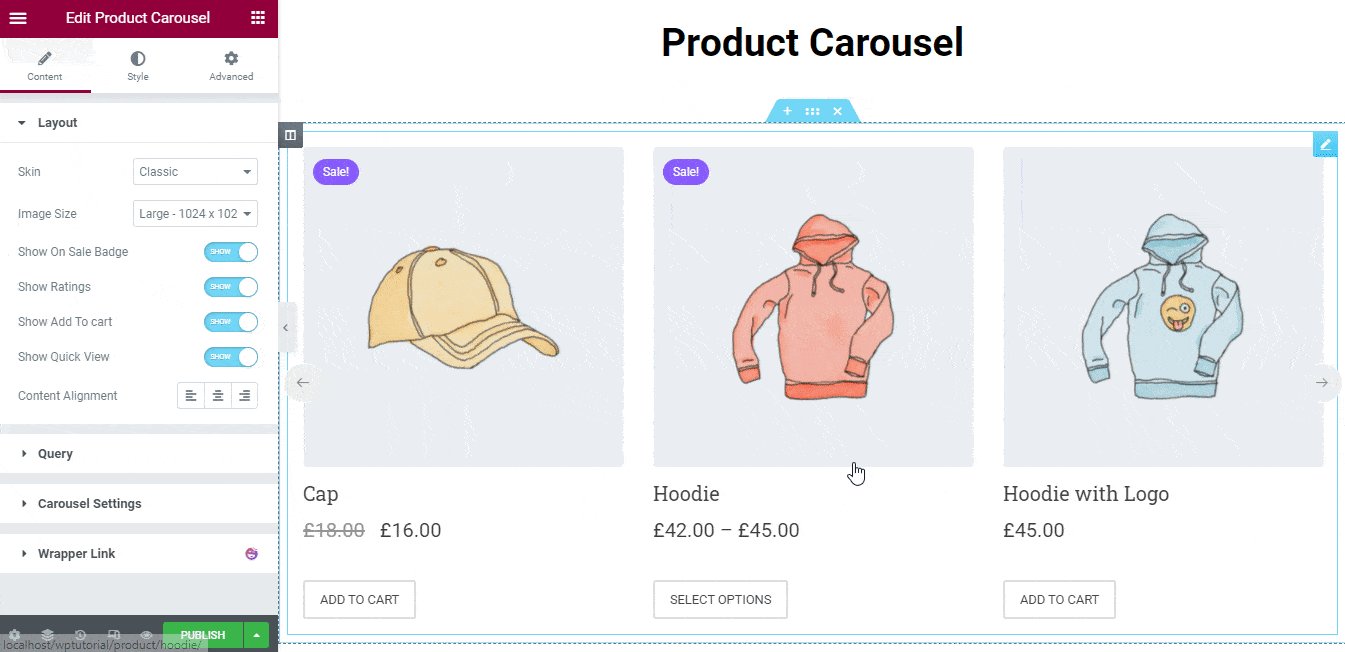
1. Mise en page
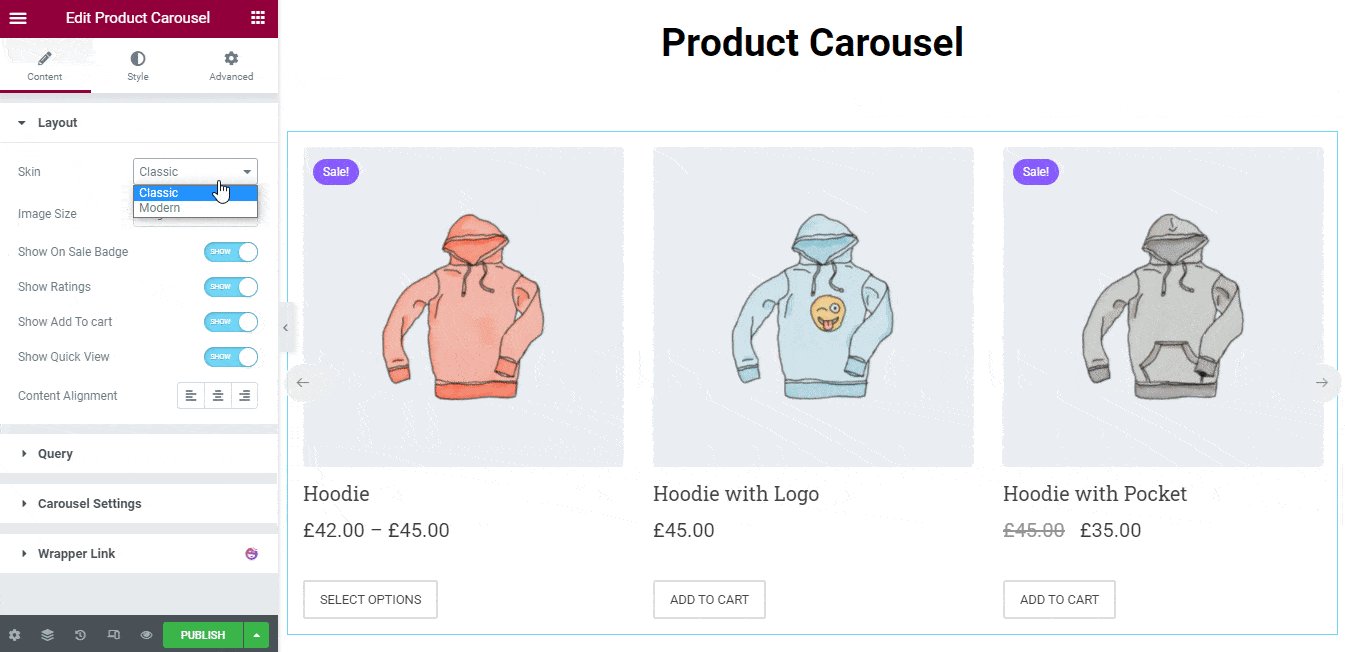
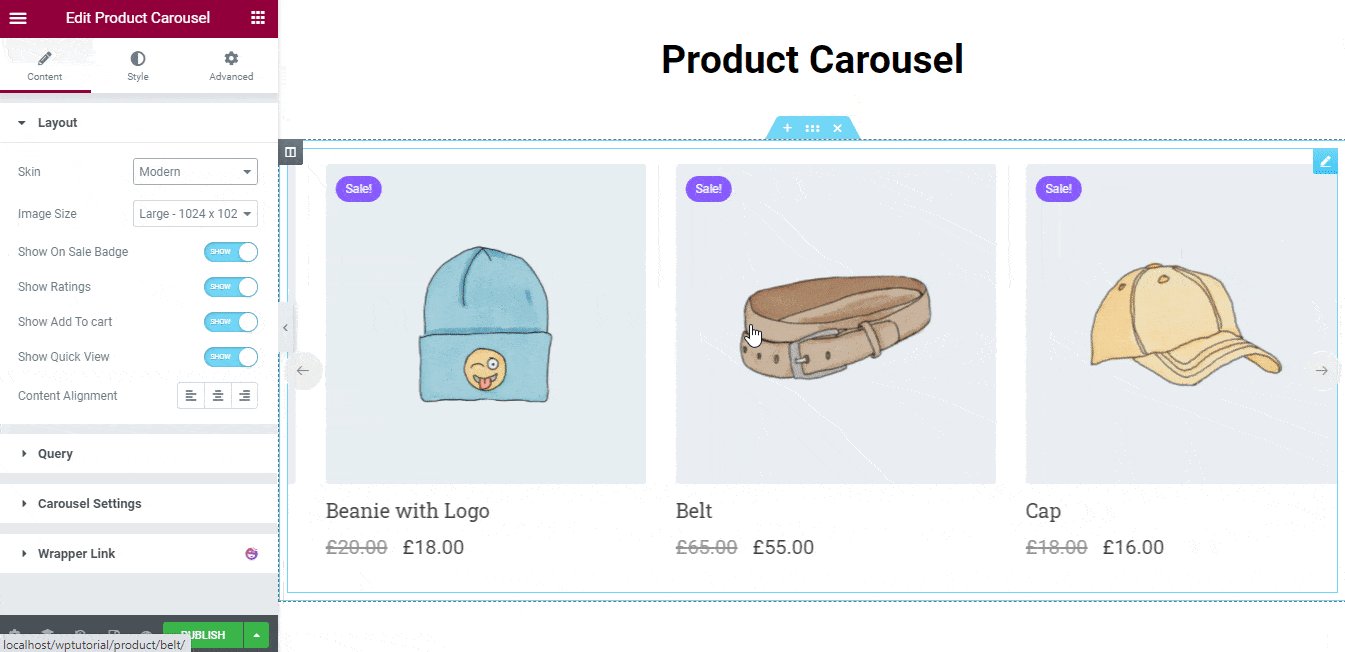
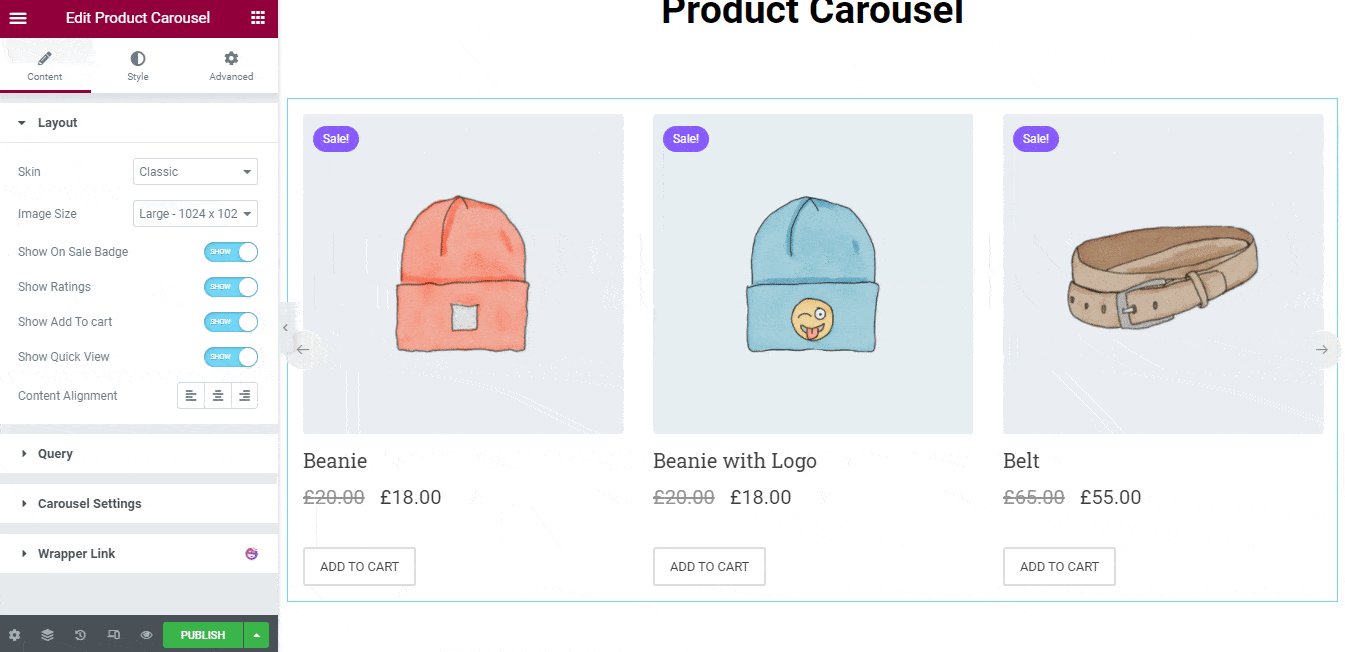
Dans Layout–> Skin , vous pouvez définir la conception de votre skin de carrousel Classic & Modern . Consultez l'image ci-dessous pour comprendre comment fonctionne la conception de la peau.

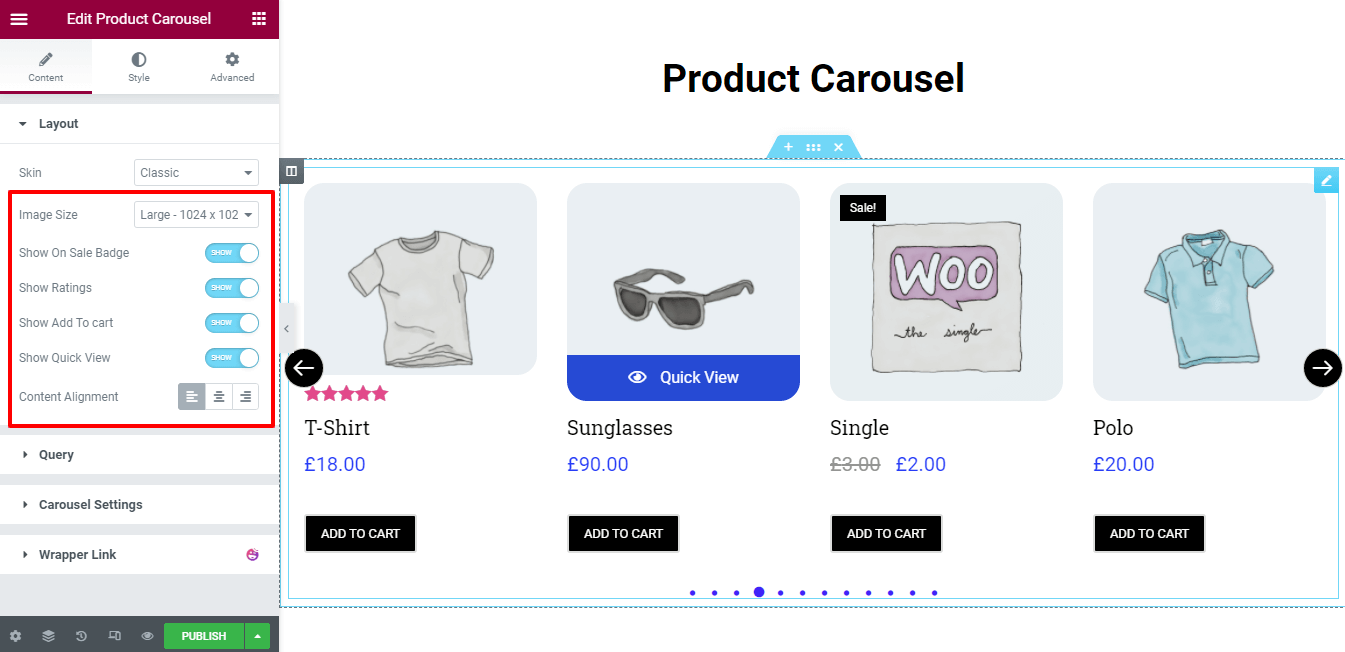
Vous pouvez également personnaliser le contenu de la mise en page à l'aide des paramètres suivants.
- Taille de l'image : vous pouvez modifier la taille de l'image de votre produit en fonction de vos besoins.
- Afficher le badge de vente : vous pouvez également afficher et masquer le badge de vente.
- Afficher les évaluations : si vous souhaitez afficher l'évaluation du produit, vous pouvez le faire ici.
- Afficher Ajouter au panier : Le bouton Ajouter au panier peut également afficher et masquer en fonction de votre objectif.
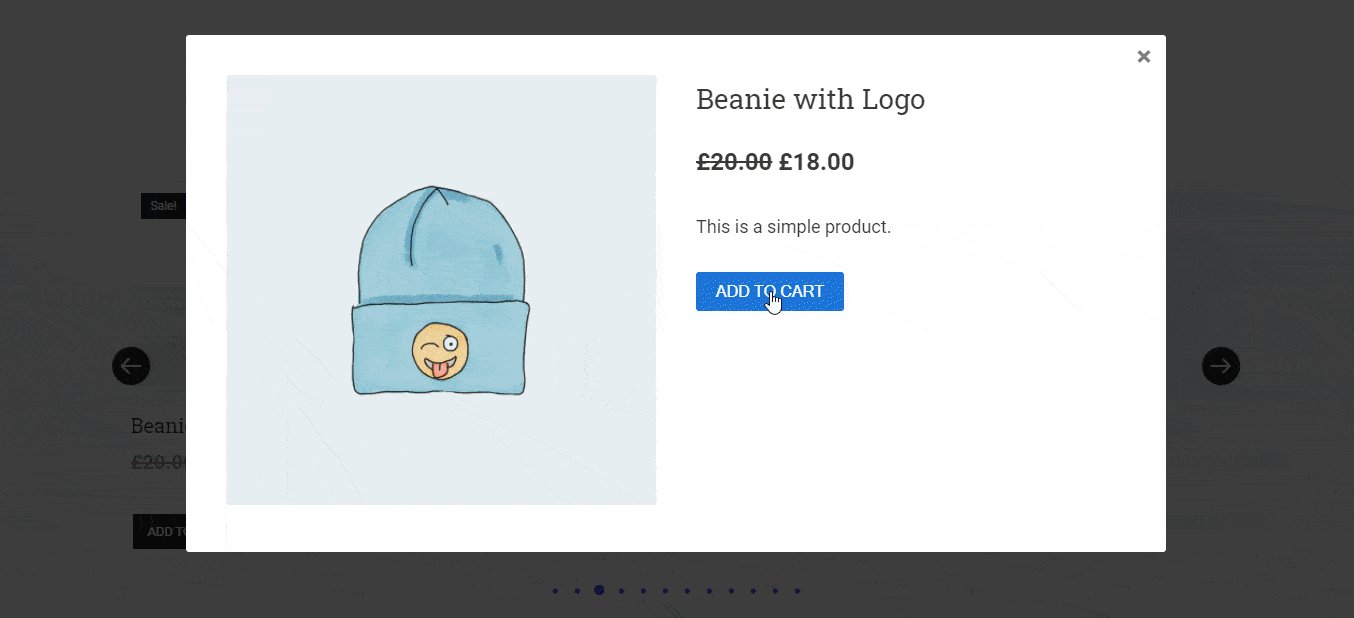
- Afficher la vue rapide : si vous souhaitez afficher votre produit individuel, vous devez activer Afficher la vue rapide.
- Alignement du contenu : Vous pouvez également définir l'alignement du contenu tel que Gauche, Centre et Droite.

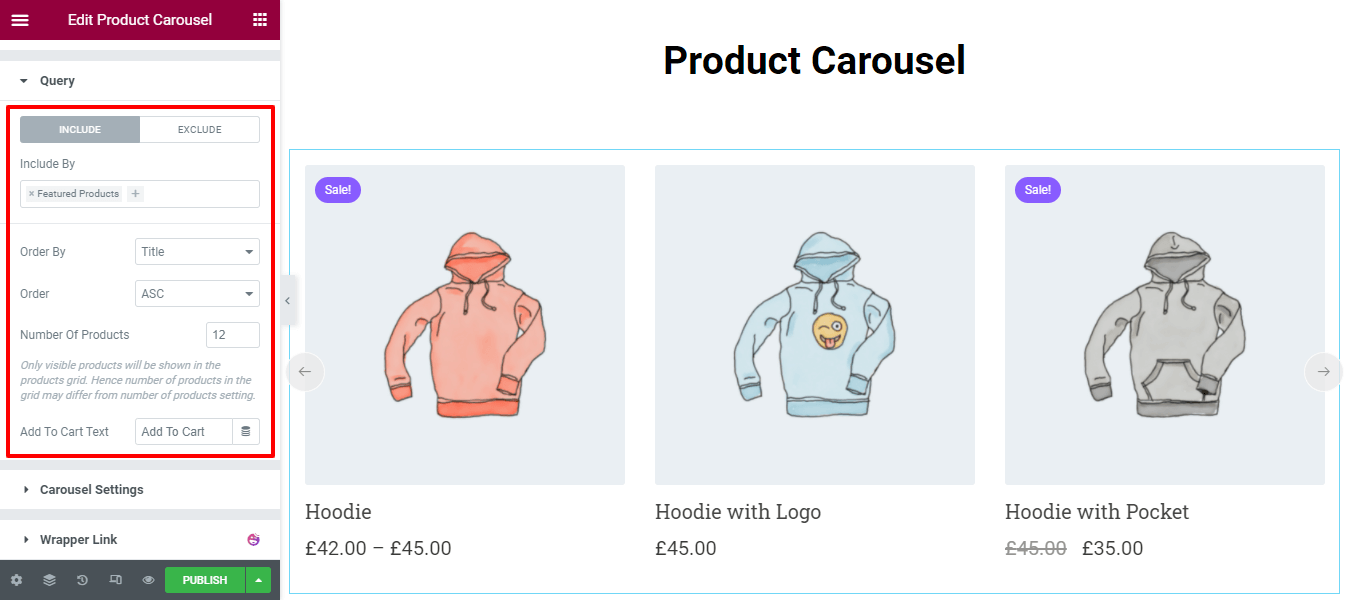
2. Requête
L'option Requête permet d'interroger les produits de votre magasin afin que vous puissiez les afficher dans le carrousel.
Ici, vous pouvez inclure et exclure les produits tels que les produits en vedette, les nouveaux produits d'arrivée, les produits les plus vendus , etc.
Vous pouvez également commander par les produits en utilisant le titre, l'identifiant, la date, l'ordre du menu et le hasard . Et capable de définir l' Ordre comme ASC & DSC .

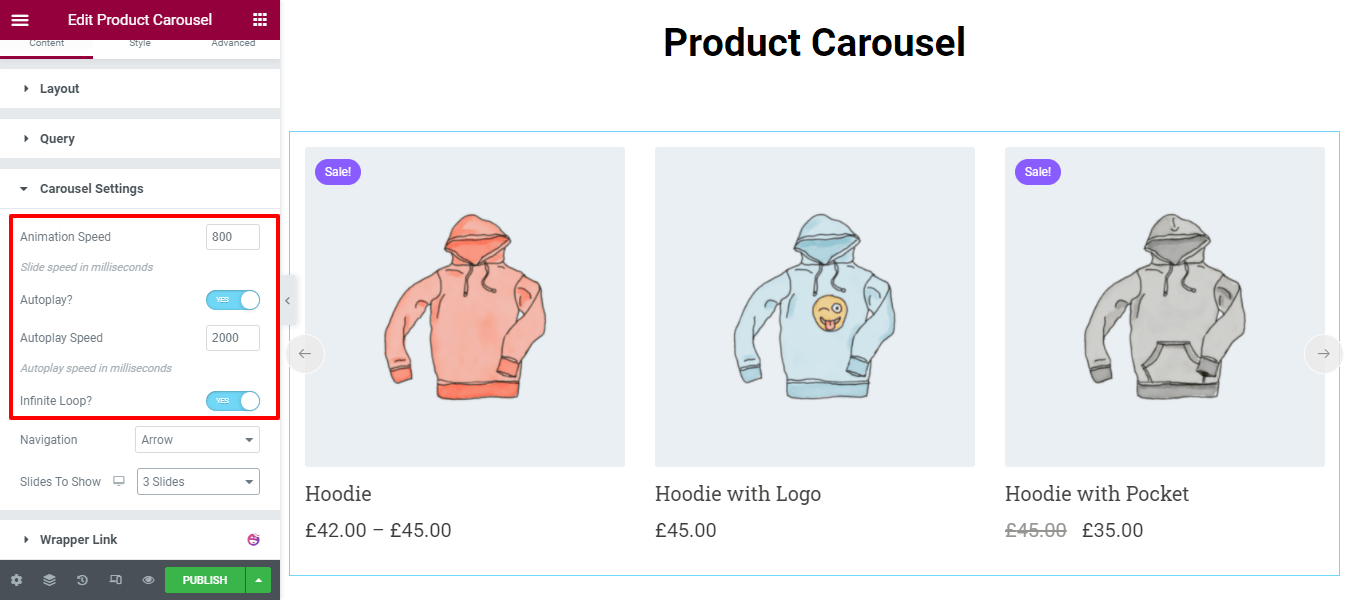
3. Paramètres du carrousel
Ici, dans les paramètres du carrousel , vous pouvez définir la vitesse d'animation, la lecture automatique, la vitesse de lecture automatique et la boucle infinie de votre carrousel de produits.

Remarque : La vitesse de la diapositive d' animation et la vitesse de lecture automatique sera définie en millisecondes .
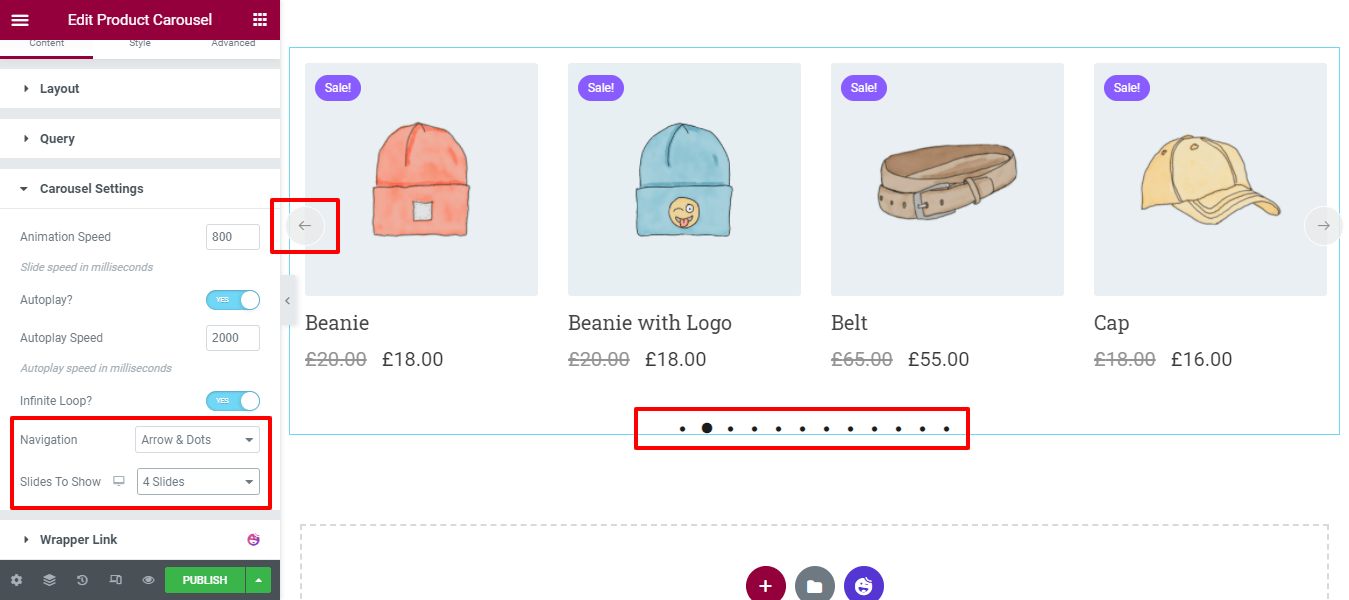
Navigation dans les paramètres du carrousel et diapositives à afficher
Vous pouvez définir le style de navigation comme Flèche, Points et Flèche et points dans la zone des paramètres du carrousel. Ici, vous pouvez également gérer le nombre de diapositives à afficher sur le carrousel.

Troisième étape - Stylez votre carrousel de produits WooCommerce
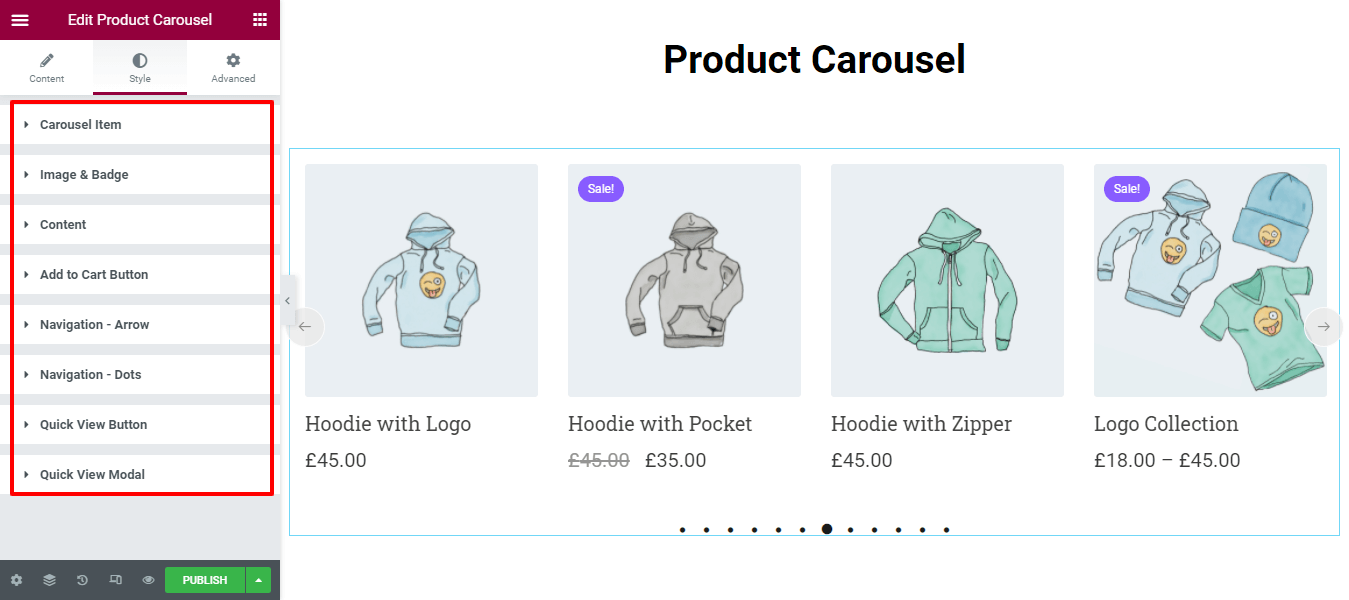
Dans la section Style , vous trouverez les options de style essentielles pour personnaliser le contenu du carrousel. Voici les options disponibles.
- Article du carrousel
- Image et insigne
- Contenu
- Bouton Ajouter au panier
- Navigation – Flèche
- Navigation – Points
- Bouton Aperçu rapide
- Mode de vue rapide

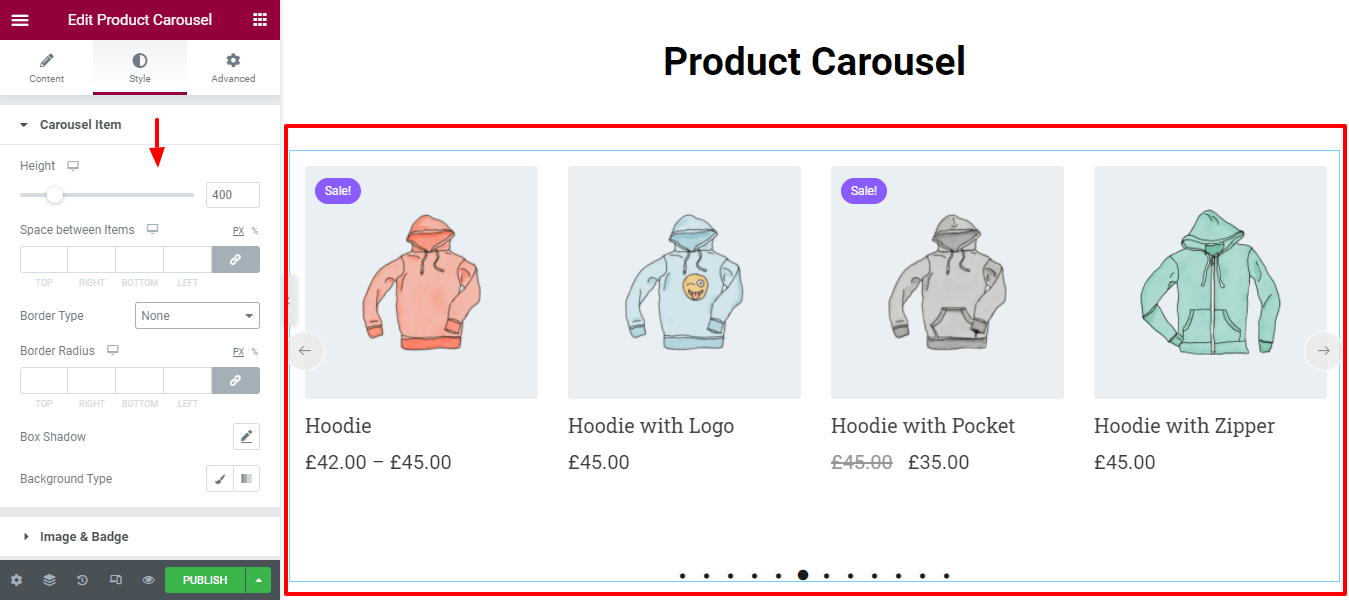
1. Articles de carrousel
Dans Style -> Éléments du carrousel , vous pouvez personnaliser l'intégralité du contenu du carrousel Hauteur, Espace entre les éléments, Type de bordure, Rayon de la bordure, Ombre de la boîte et Type d'arrière -plan .

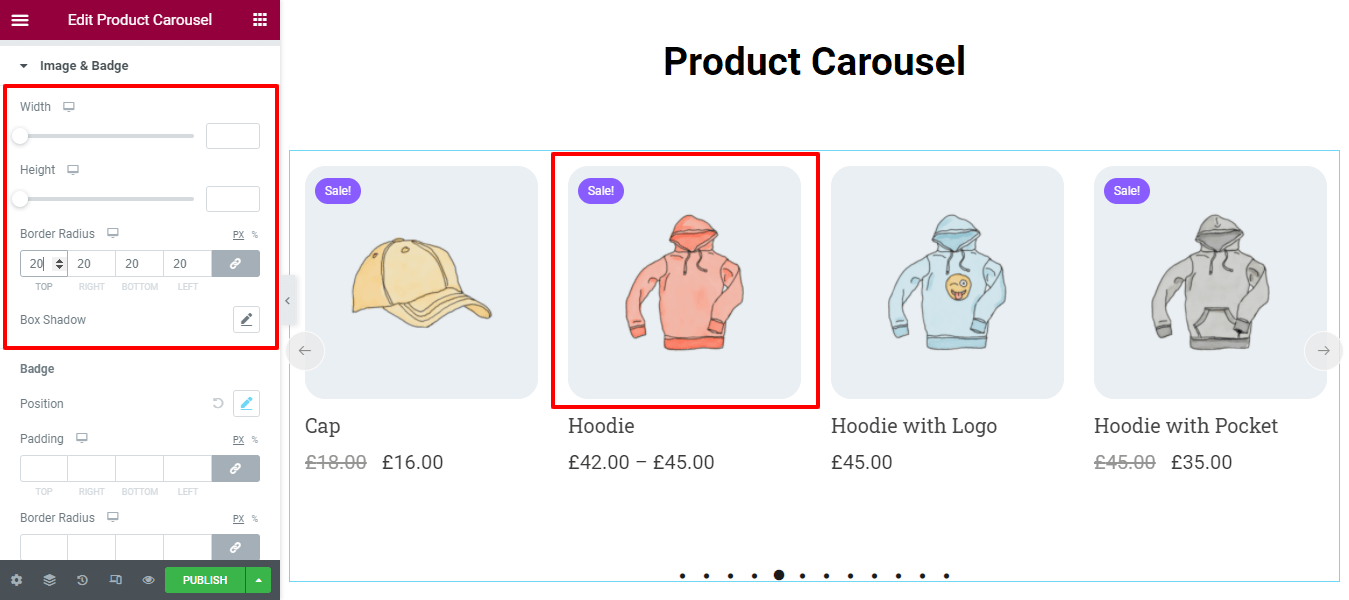
2. Image et insigne
Si vous souhaitez reconcevoir l'image et le badge du produit, vous pouvez le faire ici dans l'option Image & Badge .

Image
Vous pouvez définir la largeur, la hauteur, le rayon de la bordure et l' ombre de la boîte.

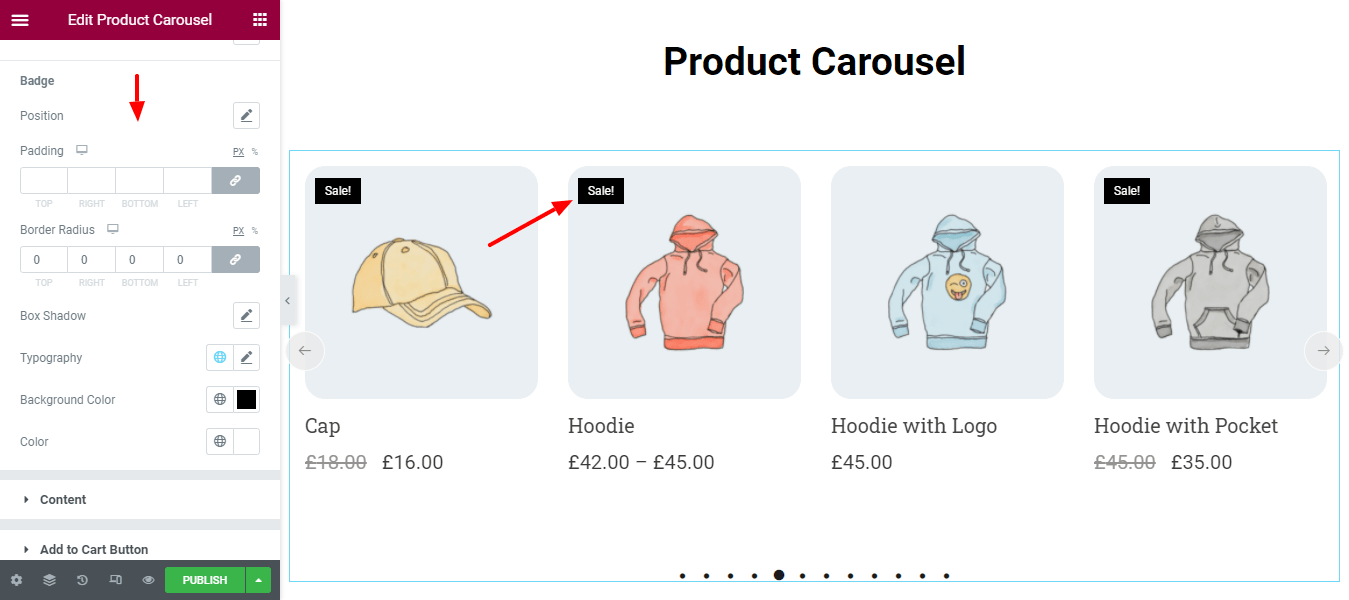
Badge
Et peut également modifier la position du badge, le rembourrage, le rayon de la bordure, l'ombre de la boîte, la typographie, la couleur d'arrière-plan et la couleur à votre manière.

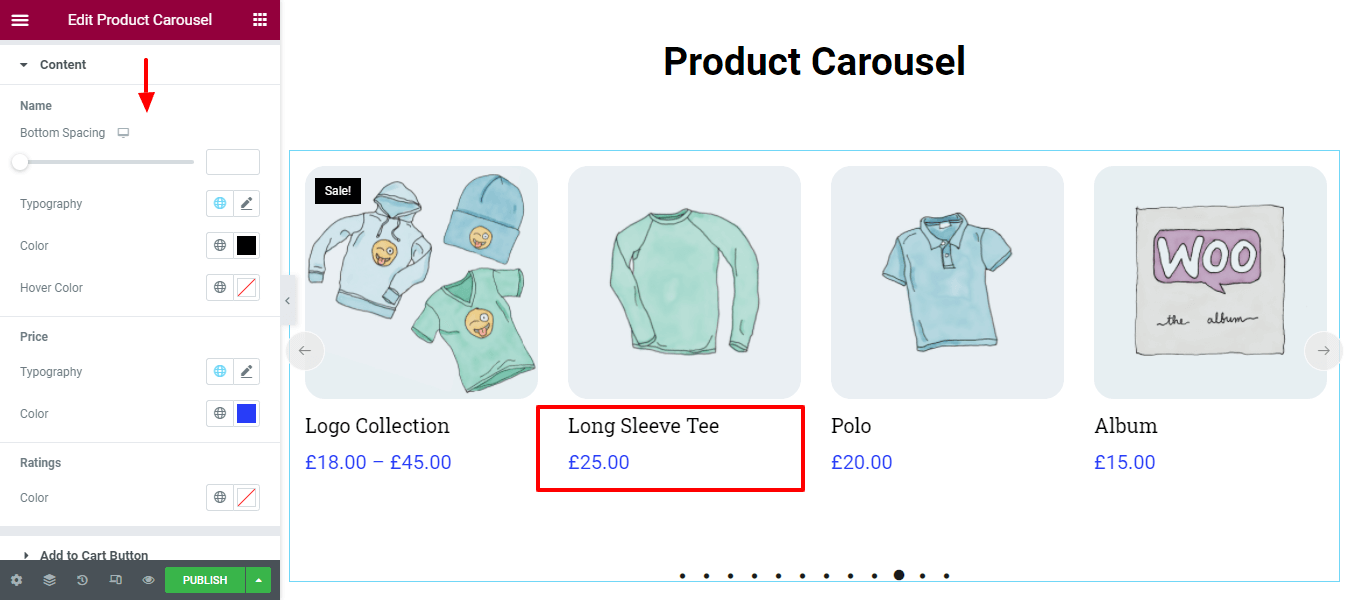
3. Contenu
Vous pouvez styliser le contenu de Nom, Prix et Évaluation en accédant à la zone Style -> Contenu .

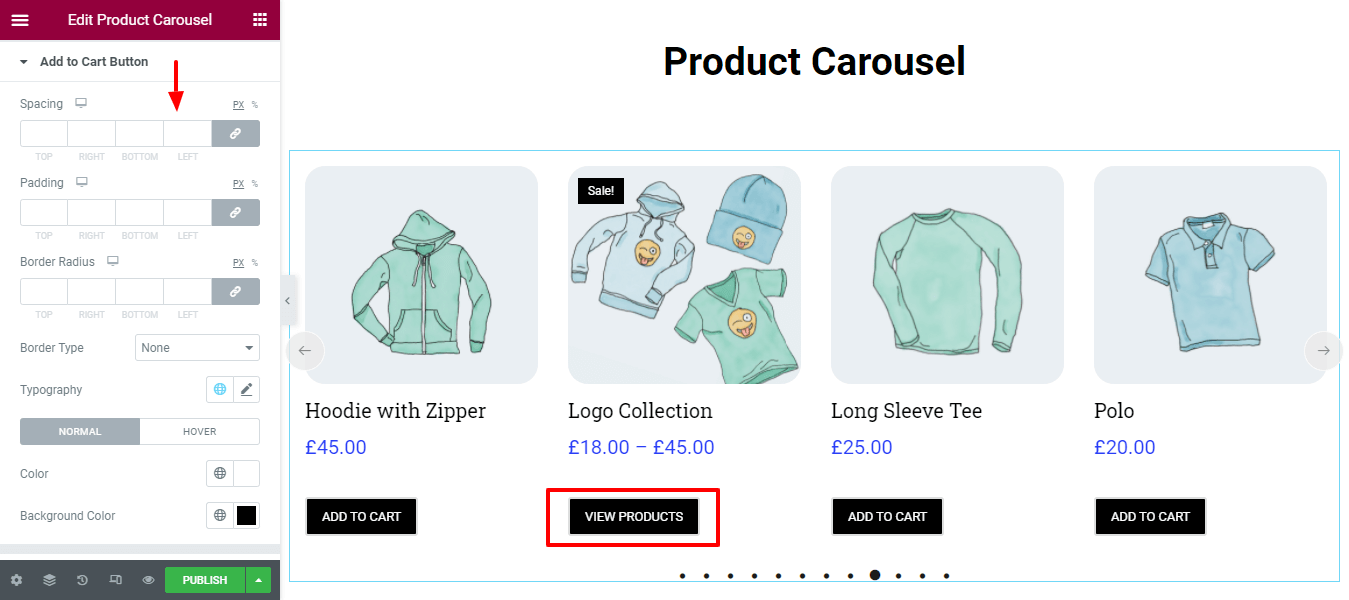
4. Bouton Ajouter au panier
Selon vos besoins, vous pouvez personnaliser la conception du bouton Ajouter au panier . Ici, vous pouvez gérer l' espacement, le rembourrage, le rayon de bordure, le type de bordure et la typographie du bouton du panier.

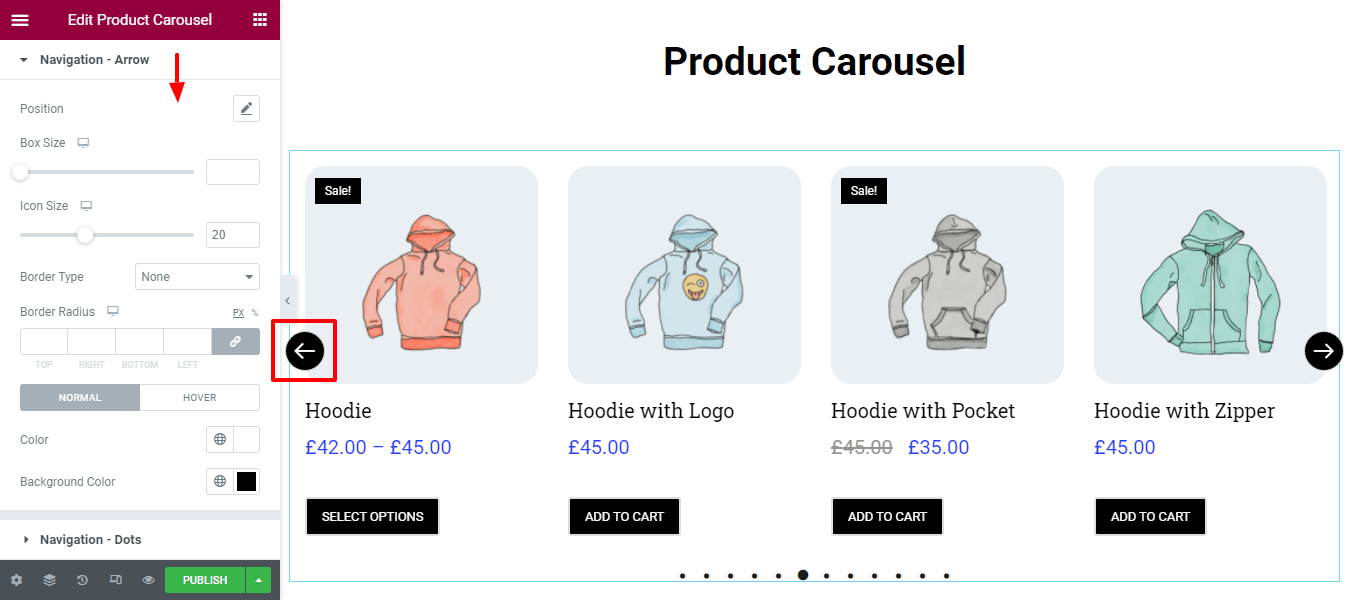
5. Flèche de navigation
La flèche de navigation du carrousel produit peut également être personnalisable. Pour le rendre plus élégant, vous devez vous rendre dans la zone Style -> Flèche de navigation . Ici, vous obtiendrez les options de style de navigation.

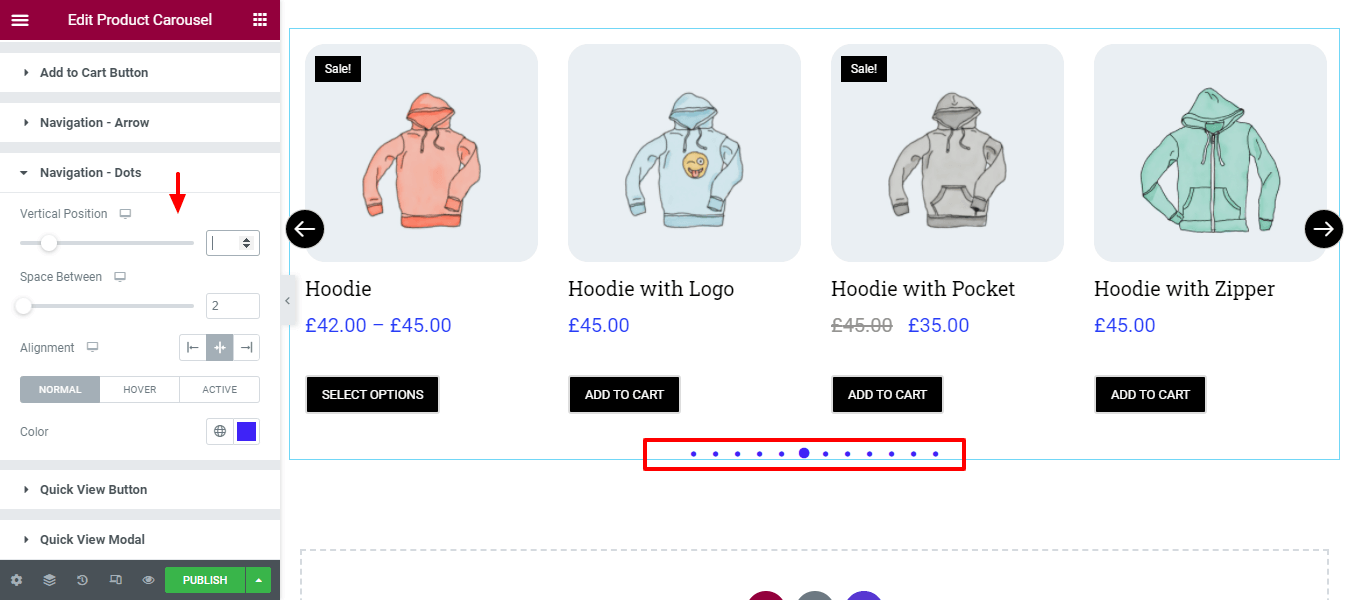
6. Points de navigation
Comme la flèche de navigation, vous pouvez également modifier la position verticale, l'espace entre, l'alignement et la couleur des points de navigation.

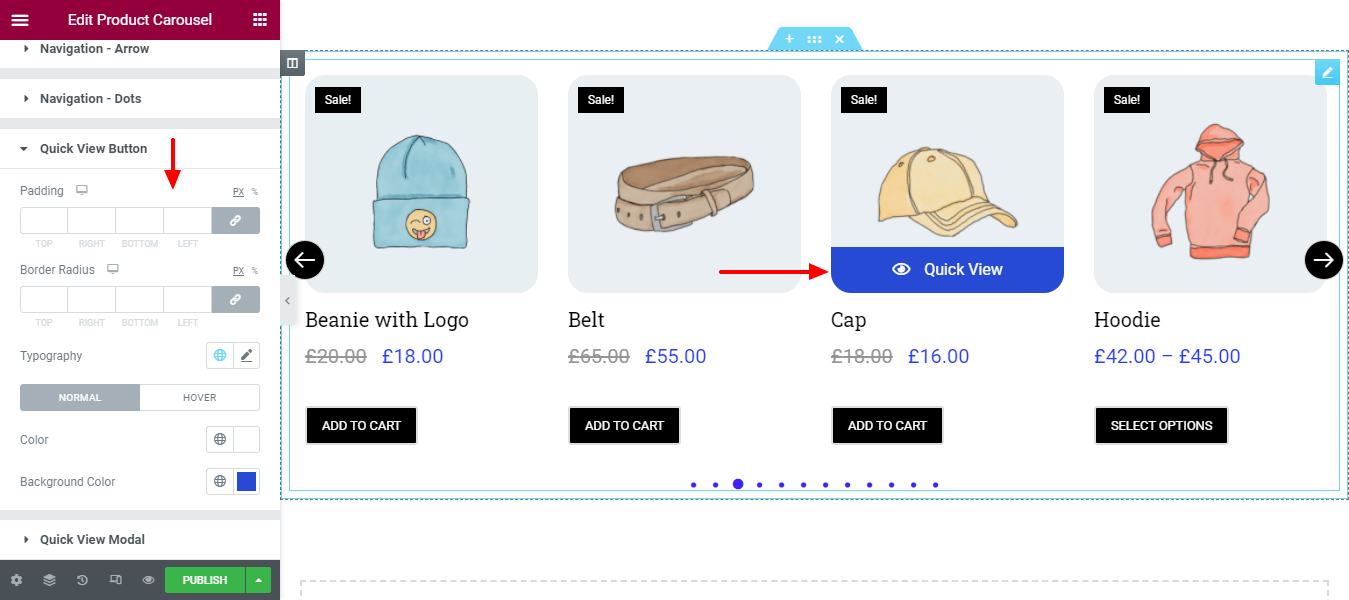
7. Bouton Aperçu rapide
Si nécessaire, vous pouvez modifier le rembourrage, le rayon de la bordure, la typographie, la couleur et la couleur d'arrière -plan du bouton d'affichage rapide .

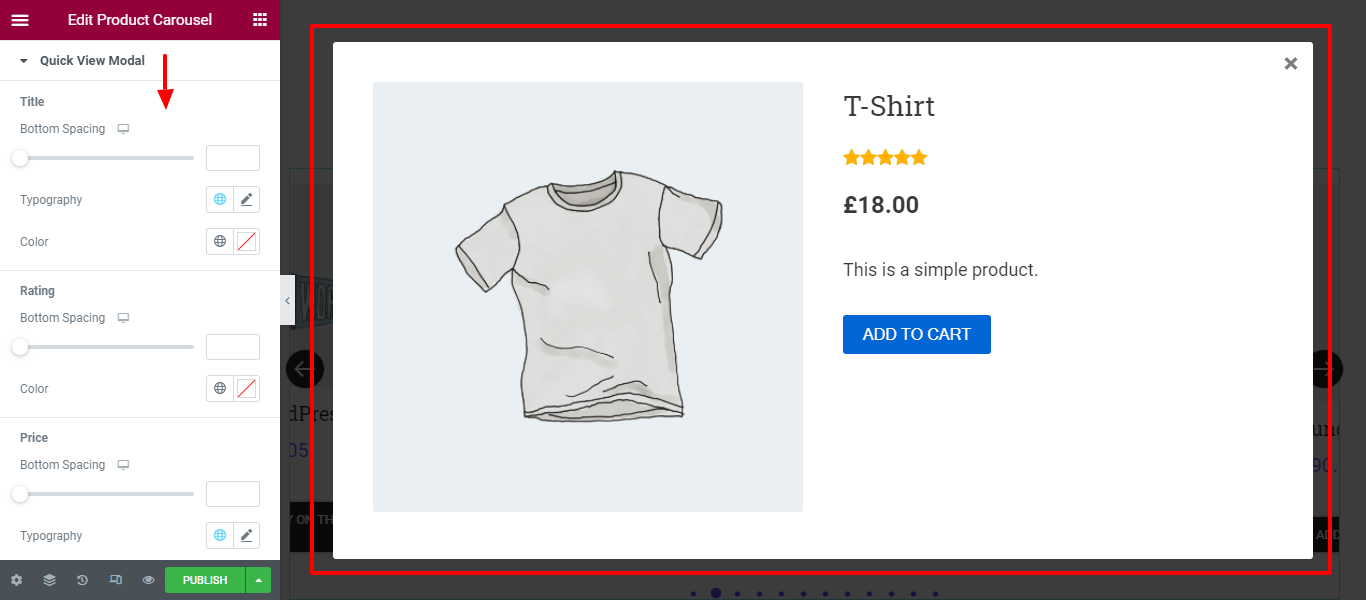
8. Mode de vue rapide
Vous pouvez même concevoir le contenu modal de la vue rapide tel que le titre, la note, le prix, le résumé et l'ajout au chat dans votre propre style.

L'aperçu final du widget Carrousel de produits WooCommerce
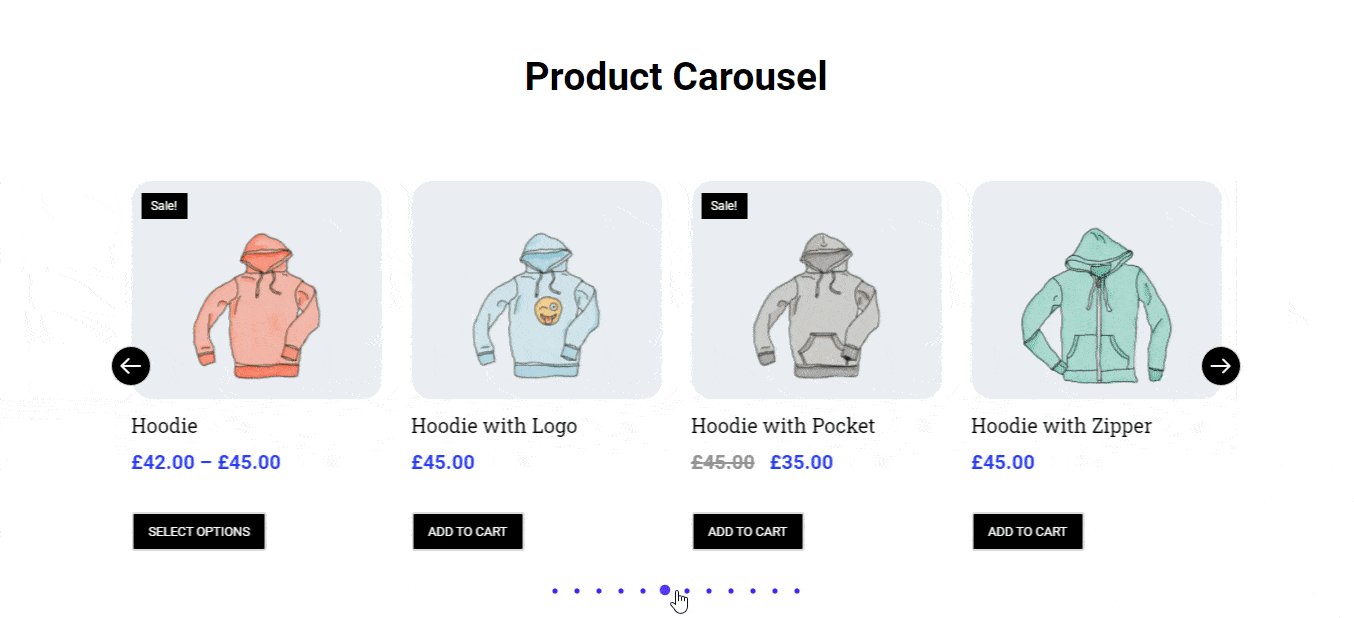
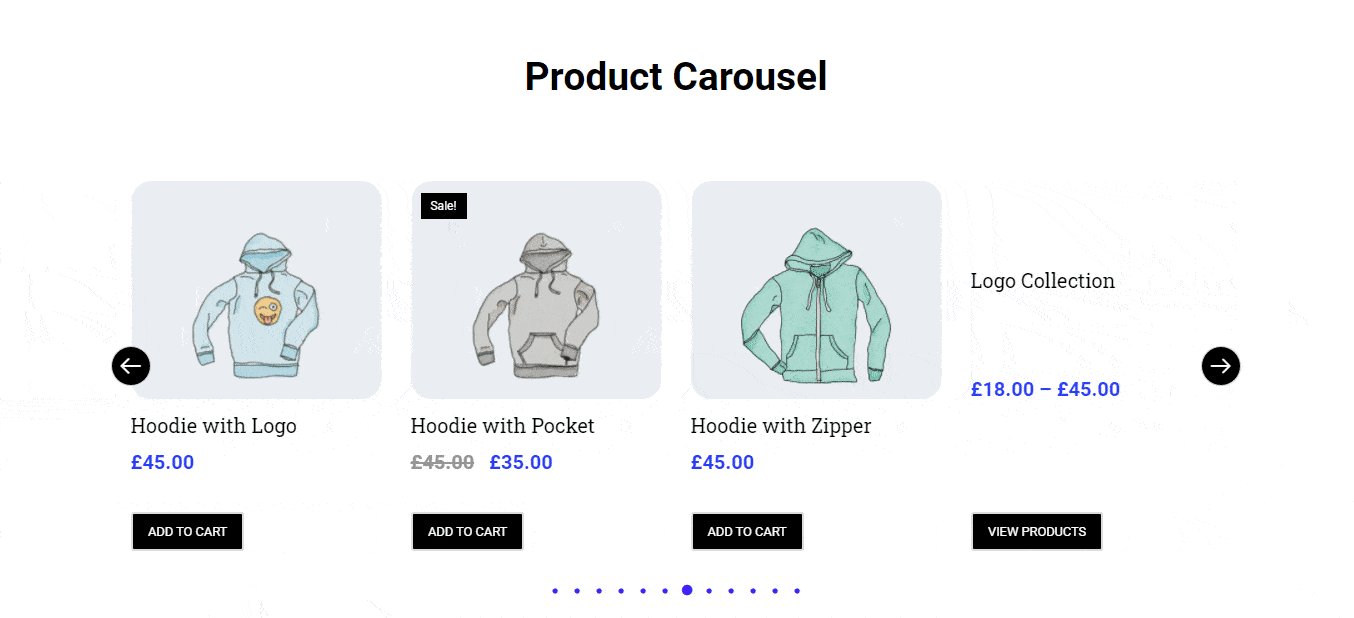
Si vous suivez toutes les instructions ci-dessus, la sortie finale de votre carrousel de produits ressemblera à l'image ci-dessous.

Pour en savoir plus, vous pouvez consulter la documentation du widget carrousel de produits de Happy Addons.
Happy Addons Autres widgets WooCommerce que vous pourriez envisager pour concevoir votre boutique en ligne

Happy Addons Pro est livré avec 7 widgets WooCommerce pratiques, y compris les widgets Product Carousel. Ces widgets essentiels aident à créer un site Web de commerce électronique de manière plus organisée. Parlons un par un des autres widgets WooCommerce utiles.
1. Product Grid (Pro) : Product Grid est un widget étonnant qui vous permet de présenter vos produits WooCommer dans un alignement parfait de la grille. Vous pouvez désormais afficher facilement vos multiples produits dans les différentes parties de votre boutique Elementor WooCommerce.
2. Grille de catégories de produits (Pro) : Vous devez souvent afficher vos produits de commerce électronique par catégorie pour des clients cibles spécifiques. Avec ce nouveau widget de grille de catégories de produits Happy Addons, vous pouvez facilement afficher les produits de votre boutique WooCommerce en fonction de la catégorie.
3. Carrousel de catégories de produits (Pro) : vous pouvez ajouter des produits par catégorie dans un curseur de carrousel à l'aide du widget Carrousel de catégories de produits moderne.
4. Produit unique (Pro) : Le widget Produit unique vous permet de décorer chaque produit dans votre propre style.
5. Mini Cart (Pro) : Avec un nouveau widget Mini Cart efficace, vous ajoutez une fonction de panier d'achat à un site Web de commerce électronique. Désormais, vos clients peuvent gérer correctement la commande dans leur panier.
6. Cart (Pro) : Si vous souhaitez personnaliser et reconcevoir la page de panier WooCommerce par défaut dans le style de vos rêves, essayez le widget pratique Happy Addons' Cart et donnez un look époustouflant à votre page de panier.
7. Paiement (Pro) : Comme la page du panier, vous pouvez également personnaliser la page de paiement par défaut de WooCommerce de manière organisée à l'aide du widget Happy Addons' Checkout.
Vous pouvez également explorer plus de 85 widgets HappyAddons en un coup d'œil (Pro et gratuit)
Êtes-vous prêt à utiliser le widget carrousel de produits Happy Addons
Il est important de donner un look époustouflant à votre site Web de commerce électronique. Et essayez toujours de le rendre plus accrocheur afin que les utilisateurs puissent interagir avec votre boutique WooCommerce.
Dans le guide, nous avons montré comment créer un incroyable carrousel de produits sur votre site Web Elementor à l'aide du widget pratique de carrousel de produits WooCommerce de Happy Addons.
Si vous avez encore des questions concernant le blog, vous pouvez commenter sur nous.
Veuillez partager cet article sur vos réseaux sociaux afin que les autres puissent apprendre. Et abonnez-vous à notre newsletter pour recevoir le prochain tutoriel Elementor et WordPress. C'est gratuit!
