Comment personnaliser la page de la boutique WooCommerce dans Elementor
Publié: 2020-10-27Vous utilisez Elementor et souhaitez améliorer votre boutique en ligne ? Dans ce guide, nous vous montrerons comment configurer et personnaliser votre page WooCommerce Shop dans Elementor à l'aide de blocs, de widgets, etc. Si vous exploitez une entreprise en ligne, il est crucial pour votre site Web d'avoir une boutique attrayante et facile à utiliser. Avoir des carrousels, des sections d'articles en vedette, des sections d'articles recommandés les plus vendus et, dans l'ensemble, un moyen très accessible de parcourir votre catalogue est essentiel pour que votre boutique prospère. C'est pourquoi aujourd'hui, nous avons quelque chose de très spécial pour tous les utilisateurs d'Elementor qui ont des boutiques en ligne. Dans ce guide complet, vous apprendrez étape par étape comment configurer et personnaliser votre page de boutique WooCommerce dans Elementor.
Pourquoi personnaliser la page de la boutique WooCommerce ?
Une page de boutique WooCommerce est simplement une page d'archive de type post pour vos produits. En d'autres termes, c'est la page où vous affichez tous les produits de votre boutique. Cette définition simple, cependant, ne souligne pas suffisamment l'importance d'une page de boutique bien personnalisée pour votre site Web WooCommerce.
Les premières impressions comptent beaucoup, et pour une boutique WooCommerce, la page de la boutique est l'une des plus importantes. La façon dont vous présentez vos articles peut faire une grande différence dans vos taux de conversion. Vous pouvez facilement savoir à quel point une entreprise accorde de l'attention à son site Web en considérant à quel point sa page Boutique est claire et bien conçue. Tout, des grilles de produits bien gérées aux ajouts astucieux comme les options de filtrage, la liste des catégories et les boutons de panier, est crucial pour l'apparence de votre site WooCommerce.
De plus, vos clients vont passer beaucoup de temps sur la page de votre boutique à parcourir vos produits. Vous devez donc prendre des mesures supplémentaires pour vous assurer que leur expérience d'achat est parfaite. Rendez-leur aussi simple que possible l'achat de vos produits avec une page de boutique bien agencée et organisée. En plus de cela, vous pouvez personnaliser la page de votre boutique pour ajouter des éléments de génération de leads et augmenter vos profits. Cela inclut des boutons d'appel à l'action, des sections de produits en vedette, des fenêtres contextuelles pour les ventes et les offres, et bien plus encore.
Une page de boutique WooCommerce personnalisée vous ouvre de nombreuses opportunités pour améliorer l'expérience client et augmenter vos ventes. Nous avons déjà vu différentes méthodes pour personnaliser la page Boutique dans WooCommerce. Cependant, avec Elementor, le processus est beaucoup plus simple.
Elementor et WooCommerce : le combo parfait
WooCommerce et Elementor sont deux des plugins les plus populaires disponibles sur le marché. La flexibilité et le nombre de fonctionnalités que chacun d'eux fournit sont tout simplement innombrables. Si vous exploitez une boutique de commerce électronique, WooCommerce est l'avant-dernier plugin pour presque tous les besoins que vous pourriez avoir.
De plus, Elementor est l'un des meilleurs constructeurs de sites Web par glisser-déposer. Il vous permet de concevoir, personnaliser et meubler presque toutes les pages de votre site. Et si cela ne suffit pas, vous pouvez également créer des méga menus et profiter d'une grande variété d'add-ons et de modèles très pratiques. En utilisant à la fois WooCommerce et Elementor, vous pouvez concevoir et créer des pages de boutique et d'entreprise de qualité professionnelle avec un minimum de dépenses et d'efforts. Configurez entièrement les mises en page de votre boutique, les grilles de produits, les carrousels, ainsi que profitez d'une large gamme de belles mises en page avec l'aide d'Elementor. De plus, vous pouvez configurer et personnaliser vos pages de paiement et vos pages de panier, et les intégrer à une large gamme d'options et de fonctionnalités de paiement pour un meilleur confort des clients.
Vous pouvez même ajouter des pages et des conceptions personnalisées pour les biens numériques et inclure des options de page personnalisées pour les pages d'expédition, de paiement, de publication et de préachat, et bien plus encore. Tout cela garantit que le site de votre entreprise a un aspect à la fois professionnel et convivial. Vous pouvez également ajouter des fonctionnalités WooCommerce en plus de boutons d'appel à l'action conviviaux, de curseurs prêts pour la parallaxe et bien plus encore. Le nombre d'opportunités est tout simplement infini. Maintenant, si vous êtes suffisamment convaincu, laissez-nous vous guider sur les étapes à suivre. Il y a plusieurs choses que vous pouvez faire, donc l'idée est que ces étapes vous aideront à créer une page de boutique plus accueillante pour votre boutique WooCommerce .
Avant de commencer
Avant de commencer le processus, notez que pour créer une page d'archives pour votre boutique WooCommerce, vous devrez utiliser Elementor Pro . Vous ne pourrez peut-être pas bien suivre nos instructions si vous utilisez Elementor Free. Bien sûr, il existe un nombre important d'avantages à utiliser Elementor Pro par rapport à la version gratuite et à la plupart des autres constructeurs de pages par glisser-déposer. Elementor Pro inclut des fonctionnalités étonnantes telles que :
- Plus de 50 widgets pro et plus de 300 modèles de pages pro
- Intégration complète avec WooCommerce, y compris un constructeur WooCommerce et des widgets WooCommerce dédiés
- Générateurs de pop-up personnalisés pour une meilleure génération de prospects pour votre site Web
- 10+ démos/modèles de sites Web complets à utiliser
- Et plein d'autres
Si vous envisagez d'acheter Elementor Pro, nous vous recommandons fortement de le faire. La tarification Elementor commence à 49 USD par an pour un seul site. 
Comment personnaliser la page de la boutique WooCommerce dans Elementor
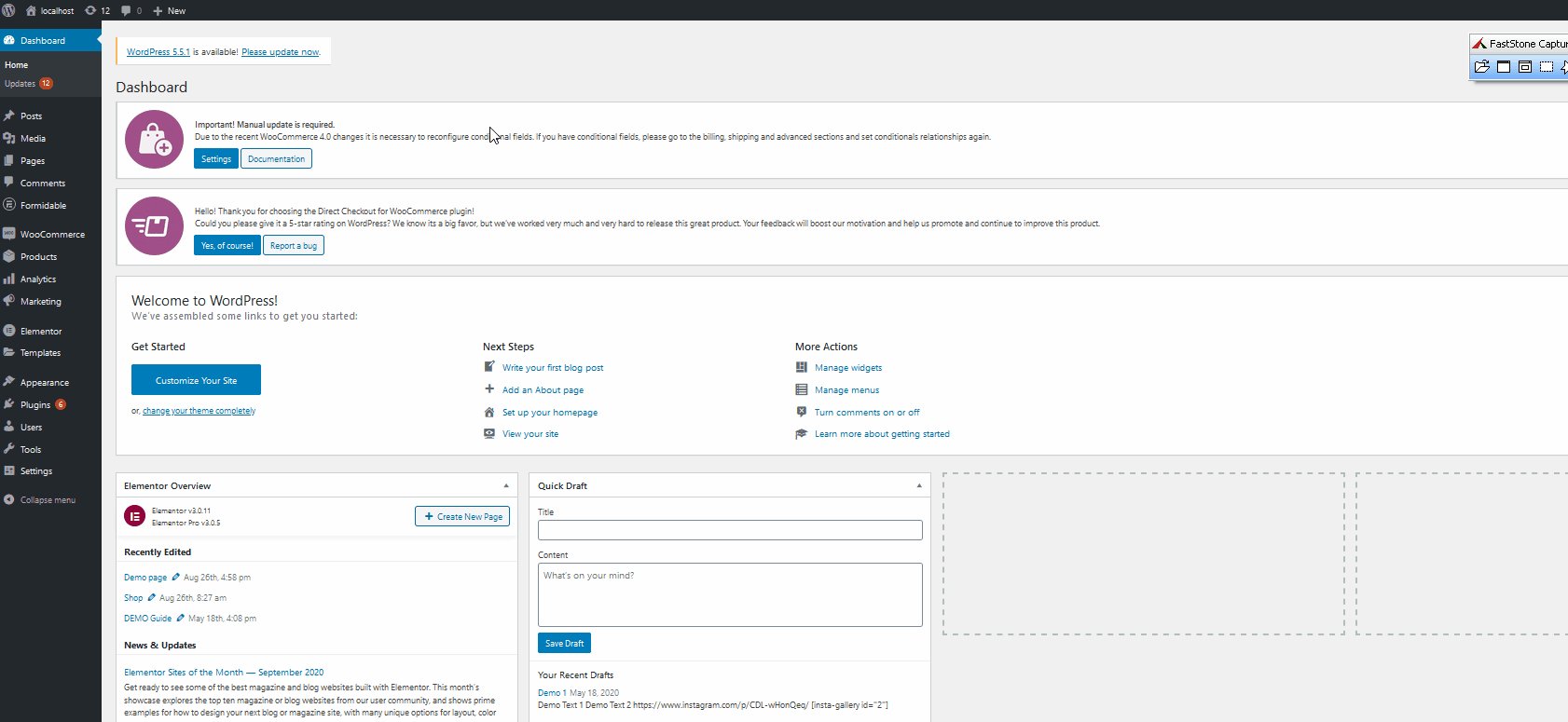
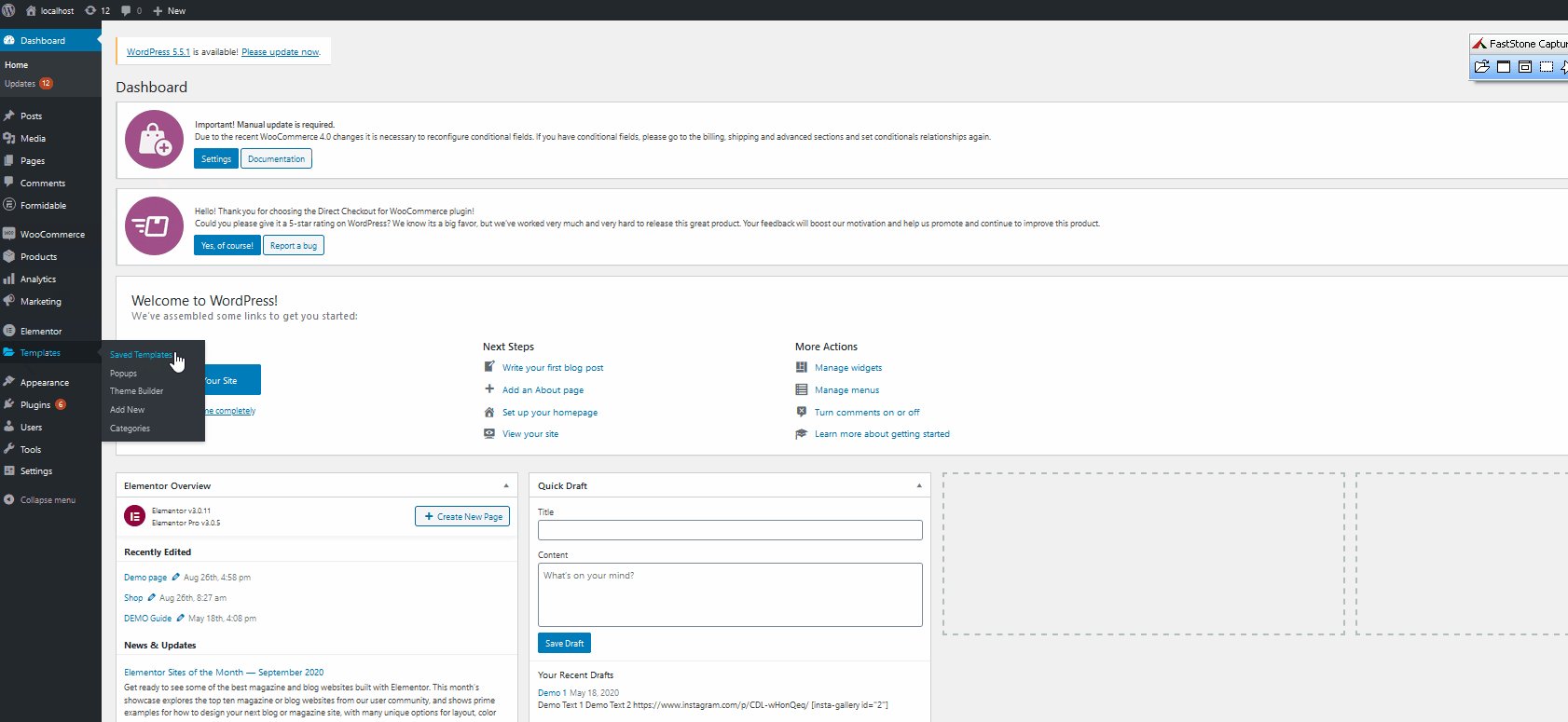
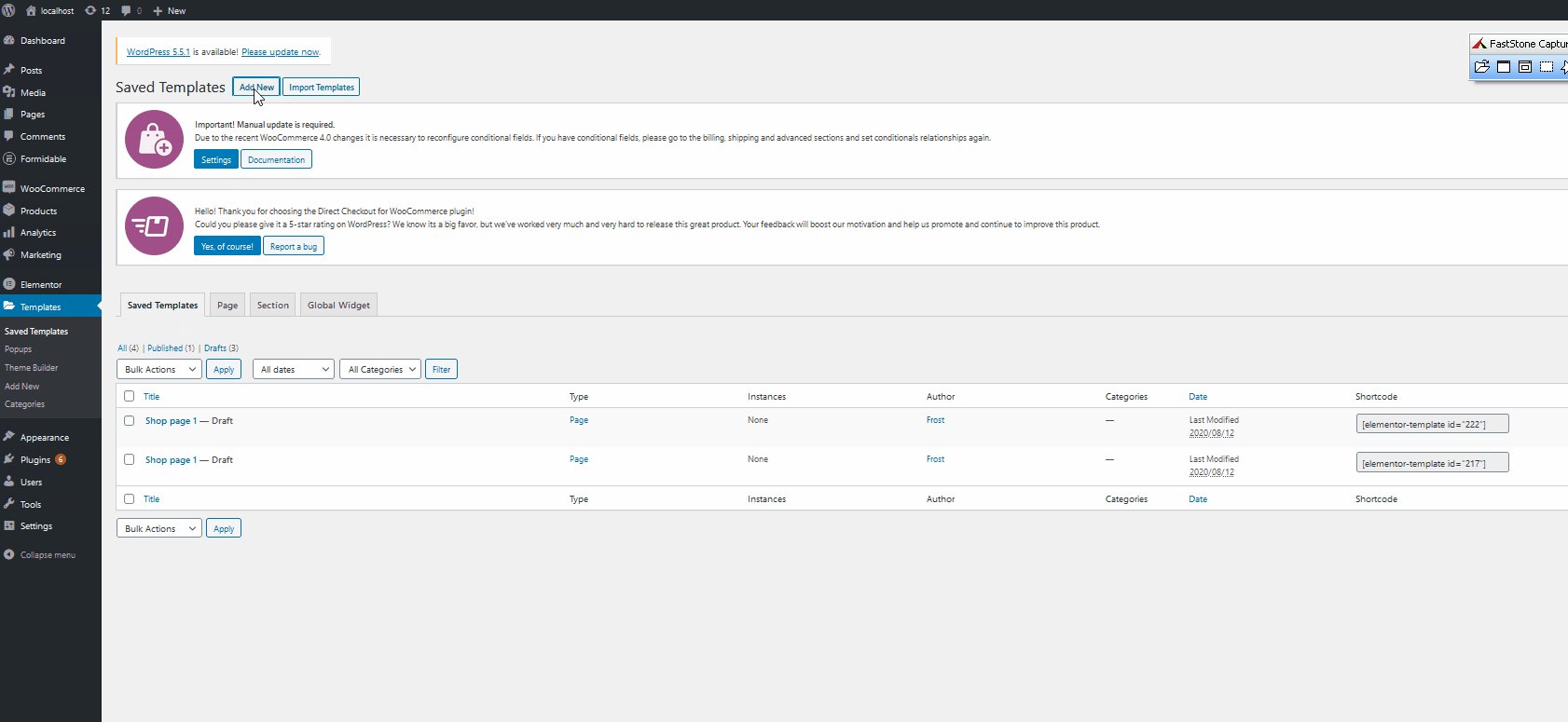
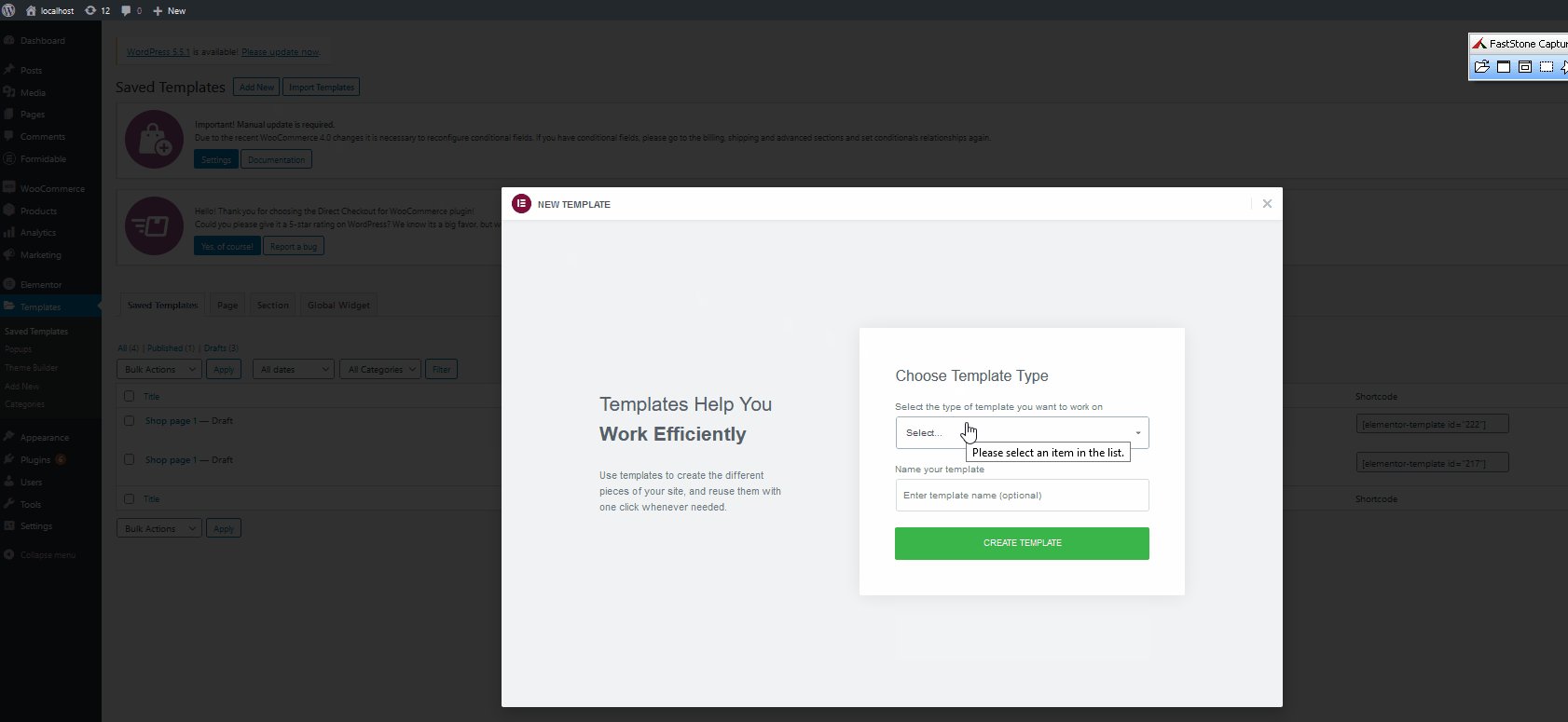
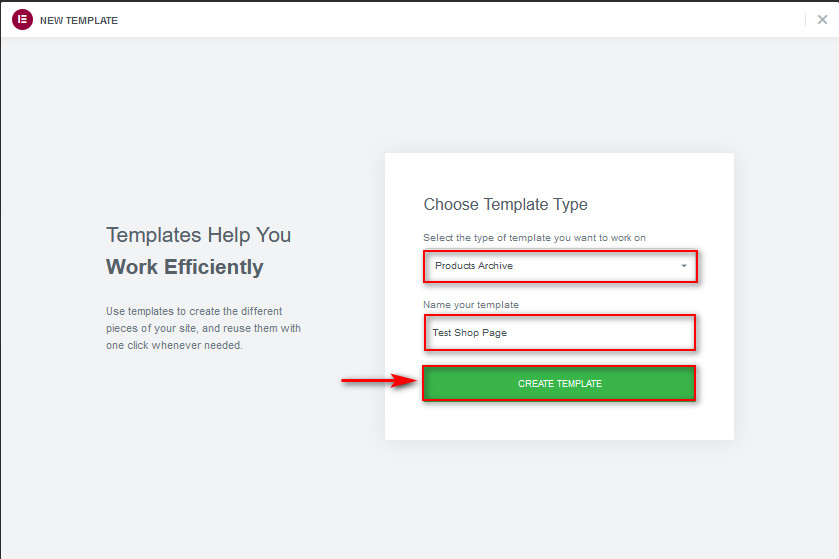
Commençons maintenant avec notre tutoriel. Nous allons supposer que Elementor et vos plugins WooCommerce sont installés et configurés. Il existe des tonnes de pages et de contenu de page de boutique que vous pouvez gérer avec Elementor et WooCommerce. Mais commençons par créer votre page de boutique WooCommerce personnalisée dans Elementor. Pour ce faire, vous devez créer une archive de produit à l'aide d'Elementor. Ainsi, dans votre tableau de bord d'administration WordPress, accédez à Modèles > Modèles enregistrés . Ensuite, cliquez sur Ajouter nouveau en haut à gauche.  Ensuite, choisissez le type d'élément en tant qu'archive de produits et nommez votre modèle. Une fois que vous avez appuyé sur Créer un modèle , vous accédez à la page Elementor pour personnaliser votre page d'archive.
Ensuite, choisissez le type d'élément en tant qu'archive de produits et nommez votre modèle. Une fois que vous avez appuyé sur Créer un modèle , vous accédez à la page Elementor pour personnaliser votre page d'archive. 
Personnalisation de votre modèle et activation des blocs et modèles Elementor
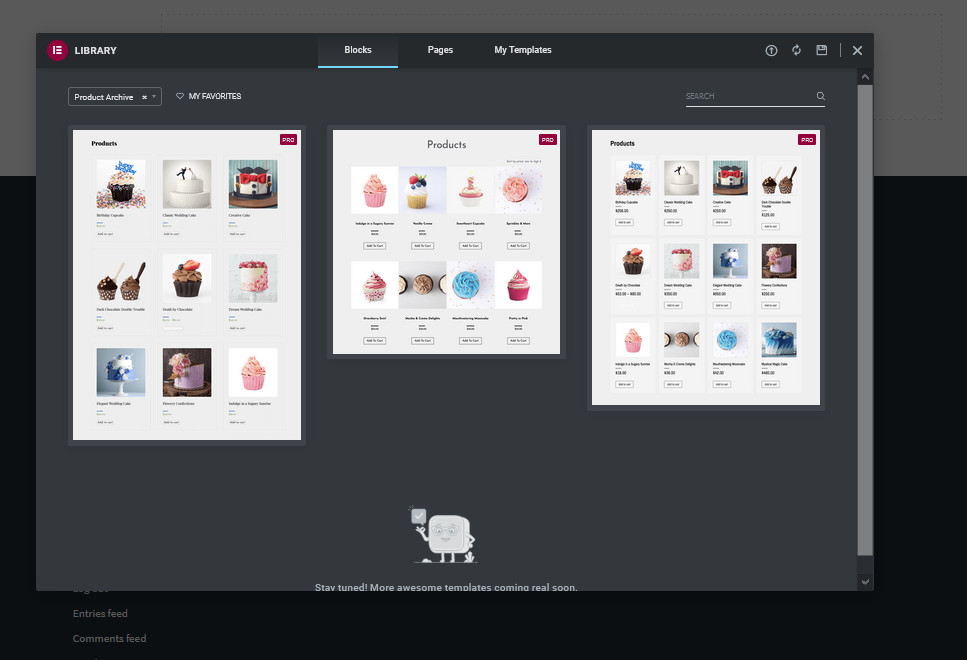
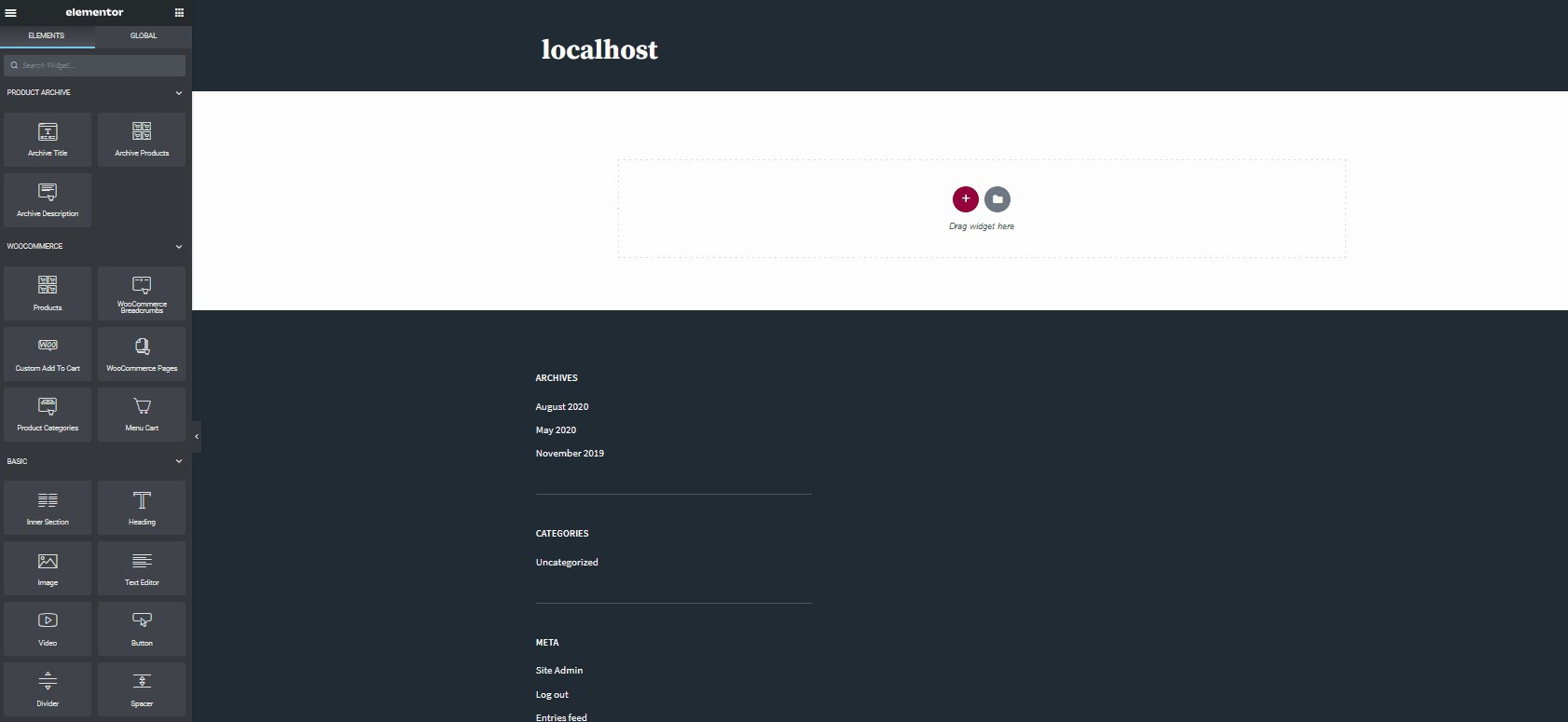
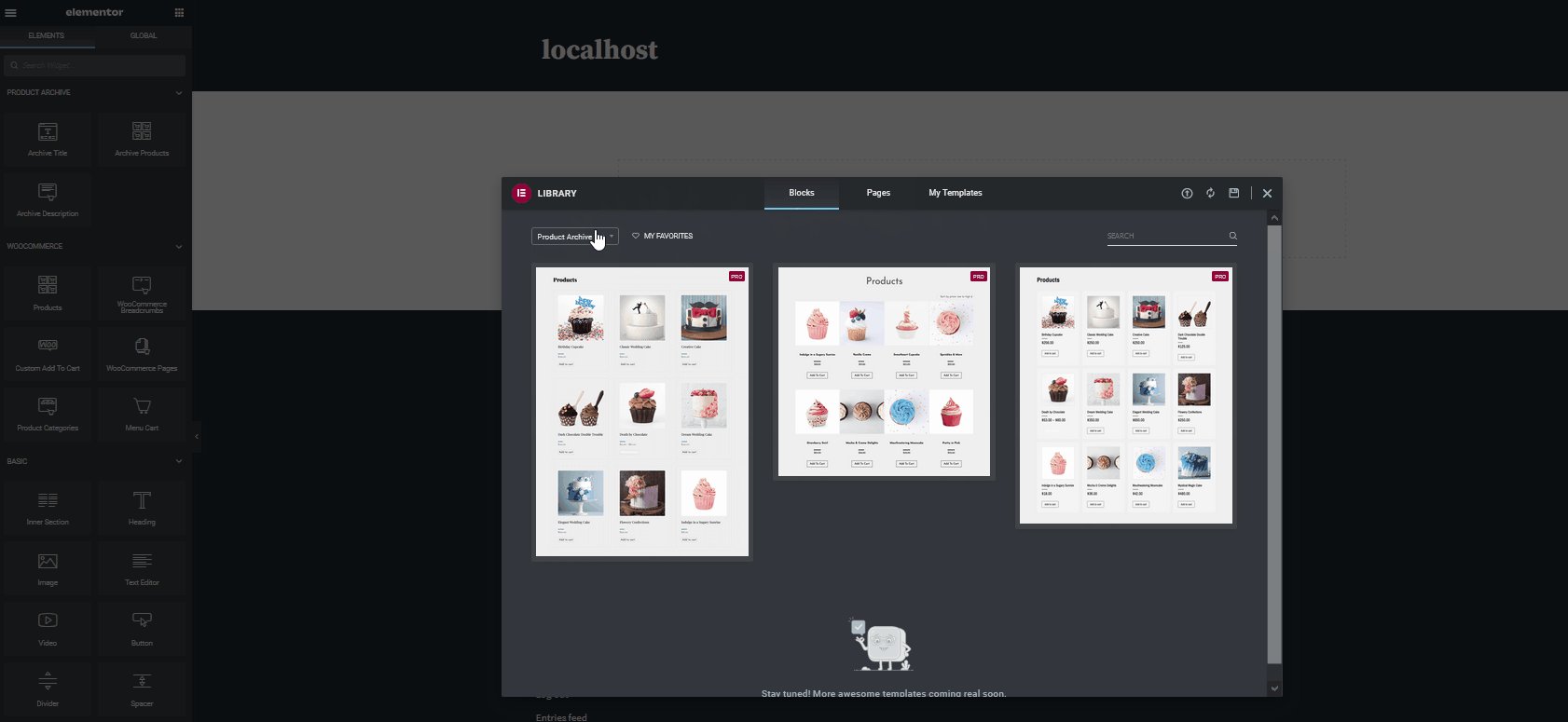
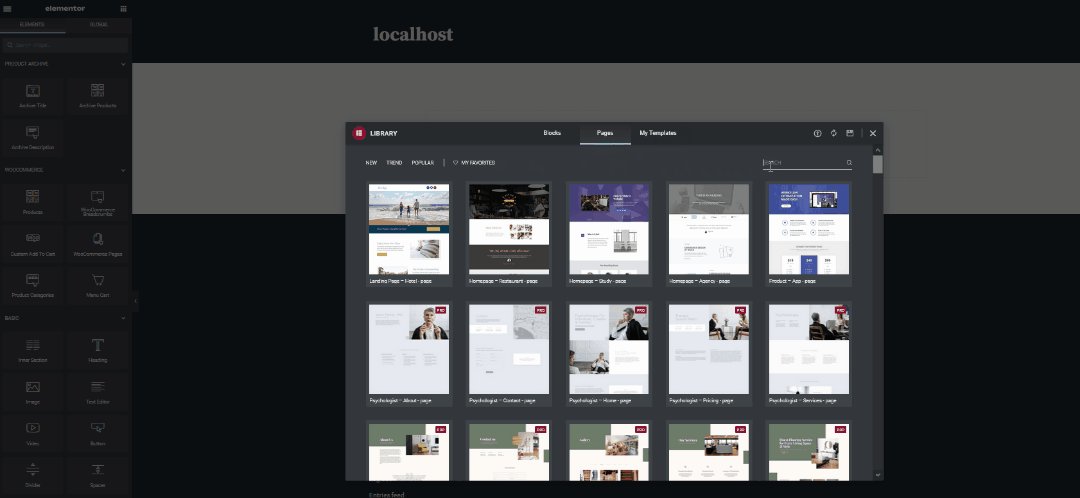
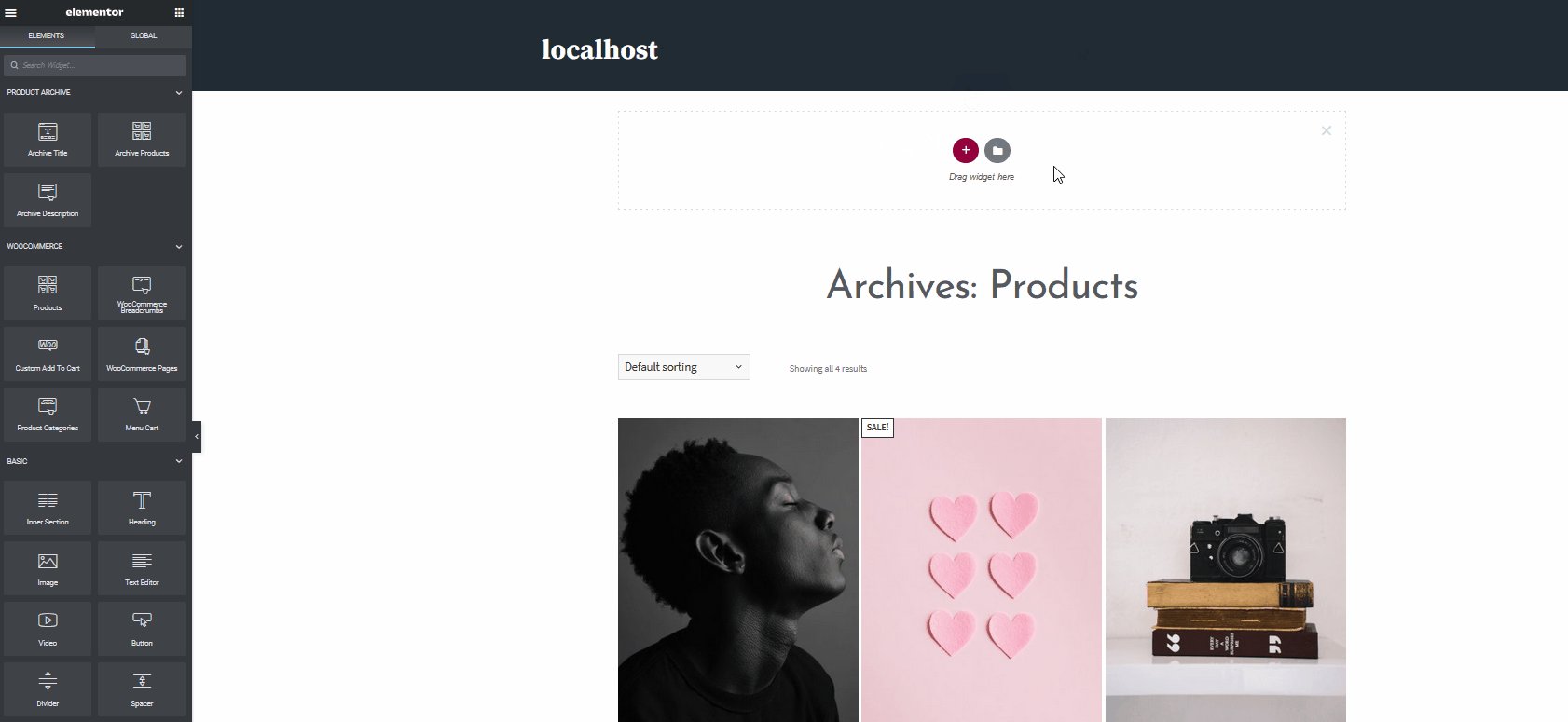
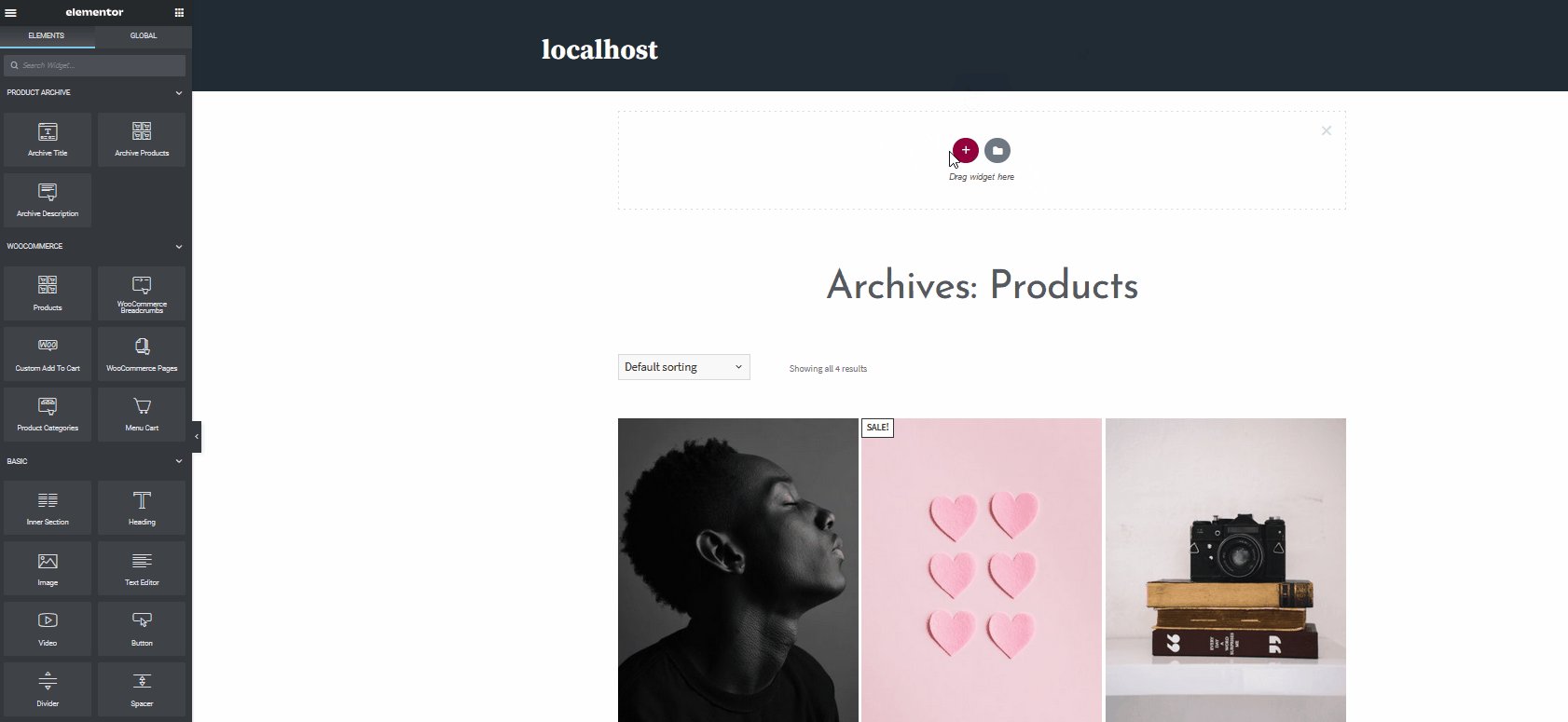
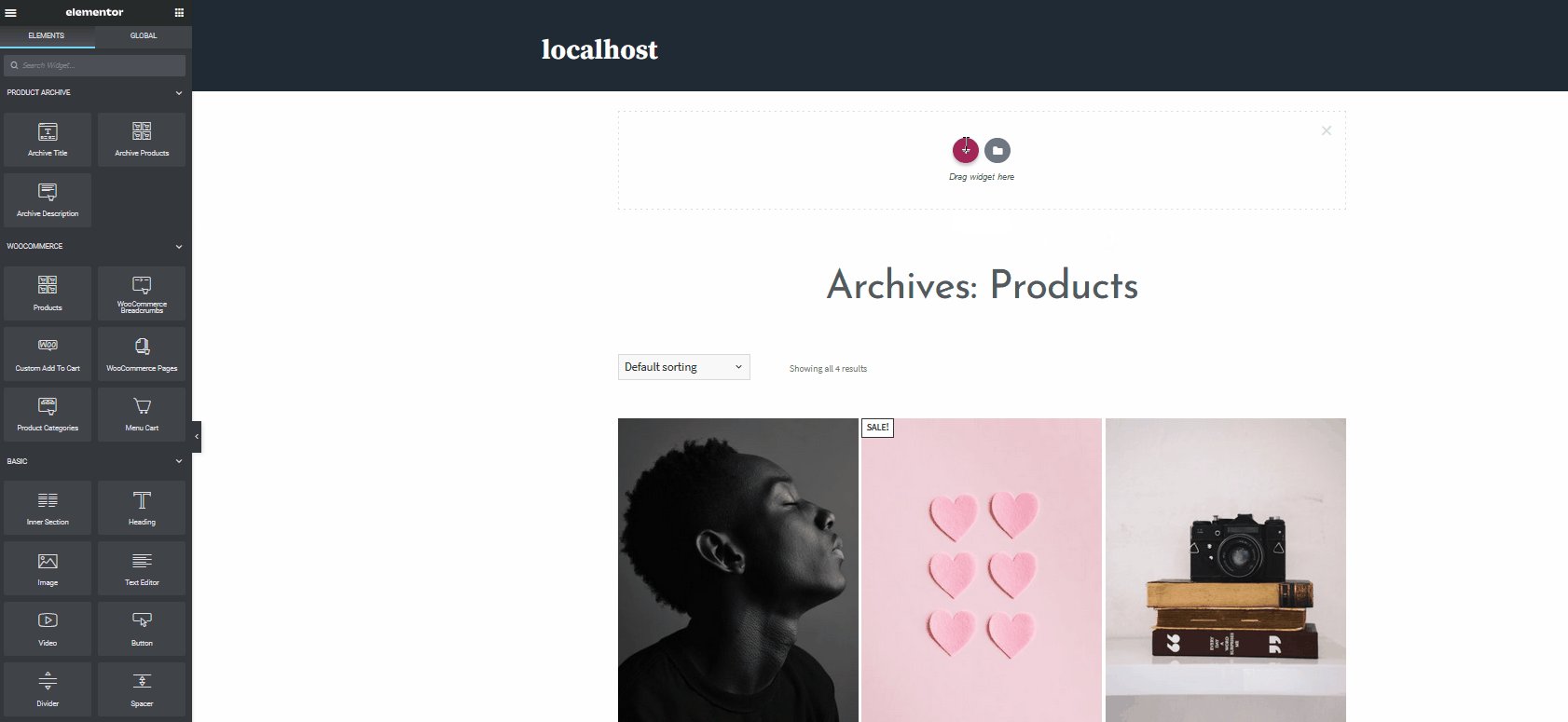
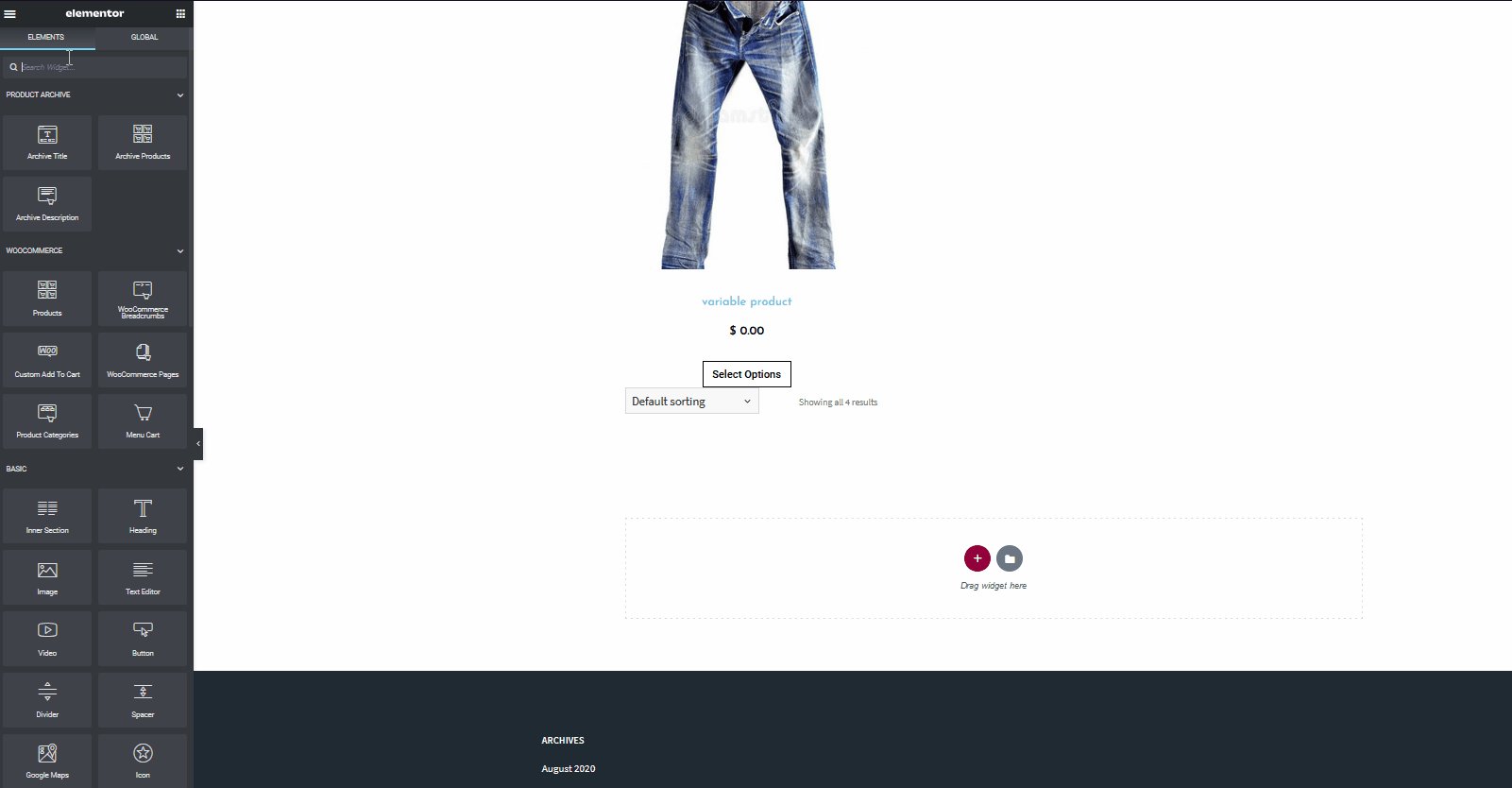
Une fois que vous avez ouvert la page Elementor, au lieu de devoir recommencer à zéro, vous aurez automatiquement la possibilité d'insérer un bloc Archives entièrement fourni pour votre page de boutique.  Pour l'ouvrir quand vous le souhaitez, vous pouvez simplement cliquer sur l'icône de dossier dans la section Glisser le widget ici et appuyer sur l'onglet Blocs . Vous pouvez également utiliser l'option Filtrer pour choisir des blocs spécifiques pour des pages spécifiques. Après cela, cliquez sur l'un des blocs qui correspondent à vos besoins, puis appuyez sur le bouton Insérer .
Pour l'ouvrir quand vous le souhaitez, vous pouvez simplement cliquer sur l'icône de dossier dans la section Glisser le widget ici et appuyer sur l'onglet Blocs . Vous pouvez également utiliser l'option Filtrer pour choisir des blocs spécifiques pour des pages spécifiques. Après cela, cliquez sur l'un des blocs qui correspondent à vos besoins, puis appuyez sur le bouton Insérer .  De cette façon, vous gagnerez beaucoup de temps et commencerez avec une page de démonstration conçue par Elementor pour vous aider à configurer votre page de boutique beaucoup plus rapidement. Pour ce faire, cliquez sur l'icône Dossier dans la section Faites glisser le widget ici et appuyez sur Pages . Ensuite, choisissez l'un des modèles de page que vous aimez. Alternativement, vous pouvez utiliser la barre de recherche pour trouver des conceptions de page pour le type de page de boutique que vous souhaitez. Après avoir choisi votre design, cliquez sur Insérer pour importer la page dans votre modèle d'archive.
De cette façon, vous gagnerez beaucoup de temps et commencerez avec une page de démonstration conçue par Elementor pour vous aider à configurer votre page de boutique beaucoup plus rapidement. Pour ce faire, cliquez sur l'icône Dossier dans la section Faites glisser le widget ici et appuyez sur Pages . Ensuite, choisissez l'un des modèles de page que vous aimez. Alternativement, vous pouvez utiliser la barre de recherche pour trouver des conceptions de page pour le type de page de boutique que vous souhaitez. Après avoir choisi votre design, cliquez sur Insérer pour importer la page dans votre modèle d'archive.  Vous pouvez en savoir plus sur les blocs préconçus et les modèles de page et tout ce que vous pouvez faire avec eux ici. Voyons maintenant comment personnaliser un bloc et ajouter des éléments supplémentaires à la page de la boutique WooCommerce avec Elementor .
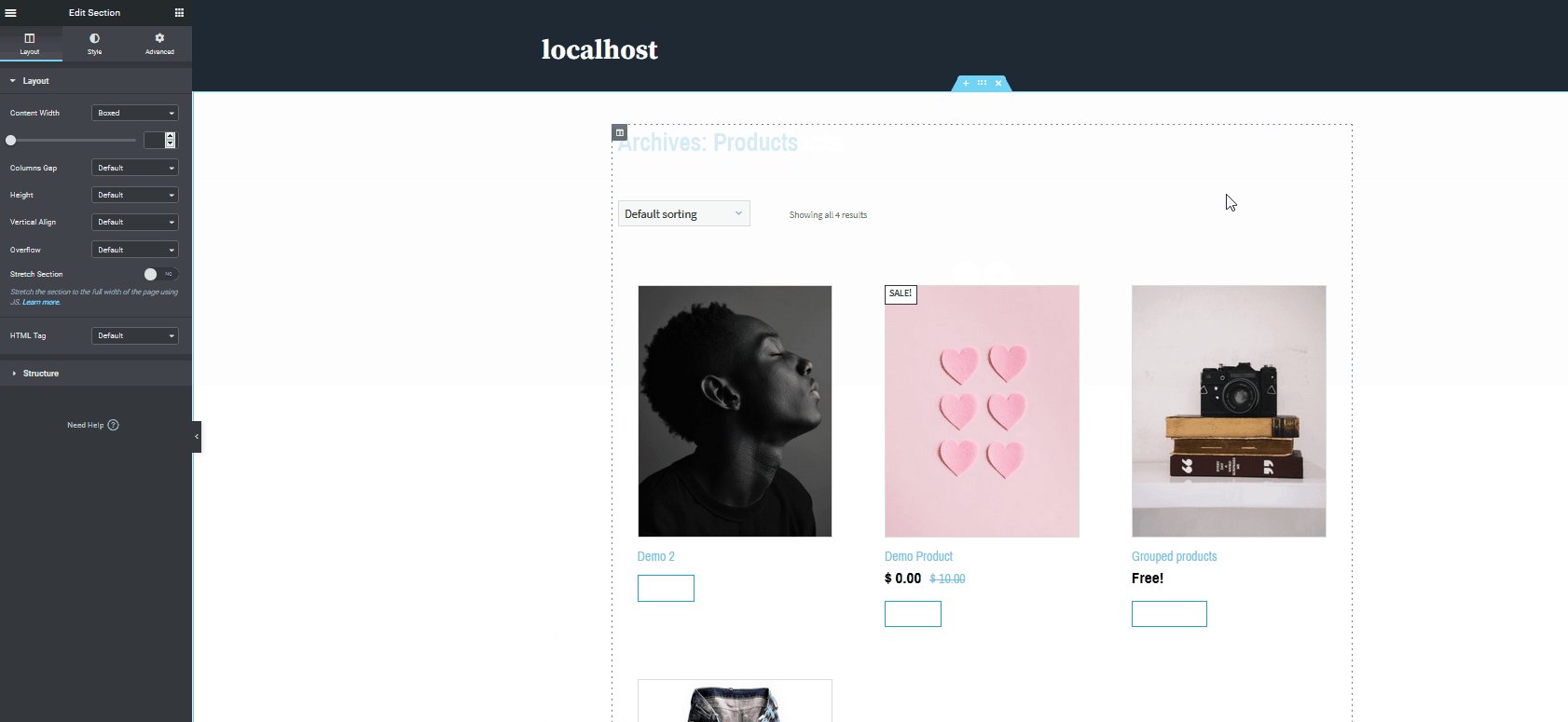
Vous pouvez en savoir plus sur les blocs préconçus et les modèles de page et tout ce que vous pouvez faire avec eux ici. Voyons maintenant comment personnaliser un bloc et ajouter des éléments supplémentaires à la page de la boutique WooCommerce avec Elementor .

Personnaliser la page de la boutique WooCommerce dans Elementor
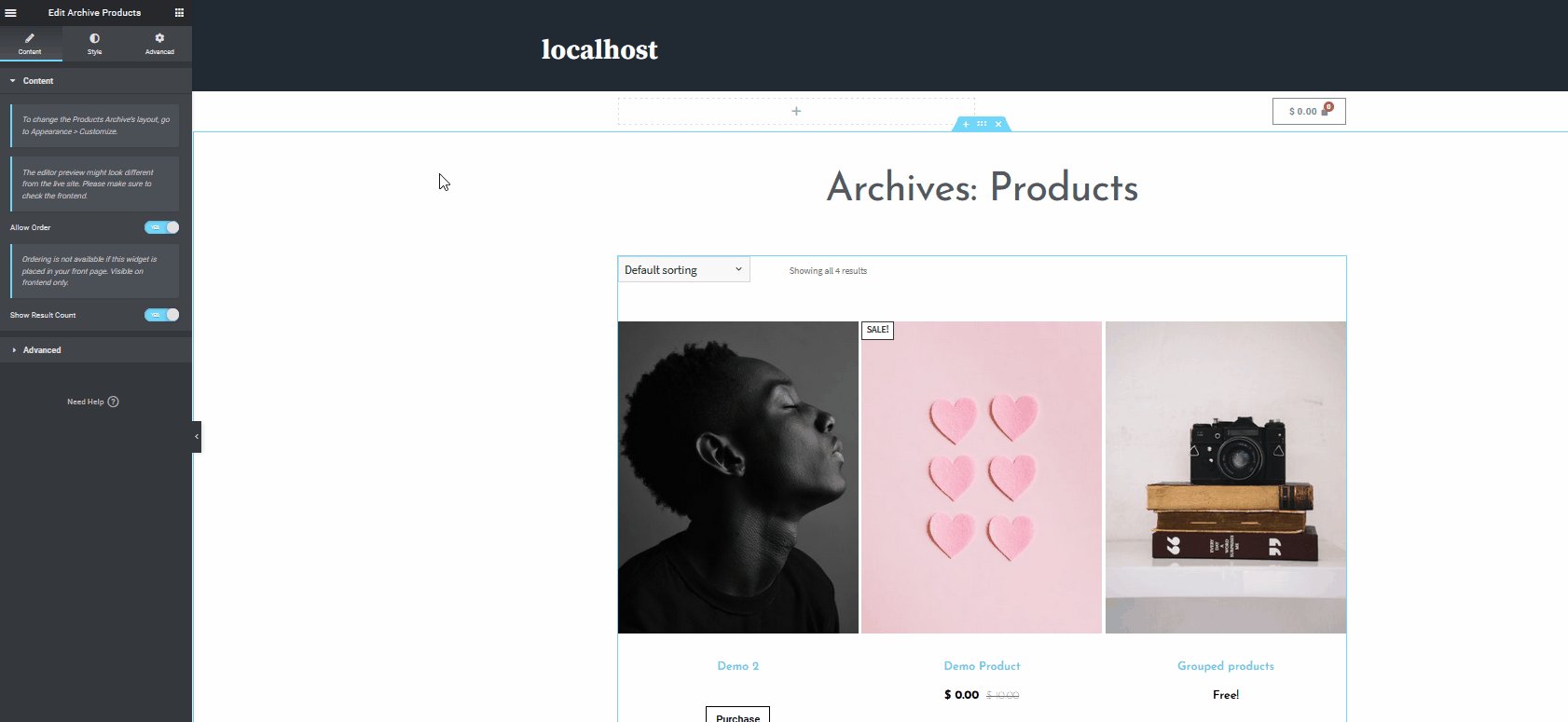
Pour personnaliser la page de la boutique, vous pouvez ajouter des widgets et les modifier pour les adapter à l'apparence de votre site Web. Alors, commençons par ajouter quelques widgets essentiels à votre boutique. Après avoir ajouté votre bloc de base , incluons quelques widgets utiles tels que le panier de menu et le fil d' Ariane WooCommerce. Il existe de nombreux autres widgets que vous ajoutez à votre page de boutique à l'aide d'Elementor, et vous devriez jouer et trouver les meilleurs pour vous.
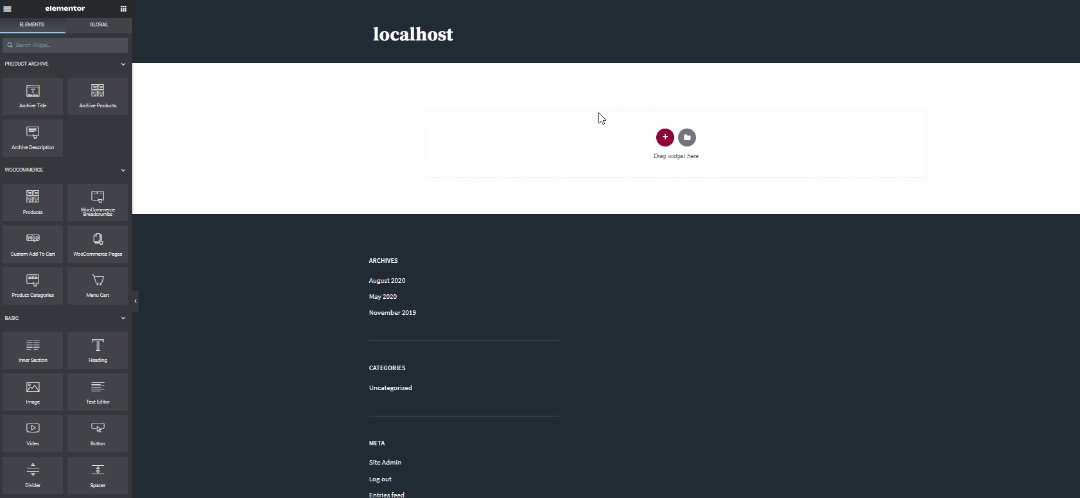
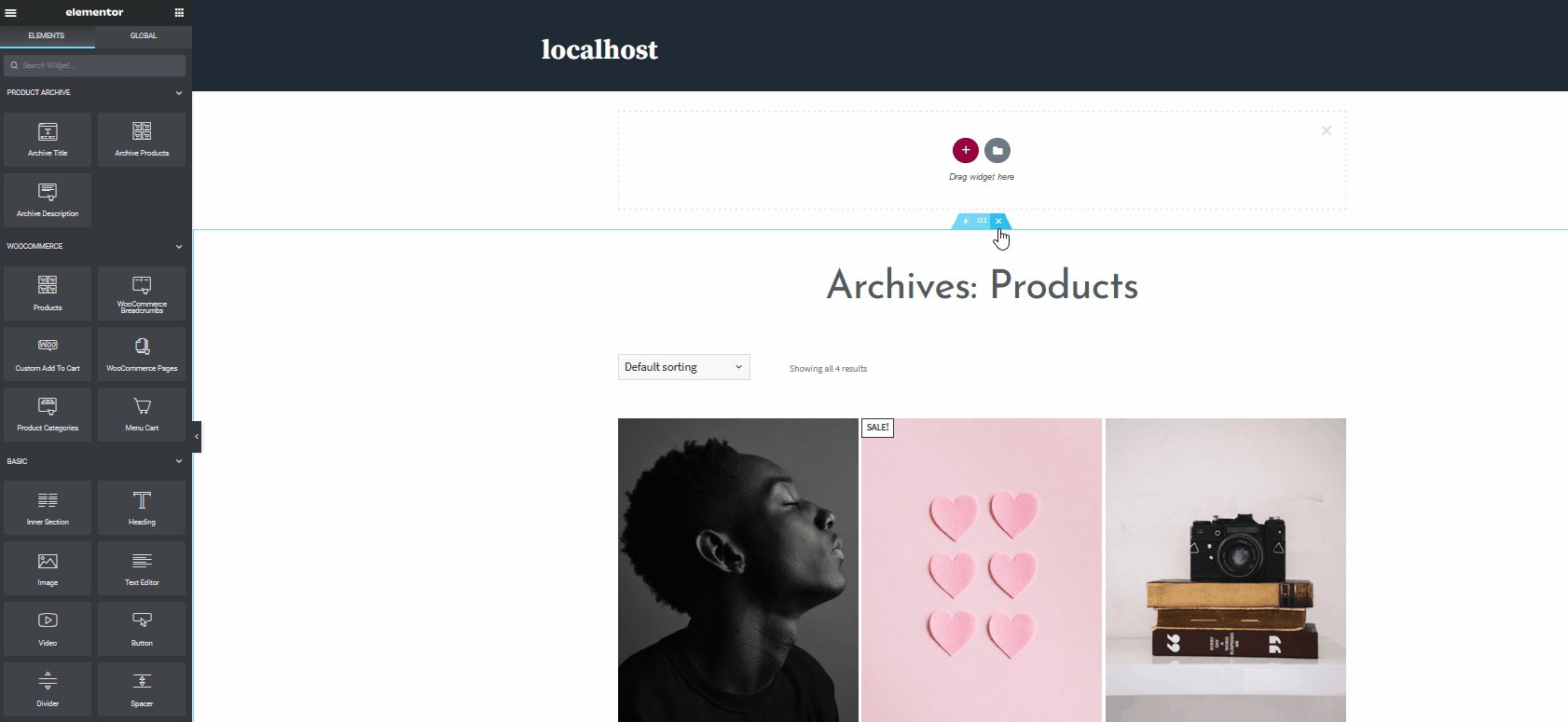
Ajouter une section de widgets
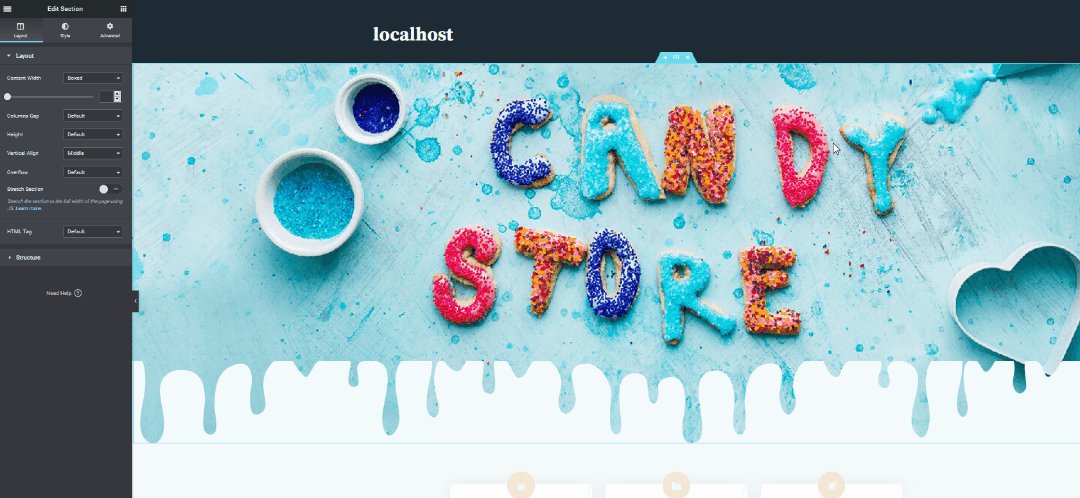
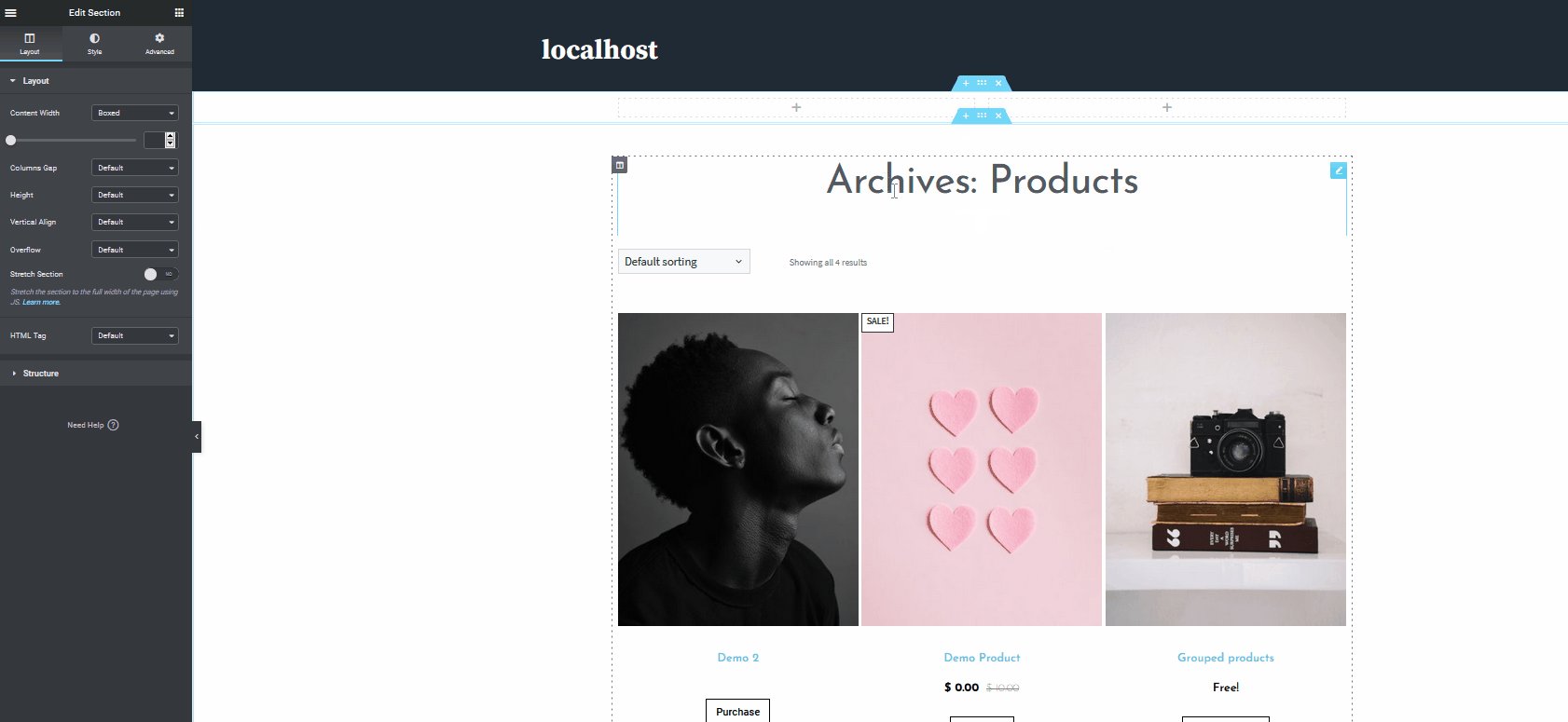
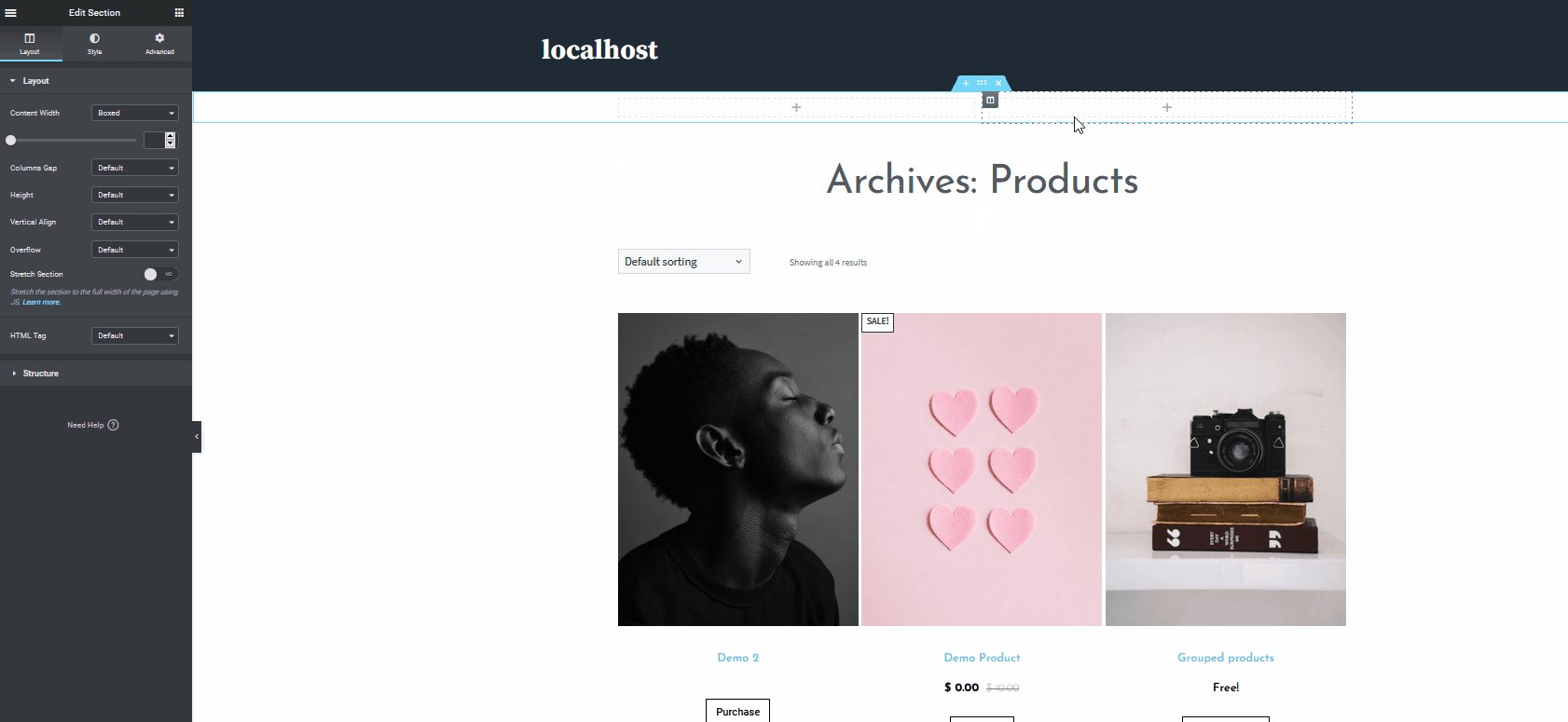
Allons-y et ajoutons une section de widget en cliquant sur le bouton Ajouter une section (bouton bleu Plus).  Cela ouvrira une nouvelle section de widgets. Ensuite, cliquez sur le bouton Plus intitulé Ajouter un nouveau sous la zone Widget et choisissez la structure . Puisque nous allons simplement ajouter WooCommerce Breadcrumbs et un bouton de panier de menu, choisissons la structure 2×1. Cela ajoutera une simple section de grille 2 × 1 où vous pourrez ajouter vos widgets à l'emplacement spécifié.
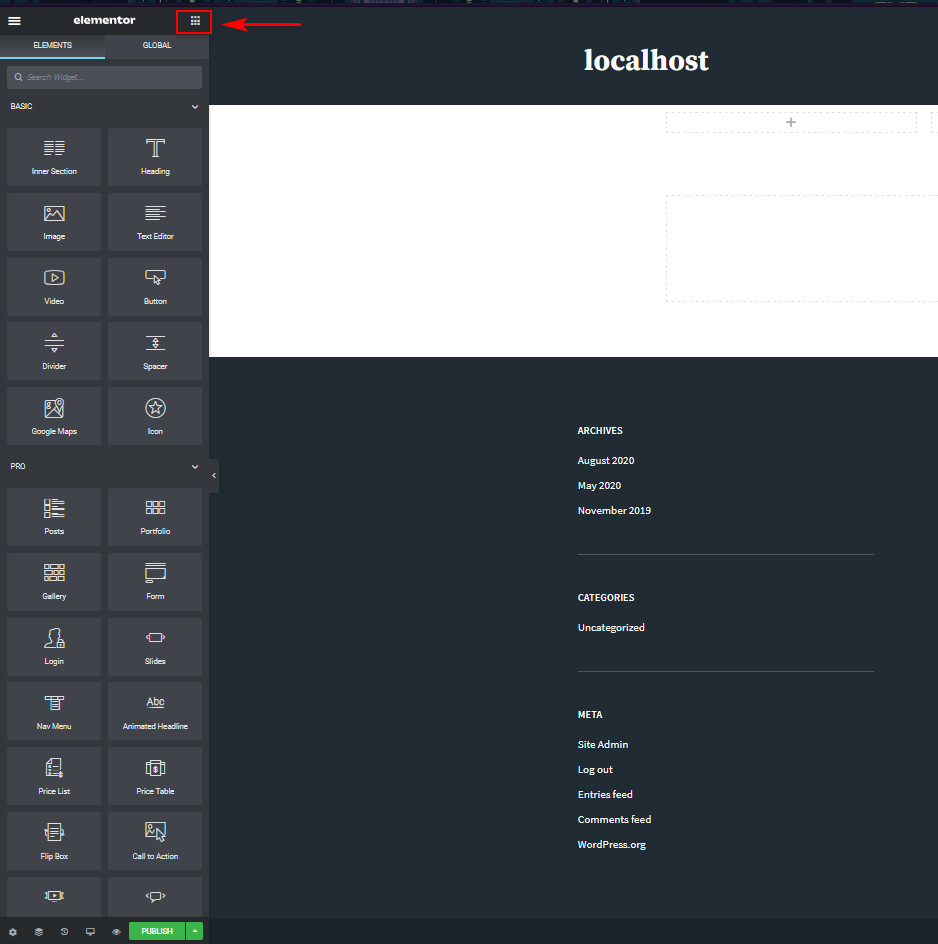
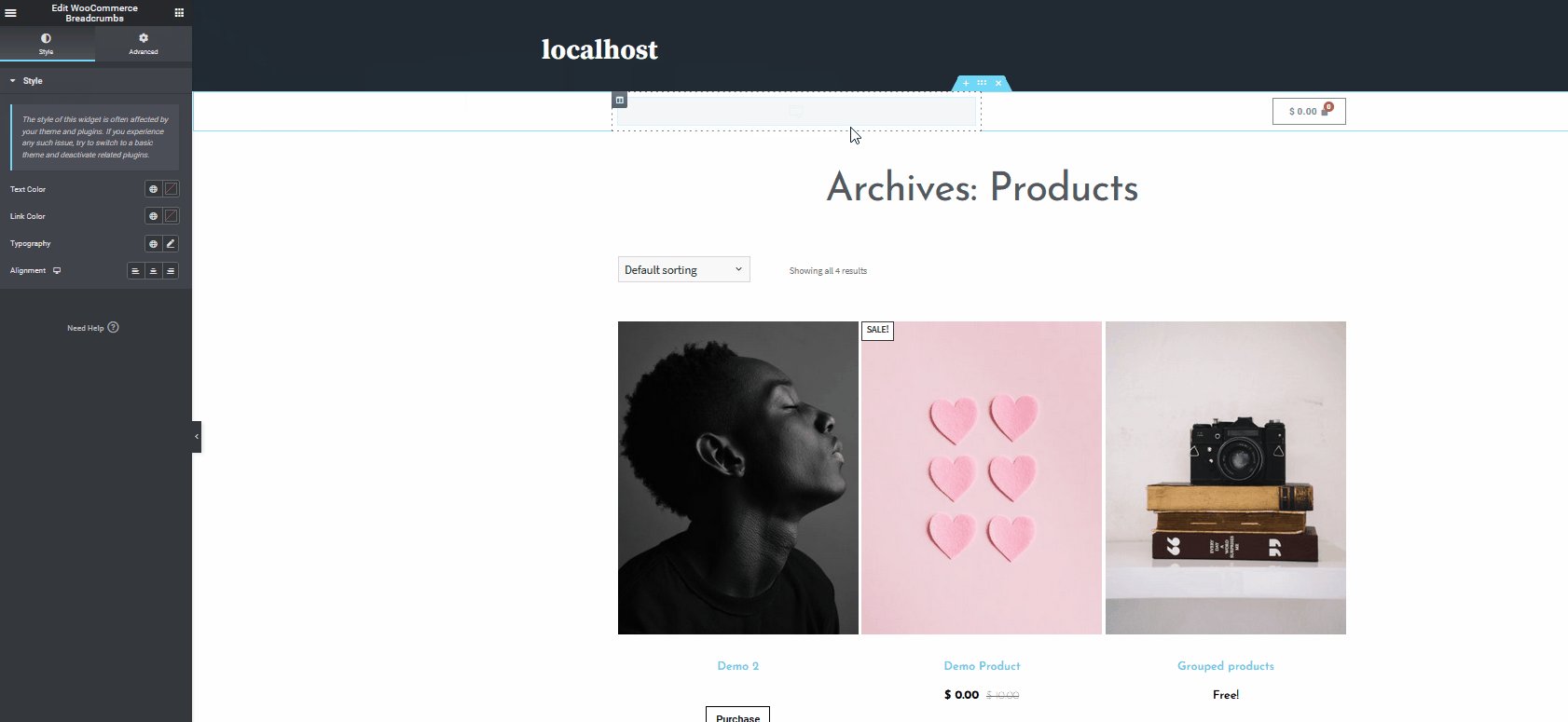
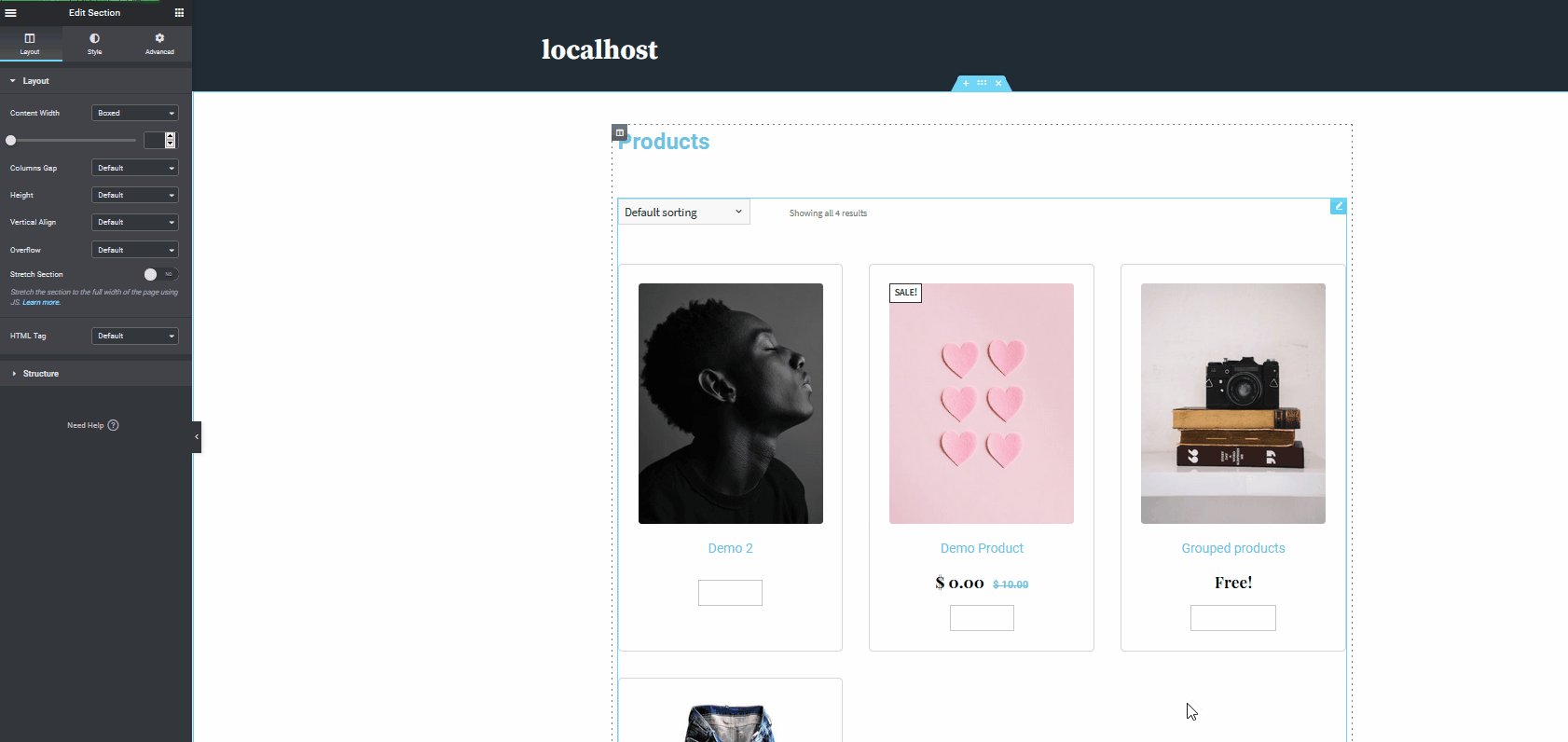
Cela ouvrira une nouvelle section de widgets. Ensuite, cliquez sur le bouton Plus intitulé Ajouter un nouveau sous la zone Widget et choisissez la structure . Puisque nous allons simplement ajouter WooCommerce Breadcrumbs et un bouton de panier de menu, choisissons la structure 2×1. Cela ajoutera une simple section de grille 2 × 1 où vous pourrez ajouter vos widgets à l'emplacement spécifié.  Après cela, utilisez la barre latérale et accédez à la liste des éléments en cliquant sur l' icône de grille en haut à droite de la barre latérale.
Après cela, utilisez la barre latérale et accédez à la liste des éléments en cliquant sur l' icône de grille en haut à droite de la barre latérale.  Ensuite, faites glisser les widgets que vous souhaitez dans la zone des widgets. Pour cette démo, nous allons inclure le panier Menu et les widgets WooCommerce Breadcrumbs. Utilisez donc la barre de recherche pour trouver rapidement les bons widgets et faites-les glisser vers la zone des widgets. Commençons par faire glisser le widget Menu cart.
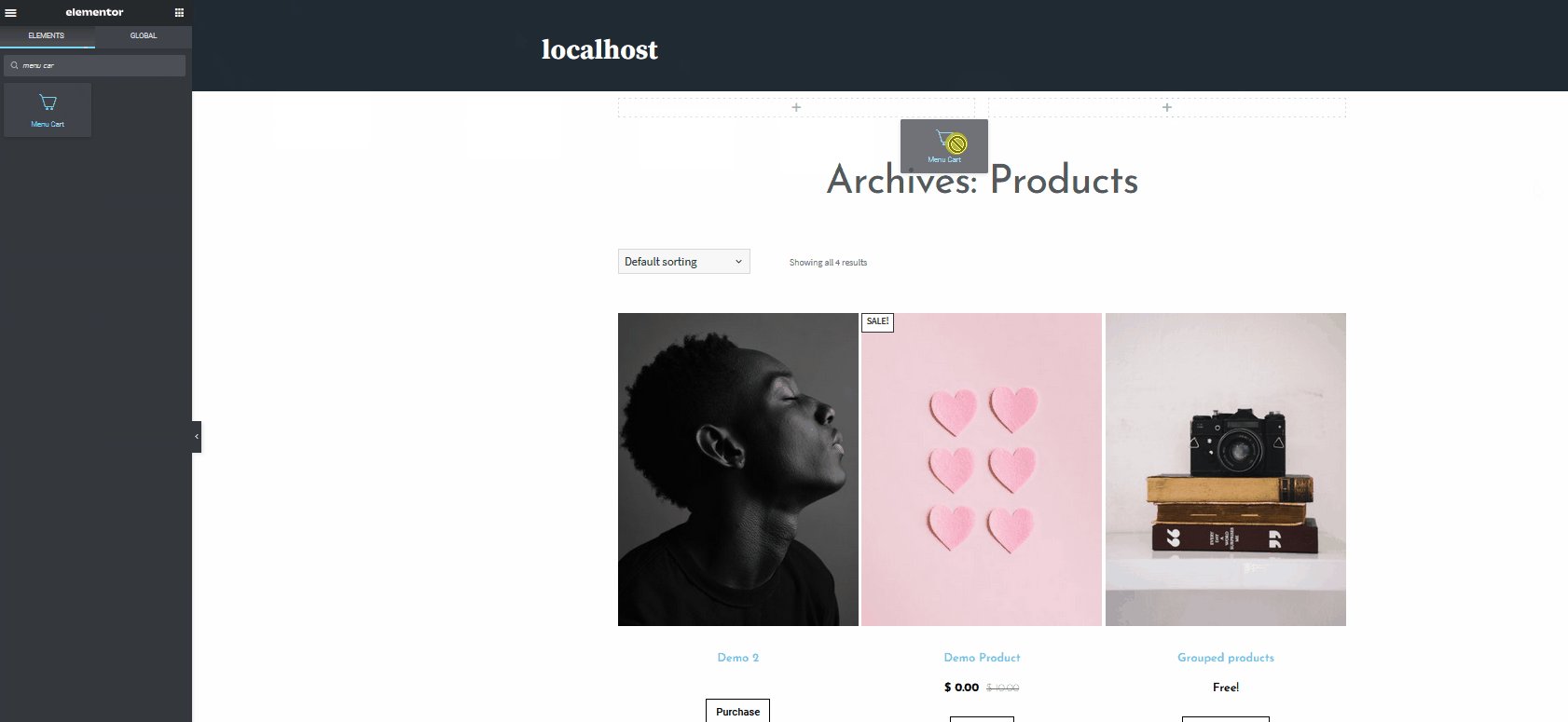
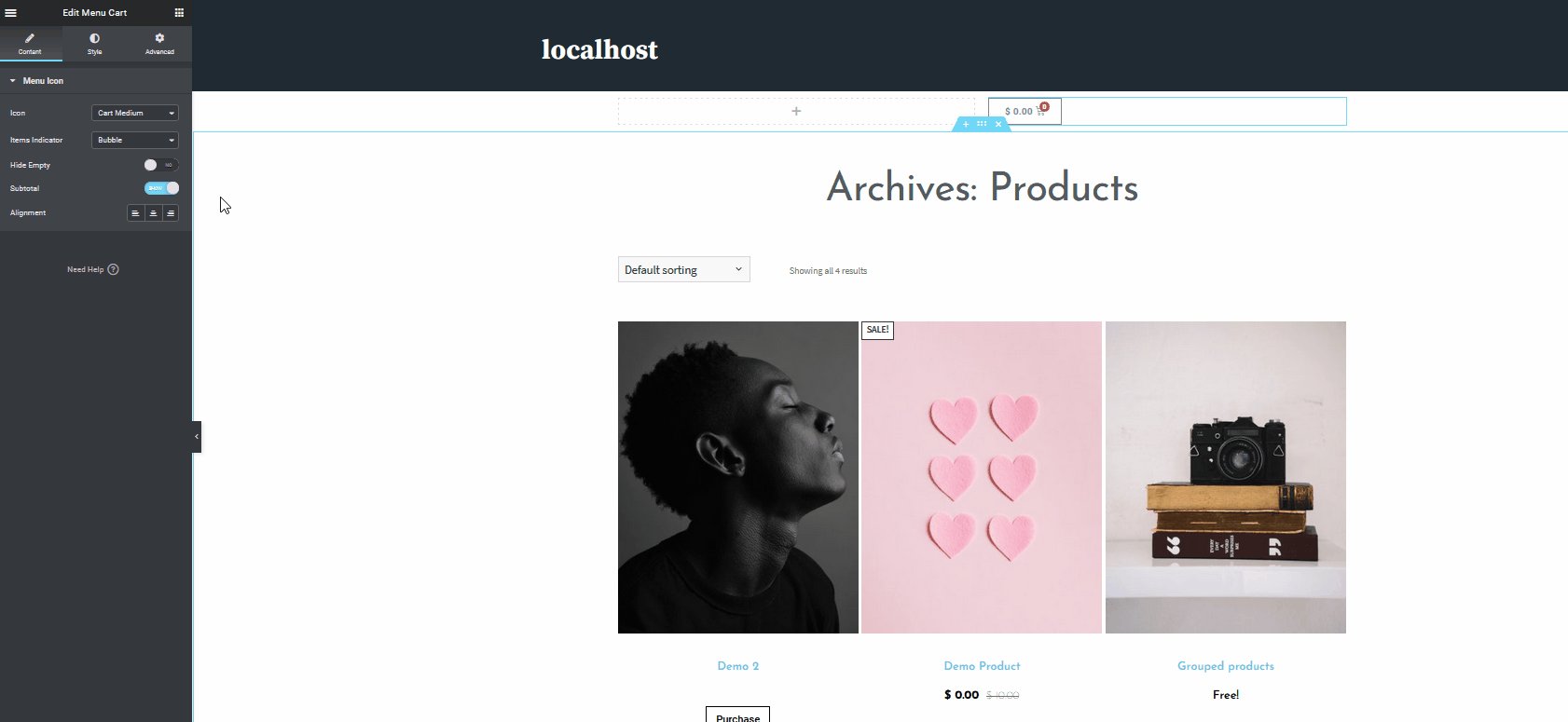
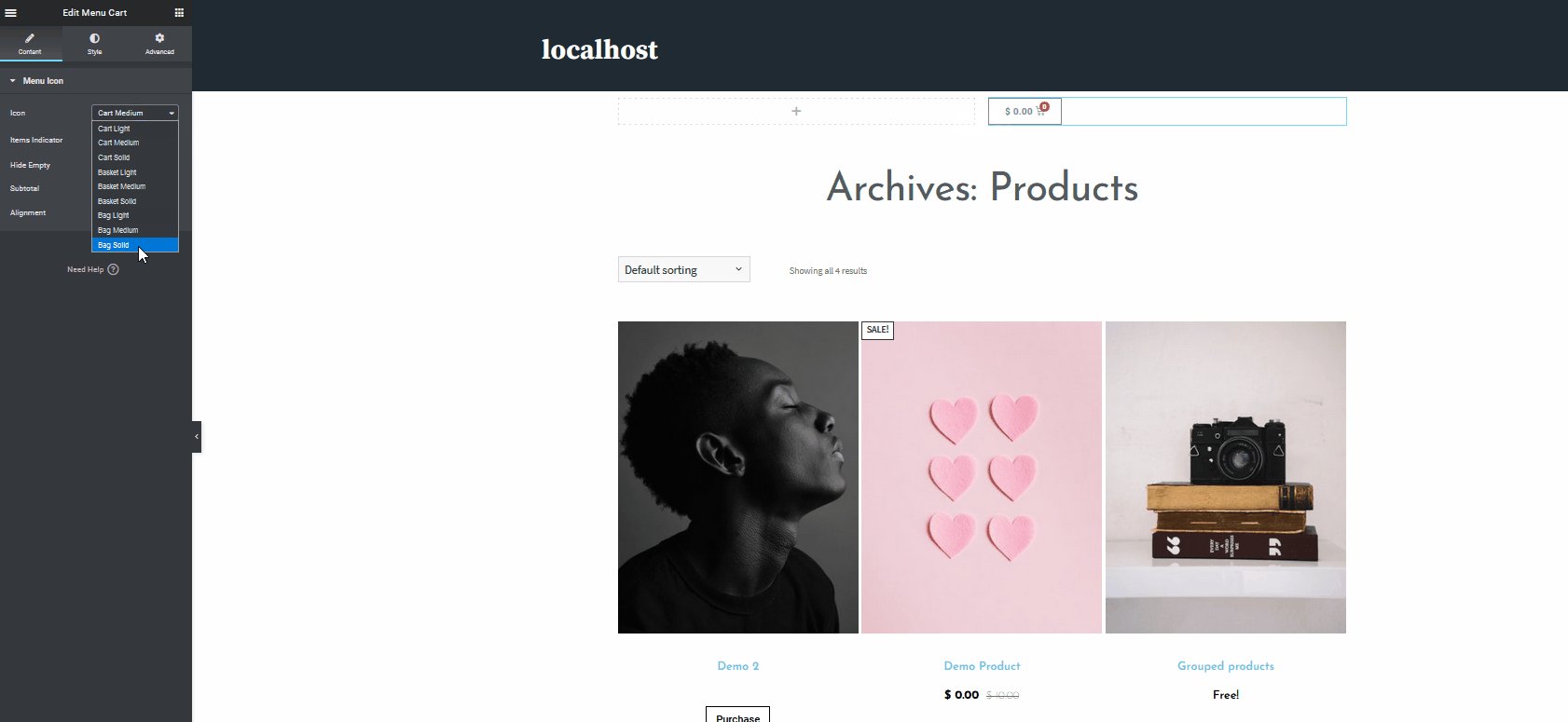
Ensuite, faites glisser les widgets que vous souhaitez dans la zone des widgets. Pour cette démo, nous allons inclure le panier Menu et les widgets WooCommerce Breadcrumbs. Utilisez donc la barre de recherche pour trouver rapidement les bons widgets et faites-les glisser vers la zone des widgets. Commençons par faire glisser le widget Menu cart.  Ensuite, cliquez sur le widget Menu cart et personnalisez les options dans la barre latérale gauche. Par exemple, modifions l'icône et l'alignement vers la droite à l'aide de la barre latérale.
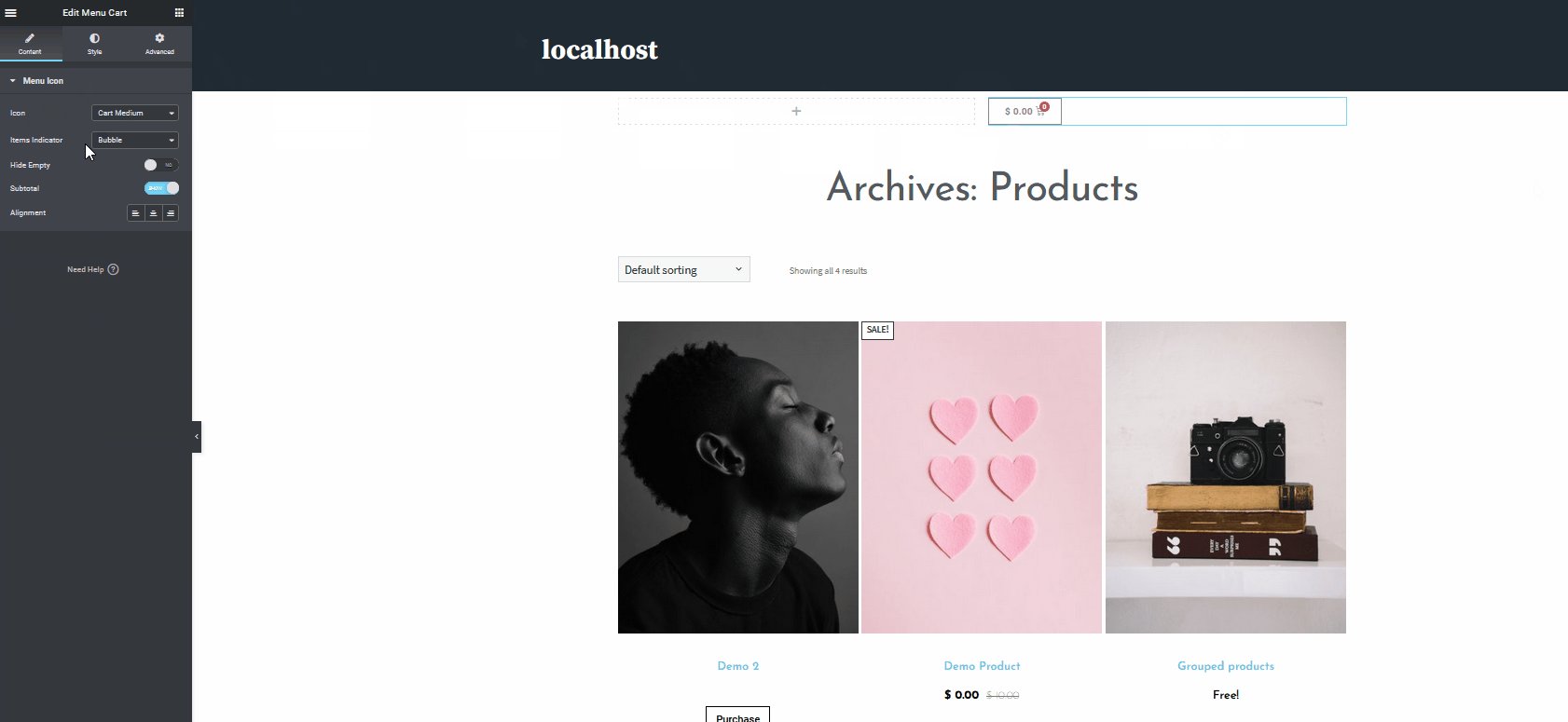
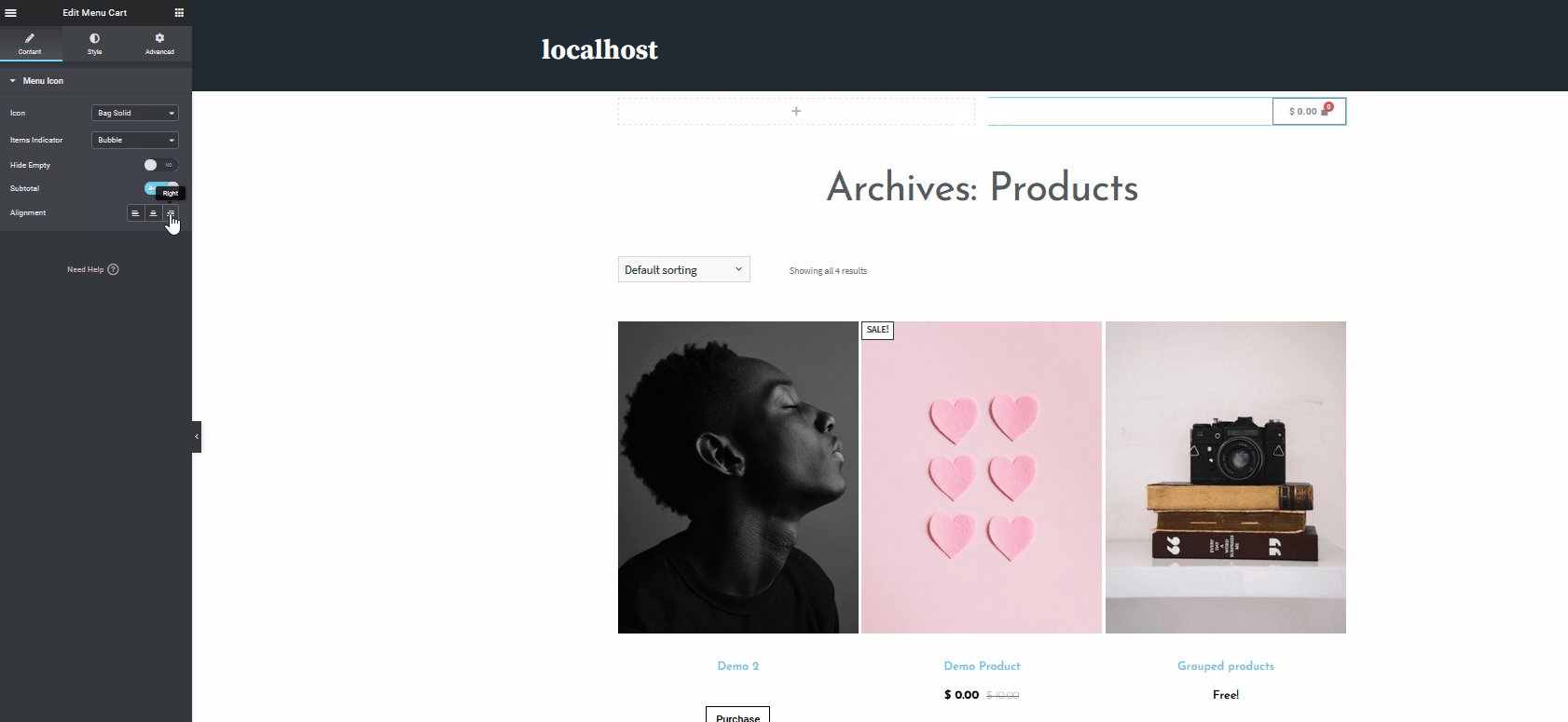
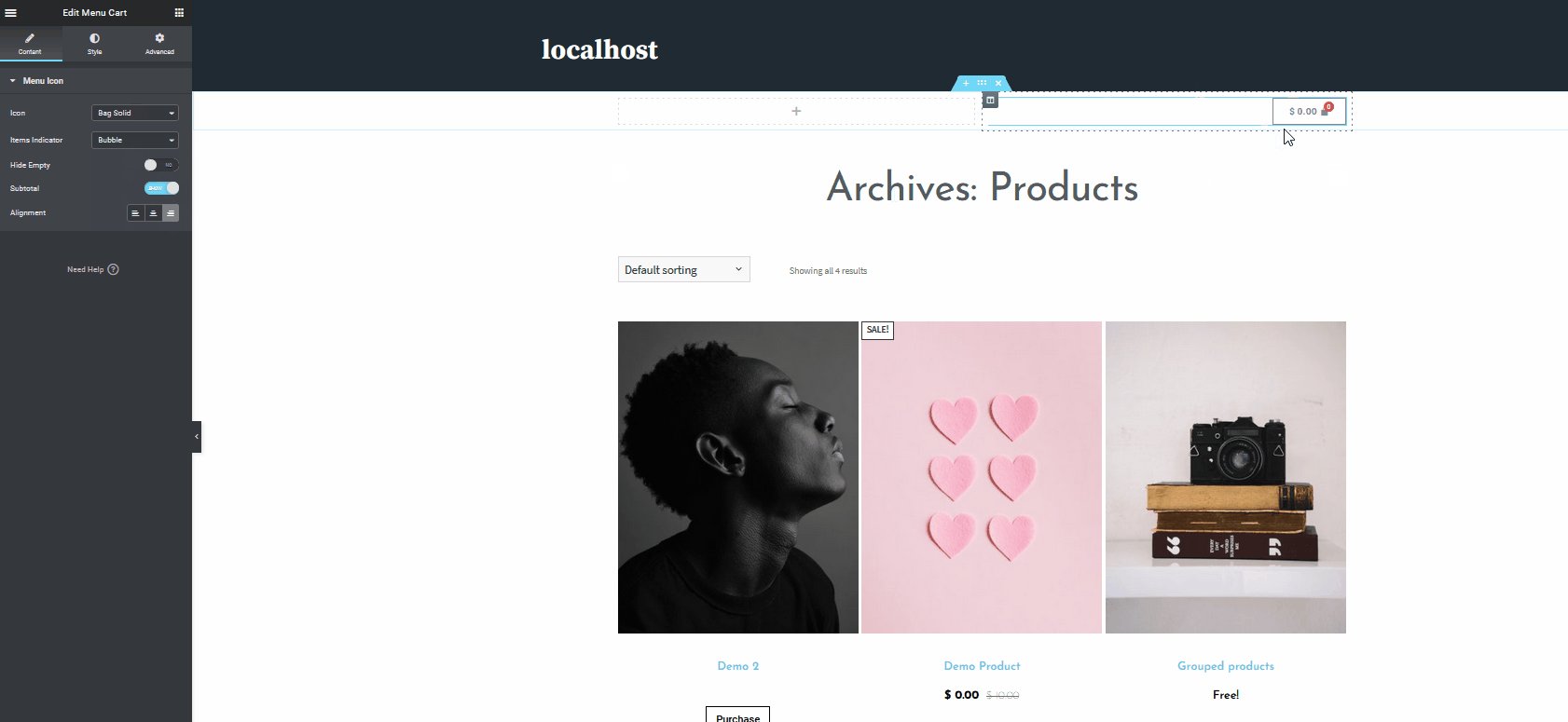
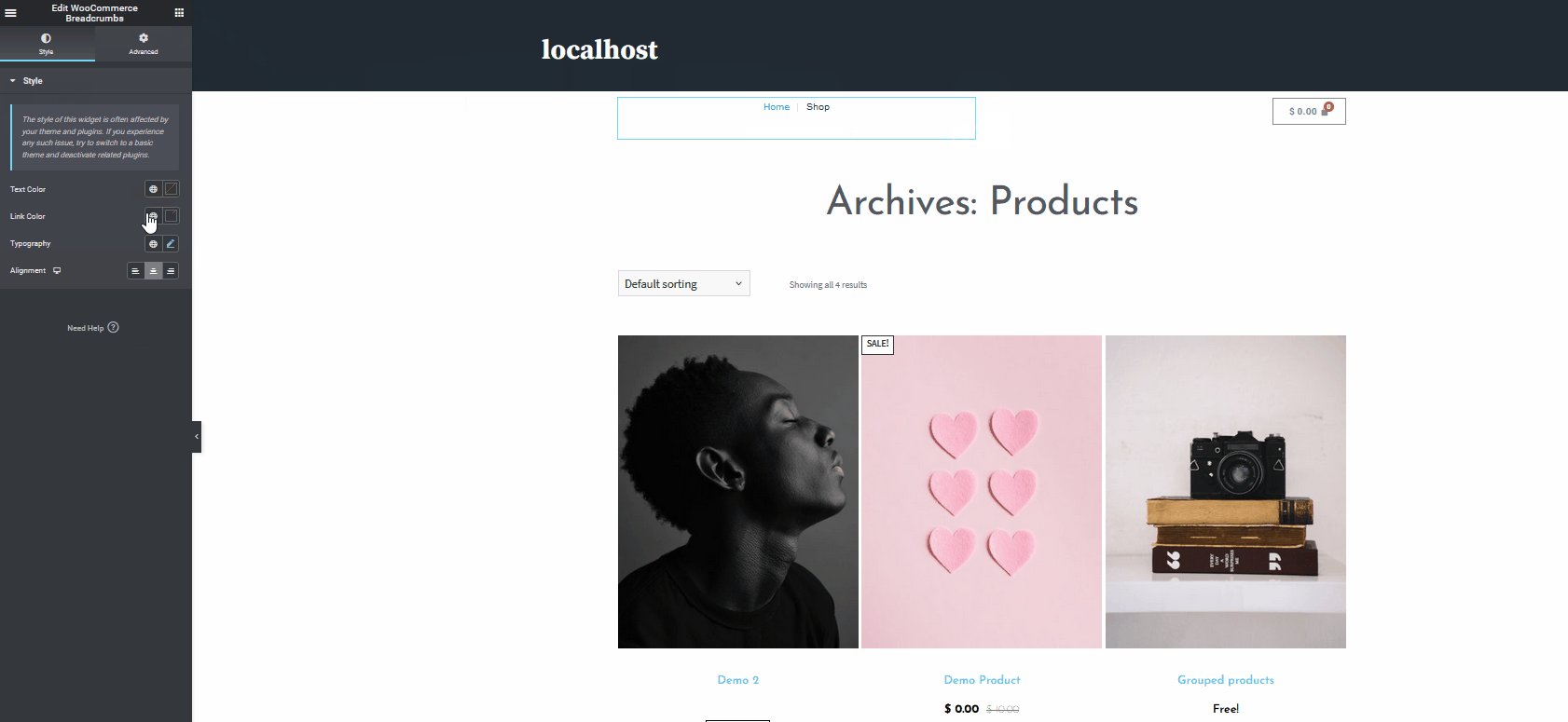
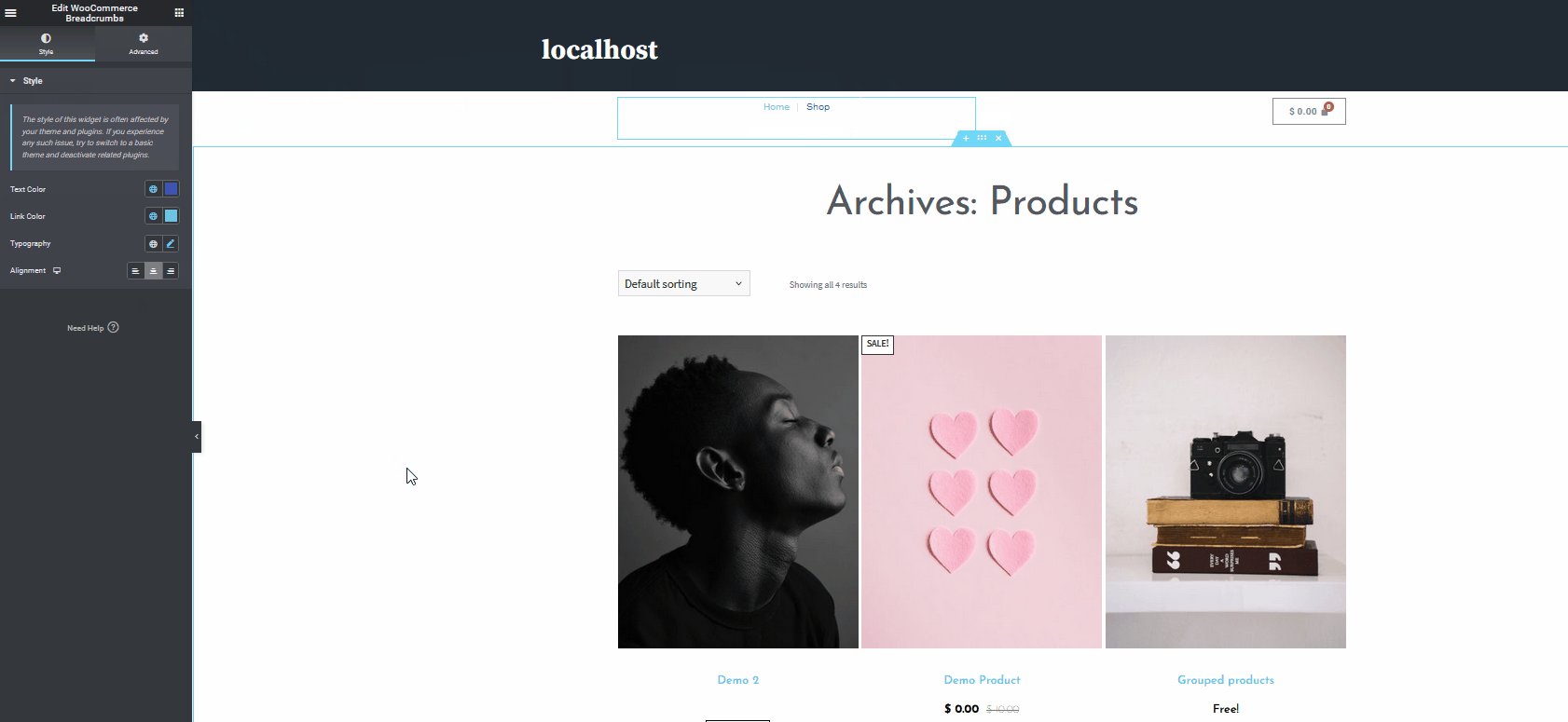
Ensuite, cliquez sur le widget Menu cart et personnalisez les options dans la barre latérale gauche. Par exemple, modifions l'icône et l'alignement vers la droite à l'aide de la barre latérale.  Maintenant, faisons de même pour ajouter le widget WooCommerce Breadcrumbs. Alors, cliquons sur l'icône Widgets dans la barre latérale gauche et recherchons les fils d' Ariane WooCommerce . Ensuite, faites-le glisser sur la section widget et personnalisez-le. Par exemple, nous allons changer la couleur du texte, la couleur du lien, la typographie et l'alignement.
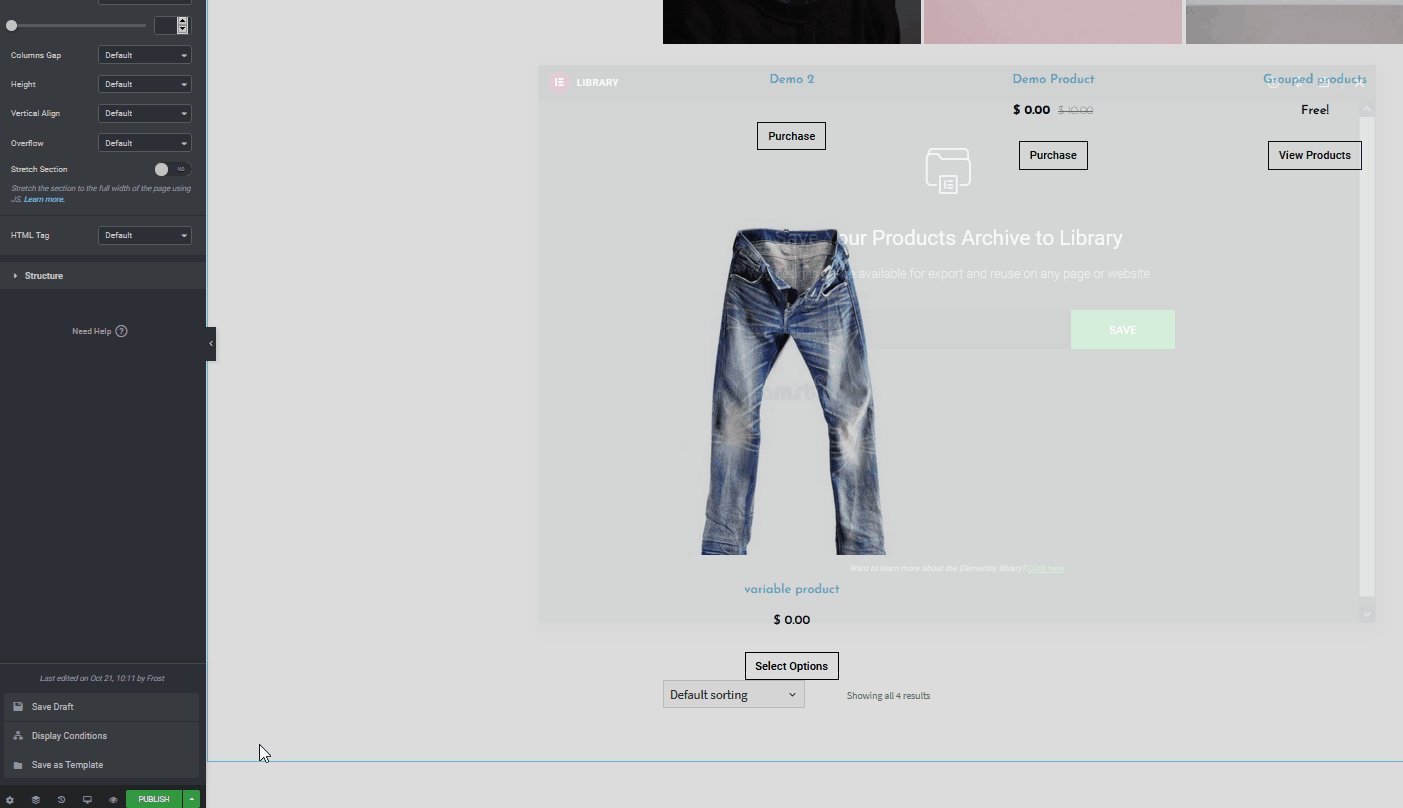
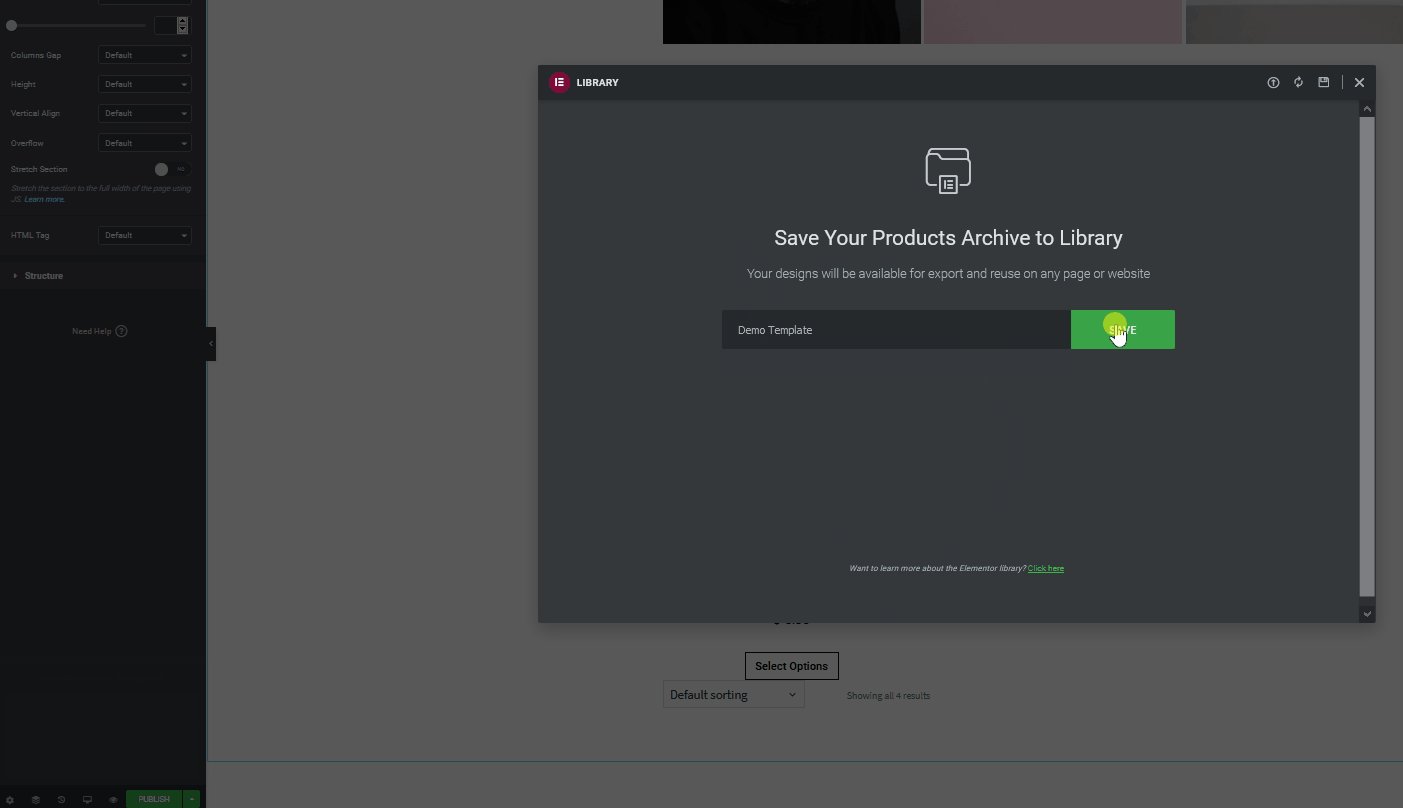
Maintenant, faisons de même pour ajouter le widget WooCommerce Breadcrumbs. Alors, cliquons sur l'icône Widgets dans la barre latérale gauche et recherchons les fils d' Ariane WooCommerce . Ensuite, faites-le glisser sur la section widget et personnalisez-le. Par exemple, nous allons changer la couleur du texte, la couleur du lien, la typographie et l'alignement.  Une fois que vous avez terminé les personnalisations, n'oubliez pas d'enregistrer votre modèle nouvellement conçu en cliquant sur le bouton Enregistrer les options en bas à gauche, à côté du bouton Publier. Ensuite, sélectionnez Enregistrer comme modèle et donnez à votre modèle un nom approprié. Désormais, votre modèle sera accessible à tout moment dans la section Modèles enregistrés de votre tableau de bord WP Admin.
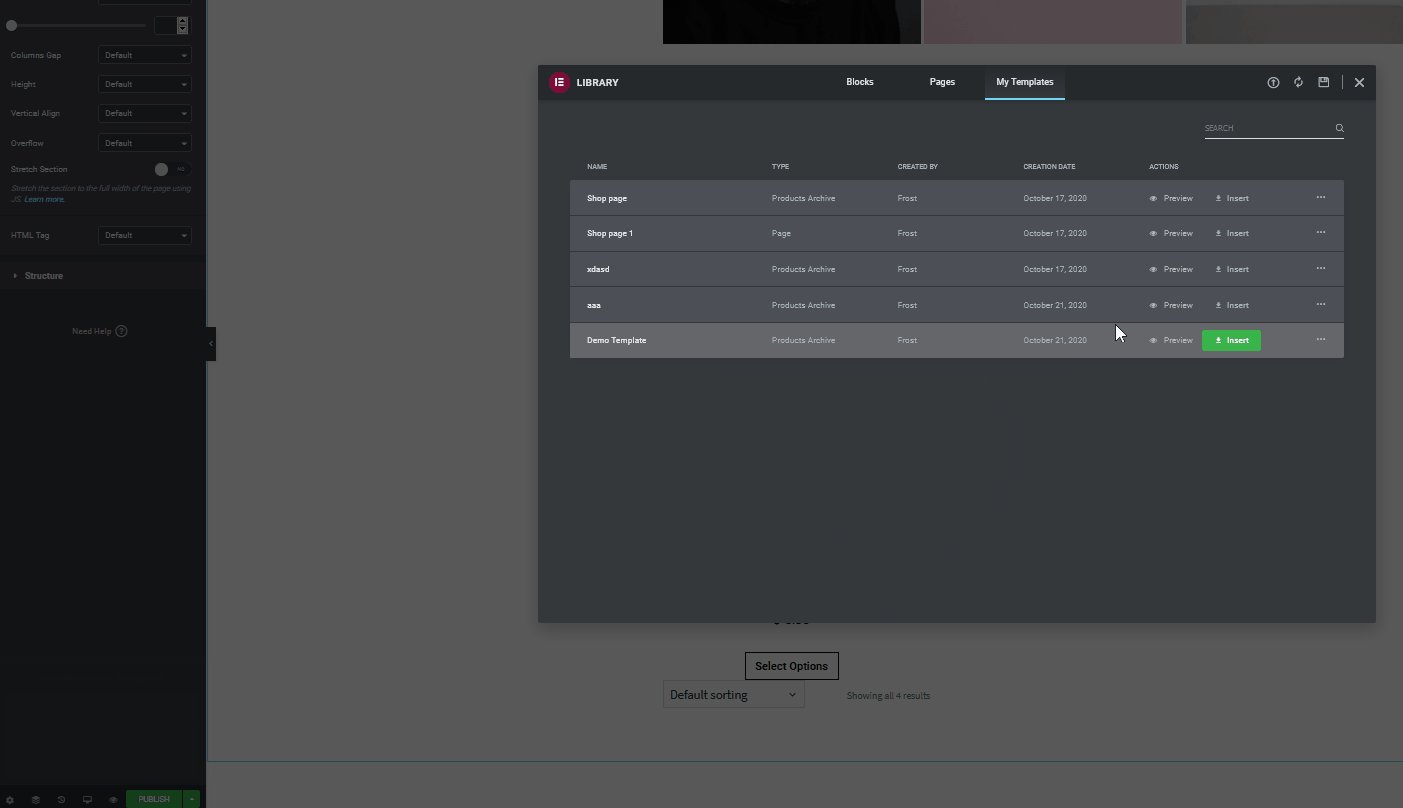
Une fois que vous avez terminé les personnalisations, n'oubliez pas d'enregistrer votre modèle nouvellement conçu en cliquant sur le bouton Enregistrer les options en bas à gauche, à côté du bouton Publier. Ensuite, sélectionnez Enregistrer comme modèle et donnez à votre modèle un nom approprié. Désormais, votre modèle sera accessible à tout moment dans la section Modèles enregistrés de votre tableau de bord WP Admin.
Configurez votre modèle personnalisé en tant que page de la boutique WooCommerce
Nous pouvons maintenant suivre rapidement des étapes similaires pour ajouter des sections supplémentaires que votre page de boutique pourrait utiliser. Vous souhaitez afficher une vidéo pour présenter vos produits ? Que diriez-vous d'une courte section de texte pour des informations supplémentaires ? Ou peut-être ajouter une configuration de carrousel avec vos produits ou des témoignages sur votre entreprise ? Quelle que soit l'option que vous choisissez, vous pouvez également les activer. C'est tellement pratique d'utiliser le générateur de pages glisser-déposer d'Elementor qui complète parfaitement WooCommerce.
Personnalisez encore plus le modèle
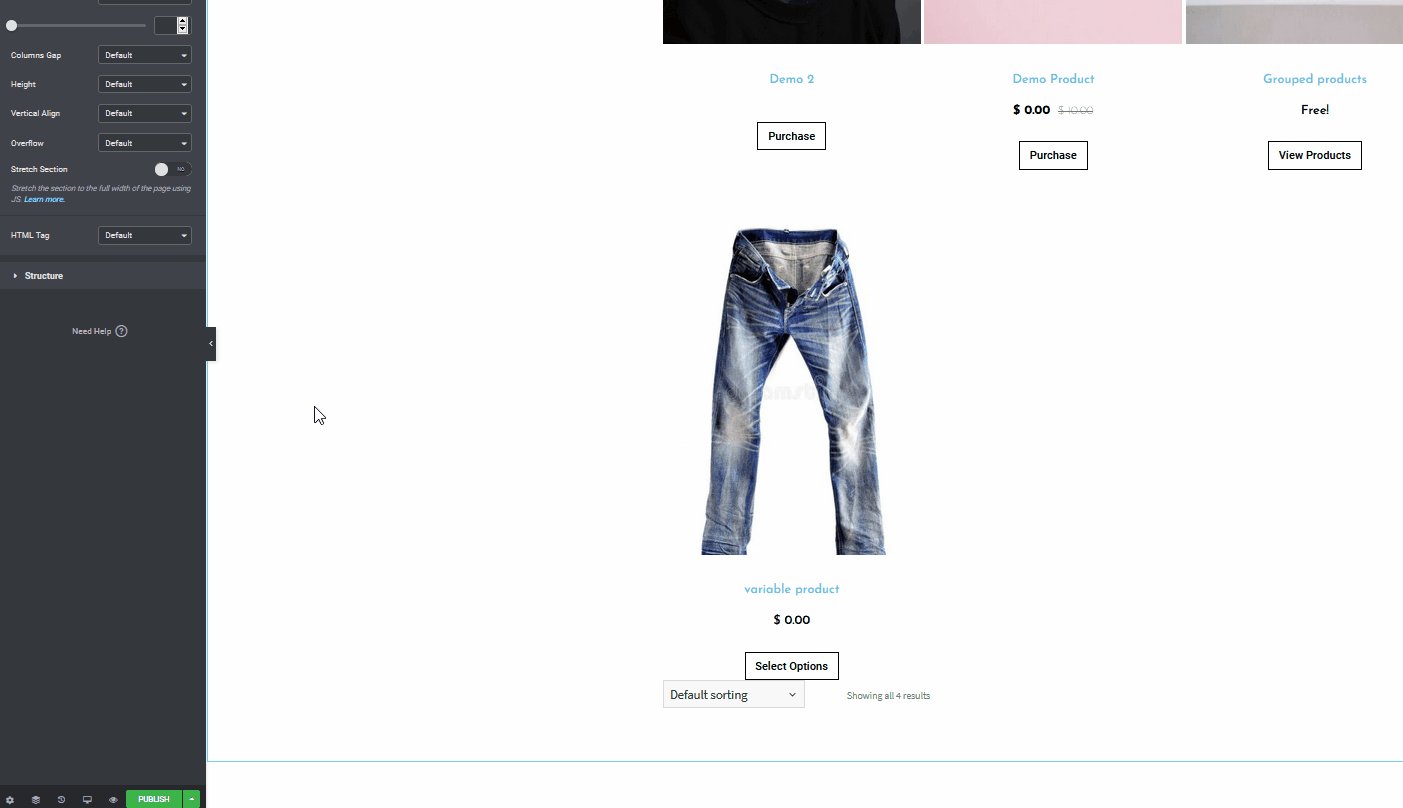
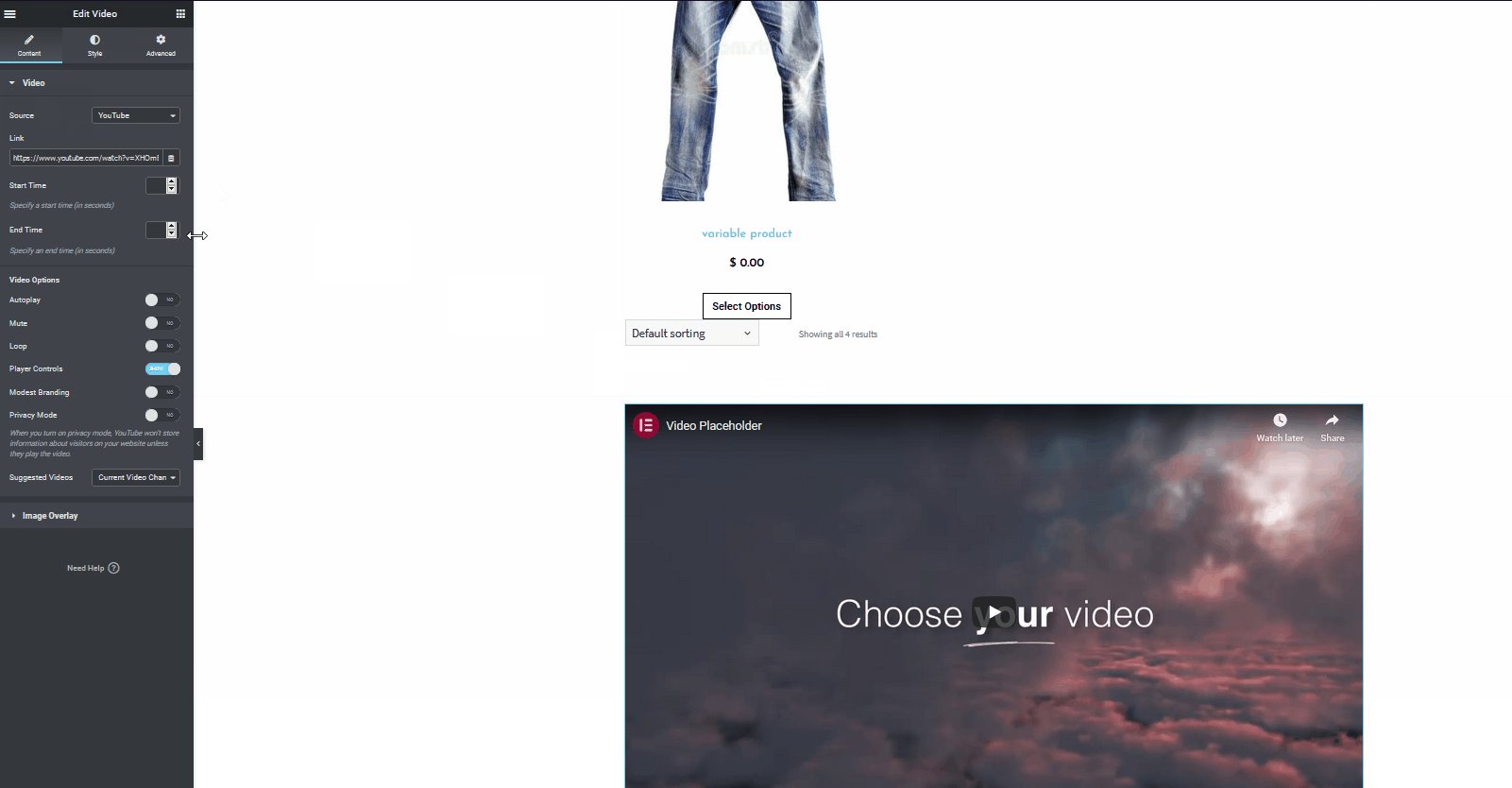
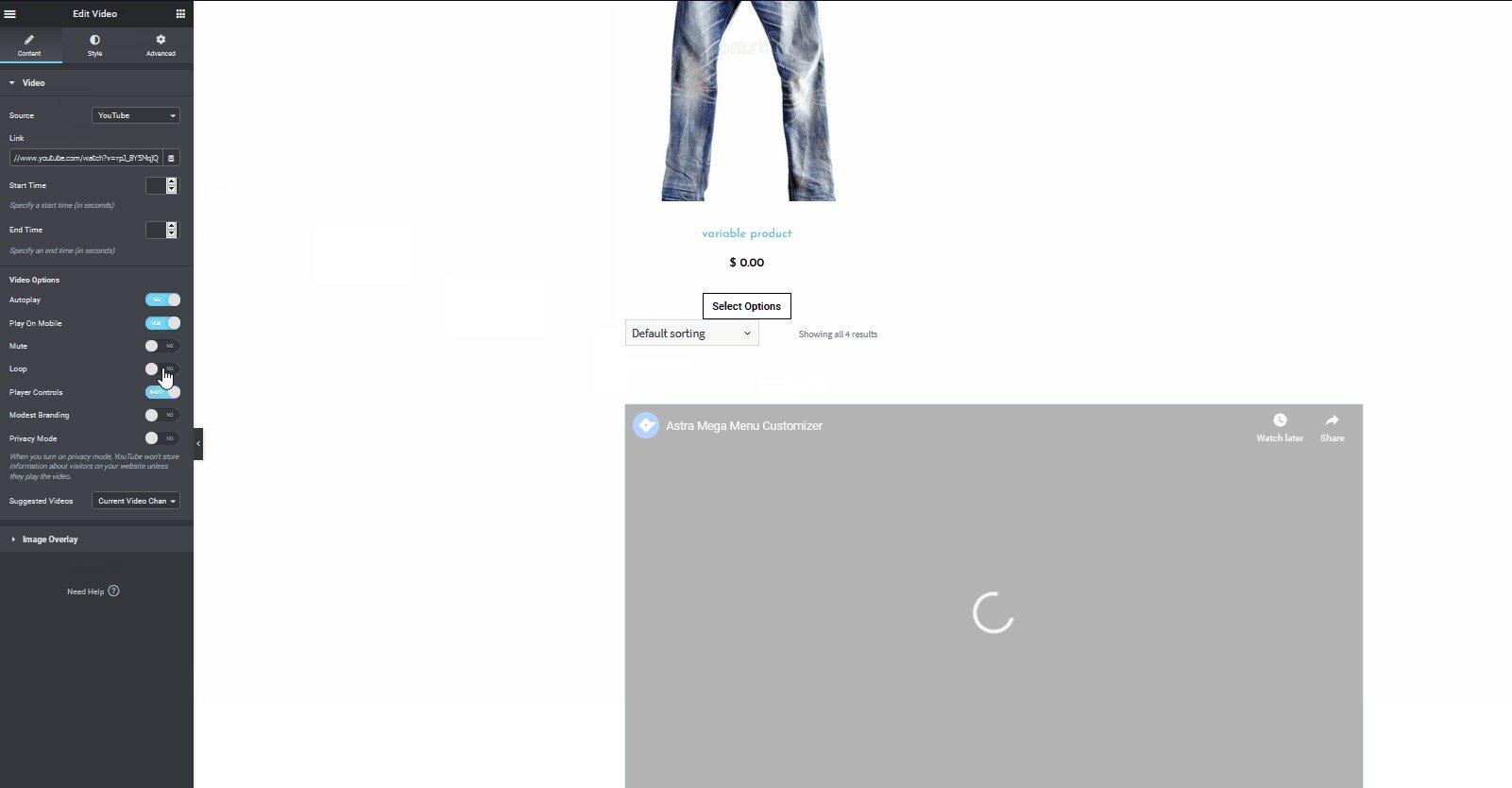
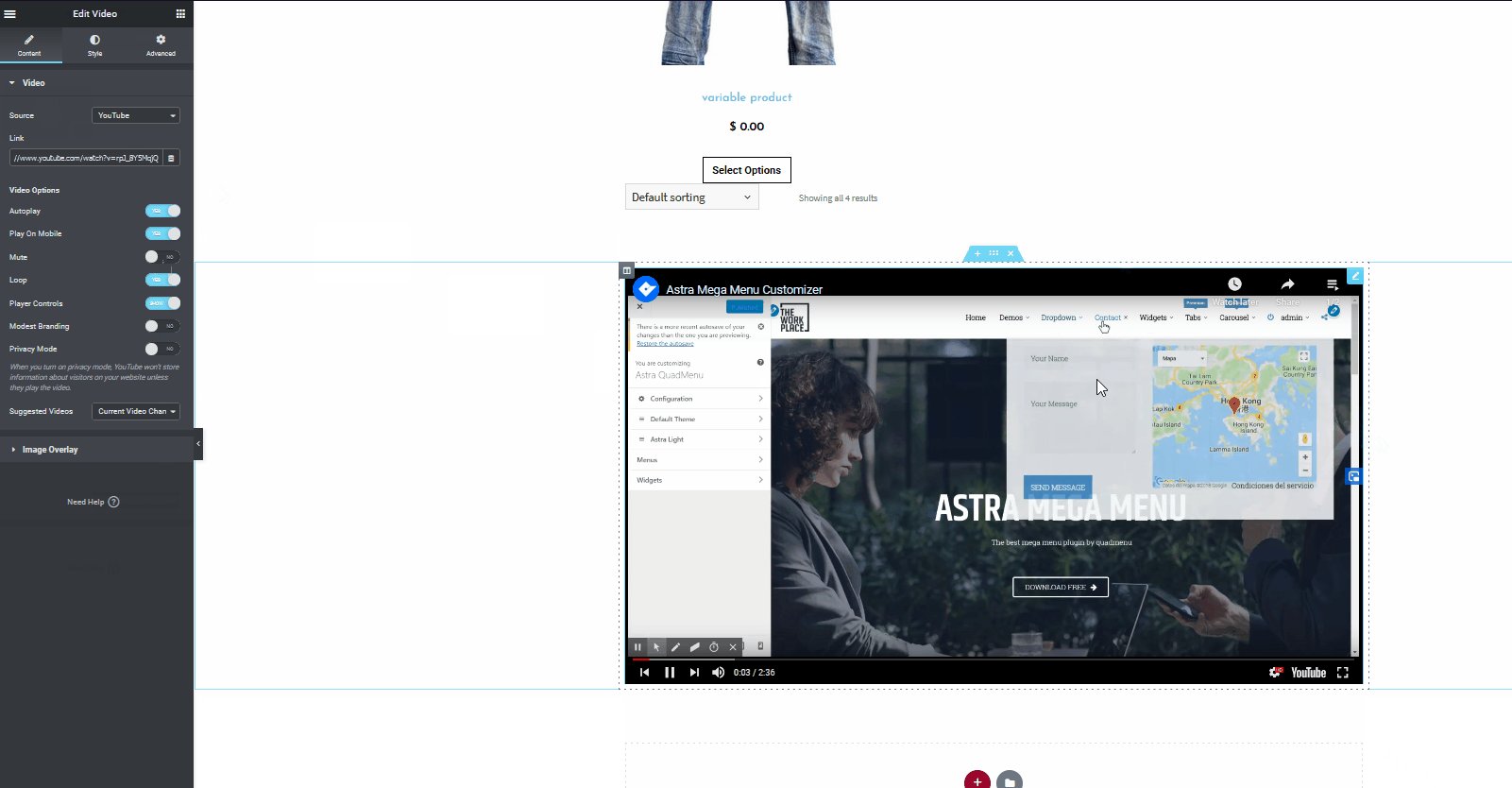
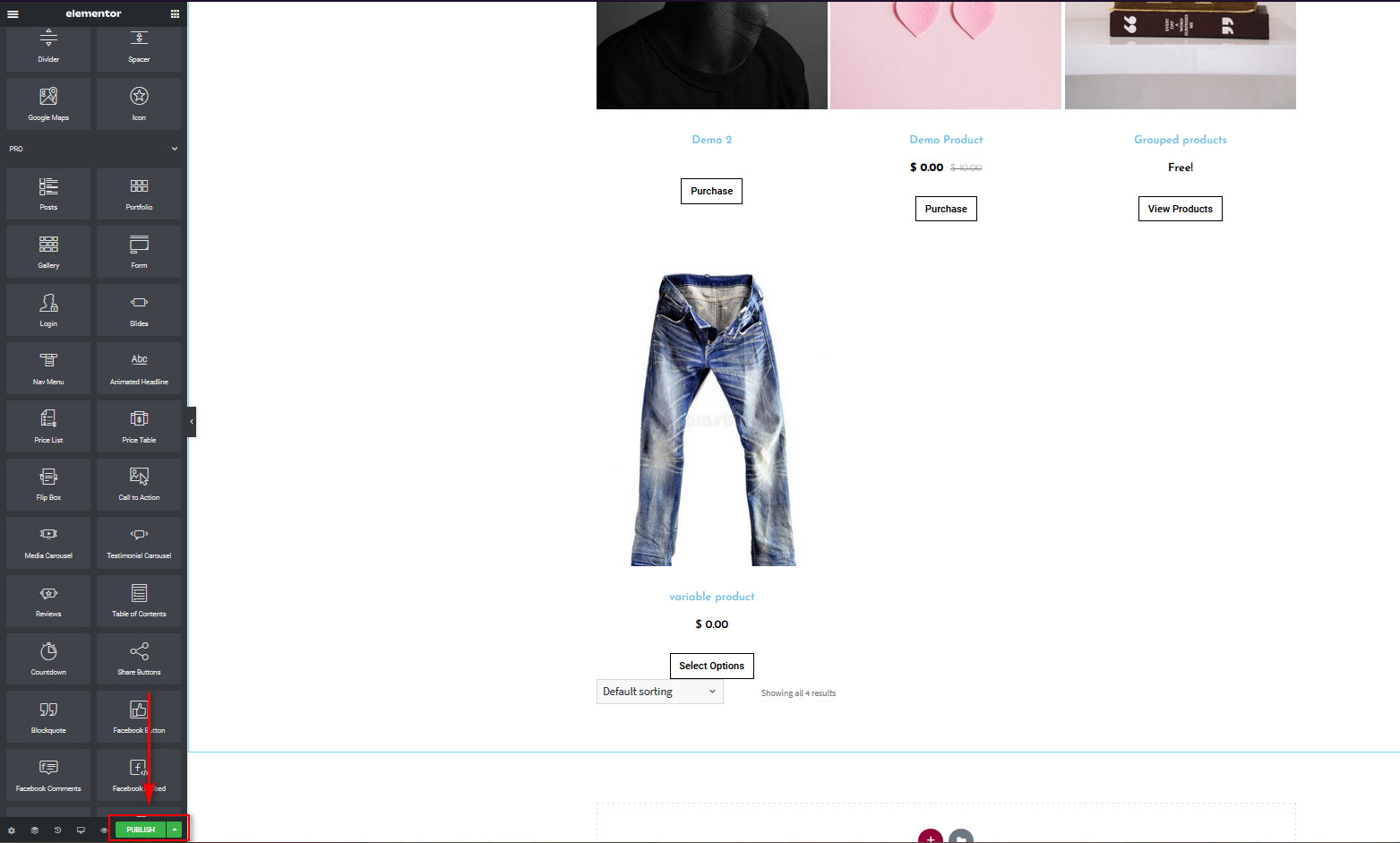
Voyons maintenant comment personnaliser encore plus votre page Boutique avec Elementor. Supposons que vous souhaitiez ajouter une vidéo. Utilisez simplement la barre de recherche et faites glisser et déposez l'option Vidéo sur la page de la boutique. Ensuite, vous pouvez modifier l'URL de la vidéo, activer la lecture automatique, activer les boucles, la désactiver, etc.  Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Publier en bas de la barre latérale gauche.
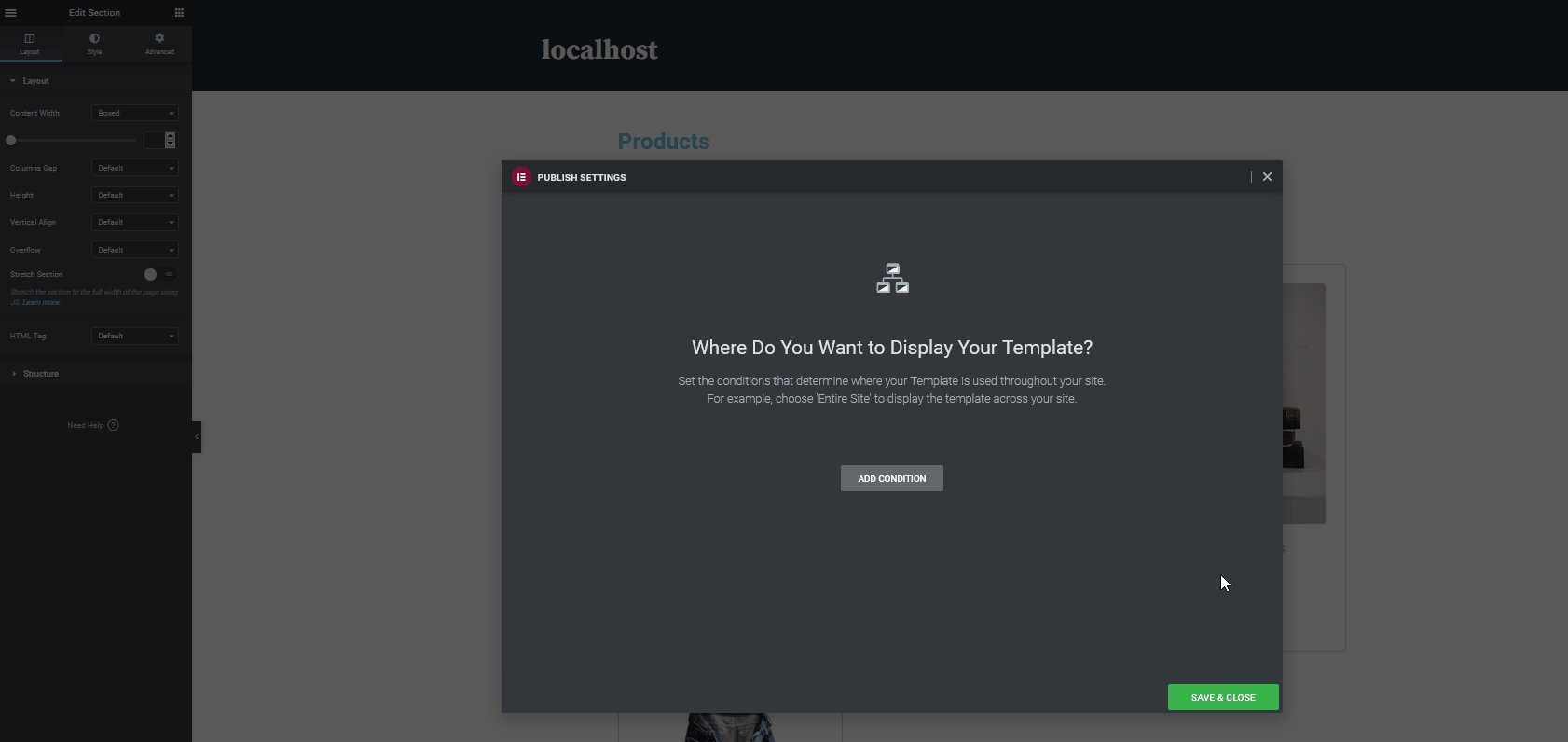
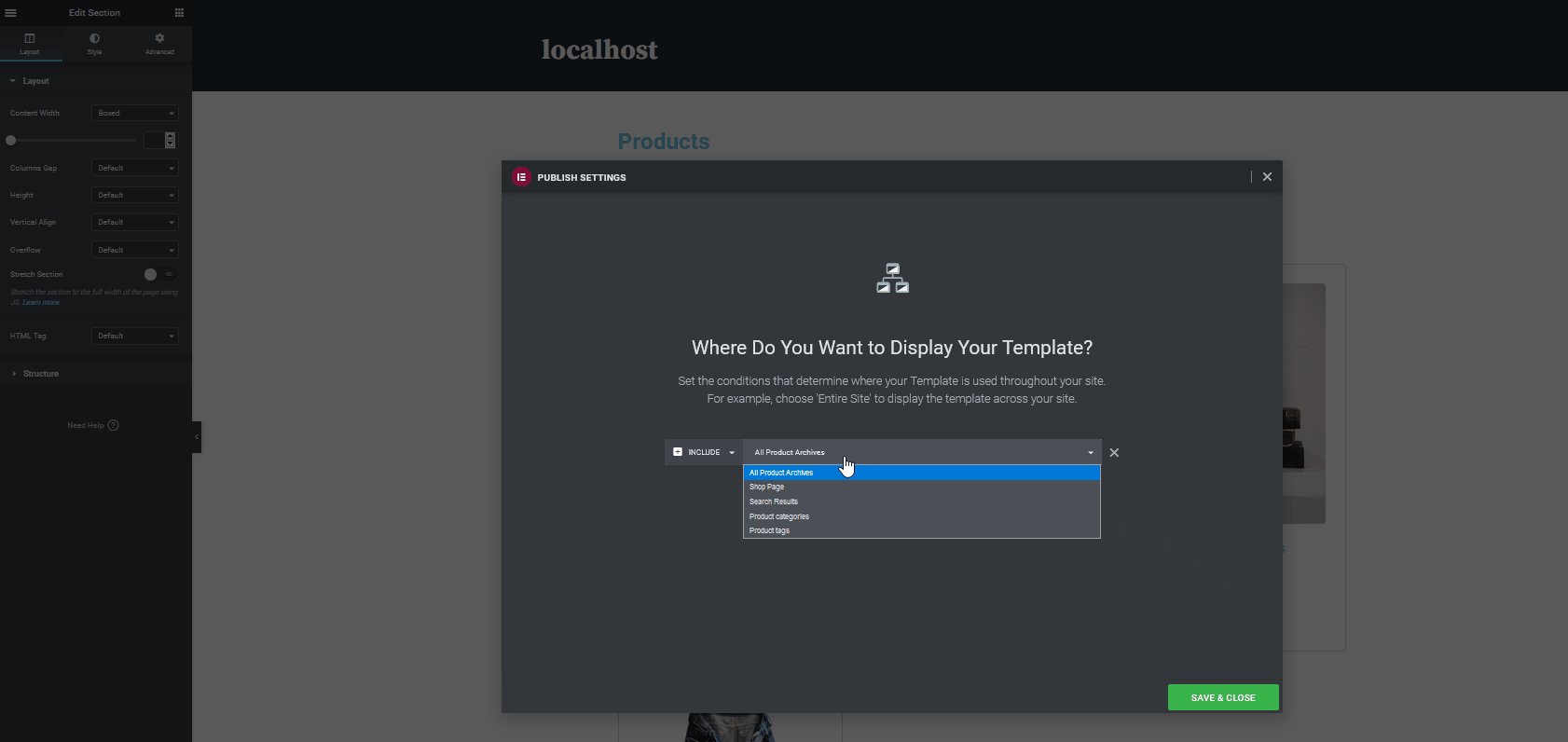
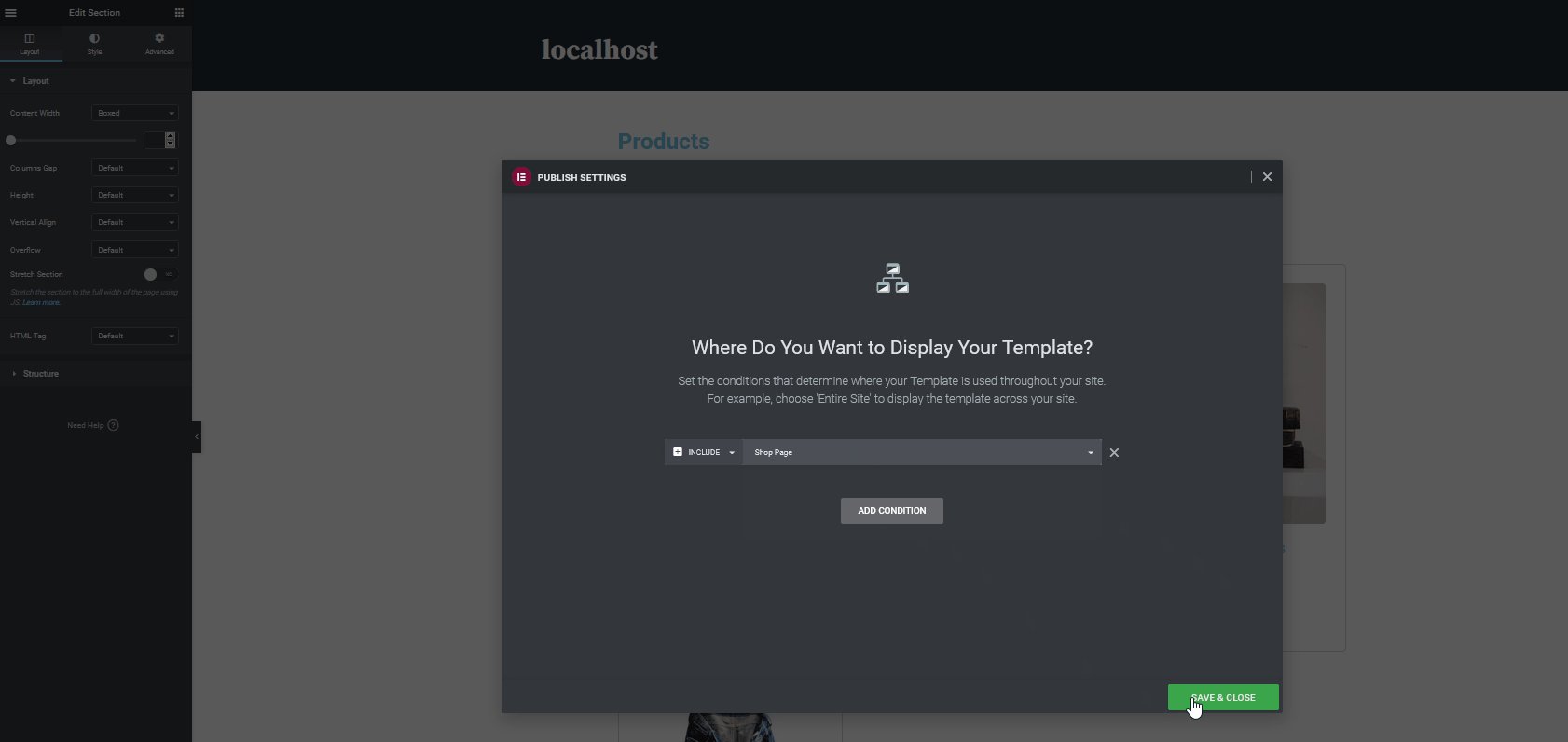
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Publier en bas de la barre latérale gauche.  Ici, vous devrez décider où vous souhaitez afficher votre modèle. Cliquez sur le bouton Ajouter une condition et vous devrez choisir où vous souhaitez utiliser le modèle. Vous pouvez afficher votre modèle sur tout le site ou à des endroits spécifiques tels que les résultats de recherche, les pages de la boutique et même les pages de catégorie. Pour l'instant, puisque nous n'allons afficher notre modèle que sur la page Boutique WooCommerce, choisissons la condition pour afficher le modèle uniquement sur la page Boutique. Nous avons créé le modèle pour la page Boutique, utilisez donc la liste déroulante et sélectionnez la page Boutique . Ensuite, cliquez sur Enregistrer et fermer et votre modèle nouvellement créé sera configuré comme votre page de boutique WooCommerce.
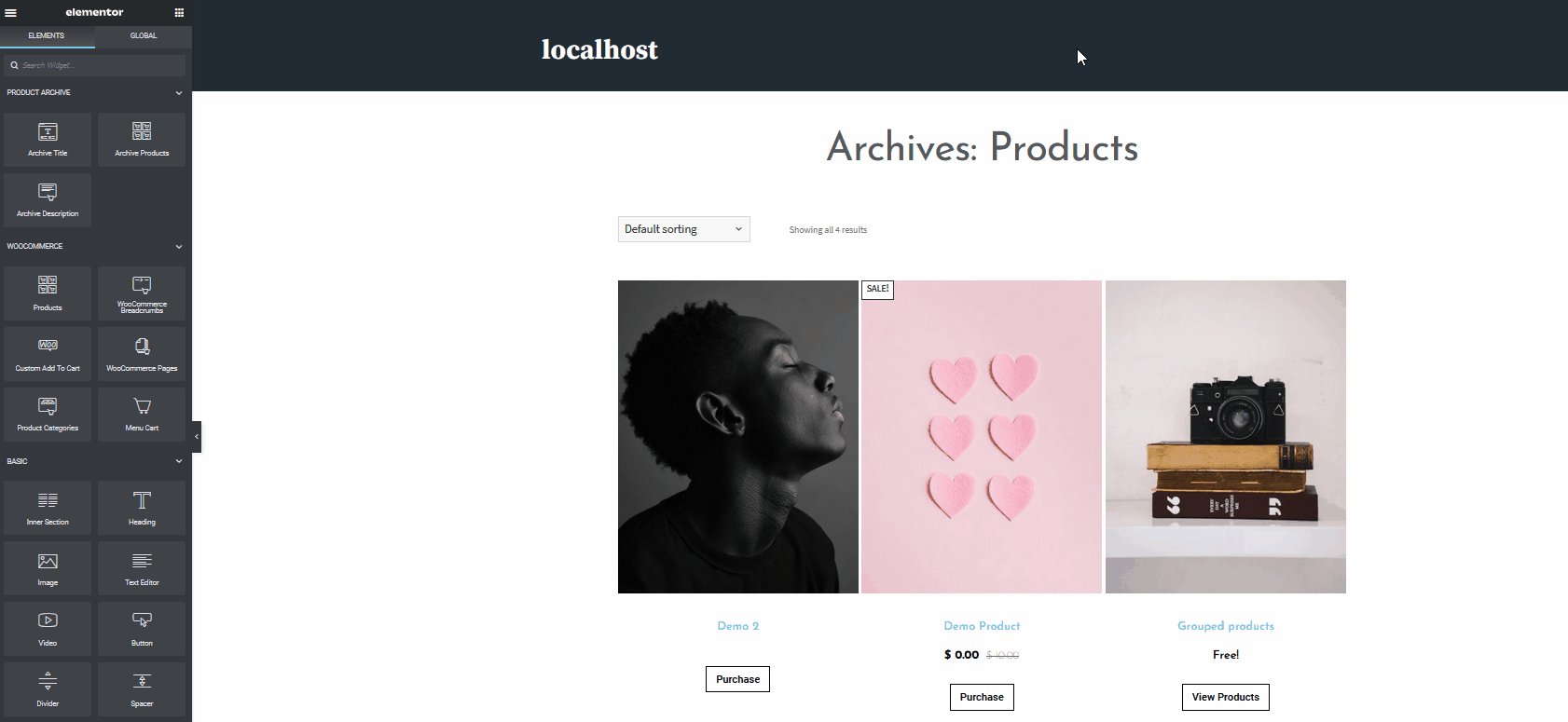
Ici, vous devrez décider où vous souhaitez afficher votre modèle. Cliquez sur le bouton Ajouter une condition et vous devrez choisir où vous souhaitez utiliser le modèle. Vous pouvez afficher votre modèle sur tout le site ou à des endroits spécifiques tels que les résultats de recherche, les pages de la boutique et même les pages de catégorie. Pour l'instant, puisque nous n'allons afficher notre modèle que sur la page Boutique WooCommerce, choisissons la condition pour afficher le modèle uniquement sur la page Boutique. Nous avons créé le modèle pour la page Boutique, utilisez donc la liste déroulante et sélectionnez la page Boutique . Ensuite, cliquez sur Enregistrer et fermer et votre modèle nouvellement créé sera configuré comme votre page de boutique WooCommerce.  C'est ça! Vous venez de personnaliser votre page de boutique WooCommerce avec Elementor . La page est en ligne et prête à être utilisée ! Bien sûr, ce n'est pas tout ce que vous pouvez faire pour modifier votre site Web WooCommerce. Vous pouvez également personnaliser la page de paiement WooCommerce, la page des produits, la page des paniers et bien plus encore à l'aide d'Elementor.
C'est ça! Vous venez de personnaliser votre page de boutique WooCommerce avec Elementor . La page est en ligne et prête à être utilisée ! Bien sûr, ce n'est pas tout ce que vous pouvez faire pour modifier votre site Web WooCommerce. Vous pouvez également personnaliser la page de paiement WooCommerce, la page des produits, la page des paniers et bien plus encore à l'aide d'Elementor.
Conclusion
Dans l'ensemble, la personnalisation de votre page de boutique WooCommerce avec Elementor peut avoir un impact important sur votre boutique. La façon dont vous organisez et présentez vos produits à vos acheteurs peut vous aider à réaliser une vente ou à les refuser. Dans ce guide, nous vous avons montré comment configurer et personnaliser votre page de boutique WooCommerce dans Elementor. Cependant, gardez à l'esprit que ce n'est que la pointe de l'iceberg. Il s'agit d'une démonstration de base pour vous montrer ce que vous pouvez faire avec Elementor pour créer la page de magasin parfaite pour votre magasin. Nous vous recommandons de l'utiliser comme base et de jouer avec pour tirer le meilleur parti de cet excellent constructeur de pages. Par exemple, vous pouvez essayer les choses suivantes pour améliorer encore plus votre page de boutique WooCommerce :
- Ajoutez des widgets de vente incitative et des widgets marketing supplémentaires
- Activez les pop-ups, les publicités et les carrousels en vedette pour augmenter les taux de conversion
- Configurez des méga-menus tentaculaires pour faciliter la navigation sur votre site Web. Cela inclut l'ajout d'articles de produits et de menus de magasin supplémentaires directement
- Personnalisez et optimisez vos pages de panier WooCommerce et vos pages de paiement
Et ceci n'est qu'une petite liste. Vous pouvez également utiliser un modèle pleine page et le modifier encore plus pour l'adapter à vos besoins et activer certaines des conceptions de boutique les plus uniques qui soient. Pour plus de guides sur la façon de tirer le meilleur parti de WooCommerce et d'Elementor, vous pouvez consulter certains des guides suivants :
- Les meilleurs plugins Elementor Mega Menu pour WordPress
- Personnaliser la page Boutique dans WooCommerce
Vous avez des questions concernant ce tutoriel ? Faites-nous savoir dans la section commentaires ci-dessous!