Comment ajouter un carrousel de produits WooCommerce
Publié: 2022-09-05Chaque organisation de commerce électronique doit maintenir l'engagement des consommateurs et fidéliser les visiteurs de son site Web. Le carrousel de produits WooCommerce vous permet de créer un carrousel de produits sans aucun code et d'améliorer l'expérience utilisateur de vos visiteurs.
Un carrousel ou un curseur de produits WooCommerce est la méthode la plus simple pour afficher tous vos articles et services sur votre site Web. C'est une approche formidable pour maintenir l'intérêt des visiteurs de votre site tout en leur permettant de naviguer sans effort dans un grand nombre de produits sur votre site Web de commerce électronique.
Dans cet article, nous apprendrons comment ajouter un carrousel de produits WooCommerce dans votre magasin à l'aide de ProductX.
Qu'est-ce qu'un carrousel de produits ?
Le carrousel de produits, souvent appelé curseur de produit, est un diaporama qui permet aux utilisateurs du site Web de parcourir et de voir des photographies de produits et des données sur ces produits. Les carrousels de produits facilitent la navigation dans votre entreprise en ligne, mettent en évidence les produits similaires les uns aux autres et vous permettent d'afficher plusieurs articles en même temps.
Pourquoi utiliser un plugin de carrousel de produits WooCommerce
Les principaux objectifs d'un carrousel de produits pour un site Web WooCommerce sont d'offrir deux fonctionnalités fondamentales. L'utilisation d'un carrousel de produits vous permet de familiariser vos consommateurs avec tous les articles mis en avant disponibles dans votre entreprise. Vos consommateurs trouveront beaucoup plus simple et plus facile de naviguer dans cette liste d'articles en vedette grâce à l'ajout d'un carrousel de produits, ce qui met tout ce processus en place.
Par conséquent, lorsque vous utilisez les meilleurs plugins de carrousel de produits WooCommerce, vous avez accès à des fonctionnalités supplémentaires qui vous aident à améliorer l'interface utilisateur (UI) et l'expérience utilisateur (UX) de votre entreprise.
Par exemple, les carrousels sont équipés d'une conception robuste et de possibilités de personnalisation pour capter l'attention des clients. En plus de cela, vous permettez aux utilisateurs de naviguer simplement dans la liste en attachant des commandes de navigation et en configurant les carrousels pour qu'ils s'exécutent automatiquement.
Dans cet esprit, nous avons compilé une liste complète des meilleurs plugins de carrousel de produits WooCommerce, chacun étant livré avec une grande variété de fonctionnalités de pointe. Cela vous aidera à créer un carrousel de produits attrayant et efficace, qui augmentera le nombre d'impressions ainsi que le nombre de conversions.
WordPress, Gutenberg, WooCommerce et ProductX
Tout le monde sait ce qu'est WordPress et ce qu'il fait. Mais pour ceux qui ne le savent pas, WordPress est un CMS open source basé sur PHP.
Récemment, WordPress a ajouté un tout nouvel éditeur appelé Gutenberg. La façon dont vous créez du contenu pour votre site Web changera beaucoup.
Cela a facilité la création de contenu pour les débutants. Vous aider à voir votre contenu depuis le front-end. Débarrassez-vous des shortcodes du processus de création de contenu. Faites ressortir votre contenu en ajoutant des touches personnalisées.
Un plugin de commerce électronique gratuit et open-source pour WordPress peut être trouvé sous le nom de WooCommerce. Il s'adresse aux détaillants en ligne de toutes tailles utilisant WordPress comme plate-forme.
Pour s'entendre avec l'éditeur Gutenberg, WooCommerce apporte des blocs WooCommerce qui offrent une gamme de blocs Gutenberg que vous pouvez utiliser pour créer et personnaliser votre site. Cependant, il n'est pas aussi personnalisable qu'il le prétend. Et c'est là que ProductX entre en jeu.
ProductX est un plugin WooCommerce qui permet aux utilisateurs de créer rapidement et facilement des grilles de produits esthétiques et uniques, des listes de produits, des carrousels de produits, des listes de catégories, des curseurs de produits, et bien plus encore.
Comment ajouter un carrousel de produits WooCommerce
Nous voici donc sur l'ajout d'un carrousel de produits Woocommerce. Avec ProductX, vous pouvez facilement créer et personnaliser un carrousel de produits WooCommerce.
Pour créer un carrousel de produits WooCommerce, il vous suffit de suivre les étapes ci-dessous.
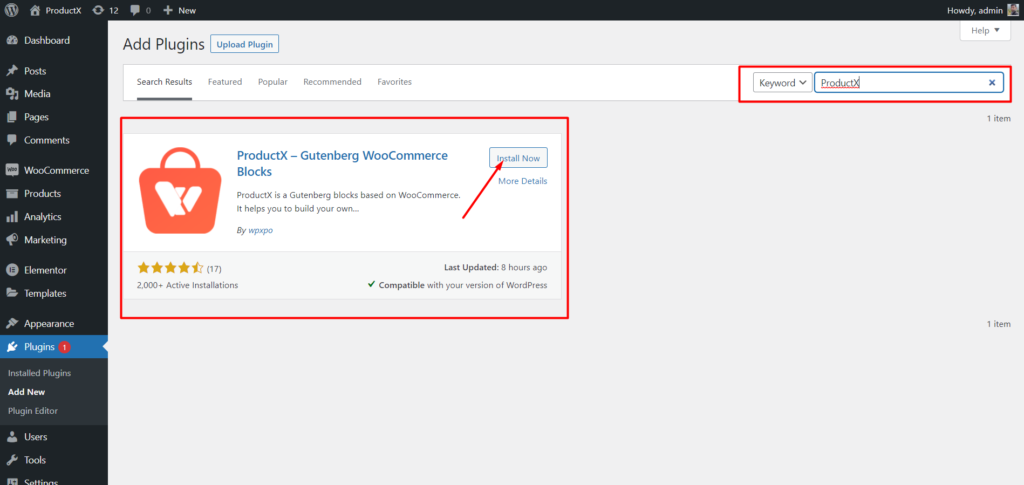
1. Tout d'abord, installez ProductX . Cela semble évident, duh.

2. Puis depuis le tableau de bord WordPress, allez dans Pages .

3. Créez une nouvelle page en cliquant sur ajouter nouveau, ou sélectionnez une page existante si vous en avez déjà une.

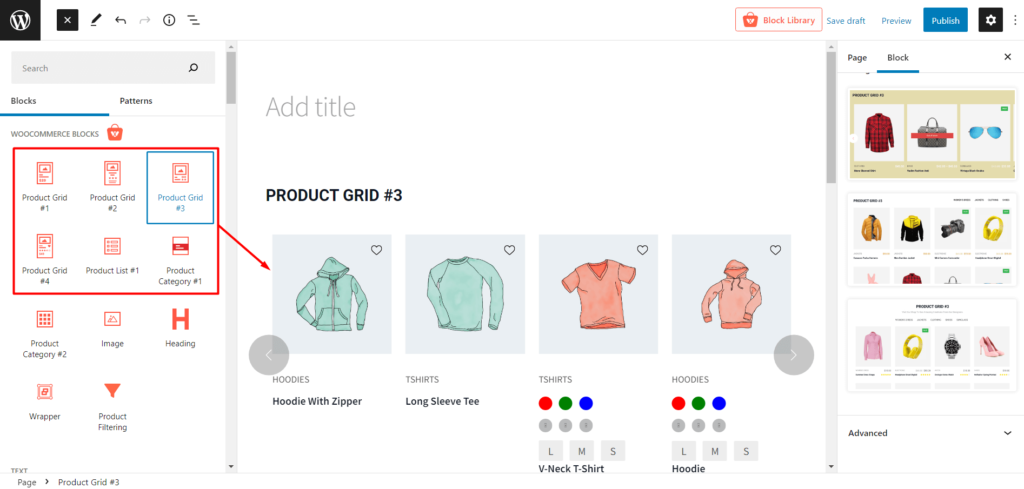
4. Sélectionnez Liste de produits/Grille/Blocs de catégorie .
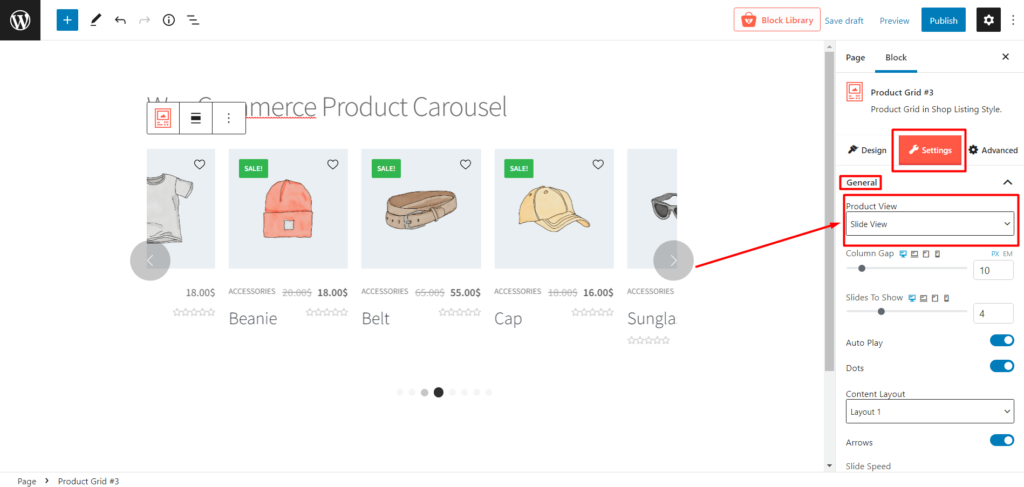
5. Dans la barre latérale droite, accédez aux paramètres et sélectionnez Diaporama dans la vue du produit.

6. Vous pouvez personnaliser tous les paramètres à partir de l'onglet Paramètres.
7. Vous pouvez également importer des conceptions prédéfinies à partir de l'onglet Conceptions.
8. Cependant, vous pouvez également utiliser la même méthode pour ajouter un carrousel de produits à partir du constructeur.

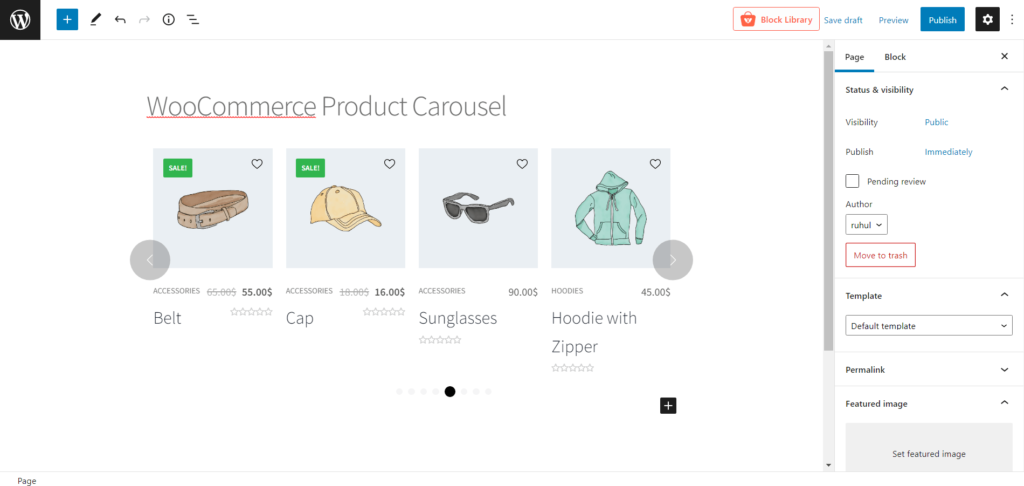
Et vous avez ajouté avec succès un carrousel de produits WooCommerce. Oui, c'est aussi simple que cela avec ProductX.
Vous pouvez également consulter nos blogs où nous avons discuté de l'ajout de produits en vedette dans WooCommerce.

Conclusion
Alors que WooCommerce a quelques options pour maintenir votre boutique, ses revendications échouent souvent à livrer correctement. C'est pourquoi vous devez utiliser plusieurs plugins pour rendre votre boutique comme vous le souhaitez. Mais ProductX a la possibilité de personnaliser ce que vous pouvez imaginer. Alors, ne soyez pas dérouté et commencez à utiliser ProductX maintenant. Bonne chance!
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Gutenberg Post Blocks - # 1 Meilleur plugin de blocs de publication

2 façons de créer un modèle de page de catégorie WordPress

Newseqo: Le meilleur thème WordPress gratuit pour les magazines d'actualités

Pourquoi utiliser un plugin WordPress Mobile Friendly ?
