Comment remplacer le bouton Ajouter au panier par le bouton Demander un devis dans WooCommerce ?
Publié: 2022-12-06Dans certains cas, le propriétaire d'un magasin souhaite masquer le bouton d'ajout au panier et empêcher les utilisateurs de passer une commande immédiatement. Dans de tels cas, la fonction de demande de devis peut vous aider.
Demander un devis dans WooCommerce est une option qui permet à vos clients de demander des devis pour les produits de votre boutique WooCommerce. La fonction de demande de devis est cruciale pour les propriétaires de magasins qui font des affaires B2B et des commerces de gros.
Cette fonctionnalité n'est pas disponible par défaut dans WooCommerce. Mais grâce au plugin WooCommerce Request a Quote, les choses ont été beaucoup plus faciles.
Dans cet article, nous expliquerons comment remplacer le bouton Ajouter au panier par le bouton Demander un devis sur votre boutique WooCommerce. Mais, avant de commencer, certains d'entre vous ont peut-être encore des doutes sur la raison pour laquelle nous devons supprimer le bouton Ajouter au panier.
Commençons par l'aborder en premier.
Pourquoi devriez-vous supprimer le bouton Ajouter au panier dans WooCommerce ?
Voici quelques-unes des raisons pour lesquelles vous pourriez souhaiter supprimer le bouton Ajouter au panier de vos pages de magasin.
Le but principal de la suppression du bouton Ajouter au panier est d'empêcher les clients de passer une commande. Bien que cela puisse sembler absurde, la suppression du bouton Ajouter au panier peut être très utile dans certaines situations.
Si vous traitez avec des entreprises B2B et des vendeurs au détail, vous souhaiterez peut-être proposer des tarifs personnalisés à vos clients en fonction de leurs besoins. Disons par exemple que vous vendez du mobilier de bureau sur votre boutique WooCommerce. Vous passez des commandes depuis le site de votre magasin et construisez des meubles sur mesure pour vos clients.
Dans ce cas, vous ne pouvez pas compter sur le mécanisme de tarification par défaut de WooCommerce. Ainsi, une option de demande de devis peut aider vos clients à demander un devis pour leurs besoins avec un coût préférentiel et vous pouvez avoir des négociations en fonction de leurs besoins.
De plus, si vous utilisez votre site de boutique WooCommerce en mode catalogue pour afficher les produits de votre boutique sans laisser les utilisateurs passer des commandes, vous pouvez masquer le bouton Ajouter au panier. Le bouton Ajouter au panier peut également être supprimé pour les produits en rupture de stock et les produits à venir ou à lancer.
Maintenant que vous savez pourquoi les gens veulent supprimer le bouton "Ajouter au panier", voyons comment remplacer le bouton d'ajout au panier de WooCommerce par le bouton de demande de devis.
Comment remplacer le bouton Ajouter au panier par le bouton Demander un devis dans WooCommerce ? Instructions étape par étape
Comme indiqué précédemment, par défaut, WooCommerce n'a pas la fonction de remplacer ou de supprimer le bouton d'ajout au panier, pour cela, vous avez besoin d'un plugin tiers. Nous utiliserons le plugin WooCommerce Request a Quote de WebToffee.
Étape 1 : Installation du plug-in
Après avoir acheté le plugin, rendez-vous dans la section Mon compte du site Web de WebToffee. Ensuite, accédez à l'onglet Téléchargements et téléchargez le fichier zip du plug-in de demande de devis WooCommerce.
Accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress. Cliquez sur la section Télécharger le plugin , puis téléchargez le fichier zip du plugin. Ensuite, installez et activez le plugin.
Vous rencontrez des difficultés pour installer le plugin ? – se référer à cet article.
Étape 2 : Remplacer le bouton Ajouter au panier pour des produits spécifiques
Supposons que vous souhaitiez remplacer temporairement le bouton Ajouter au panier par un bouton Demander un devis pour des produits spécifiques. Suivez les étapes ci-dessous pour remplacer le bouton Ajouter au panier pour des produits spécifiques.
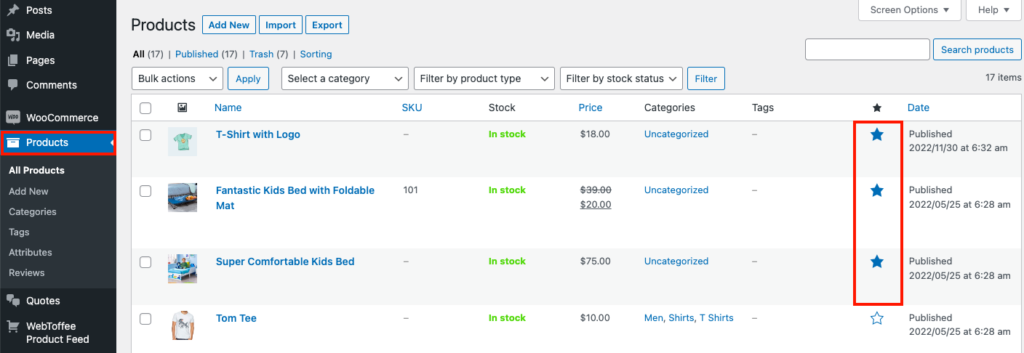
Tout d'abord, nous devons ajouter les produits à la liste en vedette. Pour ce faire, accédez à Produits > Tous les produits . Cliquez ensuite sur l'icône étoile des produits que vous souhaitez supprimer puis sur le bouton Ajouter au panier. Cela ajoutera le produit à la liste des vedettes.

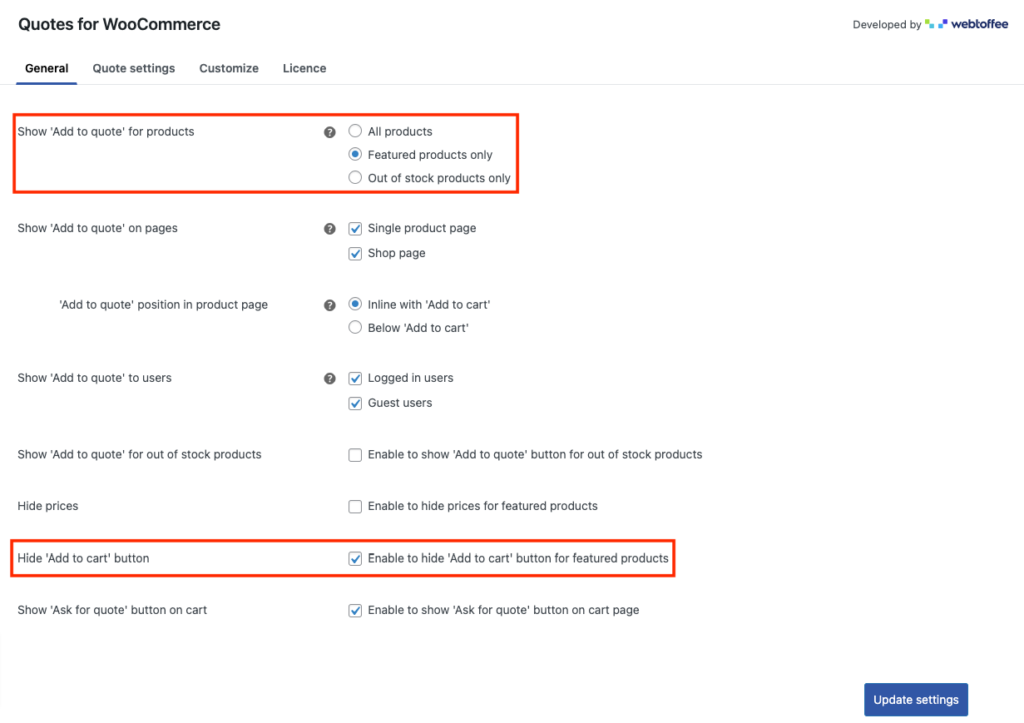
- Maintenant, allez dans Quotes > General depuis votre tableau de bord WordPress.
- Choisissez Produits en vedette uniquement pour Afficher « Ajouter au devis » pour les produits. Vous pouvez également choisir Tous les produits, Produits en rupture de stock.
- Pour masquer les champs de prix, cochez la case Masquer les prix.
- Maintenant, cochez la case Masquer le bouton Ajouter au panier pour masquer le bouton Ajouter au panier pour les produits en vedette.

Après avoir apporté les modifications nécessaires, cliquez sur Mettre à jour les paramètres pour enregistrer les modifications.
Étape 3 : Remplacer le bouton Ajouter au panier en fonction de l'enregistrement de l'utilisateur
Dans certains cas, vous souhaiterez peut-être n'afficher l'option Ajouter au devis qu'aux utilisateurs connectés. Dans de tels cas, vous pouvez choisir de masquer le bouton Ajouter au panier et les champs de prix pour les utilisateurs connectés.

Suivez les étapes ci-dessous pour masquer le bouton Ajouter au panier pour les utilisateurs connectés.
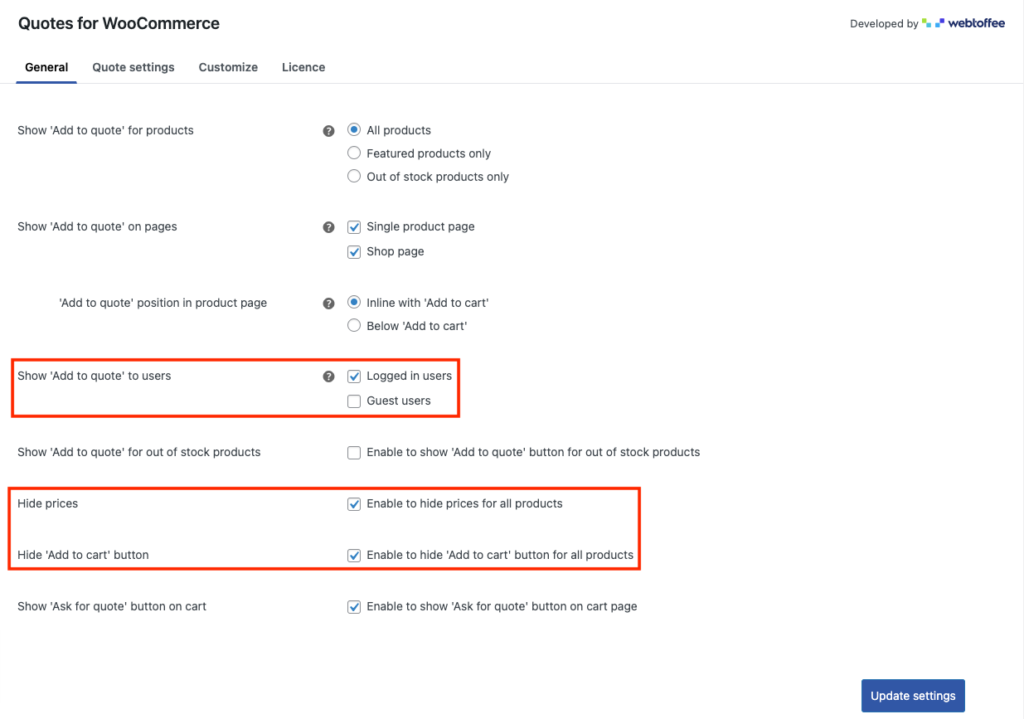
- Accédez à la page des paramètres généraux du plugin WooCommerce Request a Quote.
- Cochez la case Afficher 'Ajouter au devis' aux utilisateurs pour les utilisateurs connectés .
- Maintenant, activez l'option Masquer les prix pour masquer les champs de prix pour les utilisateurs connectés.
- Cochez ensuite la case Cacher le bouton 'Ajouter au panier' .
- De même, vous pouvez masquer ou remplacer le bouton Ajouter au panier par le bouton Ajouter au devis pour les utilisateurs invités si vous exécutez des promotions sur votre boutique WooCommerce.

Une fois les modifications nécessaires effectuées, cliquez sur le bouton Mettre à jour les paramètres .
Étape 4 : Remplacer le bouton Ajouter au panier pour les pages de produits
Selon les pages, vous pouvez remplacer le bouton Ajouter au panier par un bouton Ajouter au devis. Vous pouvez permettre à vos clients de demander des tarifs préférentiels pour les produits WooCommerce en fonction de leurs besoins.
Suivez les instructions ci-dessous pour masquer le bouton Ajouter au panier pour les pages de produits WooCommerce.
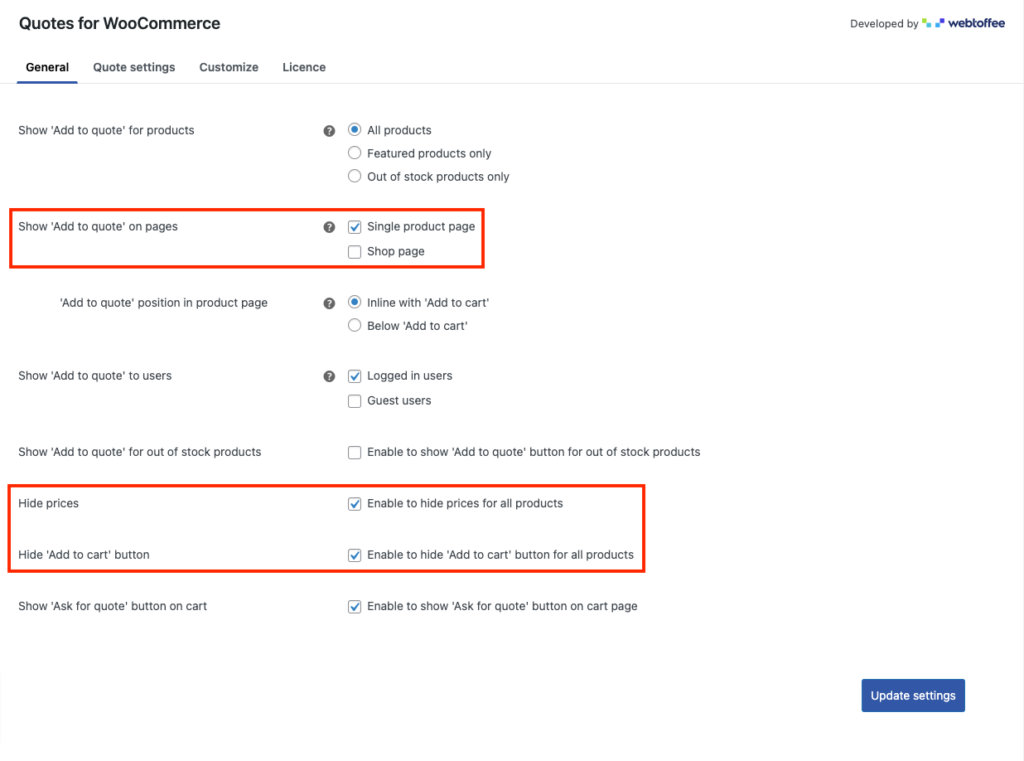
- Accédez à la page Paramètres généraux de WooCommerce Demander un plugin de devis.
- Activez l'option Afficher 'Ajouter au devis' sur les pages pour les pages de produit unique .
- Maintenant, activez les options Masquer les prix et Masquer le bouton Ajouter au panier pour masquer les champs de prix et le bouton Ajouter au panier sur les pages de produits individuelles.

Vous pouvez cliquer sur les paramètres de mise à jour après avoir apporté les modifications nécessaires.
Étape 5 : Envoyez le devis automatiquement
Vous pouvez automatiser le processus d'envoi de devis en envoyant des devis basés sur le prix réel du produit.
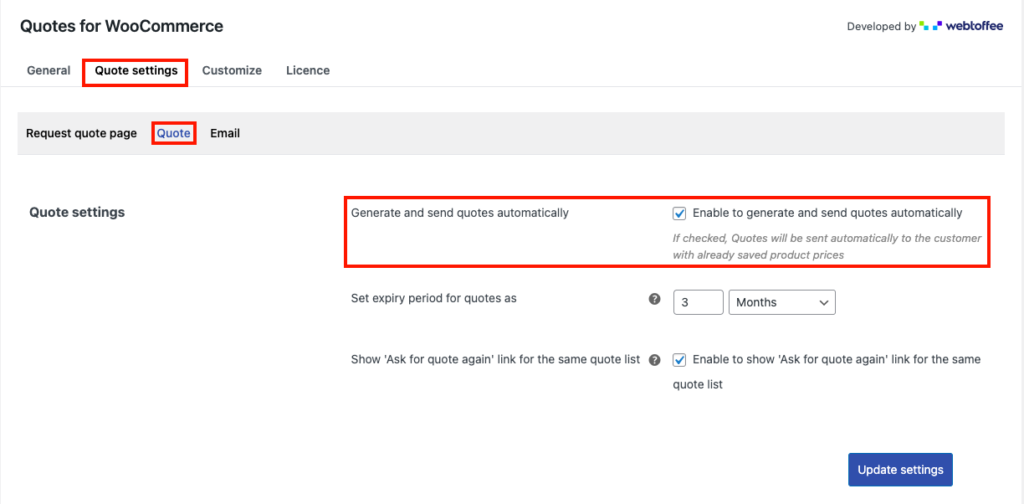
- Accédez à l'onglet Paramètres de devis .
- Dans le sous-menu Devis , activez l'option Générer et envoyer des devis automatiquement pour envoyer automatiquement les devis avec le prix réel des produits.
- Vous pouvez également ajouter une période d'expiration pour les devis et permettre à vos clients de demander un nouveau devis pour la même liste de produits.

Cliquez sur Paramètres de mise à jour pour enregistrer les modifications.
Étape 6 : Personnalisez le bouton Ajouter au devis
Voyons maintenant comment personnaliser le bouton Ajouter au devis.
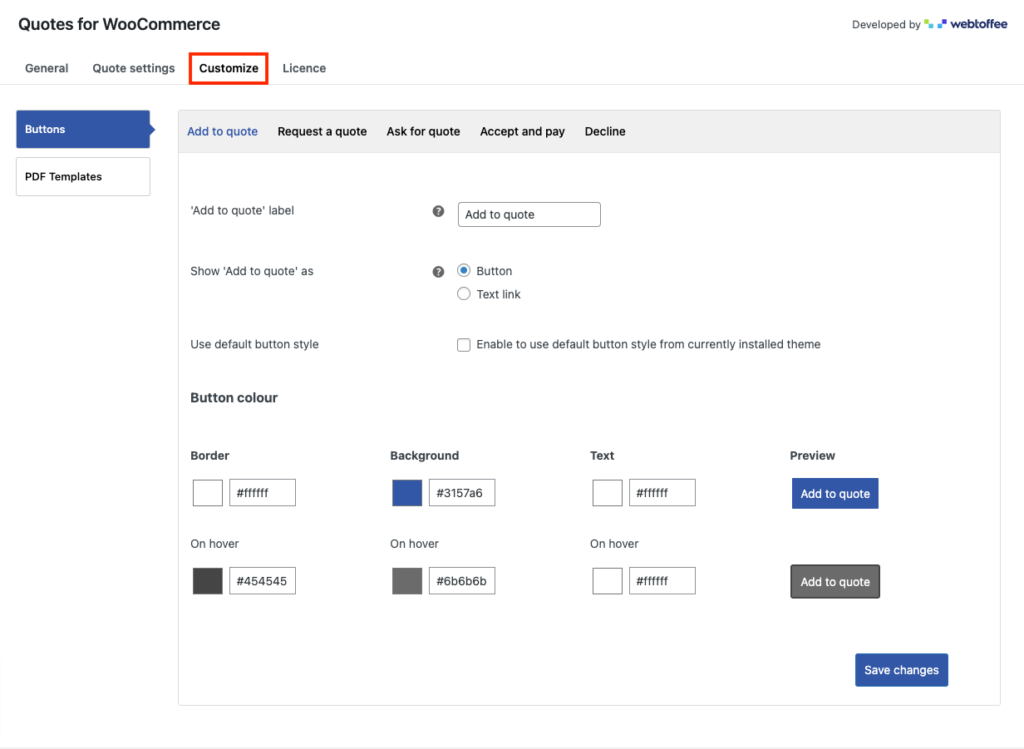
Accédez à Devis > Personnaliser depuis votre tableau de bord WordPress.
À partir de là, vous pouvez personnaliser différents boutons liés à l'option WooCommerce Demander un devis.
Vous pouvez personnaliser le bouton Ajouter au devis, le bouton Demander un devis, le bouton Demander un devis, les boutons Accepter et payer ou Refuser.
Personnalisons le bouton Ajouter au devis.
- Entrez un texte pour le bouton.
- Ensuite, choisissez d'afficher l'option Ajouter au devis sous forme de bouton ou de lien texte.
- Décochez la case Utiliser le style de bouton par défaut pour choisir la couleur du texte, de l'arrière-plan et de la bordure du bouton.

Après avoir choisi les couleurs nécessaires, cliquez sur Enregistrer les modifications pour enregistrer les paramètres.
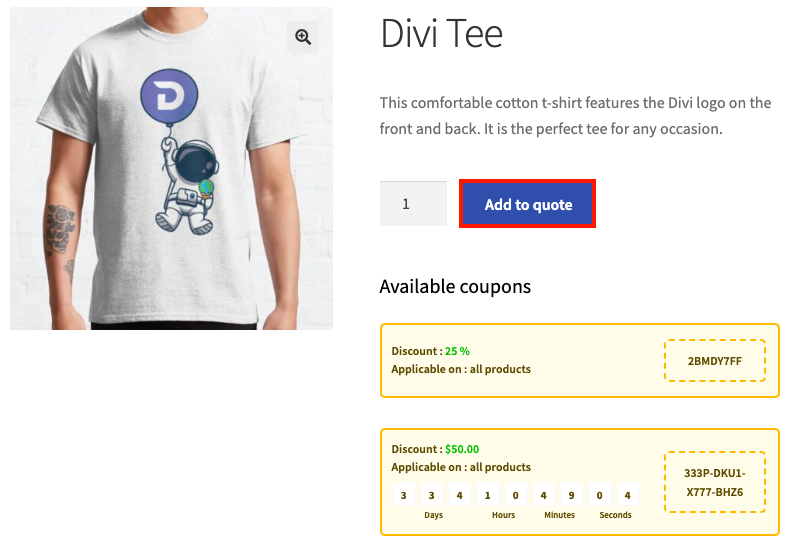
Voici un aperçu du bouton Ajouter au devis au lieu du bouton Ajouter au panier sur la page du produit.

Emballer
Vous pouvez améliorer considérablement l'expérience d'achat sur votre boutique WooCommerce en ajoutant l'option Demander un devis. Le plug-in WooCommerce Quotes dont nous avons parlé dans cet article vous aidera à remplacer le bouton par défaut Ajouter au panier par le bouton Demander un devis et à empêcher vos clients de passer une commande immédiatement.
Nous espérons sincèrement que cet article vous a permis de comprendre plus facilement comment remplacer le bouton Ajouter au panier par le bouton Ajouter au devis pour recevoir des devis de vos utilisateurs sur votre boutique WooCommerce.
J'espère que vous avez trouvé cet article utile. Aussi, nous vous encourageons à lire notre article sur Comment ajouter automatiquement des produits au panier avec une URL dans WooCommerce ?
Toutes les questions ou suggestions, partagez-les dans la boîte de commentaires.
