Comment ajouter une icône de panier d'achat WooCommerce dans les menus
Publié: 2022-04-04Voulez-vous ajouter une icône de panier d'achat WooCommerce dans les barres de menus ?
Lorsque vous gérez une boutique en ligne, il est crucial de créer la meilleure expérience utilisateur. Si vous ne répondez pas aux besoins des acheteurs, ils quitteront votre site pour une alternative meilleure et plus conviviale.
Pour faciliter les achats dans votre magasin, vous pouvez ajouter les totaux du panier à votre menu de navigation WooCommerce. De cette façon, les acheteurs peuvent voir le contenu de leur panier et payer quand ils le souhaitent.
Cet article vous montrera comment ajouter une icône de panier d'achat WooCommerce dans les menus étape par étape.
Qu'est-ce qu'une icône de panier d'achat de menu ?
Une icône de panier de menu est une petite icône qui se trouve dans votre menu principal dans WooCommerce. Souvent, il affichera le nombre d'articles du panier d'un acheteur et il sera mis à jour au fur et à mesure qu'il mettra plus d'articles dans le panier.
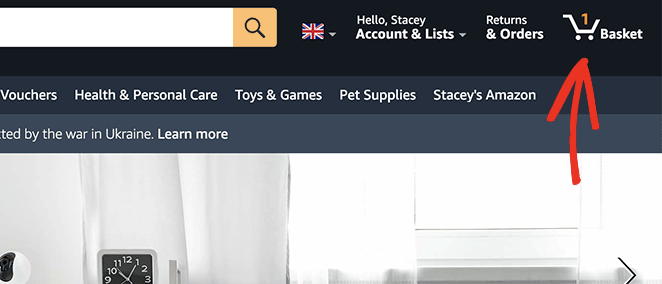
Vous avez probablement déjà vu des icônes de panier comme celle-ci lors de vos achats sur Amazon :

L'icône reste dans le menu de navigation même lorsque vous cliquez sur différentes pages de produits.
Pourquoi ajouter l'icône du panier d'achat WooCommerce dans le menu ?
Le principal avantage de l'ajout d'icônes de nombre de paniers à votre menu de navigation est que cela aide les acheteurs à voir combien de produits ils ajoutent au panier. De plus, cela leur donne une idée du coût des choses avant de se diriger vers la page de paiement.
De plus, les icônes du menu du panier offrent aux utilisateurs un moyen rapide et facile d'accéder à la page du panier. En conséquence, le processus de paiement est plus fluide, ce qui rend plus probable que les visiteurs n'abandonnent pas leur panier.
Comment ajouter une icône de panier WooCommerce au menu
WooCommerce n'inclut pas d'icône de panier pour les menus par défaut. Au lieu de cela, vous devrez soit installer un plugin WooCommerce, soit coder cette fonctionnalité à partir de zéro.
Si écrire du code semble effrayant, ne vous inquiétez pas. Voici 2 façons super simples et sans code d'ajouter une icône de panier d'achat WooCommerce à votre menu.
- Qu'est-ce qu'une icône de panier d'achat de menu ?
- Pourquoi ajouter l'icône du panier d'achat WooCommerce dans le menu ?
- Comment ajouter une icône de panier WooCommerce au menu
- Méthode 1 : Utilisation du bloc de panier de menu SeedProd
- Méthode 2 : Utilisation du plugin WooCommerce Menu Cart
Méthode 1 : Utilisation du bloc de panier de menu SeedProd
La première méthode consiste à utiliser un puissant plugin WordPress pour personnaliser votre boutique WooCommerce.

SeedProd est le meilleur constructeur de sites Web pour WordPress, avec plus d'un million d'utilisateurs. Il vous permet de créer des thèmes WordPress personnalisés, des sites Web WooCommerce et des pages de destination à forte conversion sans code.
Avec plus de 200 modèles prédéfinis, il est facile de commencer. Vous pouvez personnaliser n'importe quelle mise en page avec le générateur visuel de glisser-déposer et les blocs et sections réactifs.
Il convient de noter en particulier les blocs WooCommerce dédiés. Ils vous permettent de personnaliser chaque partie de votre site WooCommerce en quelques clics.
Suivez les étapes ci-dessous pour ajouter une icône de panier d'achat WooCommerce aux menus avec SeedProd.
Étape 1. Installer le créateur de site Web SeedProd
Tout d'abord, téléchargez une copie du plugin de création de site Web SeedProd.
Remarque : il existe une version gratuite de SeedProd que vous pouvez utiliser. Cependant, nous utiliserons SeedProd Pro pour les fonctionnalités WooCommerce dont nous avons besoin.
Après avoir téléchargé SeedProd, vous devrez installer et activer le plugin sur votre site WordPress. Vous pouvez suivre ce guide pour installer un plugin WordPress si vous avez besoin d'aide.
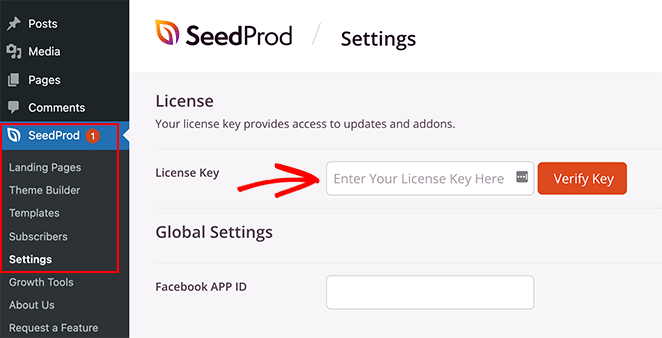
Ensuite, allez dans SeedProd »Paramètres depuis votre menu d'administration WordPress. C'est là que vous pouvez entrer votre clé de licence SeedProd et déverrouiller les fonctionnalités de votre plug-in Pro.

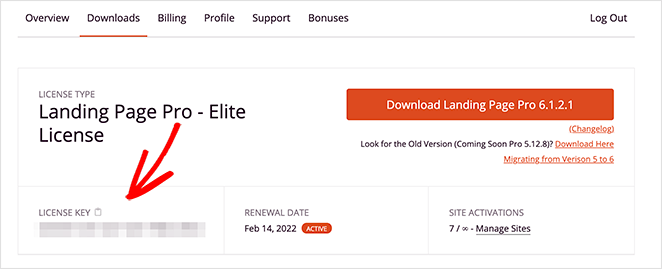
Vous pouvez trouver votre clé de licence en vous rendant sur le site Web de SeedProd et en vous connectant à votre compte. À partir de là, copiez votre clé de licence à partir de la section "Téléchargements".

Collez maintenant votre clé dans le champ de texte et cliquez sur le bouton Vérifier la clé .
Étape 2. Créer un nouveau thème WooCommerce
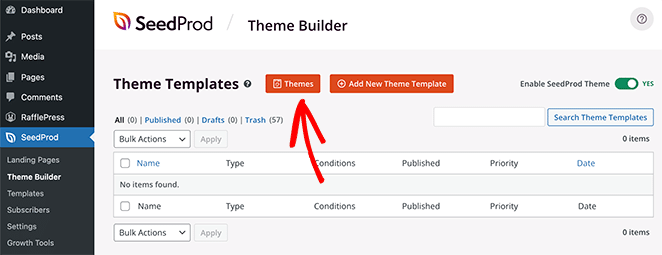
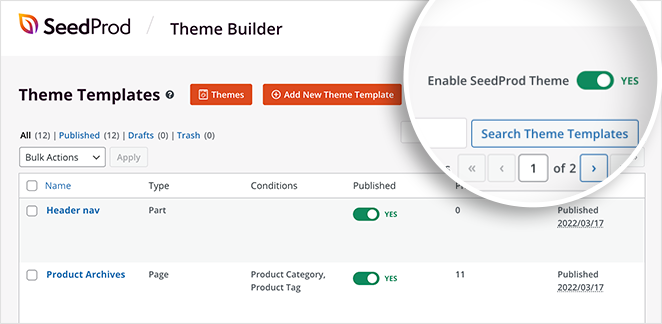
L'étape suivante consiste à accéder à la page SeedProd » Theme Builder . C'est ici que vous pouvez créer un nouveau thème personnalisé pour votre site Web WooCommerce.
Nous recommandons cette option car elle remplacera votre thème WordPress existant par un thème rapide et léger que vous pourrez personnaliser facilement par glisser-déposer. Cela signifie également que vous n'aurez pas besoin de créer un thème enfant séparé ou d'installer des plugins WordPress supplémentaires.
Il existe 2 façons de créer un thème avec le constructeur de thème de SeedProd :
- Thème prédéfini : importez un thème WooCommerce prêt à l'emploi qui crée automatiquement toutes les pages dont vous avez besoin pour votre boutique en ligne.
- Parties thématiques individuelles : construisez les différentes parties de votre boutique WooCommerce individuellement.
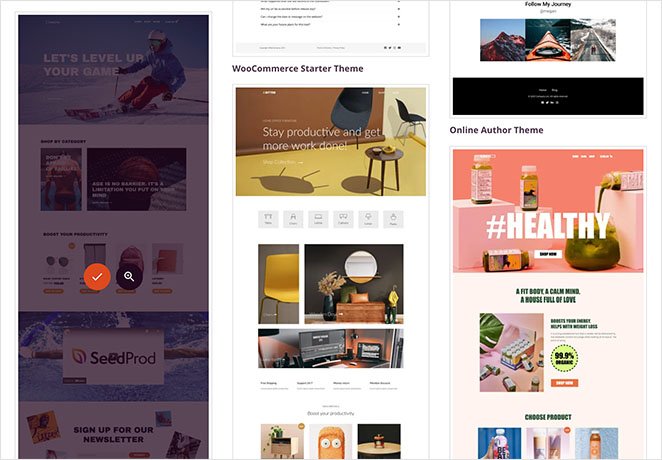
Nous utiliserons la méthode de thème pré-construit pour ce guide car il fait tout pour vous automatiquement. Cliquez sur le bouton Thèmes pour voir une liste de thèmes WordPress et WooCommerce prédéfinis.

Chaque thème est 100 % adapté aux mobiles et facile à modifier avec le générateur de page par glisser-déposer de SeedProd.
Passez votre souris sur n'importe quel thème et cliquez sur l'icône de coche pour l'importer dans le générateur de thème.

Nous utiliserons le thème Sportswear Store pour ce didacticiel.
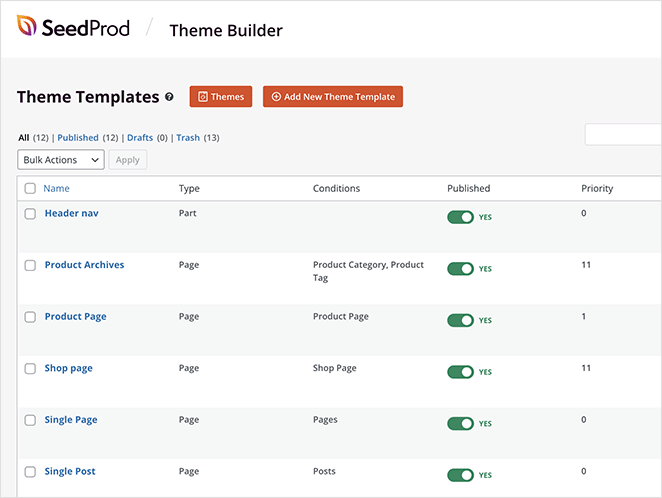
Après avoir importé votre thème, vous verrez tous les modèles qui composent la conception de votre site Web WooCommerce. Vous pouvez personnaliser chaque modèle individuellement pour les adapter aux besoins de votre site avec le constructeur de pages de SeedProd.

Ensuite, nous vous montrerons comment personnaliser le modèle "Header nav".

Étape 3. Personnalisez votre menu de navigation WooCommerce
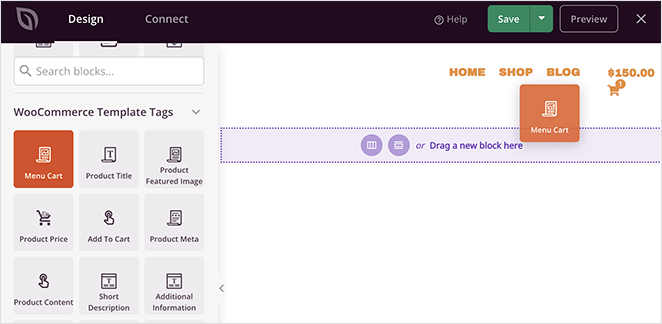
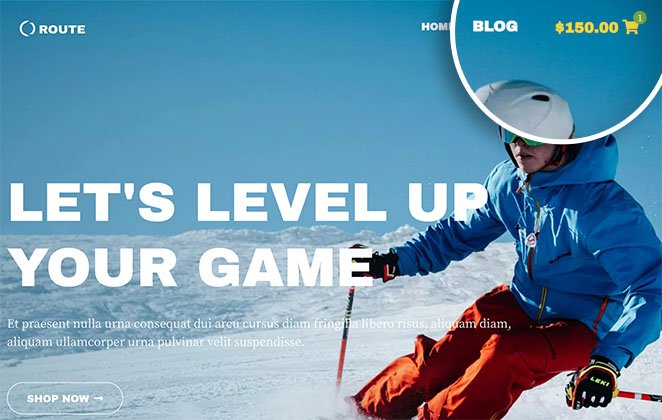
De nombreux thèmes prédéfinis de SeedProd sont automatiquement accompagnés d'une icône de panier d'achat WooCommerce dans la barre de navigation. Ouvrons le modèle de navigation d'en-tête pour voir comment cela fonctionne.
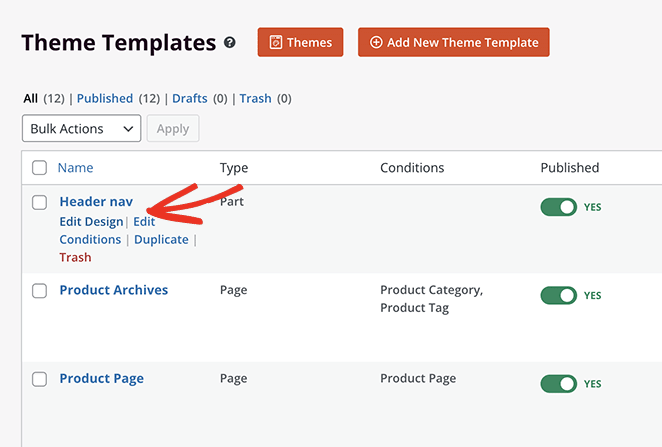
Recherchez le modèle "Header nav" dans votre liste de modèles et cliquez sur le lien Modifier la conception pour l'ouvrir dans le générateur de page visuel.

Vous verrez la mise en page de votre en-tête sur le côté droit lorsque vous ouvrirez la page. Sur la gauche se trouvent des blocs et des sections que vous pouvez ajouter à votre conception.
Pour ajouter un bloc à votre page, faites-le glisser depuis la gauche et déposez-le sur votre conception.

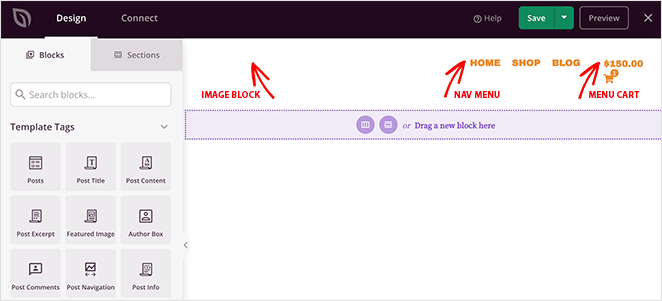
Comme vous pouvez le voir, il y a déjà 3 blocs dans l'en-tête :
- Image pour le logo du site
- Menu de navigation WordPress
- Bloc de chariot de menu

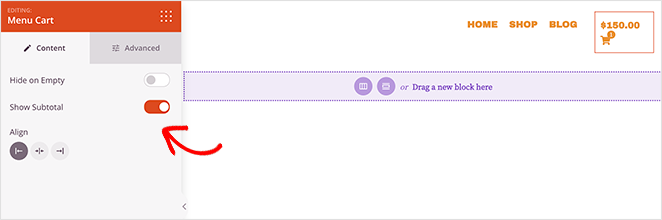
Le bloc Menu Cart affiche une icône de panier, le nombre d'articles dans le panier et le sous-total. Vous pouvez modifier l'apparence et la fonctionnalité dans le panneau des paramètres du panier de menus sur la gauche.
Par exemple, vous pouvez masquer le panier lorsqu'il est vide, afficher ou masquer le sous-total et modifier l'alignement du panier.

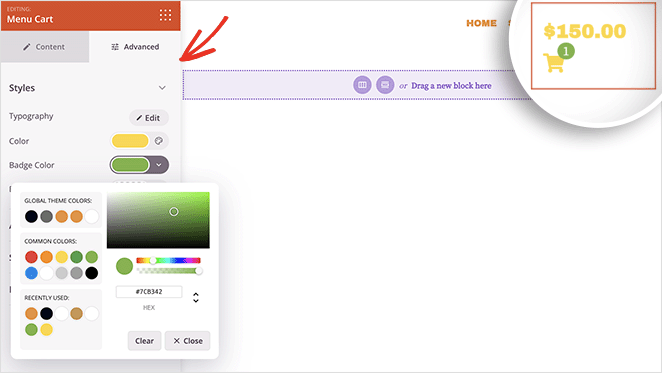
Vous pouvez trouver plus de paramètres en cliquant sur l'onglet Avancé . Par exemple, vous pouvez modifier la couleur du panier et du badge du panier, ajuster l'espacement et même masquer le badge sur les appareils mobiles ou de bureau.

Lorsque vous êtes satisfait de l'apparence de l'icône de votre panier de menu, cliquez sur le bouton vert Enregistrer .
Étape 4. Personnalisez votre thème WooCommerce
Vous pouvez maintenant personnaliser les autres modèles qui composent votre thème WooCommerce. Le processus est similaire à l'étape précédente, mais si vous avez besoin d'aide, voici quelques instructions étape par étape :
- Comment personnaliser votre page de boutique WooCommerce
- Comment personnaliser les pages de catégories de produits WooCommerce
- Comment afficher les produits en vedette dans WooCommerce
Étape 5. Activer le thème SeedProd WooCommerce
Après avoir personnalisé votre thème WooCommerce avec SeedProd, vous êtes prêt à le mettre en ligne sur votre site Web.
Pour cela, rendez-vous sur SeedProd » Theme Builder . Ensuite, dans le coin supérieur droit, tournez la bascule "Activer le thème SeedProd" sur la position Oui .

Vous pouvez maintenant prévisualiser l'icône de votre panier de menu pour voir à quoi il ressemble.

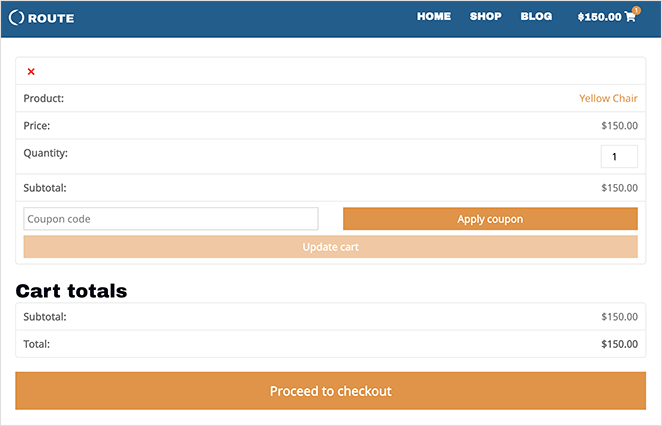
Lorsque les acheteurs cliquent sur l'icône du panier de menu, ils accèdent à la page du panier. Vous pouvez également personnaliser votre panier d'achat WooCommerce avec SeedProd.

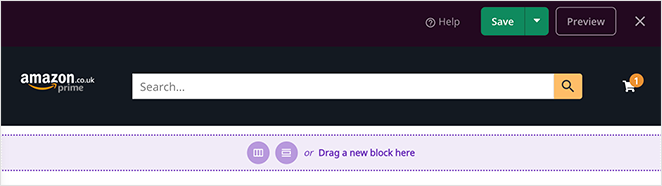
Voici un exemple de panier de menu d'Amazon que nous avons également réalisé avec SeedProd :

Méthode 2 : Utilisation du plugin WooCommerce Menu Cart
Voici une solution que vous pouvez utiliser si vous ne souhaitez pas modifier votre thème WordPress existant. Au lieu de cela, vous pouvez utiliser un plugin WooCommerce gratuit pour ajouter une icône à vos éléments de menu wp nav.

Le plugin que nous utiliserons s'appelle WooCommerce Menu Cart. Il fonctionne avec WooCommerce, Easy Digital Downloads et de nombreuses autres plates-formes de commerce électronique WordPress et ne prend que quelques minutes à configurer.
Étape 1. Installer le plugin WooCommerce Menu Cart
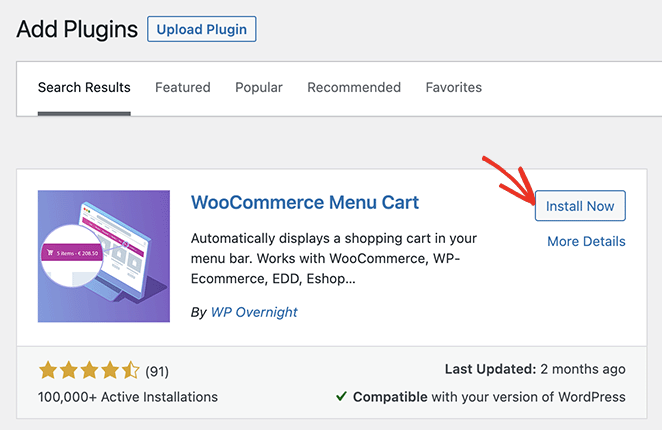
Tout d'abord, allez dans Plugins »Ajouter un nouveau depuis votre tableau de bord WordPress et tapez "WooCommerce Menu Cart" dans le champ de recherche.
Ensuite, cliquez sur le bouton Installer et cliquez sur Activer pour activer le plugin.

Étape 2. Configurer l'icône du panier d'achat WooCommerce
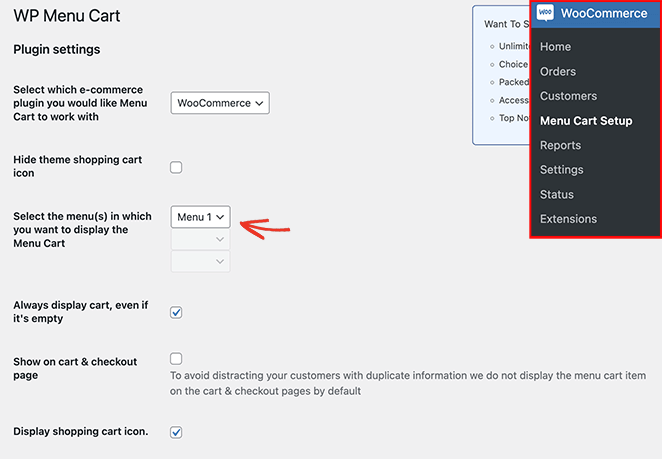
Après avoir installé le plugin, accédez à WooCommerce »Menu Cart Setup à partir de votre panneau d'administration WordPress. Sur cette page, vous pouvez choisir votre plate-forme de commerce électronique, sélectionner un menu pour afficher l'icône de votre panier woo, choisir une icône de panier, etc.

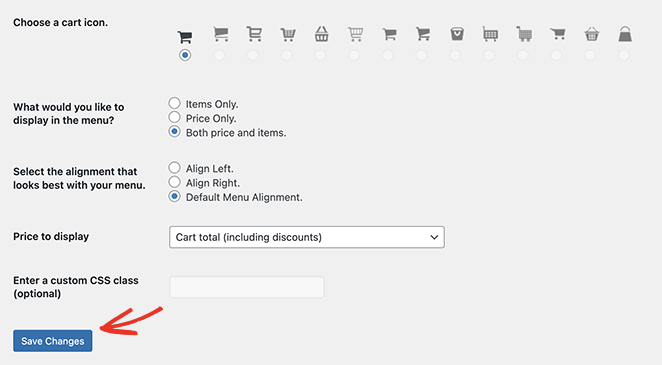
Configurez les paramètres de l'icône de votre panier, puis cliquez sur le bouton Enregistrer les modifications .

Vous pouvez maintenant visiter votre site et voir votre menu d'icônes de panier WooCommerce.

C'est ça!
Nous espérons que cet article vous a aidé à apprendre comment ajouter une icône de panier WooCommerce à votre menu.
Vous aimerez peut-être aussi ce guide sur la façon de créer une page WooCommerce à venir avant le lancement de votre boutique.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
