Comment ajouter une vue rapide WooCommerce sans plugin
Publié: 2022-12-31Vous souhaitez permettre à vos clients d'en savoir plus sur vos produits et de les ajouter rapidement à leur panier ? Une boîte de présentation rapide du produit vous aide à faire exactement cela.
Il montre aux visiteurs des informations clés telles que le prix du produit, une brève description, les évaluations des clients, les variantes de couleur et de taille, ainsi qu'un bouton d'ajout au panier.
Même si WooCommerce n'offre pas d'option d'affichage rapide native, vous pouvez l'ajouter à l'aide d'outils tiers.
Techniquement, vous pouvez utiliser un plugin pour ajouter la fonctionnalité d'affichage rapide à votre boutique WooCommerce, mais l'installation d'un trop grand nombre de plugins peut entraîner des plantages du site, des chargements de page lents et des failles de sécurité.
Donc, dans ce tutoriel, je vais vous montrer comment ajouter une boîte modale de vue rapide à vos produits WooCommerce sans utiliser de plugin.
1. Installez le thème Botiga WooCommerce
Le moyen le plus simple d'ajouter la fonctionnalité d'affichage rapide à votre boutique consiste à utiliser un thème WooCommerce qui inclut cette fonctionnalité, comme notre thème Botiga gratuit.
En plus de vous permettre d'ajouter une boîte de visualisation rapide à vos produits, Botiga est livré avec des tonnes de fonctionnalités de conception et de commerce électronique - par exemple, vous pouvez créer votre propre palette de couleurs, personnaliser la disposition de votre panier et de vos galeries de produits, ajouter des filtres de produits et badges, et plus encore.
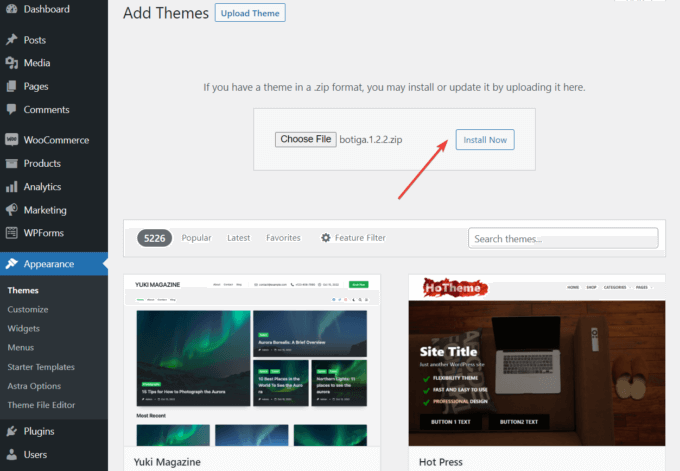
Pour commencer, téléchargez le thème et installez-le depuis le menu Apparence > Thèmes > Ajouter un nouveau > Télécharger le thème :

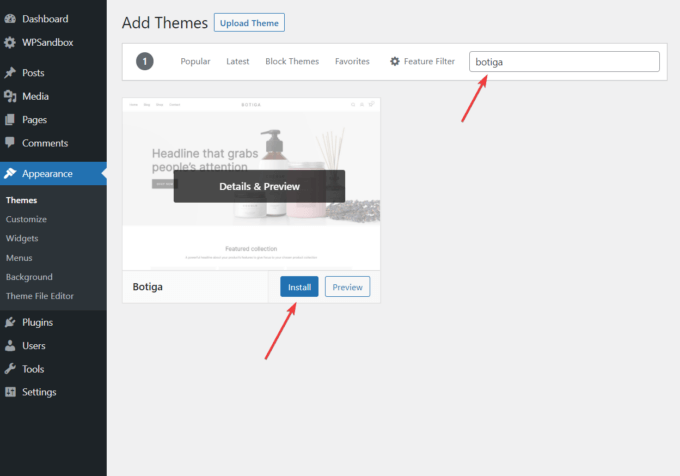
Alternativement, vous pouvez également accéder à Apparence > Thèmes > Ajouter un nouveau et saisir « botiga » dans la barre de recherche.
Lorsque le thème apparaît, cliquez sur le bouton Installer :

Après avoir installé le thème sur votre site, cliquez sur le bouton Activer .
2. Importer un site de démarrage (facultatif)
Un site de démarrage est une démo prédéfinie que vous pouvez importer sur votre propre site Web en quelques clics.
Botiga dispose actuellement d'un site de démarrage gratuit (beauté) et de quatre sites premium (vêtements, meubles, bijoux, produit unique). Dans ce didacticiel, j'utiliserai la démo gratuite Beauty - vous pouvez consulter tous les sites de démarrage ici.
Si vous ne souhaitez utiliser aucune des démos prédéfinies, vous pouvez également ajouter votre propre contenu à partir de zéro à votre boutique Botiga.
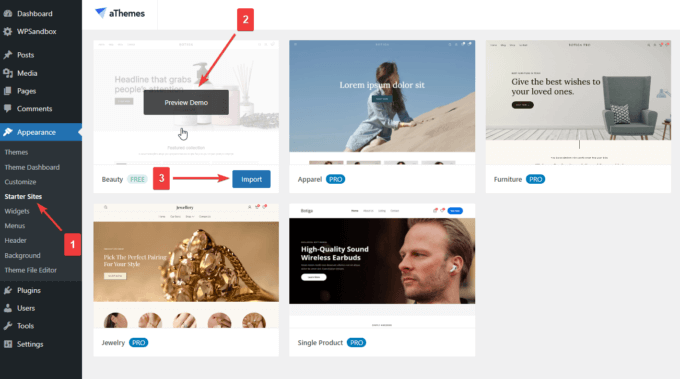
Pour trouver les sites de démarrage, cliquez sur le menu Apparence > Sites de démarrage dans votre tableau de bord WordPress.
Passez votre curseur sur la démo que vous souhaitez installer et cliquez sur le bouton Aperçu de la démo pour la prévisualiser.
Si vous l'aimez, cliquez sur Importer pour installer le contenu prédéfini et les paramètres de conception sur votre site Web :

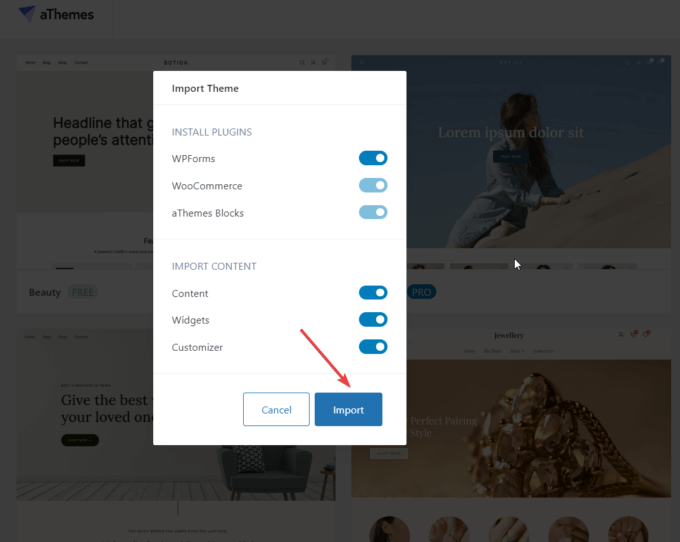
Le modal Importer le thème vous montrera les plugins et le contenu qui seront importés sur votre site Web.
Vous avez la possibilité de refuser d'importer l'un des plugins et du contenu, mais je vous recommande de tout importer :

3. Ouvrez le personnalisateur
Les étapes préliminaires sont terminées. Maintenant, je vais vous montrer comment ajouter la fonction d'affichage rapide WooCommerce à votre boutique.
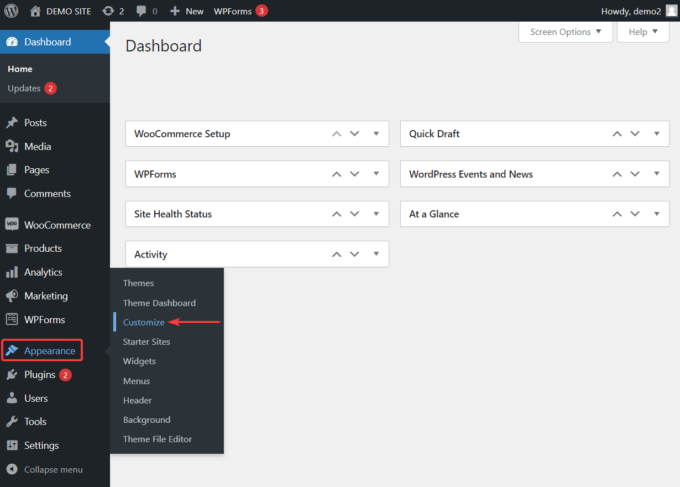
Dans votre zone d'administration WordPress, allez dans Apparence > Personnaliser pour ouvrir le Customizer où vous pouvez accéder à la fonctionnalité de vue rapide :

4. Activez le bouton Aperçu rapide pour vos produits
Le Customizer s'ouvre sur le côté gauche de l'écran. Botiga propose des tonnes d'options parmi lesquelles vous pouvez choisir.
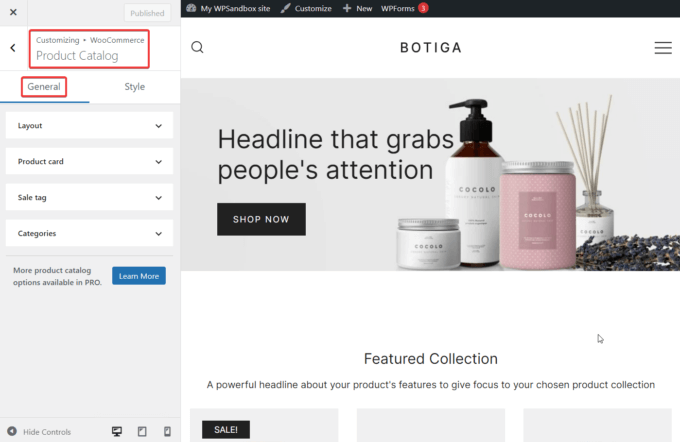
Pour accéder à la fonction d'affichage rapide, accédez à WooCommerce > Catalogue de produits > Général :

Dans l'onglet Général , vous devriez voir une option Fiche produit . Sélectionnez-le et l'élément se développera :

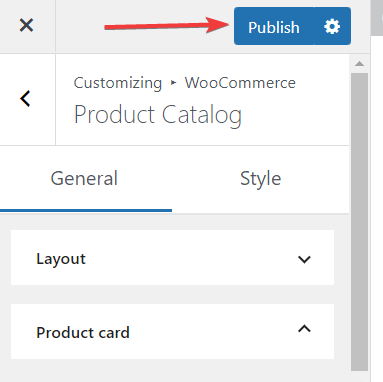
Maintenant, faites défiler jusqu'à l'option Quick View .
Comme vous pouvez le voir dans la capture d'écran ci-dessous, le bouton Quick View est déjà activé sur votre site :

Pour vérifier à quoi ressemble le bouton sur l'interface de votre site Web, ouvrez votre page Boutique. Si vous avez importé la démo Beauté, vous trouverez un lien vers la boutique dans le menu du haut.
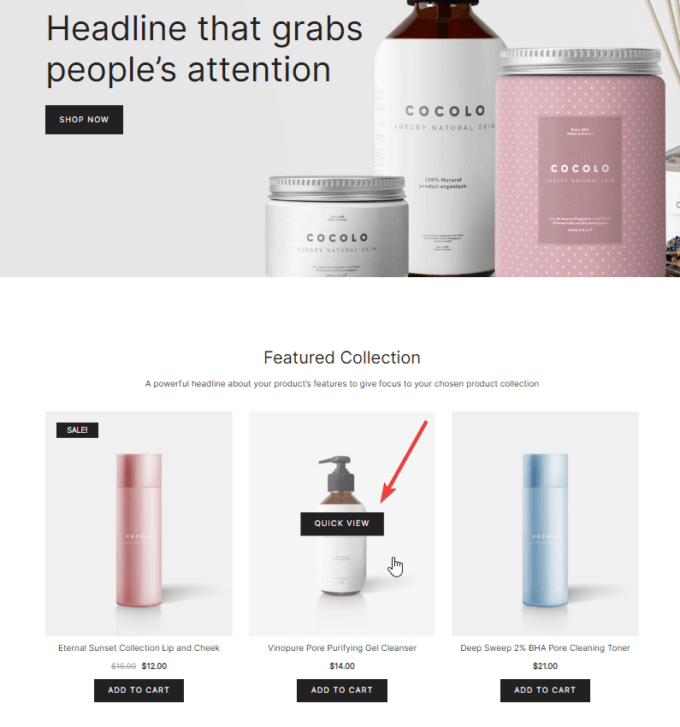
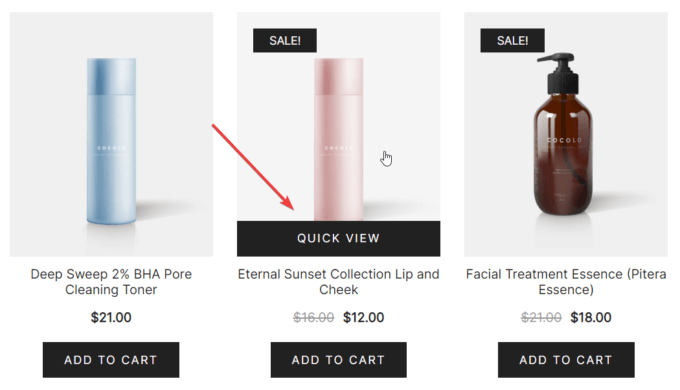
Passez votre curseur sur l'une des images du produit et le bouton Aperçu rapide apparaîtra :

Le bouton Aperçu rapide apparaît chaque fois qu'un groupe de produits est affiché sur la même page.

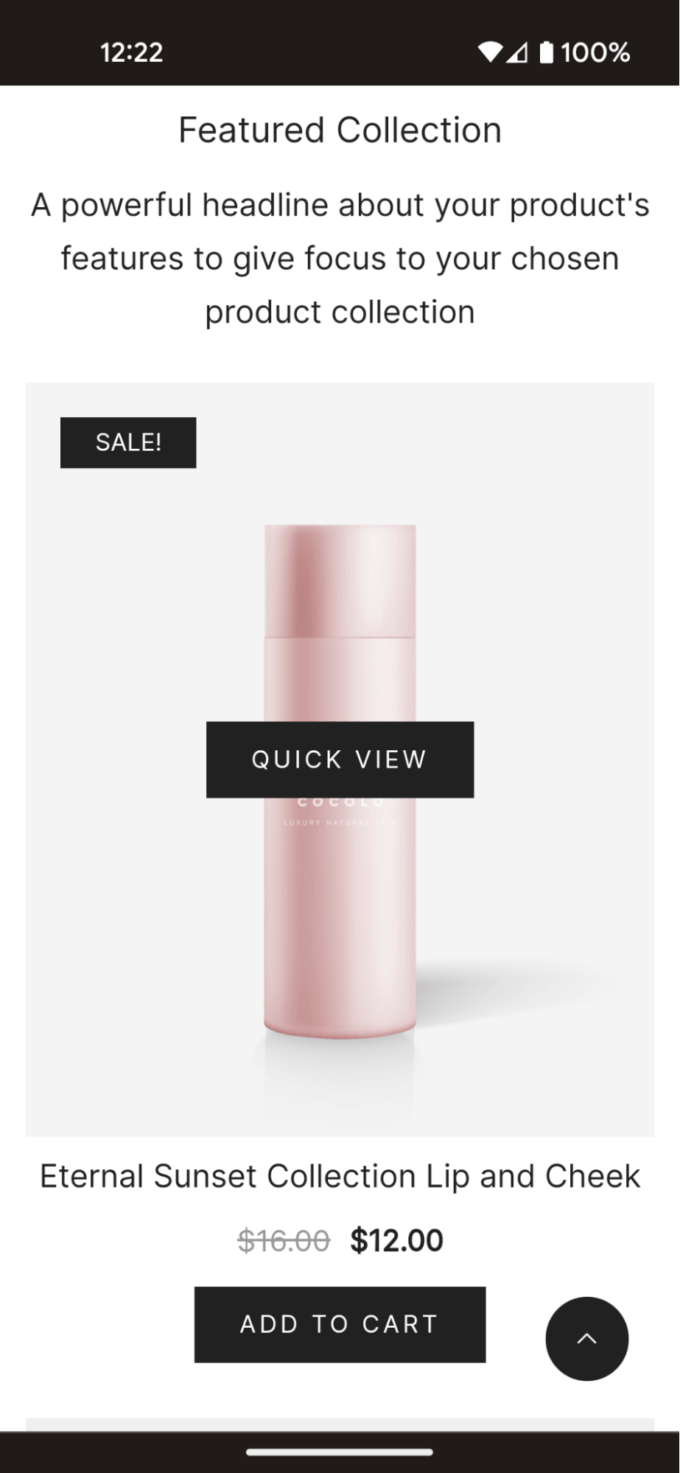
Par exemple, dans la démo Beauté, la section Collection en vedette affiche également le bouton Aperçu rapide pour chaque produit :

Comme Botiga est un thème responsive, le bouton Quick View fonctionne également sur mobile — un léger tapotement sur l'image du produit le montrera :

5. Choisissez une disposition pour vos boutons d'affichage rapide
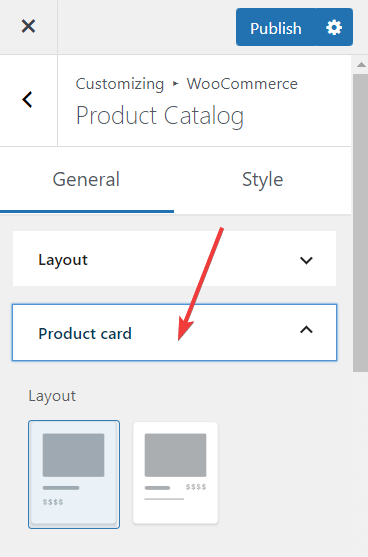
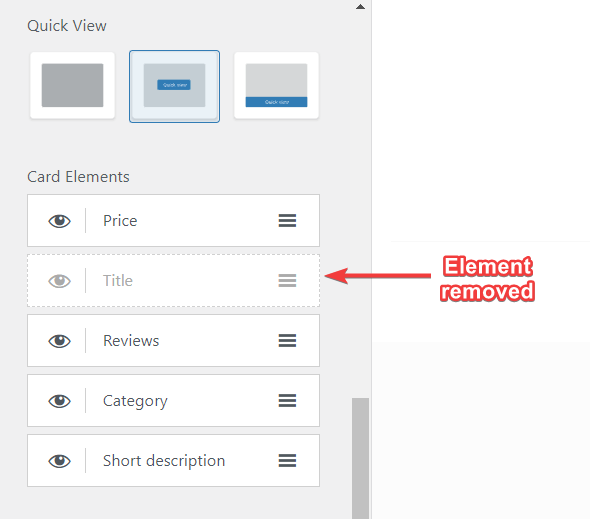
Vous devez avoir remarqué qu'il existe trois options de mise en page Quick View :

Le premier supprime complètement les boutons Quick View de votre site.
La deuxième option affiche le bouton au milieu de l'image du produit (c'est le paramètre par défaut) :

Et la troisième option affiche le bouton Quick View en bas de l'image du produit :

Si vous souhaitez basculer entre les mises en page, sélectionnez l'option que vous souhaitez utiliser et cliquez sur le bouton Publier en haut du Customizer :

6. Ajouter ou supprimer des éléments dans la zone d'affichage rapide
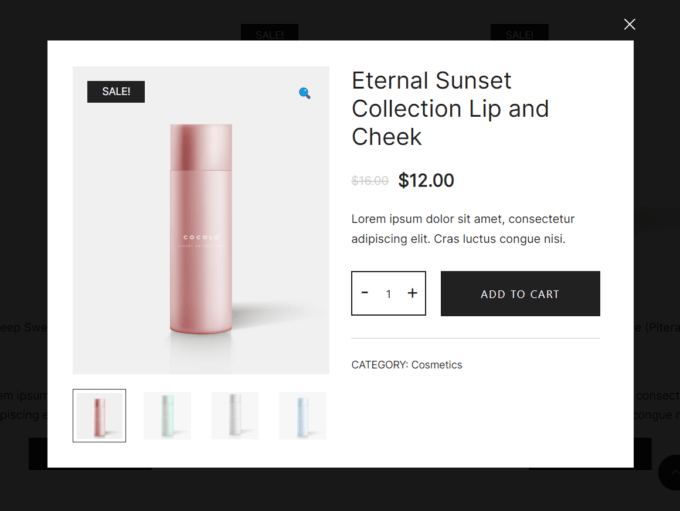
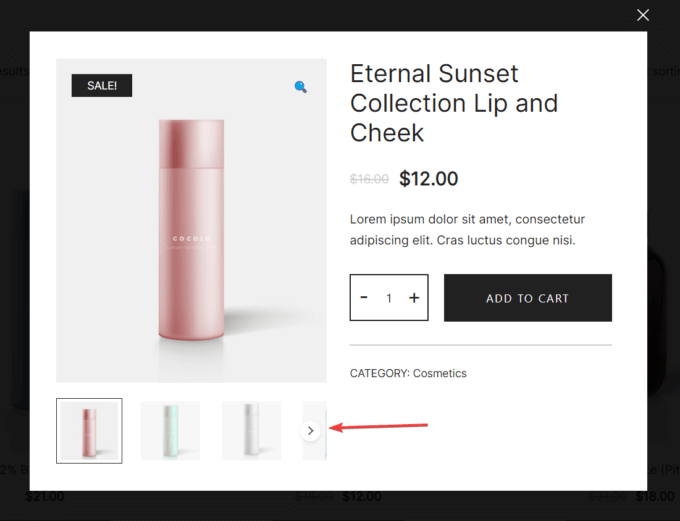
Le modal Quick View contient le nom du produit, le prix, une courte description, un compteur de quantité, un élégant bouton d'ajout au panier, les images du produit et la catégorie du produit :

Si vous ne voyez pas certains de ces éléments dans votre fenêtre d'affichage rapide, vous pouvez les ajouter à partir de l'option Éléments de carte , qui se trouve juste en dessous du paramètre Quick View .
Cliquez sur l'icône en forme d'œil à côté de l'élément que vous souhaitez ajouter, et il apparaîtra dans la boîte de vue rapide.
La suppression d'éléments fonctionne de la même manière. Cliquez sur l'icône en forme d'œil pour désactiver un élément, et il disparaîtra de la boîte de vue rapide :

7. Ajoutez plus de produits à votre magasin
Vous pouvez ajouter d'autres produits à votre boutique à partir du menu d'administration Produits > Ajouter un nouveau . Cette option ne se trouve pas dans le Customizer — pour y accéder, vous devez revenir à votre tableau de bord WordPress.
Fermez le personnalisateur et cliquez sur Produits > Ajouter un nouveau dans la barre latérale gauche de votre zone d'administration. L'éditeur de produit apparaîtra sur votre écran.
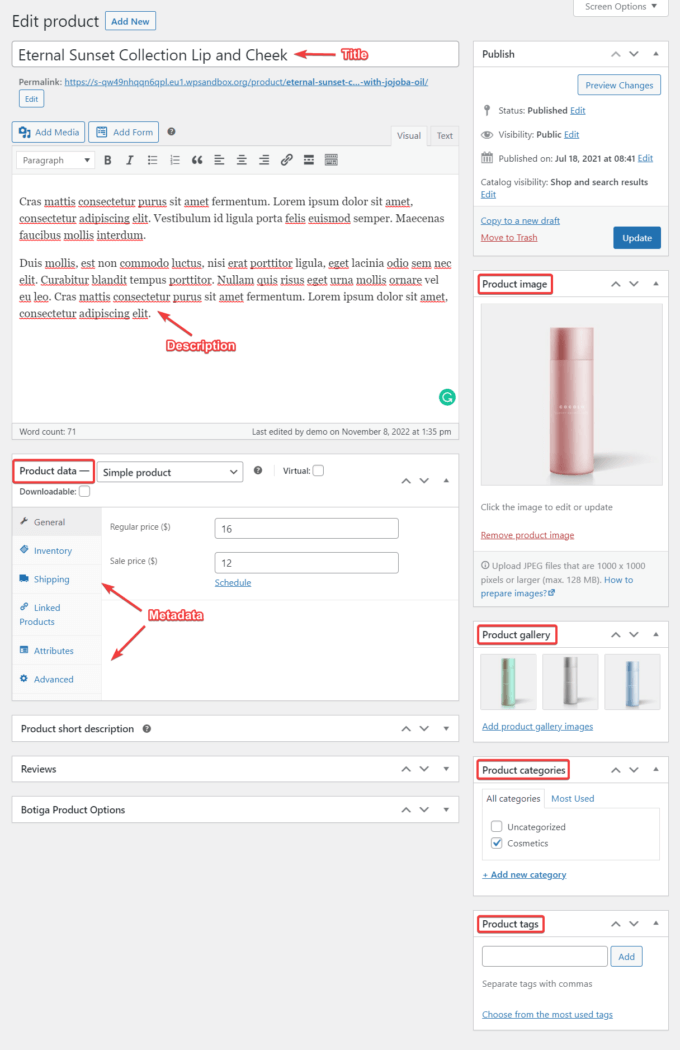
Remplissez le titre, la description, l'image du produit, la galerie de produits, les catégories de produits, les étiquettes de produit et les champs de données/métadonnées du produit :

Notez que si vous ajoutez plus de trois images à la galerie de produits, seules les trois premières images seront affichées dans la boîte de vue rapide par défaut.
Cependant, les utilisateurs peuvent accéder au reste des images en cliquant sur l'icône de flèche :

Je vous recommande de prévisualiser la page pendant que vous remplissez les détails du produit à l'aide du bouton Aperçu des modifications . Ne craignez pas de faire des erreurs - vous pouvez toujours revenir et modifier les détails du produit.
Lorsque vous êtes prêt, cliquez sur le bouton Publier et le nouveau produit apparaîtra sur votre page Boutique.
Conclusion
WooCommerce est un plugin fantastique pour créer une boutique en ligne avec WordPress. Cependant, il existe certaines fonctionnalités, par exemple la fonctionnalité d'affichage rapide du produit, qu'il n'offre pas par défaut.
Heureusement, un thème WooCommerce de haute qualité tel que Botiga peut combler cette lacune. Tout ce que vous avez à faire est d'installer et d'activer le thème, d'accéder au Customizer et de choisir une disposition d'affichage rapide.
En plus de la fonctionnalité d'affichage rapide, Botiga inclut de nombreuses fonctionnalités de commerce électronique utiles.
Par exemple, vous pouvez ajouter un effet de survol aux images de vos produits, améliorer vos galeries de produits avec des vidéos, créer votre propre palette de couleurs, etc.
Pour voir ce que Botiga peut faire pour vous, téléchargez le thème gratuitement ou consultez les démos.
J'espère que vous avez trouvé ce tutoriel utile. Si vous avez des questions ou des suggestions sur l'ajout de la fonctionnalité d'affichage rapide à votre boutique WooCommerce, laissez-nous un commentaire ci-dessous.
