5+ façons de supprimer la barre latérale de la page produit dans les thèmes WooCommerce
Publié: 2020-09-15 Voulez-vous supprimer la barre latérale de la page produit dans WooCommerce ? Si vous cherchez une solution, j'ai expliqué dans ce rapide tutoriel Woocommerce comment supprimer étape par étape la barre latérale de la page du produit. Il est facile à suivre et peut être mis en œuvre par chaque utilisateur de WordPress, quel que soit son niveau de compétence. Si vous souhaitez supprimer la barre latérale du site WordPress ou d'un thème spécifique, je l'ai expliqué en détail ici.
Voulez-vous supprimer la barre latérale de la page produit dans WooCommerce ? Si vous cherchez une solution, j'ai expliqué dans ce rapide tutoriel Woocommerce comment supprimer étape par étape la barre latérale de la page du produit. Il est facile à suivre et peut être mis en œuvre par chaque utilisateur de WordPress, quel que soit son niveau de compétence. Si vous souhaitez supprimer la barre latérale du site WordPress ou d'un thème spécifique, je l'ai expliqué en détail ici.
Barre latérale de la page produit WooCommerce
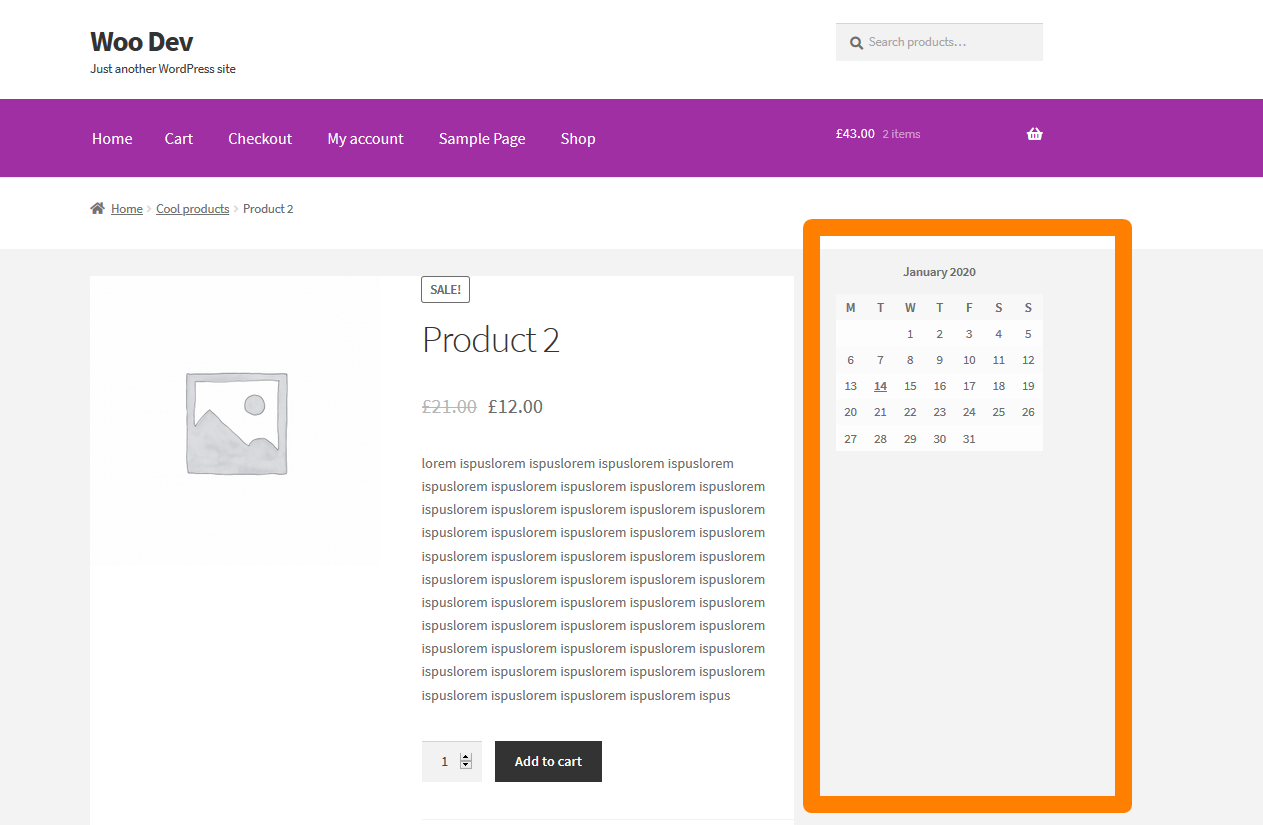
Dans WooCommerce, la page du produit est livrée avec une barre latérale par défaut dans la plupart des thèmes, ce qui peut poser problème à un certain nombre d'utilisateurs de WooCommerce. Par exemple, le thème WooCommerce par défaut - Storefront est livré avec la barre latérale de la page produit, comme illustré dans l'image ci-dessous :

Aujourd'hui, je vais vous expliquer comment supprimer cette barre latérale WooCommerce sur la page du produit. À des fins d'illustration, j'utiliserai le thème WordPress de vitrine WooCommerce, mais cette approche fonctionnera sur tous les thèmes WooCommerce.
Étape par étape, comment supprimer la barre latérale WooCommerce de la page produit
Voici les étapes et les options pour supprimer la barre latérale de la page du produit WooCommerce :
- Connectez-vous à votre site WooCommerce et ouvrez l'éditeur de thème et le fichier functions.php
- Vous pouvez également utiliser le FTP ou le CPanel de votre hébergeur pour ajouter l'extrait de code au fichier functions.php du thème spécifique.
- Ajoutez l' extrait de code qui consiste en un hook d'action de suppression à ' wp' qui s'accroche à l'événement woocommerce_sidebar qui est responsable de l'ajout de l'action de la barre latérale dans le thème WooCommerce.
- Pour le thème WooCommerce de la vitrine , il existe un crochet spécial storefront_sidebar que vous devez utiliser pour supprimer la barre latérale WooCommerce de la page du produit.
- Vous pouvez également utiliser la balise conditionnelle is_product pour vérifier si vous êtes sur la page du produit avant de pouvoir supprimer la barre latérale de la page du produit dans WooCommerce.
- Ajoutez cet extrait de code dans functions.php et mettez à jour , puis visitez votre page de produit WooCommerce dans le frontend pour voir si les modifications sont effectives.
- Une autre solution que vous pouvez utiliser pour supprimer la barre latérale de la page du produit consiste à définir un modèle de publication personnalisé pleine largeur qui est clairement expliqué dans cet article sur la façon de supprimer la barre latérale de WordPress. Dans ce cas, vous avez besoin d'un thème WordPress qui prend en charge le modèle de publication personnalisé comme un des meilleurs thème WordPress premium – DIVI
Extraits de code pour supprimer la barre latérale de la page produit dans WooCommerce
Il existe trois approches que vous pouvez utiliser pour supprimer la barre latérale de la page du produit dans WooCommerce, comme indiqué dans le résumé étape par étape ci-dessus.
#1) Supprimer le crochet d'action sur 'WP' à l'aide de la barre latérale WooCommerce
Nous allons donc commencer par le crochet remove_action ajouté à l'événement 'wp'. Le code devrait être le suivant :
add_action( 'wp', 'njengah_remove_sidebar_product_pages' );
function njengah_remove_sidebar_product_pages() {
si ( est_produit() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Cet extrait supprimera la barre latérale de toutes les pages de produits lorsqu'il sera ajouté à votre fichier de thème functions.php ou à votre plugin WooCommerce personnalisé.
Comment ça fonctionne
Cet extrait de code consiste en un crochet d'action qui est ajouté à l'événement 'wp' et ses fonctions de rappel utilisent un crochet remove_action pour supprimer toutes les barres latérales des pages de produits car il spécifie woocommerce_sidebar.
C'est le moyen le plus efficace de supprimer la barre latérale de la page du produit sur tous vos produits WooCommerce.
#2) Utilisez is_active_sidebar() pour supprimer la barre latérale des pages de produits WooCommerce
Une autre technique que vous pouvez utiliser pour supprimer la barre latérale de la page produit dans WooCommerce consiste à utiliser la fonction WordPress is_active_sidebar . Voici un exemple d'extrait de code qui utilise is_active_sidebar pour supprimer les barres latérales WooCommerce :
/**
* Désactivez la barre latérale sur les pages de produits dans WooCoomerce.
*
*/
function njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "sidebar-1" ) {
retourne $is_active_sidebar ;
}
si( ! est_produit() ) {
retourne $is_active_sidebar ;
}
retourner faux ;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );Comment ça fonctionne
Ce code consiste en un hook de filtre qui vérifie s'il existe une barre latérale avec l'index de sidebar-1 qui peut être modifiée pour correspondre à tout autre identifiant/nom de barre latérale.
Si la barre latérale est trouvée, le retour est défini sur false pour désactiver la barre latérale. Pour le rendre efficace dans la page produit, la dernière partie utilise is_product() pour vérifier si nous sommes sur la page produit.

Pour en savoir plus sur l'index de la barre latérale qui équivaut au nom ou à l'ID de la barre latérale, vous devriez le lire ici - comment ajouter une barre latérale dans WordPress ou ici - comment enregistrer une barre latérale dans WordPress.

#3) Supprimer la barre latérale du thème Storefront WooCommerce à l'aide de Supprimer le crochet sur l'action storefront_sidebar
Pour cet extrait spécifique, vous pouvez l'utiliser pour supprimer la barre latérale de la page produit WooCommerce car il agit sur un crochet spécifique pour le thème Storefront qui est storefront_sidebar le code suivant devrait supprimer la barre latérale dans le thème Storefront :
add_action( 'get_header', 'njengah_remove_storefront_sidebar' );
function njengah_remove_storefront_sidebar() {
si ( est_produit() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Comment ça fonctionne
Il s'agit simplement d'un crochet vers l'action get_header et la fonction de rappel a une remove_action qui cible le crochet spécifique storefront_sidebar qui ajoute la barre latérale dans le thème Woocommerce de la vitrine.
Vous pouvez également trouver dans la documentation de votre thème spécifique si votre thème WooCommerce actuel a ce type de crochet que vous pouvez maintenant remplacer dans le code ci-dessus et cela fonctionnera de manière transparente.
#4) Supprimer la barre latérale WooCommerce à l'aide d'un modèle de page de produit personnalisé
Certains thèmes WooCommerce premium et gratuits sont livrés avec un modèle de publication personnalisé pour la page produit qui définit une page pleine largeur qui élimine la barre latérale.
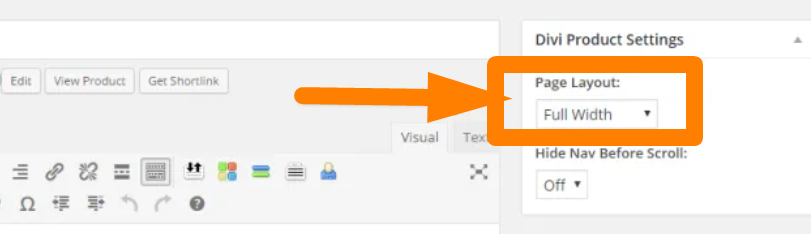
Un exemple classique est le thème Divi comme vous pouvez le voir dans l'image ci-dessous, vous pouvez simplement choisir le modèle pleine largeur et la barre latérale sera supprimée.

Comment ça fonctionne
L'utilisation du modèle de publication personnalisé pleine largeur est une technique qui a été expliquée dans ce post - comment supprimer la barre latérale WordPress
#5) Utilisez CSS pour supprimer la barre latérale de la page produit WooCommerce
Un autre moyen simple et courant de masquer la barre latérale WooCommerce de votre page de produit consiste à utiliser la propriété d'affichage CSS. Un exemple d'un tel code est partagé ci-dessous :
.right-sidebar .widget-area {
largeur : 21,7391304348 % ;
Flotter à droite;
marge-droite : 0 ;
affichage : aucun ;
}Comment ça fonctionne
La propriété CSS display, lorsqu'elle est définie sur none, supprime l'élément de la vue. Une autre propriété CSS pouvant être utilisée pour masquer la barre latérale est la visibilité.
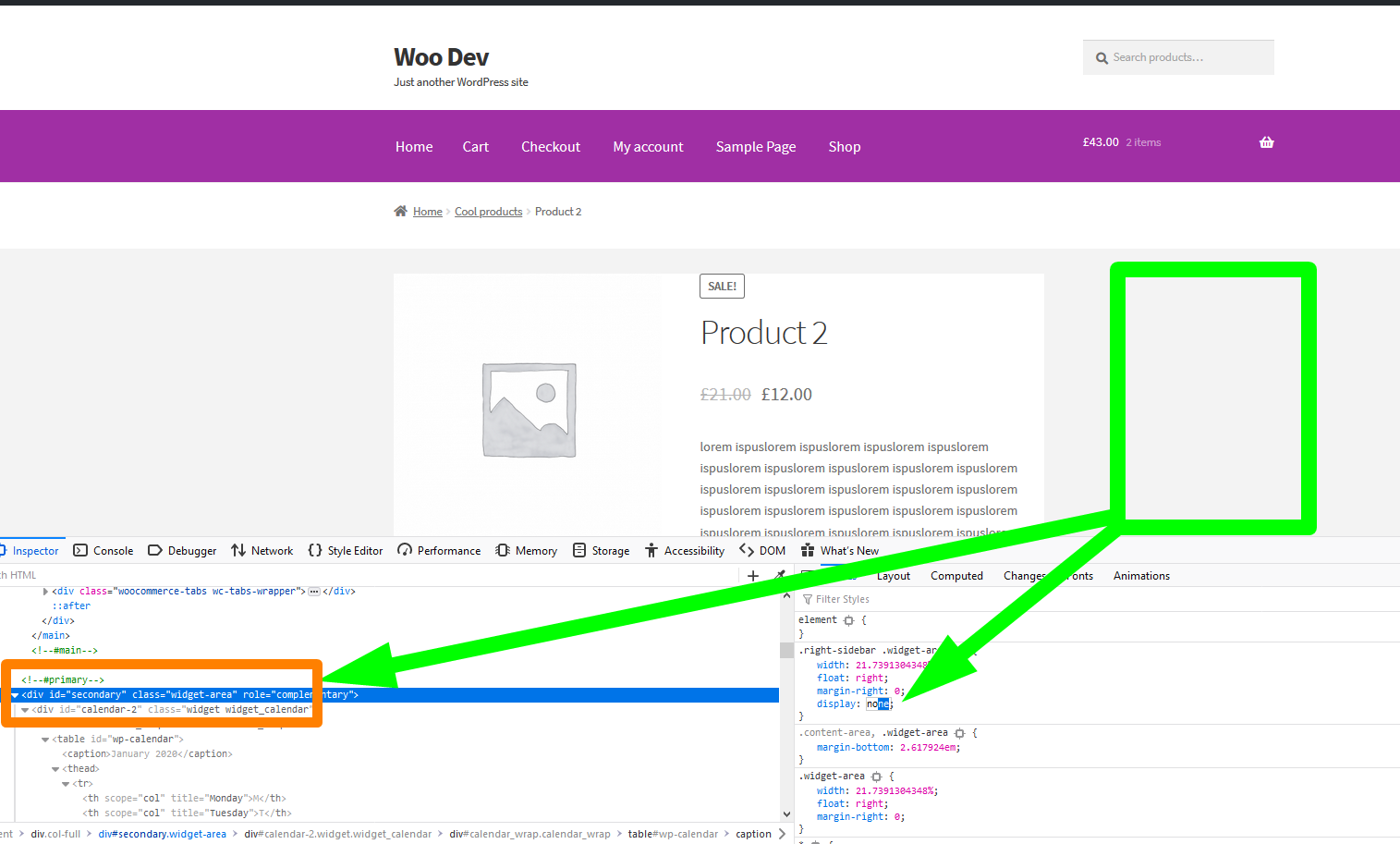
Lorsque la visibilité est définie sur masqué, l'élément HTML sera masqué de la vue. Vous devriez vérifier la classe de votre barre latérale de thème avant de pouvoir utiliser cette technique comme indiqué ci-dessous :

WooCommerce Supprimer la barre latérale du thème de la vitrine de la page produit
#1) Ajouter un extrait de code pour supprimer la barre latérale du thème Storefront
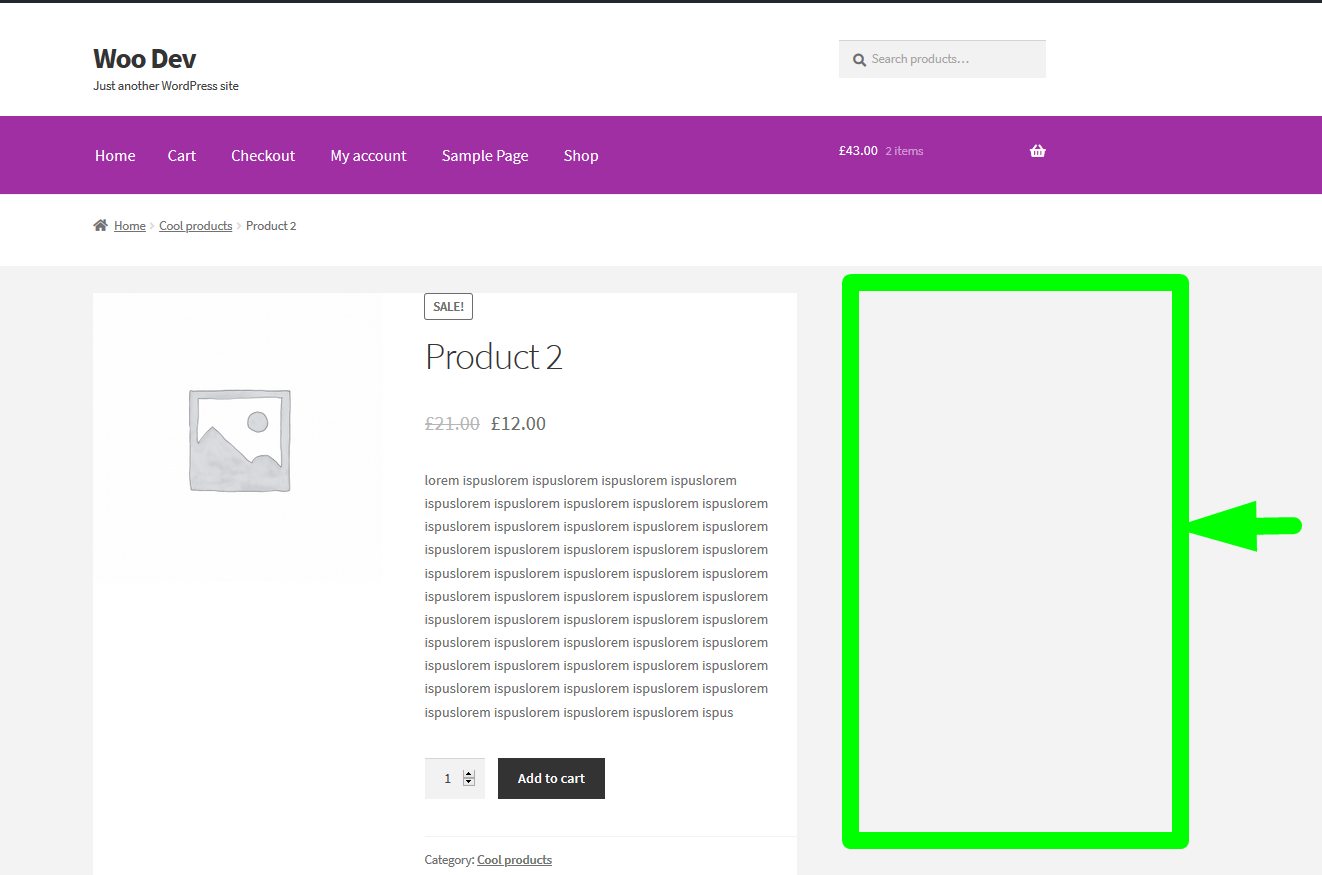
Lorsque vous ajoutez les extraits de code ci-dessus dans le fichier functions.php du thème de la vitrine, votre barre latérale doit être supprimée et elle doit ressembler à l'image ci-dessous :

#2) Supprimer les widgets Supprimer WooCommerce du thème Storefront
Une autre astuce simple pour supprimer la barre latérale du thème de la vitrine consiste à s'assurer qu'il n'y a pas de widgets ajoutés à la barre latérale principale, comme indiqué dans l'image ci-dessous :

Emballer
Ce didacticiel couvre toutes les meilleures façons de supprimer la barre latérale de la page du produit dans WooCommerce. Il existe d'autres moyens que vous pouvez utiliser pour supprimer la barre latérale du site WordPress, comme indiqué dans cet article - comment supprimer la barre latérale WordPress . Cela aide également à comprendre comment ajouter une barre latérale dans WordPress, en particulier pour les développeurs WordPress ou les développeurs de thèmes WooCommerce . J'espère que ces conseils partagés dans cet article vous seront utiles.
Articles similaires
- Comment redimensionner les images des produits WooCommerce
- Comment supprimer l'effet de zoom sur l'image du produit WooCommerce
- Comment définir des produits en vedette dans WooCommerce
- Comment supprimer a été ajouté à votre panier Message WooCommerce
- Comment ajouter une icône de suppression à la page de paiement WooCommerce
- Comment changer le texte en stock dans WooCommerce
- Comment supprimer les détails de facturation de WooCommerce Checkout
- Comment compter les articles ajoutés au panier WooCommerce Cart Count Code
- Comment supprimer le menu Téléchargements Page Mon compte WooCommerce
- Comment supprimer une catégorie de la page produit WooCommerce en 2 options simples
- Comment supprimer la barre latérale de la page WordPress ou masquer la barre latérale WordPress
- Comment ajouter du texte avant le prix dans WooCommerce »Ajouter du texte avant le prix
- Comment modifier le prix d'un produit par programmation dans WooCommerce
- Comment ajouter une description après le prix dans WooCommerce
- Comment modifier le texte Procéder au paiement dans WooCommerce
- Comment créer la page de mon compte dans WooCommerce
- Comment créer un bouton de déconnexion WooCommerce
- Comment ajouter des catégories aux produits WooCommerce
- Comment rediriger après le paiement WooCommerce : Rediriger vers une page de remerciement personnalisée
- Comment afficher les produits WooCommerce par catégorie
